WordPress logo boyutunuzu nasıl değiştireceğinizi öğrenmek ister misiniz?
Web sitenizin logosu markanızın önemli bir parçasıdır, bu nedenle iyi göründüğünden emin olmak isteyeceksiniz. Ancak bazen logonun nasıl büyütüleceği veya küçültüleceği net değildir.
Bu makalede, herhangi bir temada WordPress logo boyutunu nasıl kolayca değiştirebileceğinizi göstereceğiz.

WordPress’te Logo Boyutu Neden Değiştirilir?
İster WordPress web siteniz için özel bir logo tasarlaması için birini işe alın, ister ücretsiz bir logo oluşturucu kullanarak kendiniz tasarlayın, logolar her web sitesinin önemli bir parçasıdır.
Ancak, varsayılan WordPress görsel boyutları logonuz için uygun olmayabilir.
Çok küçük bir logo göze çarpmazken, çok büyük bir logo ziyaretçilerin dikkatini içeriğinizin geri kalanından uzaklaştırabilir.
WordPress’te temel resim düzenleme işlemlerini yapabilseniz de sitenizin logosu markanızın önemli bir parçasıdır, bu nedenle harika göründüğünden emin olmak isteyeceksiniz. Bununla birlikte, WordPress’te logo boyutunu nasıl düzgün bir şekilde değiştirebileceğinizi görelim. Kullanmak istediğiniz yönteme geçmek için aşağıdaki hızlı bağlantıları kullanmanız yeterli:
- Method 1: Change Logo Size With WordPress Customizer (Recommended)
- Method 2: Change the WordPress Logo Size Using the Full Site Editor (Block-Based Themes Only)
- Method 3: Change the WordPress Logo Size by Editing CSS (Works With Most Themes)
- Method 4: Change the WordPress Logo Size Without Editing CSS (No Code)
Yöntem 1: WordPress Özelleştirici ile Logo Boyutunu Değiştirin (Önerilen)
WordPress’te logo boyutunu değiştirmenin en basit ve en kolay yolu tema özelleştiriciyi kullanmaktır. Ancak bu yöntem yalnızca temanız WordPress’te ek resim boyutlarını destekliyorsa işe yarar.
İyi haber şu ki, Divi, Astra ve Ultra dahil olmak üzere popüler temaların çoğu logoyu yeniden boyutlandırmak için yerleşik araçlarla birlikte geliyor.
Not: Logonuz yalnızca yüklediğiniz görsel kadar büyük olacaktır, bu nedenle logoyu büyütmek istiyorsanız daha büyük bir görsel yüklediğinizden emin olun.
Bu kılavuzda Divi, Astra ve Ultra temalarında logonuzu nasıl değiştireceğinizi göstereceğiz, ancak yöntem çoğu popüler WordPress teması için benzerdir.
Özel temanızı ele almasak bile, WordPress özelleştiriciyi kullanarak logo boyutunu değiştirip değiştiremeyeceğinizi görmeye değer.
Basitçe Görünüm ” Özelleştir ‘e gidin ve Üstbilgi, Site Kimliği, Logo veya benzeri etiketli ayarları arayın.
Bu ayarları göremiyorsanız her zaman temanızın belgelerini kontrol edebilir veya yardım için geliştiriciye ulaşabilirsiniz. Bu konu hakkında daha fazla bilgi için lütfen WordPress desteğini nasıl düzgün bir şekilde isteyeceğinize ve alacağınıza ilişkin kılavuzumuza bakın.
Temanızda yerleşik bir logo düzenleyici yoksa 2. veya 3. yöntemi kullanmanız gerekecektir.
Divi WordPress Temasında WordPress Logo Boyutunu Değiştirme
İlk olarak, Divi ” Tema Özelleştirici ‘ye gidin ve ‘Üstbilgi ve Navigasyon’a tıklayın.

Bundan sonra, ‘Birincil Menü Çubuğu’nu seçin.
Burada logonuzun boyutunu değiştirebilirsiniz. Örneğin, tam boyutlu bir resim olarak görüntüleyebilirsiniz.

İlk olarak, ‘Menü Yüksekliği’ ayarını yapmanız gerekir. Bu, logonuzu ne kadar büyük yapabileceğinizi belirleyecek olan tüm navigasyon menünüzün yüksekliğini kontrol eder.
Bundan sonra, toplam menü yüksekliğinin bir yüzdesi olan ‘Logo Maksimum Yüksekliği’ ayarını değiştirebilirsiniz.

WordPress blogunuz için mükemmel boyutu bulana kadar ‘Logo Maksimum Yükseklik’ kaydırıcısını yukarı ve aşağı sürükleyebilirsiniz.
Logonun nasıl göründüğünden memnun olduğunuzda, WordPress Özelleştirici’yi kapatmadan önce ‘Yayınla’ya tıkladığınızdan emin olun.
Astra WordPress Temasında WordPress Logo Boyutunu Değiştirme
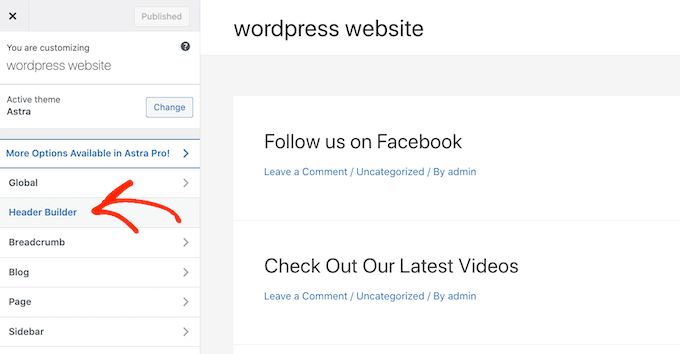
Astra temasını kullanıyorsanız, Görünüm ” Özelleştir ‘e gidin ve ‘Başlık Oluşturucu’ menü seçeneğine tıklayın.

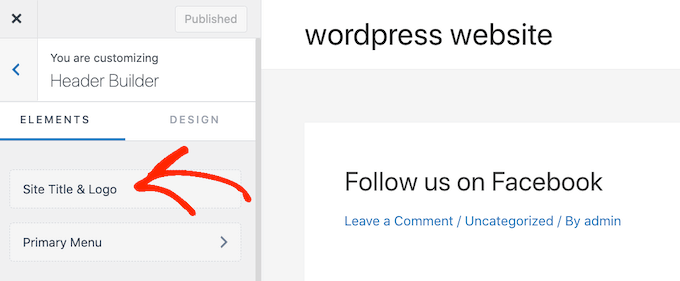
Bundan sonra, ‘Site Başlığı ve Logo’ menü seçeneğine tıklayın.
Burada logonuzun boyutunu kolayca değiştirebilirsiniz.

Logoyu büyütmek veya küçültmek için ‘Logo Genişliği’ kaydırıcısını sola veya sağa sürüklemeniz yeterlidir.
WordPress Özelleştirici bu değişiklikleri canlı önizlemede gösterecektir, böylece WordPress web siteniz için en iyi olanı görmek için farklı boyutları deneyebilirsiniz.

Logonun görünümünden memnun olduğunuzda, web sitenizde canlı hale getirmek için ‘Yayınla’ya tıklayın.
Ultra WordPress Temasında WordPress Logo Boyutunu Değiştirme
Ultra temasında logo boyutunu özelleştirmek için Görünüm ” Özelleştir‘e gidin ve sol taraftaki menüden ‘Site Logosu ve Slogan’a tıklayın.

Bundan sonra, ‘Site Logosu’ açılır menüsüne tıklayın.
Göründüğünde, ‘Logo Görüntüsü’ radyo düğmesini seçin.

Şimdi, kutulara yeni boyutlar yazarak logoyu büyütebilir veya küçültebilirsiniz.
Soldaki kutuyu kullanarak genişliği ve sağdaki kutuyu kullanarak yüksekliği değiştirebilirsiniz.

Logoyu orijinal boyuta göre ölçeklendirmek istiyorsanız, yalnızca bir kutudaki boyutları değiştirin.
Siz yeni boyutlar girdikçe logonun boyutu gerçek zamanlı olarak değişecektir.
Logonun görünümünden memnun olduğunuzda, devam edin ve değişikliklerinizi canlı hale getirmek için ‘Yayınla’ya tıklayın.
Yöntem 2: Tam Site Düzenleyicisini Kullanarak WordPress Logo Boyutunu Değiştirme (Yalnızca Blok Tabanlı Temalar)
Hestia Pro gibi blok tabanlı bir tema kullanıyorsanız, tam site düzenleyicisini kullanarak kaliteyi kaybetmeden görüntüleri yeniden boyutlandırabilirsiniz.
tam site düzenleyicisini kullanarak logo boyutunu değiştirin.
Başlamak için WordPress panosundaki Temalar “ Editör bölümüne gitmeniz yeterlidir.

Varsayılan olarak, tam site düzenleyicisi temanızın ana şablonunu gösterecektir.
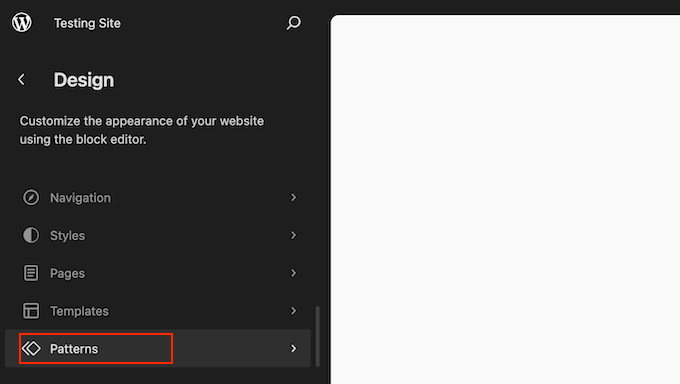
Sitenizin logosunu yeniden boyutlandırmak için genellikle ‘Desenler’i seçersiniz.

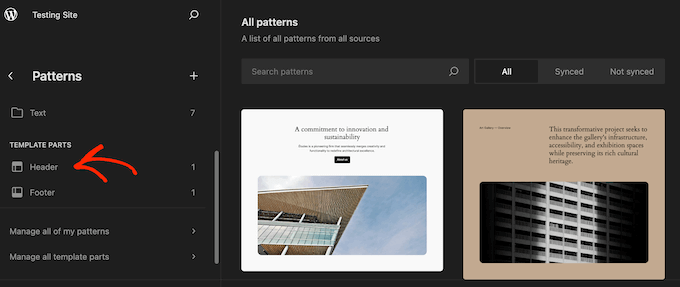
Düzenleyici şimdi temanızı oluşturan tüm kalıpların ve şablon parçalarının bir listesini gösterecektir.
Blogunuzun üstbilgisinin düzenini kontrol eden Üstbilgi seçeneğine tıklamanız yeterlidir.

WordPress şimdi mevcut temayı oluşturan tüm Başlık şablonu parçalarını gösterecektir. Düzenlemek istediğiniz başlığı bulun ve bir tıklama yapın.
Şimdi bu başlık şablonunun bir önizlemesini göreceksiniz. Devam etmek ve şablonu düzenlemek için küçük kalem simgesine tıklayın.

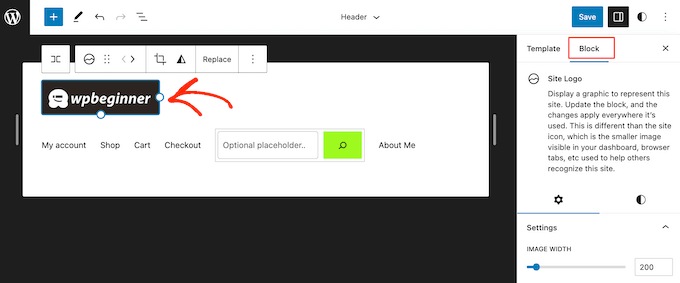
Bunu yaptıktan sonra, sitenizin logosunu seçmek için tıklayın.
Sağ taraftaki menüden ‘Engelle’ sekmesini seçin.

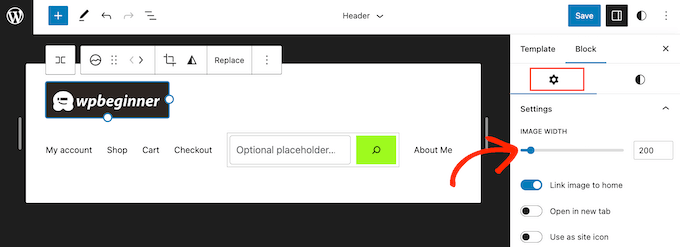
Ardından, ‘Ayarlar’ sekmesini seçin.
Şimdi ‘Görüntü Genişliği’ kaydırıcısını sürükleyerek logoyu büyütebilir veya küçültebilirsiniz.

Logonun görünümünden memnun olduğunuzda ‘Kaydet’ düğmesine tıklayın.
Şimdi web sitenizi ziyaret ederseniz yeni logoyu iş başında göreceksiniz.
Yöntem 3: CSS’yi Düzenleyerek WordPress Logo Boyutunu Değiştirin (Çoğu Temayla Çalışır)
WordPress temanızın logo boyutunu değiştirmek için yerleşik desteği yoksa, başka bir seçenek de özel CSS eklemektir. Bu, ayrı bir görüntü optimizasyon eklentisi kullanmadan logonuzu yeniden boyutlandırmanıza olanak tanır.
Başlamak için web sitenizin logosunun CSS sınıfını bilmeniz gerekir. Bu bilgiyi almak için, sitenizin ana sayfası gibi logonun bulunduğu herhangi bir sayfaya gidin.
Burada, sayfanın herhangi bir yerine sağ tıklayın ve ‘İncele’ seçeneğini seçin.

Bu, ana sayfa için tüm kodları gösteren bir Inspect menüsü açacaktır.
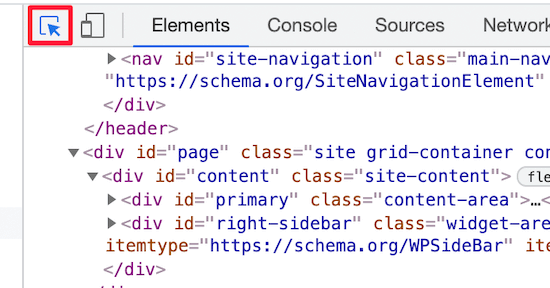
Bundan sonra, fare işaretçisine benzeyen ‘Bir öğe seçin’ simgesine tıklayın.

Ardından, CSS sınıfı görünene kadar fareyi web sitenizin logosunun üzerine getirin.
Aşağıdaki resme benzer görünecektir.

Bu CSS sınıfını WordPress logonuzun boyutunu özelleştirmek için kullanacaksınız, bu nedenle Not Defteri gibi bir metin düzenleyicide sınıfı not edin.
WordPress panosunda Görünüm ” Özelleştir bölümüne gidin. Ardından, ‘Ek CSS’ seçeneğine tıklayın.

Artık küçük kod düzenleyicisine özel CSS kodu ekleyebilirsiniz.
Daha önce bulduğunuz CSS sınıfını eklemeniz ve ardından kullanmak istediğiniz yeni logo boyutlarını belirtmeniz yeterlidir.
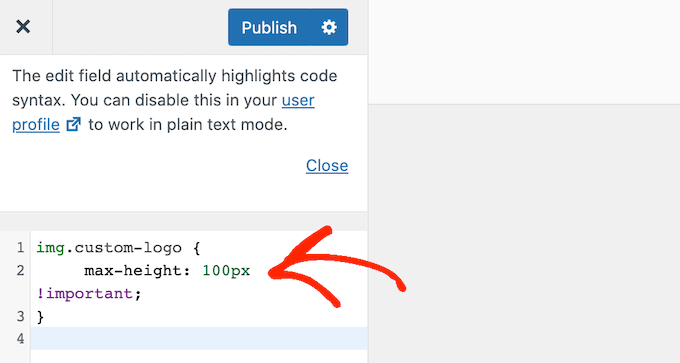
İşte kodun nasıl görüneceğine dair bir örnek:
1 2 3 | img.custom-logo { max-height: 100px !important;} |
img.custom-logo CSS sınıfını ve max-height değerinideğiştirdiğinizden emin olun.

Değişikliklerinizi yaptıktan sonra, bunları canlı hale getirmek için ‘Yayınla’ düğmesine tıklamanız yeterlidir.
Yöntem 4: WordPress Logo Boyutunu CSS Düzenlemeden Değiştirin (Kod Yok)
Tema dosyalarını düzenleme veya özel CSS ekleme konusunda rahat değilseniz, bunun yerine bir WordPress CSS eklentisi kullanabilirsiniz. Bu eklentiler, sürükle ve bırak sayfa oluşturucu kullanmaya benzer şekilde sitenizde görsel değişiklikler yapmanıza olanak tanır.
Tek bir satır CSS kodu yazmadan görüntüleri optimize etmenize ve neredeyse her CSS stilini özelleştirmenize olanak tanıdığı için CSS Hero kullanmanızı öneririz.
Fırsat: WPBeginner okuyucuları CSS Hero kupon kodumuz aracılığıyla %40 indirim alabilirler.
Yapmanız gereken ilk şey eklentiyi yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için, WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Etkinleştirmenin ardından, eklentiyi etkinleştirmek için ‘Ürün Etkinleştirmeye Devam Et’ düğmesine tıklayın. Yüklü eklentiler listenizin hemen üstünde bulacaksınız.

Bu sizi kullanıcı adınızı ve şifrenizi girebileceğiniz bir ekrana getirecektir. Hesabınızı doğrulamak için ekrandaki talimatları izlemeniz yeterlidir; işiniz bittiğinde WordPress kontrol paneline geri gönderileceksiniz.
Bundan sonra, WordPress yönetici araç çubuğundaki ‘CSS Hero ile Özelleştir’ düğmesine tıklayın.

Şimdi web sitenizi üzerinde CSS Hero çalışırken göreceksiniz.
CSS Hero bir WYSIWYG (Ne Görürsen Onu Alırsın) editörü kullanır, bu nedenle sayfadaki herhangi bir öğeye tıkladığınızda yapabileceğiniz tüm özelleştirmeleri içeren bir araç çubuğu görürsünüz.

Sayfanın üst kısmındaki WordPress logonuza tıklamanız yeterlidir.
Bundan sonra, WordPress logonuzda yapabileceğiniz tüm değişiklikleri görmek için ‘Gelişmiş Destekleri Göster’ bağlantısını seçin.

‘Ölçüler’ kutusunda ‘Maksimum Genişlik’ ve ‘Maksimum Yükseklik’ seçeneklerini bulacaksınız.
Logonun boyutunu değiştirmek için bu alanlara yeni sayılar yazmanız yeterlidir. Orijinal görüntü boyutlarını korumak istiyorsanız, yalnızca yüksekliği veya genişliği değiştirin.

Canlı önizleme, değişikliklerinizi otomatik olarak gösterecektir. Bu, en iyi görüneni görmek için farklı boyutları deneyebileceğiniz anlamına gelir.
Logonuzun görünümünden memnun olduğunuzda, yeniden boyutlandırılmış logoyu canlı hale getirmek için ‘Kaydet ve Yayınla’ya tıklayın.
Umarız bu makale logo boyutunuzu değiştirmenize yardımcı olmuştur. Ayrıca görselleri yönetmek için en iyi WordPress eklentileri uzman seçimimizi veya WordPress için en iyi görsel formatını seçme kılavuzumuzu görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Ossama Alnuwaiser
I have an issue in Google speedinsight, Properly size images that suggests the it slow down the website because it has to resize the image when loading, which affects loading time. I found your article very helpful. However, I have one question. How to know the actually size of my logo based on my theme. Thanks to you, I know now how to resize it, but I am struggling to find the actual size logo because according to another article the actual size of the logo differ depends on the theme.
WPBeginner Support
You would need to check with the specific support of your theme as they would be the main ones who would know the image size if it is not in your theme’s documentation.
Admin
Mohammed Ghaleb
If I’ll change the Logo size by editing the CSS, will it stay as I edited it if there is any theme updates?