Birçok yeni WooCommerce kullanıcısı, ne kadar potansiyeli kaçırdıklarının farkında olmadan varsayılan "Mağaza" sayfa başlığını olduğu gibi bırakır.
Düşünün: mağaza sayfanızın başlığı genellikle ziyaretçilerin gördüğü ilk şeydir. Dükkanınızın ön kapısının üzerindeki tabelaya benzer. Onu sadece “Mağaza” olarak bırakmak, “Dükkan” yazan bir tabela asmanın çevrimiçi karşılığıdır. Çok daha iyi bir ilk izlenim bırakabilirsiniz.
Özel bir başlık, markanızın kişiliğini (“Macera İçin Hazırlanın”), ürünlerinizi özel kılan şeyleri (“El Yapımı Hazineler”) vurgulamanızı veya basitçe işleri netleştirmenizi sağlar (“Erkek Koleksiyonu”). İnsanların mağazanızı nasıl gördüğünde büyük bir fark yaratabilecek küçük bir değişikliktir.
Bu kılavuzda, WooCommerce mağaza sayfası başlığınızı değiştirmek için hızlı güncellemelerden daha gelişmiş özelleştirmelere kadar birkaç kolay yol göstereceğim.

Başlamadan önce, WordPress'te birkaç farklı “başlık” olduğunu anlamak faydalıdır. Bu kılavuz, ziyaretçilerinizin sayfada gördüğü ana başlığı değiştirmeye odaklanmaktadır.
İşte hızlı bir özet:
- Sayfa İçi Başlık (H1): Bu, ziyaretçilerin mağaza sayfanızın en üstünde gördüğü ana başlıktır. Bu kılavuzdaki yöntemler bu başlığı değiştirecektir.
- SEO Başlığı (Başlık Etiketi): Bu, Google arama sonuçlarında ve tarayıcı sekmelerinde görünen başlıktır. Bunu bonus ipuçları bölümümüzde nasıl değiştireceğinizi göstereceğiz.
- Yönetici Panelindeki Sayfa Başlığı: Bu, WordPress kontrol panelinizde Sayfalar » Tüm Sayfalar altında gördüğünüz isimdir ve düzenli kalmanıza yardımcı olur.
SEO Dostu Bir WooCommerce Mağaza Sayfası Başlığı Seçmek İçin İpuçları
WooCommerce'yi kurduğunuzda, mağaza sayfanız, hesap sayfanız, sepet sayfanız ve ödeme sayfanız dahil olmak üzere birkaç varsayılan sayfa oluşturur. Varsayılan 'Mağaza' başlığı işe yarasa da, WooCommerce arama motoru optimizasyonu için ideal değildir.
Başlığınızı nasıl değiştireceğinizi göstermeden önce, daha iyi çalışabilecek bazı SEO odaklı örnekler şunlardır:
- Satın alma niyetini dahil edin: ‘Erkek Giyim Online Satın Al’, ‘Kadın Aksesuarları Alışverişi’
- Konum ekleyin: 'New York'ta Mücevher Satın Alın', 'Los Angeles Moda Mağazası'
- Kalite göstergeleri kullanın: ‘Premium Saat Koleksiyonu’, ‘En İyi El Yapımı Mücevher’
- Belirli ihtiyaçlara yönelik: ‘Uygun Fiyatlı Tasarımcı Kıyafetleri’, ‘Lüks Gelinlikler’
Unutmayın: Mağaza sayfası başlığınız arama sonuçlarında ve tarayıcı sekmelerinde görünür, bu nedenle doğru anahtar kelimeleri seçmek mağazanızın görünürlüğünü önemli ölçüde etkileyebilir.
Bunu göz önünde bulundurarak, WooCommerce mağaza sayfası başlığını kolayca nasıl değiştireceğinizi gösterelim.
Kullanmak istediğiniz yönteme doğrudan atlamak için aşağıdaki hızlı bağlantıları kullanmanız yeterlidir.
- Seçenek 1: WordPress Sayfa Başlığını Düzenleme (En Basit Yöntem)
- Seçenek 2: Kod Ekleme (Temanız Başlık Değişikliklerine İzin Vermediğinde)
- Ek İpuçları: Mağaza Sayfanızın Başlık Etiketini + Tasarımını Değiştirme
- WooCommerce Mağaza Başlığı Hakkında Sıkça Sorulan Sorular
Seçenek 1: WordPress Sayfa Başlığını Düzenleme (En Basit Yöntem)
Mağaza sayfası başlığını çevrimiçi mağazanızda değiştirmenin en kolay ve en başlangıç dostu yolu, yerleşik ayarları kullanmaktır.
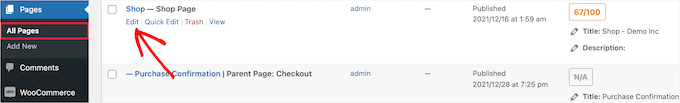
Mağaza sayfanızın başlığını değiştirmek için Sayfalar » Tüm Sayfalar'a gidin. ‘Shop – Shop Page’ yazan sayfayı bulmanız, üzerine gelmeniz ve ‘Düzenle’ düğmesine tıklamanız gerekecektir.

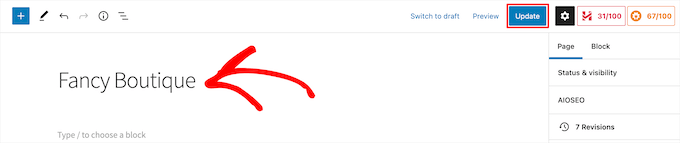
Buradan, sayfanın en üstüne yeni bir sayfa başlığı girebilirsiniz.
Değişikliklerinizi kaydetmek için 'Güncelle' düğmesine tıkladığınızdan emin olun.

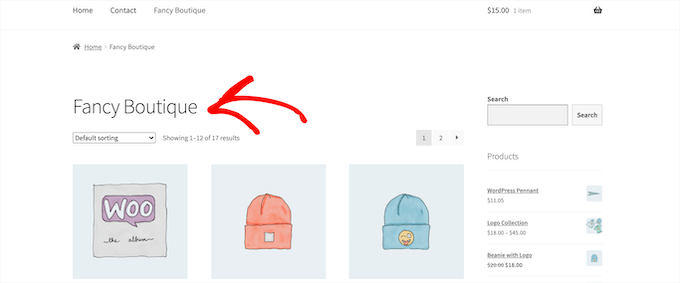
Ardından mağaza sayfanızı ziyaret edebilirsiniz ve yeni mağaza sayfası başlığınızın canlı olarak göründüğünü göreceksiniz.
Mağaza sayfası başlığınızı bu şekilde değiştirmek, breadcrumb'larınızı ve navigasyon menünüzü de güncelleyecektir.

Seçenek 2: Kod Ekleme (Temanız Başlık Değişikliklerine İzin Vermediğinde)
Bazen, düzenleyicide mağaza sayfası başlığınızı değiştirdikten sonra bile temanız onu geçersiz kılabilir ve varsayılan 'Mağaza' başlığını göstermeye devam edebilir.
İlk yöntem sizin için işe yaramadıysa, muhtemelen nedeni budur.
Yani, WordPress'e kod eklemeniz gerekecek. Bunu daha önce yapmadıysanız, web'den kod parçacıklarını WordPress'e yapıştırma hakkındaki rehberimize bakın.
Ardından, aşağıdaki kod parçasını functions.php dosyanıza, bir siteye özel eklentiye veya bir kod parçacığı eklentisi kullanarak ekleyebilirsiniz.
add_filter( 'woocommerce_page_title', 'new_woocommerce_page_title');
function new_woocommerce_page_title( $page_title ) {
if( $page_title == 'Shop' ) {
return "New Shop Title";
}
}
Not: Yukarıdaki kod parçasındaki 'Yeni Mağaza Başlığı'nı kendi mağaza sayfanızın başlığıyla değiştirdiğinizden emin olun.
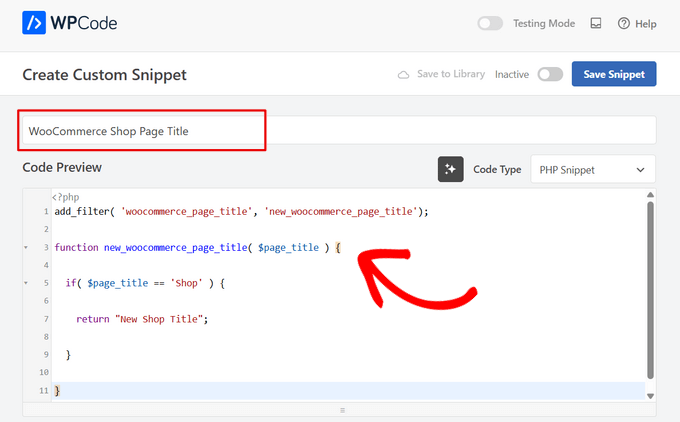
Bu kodu, en iyi WordPress kod parçacığı eklentisi olan WPCode kullanarak eklemenizi öneririz.

WPCode, tema dosyalarınızı düzenlemeden WordPress'e kolayca özel kod eklemenizi sağlar. Böylece sitenizi bozma endişesi taşımanıza gerek kalmaz.
Başlamak için, ücretsiz WPCode eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Yardıma ihtiyacınız olursa, bir WordPress eklentisinin nasıl kurulacağına dair rehberimize bakın.
Etkinleştirdikten sonra, WordPress kontrol panelinizden Kod Parçacıkları » + Parçacık Ekle sayfasına gidin.
Ardından, ‘Özel Kodunuzu Ekle (Yeni Parça)’ seçeneği altındaki ‘+ Özel Parça Ekle’ düğmesine tıklayın.

Bundan sonra, ekranda beliren seçenekler listesinden bir kod türü seçmeniz gerekir.
Bu eğitim için ‘PHP Kod Parçacığı’ seçeneğini seçin.

Oradan, kodun ne işe yaradığını hatırlamanıza yardımcı olacak bir başlık ekleyin.
Ardından, yukarıdaki kodu 'Kod Önizleme' kutusuna yapıştırın.

İşlem tamamlandıktan sonra, anahtarı 'Etkin Değil'den 'Etkin'e getirin ve 'Kod Parçacığını Kaydet' düğmesine basın.

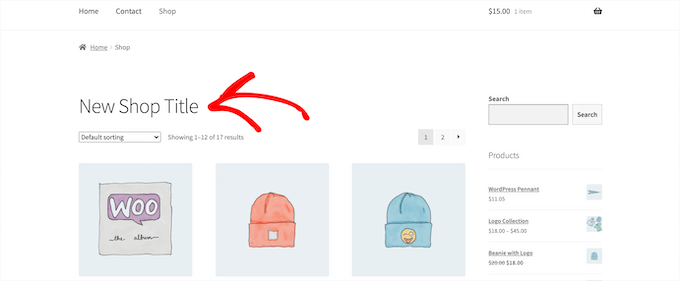
Şimdi, yeni başlığınızı canlı olarak görmek için çevrimiçi mağaza sayfanızı ziyaret edebilirsiniz.

Bu yöntemin mağaza sayfası URL'sini veya WooCommerce breadcrumb'larını değiştirmediğini, yalnızca sayfanın kendisindeki başlığı değiştirdiğini fark edeceksiniz.
Ek İpuçları: Mağaza Sayfanızın Başlık Etiketini + Tasarımını Değiştirme
WooCommerce mağaza sayfanızın başlığını değiştirmenin bir başka yolu da arama motorlarında görünen mağaza başlığını değiştirmektir. Bu, SEO başlığı veya başlık etiketi olarak adlandırılır.
Bu, daha fazla trafik çekmek ve çevrimiçi mağazanızla ilgili daha alakalı anahtar kelimeleri hedeflemek için harika bir yol olabilir.
Bunu yapmanın en kolay yolu AIOSEO eklentisini kullanmaktır. Pazardaki en iyi WordPress SEO eklentisidir ve 3 milyondan fazla web sitesi tarafından kullanılmaktadır.

Arama motoru sıralamalarınızı iyileştirmek için SEO başlığınızı kolayca optimize etmek üzere eklentiyi kullanabilirsiniz.
Eklentiyi kurma hakkında daha fazla ayrıntı için, WordPress için Hepsi Bir Arada SEO'yu doğru şekilde kurma konusundaki kılavuzumuza bakın.
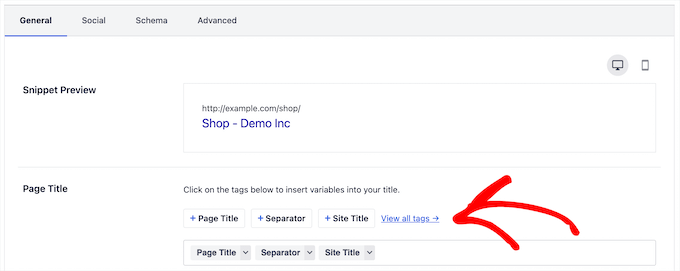
Bundan sonra, mağaza sayfanızı açıp sayfa düzenleyicisinin altındaki 'AIOSEO Ayarları' kutusuna aşağı kaydırarak mağaza sayfanızın SEO başlığını kolayca değiştirebilirsiniz.
Mağaza sayfası başlığını otomatik olarak oluşturmak için akıllı etiketleri kullanabilir veya bunun yerine özel bir başlık girebilirsiniz.

WooCommerce mağaza sayfanızın başlığını ve sayfa tasarımını tam olarak özelleştirmek istiyorsanız, SeedProd kullanmanızı öneririz.
Ürün sayfaları, ödeme sayfaları, sepet sayfaları ve daha fazlası dahil olmak üzere WooCommerce mağazanızın her yönünü özelleştirmenize olanak tanıyan sürükle ve bırak tasarım oluşturucusudur.

Daha fazla ayrıntı için, WooCommerce ürün sayfalarını nasıl özelleştireceğiniz hakkındaki rehberimize bakın.
WooCommerce Mağaza Başlığı Hakkında Sıkça Sorulan Sorular
WooCommerce mağaza başlığını değiştirmeden önce okuyucularımızın sıkça sorduğu bazı sorular şunlardır:
WooCommerce mağaza sayfası başlığını değiştirmek URL'mi değiştirir mi?
Hayır, bu kılavuzdaki yöntemleri kullanarak başlığı değiştirmek, kalıcı bağlantı olarak da bilinen mağaza sayfanızın URL'sini etkilemeyecektir. Sayfa ayarlarınızda ayrı olarak değiştirmediğiniz sürece URL'niz aynı kalacaktır.
Sayfa başlığı ile SEO başlığı arasındaki fark nedir?
Sayfa başlığı, ziyaretçilerin mağaza sayfanızda gördüğü ana başlıktır. Seçenek 1 ve 2'de değiştirmeye odaklandığımız şey budur.
SEO başlığı, arama motoru sonuçlarında ve tarayıcı sekmelerinde görünen şeydir. Daha iyi arama sıralamaları için All in One SEO gibi bir eklenti kullanarak bunu ayrı olarak özelleştirebilirsiniz.
Bu değişiklik gezinme menümü veya ekmek kırıntılarımı etkiler mi?
Evet, ilk yöntemi (sayfa başlığını doğrudan düzenleme) kullanırsanız, gezinme menünüz ve ekmek kırıntılarınız yeni başlığı gösterecek şekilde otomatik olarak güncellenir. Kod parçacığı yöntemi genellikle yalnızca sayfa içi başlığı değiştirir.
Bu makalenin WooCommerce mağaza sayfası başlığını nasıl değiştireceğinizi öğrenmenize yardımcı olduğunu umuyoruz. Ayrıca, başarılı bir çevrimiçi mağaza oluşturmak için en iyi WooCommerce eklentileri ve en iyi WooCommerce barındırma seçeneklerimize de göz atmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.





Bir sorunuz veya öneriniz mi var? Tartışmayı başlatmak için lütfen bir yorum bırakın.