WordPress’i ilk kullanmaya başladığımızda, metin rengini değiştirmek basit gibi görünüyordu. Ancak WordPress kurulumunuza ve editör sürümünüze bağlı olarak bunun her zaman kolay olmadığını kısa sürede keşfettik.
WPBeginner aracılığıyla yeni başlayan binlerce kişiye yıllarca yardım ettikten sonra, aynı zorluğun tekrar tekrar ortaya çıktığını gördük.
İster Klasik Düzenleyiciyi ister Gutenberg blok düzenleyicisini kullanıyor olun, bu özel WordPress tasarım öğesini özelleştirmenin birden fazla yolu vardır.
Bu adım adım kılavuzda, WordPress’te metin rengini değiştirmenin en kolay yöntemlerini göstereceğiz.

WordPress’te Metin Rengi Neden Değiştirilir?
WordPress’te metin rengini değiştirmek istemenizin birçok nedeni olabilir. Belki bir açılış sayfasında bir eylem çağrısını vurgulamak istiyorsunuz ya da sitenizde renkli alt başlıklar kullanmak istiyorsunuz.
Bazen bir web sitesinin tamamında metin rengini değiştirmek bile isteyebilirsiniz. Örneğin, WordPress temanız gri bir yazı tipi rengi kullanıyor olabilir, ancak arka plan renginizle daha iyi kontrast için siyah kullanmayı tercih edebilirsiniz.
Renkleri ziyaretçilerinizde bir duyguyu tetiklemek için de kullanabilirsiniz. Örneğin, birçok kişi mavinin güven ve güvenilirlik duygusu yarattığını düşünür. Daha fazla bilgi edinmek için lütfen WordPress web siteniz için mükemmel bir renk düzenini nasıl seçeceğinize ilişkin kılavuzumuza bakın.
Bununla birlikte, WordPress’te metin rengini nasıl değiştirebileceğinizi görelim. Tercih ettiğiniz yönteme geçmek için aşağıdaki bağlantıları kullanmanız yeterlidir:
- Method 1: How to Change Text Color in Block Editor
- Method 2: How to Change Text Color in Theme Customizer (Classic Themes Only)
- Method 3: How to Change Text Color in Full Site Editor (Block Themes Only)
- Method 4: How to Change Text Color With CSS Code (More Customizable)
- Method 5: How to Change Text Color in a Page Builder
👀 WordPress web sitesi tasarımınızı doğru yapmak için mücadele mi ediyorsunuz? WPBeginner Pro Services ekibimizin sitenizi vizyonunuza tam olarak uyacak şekilde dönüştürmesine izin verin.
Yöntem 1: Blok Düzenleyicide Metin Rengi Nasıl Değiştirilir
Bir yazı içinde yalnızca birkaç kelimeyi, bir paragrafı veya bir başlığı değiştirmek istiyorsanız WordPress içerik düzenleyicisini kullanabilirsiniz. Bu yöntem ister blok tema ister klasik tema kullanın işe yarar.
Başlamak için metin rengini değiştirmek istediğiniz gönderiyi veya sayfayı açın ya da yeni bir sayfa oluşturun.
Henüz yapmadıysanız, özelleştirmek istediğiniz metni yazın. Metne bağlı olarak, bir Paragraf, Başlık veya metin kabul eden başka bir blok eklemeniz gerekebilir. Bu konuda yardım almak için WordPress blok düzenleyicisinin nasıl kullanılacağına ilişkin kılavuzumuza göz atın.
Elinizde bir metin olduğunda, rengini değiştirmeye hazırsınız demektir.
Bir Bloğun Metin Rengini Değiştirme
Bu ilk örnekte, bütün bir blok için metin rengini değiştireceğiz. Bu, paragrafın tamamı gibi bir içerik bölümünün tamamını vurgulamak için iyi bir yoldur.
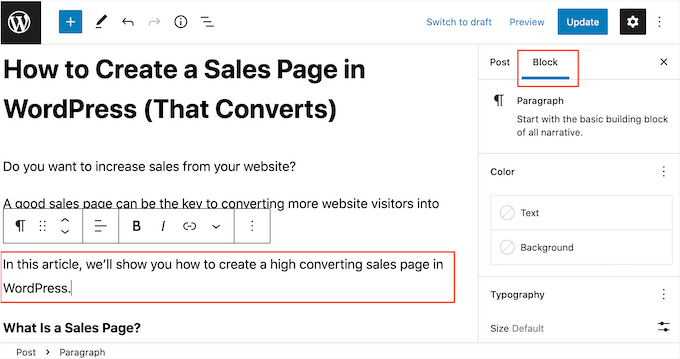
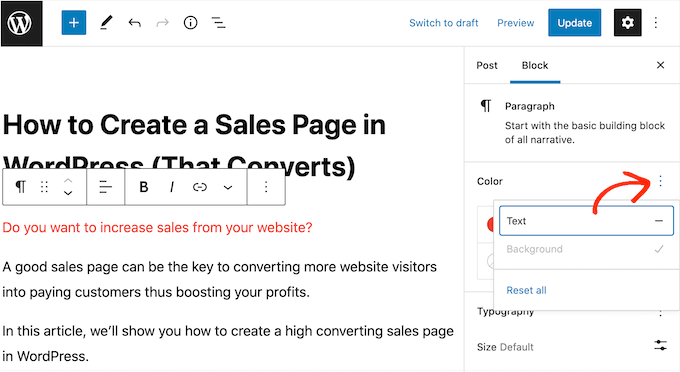
Sadece bloğun üzerine tıklayın ve ardından sağ taraftaki menüden ‘Engelle’ sekmesini seçin.

Bunu yaptıktan sonra, ‘Renk’ bölümünü bulun ve ‘Metin’e tıklayın.
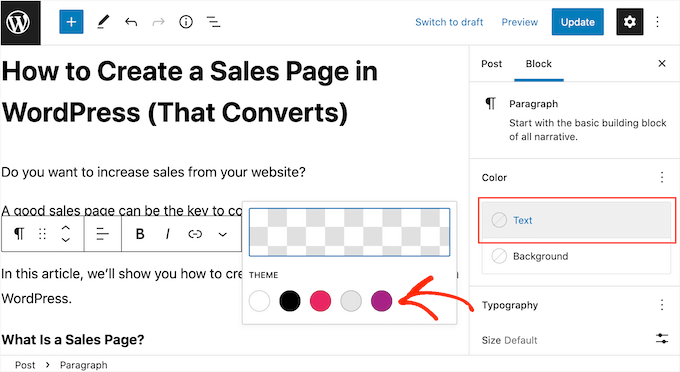
Görsel düzenleyici şimdi WordPress temanızı tamamlayan bazı renkler gösterecektir. Bu bloğun içindeki tüm metni değiştirmek için herhangi bir renge tıklayabilirsiniz.

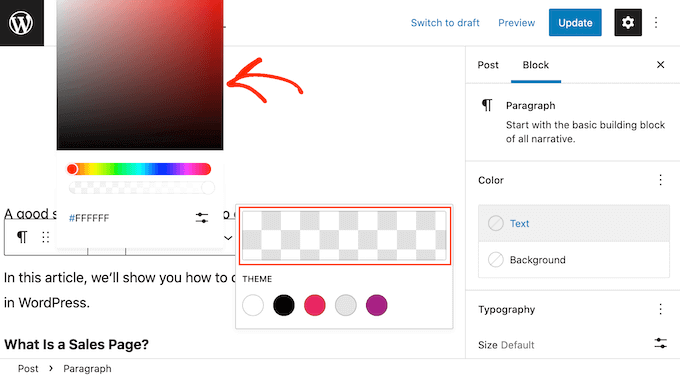
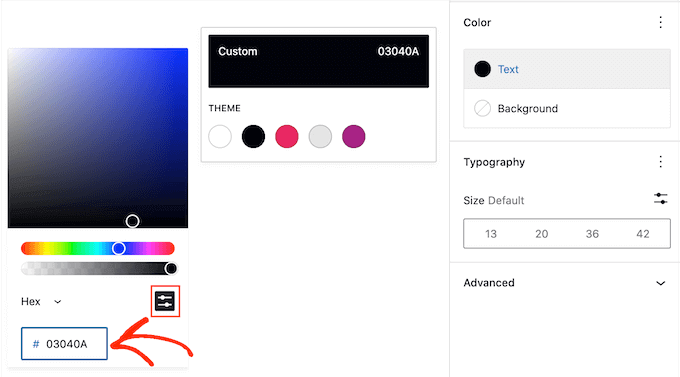
Farklı bir renk kullanmak için açılır pencerenin üst kısmındaki kutuya tıklamanız yeterlidir.
Bu, yeni bir yazı tipi rengi seçebileceğiniz bir seçici açar.

Başka bir seçenek de belirli bir rengin HTML kodu olan onaltılık kodu yazmaktır. Bu, web sitenizin logosundaki kırmızının tam tonu gibi çok spesifik bir renk kullanmak istiyorsanız kullanışlıdır.
Hangi hex kodunu kullanacağınızdan emin değilseniz, HTML renk kodları gibi bir siteye bakmak yardımcı olabilir. Burada farklı renkleri keşfedebilir ve hex kodlarını alabilirsiniz.
Bir kodunuz olduğunda, bunu ‘Hex’ kutusuna yapıştırın ya da yazın.

Fikrinizi değiştirir ve varsayılan metin rengini geri yüklemek isterseniz, sağ taraftaki menüde bulunan noktalı düğmeye tıklamanız yeterlidir.
Gördüğünüz seçenekler bloğun arka plan rengini de değiştirip değiştirmediğinize bağlı olarak değişecektir, bu nedenle ‘Metin’ veya ‘Tümünü sıfırla’ seçeneklerinden birine tıklamanız gerekebilir.

Bir Sözcüğün veya İfadenin Metin Rengini Değiştirme
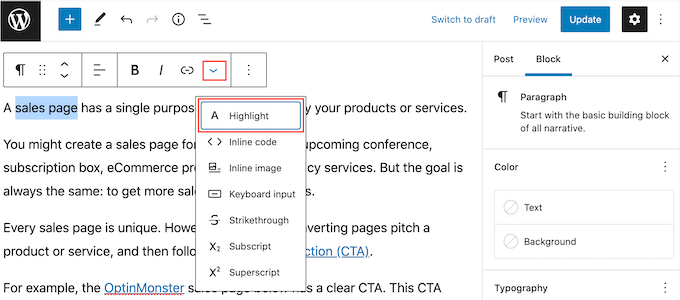
Bazen yalnızca belirli bir kelimenin, ifadenin veya cümlenin rengini değiştirmek isteyebilirsiniz, örneğin sık kullanılanlar sayfanızdaki harekete geçirici mesaj gibi.
Bunu yapmak için, WordPress blok düzenleyicisinde değiştirmek istediğiniz kelimeyi veya ifadeyi vurgulamanız yeterlidir. Ardından, içerik düzenleyici araç çubuğundaki aşağı doğru küçük oka tıklayın ve ‘Vurgula’ya tıklayın.

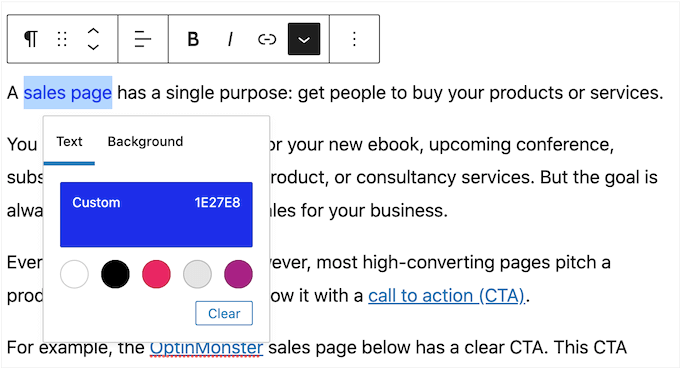
Bu, mevcut temanızla iyi görünecek bazı renkleri gösteren bir açılır pencere açar.
Ayrıca manuel olarak bir renk seçebilir veya yukarıda açıklanan aynı işlemi izleyerek bir hex kodu kullanabilirsiniz.

Profesyonel İpucu: Bağlantılarınızın rengini değiştirmek mi istiyorsunuz? WordPress’te bağlantı renginin nasıl değiştirileceğine ilişkin başlangıç kılavuzumuza göz atın.
Yöntem 2: Tema Özelleştiricisinde Metin Rengi Nasıl Değiştirilir (Yalnızca KlasikTemalar )
Renk, bir sayfanın en önemli içeriğine dikkat çekebilir, ancak çok sayıda farklı renk bunaltıcı olabilir. Bunu göz önünde bulundurarak, WordPress web sitenizin çoğunda genellikle aynı metin rengini kullanmak isteyeceksiniz.
Blok düzenleyiciyi kullanarak her sayfayı ve gönderiyi manuel olarak değiştirmek uzun zaman alacaktır, bu nedenle bunun yerine tema özelleştiriciyi kullanarak temanın kendisini değiştirmenizi öneririz.
Not: Tema özelleştirici eksikse, büyük olasılıkla bir blok tema kullanıyorsunuzdur ve yöntem 3‘e geçebilirsiniz.
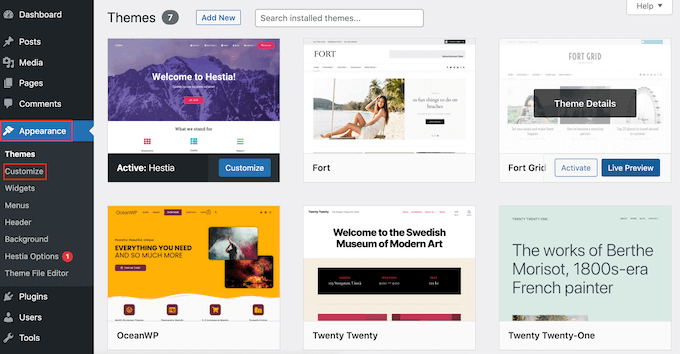
Başlamak için Görünüm ” Özelleştir bölümüne gidin.

Şimdi temanın metin ayarlarını bulmanız gerekiyor. Her tema farklıdır, ancak genellikle bir ‘Tipografi’ seçeneği aramanız gerekecektir.
Görsellerimizde OceanWP kullanıyoruz.

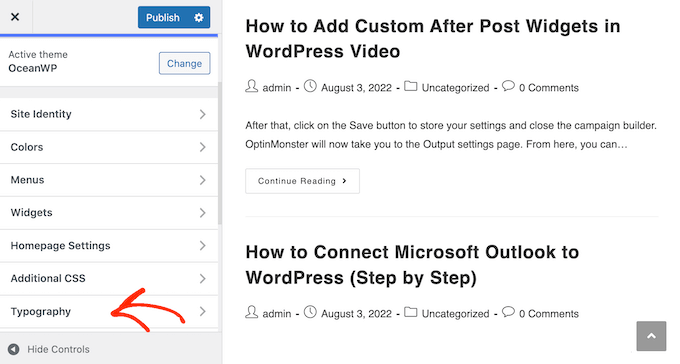
Devam edin ve ‘Tipografi’ ya da benzer bir ayara tıklayın. Bu noktada, genellikle temada kullanılan Başlık 1 ve Sayfa Başlığı gibi tüm farklı metin türlerini göreceksiniz.
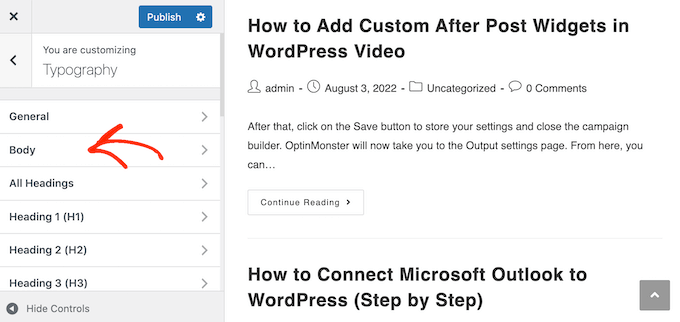
Yazılarınızın ve sayfalarınızın içindeki metni değiştirmek için ‘Gövde’ veya benzer bir bölüme tıklayın.

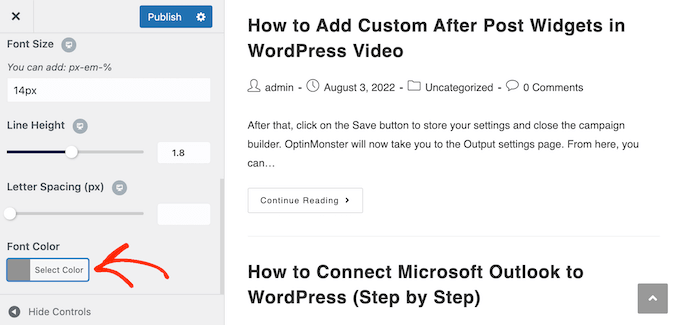
Metin rengini özelleştirmek için ‘Yazı Tipi Rengi’ bölümünü bulun.
Ardından, ‘Renk Seç’e tıklayın.

Bu, seçiciyi açacaktır. Hazır renklerden birini kullanabilir, ayarları kullanarak yeni bir renk seçebilir veya bir hex kodu yazabilirsiniz.
Herhangi bir noktada temanın varsayılan rengini geri yüklemek isterseniz, ‘Varsayılan’a tıklamanız yeterlidir.

Bu ayarları yazı tipi boyutunu, stilini, harf aralığını ve daha fazlasını değiştirmek için de kullanabilirsiniz.
Metnin nasıl göründüğünden memnun olduğunuzda, ekranın üst kısmındaki ‘Yayınla’ düğmesine tıklayın.
Yöntem 3: Tam Site Düzenleyicisinde Metin Rengi Nasıl Değiştirilir (Yalnızca Blok Temaları)
ThemeIsle Hestia Pro veya Twenty Twenty-Three gibi blok tabanlı bir tema kullanıyorsanız, temanın metin rengini değiştirme işlemi biraz farklıdır.
Tam Site Düzenleyicisini kullanarak metni özelleştirmek için Temalar “ Düzenleyici bölümüne gidin.

Şimdi, web sitenizin görünümünü özelleştirmek için çeşitli menüler göreceksiniz.
Burada, ‘Stiller’i seçmek istiyorsunuz. Bu bölüm web siteniz için genel renkleri, tipografiyi ve düzeni tanımlar.

Bir sonraki ekranda, aralarından seçim yapabileceğiniz bazı stil kombinasyonları göreceksiniz. Blok temanızın nasıl göründüğünü tamamen değiştirmek istiyorsanız, mevcut seçeneklerden birini seçebilirsiniz.
Ancak gösterim amacıyla, devam edip kalem şeklindeki ‘Stilleri düzenle’ düğmesine tıklayacağız.

Şimdi Tam Site Düzenleyicisine ulaşacaksınız ve Stiller sekmesi açık olacak.
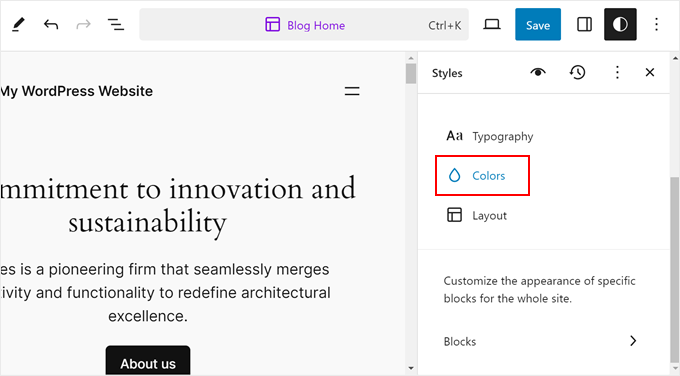
‘Renkler’e tıklayalım.

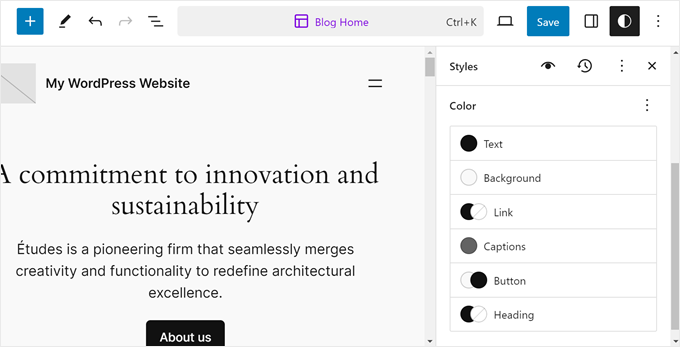
Kenar çubuğu size metin, bağlantılar, başlıklar, düğmeler ve başlıklar gibi renk ayarlarını değiştirebileceğiniz bazı öğeleri gösterecektir.
Her birinin farklı renk ayarları olacaktır, bu yüzden neler yapabileceklerini görmek için onları keşfettiğinizden emin olun.

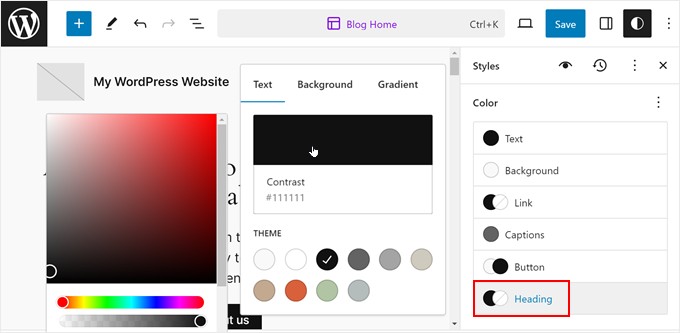
‘Başlık’a tıklayarak bir örnek kullanalım.
Başlık rengini değiştirmek için önceden tanımlanmış tema renklerinden birini seçebilir veya renk seçiciye tıklayarak özel bir renk kullanabilirsiniz.

Metin renklerinizin nasıl göründüğünden memnun olduğunuzda, ‘Kaydet’ düğmesine tıklayın. Yaptığınız tüm değişiklikler daha sonra tüm sayfalarınıza ve gönderilerinize uygulanacaktır.
Daha fazla bilgi için WordPress Tam Site Düzenleme başlangıç kılavuzumuza göz atın.
Yöntem 4: CSS Kodu ile Metin Rengi Nasıl Değiştirilir (Daha Özelleştirilebilir)
Temanıza bağlı olarak, özelleştirici menülerini kullanarak sitenizin tamamındaki metni değiştirmek mümkün olmayabilir. Bir seçenek, bu yazıdaki yöntemlerden birini kullanarak her bir metin parçasını manuel olarak değiştirmektir. Ancak bu çok fazla zaman ve çaba gerektirecektir.
İyi haber şu ki, özel CSS ekleyerek tüm sitedeki metni özelleştirebilirsiniz. Daha da iyisi, bu yöntem Başlık 1 (h1) veya paragraf metni (p) gibi belirli metin türleri için farklı renkler tanımlamanıza olanak tanır.
WordPress tema düzenleme ve özelleştirme temadan temaya değişebildiğinden, sitenize özel CSS eklemek için WPCode kullanmanızı öneririz.
WPCode, 1 milyondan fazla WordPress web sitesi tarafından kullanılan en iyi kod parçacıkları eklentisidir. Herhangi bir çekirdek WordPress dosyasını düzenlemek zorunda kalmadan özel CSS, PHP, HTML ve daha fazlasını eklemeyi kolaylaştırır.
Yapmanız gereken ilk şey ücretsiz WPCode eklentisini yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için WordPress eklentisi yükleme hakkındaki adım adım kılavuzumuza bakın.
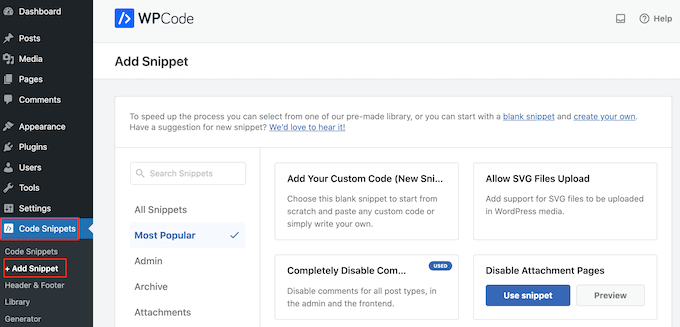
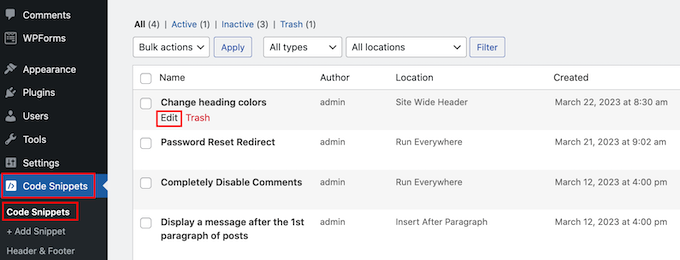
Etkinleştirmenin ardından Kod Parçacıkları ” Parçacık Ekle‘ye gidin.

Burada, sitenize ekleyebileceğiniz tüm hazır WPCode parçacıklarını göreceksiniz.
Farenizi ‘Özel Kodunuzu Ekleyin’ seçeneğinin üzerine getirin ve göründüğünde ‘Snippet kullan’ seçeneğini seçin.

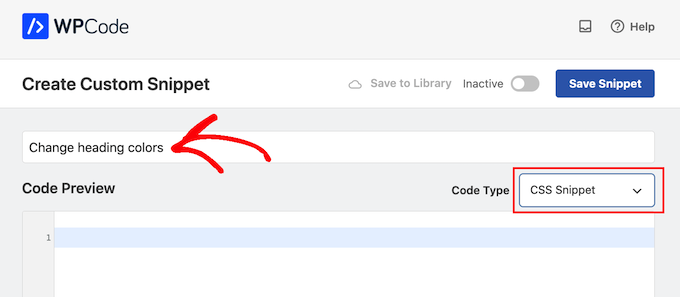
Başlamak için, özel kod parçacığı için bir başlık yazın. Bu, parçacığı WordPress kontrol panelinde tanımlamanıza yardımcı olacak herhangi bir şey olabilir.
Bundan sonra, ‘Kod Türü’ açılır menüsünü açın ve ‘CSS Snippet’i seçin.

Ardından, özel CSS’yi küçük kod düzenleyicisine ekleyebilirsiniz. Özelleştirdiğiniz metin türü için seçiciyi ve ardından kullanmak istediğiniz renk için onaltılık kodu yazmanız gerekir.
Örneğin, aşağıdakileri ekleyerek paragraf metninin rengini değiştirebilirsiniz:
1 | p { color:#990000; } |
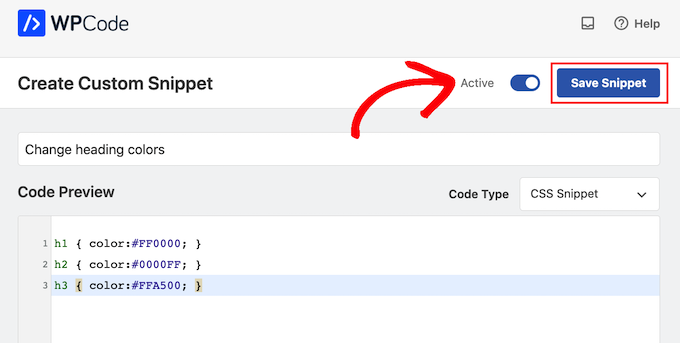
Sitenizin başlıkları için farklı bir renk kullanmak istiyorsanız h1, h2, h3 veya benzer seçicileri kullanmanız gerekir.
Bunu aşağıdaki resimde görebilirsiniz.

Hangi hex kodunu kullanacağınızdan emin değilseniz, HTML renk kodları gibi bir siteyi kullanabilirsiniz.
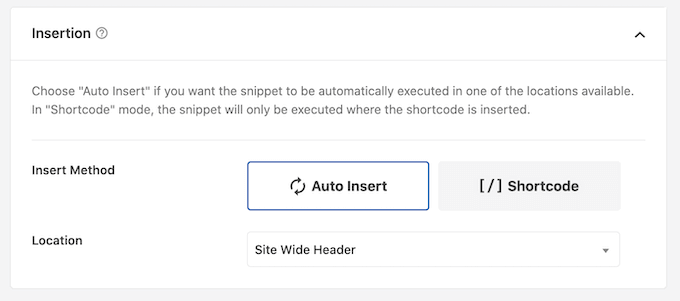
Snippet’ten memnun olduğunuzda, ‘Ekleme’ bölümüne ilerleyin. WPCode, CSS’yi her gönderiden sonra, yalnızca ön uç veya yalnızca yönetici gibi farklı konumlara ekleyebilir.
WordPress blogunuzun tamamında metni değiştirmek için, zaten seçili değilse ‘Otomatik Ekle’ye tıklayın. Ardından, ‘Konum’ açılır menüsünü açın ve ‘Site Genelinde Üstbilgi’yi seçin.

Bunu yaptıktan sonra, ekranın en üstüne gidin ve ‘Etkin Değil’ geçişine tıklayarak ‘Etkin’ olarak değişmesini sağlayın.
Son olarak, CSS snippet’ini canlı hale getirmek için ‘Snippet’i Kaydet’e tıklayın.

Artık sitenizi ziyaret ettiğinizde özel metni canlı olarak göreceksiniz.
Herhangi bir noktada farklı bir metin rengi kullanmak veya bu parçacığa daha fazla CSS eklemek isterseniz, Kod Parçacıkları “ Kod Parçacıkları bölümüne gitmeniz yeterlidir. Burada, farenizi yeni oluşturduğunuz kod parçacığının üzerine getirin ve göründüğünde ‘Düzenle’ye tıklayın.

Artık yeni rengi kullanmak için kod parçacığını düzenleyebilir ve ardından değişikliği web sitenizde canlı hale getirmek için ‘Parçacığı Kaydet’e tıklayabilirsiniz.
Metin renginin yanı sıra, bir metin seçtiğinizde varsayılan rengi değiştirmek veya bir sayfada ve gönderi içeriğinde metin vurgularını etkinleştirmek için de WPCode’u kullanabilirsiniz.
Yöntem 5: Sayfa Oluşturucuda Metin Rengi Nasıl Değiştirilir
Çoğu zaman açılış sayfalarınızın web sitenizin geri kalanından farklı görünmesini istersiniz. Bu, onların öne çıkmasını sağlayarak daha fazla dönüşüm elde etmenizi sağlayabilir.
Bu, özellikle biri viral bekleme listesi, diğeri Google reklam kampanyası için olmak üzere birden fazla açılış sayfanız varsa önemlidir. Farklı kitleleri veya pazarlama kanallarını etkili bir şekilde hedeflemek için bu sayfaların her birinin kendine özgü bir tasarıma ve renk düzenine ihtiyacı olabilir.
Bir açılış veya satış sayfası oluşturmak istiyorsanız, SeedProd kullanmanızı öneririz. Denediğimiz tüm sayfa oluşturucular arasında piyasadaki en iyisi ve kullanımı kolay bir sürükle-bırak sayfa oluşturucuya sahip.
SeedProd, düzeninize sürükleyip bırakabileceğiniz 90’dan fazla blokla birlikte gelir. Daha sonra bu bloklara metin rengini değiştirmek de dahil olmak üzere birçok farklı şekilde ince ayar yapabilirsiniz.
Daha fazla dönüşüm elde etmek için özel bir sayfa kullanıyorsanız, SeedProd dönüşümleri yönetmek için zaten kullanıyor olabileceğiniz birçok popüler üçüncü taraf araçla birlikte çalışır.
Bunlar arasında en iyi e-posta pazarlama hizmetleri, WooCommerce, Google Analytics ve daha fazlası yer alıyor.
Öncelikle SeedProd’u yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Not: SeedProd’un özel sayfalar oluşturmanıza olanak tanıyan ücretsiz bir sürümü de vardır. Ancak, bu kılavuz için, çok daha fazla şablon ve gelişmiş bloklara sahip olduğu için SeedProd Pro’yu kullanacağız.
Eklentiyi etkinleştirdikten sonra SeedProd sizden lisans anahtarınızı isteyecektir.

Bu bilgiyi SeedProd web sitesindeki hesabınızda bulabilirsiniz. Lisans anahtarını girdikten sonra, devam edin ve ‘Anahtarı Doğrula’ düğmesine tıklayın.
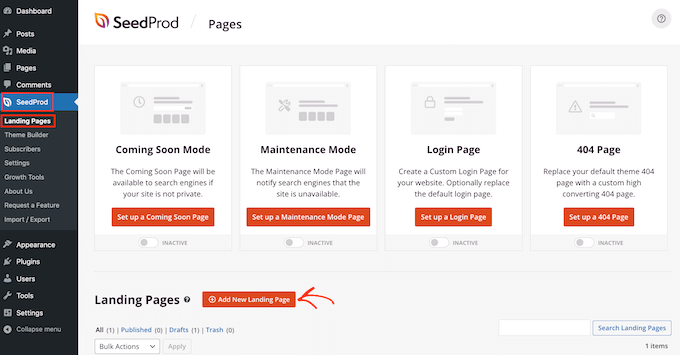
Ardından, SeedProd ” Sayfalar ‘ı ziyaret etmeniz ve ‘Yeni Açılış Sayfası Ekle’ düğmesine tıklamanız gerekir.

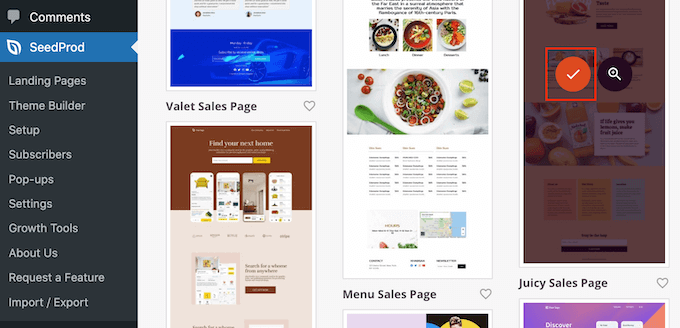
Bundan sonra sıra bir şablon seçmeye geliyor. SeedProd, kendi görselleriniz, metinleriniz, renkleriniz ve daha fazlasıyla özelleştirebileceğiniz 300’den fazla profesyonelce tasarlanmış şablona sahiptir.
Bir şablon seçmek için farenizi üzerine getirin ve ardından ‘Onay İşareti’ simgesine tıklayın.

Biz tüm görsellerimizde ‘Juicy Sales Page’ şablonunu kullanıyoruz, ancak siz herhangi bir tasarımı kullanabilirsiniz.
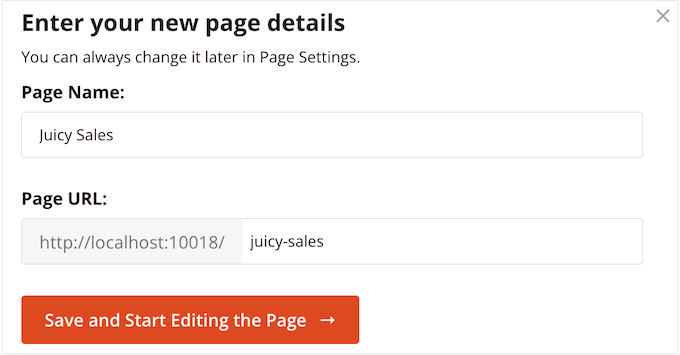
Ardından, devam edin ve özel sayfa için bir ad yazın. SeedProd sayfanın başlığına göre otomatik olarak bir URL oluşturacaktır, ancak bu URL’yi istediğiniz herhangi bir şeyle değiştirebilirsiniz.
Girdiğiniz bilgilerden memnun olduğunuzda, ‘Kaydet ve Sayfayı Düzenlemeye Başla’ düğmesine tıklayın.

Ardından, şablonunuzu özelleştirebileceğiniz SeedProd sürükle ve bırak sayfa oluşturucusuna yönlendirileceksiniz.
SeedProd editörü, sağda tasarımınızın canlı bir önizlemesini ve solda bazı blok ayarlarını gösterir.

Sol taraftaki menüde düzeninize sürükleyebileceğiniz bloklar da vardır.
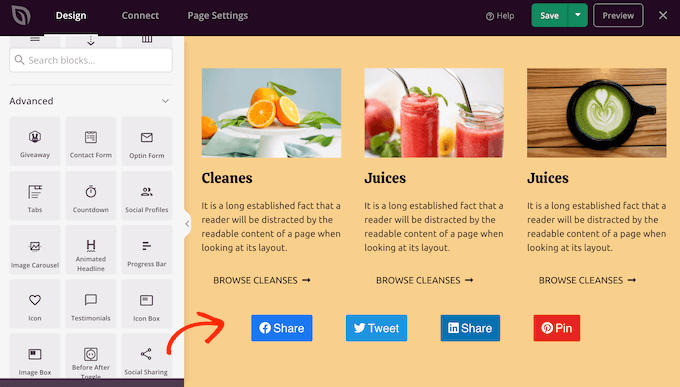
Örneğin, düğmeler ve resimler gibi standart blokları sürükleyip bırakabilir veya geri sayım zamanlayıcıları, dönen referanslar, sosyal paylaşım düğmeleri ve daha fazlası gibi gelişmiş blokları kullanabilirsiniz.

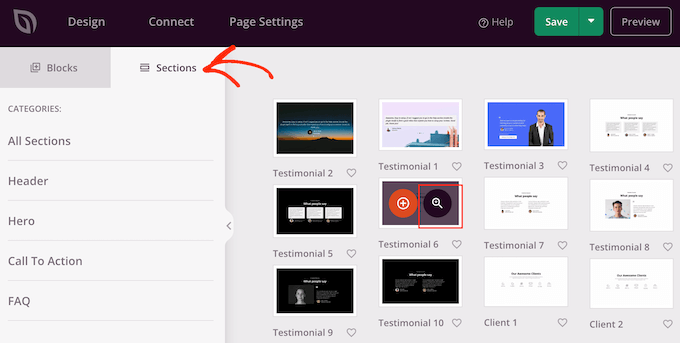
SeedProd ayrıca, genellikle birlikte kullanılan blok koleksiyonları olan ‘Bölümler’ ile birlikte gelir. Örneğin, SeedProd’da bir başlık, kahraman resmi, harekete geçirici mesaj, referanslar, iletişim formu, SSS, özellikler, altbilgi bölümleri ve daha fazlası vardır. Bu, profesyonelce tasarlanmış bir sayfayı hızlı bir şekilde oluşturmanıza yardımcı olabilir.
Farklı bölümleri incelemek için ‘Bölümler’ sekmesine tıklamanız yeterlidir. Herhangi bir bölümü önizlemek için farenizi üzerine getirin ve ardından büyüteç simgesine tıklayın.

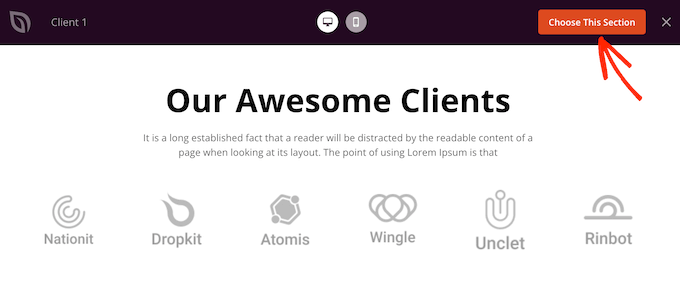
Bölümü tasarımınıza eklemek için ‘Bu Bölümü Seç’e tıklamanız yeterlidir.
Bu, bölümü sayfanızın altına ekleyecektir.

Sürükle ve bırak yöntemini kullanarak düzeninizdeki bölümleri ve blokları taşıyabilirsiniz.
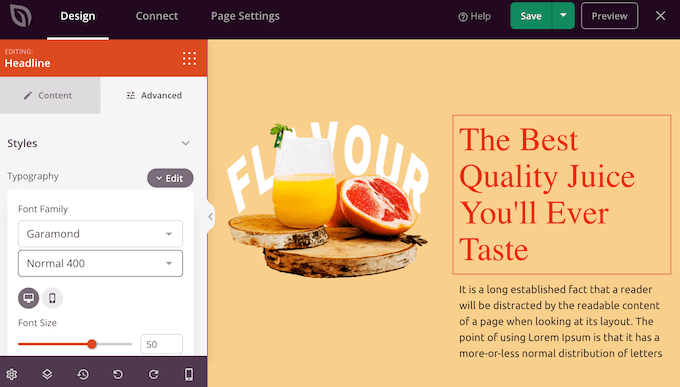
Bir bloğu özelleştirmek için, düzeninizde seçmek üzere tıklamanız yeterlidir. Sol taraftaki menüde artık o bloğu yapılandırmak için kullanabileceğiniz tüm ayarlar gösterilecektir.

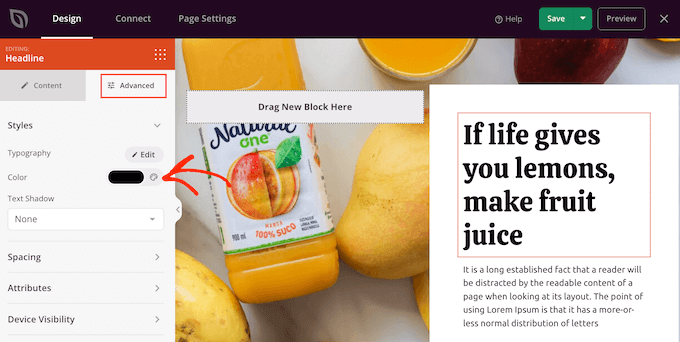
Metin rengini değiştirmek için metin içeren herhangi bir bloğa tıklamanız yeterlidir.
Sol taraftaki menüden ‘Gelişmiş’ sekmesini seçin. ‘Stiller’ altında ‘Renk’e tıklayın.

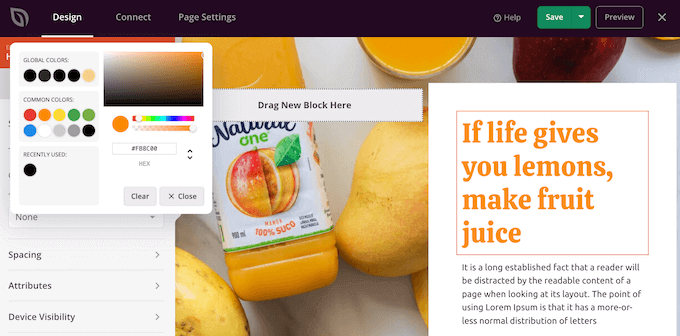
Bu, yeni bir metin rengi seçebileceğiniz bir açılır pencere açar.
Başka bir seçenek de ‘Hex’ alanına bir hex kodu yazmaktır.

Şimdi yukarıda açıklanan aynı işlemi izleyerek başka herhangi bir blok için metin rengini değiştirebilirsiniz.
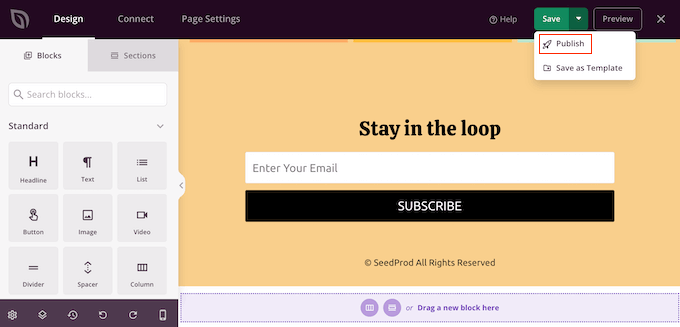
Sayfanın görünümünden memnun olduğunuzda, ‘Kaydet’ düğmesine tıklayarak sayfayı yayınlama zamanı gelmiştir. Ardından, ‘Yayınla’yı seçin.

Online mağazanızı, blogunuzu veya web sitenizi ziyaret ederseniz, özel metin renklerinizle tamamlanan yeni sayfayı çalışırken görebilirsiniz.
Umarız bu eğitim WordPress’te metin rengini nasıl değiştireceğinizi öğrenmenize yardımcı olmuştur. WordPress’te yazı tipi yeniden boyutlandırıcı nasıl eklenir ve mobil uyumlu WordPress web sitesi oluşturma yolları hakkındaki eğitimimize de göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
QUICK QUESTION…. is there a way to customize the highlight color when selecting text?
It would be awesome if that could match my brand’s color palette too instead of the default blue color.
thanks in advance for any insight on that!
WPBeginner Comments
In many cases this can be set with the theme settings in the Customizer.
If it’s not available, the theme may not have included this feature, in which case you may have to use CSS.
WPBeginner Comments
If you are trying to customize the link color, this usually can be set in the Customizer, if the theme has this feature.
Otherwise, CSS could be used to change the link color.
Jim Toth
This tutorial was of no help to me. M y headings still have no colour other than white.
WPBeginner Support
If none of the recommendations from our article were able to assist you, we would recommend reaching out to the support for your specific theme to see if they have a recommendation in case their CSS is overriding that you add.
Admin
Jiří Vaněk
If you use some kind of pagebuilder, there should be a problem too. For exhample Elementor could overwrite your CSS on its own. So if you have Elementor, Oxygen, Divi builder or anything like this, try to look on collor setings here too.
Simba
What is the color of wpbeginner h2 text?
WPBeginner Support
To find out information about that for our or any site, we would recommend taking a look at our guide on Inspect Element below:
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site
Admin
Lara
Thank you! This was a great quick fix for an only semi-literate in the technical stuff.
WPBeginner Support
You’re welcome
Admin
Kayla
Do you have any insight into how to change the background color of just part of a sentence?
Thank you for all of your help. I’ve learned an immense amount from the content you share.
WPBeginner Support
You would want to use the CSS method and instead of color:, use background-color:
Admin
Ekta
The 2nd method worked very well for me. Had spent quite some time on the net looking for how to change the color of the widget title and this took only a minute. Thanks a lot.
WPBeginner Support
You’re welcome, glad our guide helped
Admin
Bob Wood
I still cannot change the color of a single word.
I pull down options on single word –
Inline code
Inline image
justify
strikethrough
underline
WPBeginner Support
For a single word, you would need to use CSS for the moment.
Admin
Tunde Sanusi (Tuham)
Users can only do this in the Block Editor!
That’s why I’ve been recommending people to start learning about the Block Editor
WPBeginner Support
The CSS method would still work for those still on the Classic editor
Admin