WordPress sitelerini özelleştirmeye ilk başladığımızda, bağlantı renklerinin sadece küçük bir tasarım detayı olduğunu düşünüyorduk. Ancak yıllar süren test ve optimizasyon çalışmalarından sonra, bağlantı rengi kadar basit bir şeyin sitenizin kullanıcı deneyimini değiştirebileceğini veya bozabileceğini öğrendik.
Bunu bir düşünün. Bağlantılarınız ziyaretçilere web sitenizde rehberlik eder, önemli içerikleri vurgular ve marka kimliğinizi yansıtır. Yanlış renk seçimi bağlantıların fark edilmesini zorlaştırabilir veya tasarımınızla çakışabilir; doğru seçim ise doğal olarak dikkat çeker ve tıklamaları teşvik eder.
Bu nedenle, bu kılavuzda size WordPress’te bağlantı renklerinizi değiştirmenin en basit yöntemlerinden özel kodlara kadar çeşitli yollarını göstereceğiz.

WordPress’te Bağlantı Rengi Neden Değiştirilir?
WordPress’te bir bağlantı eklediğinizde, temanız bu bağlantının rengini otomatik olarak belirleyecektir. Bazen WordPress temanızın varsayılan renkleri tam olarak istediğiniz gibi olabilir, ancak bağlantıların nasıl görüneceği üzerinde daha fazla kontrole ihtiyacınız olabilir.
Örneğin, bağlantı rengini markanızla veya özel logonuzla eşleşecek şekilde değiştirmek isteyebilirsiniz. Ya da sitenizi sınırlı görüşe sahip okuyucular için daha erişilebilir hale getirmek için renk kontrastını artırmak isteyebilirsiniz.
Bununla birlikte, hangi temayı kullanıyor olursanız olun WordPress web sitenizdeki bağlantı rengini nasıl değiştireceğinizi görelim. Kullanmak istediğiniz yönteme doğrudan atlamak için aşağıdaki hızlı bağlantıları kullanmanız yeterlidir:
WordPress Klasik Temalarda Bağlantı Rengi Nasıl Değiştirilir
Bazı klasik temalarda bağlantı renklerini değiştirmek için yerleşik seçenekler bulunur, ancak önce kendi temanızın ayarlarını kontrol etmeniz gerekir.
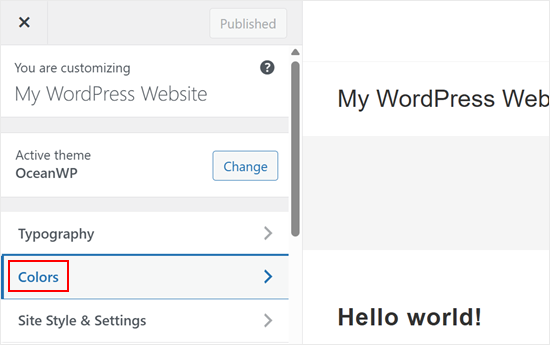
Temanızda bu seçeneğin olup olmadığını görmek için Görünüm ” Özelleştirici‘ye gidin. Ardından ‘Renkler’ veya benzer bir şey yazan bir ayar arayın. OceanWP’de bu seçenek sadece ‘Renkler’ olarak etiketlenmiştir.
Not: WordPress tema özelleştiriciniz eksikse, büyük olasılıkla bir blok tema kullanıyorsunuzdur ve bir sonraki bölüme geçmeniz gerekir.

Ardından, bağlantı renklerini değiştirmenize olanak tanıyan bir ayar bulun.
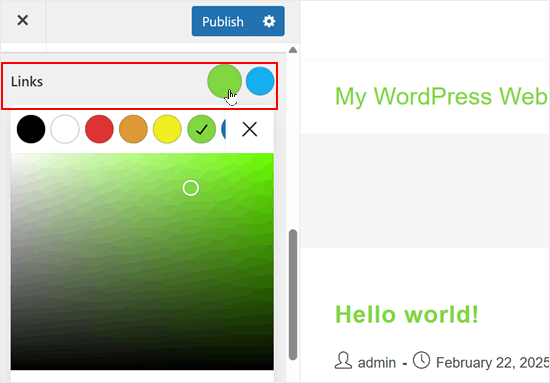
OceanWP, hem varsayılan hem de fareyle üzerine gelme durumları için ‘Bağlantı Rengi’ seçenekleriyle bunu kolaylaştırır. Bağlantı üzerine gelme rengi, ziyaretçi faresini bir bağlantının üzerine getirdiğinde görünen renktir, bu nedenle dikkatlerini çekmek ve tıklama oranınızı artırmak için harika bir yoldur.

Ardından değişikliklerinizi kaydetmek için ‘Yayınla’ düğmesine tıklayabilirsiniz.
Neve gibi bazı temaların doğrudan bağlantı rengi ayarlarına sahip olmadığını unutmayın. Bunun yerine, bağlantı rengi temanızın birincil veya ikincil renklerine global olarak bağlı olabilir.
Temanız doğrudan bağlantı rengi özelleştirmesi sunmuyorsa endişelenmeyin! Kod kullanarak bağlantı renginizi nasıl değiştireceğinizi göstereceğimiz dördüncü yönteme gidebilirsiniz.
WordPress Blok Temalarında Bağlantı Rengi Nasıl Değiştirilir
Bir blok teması kullanıyorsanız bağlantı renklerinizi özelleştirmek için tam site düzenleyicisini kullanmanız gerekecektir.
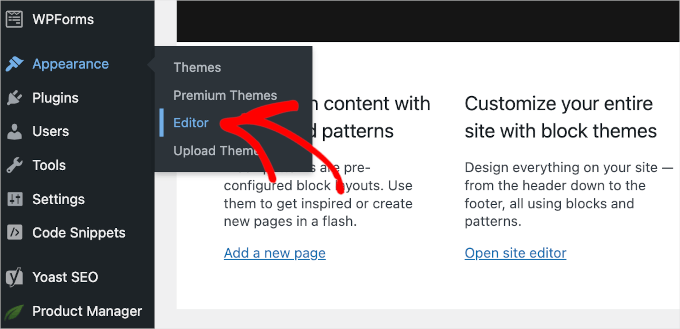
WordPress panonuzda Görünüm ” Düzenleyici bölümüne gidin.

Sitenizin görünümünü özelleştirmek için tüm menüleri göreceksiniz.
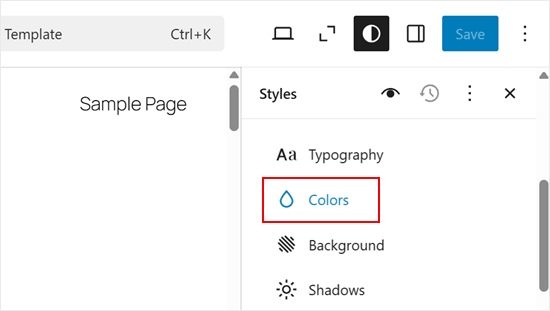
Burada, ‘Stiller’e tıklayın.

Temanızın varsayılan stillerinin görüntülendiğini göreceksiniz.
Özelleştirmeye başlamak için kalem şeklindeki ‘Düzenle’ düğmesini bulun ve tıklayın.

Tam site editörü, temanızın stillerini düzenlemek için bir kenar çubuğu ile açılacaktır.
Renk özelleştirme seçeneklerine erişmek için bu kenar çubuğundaki ‘Renkler’e tıklayın.

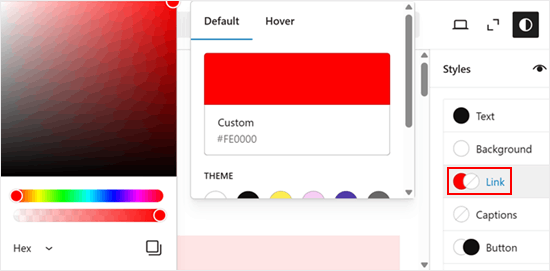
Bağlantı seçeneğini bulun ve hem varsayılan hem de fareyle üzerine gelme durumları için renk ayarlarını ortaya çıkarmak üzere tıklayın. Renk seçimlerinizi web sitenizin tasarımına uyacak şekilde yaptığınızdan emin olun.
Yaptığınız değişikliklerden memnun kaldığınızda, bunları sitenizde canlı hale getirmek için ‘Kaydet’e tıklamanız yeterlidir.

Blok Düzenleyicide Bireysel Bağlantı Renkleri Nasıl Değiştirilir
Bazen tek tek bağlantıların rengini değiştirmek isteyebilirsiniz. Örneğin, ziyaretçinin dikkatini bir açılış sayfasındaki harekete geçirici mesaja çekmek isteyebilirsiniz.
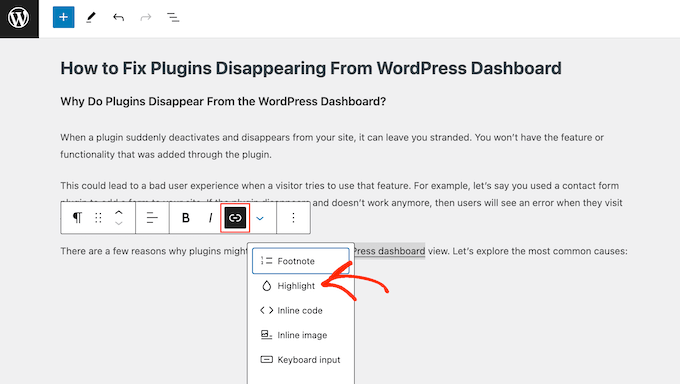
Bunu yapmak için, özelleştirmek istediğiniz bağlantıyı vurgulamanız yeterlidir. Ardından, mini araç çubuğundaki ok simgesine tıklayın ve ‘Vurgula’yı seçin.

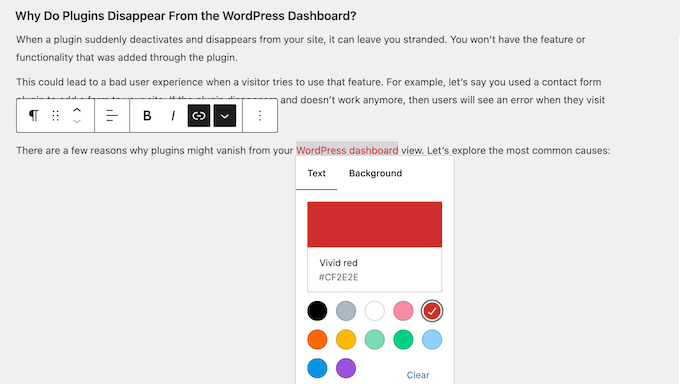
Şimdi yapmak istediğiniz değişikliğe bağlı olarak ‘Arka Plan’ veya ‘Metin’i seçebilirsiniz.
Bunu yaptıktan sonra, devam edin ve kullanmak istediğiniz rengi seçin.

Daha fazla bağlantı özelleştirmek için bu adımları tekrarlamanız yeterlidir.
Bağlantıların nasıl göründüğünden memnun olduğunuzda, değişikliklerinizi canlı hale getirmek için ‘Kaydet’e tıklayın.
WordPress’te Kod ile Bağlantı Rengi Nasıl Değiştirilir (Tüm Temalar)
Temanız bağlantı renginizi değiştirme seçeneği sunmuyorsa, en kolay yol WordPress sitenize özel CSS eklemektir.
Genellikle, WordPress eğitimlerinde temanızın functions.php dosyasına eklemeniz için talimatlar içeren kod parçacıkları bulacaksınız.
En büyük sorun, özel kod parçacığındaki küçük bir hatanın bile WordPress sitenizi bozabilmesi ve erişilemez hale getirebilmesidir. Ayrıca WordPress temanızı bir sonraki güncellemenizde tüm özelleştirmelerinizi kaybedersiniz.
İşte burada WPCode devreye giriyor.
Bu ücretsiz eklenti, sitenizi riske atmadan özel CSS eklemeyi kolaylaştırır.
Yapmanız gereken ilk şey ücretsiz WPCode eklentisini yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için WordPress eklentisi yükleme hakkındaki adım adım kılavuzumuza bakın.
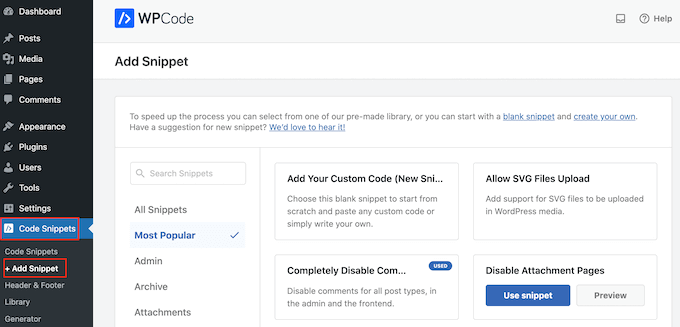
Etkinleştirmenin ardından Kod Parçacıkları ” Parçacık Ekle‘ye gidin.

Burada, farenizi ‘Özel Kodunuzu Ekleyin (Yeni Snippet)’ seçeneğinin üzerine getirmeniz yeterlidir.
Ardından, görüntülendiğinde ‘+ Özel Snippet Ekle’ düğmesine tıklayın.

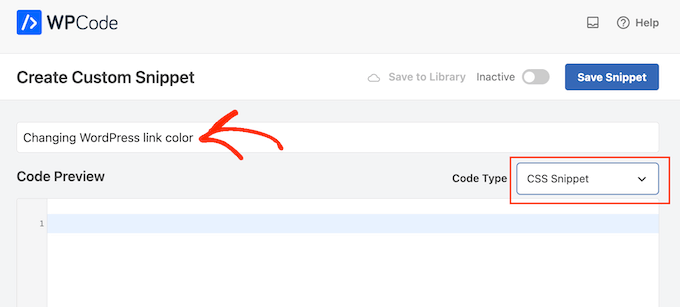
Ardından, ekranda görüntülenen seçenekler listesinden kod türü olarak ‘CSS Snippet’i seçmeniz gerekir.

Bundan sonra, özel kod parçacığı için bir başlık yazın. Bu, kod parçacığını WordPress kontrol panelinde tanımlamanıza yardımcı olacak herhangi bir şey olabilir.

Şimdi devam edebilir ve kod kutusuna özel bir CSS parçacığı ekleyebilirsiniz. Kullanabileceğiniz farklı parçacıklardan bazılarına göz atalım.
WordPress Web Sitenizdeki Bağlantı Rengini Değiştirin
Başlangıç olarak, genel bağlantı rengini özelleştirmek isteyebilirsiniz. Bu, ziyaretçilerin bir bağlantıya tıklamadan önce görecekleri renktir.
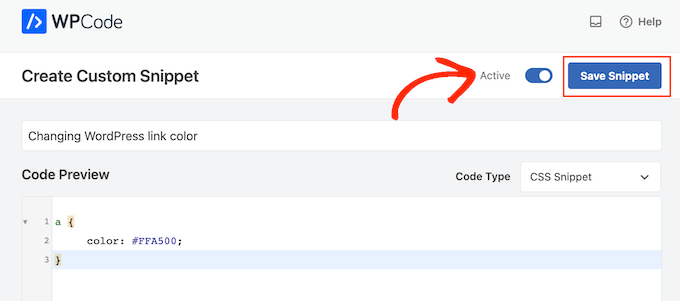
Bunu yapmak için, aşağıdaki kod parçacığını WPCode kod kutusuna eklemeniz yeterlidir:
1 2 3 | a { color: #FFA500;} |
Yukarıdaki örnekte, # onaltılık kodu bağlantı rengini turuncu olarak değiştirecektir, bu nedenle#FFA500 öğesini kullanmak istediğiniz renkle değiştirmeniz gerekecektir.
Hangi hex kodunu kullanacağınızdan emin değilseniz, HTML Renk Kodları web sitesinde farklı renkleri keşfedebilir ve kodlarını alabilirsiniz.
Kodunuzun nasıl göründüğünden memnun olduğunuzda, ‘Etkin Değil’ geçişine tıklayarak bunun yerine ‘Etkin’i gösterin. Son olarak, CSS snippet’ini canlı hale getirmek için ‘Snippet’i Kaydet’e tıklayın.

Şimdi, WordPress web sitenizi ziyaret ederseniz, yeni bağlantı rengini iş başında göreceksiniz.
WordPress’te Bağlantı Hover Rengini Değiştirme
Bağlantı fareyle üzerine gelme rengini değiştirmek için aşağıdaki kod parçacığını WPCode editörüne yapıştırmanız yeterlidir:
1 2 3 4 | a:hover { color: #FF0000; text-decoration: underline;} |
Yukarıdaki kod bağlantı rengini kırmızıya çevirecek ve ziyaretçiler üzerine geldiğinde metnin altını çizecektir. Daha önce olduğu gibi, #FF0000 hex kodunu kullanmak istediğiniz herhangi bir renkle değiştirebilirsiniz.
Canlı yayına geçmeye hazır olduğunuzda, yukarıda açıklanan aynı süreci izleyerek kod parçacığını yayınlayabilirsiniz.
WordPress’te Ziyaret Sonrası Bağlantı Rengini Değiştirme
Ardından, bir kullanıcı bağlantıya tıkladıktan sonra bağlantı rengini değiştirmek isteyebilirsiniz. Bu, ziyaretçilerin daha önce hangi bağlantılara tıkladıklarını göstererek WordPress blogunuzda yollarını bulmalarına yardımcı olabilir.
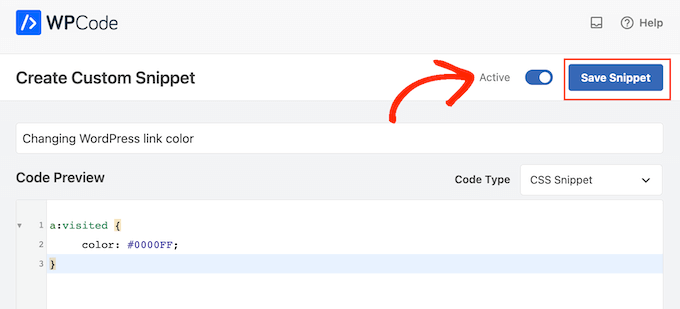
Ziyaret edilen bağlantı rengini değiştirmek için aşağıdaki CSS kodunu kullanabilirsiniz:
1 2 3 | a:visited { color: #0000FF;} |
Her zaman olduğu gibi, mavi #0000FFhexkodunu bağlantılarınızda kullanmak istediğiniz renkle değiştirdiğinizden emin olun.
Bu işlem tamamlandıktan sonra, ‘Etkin Değil’ geçişine tıklayarak ‘Etkin’ olarak değişmesini sağlayın. Ardından, kodu sitenizde, blogunuzda veya çevrimiçi mağazanızda canlı hale getirmek için ‘Snippet’i Kaydet’e tıklayın.

Video Eğitimi
Yazılı talimatları takip etmekten hoşlanmıyorsanız, bunun yerine video eğitimimize göz atabilirsiniz:
Umarız bu makale WordPress’te bağlantı rengini nasıl değiştireceğinizi öğrenmenize yardımcı olmuştur. WordPress ‘ te metin renginin nasıl değiştirileceğine ilişkin kılavuzumuzu veya en etkili WordPress tasarım öğelerine ilişkin nihai kılavuzumuzu da görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Chris
The code was able to change the link colours in the side bar but not the links in the article. How do I change the colour of the link in the article?
WPBeginner Support
The code if for all links, if it only changes the link color for you in one spot it means that your specific theme has more specific CSS rules than the code then it would override our CSS. To find the CSS affecting your content we would recommend using Inspect Element following our guide below!
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
Abdul Rehman Asad
Thanks for sharing this.
WPBeginner Support
You’re welcome!
Admin
Shaun Mendonsa
Very useful article and just what I needed.
WPBeginner Support
Glad our article was helpful!
Admin
Chloe
Thank you, this is so helpful! Is there a way you can share how to add bolded links in CSS? I’d like to make all my links bold.
WPBeginner Support
You should be able to add bold in the post editor for your links the same as you would for other text in your paragraphs without needing to edit your CSS.
Admin
Tom Maglienti
Great Article! When using CSS Hero to change link colors for example, if I change the color on one blog post link does it change all links on the site the same way inserting the CSS code directly does?
Thanks!