WordPress sitelerini özelleştirmeye ilk başladığımızda, yönetici çubuğundaki o küçük ‘Howdy’ mesajı her zaman gözümüze çarpardı. Özellikle de müşterilerimiz için profesyonel web siteleri oluştururken bize biraz fazla sıradan geliyordu.
Selamlama gibi küçük dokunuşlar büyük bir etki bırakabilir ve ‘Howdy’ bazen yersiz hissettirebilir. Müşterilerin kafasını karıştırdığını veya daha gösterişli bir tonun gerekli olduğu sitelerde garip hissettirdiğini gördük.
İyi haber şu ki, ‘Howdy’ metnini değiştirmek veya kaldırmak hiç de zor değil. Doğru araçlarla WordPress panonuzu sadece birkaç tıklamayla daha kişisel ve markaya uygun hale getirebilirsiniz.
Bu eğitimde, ‘Howdy’ karşılama mesajını güncellemenin birkaç basit yolunu paylaşacağız. Ayrıca size kullandığımız en kolay yöntemi de göstereceğiz, böylece isterseniz zor kodlama kısmını atlayabilirsiniz.

Hazır mısınız? Hadi başlayalım.
‘Howdy Admin’ Neden Değiştirilmeli veya Kaldırılmalı?
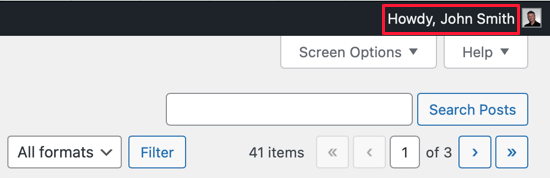
WordPress’e her giriş yaptığınızda, ekran adınızın ardından gelen ‘Howdy’ kelimesiyle karşılanırsınız.
Örneğin, John Smith giriş yaptığında sağ üst köşede ‘Howdy, John Smith’ yazısını görür. Kullanıcıların web sitelerini kurmalarına yardımcı olurken bu karşılama mesajını birçok kez gördük.

‘Howdy’ dostça bir ifade olsa da, herkes için doğal değildir. Bazı insanlar bunu eski moda bulurken, diğerleri bu kelimeyi hiç tanımayabilir bile.
Daha modern veya sıcak bir karşılamayı tercih eden site sahipleriyle çalıştık. Çok dilli sitelerde, ‘Howdy’ İngilizceyi yeni öğrenen ziyaretçilerin bile kafasını karıştırabilir.
İşin iyi yanı, bunu ‘Hoş Geldiniz’, ‘Merhaba’ veya daha uygun olduğunu düşündüğünüz başka bir şeyle kolayca değiştirebilirsiniz. Hatta daha temiz bir görünüm istiyorsanız tamamen kaldırabilirsiniz.
Size ‘Howdy Admin’ mesajını güncellemenin veya kaldırmanın ne kadar basit olduğunu göstereceğiz. Yazılı adımları takip edebilir veya tercih ederseniz video eğitimine geçebilirsiniz.
WPCode Kullanarak ‘Howdy Admin’i Değiştirme veya Kaldırma (Önerilen)
Temanızın functions.php dosyasına özel bir kod parçacığı ekleyerek ‘Howdy Admin’i bir eklenti kullanmadan değiştirebilir veya kaldırabilirsiniz.
Temanızın PHP dosyalarını deneyimsiz kullanıcıların düzenlemesini önermiyoruz çünkü küçük bir hata bile web sitenizi bozabilir.
Bunun olmamasını sağlamak için WPCode ‘u kullanarak sitenizdeki ‘Howdy Admin’ ifadesini değiştirebilir veya kaldırabilirsiniz.
WPCode sadece WordPress için mevcut en güçlü kod parçacığı eklentisi olmakla kalmaz, aynı zamanda önceden hazırlanmış kod parçacıklarından oluşan devasa bir kütüphaneyle birlikte gelir. Daha fazlasını öğrenmek için WPCode incelememizin tamamına bakın.

Başlamadan önce ücretsiz WPCode eklentisini indirmeniz ve yüklemeniz gerekir. Daha fazla ayrıntı için WordPress eklentisi yükleme hakkındaki adım adım kılavuzumuza bakın.
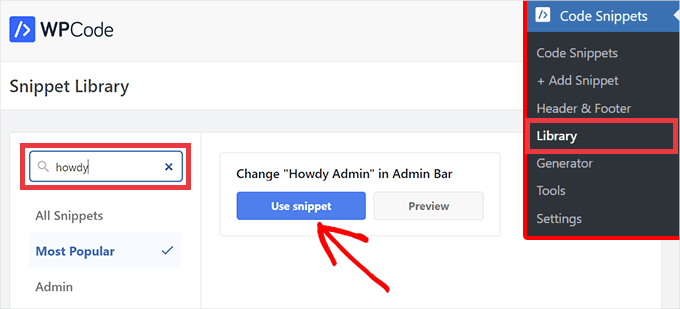
Etkinleştirmenin ardından, Code Snippets ” Library ‘ye gitmeniz ve arama çubuğuna ‘howdy’ yazmanız yeterlidir. Sonuç olarak ‘Yönetici Çubuğunda Howdy Admin’i Değiştir’ adlı önceden hazırlanmış bir kod parçacığı görünecektir.
Sitenize eklemek için snippet’in üzerine gelin ve ‘Snippet’i kullan’ seçeneğine tıklayın.

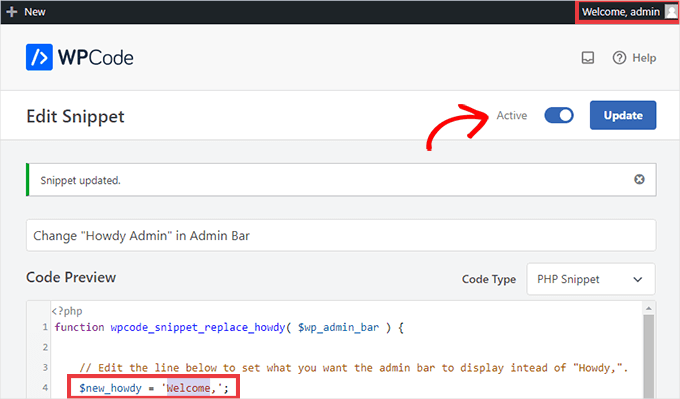
Daha sonra ‘Snippet Düzenle’ sayfasına yönlendirileceksiniz. WPCode kütüphanesinden bir kod parçacığı kullandığınız için, tüm seçenekler ve ayarlar sizin için doldurulur.
Tek yapmanız gereken ‘Aktif’ seçeneğine tıklamak ve ardından ‘Güncelle’ düğmesine basmaktır. Ekranın sağ üst kısmında ‘Howdy Admin’ yazısının ‘Welcome Admin’ olarak değiştiğini hemen göreceksiniz.

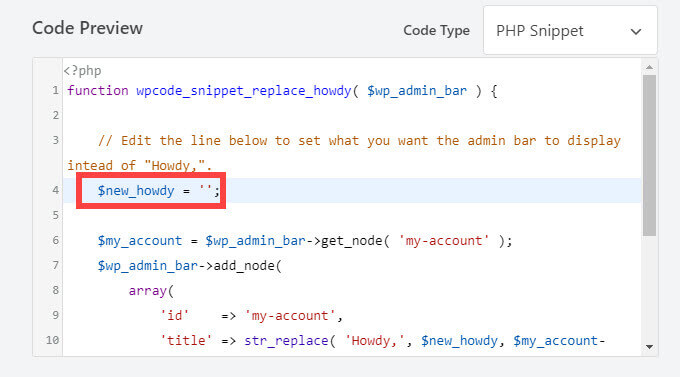
Karşılamayı özelleştirmek için tek tırnak içindeki ‘Howdy’ kelimesini istediğiniz şekilde değiştirmeniz yeterlidir. Örneğin, $new_howdy = 'Hoş geldiniz,'; mesajını “Merhaba, Yönetici” olarak değiştirmek için $new_howdy = 'Merhaba,'; olarak değiştirebilirsiniz.
Ayrıca karşılama mesajını tamamen kaldırmayı da seçebilirsiniz, böylece köşede yalnızca kullanıcı adı görünür. Bunu yapmak için, tek tırnak işaretleri arasındaki her şeyi silin, böylece satır sadece $new_howdy = ''; şeklinde okunur.

‘Howdy’ karşılama mesajına geri dönmek isterseniz, anahtarı tekrar ‘Inactive’ konumuna getirin ve bir kez daha ‘Update’ (Güncelle) düğmesine tıklayın. Bu, WPCode parçacığının artık çalışmamasını sağlayacaktır, ancak istediğiniz zaman yeniden etkinleştirebilirsiniz.
Video Eğitimi
WordPress panosundaki “Howdy Admin” i nasıl kaldıracağınızı öğrenmek için bir video izlemeyi mi tercih edersiniz? Aşağıdaki YouTube eğitimimize göz atın:
WordPress Yönetici Alanınızı Özelleştirmek için Bonus İpuçları
WordPress’te yönetici arka ucunu özelleştirme esnekliğini seviyoruz. Bu sayede sitenizi daha kişisel ve kullanımı daha kolay bir hale getirebilirsiniz.
WordPress yönetici deneyiminizi yükseltmek için daha fazla yol arıyorsanız, işte başlamanıza yardımcı olacak favori kılavuzlarımızdan bazıları:
- WordPress Yönetici Çubuğu Hakkında Herkesin Bilmesi Gerekenler
- WordPress Yönetici Simgeleri Nasıl Eklenir veya Değiştirilir
- WordPress Yönetici Panosu Nasıl Özelleştirilir
- WordPress Yönetici Panelinizi Nasıl Beyaz Etiketleyebilirsiniz?
- WordPress Yönetici Panonuza Koyu Mod Nasıl Eklenir?
Bu makalenin WordPress arka ucundaki karşılama mesajını nasıl özelleştireceğinizi öğrenmenize yardımcı olduğunu umuyoruz. Daha sonra, WordPress yöneticisinden gereksiz menü öğelerinin nasıl gizleneceğine ilişkin kılavuzumuza veya en iyi WordPress yönetici panosu eklentileri uzman seçimlerimize bakın.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Moinuddin Waheed
Thanks for this guide on removing howdy message from the dashboard.
I had to handover the dashboard to my client and I thought of changing this message because he may not be aware of hwody message.
So, I wanted to create personalised greeting.
However, It never felt alien to me to use howdy.
WPBeginner Support
You’re welcome
Admin
Jiří Vaněk
Before reading this article, as a non-native speaker, even though I speak English relatively well, it never occurred to me what the word ‘howdy’ actually means. And that’s while I use WordPress on a daily basis.
Jen
Thank you so much! Worked like a charm!
WPBeginner Support
You’re welcome
Admin
Luvuyo Wati
Worked, thank you.
WPBeginner Support
You’re welcome
Admin
Hadi El Jundi
Works like a charm! Many thanks, my friend!
Noah Pascua
Thank you. It works on mine.
simon
hello can anyone help me?
I want to translate a string in wordpress theme
//
if($mt_o[‘mt_rewrite_doctor_name’]!=””) { $mt_cpt_doctors_name = $mt_o[‘mt_rewrite_doctor_name’]; } else { $mt_cpt_doctors_name = “Staff'”;}
//
i translated such :
if($mt_o[‘mt_rewrite_doctor_name’]!=””) { $mt_cpt_doctors_name = $mt_o[‘mt_rewrite_doctor_name’]; } else { $mt_cpt_doctors_name = __(‘Staff’,’madza_translate’);}
but it does not work!!!!
can you guy help me ? plz plz
Ast
It doesnt work,,, after I use this code, wordpress (Version 4.2.2) admin panel cant load,, should remove this code..
David Labbe
There is a much easier way to do this by using the old menu node values:
function np_replace_howdy($wp_admin_bar){
//New text to replace Howdy
$new_text = ‘Welcome’;
//Call up the ‘my-account’ menu node for current values.
$my_account = $wp_admin_bar->get_node(‘my-account’);
//Replace the ‘Howdy’ with new text with string replace
$new_title = str_replace(‘Howdy’, $new_text, $my_account->title);
//Rebuild the menu using the old node values and the new title.
$wp_admin_bar->add_menu(array(
‘id’ => $my_account->id,
‘parent’ => $my_account->parent,
‘title’ => $new_title,
‘href’ => $my_account->href,
‘group’ => $my_account->group,
‘meta’ => array(
‘class’ => $my_account->meta[‘class’],
‘title’ => $my_account->meta[‘title’],
),
));
}
add_action(‘admin_bar_menu’, ‘np_replace_howdy’, 999);
See my gist:
https://gist.github.com/Davidlab/8460a3cec27cb585d95c
pushker
it is not woprking in my code . please suggest some easy code to remove howdy with hello
Gauranga
I tried but it didn’t work.. kept saying error and when tried to repair it, my WordPress admin panel couldn’t load any more I had to switch back to my back up functions.php file (fortunately i had it). Perhaps i made a mistake but it would be nice to have something that is really copy and paste for neophytes like myself with clear instructions instead of expecting everyone to know something else that may be common sense for those who know codes. Gauranga.
I had to switch back to my back up functions.php file (fortunately i had it). Perhaps i made a mistake but it would be nice to have something that is really copy and paste for neophytes like myself with clear instructions instead of expecting everyone to know something else that may be common sense for those who know codes. Gauranga.
Sanskar
Can we make it change each time to say hello in different languages?
WPBeginner Support
Yes, you can. It may be a little complicated but do able. You will need to create an array in PHP with greetings in different languages. Then randomly pick a string from the array and use it with the rest of the code above.
Admin
NATHAN
Wow…! Thank you genius..,
Lee
Perfect! Thank you.
iTechRevo
Hey in the admin panel howdy can be edited but on the front end howdy is still there and cannot be changed so what should i do to edit it?
graphicagenda
@senlinonline: That is a great snippet! but it reverts back to the howdy for the frontend admin bar while logged in.
senlinonline
Changing “Howdy” can actually be done quite a bit simpler than the above code. Add this to your functions.php (or functionality.php or any other file): /** CHANGE HOWDY – http://wpmu.org/daily-tip-how-to-change-the-wordpress-howdy-message-to-a-custom-welcome/ **/add_filter(‘gettext’, ‘change_howdy’, 10, 3);function change_howdy($translated, $text, $domain) { if (!is_admin() || ‘default’ != $domain) return $translated; if (false !== strpos($translated, ‘Howdy’)) return str_replace(‘Howdy’, ‘Welcome back’, $translated); return $translated;}/** END CHANGE HOWDY **/
Sean 'Wordpress Guy' Vosler
I know, actually had a client ask me if it was made by a southern company because when I was signed it in said ‘howdy’, had a good laugh, but def something to do if your not positive on how a client might react
WPBeginner - WordPress for Beginners
Sean ‘WordPress Guy’ Vosler for the sake of customization? Not everyone thinks that Howdy is cool. Greg said he will be sending us a more detailed tutorial on how he added more links and such.
timgordons
Cool Tutorial. Just love it. Thanks! for this
Maximiliano Noriega
Wow, great tip
Sean 'Wordpress Guy' Vosler
why would you want to change this??? :p