Mobil tarayıcılardaki adres çubuğunun rengini WordPress sitenizle eşleşecek şekilde özelleştirmek, markanızın görsel kimliğini geliştirebilir ve daha uyumlu bir kullanıcı deneyimi yaratabilir.
BBC ve Facebook gibi birçok popüler web sitesi, mobil tarayıcılardaki adres çubuğu için kendi marka renklerini kullanıyor. Bu, kullanıcıların tekrar ziyaretlerini teşvik ederek etkileşimi artırmalarına yardımcı oldu.
Yıllar içinde, iş ortağı markalarımızın birçoğunun web sitelerinin adres çubuğu rengini mobil cihazlarda özelleştirdiğini gözlemledik. Bu ince değişiklik, sitelerinin mobil tarayıcılardaki diğer açık sekmeler arasında öne çıkmasına yardımcı olarak kullanıcılar tarafından daha iyi tanınmasını sağlıyor.
Bu makalede, bir mobil tarayıcıdaki adres çubuğunun rengini WordPress sitenizle eşleşecek şekilde nasıl kolayca değiştirebileceğinizi göstereceğiz.

Mobil Tarayıcıda Adres Çubuğu Rengi Neden Eşleşir?
En popüler WordPress temaları mobil uyumludur. Bu, sitenizin mobil cihazlarda harika görünmesini sağlar. Ancak yine de bir web sitesi gibi görünür ve hissettirir.
Adres çubuğunun rengini WordPress sitenizle eşleştirerek yerel uygulama benzeri bir his sağlayabilirsiniz. Bu, kullanıcı deneyimini iyileştirir ve sonuçta satışları ve dönüşümleri artırır.

İyi seçilmiş bir adres çubuğu rengi, web sitenizin daha profesyonel ve görsel olarak çekici görünmesini bile sağlayabilir.
Bunu söyledikten sonra, mobil tarayıcıdaki adres çubuğunu WordPress temanızla nasıl kolayca eşleştirebileceğinizi görelim.
Not: Bu yöntemin şu anda yalnızca Lollipop veya daha yeni sürümleri kullanan Android cihazlardaki Google Chrome web tarayıcısı için çalıştığını lütfen unutmayın.
Mobil Tarayıcıda Adres Çubuğunun Rengini WordPress Sitenizle Eşleşecek Şekilde Değiştirme
Temanızın veya alt temanızın header.php dosyasına kapanış </head> etiketinden hemen önce özel kod ekleyerek mobil tarayıcıdaki adres çubuğu rengini kolayca değiştirebilirsiniz.
Yine de, en küçük bir hata web sitenizi bozabilir ve erişilemez hale getirebilir.
Bu yüzden WPCode kullanmanızı öneriyoruz. Piyasadaki en iyi WordPress kod parçacıkları eklentisidir ve web sitenize özel kod eklemenin en güvenli yoludur.
Öncelikle WPCode eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Ayrıntılı talimatlar için WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Not: WPCode eklentisinin bu eğitim için kullanabileceğiniz ücretsiz bir sürümü de vardır. Ancak, ücretli plana yükseltme yapmak size kod parçacığı kitaplığı, koşullu mantık ve daha fazlası gibi özelliklere erişim sağlayacaktır.
Etkinleştirmenin ardından WordPress yönetici kenar çubuğundan Code Snippets ” + Add Snippet sayfasını ziyaret edin.
Burada, ‘Özel Kodunuzu Ekleyin (Yeni Snippet)’ seçeneğinin altındaki ‘Snippet Kullan’ düğmesine tıklayın.

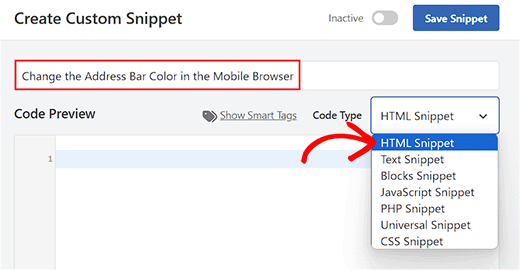
Bu sizi kod parçacığı için bir ad ekleyerek başlayabileceğiniz ‘Özel Snippet Oluştur’ sayfasına götürecektir. Bu ad ön uçta gösterilmeyecektir ve yalnızca sizin tanımlamanız içindir.
Ardından, sağdaki açılır menüden kod türü olarak ‘HTML Snippet’i seçin.

Şimdi tek yapmanız gereken aşağıdaki kod parçacığını kopyalayıp ‘Kod Önizleme’ kutusuna yapıştırmak:
1 | <meta name="theme-color" content="#ff6600" /> |
Bunu yaptıktan sonra, koddaki content= satırının yanına seçtiğiniz rengin hex kodunu ekleyebilirsiniz.
Bu renk daha sonra mobil tarayıcıdaki adres çubuğunuz için kullanılacaktır.
İpucu: Adobe Photoshop, Gimp, Paint gibi herhangi bir görüntü düzenleme yazılımını kullanarak bir rengin HEX değerini elde edebilirsiniz.

Bundan sonra, ‘Ekleme’ bölümüne gidin ve ‘Otomatik Ekleme’ modunu seçin.
Bu şekilde, kod etkinleştirildiğinde web sitenizde otomatik olarak yürütülecektir.

Son olarak, en üste geri gidin ve ‘Etkin Değil’ anahtarını ‘Etkin’ olarak değiştirin.
Ardından, ayarlarınızı kaydetmek ve kodu çalıştırmak için ‘Snippet’i Kaydet’ düğmesine tıklayın.

Mobil Uyumlu WordPress Sitesi Oluşturmak İçin Bonus İpuçları
Mobil uyumlu bir web sitesi oluşturmak için adres çubuğu rengini değiştirmenin yanı sıra başka ipuçlarından da yararlanabilirsiniz. Bunun nedeni Google gibi arama motorlarının mobil öncelikli indekslemeye öncelik vermesidir.
Ayrıca, mobil aramalar masaüstündeki benzerlerine göre %85,8 daha fazla gösterim alarak daha fazla potansiyel müşteri oluşturmanıza yardımcı olur.
Mobil uyumlu bir site oluşturmak için, duyarlı bir WordPress teması veya SeedProd gibi bir sayfa oluşturucu kullanmanızı öneririz.
Ayrıntılar için WordPress’te özel bir temanın nasıl oluşturulacağına ilişkin eğitimimize bakın.

Web sitenize iletişim, kayıt ve giriş formları gibi formlar eklemek için WPForms gibi bir eklenti de kullanmalısınız.
Bunun nedeni WPForms’un 1900’den fazla hazır şablon, tam spam koruması ve mobil cihazlar için özel olarak optimize edilmiş olması ve mobil ziyaretçilere birinci sınıf bir deneyim sunmasıdır.

Bunun dışında, büyük resimleri yeniden boyutlandırmalı, hızlı bir barındırma sağlayıcısı kullanmalı, yorumları tembel yüklemeli, mobil uyumlu bir gezinme menüsü oluşturmalı ve çok daha fazlasını yapmalısınız.
Diğer ipuçlarını öğrenmek için mobil uyumlu bir WordPress sitesi oluşturmanın yolları hakkındaki eğitimimize bakın.
Bu makalenin, mobil tarayıcıdaki adres çubuğunun rengini WordPress sitenizle eşleşecek şekilde nasıl değiştireceğinizi öğrenmenize yardımcı olduğunu umuyoruz. Ayrıca WordPress web sitenizdeki renkleri nasıl özelleştireceğinize ilişkin başlangıç kılavuzumuza ve WordPress için en iyi sayfa oluşturucu eklentileri uzman seçimlerimize de göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Thank you for the instructions. I used them on my website and it works great. Too bad it only works on mobile Chrome.
WPBeginner Support
Maybe in the future it will be more likely for desktop browsing.
Admin
Jiří Vaněk
Thank you for the instructions. I used them on my website, and now the Chrome browser on mobile displays it with the colors of the website’s header. It looks much better. It’s just a pity that, most likely, no other browser besides mobile Chrome supports it.
WPBeginner Support
Some other mobile browsers are starting to adopt it so it should hopefully start to be seen more often
Admin
Ankit Sahu
Absolutely working
Thanks for this
WPBeginner Support
Glad our guide was helpful!
Admin
Sarah
This seems to have stopped working… I implemented this on my website back in Feb and I just applied it to another one… upon checking the new one doesn’t work and neither does the old! Did something change here in Chrome mobile app?
WPBeginner Support
If you’re using dark mode for your browser, chrome will override this setting.
Admin
Naveen Rana
Where to find theme or child theme‘s header.php file?
WPBeginner Support
You would either find your theme’s files under Appearance>Theme Editor, using your hosting provider’s file manager, or using an FTP tool following our guide below:
https://www.wpbeginner.com/beginners-guide/how-to-use-ftp-to-upload-files-to-wordpress-for-beginners/
For FTP or your host’s file manager, you would want to go under your wp-content>Themes and find the folder with the same name as your active theme.
Admin
Manshant Singh
Great post and it is working but not working on category page and when I open a post.
WPBeginner Support
You would want to check with the support for your specific theme that thee is not a different header styling being assigned to those pages.
Admin
Aditya Savita
First of all thank you for this great tutorial but now I’m facing a problem the address bar color is not showing on the homepage of my site. It’s perfectly showing on all pages and posts of my site except my homepage.
What should I do now? Please help!
WPBeginner Support
You may want to check with the support for your specific theme that it is not set on the homepage template that could be overriding your settings.
Admin
Almesh
I was able to get it done by one shot. thank you
WPBeginner Support
Glad our guide was helpful
Admin
Craige Wilson
Does it takes time to update?
WPBeginner Support
It can and browser caching would also delay the change as well.
Admin
Ebrahim Talebi
Thanks a lot.
But, be aware that this trick won’t work if the user has enabled dark mode on its phone because it overrides everything else. (Some phones has an option called dark mode)
WPBeginner Support
Thank you for sharing that in case someone ran into that issue
Admin
Arif
Mind-Blowing and simplest
WPBeginner Support
Glad our guide was helpful
Admin
kafi
I just needed to say man,
you guys are the BEST.
WPBeginner Support
Thank you, glad you like our content
Admin
Fred
Another very easy tutorial from your team!
I would like to add a gradient color to the address bar.
Is it possible?
WPBeginner Support
Not at the moment with this method.
Admin
Fred
Thanks for your reply
Valli M
Thank you so much:)
WPBeginner Support
You’re welcome
Admin
Amit Ayalon
Work very well! super easy to set up.
Thank you very much!
WPBeginner Support
You’re welcome, glad our guide could be helpful
Admin
Rafael
Works perfectly!
thanks
WPBeginner Support
Glad our guide was helpful
Admin
Sunil Ilanthila
Address bar color changed but text is in black, I wan it in Waite, how?
WPBeginner Support
Unless I hear otherwise, that is decided by the mobile browser, not a color you set.
Admin
Deborah
Thank you. Very quick and easy to do, and gives my website a rather posh look.
WPBeginner Support
Glad our tutorial could help
Admin
Rohit
Anyonebhelp me will it only work in Chrome and can it be used for asp.net also ?
WPBeginner Support
For the moment it will only work on chrome.
Admin
Nasim
If using elementor Page Builder How To Do That
Syaz Amirin
It’s the same. The same process I meant, even using Elementor.
M.Surana
Any snippet for this?
Philarpy
Wonderful, it’s working for me as well. Thanks.
Mark
brilliant, 2 minute job and works a treat! Thanks
Phil Duffney
Thank you so much, that was a huge help!
Nitish
It is working in android kit kat too…I think they updated chrome…
JEEiEE
Thank you
but what about iphone and windows
Craig Jon Smith
Worked great for me on Weebly. Instead of messing with the code just go to settings, and drop it in the section that literally says header code. I’ve done it to two sites, now. One more to go
Diego
Very nice… and it works! But how do we get the text to to change to white?
Taylor
Thanks so much! Just what I was looking and worked just the way you described its setup!
Akash gupta
Simply add this code in your theme or child theme‘s header.php file just before the closing tag.
but it is not work in one website . why?
ethann
looks like it works on android version 5.0 and above
enack
Great tip, worked great for my site (as your site always does) do let me know if you get the code for iphones also but either way can’t complain. Thanks!
Irfan abbas
Can this method work on newspaper 7 themes.
Hamid Roshaan
Exactly what I want to know
Thomyum
You’re rock!
zakaria
hello, thanks for this tip but is that working on blogger s templates? if yes how to add it? i ve tried many times but blogger always showing error.
Saikot Hc
Awesome boss! Thanks…!!
Xaif
It didn’t work for me. I was having eleven40 child theme but it is not working
Queven
Hi! It’s supported in what browsers?
WPBeginner Support
Google Chrome on Android devices.
Admin
Terri
Love this! Thanks for the tip
dhiravat
Very applicable trick. Thanks!
Alessio
This is really cool! Thanks!
Gerard Jimenez
Great piece of info, just changed my site.
Bobby
Nice tip. Let’s figure out how to do that for all browsers on mobile.
Shu
Thanks. Much appreciated
jehangir
Very informative.
Ahmad Fatah
Wow look simple.. i will try on my blog.
Terima Kasih