Sitenizin yazı tiplerini güncellemek okunabilirliği artırabilir ve web sitenize gösterişli, profesyonel bir görünüm kazandırabilir. Ayrıca, marka kimliğinizi güçlendirmek için harika bir yoldur!
Neyse ki, WordPress sitenizdeki yazı tiplerini değiştirmek kolaydır ve herhangi bir ileri teknik beceri gerektirmez.
Ve sitenizin daha profesyonel görünmesini sağlamanın en hızlı yollarından biri olduğuna inanıyoruz. İster ince, modern bir görünüm ister cesur, göz alıcı bir tasarım hedefliyor olun, tipografinizi kişiselleştirmek için pek çok seçeneğiniz var.
Bu kılavuzda, WordPress’te yazı tiplerini değiştirmenin 5 kolay yolunu göstereceğiz.

WordPress Web Sitenizdeki Yazı Tiplerini Neden Değiştirmelisiniz?
Yazı tipleri web sitesi tasarımınızın önemli bir parçasıdır ve WordPress sitenizin nasıl görüneceği ve hissedileceği üzerinde büyük bir etkiye sahiptir.
Web sitenizin okunması zor bir yazı tipi varsa, ziyaretçileri elde tutmak zor olacak ve sonunda sitenizi terk edeceklerdir.
Yazı tipi aynı zamanda marka kimliğinizi de gösterir. Örneğin, sitenizin daha profesyonel veya sıradan görünmesini sağlamak için belirli yazı tiplerini kullanabilirsiniz.
WordPress temaları, web siteniz için varsayılan bir yazı tipi, yazı tipi boyutu ve yazı tipi rengiyle birlikte gelir. Ancak, varsayılan yazı tipini farklı bir şeyle değiştirmek isteyebilirsiniz.
Neyse ki WordPress’te yazı tiplerini değiştirmenin birkaç yolu var. Size birkaç farklı yöntem göstereceğiz ve herhangi bir bölüme geçmek için aşağıdaki bağlantılara tıklayabilirsiniz:
Hazır mısınız? Hemen başlayalım.
Yöntem 1: WordPress Tema Özelleştiricisinde Yazı Tiplerini Değiştirme
Sitenizin yazı tipini değiştirmenin kolay bir yolu WordPress tema özelleştiricisine gitmektir. Web sitenizin görünümünü değiştirmenize olanak tanır ve gerçek zamanlı bir önizleme gösterir.
Not: Özelleştirici menü seçeneğiniz yoksa temanızda tam site düzenleme özelliği etkinleştirilmiş olabilir ve farklı bir yöntem kullanmanız veya tema değiştirmeniz gerekir.
Bu eğitim için Astra temasını kullanacağız.
Ancak, seçeneklerin WordPress temanıza bağlı olarak değişebileceğini unutmayın. Genel olarak, Özelleştirici’de temanıza özgü ‘yazı tipi’ veya ‘tipografi’ ayarlarını aramak isteyeceksiniz.
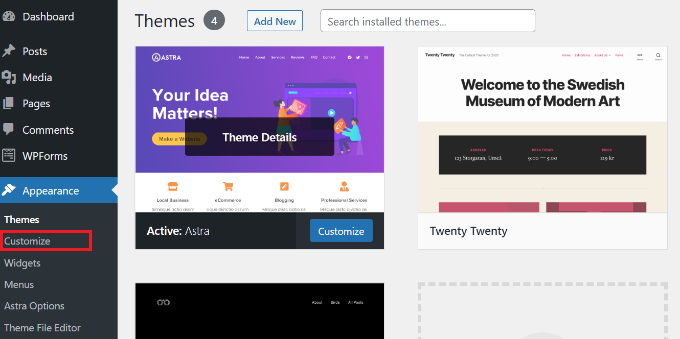
Başlamak için WordPress panonuzdan Görünüm ” Özelleştir bölümüne gidebilirsiniz.

Bu, WordPress tema özelleştiricisini başlatacaktır.
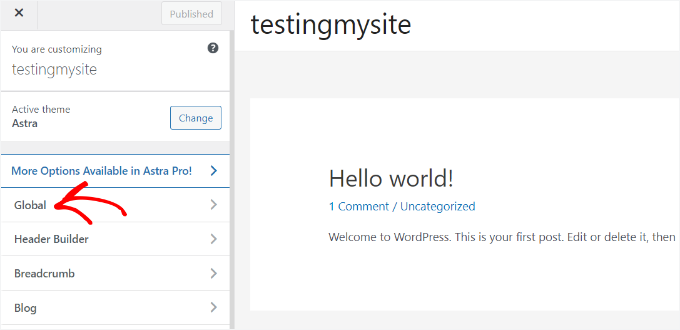
Astra teması, site genelindeki stilleri değiştirmek için seçenekler içeren bir ‘Küresel’ bölüme sahiptir. Tüm web sitenizdeki yazı tipini değiştirmek için sol taraftaki menüden ‘Global’ seçeneğine tıklayabilirsiniz.

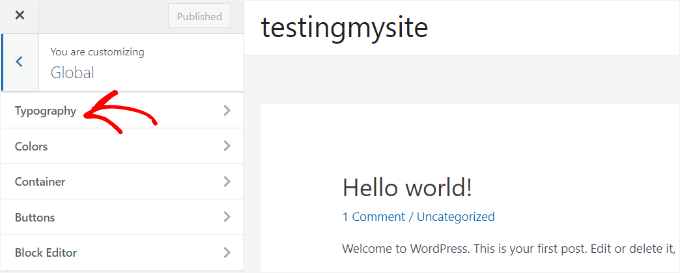
Bir sonraki ekranda, ‘Tipografi’, ‘Renkler’, ‘Konteyner’, ‘Düğmeler’ ve daha fazlası gibi seçenekleri göreceksiniz.
Devam edin ve ‘Tipografi’ seçeneğine tıklayın.

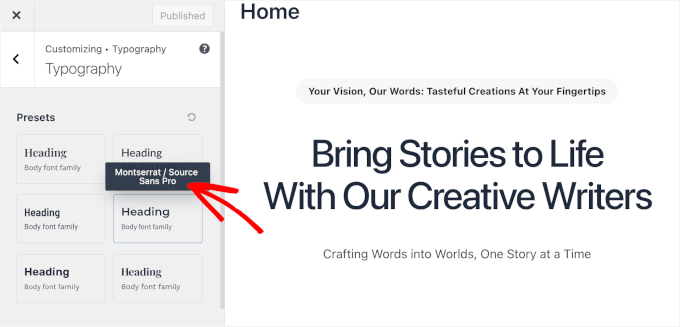
Buradan, ‘Ön Ayarlar’ bölümü altında farklı yazı tipleri seçebilirsiniz.
Bunlar tema tarafından sunulan varsayılan yazı tipi kombinasyonlarıdır ve bir ön ayar seçmek tüm web sitenizdeki yazı tipini değiştirecektir.
Yazı tipi kombinasyonunu görmek için bir yazı tipi ön ayarının üzerine gelebilirsiniz. Örneğin, burada bu ön ayarlardan birinden ‘Montserrat ve Source Sans Pro’ kombinasyonunu görebiliriz.

Bunun yanı sıra, temanızdaki tek tek öğeler için yazı tiplerini de değiştirebilirsiniz.
Örneğin, gövde ve başlıklar için farklı bir yazı tipi kullanabilirsiniz. Her başlık seviyesi için ayrı yazı tipi kullanma seçenekleri bile vardır.
Başlamak için, herhangi bir öğe için ‘Yazı Tipi Ailesi’ açılır menüsünden bir yazı tipi seçmeniz yeterlidir.

Bunun yanı sıra, yazı tipi boyutunu, ağırlığını değiştirmek, varyantları seçmek ve daha fazlası için daha fazla seçenek vardır.
İşiniz bittiğinde, ‘Yayınla’ veya ‘Güncelle’ düğmesine tıklamayı unutmayın.
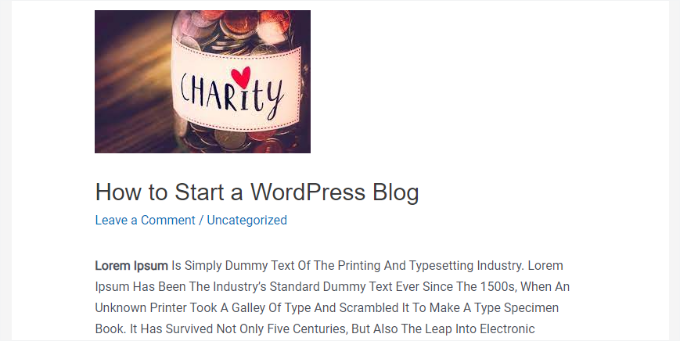
Artık web sitenizi ziyaret edebilir ve yeni yazı tipini görebilirsiniz. Örneğin, demo sitemizde gövde yazı tipini Roboto ve başlık yazı tipini Helvetica olarak değiştirdik.

Tüm WordPress temalarının Astra’nın sunduğu aynı özellikleri ve özelleştirmeleri sunmayacağını unutmamak önemlidir. Temanız bunu sunmuyorsa, bir sonraki yöntemi okumaya devam edin.
Yöntem 2: WordPress Tam Site Düzenleyicisinde Yazı Tiplerini Değiştirme
Twenty Twenty-Two gibi blok tabanlı bir WordPress teması kullanıyorsanız sitenizin yazı tipini tam site düzenleyicisini (FSE) kullanarak değiştirebilirsiniz.
Tam site editörü, WordPress içerik editörünü kullanarak yazıları veya sayfaları düzenlerken olduğu gibi blokları kullanarak WordPress temanızı özelleştirmenize olanak tanır.
Ancak, FSE şu anda beta aşamasındadır ve yalnızca bir avuç tema onu desteklemektedir.
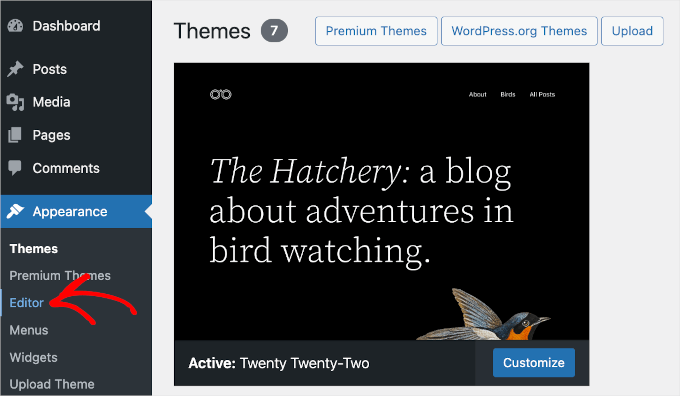
Bu eğitim için Twenty Twenty-Two temasını kullanacağız. Başlamak için WordPress yönetici panelinden Görünüm ” Düzenleyici ‘ye gidebilirsiniz.

Bu, WordPress temanız için tam site düzenleyicisini açacaktır.
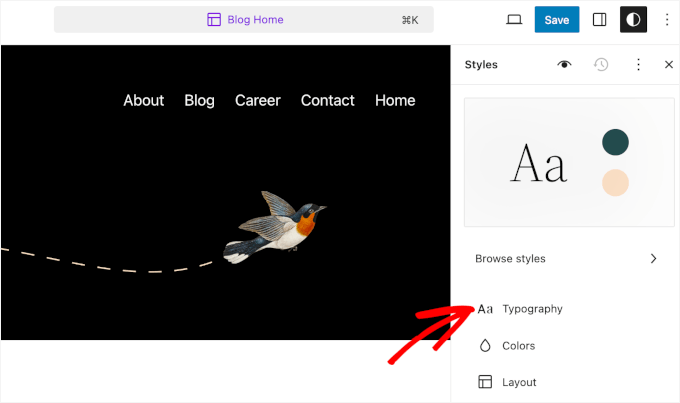
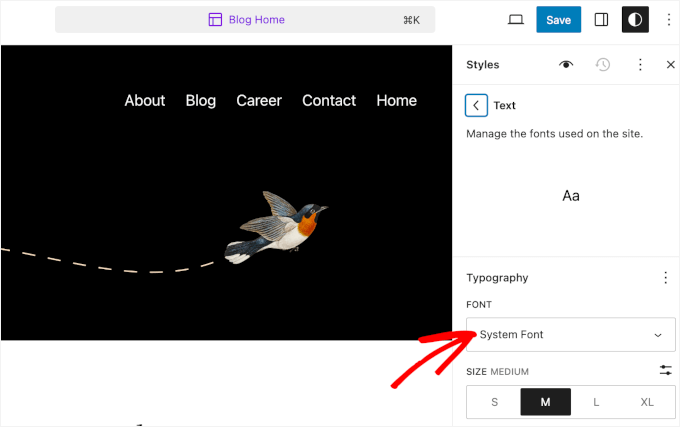
Ardından, sağ üst köşedeki ‘Stiller’ simgesine tıklayabilir ve ardından ‘Tipografi’ seçeneğine tıklayabilirsiniz.

Bundan sonra, tipografilerini değiştirmek için metin ve bağlantılar gibi öğeleri seçebilirsiniz.
Öğe olarak ‘Metin’i seçeceğiz ve ardından yazı tipini değiştirmek için ‘FONT’ açılır menüsüne tıklayacağız.

İşiniz bittiğinde, ‘Kaydet’ düğmesine tıklamanız yeterlidir.
Tam site düzenleyicisini kullanarak yazı tipini başarıyla değiştirdiniz. WordPress sitenize özel yazı tipleri de ekleyebilir ve ardından bunları tam site düzenleyicisinde değiştirebilirsiniz.
Yöntem 3: WordPress Yazı Tiplerini WordPress Eklentisi Kullanarak Değiştirin
WordPress yazı tiplerini değiştirmenin bir başka yolu da Fonts Plugin gibi bir WordPress eklentisi kullanmaktır.
Web sitenize binlerce Google yazı tipi ve farklı yazı tipi varyantları eklemenizi sağlayan bir WordPress tipografi eklentisidir.
Öncelikle Fonts Pugin’i yüklemeniz ve etkinleştirmeniz gerekir. Yardıma ihtiyacınız varsa, lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
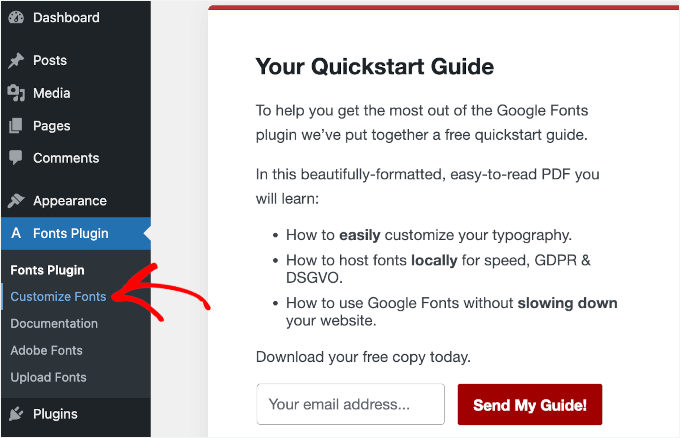
Etkinleştirmenin ardından WordPress panonuzda Yazı Tipleri Eklentisi hızlı başlangıç kılavuzu teklifini göreceksiniz. PDF’yi almak için e-posta adresinizi girebilir veya düzenlemeye başlamak için ‘Yazı Tiplerini Özelleştir’e gidebilirsiniz.

Bu, temanızın Özelleştirici’sinde eklentinin özelleştirme seçeneklerini açacaktır.
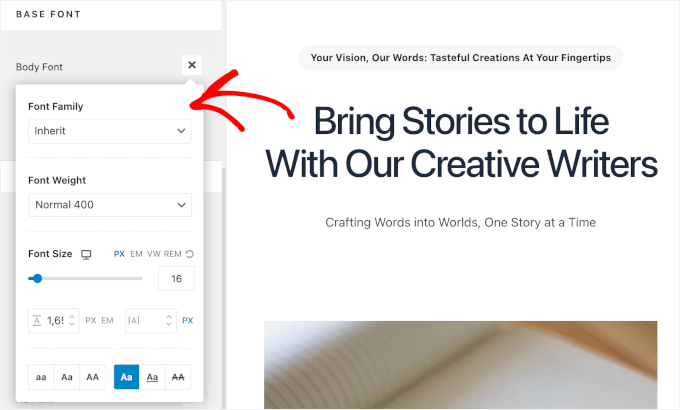
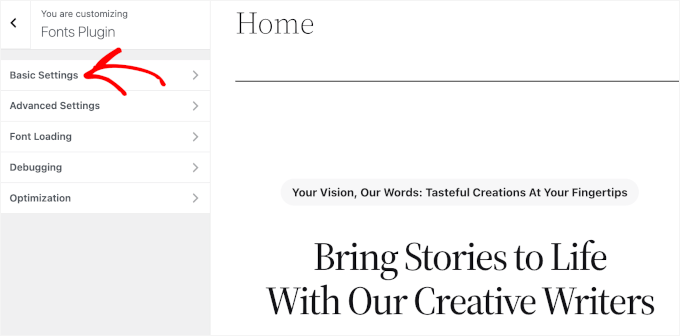
Bu sayfada, devam edin ve ‘Temel Ayarlar’ menüsüne tıklayın.

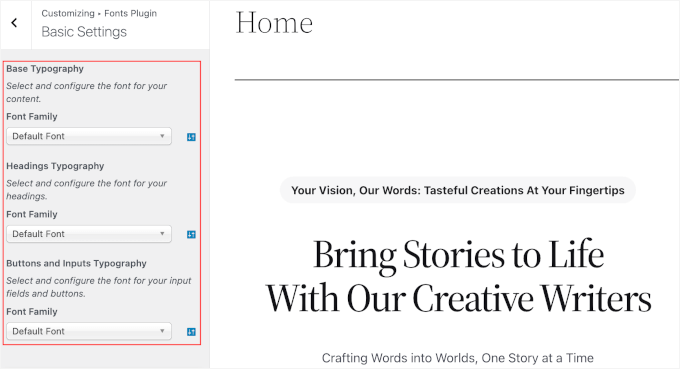
Menü öğesine girdikten sonra içeriğinizi, başlıklarınızı ve düğme tipografinizi özelleştirmeye başlayabilirsiniz.
Her metin öğesi için açılır menüyü genişletmeniz ve tercih ettiğiniz yazı tipini seçmeniz yeterlidir.

Tamamlandığında, ‘Yayınla’ düğmesine tıklamayı unutmayın; Fonts Plugin değişiklikleri güncelleyecektir.
Yöntem 4: WordPress Tema Oluşturucu Kullanarak Yazı Tiplerini Değiştirin
Kodu düzenlemeden özel bir tema oluşturmanızı sağlayan birçok güçlü WordPress tema oluşturucusu vardır. Bunları web sitenizdeki farklı öğelerin yazı tipini değiştirmek için kullanabilirsiniz.
Bu eğitim için SeedProd kullanacağız.
WordPress için en iyi açılış sayfası ve tema oluşturucu eklentisidir ve tek bir kod satırına dokunmadan özel temalar oluşturmak için sürükle ve bırak oluşturucu sunar.
💡 SeedProd’u açılış sayfaları ve hatta tüm e-ticaret siteleri oluşturmak için kullandık. Araçla ilgili deneyimlerimiz hakkında ayrıntılı bilgi için SeedProd incelememizin tamamını okuyun.

Tema oluşturucuyu içerdiği için SeedProd Pro sürümüne ihtiyacınız olacağını unutmayın. Ayrıca ücretsiz olarak kullanabileceğiniz bir SeedProd Lite sürümü de bulunmaktadır.
Öncelikle SeedProd eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
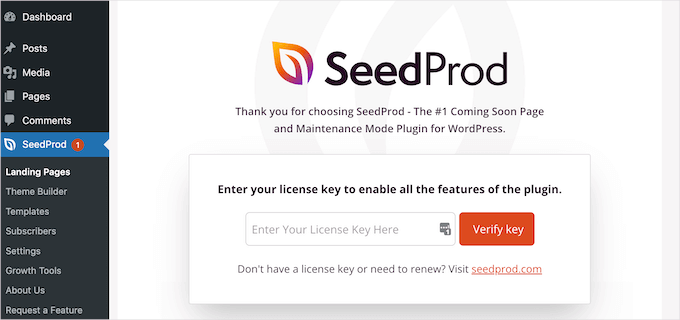
Etkinleştirmenin ardından SeedProd karşılama ekranını göreceksiniz. Devam edin ve lisans anahtarınızı girin ve ‘Anahtarı doğrula’ düğmesine tıklayın. Lisans anahtarını SeedProd hesap alanınızda kolayca bulabilirsiniz.

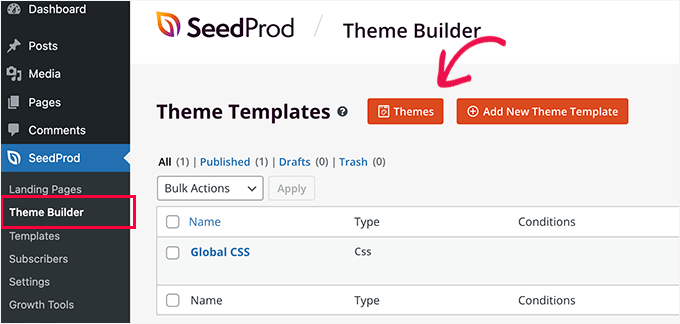
Bundan sonra, WordPress kontrol panelinden SeedProd ” Tema Oluşturucu ‘ya gidebilirsiniz.
Ardından, devam edin ve en üstteki ‘Temalar’ düğmesine tıklayın.

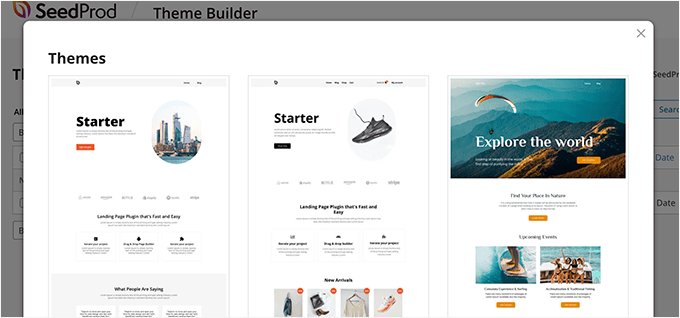
Buradan, eklenti size aralarından seçim yapabileceğiniz birden fazla tema gösterecektir.
Kullanmak istediğiniz temanın üzerine gelin ve ardından tıklayın. Bu eğitim için ‘Starter’ temasını kullanacağız.

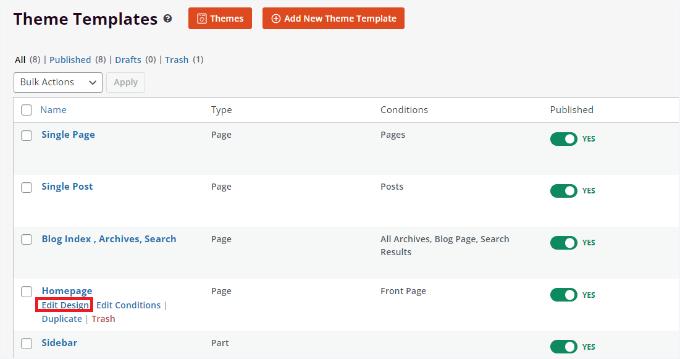
SeedProd artık farklı tema şablonları oluşturacak.
Her şablonu düzenleyebilir ve WordPress temanızı özelleştirebilirsiniz. Bir tema şablonunu manuel olarak ekleme seçeneği bile vardır.
Ana sayfa tema şablonunu düzenleyelim ve farklı öğeler için yazı tiplerini değiştirelim. Başlamak için ‘Ana Sayfa’ altındaki ‘Tasarımı Düzenle’ bağlantısına tıklayabilirsiniz.

Bu, SeedProd’un sürükle ve bırak tema oluşturucusunu başlatacaktır. Sol taraftaki menüden yeni öğeler ekleyebilir ve bunları şablonun herhangi bir yerine yerleştirebilirsiniz.
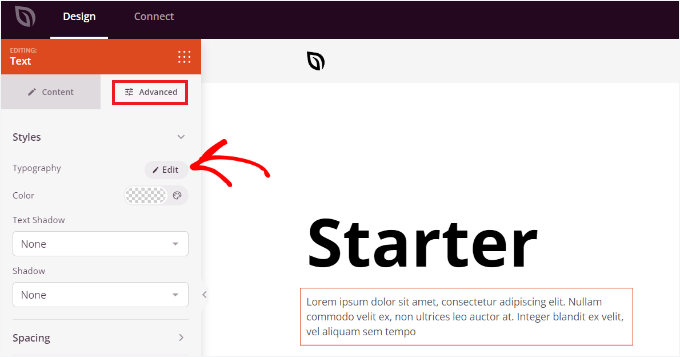
Herhangi bir tema bölümünün yazı tipini değiştirmek için o bölümü seçmeniz yeterlidir. Örneğin, Başlangıç başlığı altındaki metin kutusunu seçeceğiz.
Ardından, sol taraftaki menüden ‘Gelişmiş’ sekmesine gitmek ve Tipografi’nin önündeki ‘Düzenle’ düğmesine tıklamak isteyeceksiniz.

Bundan sonra, seçtiğiniz bölümün tipografisini düzenlemek için birden fazla seçenek göreceksiniz.
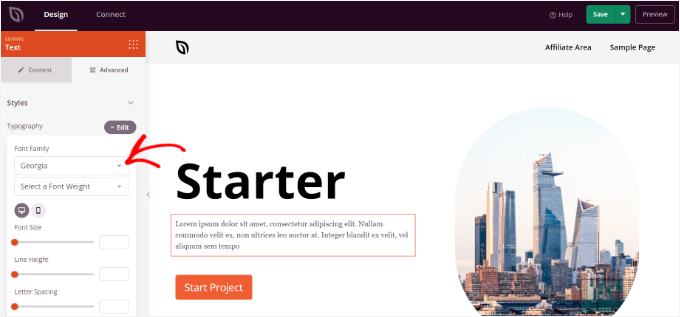
‘Yazı Tipi Ailesi’ açılır menüsüne tıklayabilir ve metniniz için bir yazı tipi seçebilirsiniz. Ayrıca yazı tipi ağırlığını seçme, yazı tipi boyutunu, satır yüksekliğini, harf aralığını, hizalamayı, harf büyüklüğünü ve daha fazlasını ayarlama seçenekleri de vardır.

Şimdi bu adımı tekrarlayabilir ve temanızdaki diğer öğelerin yazı tipini değiştirebilirsiniz.
İşiniz bittiğinde, üstteki ‘Kaydet’ düğmesine tıklamanız yeterlidir.
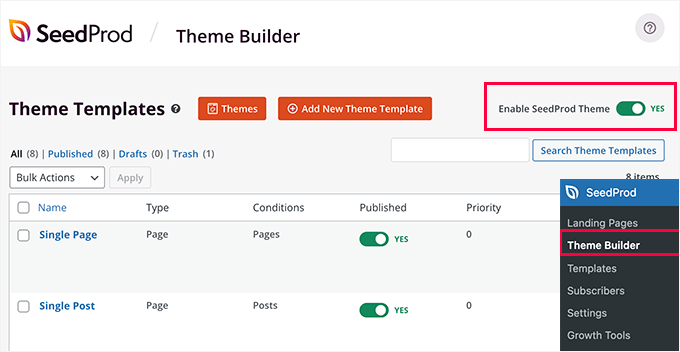
Özel temayı ve yazı tiplerini uygulamak için SeedProd ” Tema Oluşturucu ‘ya gidin ve ‘SeedProd Temasını Etkinleştir’ seçeneğinin yanındaki anahtarı Evet olarak değiştirin.

Sıfırdan bir WordPress teması oluşturmak istiyorsanız, özel bir WordPress temasının nasıl kolayca oluşturulacağına ilişkin kılavuzumuza bakın.
Yöntem 5: WordPress İçerik Düzenleyicisinde Yazı Tipi Görünümünü Özelleştirme
İçerik düzenleyiciyi kullanarak yazı tiplerinizin belirli blog gönderilerinde ve sayfalarda nasıl görüneceğini de değiştirebilirsiniz.
İçeriden Not: Bu yöntemin dezavantajı, yeni yazı tipini yalnızca söz konusu gönderi veya sayfaya uygulayacak olmasıdır. Başka bir deyişle, benzer özelleştirmeyi uygulamak istediğiniz diğer tüm gönderiler için bu adımı tekrarlamanız gerekir.
Bu yöntem yazıya özgü özelleştirmeler için gerçekten kullanışlı olsa da, site genelinde bir yazı tipi değişikliği seçeneği arıyorsanız diğer seçenekleri göz önünde bulundurmalısınız.
WordPress içerik düzenleyicisini kullanarak yazı tipini değiştirmek için bir yazıyı düzenlemeniz veya yeni bir yazı eklemeniz yeterlidir. WordPress içerik düzenleyicisine girdikten sonra, görünümünü değiştirmek için metni seçebilirsiniz.
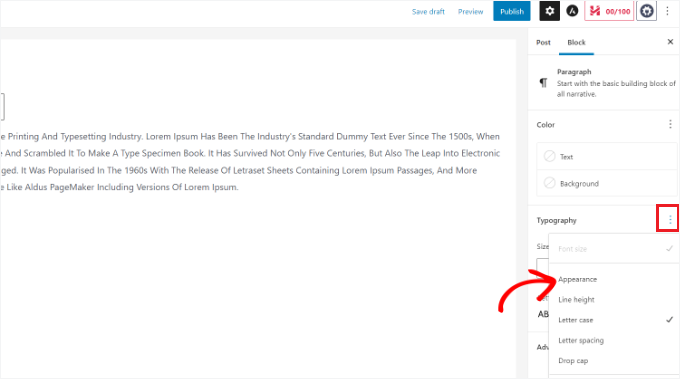
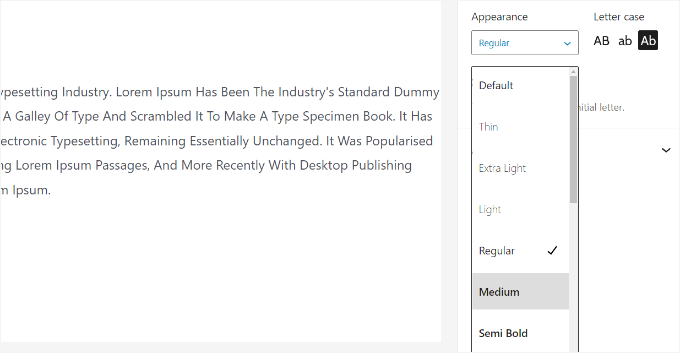
Sağ taraftaki ayarlar panelinde, ‘Tipografi’ bölümüne gitmek isteyeceksiniz. Ardından, ‘Tipografi’nin önündeki 3 noktaya tıklayın ve açılır menüden ‘Görünüm’ü seçin.

Bunu yaptığınızda, ‘Görünüm’ ayarları görünecektir.
Açılır menüye tıklayalım ve yazı tipiniz için bir stil seçelim. Örneğin, yazı tipini kalın, ince, italik, siyah, kalın italik, ekstra kalın ve daha fazlasını yapabilirsiniz.
Bu ayar alanında ayrıca yazı tipi boyutunu değiştirebilir, bir harf büyüklüğü seçebilir, rengi düzenleyebilir, büyük harfleri etkinleştirebilir ve daha fazlasını yapabilirsiniz.

İşiniz bittiğinde sayfanızı güncellemeyi veya yayınlamayı unutmayın.
💡 Uzman İpucu: Bunun yerine web sitenizi eksiksiz ve profesyonel bir şekilde yenilemek ister misiniz? Ekibimiz, markanızın parlamasını sağlayacak güzel tipografiye sahip çarpıcı web siteleri oluşturma konusunda uzmanlaşmıştır. WPBeginner Tasarım Hizmetlerimizle sizin için neler yapabileceğimizi keşfedin!
Video Eğitimi
WordPress’te yazı tiplerini değiştirmenin her yönteminde size yol gösterecek adım adım bir eğitim videosu hazırladık. Süreci iş başında görmek için aşağıdan izleyin! 🎥👇
Umarız bu makale WordPress’te yazı tiplerini nasıl değiştireceğinizi öğrenmenize yardımcı olmuştur. Daha sonra, WordPress temanıza simge yazı tiplerini nasıl kolayca ekleyebileceğiniz ve WordPress‘ te varsayılan metin seçim rengini nasıl değiştirebileceğiniz hakkındaki kılavuzumuzu da görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.