Çoğu WordPress site sahibi yavaş bir web sitesinin ne kadar sinir bozucu olabileceğini bilir. Temel işlemleri yaptınız – görüntüleri sıkıştırdınız, önbelleğe almayı ayarladınız ve standart hız ipuçlarını takip ettiniz – ancak sayfalarınızın yüklenmesi hala çok uzun sürüyor.
Sorunun genellikle basit bir şey olduğunu gördük: web sitelerinin çok fazla gereksiz veri indirmesi.
Teknik terimlerle buna ‘ağ yükü’ denir. Basitçe, bir sayfayı yüklemek için gereken toplam veri miktarıdır. Toplam indirme boyutu metin, resim, video, CSS, JavaScript, yazı tipleri ve diğer kodları içerir.
Temel olarak, indirilmesi gereken veri ne kadar az olursa, sayfa o kadar hızlı yüklenir.
Dolayısıyla, web sitenizin hızını artırmak istiyorsanız doğru yere geldiniz!
Bu kılavuzda, WordPress’te bu dosyaların boyutunu tam olarak nasıl azaltacağınızı ve muazzam ağ yüklerinden nasıl kaçınacağınızı göstereceğiz.

WordPress’teki Devasa Ağ Yükleri Neden Bir Sorun?
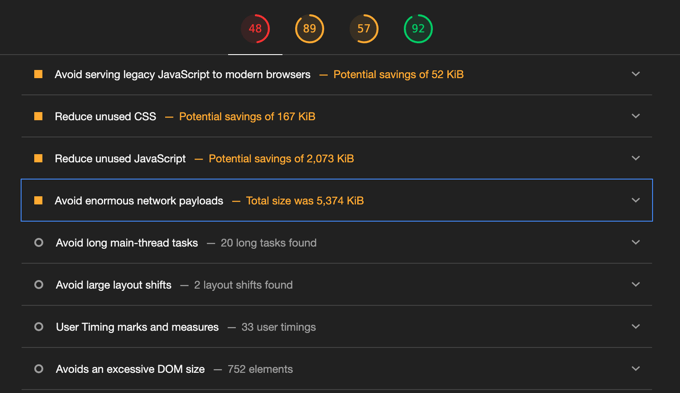
Web sitenizin ne kadar hızlı olduğunu kontrol etmek için hiç Google Lighthouse veya PageSpeed Insights gibi bir araç kullandınız mı?
Bazen, ‘Çok büyük ağ yüklerinden kaçının’ şeklinde bir mesaj görebilirsiniz.
Esasen bu, web sayfanızın taşınamayacak kadar ağır bir bavul gibi çok büyük olduğu anlamına gelir. Büyük bir web sayfasının yüklenmesi daha uzun sürer ve bu da sitenizi ziyaret eden kişiler için sinir bozucu olabilir.

Bir web sayfasının ağ yükü, o sayfayı oluşturan tüm parçaların toplam boyutudur. Buna şunlar dahildir:
- Metin: Sayfada okuduğunuz kelimeler
- Görüntüler ve Medya: Gördüğünüz resimler ve videolar
- Kod: Sayfanın iyi görünmesini ve doğru çalışmasını sağlayan CSS ve JavaScript dosyaları
- Yazı tipleri: Metniniz için özel stiller
- Ayrıca, diğer özel öğeler
Dolayısıyla, tüm bu unsurlar ne kadar büyük olursa, web sayfanızın ekranda görünmesi o kadar uzun sürer.
Ne kadar büyük çok büyüktür? İşte basit bir rehber:
- İyi: Web sayfanızın tüm bölümlerinin toplamı 2 MB’tan azsa, hafif bir çanta taşıyor gibi olursunuz. İyi optimize edilmiş ve hızlı yükleniyor. Burada çok fazla endişelenmenize gerek yok.
- Geliştirilmesi gerekiyor: Web sayfanız 2 MB ile 4 MB arasındaysa, bu biraz ağırlaşan bir sırt çantası taşımak gibidir. Daha hafif hale getirebileceğiniz bazı şeyler olabilir. Google, nasıl daha hızlı hale getirebileceğiniz konusunda size bazı ipuçları verecektir.
- Devasa: Web sayfanız 4 veya 5 MB’tan fazlaysa, büyük, taşan bir bavulu taşımaya çalışmak gibidir. Bu, web sitenizi ziyaretçileriniz için yavaşlatacaktır, bu nedenle optimizasyonu bir öncelik haline getirmeniz gerekir.
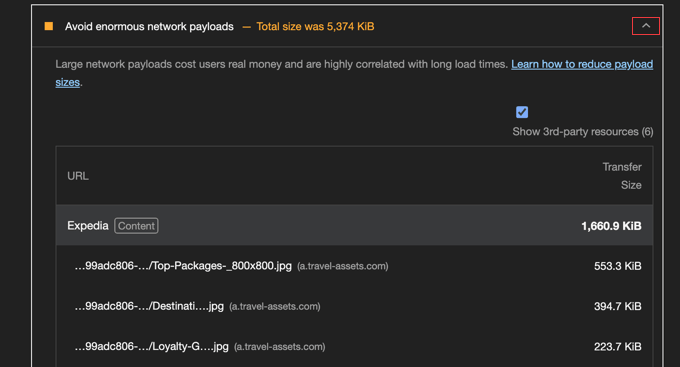
‘Devasa ağ yüklerinden kaçının’ mesajını görürseniz, web sayfanızı oluşturan tüm kaynakların bir listesini görmek için küçük oka tıklayabilirsiniz.

En büyük dosyaların nasıl listenin en üstünde yer aldığını görüyor musunuz? Bu dosyaları küçültmeye veya gereksiz dosyaları kaldırmaya odaklanırsanız, WordPress performansında en büyük iyileşmeyi göreceksiniz.
Bu dosyaları küçülterek, web sayfasını görüntülemek için daha az veri kullanırsınız ve sayfa daha hızlı yüklenir.
Artık büyük web sayfalarının neden bir sorun olduğunu bildiğinize göre, WordPress’te bunlardan nasıl kaçınabileceğinizi keşfedelim. İşte bu makalede ele alacağımız 8 ipucu:
Hazır mısınız? Hadi hemen dalalım!
1. Görsellerinizi Daha Küçük Yapın
Büyük ağ yüklerinin en büyük nedenlerinden biri büyük görüntülerdir.
Günümüzün akıllı telefonları ve kameraları çok büyük dosya boyutlarına sahip yüksek kaliteli görüntüler çekmektedir. Ancak bunları bir web sitesinde gösterirken bu kadar büyük tutmanıza gerek yok.
Neyse ki, görüntü kalitesini kaybetmeden görüntüleri %80’e kadar daha küçük hale getirmek için optimize edebilirsiniz. Bu, web sitenizin ağ yükü üzerinde diğer her şeyden daha büyük bir etkiye sahiptir.

WPBeginner’da tüm görsellerimizi yüklemeden önce optimize ediyoruz. Görsellerimizi doğru boyutlara yeniden boyutlandırıyor ve ardından çeşitli araçlar kullanarak dosya boyutlarını küçültüyoruz.
Bunu kendi web sitemizde tam olarak nasıl yaptığımızı temel alan yararlı bir kılavuz hazırladık. Görüntüleri kaliteden ödün vermeden web performansı için nasıl optimize edeceğinize ilişkin makalemizi takip edebilirsiniz.
2. Videoları Doğru Şekilde Gömün
Web sitenizde videolarınız varsa, bunları nasıl gösterdiğiniz konusunda dikkatli olmanız gerekir.
Videoları doğrudan web sitenize yüklemek büyük ağ yüklerine neden olabilir ve özellikle otomatik olarak oynatılmaya başladıklarında web sitenizi önemli ölçüde yavaşlatabilir.
Videoları eklemenin en iyi yolu, onları YouTube veya Vimeo gibi video platformlarından yerleştirmektir.
☝ Not: Videolarımızı barındırmak ve yayınlamak için YouTube’u kullanıyoruz. WordPress video eğitimlerimizi WPBeginner YouTube kanalında keşfedebilirsiniz.
Bu yaklaşım yine de videoları web sitenizde oynatmanıza izin verir, ancak aslında başka birinin sunucusunda depolandıkları için ağ yükünüzün bir parçası değildirler.
Bu gerçekten yardımcı olur çünkü sunucunuzun ağır veri aktarımıyla uğraşması gerekmez. Ayrıca, bu platformlar, ziyaretçinizin internet bağlantısına uyum sağlayan optimize edilmiş akışla videoları verimli bir şekilde sunmak için tasarlanmıştır.
Ayrıca, bu platformlardaki birçok video oynatıcı, videoyu yalnızca kullanıcı oynat’a tıkladığında yüklemeye başlar, bu da başlangıçta daha az veri aktarıldığı anlamına gelir.
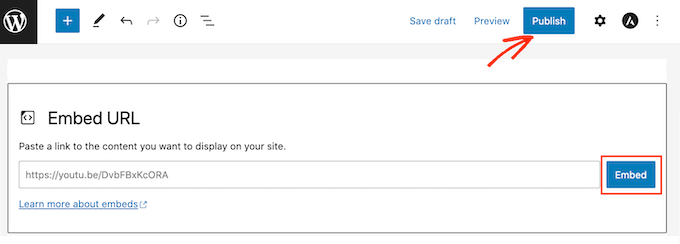
Gömme kodunu kullanarak videoları web sitenize kolayca ekleyebilirsiniz.

Bu konuda daha fazla bilgi için WordPress’e neden asla video yüklememeniz gerektiğine ilişkin kılavuzumuza bakın.
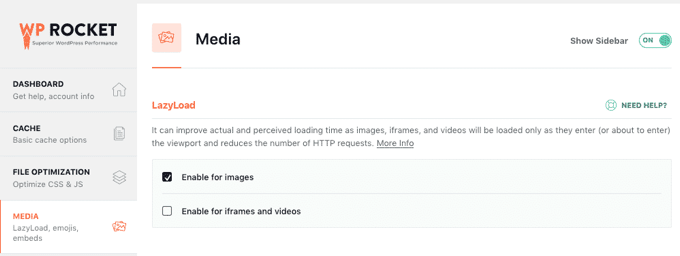
3. Resim ve Videolarda Tembel Yükleme Kullanın
Tembel yükleme, özellikle web siteniz resim veya videolarla doluysa, büyük ağ yüklerinden kaçınmanın bir başka harika yoludur.
Normalde, bir web sayfası yüklendiğinde, tarayıcı hemen görülmeyecek olsalar bile tüm resimleri ve videoları hemen indirmek ister.
Bir restoranın tüm yemeklerinizi teker teker değil de aynı anda getirdiğini düşünün. Çok bunaltıcı olurdu!
Tembel yükleme uygulanmazsa bir web sayfasında olan şey budur. Kullanıcı henüz göremiyor olsa bile her şeyin önceden indirilmesi gerekir.
Bu, web sitenizin büyük bir yüke sahip olduğu ve kullanıcı sayfanın altındaki içeriği görüntülemese bile çok fazla veri indirdiğiniz anlamına geldiğinden elbette ideal değildir.
Bunun çözümü tembel yükleme olarak adlandırılır.
Tembel yükleme, restoranın siz yemeğe hazır olduğunuzda her bir yemeği önünüze getirmesi gibidir.
Tembel yükleme ile resimler ve videolar, kullanıcının ekrandaki görünümüne kaydırılmak üzere olana kadar yüklenmez. Bu şekilde, tarayıcının yalnızca ihtiyaç duyulduğunda ihtiyaç duyulan şeyi yüklemesi gerekir.

Bu, ilk ağ yükünü ve indirilmesi gereken veri miktarını azaltır.
WordPress’te tembel yüklemeyi nasıl ayarlayacağınızı gösteren bazı yararlı eğitimleri burada bulabilirsiniz:
- WordPress’te Görseller Nasıl Kolayca Tembel Yüklenir?
- WordPress’te Videolar için Tembel Yükleme Nasıl Kolayca Eklenir
- WordPress Yorumlarında Gravatarlar Nasıl Tembel Yüklenir
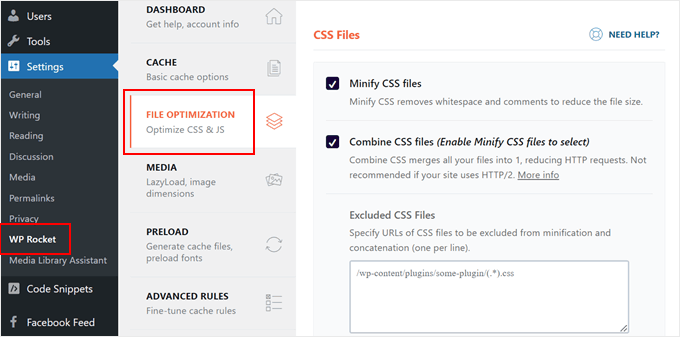
4. Javascript ve CSS Dosyalarının Boyutunu ve Sayısını Azaltın
Web sitenizde büyük ağ yüklerinden kaçınmanın en iyi yollarından biri CSS ve JavaScript dosyalarınızın boyutunu küçültmektir.
Web siteniz stil için CSS dosyalarını ve etkileşimli özellikler için JavaScript dosyalarını kullanır.
Ancak, bu dosyaların içinde genellikle kodun işlevselliği için gerekli olmayan ekstra boşluklar ve yorumlar bulunur. Dosyaların boyutunu küçültmek için bu öğeleri güvenle kaldırabilirsiniz.
Bu, bu dosyaların hala aynı şekilde çalışacağı, ancak kullanıcılarınızın indirmesi için daha az veri olacağı ve sayfanızın daha hızlı yükleneceği anlamına gelir.
Bu işlem küçültme olarak bilinir ve iyi haber şu ki, dosyalarınızı otomatik olarak küçültmek için WP Rocket gibi bir WordPress eklentisi kullanabilirsiniz.
Daha fazla bilgi için WordPress’te CSS ve JavaScript dosyalarının nasıl küçültüleceğine ilişkin kılavuzumuza bakın.

Şimdi, web sitenizin farklı bölümleri genellikle farklı CSS veya JavaScript dosyalarına sahip olacaktır. Örneğin, başlık için bir dosya, gövde için başka bir dosya ve belki de eklentiler için daha fazla dosya.
Ancak çok sayıda küçük dosya, tek bir büyük dosyadan daha az verimli olabilir. Yüklenecek çok sayıda dosya olduğunda, tarayıcının her birini ayrı ayrı getirmesi gerekir ve bu da toplam indirme boyutunu artırır. Bunun yerine, bu küçük dosyaların çoğunu tek bir dosyada birleştirebilirsiniz.
WP Rocket (premium) ve Autoptimize (ücretsiz) gibi popüler eklentiler CSS ve JavaScript dosyalarını otomatik olarak birleştirip küçültebilir.
Bu eklentileri nasıl kullanacağınızı WordPress’te render engelleyici JavaScript ve CSS’yi düzeltme kılavuzumuzda öğrenebilirsiniz.
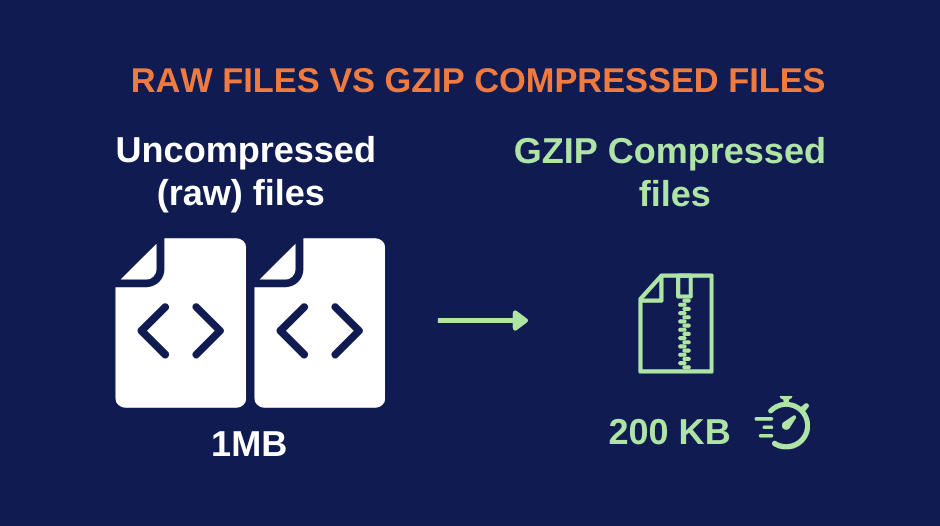
5. Dosyaları Gzip ile Küçültün
Web sitenizin dosyalarını küçültmenin bir başka yolu da onları sıkıştırmaktır. HTML, CSS ve JavaScript gibi metin tabanlı dosyalar Gzip sıkıştırması kullanılarak önemli ölçüde azaltılabilir.
Aslında, Gzip sıkıştırması bu dosyaların boyutunu kullanıcının tarayıcısına gönderilmeden önce genellikle %70’e kadar azaltabilir! Bu, aktarılması gereken veri miktarında büyük bir tasarruf anlamına gelir.

Dosya indirme süresini azaltır ve WordPress web sitenizin çok daha hızlı yüklenmesini sağlar. Sıkıştırılmış veriler ziyaretçinizin bilgisayarına ulaştığında, tarayıcı dosyaları otomatik olarak açar (açar) ve kullanıcının ekranında gösterir.
Günümüzde tüm popüler web tarayıcılarında çalıştığı için kullanıcılarınızın tarayıcılarının Gzip sıkıştırmayı destekleyip desteklemediği konusunda endişelenmenize gerek yok.
Birçok mükemmel önbellek eklentisi de Gzip sıkıştırmayı destekler. Popüler seçenekler arasında WP Rocket, WP Super Cache ve W3 Total Cache bulunmaktadır.
WP Rocket’i daha önce WPBeginner web sitesinde kullandık ve harika bir deneyim yaşadık. Daha fazla bilgi için tam WP Rocket incelememize bakın.
WP Rocket ile, web barındırıcınız Apache sunucusunu kullanıyorsa Gzip sıkıştırması otomatik olarak açılacaktır. Diğer önbellekleme eklentileri için, eklentinin ayarlarından etkinleştirmeniz gerekebilir.

Ayrıntılı talimatlar için WordPress’te Gzip sıkıştırmanın nasıl etkinleştirileceğine ilişkin kılavuzumuza bakın.
6. Tekrarlanan İndirmeleri Önlemek için Tarayıcı Önbelleğini Kullanın
WordPress’te muazzam bir ağ yükünden kaçınmanın bir başka yolu da, özellikle sitenizin çok sayıda tekrar eden ziyaretçisi varsa, tarayıcı önbelleğini denemektir.
Ziyaretçilerinizin web sitenizi her ziyaret ettiklerinde her şeyi indirmek zorunda kaldıklarını hayal edin! Bu inanılmaz derecede yavaş olurdu ve uygun önbellekleme kullanmazsanız tam olarak böyle olur.
Birisi web sitenizi ilk kez ziyaret ettiğinde, tarayıcısı ihtiyaç duyduğu her şeyi indirir: resimler, CSS, JavaScript ve diğer tüm kaynaklar. Tarayıcı önbelleği ile, tarayıcıları bu dosyaların bir kopyasını bilgisayarlarına kaydeder.
Ardından, web sitenizi bir sonraki ziyaretlerinde, tarayıcıları akıllıdır! Sunucunuzdan her şeyi tekrar istemeden önce yerel olarak kaydedilmiş dosyaları kontrol eder.
Tarayıcının önbelleğinde bir dosyanın kopyası varsa, tekrar indirmek yerine bunu kullanır. Bu, genel ağ yükünü azaltmada büyük bir fark yaratır ve düzenli ziyaretçilere daha hızlı, daha sorunsuz bir deneyim sunar.
Elbette, bir haber sitesi veya düzenli olarak güncellenen bir blog gibi web sitenizin içeriği sık sık değişiyorsa, tarayıcılara dosyalarınızın en son sürümlerini ne zaman yeniden indireceklerini söylemeniz gerekir. Bu, herkesin en güncel içeriği almasını sağlayacaktır.
WordPress’e Expires başlıkları ekleyerek bunu kontrol edebilirsiniz. Bu başlıklar tarayıcıya kaydedilen bir dosyanın ne zaman eski olarak kabul edileceğini ve güncellenmesi gerektiğini söyler.
7. Daha Az Yazı Tipi veya Sistem Yazı Tipi Kullanın
Yazı tipleri web sitenizin harika görünmesini ve kolay okunmasını sağlayabilir. Özel yazı tipleri kullanmak web sitenizi benzersiz hale getirebilir ve ziyaretçilerinizi gezinmek için daha fazla zaman harcamaya teşvik edebilir.

Ancak bir web sitesini her ziyaret ettiğinizde çok sayıda farklı yazı tipi indirmek zorunda kaldığınızı hayal edin. Sayfada her şeyi göstermek biraz zaman alırdı.
Önemli olan, web sitenizde az sayıda yazı tipi kullanmaktır. Sadece iki ana yazı tipine bağlı kalmanızı ve bunları sitenizin tamamında kullanmanızı öneririz. Bu, ziyaretçilerinizin indirmesi gereken toplam dosya sayısını azaltır.
Daha da iyisi, özel yazı tipleri yerine sistem yazı tiplerini kullanabilirsiniz.
Sistem yazı tipleri, insanların bilgisayarlarında zaten yüklü olan yazı tipleridir. Bunu bilgisayarınızdaki Arial veya Times New Roman gibi standart yazı tiplerini kullanmak gibi düşünün.
Web siteniz için sistem fontlarını seçerseniz, kullanıcılarınızın herhangi bir ekstra dosya indirmesine gerek kalmaz! Bu, ağ yükünüzün boyutunu önemli ölçüde azaltır ve web sitenizi ziyaretçiler için daha hızlı hale getirir.
Daha fazla bilgi için WordPress web sitenizde Google yazı tiplerini devre dışı bırakma kılavuzumuza bakın.
8. Yavaş Eklentilerden Kaçının
Son olarak, eklentiler hakkında konuşalım. Bazen eklentiler web sitenizi yavaşlatabilir ve çok sayıda ekstra JavaScript ve CSS dosyası yükleyerek ağ yükünüzün boyutunu artırabilir.
Eklentileri web sitenize eklediğiniz ekstra araçlar olarak düşünmelisiniz. Bazıları harika ve hafifken, diğerleri oldukça ağır olabilir. Çok fazla ağır eklenti kullanmak web sitenizin indirme boyutunu artırabilir.
Hangi eklentilerin yavaş olduğunu bir bakışta anlamak zordur, bu nedenle biraz araştırma yapmanız gerekir. Daha fazla bilgi için hangi WordPress eklentilerinin sitenizi yavaşlattığına ilişkin kılavuzumuza bakabilirsiniz.
Sayfanızın indirme boyutunu artıran eklentileri bulduktan sonra bazı seçenekleriniz var.
Öncelikle, eklenti geliştiricisiyle iletişime geçebilir ve eklentiyi daha verimli hale getirmek için yapabileceğiniz bir şey olup olmadığına bakabilirsiniz. Ya da aynı işi yapan daha hızlı bir eklenti de arayabilirsiniz.
Öneriler için en iyi WordPress eklentilerinin nasıl seçileceğine ilişkin kılavuzumuza bakın.
👉 İlgili Yazı: Bir eklenti geliştiricisine ulaşma konusunda biraz gergin misiniz? WordPress desteğini nasıl doğru bir şekilde isteyeceğinize (ve alacağınıza) ilişkin kılavuzumuza göz atın.
Bazen, bazı ağır eklentilerin web siteniz için gerekli olduğunu göreceksiniz. Bu durumda, bu eklentiyi her yere yüklemek yerine yalnızca ihtiyaç duyan sayfalara yükleyerek web sitenizi daha hızlı hale getirebilirsiniz.
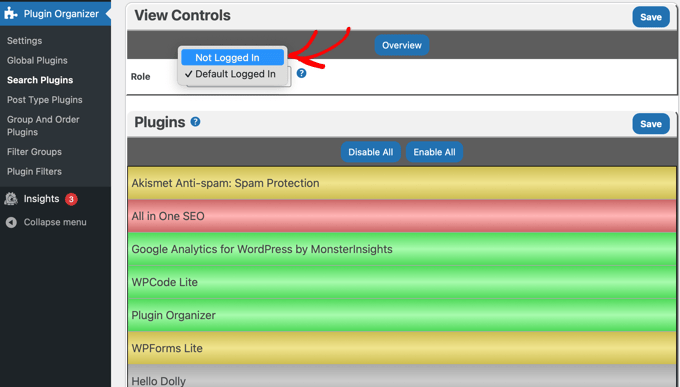
İhtiyaç duyulmayan sayfalardaki eklentileri devre dışı bırakmak için Plugin Organizer adlı ücretsiz bir eklenti kullanabilirsiniz. Bu, o sayfalardaki ağ yükünü azaltacaktır.

💡 Profesyonel Yardıma mı İhtiyacınız Var?
Herkesin ‘Devasa ağ yüklerinden kaçının’ hatasını gidermek için zamanı olmayabilir. Eğer sizin için de durum böyleyse, neden bunun yerine WordPress uzmanlarımızın halletmesine izin vermiyorsunuz?
Site Hızı Optimizasyon Hizmetimiz görüntü sıkıştırma, tembel yükleme, önbellekleme kurulumu ve daha fazlasını içerir. İyileşmeyi görebilmeniz için bir öncesi ve sonrası performans raporu bile sağlayacağız!
Bonus: WordPress Performansıyla İlgili Uzman Kılavuzları
Umarız bu eğitim WordPress’te devasa ağ yüklerinden nasıl kaçınacağınızı öğrenmenize yardımcı olmuştur. WordPress performansını artırmanın diğer yolları hakkındaki bazı kılavuzları da görmek isteyebilirsiniz:
- WordPress Hızını ve Performansını Artırmak için Nihai Kılavuz
- WordPress Neden Yavaş? Nasıl Düzelteceğinizi Öğrenin
- E-Ticaret Web Sitenizi Nasıl Hızlandırırsınız?
- WPBeginner’da Sayfa Yükleme Hızını Nasıl Artırıyoruz
- Web Sitesi Hız Testi Nasıl Doğru Şekilde Yapılır?
- Web Sitenizi Hızlandırmak için En İyi WordPress Önbellek Eklentileri
- WordPress Blogunuz için Neden Bir CDN’e İhtiyacınız Var?
- WordPress’te HTTP İstekleri Nasıl Azaltılır
- Web Sitesi Hızını Artırmak için WordPress Medyası Nasıl Boşaltılır?
- WordPress Veritabanı Bakımı: Veritabanınızı Nasıl Optimize Edersiniz?
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.