Sorumluluk reddi beyanları her web sitesinin önemli bir parçasıdır. İşletmenizi yasal sorunlardan korumaya yardımcı olurlar ve kullanıcılara önemli bilgiler sağlarlar. Sitemizde, ziyaretçilerin her zaman görmesini sağlamak için her gönderide feragatnameleri de gösteriyoruz.
Ancak, her yazıya veya sayfaya manuel olarak feragatname eklemek zaman alıcı ve tekrarlayıcı olabilir. Çeşitli yöntemleri test ettik ve WordPress sitenize feragatnameleri otomatik olarak eklemek için basit bir çözüm bulduk: WPCode kullanmak.
Bu kod parçacığı eklentisi ile zamandan tasarruf edebilir ve her seferinde manuel olarak ekleme zahmetine girmeden sorumluluk reddi beyanlarınızın her zaman görünür olmasını sağlayabilirsiniz.
Bu makalede, WordPress’te otomatik olarak nasıl feragatname ekleyeceğinizi göstereceğiz.

WordPress’te Neden Yasal Uyarı Gösterilmeli?
WordPress web sitenize bir sorumluluk reddi eklemek, önemli bildirimleri ve duyuruları ziyaretçilerinize iletmenin harika bir yoludur. Ayrıca, işletmenizi bir kullanıcının herhangi bir iddiasından yasal olarak sorumlu olmaktan korur.
Web sitenizde bir feragatname gösterebileceğiniz birçok durum vardır. Örneğin, sitenizde ürün onayları veya satış ortaklığı bağlantıları olduğunu varsayalım. Web sitenizde ürünlerine yer verdiğiniz şirketlerden nasıl ücret alabileceğinizi belirten bir FTC açıklaması görüntüleyebilirsiniz.
Benzer şekilde, farklı düzenlemelere tabi bir sektörde faaliyet gösteriyorsanız yasal feragatnameleri gösterebilirsiniz. Tıbbi veya sağlık tavsiyeleri, hukuki tavsiyeler veya finansal yatırım ipuçları sunuyorsanız bu gerçekten yararlıdır.
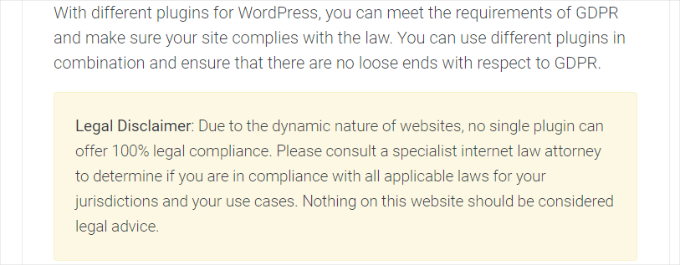
Diyelim ki Genel Veri Koruma Yönetmeliği (GDPR) hakkında bir blog yazısı yazıyorsunuz. Kullanıcılara yasal tavsiye almak için bir avukatla iletişime geçmeleri gerektiğini bildiren bir feragatname gösterebilirsiniz.

Öte yandan, kişisel görüşlerinizi paylaştığınız bir WordPress blogunuz varsa, bir açıklama eklemek sizi herhangi bir yasal işlemden koruyabilir.
Bunu akılda tutarak, size sadece 2 adımda WordPress’te otomatik olarak nasıl feragatname ekleyeceğinizi göstereceğiz. Bu yazının herhangi bir bölümüne atlamak için aşağıdaki bağlantılara tıklayabilirsiniz:
Hemen başlayalım!
WordPress’te Yasal Uyarılar Oluşturma
İçerik düzenleyiciyi kullanarak WordPress açıklamalarını manuel olarak ekleyebilirsiniz. Feragatname içeriğini blog yazılarınıza veya sayfanıza girmeniz yeterlidir. Ancak, WordPress bu feragatnameleri otomatik olarak gösterme seçeneği sunmadığından ve her sayfayı düzenlemeniz gerektiğinden bu zaman alıcı bir işlemdir.
Bunu yapmanın kolay bir yolu WPCode kullanmaktır. Özel kod parçacıklarını yönetmeyi ve eklemeyi çok kolaylaştıran en iyi WordPress kod parçacığı eklentisidir.
Ortak web sitelerimize özel kod parçacıkları eklemek ve yönetmek için WPCode kullanıyoruz. Eklenti ile ilgili deneyimlerimiz hakkında daha fazla bilgi için WPCode incelememize bakın.
Kod Blokları Parçacığı Nedir?
WPCode, feragatnameler oluşturmak için kullanabileceğiniz bir Özel Blok Parçacıkları özelliği sunar. Bu özellik, sitenizin herhangi bir yerine otomatik olarak yerleştirebileceğiniz özel bir WordPress bloğu oluşturur.
Genellikle bunun için kodu düzenlemeniz veya yeniden kullanılabilir bir blok oluşturmanız gerekir. WPCode süreci kolaylaştırır ve web sitesi koduyla uğraşmak veya gönderileri ve sayfaları manuel olarak düzenlemek zorunda kalmazsınız.
Feragatnameler oluşturmanın yanı sıra, bu WPCode özelliğini harekete geçirici mesaj kutuları için özel WordPress blok ları oluşturmak, önemli bildirimleri görüntülemek, formlar veya resim kaydırıcıları içeren etkileşimli bloklar oluşturmak ve çok daha fazlası için de kullanabilirsiniz.
Bu eğitimde, Özel Blok Parçacıkları seçeneğini içerdiği için WPCode Pro sürümünü kullanacağız. Bununla birlikte, başlamak için kullanabileceğiniz WPCode ücretsiz sürümü de vardır.
Öncelikle, WPCode Pro eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Yardıma ihtiyacınız varsa, lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
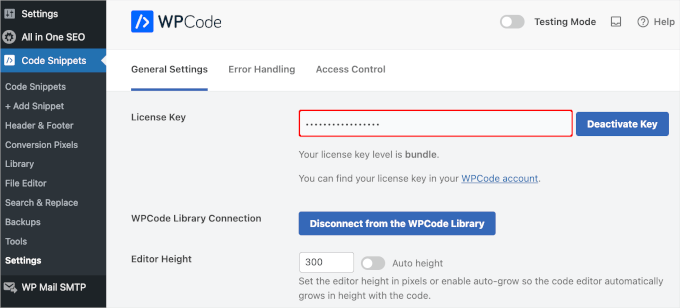
Etkinleştirmenin ardından, WordPress yönetici panelinden Code Snippets ” Ayarlar bölümüne gidebilir ve lisans anahtarını girebilirsiniz. Lisans anahtarını WPCode hesap alanınızda bulabilirsiniz.

Ardından, WordPress kontrol panelinden Kod Parçacıkları ” + Parçacık Ekle ‘ye gidebilirsiniz.
Buradan, altındaki ‘+ Özel Snippet Ekle’ düğmesine tıklayarak ‘Özel Kodunuzu Ekleyin (Yeni Snippet)’ seçeneğini seçmeniz gerekir.

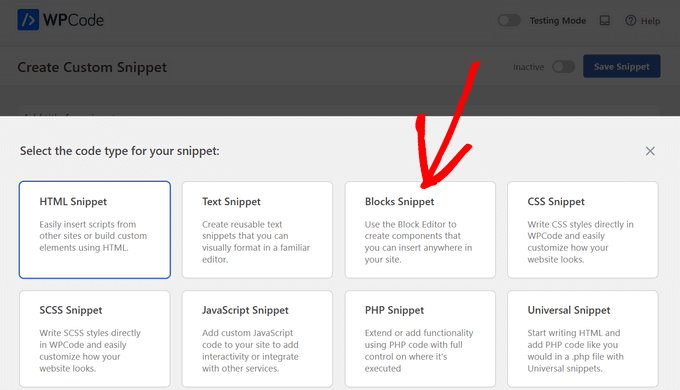
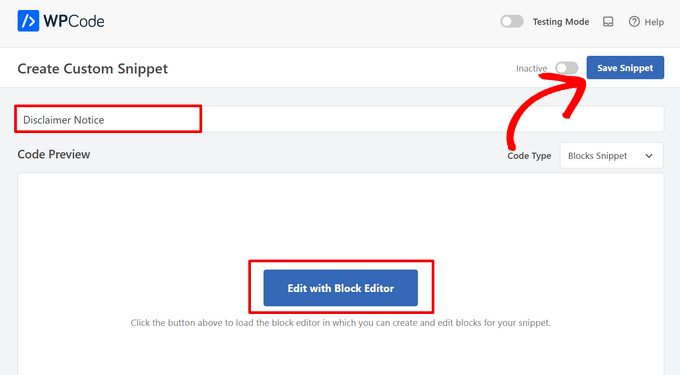
Bundan sonra, ekranda görünen seçenekler listesinden kod türü olarak ‘Blocks Snippet’i seçmeniz gerekir.

Ardından, snippet’iniz için ‘Sorumluluk Reddi Bildirimi’ gibi bir ad girebilirsiniz. İşiniz bittiğinde, ‘Snippet’i Kaydet’ düğmesine tıklamanız yeterlidir.

Artık WordPress içerik düzenleyicisini kullanarak sorumluluk reddi bildiriminizi düzenleyebilirsiniz.
Bunu yapmak için, devam edin ve ‘Blok Düzenleyici ile Düzenle’ düğmesine tıklayın.
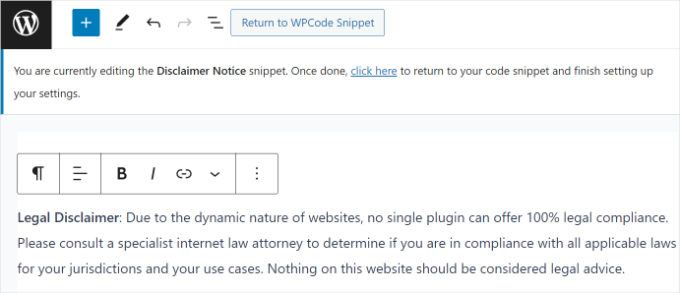
Ardından, WordPress’teki blok editörüne yönlendirileceksiniz. Devam edin ve feragatnameniz için metni girin.

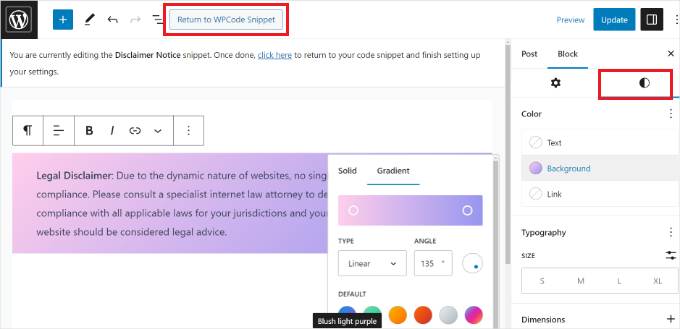
Blok düzenleyicideki stil seçeneklerini kullanarak WordPress sorumluluk reddi bildiriminizi daha da özelleştirebilirsiniz.
Sağ taraftaki Ayarlar panelinde ‘Stil’ sekmesine geçmeniz yeterlidir. Buradan metnin, arka planın ve bağlantının rengini değiştirebilirsiniz. Metnin boyutunu düzenlemek için seçenekler de vardır.
Bu eğitimde, metnin geri kalanından farklı olması için sorumluluk reddi bildirimi için bir arka plan rengi ekleyeceğiz. ‘Güncelle’ düğmesine tıklamayı unutmayın.

Sorumluluk reddi bildiriminizi özelleştirdikten sonra, en üstteki ‘WPCode Snippet’e Dön’ düğmesine tıklayabilirsiniz.
WordPress’te Yasal Uyarıları Otomatik Olarak Ekleme
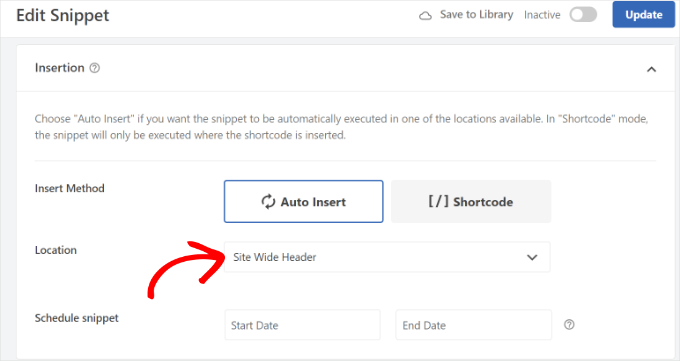
WPCode Snippet ekranına geldiğinizde, ‘Ekleme’ bölümüne kaydırmanız yeterlidir. Burada, sorumluluk reddi bildiriminizin ne zaman ve nerede görüneceğini seçebilirsiniz.
‘Ekleme Yöntemi’ni Otomatik Ekleme olarak tutabilirsiniz. Bundan sonra, devam edin ve Konum açılır menüsüne tıklayın.

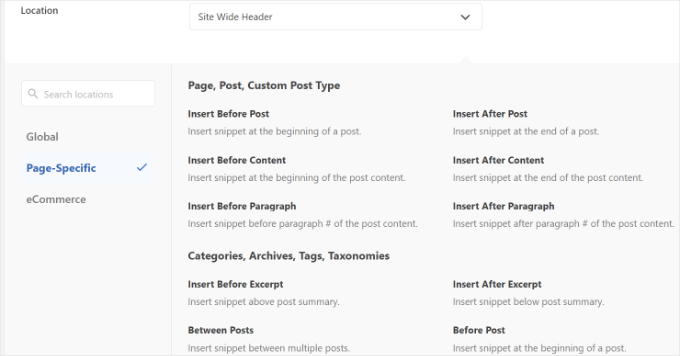
WPCode şimdi birden fazla seçenek gösterecektir. Devam edin ve Page-Specific sekmesine geçin.
Ardından, sitenizin WordPress feragatnamesini nerede görüntüleyeceğini seçebilirsiniz. Örneğin, bir yazının başında, birkaç paragraftan sonra, sonunda ve daha fazlasında görünebilir.
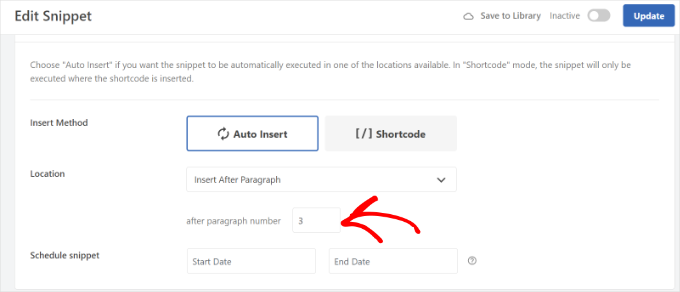
Bu eğitim için ‘Paragraftan Sonra Ekle’ seçeneğini seçeceğiz. Bu şekilde, snippet belirli sayıda paragraftan sonra tüm sayfalarda görünecektir.

WPCode ayrıca paragraf sayısını seçmenize izin verecek ve bundan sonra özel blok parçacığı görünecektir.
Örneğin, feragat bildiriminin demo sitemizdeki tüm sayfalarda ilk üç paragraftan sonra otomatik olarak görünmesini istiyoruz.

İşiniz bittiğinde, blok parçacığını etkinleştirmeyi ve üstteki ‘Güncelle’ düğmesine tıklamayı unutmayın.
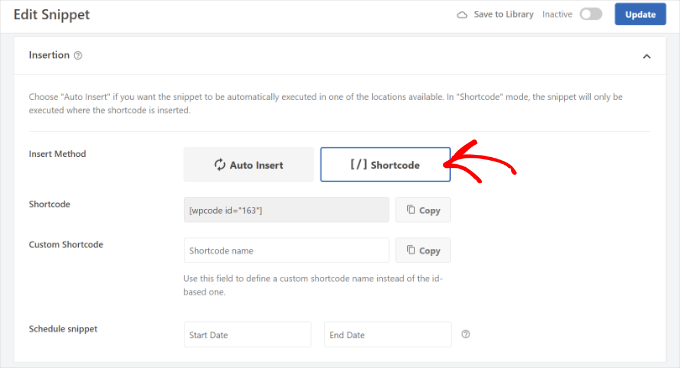
Bunun yanı sıra, kısa kodları kullanarak sorumluluk reddi bildirimini belirli sayfalara da ekleyebilirsiniz.
Ekleme Yöntemini ‘Otomatik Ekleme’den ‘Kısa Kod’a değiştirmeniz yeterlidir.

Bundan sonra, kısa kodu kopyalayabilir ve web sitenizde herhangi bir yere ekleyebilirsiniz. Örneğin, feragatnameyi belirli sayfalarda ve gönderilerde gösterebilirsiniz.
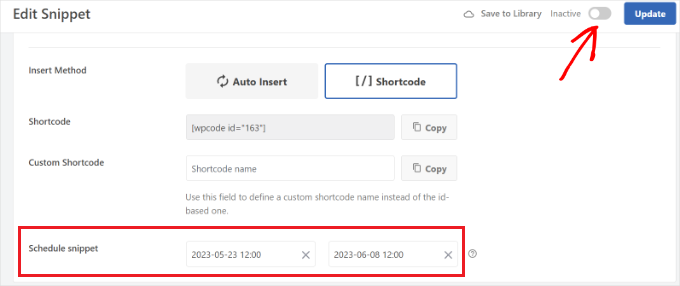
WPCode ayrıca sorumluluk reddi komut dosyalarınızı planlamanıza da olanak tanır. Web sitenizde göstermeniz gereken zamana duyarlı bir bildiriminiz varsa bu gerçekten kullanışlıdır. Snippet’i zamanlamak için başlangıç tarihini ve bitiş tarihini seçmeniz yeterlidir.

İşiniz bittiğinde, snippet’i etkinleştirmeyi ve ‘Güncelle’ düğmesine tıklamayı unutmayın.
Artık web sitenizi ziyaret ederek feragatnameyi iş başında görebilirsiniz.

Bu makalenin WordPress’te otomatik olarak nasıl feragatname ekleyeceğinizi öğrenmenize yardımcı olduğunu umuyoruz. Ayrıca, etkili bir WordPress web sitesi için temel tasarım öğelerine ilişkin uzman listemizi ve geri dönen ziyaretçiler için yeni gönderilerin nasıl vurgulanacağına ilişkin kılavuzumuzu da görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Prud
This puts the disclaimer on posts AND pages. There is no option to have it on POSTS ONLY.
WPBeginner Support
You would use the conditional logic options in the plugin to set it to display only on posts.
Admin
Balakumaran Velumani
Hello Team,
For instance, if we are adding a separate disclaimer page on our blog, do we need to no-index that page or index that page on Google search results?
What is the best option for a healthy blog?
WPBeginner Support
You do not need to no-index your disclaimer page and it is personal preference at the moment for if you allow it to be indexable.
Admin