Sitenizin görünümünü farklı kullanıcı rolleri için değiştirmek, kişiselleştirilmiş kullanıcı deneyimleri oluşturmanıza yardımcı olabilir.
Birçok kullanıcının kişiselleştirilmiş arayüzlere sahip web sitelerini tercih ettiğini gördük. Örneğin, yazarlara diğer kullanıcılardan gizlenen belirli öğeleri görüntülemek veya aboneler ya da müşteriler için belirli bölümleri farklı şekillendirmek isteyebilirsiniz.
Bu eğitimde, WordPress’te belirli kullanıcı rolleri için CSS uygulama konusunda size rehberlik edeceğiz. Bu, kullanıcılarınızın özel ihtiyaçlarına göre farklı alanları özelleştirmenize yardımcı olacaktır.

WordPress’te Belirli Kullanıcı Rolleri için CSS Neden ve Ne Zaman Uygulanmalı?
İşletmelerimiz için kullanıcı girişi gerektiren çeşitli web siteleri yönetiyoruz. Sık sık farklı kullanıcı rolleri için görünümü özelleştirme ihtiyacı duyuyoruz.
Bu sitelerde split testler yaparken, kişiselleştirmenin kullanıcı deneyimini büyük ölçüde geliştirdiğini keşfettik. Daha iyi bir kullanıcı deneyimi sonuçta daha fazla müşteri memnuniyeti, dönüşüm ve satış sağlıyor.
İster site sahibi, ister geliştirici veya tasarımcı olun, sitenizin farklı kullanıcılar için nasıl görüneceği üzerinde kontrol sahibi olmak çok yararlı olabilir.
İşte bazı yaygın kullanım durumları:
- Üyelik Siteleri: Premium üyelere farklı deneyimler sunmak için özel CSS kullanabilirsiniz.
- e-Ticaret Mağazaları: Giriş yapmış müşteriler için alışveriş sepetlerini, iade müşteri indirimlerini ve diğer özellikleri vurgulayabilirsiniz.
- Çok Yazarlı Bloglar: Birden fazla yazarı olan bir blogu yönetmek karmaşık olabilir. Özel CSS ile, katkıda bulunanlar ve aboneler için işleri basit tutarken editörler için temiz ve verimli bir arayüz oluşturabilirsiniz.
- Müşteri Siteleri: Özel CSS ile belirli öğeleri gizleyerek müşteriler için basitleştirilmiş bir yönetici alanı oluşturabilirsiniz.
Şimdi sorun, WordPress’e farklı kullanıcı rolleri için hangi CSS kodunun yükleneceğinin nasıl söyleneceğidir.
WordPress’te Belirli Kullanıcı Rolleri için Özel CSS Uygulama
WordPress’te CSS de dahil olmak üzere özel kodları yönetmenin en kolay yolu WPCode kullanmaktır. WordPress için en iyi kod parçacıkları eklentisidir ve özel CSS’nizi tek bir yerde güvenle yönetmenizi sağlar.
Not: WPCode’un ücretsiz bir sürümü de mevcuttur. Ancak, daha fazla özelliğin kilidini açmak için ücretli bir plana yükseltmenizi öneririz.
WPCode’u neden öneriyoruz?
- Web sitenizi bozmadan CSS dahil olmak üzere herhangi bir özel kodu güvenle eklemenizi sağlar. Bir kod parçacığı çalışmıyorsa, kolayca devre dışı bırakabilirsiniz.
- Güçlü kod ekleme ve koşullu mantık araçlarıyla birlikte gelir ve yalnızca gerektiğinde bir snippet çalıştırmanıza olanak tanır.
- Yararlı parçacıklardan oluşan devasa bir kod kütüphanesine erişim sağlayarak sizi birkaç ayrı eklenti yüklemekten kurtarır.
Bununla birlikte, bazı özel CSS ekleyelim ve bunu belirli kullanıcı rolleri için uygulayalım.
WPCode’da Özel CSS Ekleme
Öncelikle, WPCode eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için WordPress eklentisi yükleme hakkındaki eğitimimize bakın.
Etkinleştirmenin ardından Kod Parçacıkları ” + Parçacık Ekle sayfasına gidin. Orada, çeşitli görevler için birçok yararlı kod parçacığı göreceksiniz.

Ancak, özel bir CSS kodu eklediğiniz için, ‘Özel Kodunuzu Ekleyin (Yeni Snippet)’ kutusunun altındaki ‘+ Özel Snippet Ekle’ seçeneğine tıklayarak sıfırdan başlamanız gerekecektir.
Ardından, ekranda beliren seçenekler listesinden kod türü olarak ‘CSS Snippet’i seçmeniz gerekir.

Bu sizi kod düzenleyicisine götürecektir.
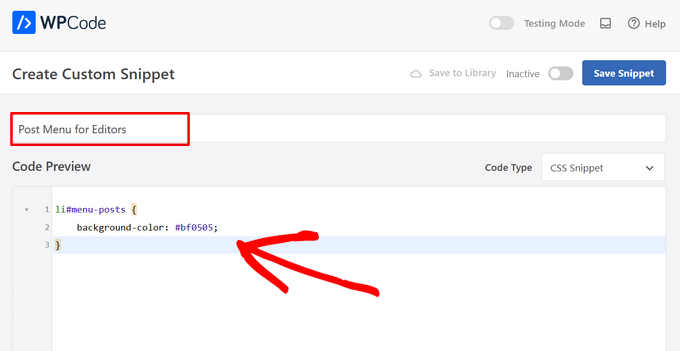
İlk olarak, kod parçacığınız için bir başlık girmeniz gerekir; bu, kodun ne için olduğunu hatırlamanıza yardımcı olacak herhangi bir şey olabilir.

Şimdi, özel CSS kodunuzu ‘Kod Önizleme’ kutusuna ekleyebilirsiniz.
Bu eğitimde, arka plan rengini değiştirerek yönetici alanındaki ‘Yazılar’ menüsünü öne çıkaran bu kodu kullanacağız. Burada kendi CSS kodunuzu kullanabilirsiniz:
1 2 3 | li#menu-posts { background-color: #bf0505;} |
Kullanıcı Rolü Koşullu Mantığını Seçin
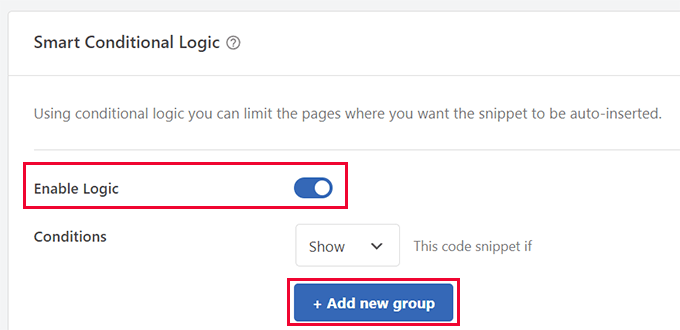
Ardından, ‘Akıllı Koşullu Mantık’ kutusuna gidin ve ‘Mantığı Etkinleştir’ seçeneğinin yanındaki geçişi değiştirin.
Bundan sonra, ‘Koşul’u (Göster veya Gizle) seçin ve ardından ‘Yeni grup ekle’ye tıklayın.

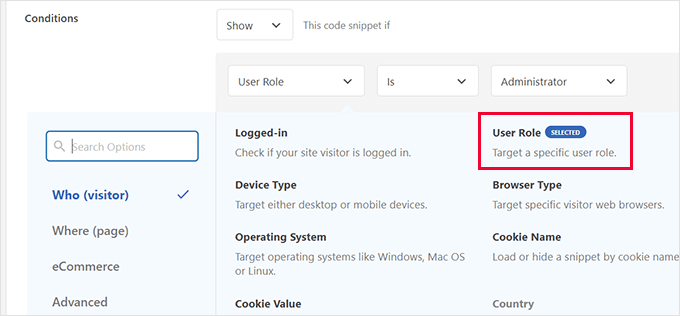
Genişletmek için Kural’daki ilk kutuya tıklayın. Aralarından seçim yapabileceğiniz bir kural listesi göreceksiniz.
Örneğin, oturum açma durumunu, kullanıcı rolünü, cihaz türünü vb. seçebilirsiniz.

Bu özel CSS kodunun belirli bir kullanıcı rolü için eklenmesini istediğinizden ‘Kullanıcı Rolü’nü seçin.
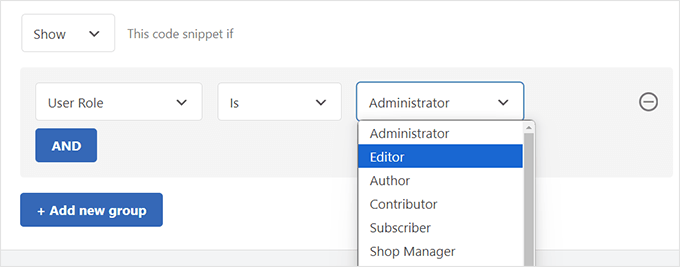
Bundan sonra, hangi kullanıcı rolüne uygulamak istediğinizi seçebilirsiniz.

Not: ‘+ Yeni grup ekle’ düğmesine tıklayarak birden fazla koşullu mantık kuralı ekleyebilirsiniz.
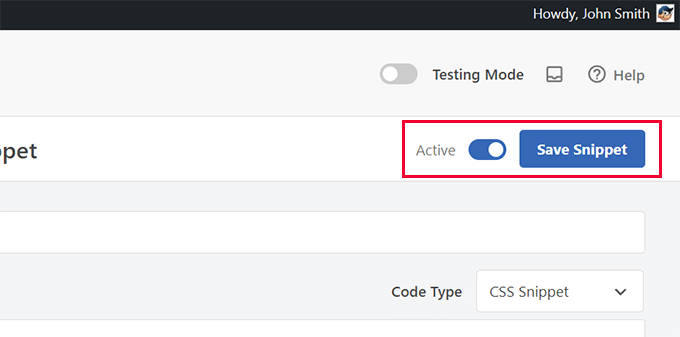
İşiniz bittiğinde, ekranın sağ üst köşesindeki ‘Snippet’i Kaydet’e tıklayın ve ardından ‘Etkin’ olarak değiştirin.

WPCode artık özel CSS’nizi WordPress’teki belirli kullanıcı rollerine gösterecektir.
WordPress Yönetici Alanında Belirli Kullanıcı Rolleri için Özel CSS Ekleme
Özel CSS’nizin yalnızca WordPress yönetici alanına eklenmesini istiyorsanız, WPCode bunu daha da kolaylaştırır.
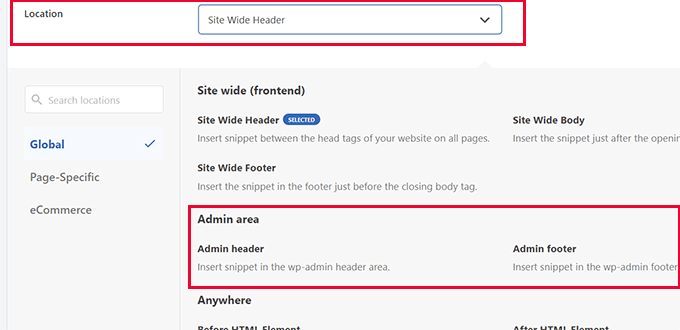
Kod düzenleme ekranında, ‘Konum’ seçeneğine ilerleyin. Genişletmek için açılır menüye tıklayın ve CSS’yi otomatik olarak yükleyebileceğiniz bir dizi konum göreceksiniz.

Şimdi, CSS kodunuzu WordPress yönetici alanına yüklemek için ‘Yönetici üstbilgisi’ veya ‘Yönetici altbilgisi’ seçeneğini seçin.
Diğer Alanlara Belirli Kullanıcı Rolleri için Özel CSS Ekleme
E-ticaret web sitelerinde tasarımın kişiselleştirilmesi daha iyi bir kullanıcı deneyimi sağlar ve terk edilen sepet satışlarını azalttığı kanıtlanmıştır.
Bir WooCommerce mağazası işletiyorsanız, çevrimiçi kurslar satıyorsanız veya başka dijital ürünler satıyorsanız, oturum açmış müşteriler için özel CSS eklemek faydalı olacaktır.
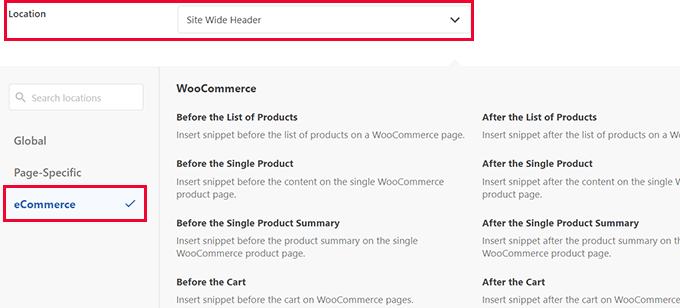
WPCode, bir e-ticaret sitesine özel kodun nereye ekleneceğini seçmenize olanak tanır. Konum ayarları altında, ‘e-Ticaret’ sekmesine geçin.

Sepetten önce, ödeme formundan önce, ürün sayfalarında ve daha fazlası gibi özel CSS’nizi ekleyebileceğiniz birkaç yer göreceksiniz.
WPCode, WooCommerce, Easy Digital Downloads ve MemberPress‘i destekler.
Bonus İpuçları
Aşağıda WordPress’te özel kullanıcı deneyimleri tasarlamanıza yardımcı olacak bazı ek kaynaklar yer almaktadır. Bu seçeneklerden bazıları için CSS öğrenmenize bile gerek yok:
- WordPress’te Farklı Kullanıcılara Kişiselleştirilmiş İçerik Gösterme
- WordPress Web Sitenizde Renkler Nasıl Özelleştirilir?
- WordPress Formlarınızı Özelleştirme ve Stil Verme (2 Kolay Yöntem)
- WordPress’te Özel Ana Sayfa Nasıl Oluşturulur (3 Yöntem)
Umarız bu makale WordPress’te belirli kullanıcı rolleri için CSS’nin nasıl uygulanacağını öğrenmenize yardımcı olmuştur. Ayrıca yeni başlayanlar için varsayılan WordPress tarafından oluşturulan CSS hile sayfamızı görmek veya WordPress yönetici alanını iyileştirmek için bu eklentilere ve ipuçlarına göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.