Hepimiz bu durumu yaşadık – bir okuyucu, yalnızca ‘WordPress Eğitimleri’ veya ‘Tarif Yuvarlakları’na abone olup olamayacağını soran bir e-posta gönderir. İçeriğinizi seviyorlar ama akış okuyucularında gördükleri konular üzerinde daha fazla kontrol istiyorlar.
WordPress her kategori için otomatik olarak RSS akışları oluştursa da, bunlara nasıl abone olunacağını tam olarak belli etmez. Daha da kötüsü, bu sorunu çözecek basit bir eklenti bulmak bizim için zordu.
İşte bu yüzden bu rehberi hazırladık. Sadece biraz kod ve başlangıç dostu WPCode eklentisi kullanarak WordPress sitenize kategoriye özel RSS abonelik seçenekleri eklemeyi kolayca nasıl yapacağınızı göstereceğiz.

Neden Kullanıcılara WordPress'te Kategorilere Abone Olma İzni Verilmeli?
Kategoriler, blog yazılarınızı farklı konulara ve bölümlere göre gruplandırmanıza olanak tanır. Bu, ziyaretçilerin ilginç ve ilgili içerikleri bulmalarına yardımcı olabilir ve aynı zamanda ziyaretçi deneyimini iyileştirebilir.
Örneğin, bir seyahat blogunuz varsa, Konaklama, Seyahat Programları ve Güvenlik İpuçları gibi kategoriler oluşturabilirsiniz.
WordPress, blogunuzdaki her kategori sayfası için otomatik olarak bir RSS beslemesi oluşturur. Bu şekilde, ziyaretçiler içeriğinize abone olabilir ve ilgilenebilecekleri yeni bir blog gönderisi yayınladığınızda her zaman bir bildirim alabilirler.
Daha fazla bilgi için lütfen WordPress'te RSS kullanma konusundaki eksiksiz kılavuzumuza bakın: WordPress'te RSS kullanma.
Bununla birlikte, kullanıcıların WordPress web sitenizde bireysel kategorilere abone olmalarını nasıl sağlayabileceğinizi görelim.
WPCode ile Kullanıcıların WordPress'te Kategorilere Abone Olmasını Sağlama
Bu öğretici, WordPress web sitenize kod eklemenizi gerektirir.
Genellikle, öğreticiler tema dosyalarınızı düzenlemenizi isteyecektir, ancak bu, yaygın WordPress hatalarına yol açabilir. En kötü senaryoda, web sitenize erişimi engelleyebilir.
Bu nedenle, WPCode kullanmanızı öneririz. Sitenizi riske atmadan web sitenize özel CSS, PHP, HTML ve daha fazlasını eklemenizi sağlayan, WordPress için en iyi kod parçacığı eklentisidir.
Öncelikle, ücretsiz WPCode eklentisini yüklemeniz ve etkinleştirmeniz gerekecektir. Daha fazla bilgi için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
Eklenti etkinleştirildikten sonra, Kod Parçaları » Kod Parçası Ekle'ye gidin. Burada, sitenize ekleyebileceğiniz tüm hazır WPCode kod parçacıklarını göreceksiniz.
Fareyi ‘Özel Kodunuzu Ekleyin (Yeni Kod Parçası)’ seçeneğinin üzerine getirin ve göründüğünde ‘kod parçasını kullan’ düğmesine tıklayın.

Ardından, ekranda beliren seçenekler listesinden bir kod türü seçmeniz gerekir.
Bu eğitim için, ‘PHP Snippet’ (PHP Parçacığı) seçin.

Şimdi, kullanıcıların WordPress'te kategorilere abone olmalarını sağlamak için aşağıdaki yöntemlerden birini seçebilirsiniz. İstediğiniz yönteme atlamak için bu hızlı bağlantıları kullanmaktan çekinmeyin:
- Yöntem 1: WordPress Kategori Sayfalarına RSS Abone Bağlantısı Ekleme
- Yöntem 2: WordPress Kategori Sayfalarına RSS Simgesi Ekleme
- Yöntem 3: WordPress'te Kategoriler İçin Birden Fazla Abonelik Seçeneği Ekleme
- Bonus İpucu: WordPress'te Kategoriler İçin E-posta Aboneliği Ekleyin
Yöntem 1: WordPress Kategori Sayfalarına RSS Abone Bağlantısı Ekleme
Bir çözüm, sitenizin kategori sayfalarına bir 'Abone Ol' bağlantısı eklemektir. Bunlar, belirli bir kategorideki tüm gönderileri gösteren sayfalardır.
Örneğin, www.example.com/category/wordpress, 'WordPress' kategorisindeki tüm gönderileri listeleyecektir.
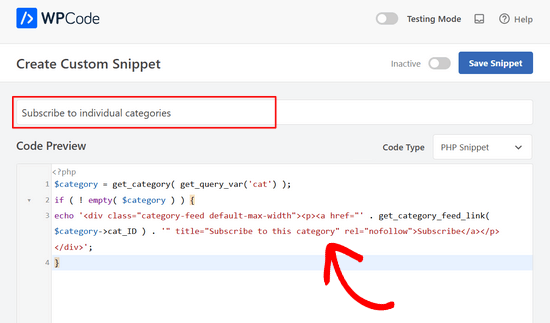
WPCode'da özel kod seçeneğini seçtikten ve kod türünü PHP olarak ayarladıktan sonra, kod parçacığı için bir başlık girmeniz gerekir.
Başlık yalnızca referansınız içindir, bu nedenle istediğiniz herhangi bir şeyi kullanabilirsiniz.

Bu işlemden sonra, aşağıdaki kodu 'Kod Önizleme' kutusuna yapıştırmanız yeterlidir:
$category = get_category( get_query_var('cat') );
if ( ! empty( $category ) ) {
echo '<div class="category-feed default-max-width"><p><a href="' . get_category_feed_link( $category->cat_ID ) . '" title="Subscribe to this category" rel="nofollow">Subscribe</a></p></div>';
}
Bu kod parçacığı, kullanıcıların kategorinin RSS beslemesine abone olmalarını sağlayarak mevcut kategori sayfası için dinamik olarak bir 'Abone Ol' düğmesi oluşturacaktır.
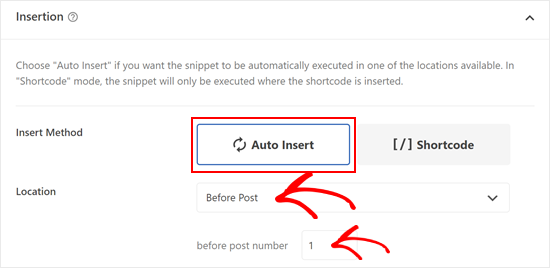
Bu işlem bittikten sonra, 'Ekleme' kutusuna kaydırın ve henüz seçili değilse 'Otomatik Ekle'yi seçin.
Ardından 'Konum' açılır menüsünü açabilir ve Kategoriler, Arşivler, Etiketler, Taksonomiler bölümünde 'Gönderi Öncesi'ni seçebilirsiniz.
Ardından, ‘gönderi numarasından önce’ kısmına ‘1’ ekleyin. Bu, Abone ol bağlantısının, blogunuz genelinde kategori başlığından sonra ve kategori içindeki ilk gönderinizden önce görünmesini sağlar.

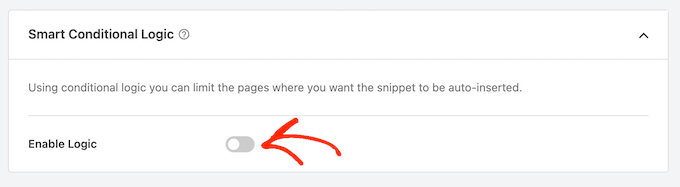
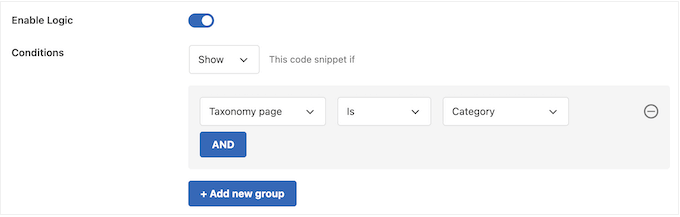
Bağlantıyı yalnızca kategori sayfalarında göstermek için ‘Akıllı Koşullu Mantık’ bölümüne gidin.
Burada, 'Mantığı Etkinleştir' kaydırıcısına tıklayın.

Artık 'Koşullar' açılır menüsünü açabilir ve 'Göster'i seçebilirsiniz.
Ardından, bir sonraki açılır menü kümesini açın ve 'Taksonomi Sayfası', 'İse' ve 'Kategori'yi seçin. Bu, kodu yalnızca kategori sayfalarınıza ekleyecektir.

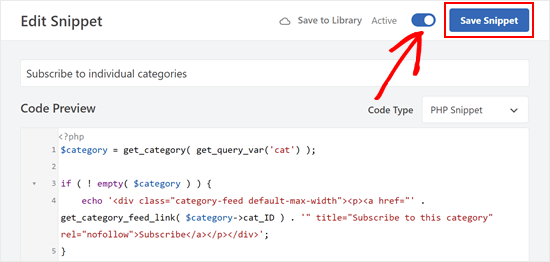
Bu işlem tamamlandıktan sonra, ekranın üst kısmına kaydırarak snippet'i canlı hale getirme zamanı.
Artık ‘Etkin Değil’ geçişini ‘Etkin’ olacak şekilde değiştirebilir ve ardından ‘Kod Parçasını Kaydet’ düğmesine tıklayabilirsiniz.

Şimdi, herhangi bir kategori sayfasını ziyaret ettiğinizde, yeni 'Abone Ol' bağlantısını canlı olarak göreceksiniz.
Demo WordPress blogumuzda böyle görünüyordu:

Yöntem 2: WordPress Kategori Sayfalarına RSS Simgesi Ekleme
Diğer bir seçenek de kategori sayfalarına bir RSS simgesi eklemektir. Bu, ziyaretçinin dikkatini düz bir bağlantıdan daha fazla çekebilir.
WordPress kategori sayfalarınıza bir RSS simgesi eklemek için öncelikle kullanmak istediğiniz simgeyi yükleyerek başlamanız gerekecektir. İstediğiniz herhangi bir simgeyi kullanabilirsiniz, ancak resmi RSS web sitesinde PNG formatında bir logo bulabilirsiniz.
Bir logonuz olduğunda, dosyayı WordPress medya kütüphanesine yüklemeniz yeterlidir. Ardından, bir sonraki adımda kullanacağınız için görsel URL'sini almanız gerekecektir.

Bu işlem tamamlandıktan sonra, yukarıda açıklanan aynı süreci izleyerek WPCode'da yeni bir PHP kod parçacığı oluşturun. Ancak bu sefer, aşağıdaki kod parçasını WPCode düzenleyicisine yapıştırın:
$category = get_category( get_query_var('cat') );
if ( ! empty( $category ) ) {
echo '<div class="category-feed default-max-width"><a href="' . get_category_feed_link( $category->cat_ID ) . '" title="Subscribe to this category" rel="nofollow"><img src="http://example.com/wp-content/uploads/2023/07/rss-icon.png" width="32" height="32" alt="Subscribe" /></a></div>';
}
Bu kod parçacığı, önceki yöntemle aynı şeyi yapar, ancak mevcut kategori sayfası için bir RSS simgesi içeren bir düğme ekler. http://example.com URL'sini, önceki adımda yüklediğiniz RSS simgesinin bağlantısıyla değiştirmeniz gerekecektir.
Kodu yalnızca kategori sayfalarında çalışacak şekilde ayarlayın ve ardından yukarıda açıklanan aynı işlemi izleyerek yayınlayın.
Şimdi, herhangi bir kategori sayfasını ziyaret ettiğinizde, RSS simgesini canlı olarak göreceksiniz.

Yöntem 3: WordPress'te Kategoriler İçin Birden Fazla Abonelik Seçeneği Ekleme
RSS okuyucu kullanan çoğu kişi, yeni akışlar ekleyebilmek için hizmetin tarayıcı uzantısını zaten yüklemiş olacaktır. Ancak, bu farklı hizmetlerin simgelerini ekleyerek onları abone olmaya teşvik edebilirsiniz.
Örnek olarak, Feedly ve Inoreader için düğmeler eklemeyi göstereceğiz, ancak beğendiğiniz diğer hizmetleri eklemek için aynı adımları kullanabilirsiniz.

Başlamak için, göstermek istediğiniz hizmetler için simgeleri eklemeniz gerekecektir. Uygun simgeleri genellikle hizmetin web sitesinde bulabilir veya hızlı bir Google araması yaparak bulabilirsiniz.
Her RSS simgesi için, URL'sini WordPress medya kütüphanesinde not almanız gerekecektir.
Bu işlem tamamlandıktan sonra, WPCode ile yukarıda açıklanan aynı süreci izleyerek yeni bir PHP parçacığı oluşturun. Ancak bu sefer aşağıdaki kodu eklemeniz gerekecek:
$category = get_category( get_query_var('cat') );
if ( ! empty( $category ) ) {
echo '<div class="category-feed default-max-width"><p>Subscribe via: <a href="' . get_category_feed_link( $category->cat_ID ) . '" title="Subscribe to this category" rel="nofollow"><img src="http://localhost:10003/wp-content/uploads/2023/07/rss-icon.png" width="32" height="32" alt="Subscribe" /></a>
<a href="http://www.feedly.com/i/subscription/feed/' . get_category_feed_link( $category->cat_ID ) . '" title="Subscribe via Feedly" rel="nofollow"><img src="http://localhost:10003/wp-content/uploads/2023/07/feedly.png" width="32" height="32" alt="Subscribe" /></a>
<a href="https://www.inoreader.com/?add_feed=' . get_category_feed_link( $category->cat_ID ) . '" title="Subscribe via Inoreader" rel="nofollow"><img src="http://localhost:10003/wp-content/uploads/2023/07/inoreader.png" width="32" height="32" alt="Subscribe" /></a>
</p></div>';
}
Bu kod parçacığı, mevcut kategori sayfası için dinamik olarak birden fazla 'Abone Ol' seçeneği oluşturur ve kullanıcıların çeşitli besleme okuyucuları aracılığıyla kategorinin RSS beslemesine abone olmalarını sağlar.
Daha önce olduğu gibi, WordPress web sitenizde göstermek istediğiniz resmin URL'si ile her bağlantıyı değiştirmeniz gerekecektir.
Bonus İpucu: WordPress'te Kategoriler İçin E-posta Aboneliği Ekleyin
Birçok kullanıcı RSS hakkında bilgi sahibi değildir, bu nedenle e-posta abonelikleri de sunmak iyi bir fikirdir.
Kategoriler için e-posta aboneliği eklemek için bir e-posta pazarlama hizmeti kullanmanız gerekecektir. RSS'den E-postaya özelliğini sundukları için Constant Contact veya Brevo'yu (eski adıyla Sendinblue) öneririz.
Bir e-posta pazarlama hizmeti seçtikten sonra, bir e-posta listesi oluşturmanız ve bir e-posta kampanyası kurmanız gerekecektir.
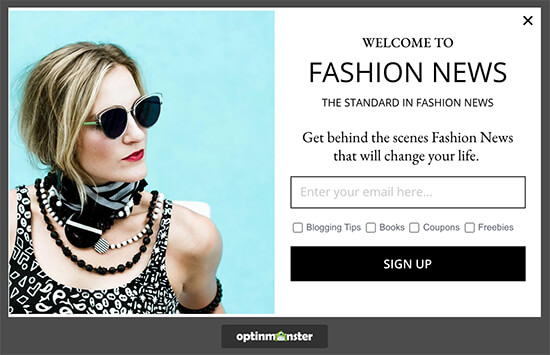
Abone toplamak için OptinMonster kullanmanızı öneririz. Ziyaretçileri abonelere ve müşterilere dönüştürmenize yardımcı olan en iyi potansiyel müşteri üretme yazılımıdır.
Tek satır kod yazmadan kategori onay kutularıyla kayıt formları oluşturmak için OptinMonster'ı kullanabilirsiniz.

Ardından, abonelere yeni gönderileri nasıl bildireceğiniz konusunda adım adım kılavuzumuzu takip edebilirsiniz.
Bu eğitimde, kullanıcıların WordPress'te kategorilere nasıl abone olabileceğini öğrendiğinizi umuyoruz. Ayrıca, WordPress'te bireysel kategorileri farklı şekilde nasıl stilize edeceğinizi ve WordPress URL'lerinde kategori ve alt kategorileri nasıl dahil edeceğinize dair başlangıç kılavuzumuzu öğrenmek isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.





Sina
Merhaba, kullanıcı tarayıcısına anlık bildirim göndererek abone olma özelliğimiz olursa ne olur?
E-posta için MailChimp gibi bunu yapabilecek bir eklenti var mı?
WPBeginner Desteği
Anlık bildirimler için aşağıdaki kılavuzumuza göz atmak isteyebilirsiniz:
https://www.wpbeginner.com/wp-tutorials/how-to-add-web-push-notification-to-your-wordpress-site/
Yönetici
Devesh Pal
Öncelikle, sitenizin büyük bir hayranıyım, çok bilgilendirici, hizmetiniz için tekrar teşekkürler!
Benim durumumda web sitemde diyelim ki toplam 5 kategori var ve gereksinim hepsini görüntülemek, şimdi kullanıcı istediği 5 kategoriden herhangi birine abone olabilir.
Şimdiye kadar yaptığım, tüm bloglarım için beslemeler aracılığıyla bir abonelik seçeneği oluşturdum ancak kategorilere özel değil. Bu konuda bana yardımcı olabilir misiniz! Lütfen cevap verin!
Şu ana kadarki ve şimdiden desteğiniz için çok teşekkürler!
WPBeginner Desteği
Merhaba Davesh,
Blogunuzdaki her kategorinin kendi RSS beslemesi de vardır. Bu RSS beslemesini kullanabilir ve ana blog beslemeleriniz için yaptığınız gibi bir abonelik seçeneği oluşturabilirsiniz. Daha fazla ayrıntı için lütfen yukarıdaki makaleye göz atın.
Yönetici
Devesh
Tamam!
Öyleyse tüm kategorilerin akışını birleştirebilir ve yalnızca bir veya daha fazla/tüm kategorileri seçme seçeneklerini gösterebilecek tek bir abonelik girişi görüntüleyebilir miyim?
WPBeginner Desteği
Merhaba Devesh,
Evet. Birçok e-posta hizmeti, birden fazla RSS'den E-postaya kampanya oluşturmanıza olanak tanır. Her bir kategoriniz için bir tane oluşturabilir ve ardından kullanıcıların hangi listelere abone olmak istediklerini seçmelerine olanak tanıyan bir form oluşturabilirsiniz.
subhash
kategorilerin nasıl gösterileceğini açıklayabilir misiniz
roman
Kullanıcının aboneliklerini yönetebileceği bir yol var mı? Abonelikten çıkabileceği veya başka bir kategoriye abone olabileceği tüm onay kutularının olduğu bir sayfa veya widget gibi bir şey mi?
WPBeginner Ekibi
Evet yapabilirsiniz ancak etiketler için kodu değiştirmeniz gerekecektir.
Kath Rowling
kategoriler yerine belirli etiketlere abone olabilir miyim?
Ahmed
Reddit gibi, kategorilere abone olup hepsini ayrı bir sayfada görüntüleyebileceğim bir yol var mı?
Karen
Merhaba, kar amacı gütmeyen bir grup için bir site kuruyorum ve komite/koordinatörler için özel bir "arka ofis" sayfası/alanı istiyorlar, böylece belgelere, fotoğraflara, formlara vb. erişmek için giriş ve şifre verilecekler – abone tipi bir işlev değil. Yardımcı olabilir misin? Teşekkürler Karen
Brenda
Özel taksonomilerle bunu yapmanın bir yolu var mı?
WPBeginner Desteği
Evet, temel talimatlar aynıdır,
get_category_feed_link()fonksiyonu yerineget_term_feed_link( $term_id, $taxonomy = 'customtaxonomyname', $feed = 'rss2' )kullanın.Yönetici
Swapnali
Merhaba,
This tutorial is awesome… Thanks..
Was finding very difficult to get category subscription for users. Find your tutorial and work was done in just few minutes. Thanks once again.
Bir şey sormak istiyorum, ücretsiz mailchimp kullanıyorum, herhangi bir sorun yaratır mı?
Kimberly
Güzel öğretici, çok teşekkürler.
Marc A. Flego
Öncelikle, bu web sitesine bayılıyorum! İkinci olarak, bir sorum var... Peki ya bu aynı kategori abone bağlantılarını ana blog sayfanızda veya hatta tek bir blog gönderisinde göstermek isterseniz?
Bunun blog.php ve single.php'ye entegre edilmiş aynı koddan oluşacağını varsaydım, ancak durum böyle değil – bağlantılar görünüyor, ancak tıklandığında doğru yönlendirme yapmıyor.
Başka deneyen var mı?
Yayın Kadrosu
Merhaba Marc,
En kolay çözüm, kategori URL'nizi/beslemenizi manuel olarak kullanmak olacaktır. Diğer sayfalarda, $category değişkeni varsayılan olarak mevcut değildir. Ayrıca wp_list_categories fonksiyonu, tüm kategorileri besleme bağlantılarıyla görüntüleme seçeneğine sahiptir.
http://codex.wordpress.org/Template_Tags/wp_list_categories
Yönetici
Marc A. Flego
Hmm, yani farklı blog yazılarına bağlanabilecek değişken bir kategori besleme URL'si yok mu? WordPress'te bunun oldukça temel bir işlev olacağını düşünürdüm. Bir blog yazısı yanında bir kategori etiketi gösterebiliyorsa, neden aynı sayfada o beslemeye bir bağlantı gösteremesin? Belki bir şeyi kaçırıyorum...
Badar ul islam
Bu öğretici, blogunda veya web sitesinde çok sayıda kategorisi olan, özellikle de web sitesinde birden fazla nişe sahip kişiler için çok faydalıdır.
Tuan Vo
Awesome!!! Very very very very useful post
Zach Smith
this was actually informative – not like most of what i see online. sharing