WordPress’in widget eklemek için bir erişilebilirlik moduna sahip olduğunun farkında olmayabilirsiniz. Bu sayede bağlantılara tıklayarak kenar çubuğunuza widget ekleyebilirsiniz.
Klavye navigasyonunu kullanarak ve sürükle-bırak eylemlerine ihtiyaç duymadan widget arayüzünü daha kolay keşfedebilirsiniz. Bu özellik özellikle görme engelli veya diğer erişilebilirlik ihtiyaçları olan kullanıcılar için yararlıdır.
Bu makalede, sürükle ve bırak kullanmadan erişilebilirlik modunu nasıl kolayca etkinleştireceğinizi ve WordPress widget’larını nasıl ekleyeceğinizi göstereceğiz.

WordPress’te Widget Erişilebilirlik Modunu Neden Etkinleştirmelisiniz?
Hem WordPress 5.8’de sunulan blok tabanlı widget düzenleyicisine hem de WordPress’in önceki sürümlerinde sunulan klasik widget düzenleyicisine widget eklemek için sürükle ve bırak arayüzü kullanılır.
Ancak bazı kullanıcılar sürükle bırak yöntemini kullanarak WordPress web sitelerine farklı widget’lar eklemeyi zor bulmaktadır.
Klasik widget editörü, sürükle-bırak işlemine gerek kalmadan sadece bağlantılara tıklayarak widget eklemenize olanak tanıyan bir erişilebilirlik modu sunuyordu. WordPress 5.8 veya sonraki bir sürümünü kullanıyorsanız, bir eklenti kullanarak aynı modu hala etkinleştirebilirsiniz.
Bununla birlikte, WordPress sitenizde widget erişilebilirlik modunu nasıl kolayca etkinleştireceğinizi adım adım görelim.
WordPress’te Widget Erişilebilirlik Modu Nasıl Etkinleştirilir
Öncelikle Klasik Widget ‘lar eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için WordPress’te klasik widget’ların nasıl geri yükleneceğine ilişkin yeni başlayanlar kılavuzumuza bakın.
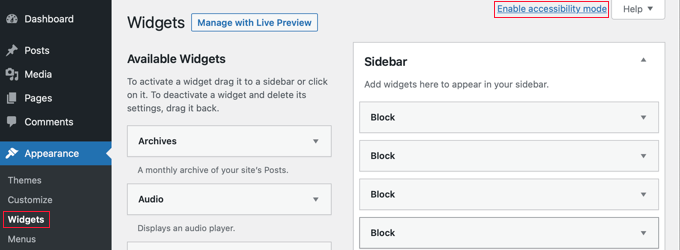
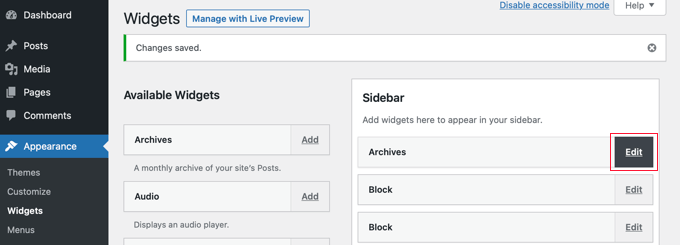
Etkinleştirmenin ardından, WordPress yönetici alanınızdaki Görünüm ” Widget ‘lar ekranına gidin. Burada artık klasik widget arayüzüne sahip olduğunuzu göreceksiniz.

Şimdi, ekranın sağ üst köşesindeki ‘Erişilebilirlik modunu etkinleştir’ bağlantısını tıklamanız yeterlidir.
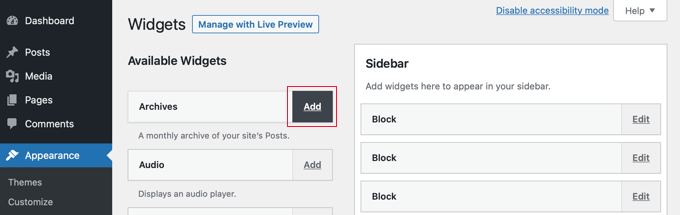
Erişilebilirlik modunun etkinleştirilmesi Widget’lar ekranını yeni bir arayüzle yeniden yükleyecektir. Bu yeni arayüz artık widget başlığının yanındaki ‘Ekle’ bağlantısını kullanarak mevcut widget’ları eklemenize olanak tanıyacaktır.

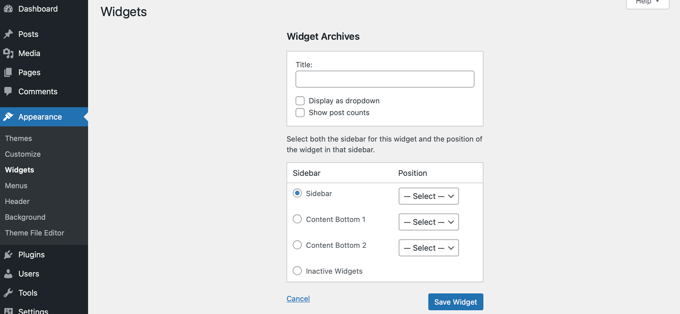
Bunu yaptığınızda, widget ayarlarını yapılandırabileceğiniz tek bir sayfada açılacaktır. Widget’a bir başlık vererek ve ardından etkinleştirmek istediğiniz diğer seçenekleri seçerek başlayabilirsiniz.
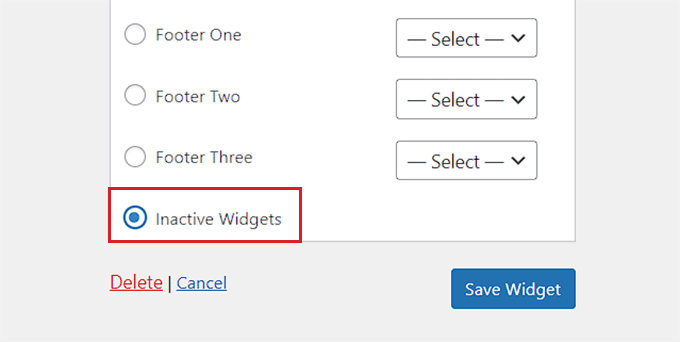
Sayfanın alt yarısında, yeni widget’ınızı eklemek istediğiniz kenar çubuğunu veya widget alanını seçebilirsiniz.
Bunun yanında, bu widget’ın seçtiğiniz kenar çubuğundaki konumunu seçmenize olanak tanıyan bir konum açılır menüsü de göreceksiniz.

Örneğin, widget’ı kenar çubuğunun en üstüne yerleştirmek için soldaki listeden ‘Kenar Çubuğu’nu seçmeniz ve ardından sağdaki açılır menüden ‘Konum 1’i seçmeniz gerekecektir.
Memnun kaldığınızda, widget ekranına geri yönlendirilmek için ‘Widget’ı Kaydet’ düğmesine basın.
Erişilebilirlik modu, aktif widget’ların yanındaki ‘Düzenle’ düğmelerini de etkinleştirecektir:

‘Düzenle’ düğmesine tıklamak sizi bir widget eklediğiniz ekrana götürecektir.
Burada, widget ayarlarınızı düzenleyebilir ve hatta sayfanın altındaki ‘Etkin Olmayan Widget’lar’ seçeneğini seçerek widget’ı silebilirsiniz.
Bunu yaptıktan sonra, widget’ı devre dışı bırakmak için ‘Widget’ı Kaydet’ düğmesine tıklamayı unutmayın.

Bonus: WordPress’te Etkin Olmayan Widget’ları Kaldırın
Widget’lar için erişilebilirlik modunu ekledikten sonra, WordPress blogunuzdaki etkin olmayan widget’ları kaldırmak da önemlidir.
WordPress temanızı değiştirdiğinizde, etkin widget’larınızdan bazıları etkin olmayan widget’lar bölümüne yerleştirilir. Bunun nedeni, yeni temanızda eşleşen bir widget alanı olmamasıdır.
Bu widget’lar daha sonra sitenizi karmaşık hale getirebilir, bu nedenle etkin olmayan widget’larınızı kaldırmak iyi bir fikirdir. Bunu yapmak için WordPress panosundan Görünüm ” Widget ‘lar sayfasını ziyaret edin ve ‘Etkin Olmayan Widget’lar’ alanına gidin.
Burada, kalıcı olarak kaldırmak için ‘Etkin Olmayan Widget’ları Temizle’ düğmesine tıklayabilirsiniz.

Ancak, klasik widget’ları kullanmıyorsanız, WordPress’te etkin olmayan widget’ların nasıl kaldırılacağına ilişkin eğitimimize bakabilirsiniz.
Umarız bu eğitim, erişilebilirlik modunda WordPress widget’larının nasıl ekleneceğini öğrenmenize yardımcı olmuştur. Ayrıca, belirli WordPress sayfalarında widget’ları nasıl göstereceğinizi veya gizleyeceğinizi öğrenmek ya da sitenizi estetik açıdan hoş hale getirmek için en iyi Gutenberg dostu WordPress temaları için uzman seçimlerimize göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Sheena
Hi, I enabled this feature. However I cannot see any add/edit buttons, I also cannot revert this option/or see the disable option. I am now stuck as to how to edit/amend my widgets. Please help
WPBeginner Support
Hi Sheena,
You can disable it by clicking on the screen options button at the top right corner of the screen and then click on ‘Disable accessibility mode’ link.
Admin
juber
i do not working that option so how can i disable accessibility mode.Please help me i am very Tired to this……..
Neal Umphred
Thanks! That is SOOO much simpler . . .
Joseph
This option seems to be eliminated in the newer versions of WordPress. Do you know how I can get it bak?
WPBeginner Support
We tested with the latest version of WordPress, and the accessibility option is still there.
Admin
WPBeginner Staff
Glad to be of help
Dale Reardon
Thankyou ever so much for this article. I am blind and was always getting my wife to do the widgets for me.
Didn’t know this existed.
Dale.