Web sitenizin ziyaretçilerinin ilgisini çekmek ve onları bilgilendirmek, tekrar trafik çekmek için önemlidir. Web anlık bildirimleri bunu başarmanın etkili bir yoludur.
Sitenizde olmasalar bile ziyaretçilerinizin cihazlarına doğrudan anlık güncellemeler göndermenizi sağlarlar. Bu da trafiği artırır ve daha fazla para kazanmanıza yardımcı olur.
WPBeginner’da kullanıcı etkileşimini artırmak için anlık bildirimler gönderiyoruz. Bunun insanları sitemize geri çekmeye nasıl yardımcı olabileceğini ilk elden gördük.
Bu makalede, WordPress sitenize web push bildirimlerini nasıl kolayca ekleyebileceğinizi göstereceğiz.

Anlık bildirim gönderme hakkında bilmeniz gereken her şeyi eğitimimizde ele alacağız ve farklı bölümlere atlamak için aşağıdaki hızlı bağlantıları kullanabilirsiniz:
- What Are Push Notifications?
- Why Add Web Push Notifications to Your WordPress Site?
- Setting Up Web Push Notifications in WordPress With PushEngage
- Create a Subscribers List With PushEngage
- Send Push Notifications to Subscribers Every Time You Publish a New Post on WordPress
- Bonus: Set Up Automated Drip Notifications With PushEngage
Anlık Bildirimler Nedir?
Anlık bildirimler, kullanıcıların masaüstü veya mobil cihazlarında açılır pencere olarak görünen kısa, tıklanabilir bildirim mesajlarıdır.
Masaüstünün üstünde veya bir mobil cihazdaki bildirim alanında görüntülenirler. En iyisi, kullanıcının tarayıcısı açık olmadığında bile gösterilebilmeleridir.
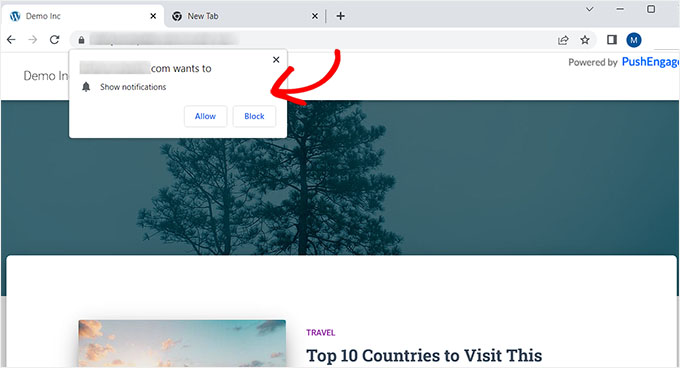
İşte bir anlık bildirim örneği.

Anlık bildirimler, en son güncellemeleriniz ve tekliflerinizle farklı cihazlardan kullanıcılara ulaşmanızı sağlayarak web sitesi ziyaretçilerini sadık takipçilere ve müşterilere dönüştürmenin etkili bir yolu haline gelir.
WordPress Sitenize Neden Web Push Bildirimleri Eklemelisiniz?
Web sitenizden ayrılan insanların %70’inin bir daha asla geri dönmeyeceğini biliyor muydunuz? İşte bu yüzden WordPress web sitesi ziyaretçilerini abonelere ve müşterilere dönüştürmeniz gerekir.
Bunu aynı anda birden fazla kanal kullanarak yapabilirsiniz. Bunlar arasında e-posta pazarlaması, sosyal medya, mobil veya SMS pazarlaması ve web push bildirimleri yer alabilir.
E-posta listeleri hala mevcut en güçlü pazarlama araçlarıdır ve tüketicilerin %51 ‘i işletmelerle e-posta yoluyla iletişime geçmeyi tercih etmektedir. Ancak, anlık bildirimlerin de çok etkili olduğunu görüyoruz.
WPBeginner sitesinde, anlık bildirimler sürekli olarak en iyi 5 trafik kaynağından biridir.
İşte anlık bildirimleri harika bir pazarlama aracı yapan nedenlerden sadece birkaçı:
- Kullanıcıların anlık bildirimleri almak için açık bir şekilde izin vermeleri gerekir. Bu, sunduğunuz şeylerle zaten ilgilendikleri ve bildirimlerle etkileşime geçme olasılıklarının daha yüksek olduğu anlamına gelir.
- Anlık bildirimler daha kısadır ve e-posta veya sosyal medya güncellemelerinden daha az dikkat gerektirir.
- Sosyal medyadaki gibi erişiminizi sınırlayacak bir algoritma yoktur. Mesajların neredeyse %100’ü iletilir.
- Kullanıcılar cihazlarının bildirimleri nasıl göstereceğini kontrol edebilirler. Onları erteleyebilir veya tamamen kapatabilirler.
- Çok fazla şirket anlık bildirimleri kullanmıyor.
Facebook, Pinterest, LinkedIn ve diğerleri gibi popüler siteler bunun önemini anlamış durumda ve web push bildirimlerini bir pazarlama stratejisi olarak kullanmaya başladılar bile.
Anlık bildirimler e-postadan 10 kat daha yüksek açılma oran ına ve 14 kat daha yüksek tıklama oranına sahiptir. SMS, e-posta pazarlaması ve sosyal medya platformlarından daha ilgi çekicidirler.
Bunu söyledikten sonra, bir WordPress web sitesine web push bildirimlerinin nasıl kolayca ekleneceğine bir göz atalım.
PushEngage ile WordPress’te Web Push Bildirimlerini Kurma
PushEngage, WordPress sitenize kolayca anlık bildirimler eklemenizi sağlar. Bu şekilde, ziyaretçiler sitenizden ayrıldıktan sonra bile hedeflenmiş anlık mesajlarla onlarla bağlantı kurabilirsiniz.
E-ticaret müşterilerine anlık bildirimler göndermek için kullandık ve sonuç olarak tekrarlanan trafik gördük. Daha fazla bilgi edinmek için PushEngage incelememizin tamamına bakın.
Adım 1: PushEngage Hesabınızı Oluşturma
İlk olarak, PushEngage web sitesine gitmeniz ve ‘Hemen Ücretsiz Başlayın’ düğmesine tıklamanız gerekir.

Ücretsiz plan, her ay 200 aboneye kadar ve 30 bildirim kampanyasını kapsar. Daha fazla abone ekledikçe ve daha fazla kampanya gönderdikçe, yükseltme yapmanız gerekecektir.
Bir fiyatlandırma planı seçtikten sonra, bir PushEngage hesabı oluşturmanız gerekir. Mevcut Google hesabınızı kullanarak kaydolabilir veya e-postanızla yeni bir hesap oluşturabilirsiniz.

Bunu yaptıktan sonra, web sitesi alan adınızı, sektörünüzü ve şirket büyüklüğünüzü eklemeniz gereken ‘Hesabınızı Kurun’ sayfasına yönlendirileceksiniz.
Alt alan adınız bu bilgilere göre otomatik olarak oluşturulacaktır. Bundan sonra, kredi kartı bilgilerinizi de burada vermeniz gerekecektir.

Kaydolduktan sonra PushEngage kontrol panelinize yönlendirileceksiniz.
Google hesabınızı kullanarak kaydolduysanız, web sitesi bilgilerinizi burada vermeniz gerekeceğini unutmayın.
Bunu yaptıktan sonra, PushEngage kontrol panelindeki sol sütundan Site Ayarları ” Site Ayrıntıları sayfasını ziyaret edin.
Buradan, isterseniz site adınızı ve URL’nizi düzenleyebilirsiniz. Bundan sonra, web push bildirimleriniz için site simgesi olarak kullanılacak bir resim yüklemeniz gerekir.
Bunu yapmak için ‘Görüntü Seç’ düğmesine tıklayın.

Bu, ekranınızda bilgisayarınızdan bir görüntü yükleyebileceğiniz bir istem açacaktır.
URL’sini kullanarak da bir görsel ekleyebilirsiniz. Bir görsel seçtikten sonra ‘Kullan’ düğmesine tıklamanız yeterlidir.
Bundan sonra, ayarlarınızı kaydetmek için ‘Değişiklikleri Kaydet’ düğmesine tıklamayı unutmayın.

Resminizin PNG veya JPG dosya formatında olması gerektiğini ve önerilen boyutun 192×192 olduğunu unutmayın.
Artık PushEngage hesabınız için temel bilgileri tamamladınız.
Adım 2: WordPress Sitenizi PushEngage ile Bağlama
Bir sonraki adım, WordPress web sitenizi PushEngage’e bağlamaktır.
Bunu yapmak için PushEngage WordPress eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakabilirsiniz.
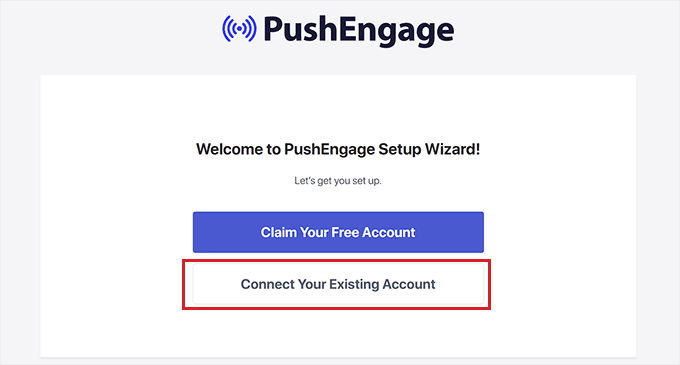
Etkinleştirmenin ardından, ekranınızda “PushEngage Kurulum Sihirbazına Hoş Geldiniz!” uyarısı açılacak ve burada “Mevcut Hesabınızı Bağlayın” düğmesine tıklamanız gerekecektir.

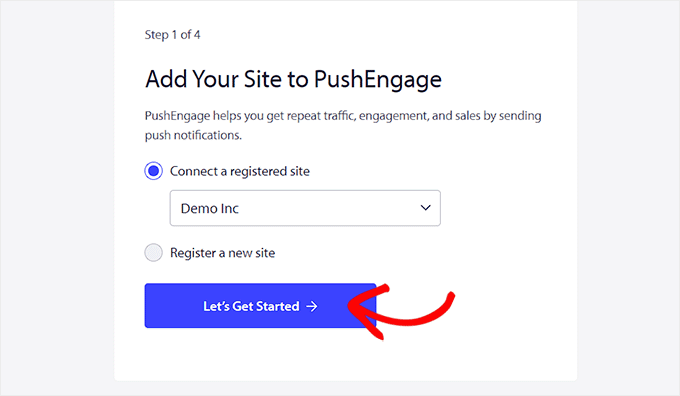
Bu, yeni bir pencerede ‘Sitenizi PushEngage’e Ekleyin’ istemini açacaktır. Burada, PushEngage’e kayıtlı sitenin şu anda kullandığınız siteyle aynı olduğundan emin olmanız gerekir.
Bundan sonra, ‘Başlayalım’ düğmesine tıklamanız yeterlidir.

PushEngage hesabınız WordPress’e bağlandıktan sonra, ekranınızda beğeninize göre yapılandırabileceğiniz bir kurulum sihirbazı başlatılacaktır.
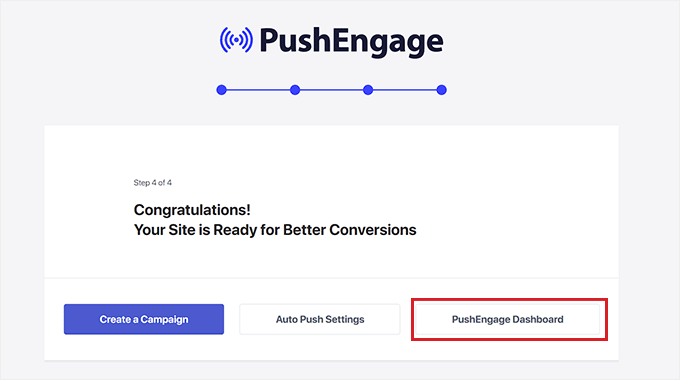
İşiniz bittikten sonra, WordPress panonuza yönlendirilmek için ‘PushEngage Panosu’ düğmesine tıklayın.

Şimdi WordPress blogunuz veya web siteniz için bir web push bildirimi oluşturmaya başlamanın zamanı geldi.
Adım 3: Anlık Bildirim Mesajlarınızı Ayarlama
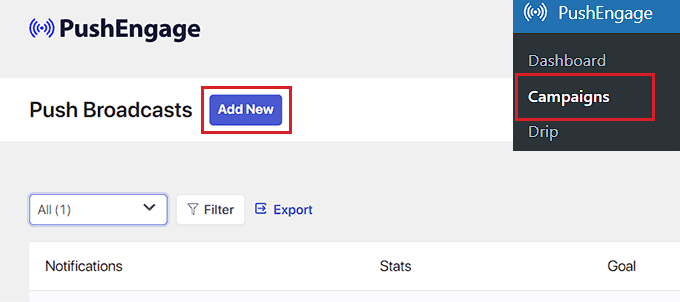
Bir anlık bildirim oluşturmak için PushEngage ” Kampanyalar sayfasına gidin ve ‘Yeni Ekle’ düğmesine tıklayın.
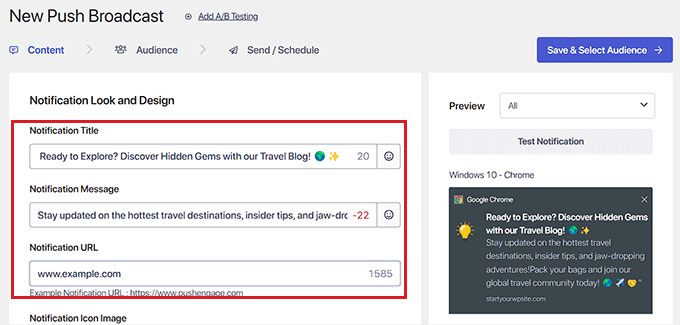
Bu sizi WordPress kontrol panelinizdeki ‘Yeni Push Yayını Oluştur’ ekranına yönlendirecektir.

Buradan, ‘Bildirim Başlığı’ alanına anlık bildiriminiz için bir ad yazarak başlayabilirsiniz. Ardından, ‘Mesaj’ alanına anlık bildirimde görüntülenmesini istediğiniz mesajı yazın.
Ardından, web sitenizin URL’sini ‘Bildirim URL’si’ alanına eklemeniz gerekir.
Başlığı ve mesajı ekledikten sonra, ekranın sağ köşesinde anlık bildiriminizin bir önizlemesini göreceksiniz.

Ardından, ‘Büyük Resim Göster’ bölümüne gidin ve anlık bildiriminize bir resim eklemek istiyorsanız anahtarı aktif hale getirin.
Bu resim bildiriminizin üst kısmında görüntülenecek ve bildirim başlığı ile mesajın hizalamasını bozmayacaktır.

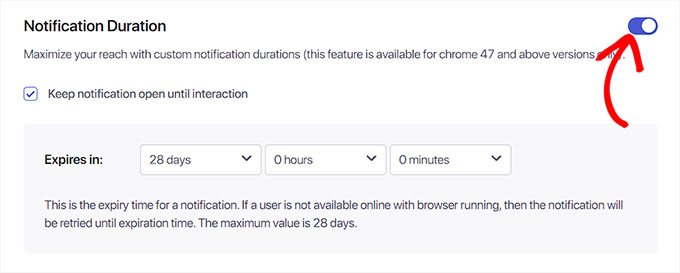
Ardından, ‘Bildirim Süresi’ bölümüne gidin ve anahtarı etkin hale getirin.
Bunu yaptıktan sonra, artık ‘Etkileşime kadar bildirimi açık tut’ seçeneğini işaretleyebilirsiniz. Bu, kullanıcı etkileşime girmediği sürece bildirimin sürekli olarak görüntüleneceği anlamına gelir.
Anlık bildirimlerinizin süresini de açılır menülerden özelleştirebilirsiniz. Bu ayar, anlık bildirimin ne kadar süreyle görüntüleneceğini kontrol eder.
Bu özelliklerin yalnızca Chrome 47 ve üzeri sürümlerde çalıştığını ve diğer tarayıcılarda çalışmadığını unutmayın.
Ayarları yapılandırdıktan sonra, en üstteki ‘Kaydet ve Kitle Seç’ düğmesine tıklamanız yeterlidir.

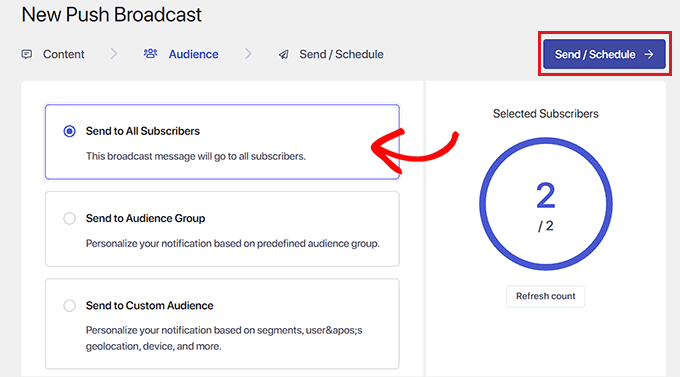
Bu sizi, anlık bildirim göndermek istediğiniz kitleyi seçmeniz gereken bir sonraki adıma yönlendirecektir.
Burada, anlık bildirimimizin tüm abonelerimize gösterilmesi için ‘Tüm Abonelere Gönder’ seçeneğini seçeceğiz.
Ardından, ilerlemek için en üstteki ‘Gönder/Schedule’ düğmesine tıklayın.

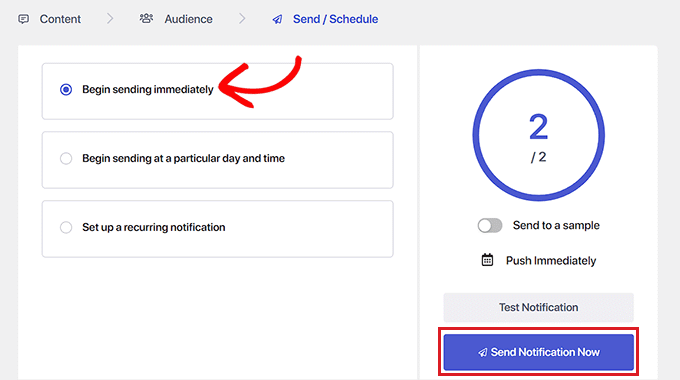
Bir sonraki adımda, web anlık bildirim zamanlamanızı planlamanız gerekir.
Örneğin, anlık bildirimlerinizi hemen göndermeye başlamak istiyorsanız, ‘Hemen göndermeye başla’ seçeneğini seçin. Bununla birlikte, bildiriminizi belirli bir zamanda gönderilecek şekilde planlayabilir veya yinelenen bir anlık bildirime dönüştürebilirsiniz.
Ancak, bu iki özelliğe erişmek için PushEngage’den ücretli bir plana ihtiyacınız olacağını unutmayın.

Son olarak, kampanyanızı kaydetmek ve web push bildirimlerinizi göndermeye başlamak için ‘Bildirimi Şimdi Gönder’ düğmesine tıklayın.
Anlık bildirimleri ayarladıktan sonra, beklediğiniz gibi çalışıp çalışmadıklarını kontrol etmek en iyi uygulamadır.
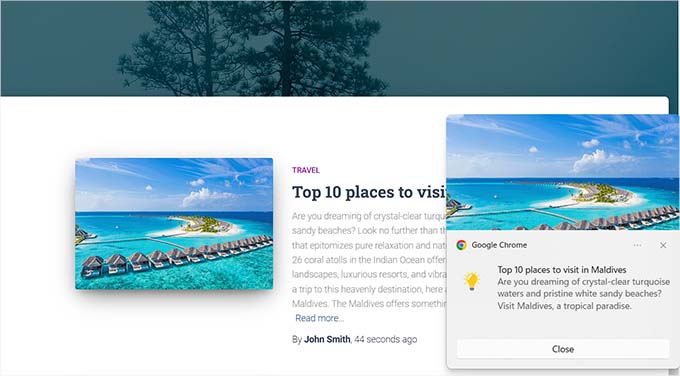
Anlık bildirimlerinizi test etmek için bilgisayarınızda veya telefonunuzda web sitenizi açın. Burada, yeni oluşturduğunuz web anlık bildirimini hemen görmelisiniz.
İşte bizimki masaüstü bilgisayarda:

Ancak, bu web push bildiriminin yalnızca PushEngage abone listenizin bir parçası olan kullanıcılara gösterileceğini unutmayın.
PushEngage ile Abone Listesi Oluşturma
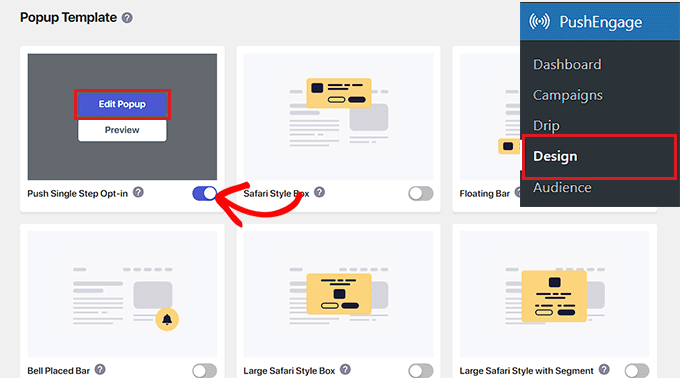
PushEngage ile halihazırda bir abone listeniz yoksa, WordPress yönetici kenar çubuğundan PushEngage ” Tasarım sayfasını ziyaret etmelisiniz.
Oraya geldiğinizde, beğendiğiniz bir açılır pencere şablonu için anahtarı aktif hale getirmeniz yeterlidir. Ardından, ‘Açılır Pencereyi Düzenle’ düğmesine tıklayın.

Bu, PushEngage web sitesi kontrol panelini yeni bir sayfada açacaktır.
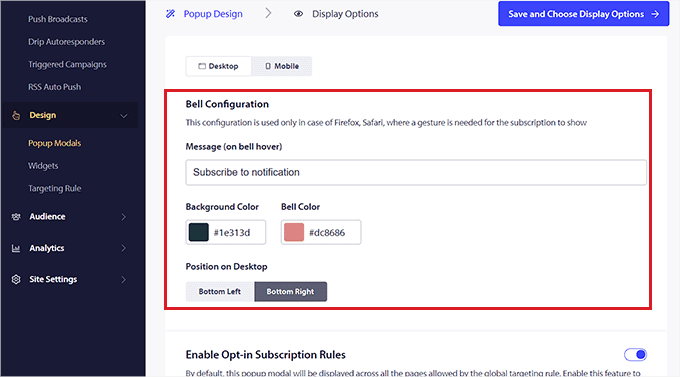
Buradan, açılır pencereniz için düzeni, mesajı ve abonelik kurallarını yapılandırabilirsiniz.
İşiniz bittiğinde, en üstteki ‘Kaydet ve Görüntüleme Seçeneklerini Seç’ düğmesine tıklamayı unutmayın.

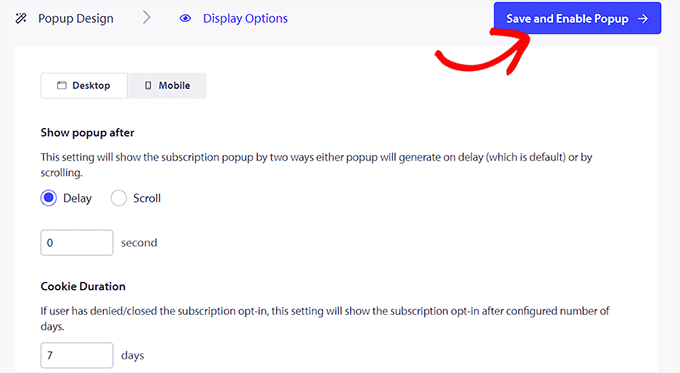
Bu şimdi size çerez süresini seçebileceğiniz, abonelik tetikleyicisini etkinleştirebileceğiniz ve daha fazlasını yapabileceğiniz görüntüleme seçeneklerini gösterecektir.
Son olarak, ayarlarınızı kaydetmek ve açılır pencereyi etkinleştirmek için ‘Kaydet ve Açılır Pencereyi Etkinleştir’ düğmesine tıklayın.

Şimdi, başka bir Google hesabı kullanarak web sitenizi ziyaret etmeniz gerekiyor. Burada, web sitenizin üst kısmında kullanıcılardan bildirimleri göstermesine izin vermelerini isteyen bir açılır pencere göreceksiniz.
Artık kullanıcılar ‘İzin Ver’ düğmesine tıkladığında, otomatik olarak PushEngage abonelerinizin listesinin bir parçası olacaklar.

WordPress’te Her Yeni Yazı Yayınladığınızda Abonelere Anında Bildirim Gönderin
PushEngage ile WordPress’te her blog yazısı yayınladığınızda abonelere anlık bildirimler de gönderebilirsiniz.
Bunu yapmak için WordPress panosundan PushEngage ” Ayarlar sayfasını ziyaret edin ve ‘Otomatik Push Ayarları’ sekmesine geçin. Buradan ‘Otomatik Push’ anahtarını aktif hale getirin.
Bundan sonra, gönderinin öne çıkan görselini anlık bildirimde görüntülemek isteyip istemediğinizi seçmeniz ve çoklu eylem düğmelerini etkinleştirmeniz gerekir.

Çoklu eylem düğmeleriyle, kullanıcıların anlık bildirimlerinizle blog gönderinizi ziyaret etmek, YouTube kanalınıza abone olmak ve e-posta bülteninize kaydolmak gibi birden fazla şekilde etkileşime girmesine olanak tanıyabilirsiniz.
Bildirim simgesi görseli olarak blog gönderisinin öne çıkan görselini veya site simgesini de kullanabilirsiniz.
Son olarak, ayarlarınızı kaydetmek için ‘Değişiklikleri Kaydet’ düğmesine tıklayın.
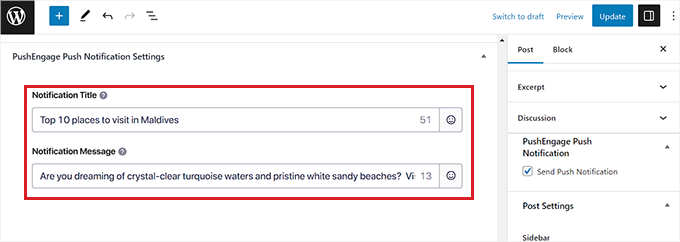
Şimdi, WordPress blok düzenleyicisinde yeni bir yazı oluşturun ve ‘PushEngage Anında Bildirim Ayarları’ bölümüne gidin.
Buradan, web anlık bildiriminiz için bir başlık ve mesaj ekleyebilir ve hatta bunun için bir hedef kitle seçebilirsiniz.

İşiniz bittiğinde, değişikliklerinizi kaydetmek ve gönderinizi canlı hale getirmek için ‘Yayınla’ düğmesine tıklamanız yeterlidir.
Artık aboneleriniz web sitenizdeki yeni blog yazısı için bir bildirim alacaklar.

Bonus: PushEngage ile Otomatik Damla Bildirimleri Kurun
İsterseniz PushEngage ile otomatik damla bildirimleri de ayarlayabilirsiniz. Drip kampanyaları, genellikle abonelere web sitenize hoş geldiniz demek, bir satışı duyurmak veya indirim kuponları sunmak için gönderilen otomatik mesajlardır.
Bu, kullanıcı etkileşimini artırmaya ve daha fazla potansiyel müşteri oluşturmaya yardımcı olabilir.
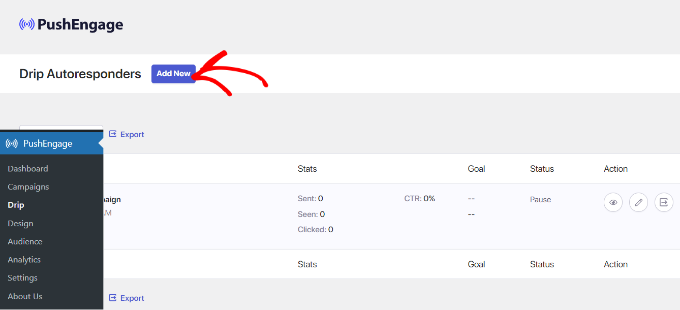
Bir drip kampanyası oluşturmak için WordPress kontrol panelinden PushEngage ” Drip sayfasını ziyaret edin ve ‘Yeni Ekle’ düğmesine tıklayın.

Bundan sonra, beğeninize göre farklı anlık bildirimler tasarlayabilirsiniz. Her bir bildirimi genişletmek başlık, mesaj, URL veya simge görüntüsü eklemenize olanak tanır.
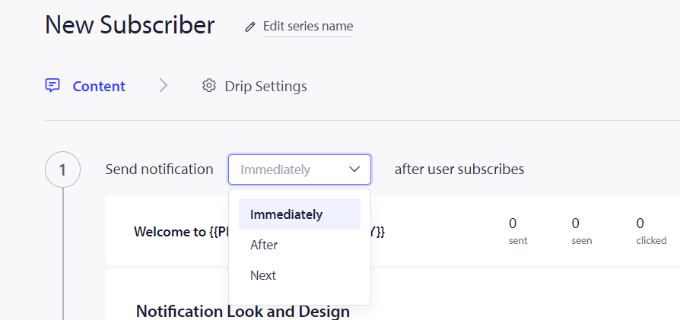
Bunu yaptıktan sonra PushEngage, kampanyadaki her bir bildirimin ne zaman gönderileceğini seçmenize olanak tanır. Örneğin, kullanıcı abone listenize katıldığında ilk anlık bildirimi gönderebilirsiniz.
Bunu yapmak için ‘Bildirim gönder’ açılır menüsüne tıklamanız yeterlidir.

Bundan sonra, kampanyanızdaki her bildirim için farklı zamanlamalar ayarlayabilirsiniz. Ayrıca abonelerinizden belirli bir kitle grubuna belirli bildirimler gönderebilirsiniz.
İşiniz bittiğinde, otomatik anlık bildirimleri etkinleştirmek için ‘Otomatik Yanıtlayıcıyı Etkinleştir’ düğmesine tıklamayı unutmayın. Daha ayrıntılı talimatlar için WordPress’te otomatik anlık bildirimlerin nasıl kurulacağına ilişkin eğitimimize bakabilirsiniz.
Bu makalenin WordPress sitenize web anlık bildirimlerini nasıl ekleyeceğinizi öğrenmenize yardımcı olduğunu umuyoruz. Ayrıca bir e-posta listesi oluşturmaya ilişkin başlangıç kılavuzumuza ve hangisinin daha iyi olduğunu görmek için anlık bildirimler ile e-posta karşılaştırmamıza da göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mrteesurez
I really like this feature of the plugin, I used to see in many website, one signup by users, the notification features alerts visitors even without needing to login.
WPBeginner Support
Glad to hear you like the notifications
Admin
mohadese esmaeeli
Is Push Notification still practical? I have heard a lot that it can be intrusive or weary users. In your opinion, is it recommended to use it?
WPBeginner Support
If done poorly they can cause problems for your users but if you keep your push notifications helpful then they are still a good tool to use.
Admin
Moinuddin Waheed
I think it should be use with very much caution.
I used to think its usability and its positive sides but recently as I subscribed to
some websites push notifications, as soon as I open my chrome browser, it starts
bombarding with so many push notifications and it feels really annoying at times.
It doesn’t let us do any thing until and unless we either close or click on the link.
We should use it but in a very limited sense of use and with limited number of push
notifications.
Ralph
I was alywas thinking about implementing push notifications on my website but I consider them to be spamy myself. I always block them as soon I see them and think people do the same, but maybe I am wrong?
Is it really so much better than email marketing? In my country it is reported that 50-55% of web users are using adblockers so I don’t know if I should try it.
WPBeginner Support
It depends on your product and how you use them. If used poorly any method can be considered spam but there are also plenty of ways to make a tool useful for your users.
Admin
Moinuddin Waheed
I was looking for a way to use push notifications on my website and I found this article by push notification. This post includes all that is required to send a push notification and keep the post engaging and to keep the website traffic intact.
I want to know if we can build an email list through this push notification and if we can send our posts or articles to that subscribers list. if so, then do we need other email building lists or this push engage will suffice.
I am new to WordPress , so may be my question may seem weird to you.
once again,Thank you for this amazing post.
WPBeginner Support
You can include a call to action to join your newsletter in a push notification
Admin
Mic
Thanks for this post. I guess I may agree with you regarding OneSignal’s support. I’m also switching to PushEngage.
WPBeginner Support
We hope you enjoy using PushEngage
Admin
jasen hudson
I am seriously looking for a blog like this So wonderfully you have explained easily to set up the push notification to the website.
WPBeginner Support
Glad you found our guide helpful
Admin
Nympha
Hi does this work for both android and iOS?
Luca
Is it possibile to activate push notification in a non-online website?
Rubb
Can I use this to send reminder for people registered to webinar a day before the webinar?
WPBeginner Support
It would depend on the tools you are using, if you reach out to the plugin’s support with your specific setup they may be able to assist.
Admin
EdidiongAni
thanks for these. it really help
WPBeginner Support
Glad our guide was helpful
Admin
James
Why doesn’t your site have push notifications?
WPBeginner Support
You may be using a blocker or other tool that is preventing you from seeing our notification request.
Admin
Mahamudul Hassan
Thanks, brother it’s very helpful for me.
WPBeginner Support
Glad our guide was helpful
Admin
KHALID MEHMOOD
Thank you, very detailed and informative step by step tutorial.
WPBeginner Support
You’re welcome
Admin
Sea
Thank for very helpfull and detail post.
WPBeginner Support
You’re welcome
Admin
Tasleem
Nice post. And thanks for this helpful article
WPBeginner Support
Thank you and glad our guide can be helpful
Admin
Naveen Reddy
Thanks for this very detailed and helpful article.
WPBeginner Support
You’re welcome
Admin
Odins
Please which software are they using to blur out private information of certain parts of images and the red circle stuff they are using to emphasize certain stuffs
WPBeginner Support
You can do those edits with different image editors such as Photoshop or GIMP
Admin
kovin
hello guys
i have a social network and i would like whenever someone like or comments or sent a message to one of his friends that friend will receive a push notification
is that possible with this plugin
please guys need your assistance thank you.
WPBeginner Support
You would need to reach out to the support for the plugin you are using for creating the friends list to see if they have the ability to work with push notifications.
Admin
Deepak Baghel
Thank You for share valueable notes it really help me to send push notification to my users. Thank You
WPBeginner Support
You’re welcome
Admin
Scottio
Excellent tutorial. Thank you.
WPBeginner Support
You’re welcome
Admin
Sasha Lizaveta
Hi,
Is there a way to exclude the notification prompt from certain pages in our WordPress site such as from the opt-in email pages?
Regards,
Sasha
WPBeginner Support
If you reach out to the plugin’s support they will let you know how to set that up
Admin
Marcus Tibesar
I wish these things were outlawed…
WPBeginner Support
We can certainly understand disliking them but some users have found these alerts useful and when used properly they can be used for good
Admin
Alekciss
Hi, nice work !
I would like to know if using a web push notification is against Adsense Policy.
Thank you in advance !
WPBeginner Support
It would depend on how you implemented your Adsense, you would want to reach out to Adsense’s support for this type of question: https://support.google.com/adsense
Admin
Muhammad Junaid
I am using it on my Adsense enabled website. Also, they told that starting from January 2019 we will be able to send web push to 30000 subscribers. Anything beyond that will require an upgrade to the paid plan. For mobile app subscribers, we will be able to send unlimited messages.
krishnakant Raj
It was nice. But can you provide me some details for moving notifications on homepage?
Vandana
Hello Sir,
I am doing everything correctly but there is no button to enable google messaging service
Ca you plz help me
Ashley Bailey
Under Step 1, the setting fields have changed under the Configuration tab.
It’s not called Sender ID anymore. Where do I put the sender ID?
Jitender Singh
Thanks for Great Article Admin
Venugopal
Excellent article. It will be very useful to increase the website traffic.
Thank you _/\_
Suhel Dhuldhule
This Will Work on Android Chrome Also ?
I mean It is Not Working For My Android Chrome
Saurabh
Hi, How can I setup Push notification on my subfolder website? I have followed the above-mentioned steps but it is not working. Although I have successfully implemented it on my other website but I am not able to implement it on subfolder website
subramanyam
I didn’t whatever you said, but nothing works to me, I didn’t get push notification image. Please kindly suggest me.
Note: I didn’t add any image while it ask me.
Mihai
great tutorial.
I see that Amazon have also a push notification offer with a great price.
A tutorial with amazon integration would be great for your subscribers (and for me) because there are not many plugins yet for this
Abi
Nice shots. While executing these kinds of sites, some of the pushes is must need. Thank you
Tim Boehm
This was a good article. I am a little confused though as to how this compares to ‘Notifications’ that is already a tool with the Jetpack plugin?
Love the site and find it enormously helpful.
thx
Tim
Loupio
Thabk you for this awesome tutorial. Is it working with Microsoft Edge.
Dragam
Tried it and is working about fine, but after a while Firefox users just stop receiving updates. Chrome users do not have the same issue. Even if you apply again to receive notifications, it doesn’t work for Firefox users. Well at least on my site.
Giorgio
Sam to me: Firefox users (e.g version 57) don’t receive any notification, while chrome users do.