Videoyu WordPress'te markanız için güçlü bir hikaye anlatma biçimi olarak görüyoruz. Oluşturduğunuz her biri öğretmek, eğlendirmek veya bağ kurmak için bir fırsattır.
Amacımız bu hikayelerin bulunmasını sağlamaktır. Bu, arama motorlarının sağladığınız değeri görebildiğinde ve anlayabildiğinde gerçekleşir.
Bunu video şeması işaretlemesi adı verilen bir şeyle yapıyoruz. Bunu, videonuzun mükemmel bir özetini doğrudan Google'a sağlamak olarak düşünebilirsiniz.
Sitenize ekleme süreci düşündüğünüzden çok daha basittir. Bu adımları her kullanıcı için hızlı ve etkili olacak şekilde mükemmelleştirdik.
WordPress sitenize video şema işaretlemesi eklemenin en kolay iki yöntemini inceleyelim. Hikayeleriniz daha büyük bir sahneye hazır.

Neden Bir Video Şema İşaretlemesine İhtiyacınız Var?
Şöyle hayal edin: harika bir video oluşturmak için saatler harcadınız. Yayınla düğmesine basıyorsunuz ve sabırsızlıkla görüntülenme ve etkileşim akışını bekliyorsunuz.
Ancak günler geçiyor ve videonuz arama sonuçlarında gömülü, görülmemiş ve takdir edilmemiş kalıyor. Tüm sıkı çalışmanızın ihtiyaç duyduğu kitleye ulaşmadığını fark ettiğinizde hayal kırıklığı başlıyor.
İşte video şema işaretlemesinin devreye girdiği yer burasıdır.
Video şema işaretlemesi, arama motorlarının video içeriğinizi arama sonuçlarında daha iyi anlamasına ve görüntülemesine yardımcı olmak için bir web sayfasına eklenen bir kod türüdür.
Videolarınız hakkında başlık, küçük resim, açıklama, yüklenme tarihi, video süresi ve daha fazlası gibi ek bilgiler sağlar.
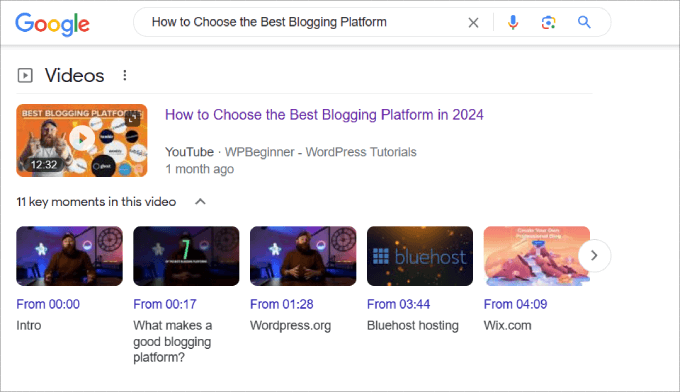
Google bu bilgiyi, şuna benzeyen zengin snippet'ler görüntülemek için kullanır.

Bu, içeriğinizin öne çıkmasına yardımcı olur ve organik tıklama oranlarınızı iyileştirmeye yardımcı olabilir.
Video şema işaretlemesi olmadan, videonuz zengin snippet formatında görünmeye uygun olmayacaktır, bu da kaçıracağınız büyük bir fırsattır. Bunun nedeni, videoların genellikle arama motorlarının ‘videolar’ bölümünün üst sıralarında görünmesi ve videonuzun en üstte sıralanması için bir fırsat sunmasıdır.
Google'ın video arama sonuçlarında sıralama aldığınızda, içeriğiniz, kullanıcıların videonuzun ne hakkında olduğuna dair bir fikir edinmelerini sağlayacak video önizlemeleri ve önemli anlar gibi diğer özelliklerin dahil edilmesi için uygun olacaktır.
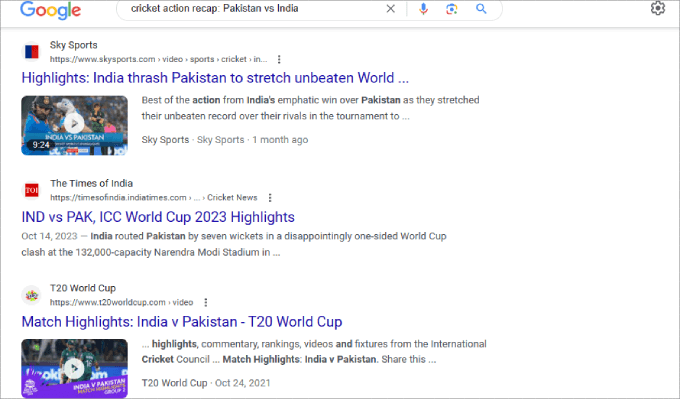
Videolar bölümüne ek olarak, Google ayrıca içlerinde video bulunan gönderilerin küçük resimlerini de görüntüler.

zengin snippet'ler içeren gönderiler ile içermeyen gönderiler arasındaki farkı fark edebilirsiniz. Kullanıcılar, bir videonun küçük resmi dahil edildiğinde gönderilere tıklamaya çok daha meyillidir.
Bunun da ötesinde, bir video şema işaretlemesi, arama motorlarının video içeriğinizi daha iyi anlamasını sağlar, bu da sayfanızın daha üst sıralarda yer alma olasılığını artırır. Ayrıca, sayfanızın ve web sitenizin diğer tüm alanlarını optimize ettiyseniz, yeni WordPress içeriğini daha hızlı sıralamanıza yardımcı olacaktır.
WordPress blog yazılarınıza veya sayfanıza video ekledikten sonra, şema işaretlemesi eklemeye hazırsınız.
Bunu akılda tutarak, gönderinize bir video şema işaretlemesi eklemenin iki yöntemini göstereceğiz. Tercih ettiğiniz herhangi bir bölüme atlamak için aşağıdaki bağlantıları kullanmaktan çekinmeyin.
- Yöntem 1: All in One SEO Eklentisi ile Video Şema İşaretlemesi Ekleme (Kolay Yol)
- Yöntem 2: Video Şema İşaretlemesini Manuel Olarak Ekleme
- Video Schema Markup İpuçları
- Video Şemasının SEO Üzerindeki Etkisini Ölçmek
- Bonus: Yerel SEO için Şema İşaretlemesi Ekleme
- Video Şema İşaretlemesi Hakkında Sıkça Sorulan Sorular
Hazır mısınız? Başlayalım.
Yöntem 1: All in One SEO Eklentisi ile Video Şema İşaretlemesi Ekleme (Kolay Yol)
WordPress'te video şema işaretlemesi eklemenin en kolay yolu, WordPress için All in One SEO kullanmaktır. Pazardaki en iyi WordPress SEO eklentisidir ve videolarınıza zahmetsizce şema eklemenizi sağlayan bir şema oluşturucu ile birlikte gelir.

Normalde, JSON-LD kodunu yazmanız ve web sayfanızın HTML'ine doğru şekilde uygulandığından emin olmanız gerekir. Ve bunun da ötesinde, kodun çalıştığını kontrol etmeniz gerekir.
Not: Tüm SEO'nun ücretsiz bir sürümü olmasına rağmen, videolar için şema denetimleri almak üzere ücretli sürüme ihtiyacınız olacaktır.
Adım 1: All in One SEO eklentisini yükleyin.
Başlamak için yapmanız gereken ilk şey, WordPress için All in One SEO eklentisini yüklemek ve etkinleştirmektir. Daha fazla yardım için, bir WordPress eklentisinin nasıl kurulacağına dair eğitimimizi takip edebilirsiniz.
Etkinleştirildiğinde, eklenti sizi tüm kurulum süreci boyunca yönlendirecek bir kurulum sihirbazı başlatacaktır. Daha fazla ayrıntı için, WordPress'te All in One SEO'yu doğru şekilde nasıl kuracağınıza dair adım adım kılavuzumuza bakın: WordPress için All in One SEO'yu doğru kurma.
Adım 2: WordPress sitenizdeki video site haritasının etkinleştirildiğini kontrol edin.
Videolarınıza şema işaretlemesi eklemeden önce, WordPress web sitenizin öncelikle bir video site haritası kurduğundan emin olmak istersiniz.
Bir video site haritası kullanmak, medya içeriğinizin sıralama şansını en üst düzeye çıkarır. Video site haritası, arama motorlarına sitenizdeki videolar hakkında bilgi sağlayan bir XML dosyasıdır.
Bu şekilde, arama motoru tarayıcıları sitenizdeki tüm video içeriklerinden haberdar olur.
Bu, Google'ın video içeriğinizi doğal olarak bulmasını beklemeniz yerine, içeriğin daha hızlı sıralanmasına yardımcı olur.
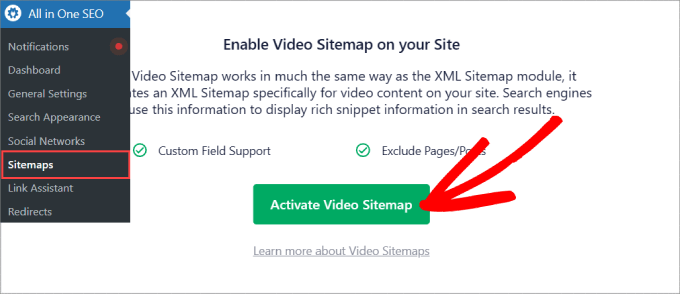
Bir video site haritası oluşturmak için Tüm SEO'da » Site Haritaları'na gitmek isteyeceksiniz. Oradan, ‘Video Site Haritasını Etkinleştir’e tıklamanız gerekir.

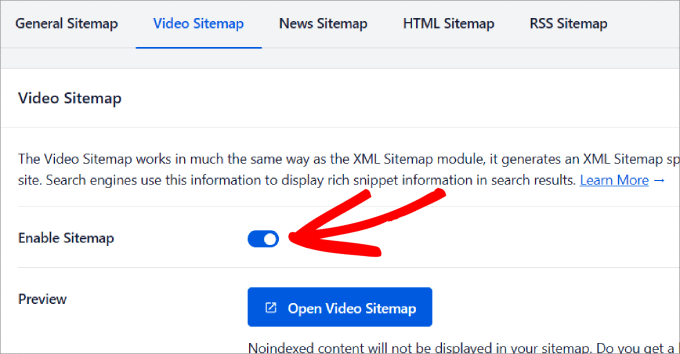
'Video Site Haritası' sekmesi altında, 'Site Haritasını Etkinleştir' seçeneğinin açık olduğunu görmelisiniz.
Kapalıysa, açmanız gerekecektir.

Ayrıca 'Video Site Haritasını Aç' düğmesine tıklayarak site haritanızı görüntüleyebilirsiniz. Bu sizi sitenizdeki tüm video içeriğinin bir listesine götürecektir ve her medya ile birlikte dahil edilen bilgileri görüntüleyebilirsiniz.
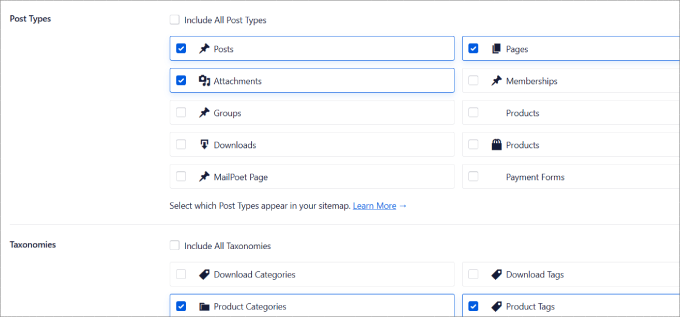
Aşağı kaydırdığınızda, site haritanızda görünmesini istediğiniz 'Tüm Gönderi Türlerini Dahil Et' ve 'Tüm Taksonomileri Dahil Et' seçeneklerini belirlersiniz.

Burada, site haritasında görünmesini istemediğiniz gönderi türlerini veya kategorileri ve etiketleri işaretini kaldırabilirsiniz.
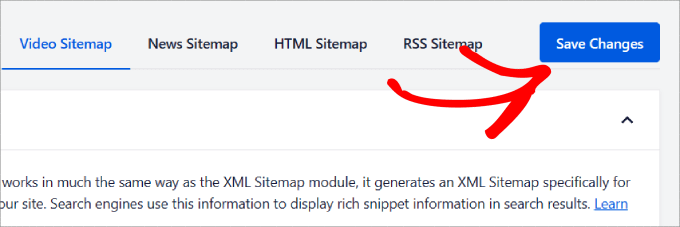
Herhangi bir değişiklik yaptıysanız, üst kısımdaki 'Değişiklikleri Kaydet' düğmesine bastığınızdan emin olmalısınız.

Adım 3: WordPress'e video şema işaretlemesi ekleyin.
Video site haritanızı etkinleştirip yapılandırdıktan sonra, video schema işaretlemesi eklemek istediğiniz herhangi bir sayfaya veya gönderiye gitme zamanı.
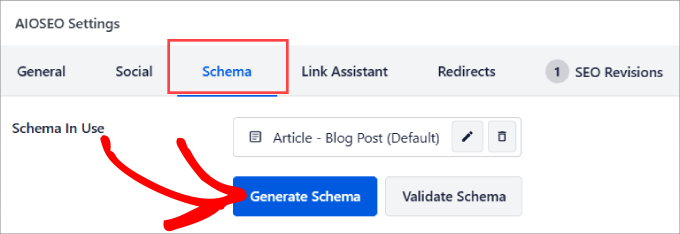
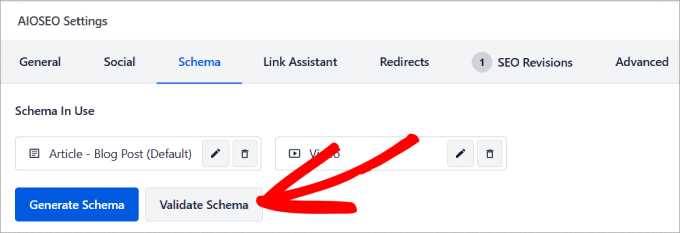
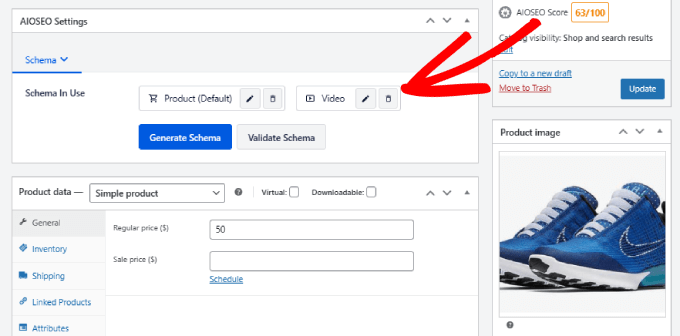
Ardından, 'AIOSEO Ayarları'na ve 'Şema' sekmesine ulaşmak için sayfanın altına kaydırabilirsiniz. Ve sonra, sadece 'Şema Oluştur' düğmesine basın.

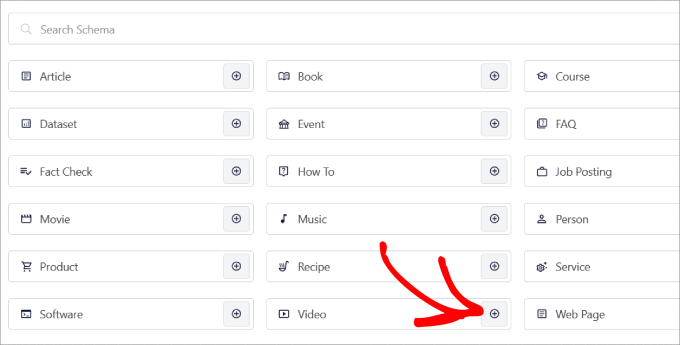
AIOSEO'nun sunduğu tüm 'Şema' şablonlarını gösteren bir açılır pencereye yönlendirileceksiniz.
‘Video’nun yanındaki ‘+’ simgesine tıklayın.

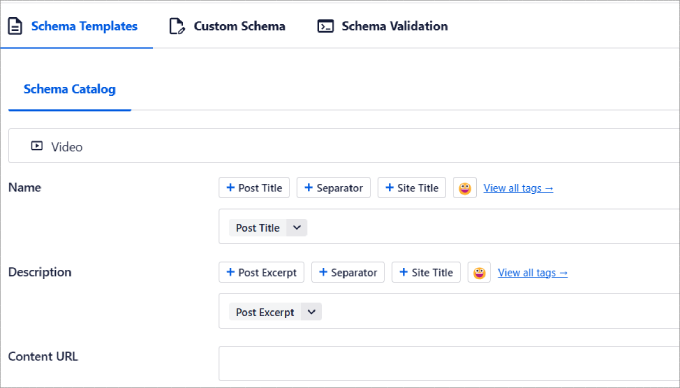
Artık videonun tüm ayrıntılarını, örneğin:
- Adı: Videonuzun adı nedir?
- Açıklama: İnsanlara videonuzun ne hakkında olduğunu söyleyin
- İçerik URL'si: Video dosyasının URL'si nedir?
- Gömme URL'si: YouTube, Vimeo, Wistia vb. gibi kullandığınız video barındırma sitesini girin.
- Yüklenme tarihi: Videonun ne zaman yayınlandığını insanlara bildirin
- Aile Dostu: Videonuz aile dostu mu?
- Küçük Resim URL'si: Sayfanıza ziyaretçi çekmek için göz alıcı bir küçük resim sergileyin.

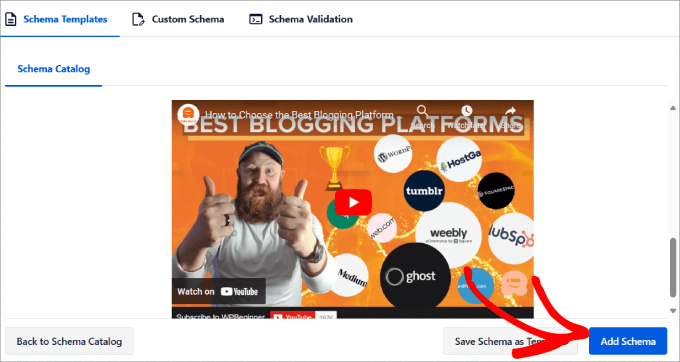
Video ayrıntılarınızı girmeyi bitirdiğinizde, 'Şema Ekle' düğmesine tıklamanız yeterlidir.
Ve bu şemayı diğer sayfalar için bir şablon olarak kaydetmek isterseniz, ‘Şemayı Şablon Olarak Kaydet’ düğmesine basabilirsiniz.

Adım 4: Şemayı doğrulayın.
Video şema işaretlemenizi eklediğinize göre, geriye kalan tek şey onu doğrulamaktır.
'Şemayı Doğrula' düğmesine tıklayın.

Ardından Google Zengin Sonuçlar test aracına yönlendirileceksiniz.
Bu, WordPress site sahiplerinin ve geliştiricilerinin web sayfalarındaki yapılandırılmış veri işaretlemesini kontrol etmelerine yardımcı olmak için tasarlanmıştır. HTML kodunun Google'ın yönergelerini takip ettiğinden emin olur ve kodunuzla ilgili herhangi bir hata olup olmadığını size bildirir.
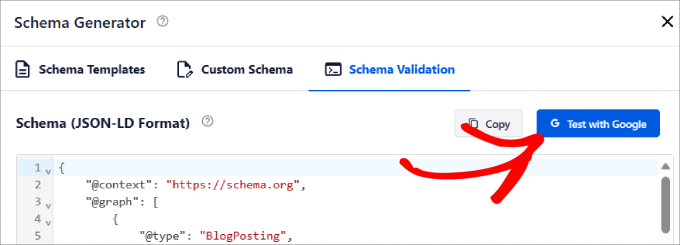
'Şema Doğrulama' sekmesi altında 'Google ile Test Et' seçeneğini seçmek isteyeceksiniz.

Tüm SEO, yapılandırılmış şema işaretleme verilerini otomatik olarak araca yapıştıracaktır.
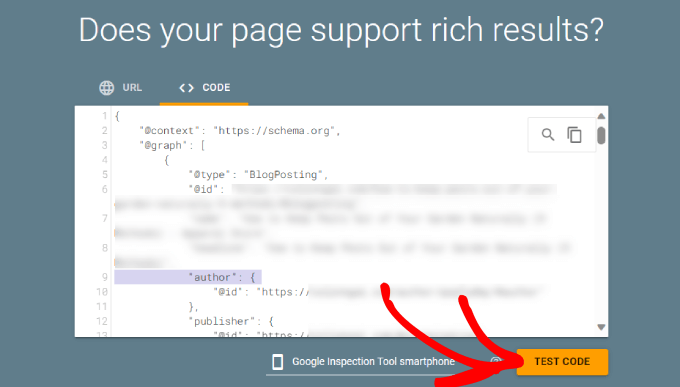
Yapmanız gereken tek şey 'Kodu Test Et' düğmesine basmaktır.

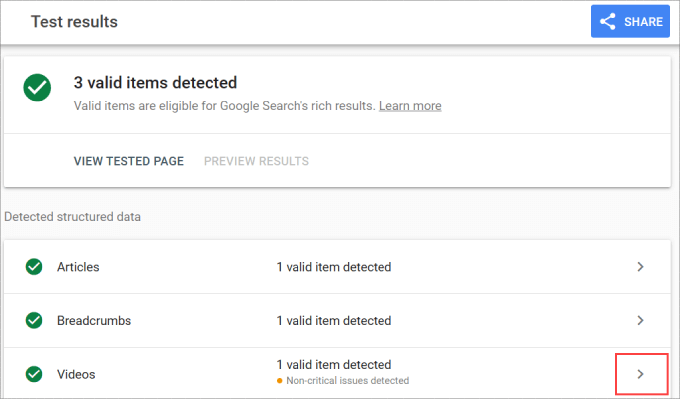
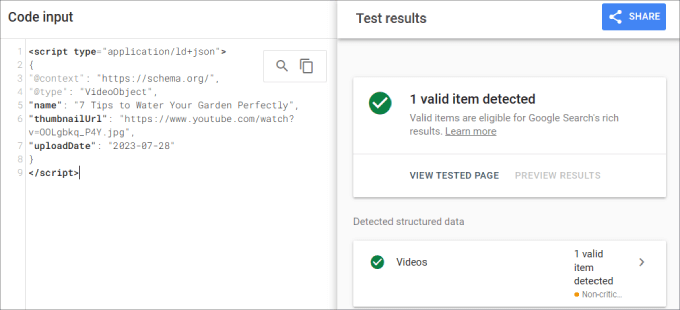
Bir veya iki dakika bekleyin, ardından özellikle ‘Videolar’ın yanında tüm alanlarda onay işaretleri görmelisiniz.
Değilse, seçeneği genişletmek ve sorunu nasıl düzeltebileceğinizi görmek için oka tıklayabilirsiniz.

Bunun çevrimiçi mağazalar için de geçerli olduğunu unutmayın.
Örneğin, Tüm SEO ayarları WooCommerce sayfalarında da görünür. Bu, onlara şema işaretlemeleri ekleyebileceğiniz anlamına gelir.

WordPress için şema işaretleme eklentileri arasında Schema Pro gibi birçok eklenti bulunsa da, All in One SEO kadar çok şema işaretleme seçeneği veya başka SEO optimizasyon özelliği sunan başka bir araç yoktur.
Yöntem 2: Video Şema İşaretlemesini Manuel Olarak Ekleme
Video schema işaretlemesini manuel olarak eklemek isterseniz, herhangi bir web sayfasının HTML'sine kod yazıp yapıştırarak bunu yapabilirsiniz.
Bir miktar para biriktirebilseniz de, Tüm SEO eklentisinin getirdiği birçok faydayı elde edemezsiniz. Bahsetmeye gerek yok, kodda en ufak bir hata bile WordPress web sitenizi bozabilir.
Bununla birlikte, kodla çalışmaktan rahatsanız, bunu nasıl yapabileceğiniz aşağıdadır.
Uzman İpucu: Beceri seviyeniz ne olursa olsun, kodda manuel değişiklik yapmaya çalışmadan önce her zaman WordPress sitenizi yedeklemeniz gerektiğini unutmayın. Bu sayede bir şeyler ters giderse verilerinizi ve dosyalarınızı kurtarabilirsiniz.
Adım 1: Video şema işaretleme kodunu yazın ve özelleştirin.
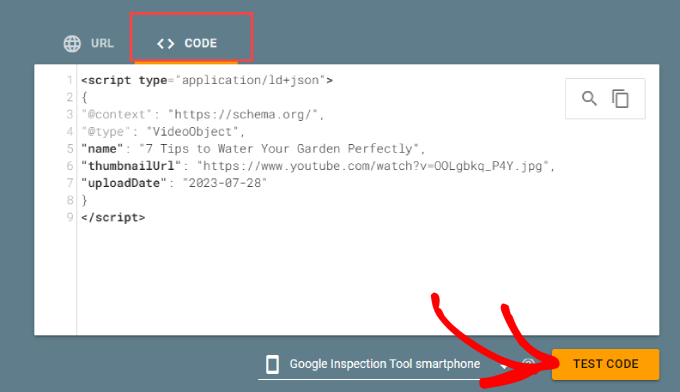
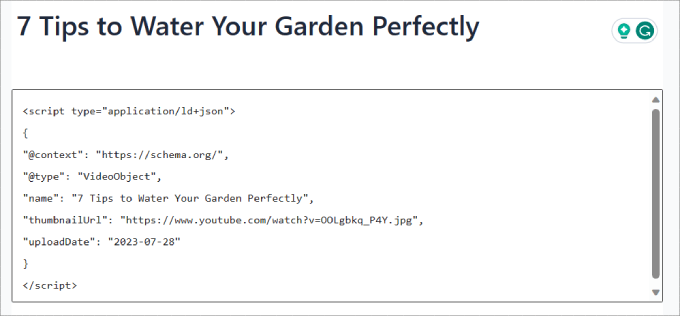
Başlamak için bu kodu kopyalayıp bir metin düzenleyiciye yapıştırmanız gerekecektir.
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "VideoObject",
"name": "Name of the Video",
"thumbnailUrl": "https://example.com/thumbnail.jpg",
"uploadDate": "2023-07-28"
}
</script>
Bundan sonra, videonuzun adına, küçük resim URL'sine ve yüklenme tarihine göre kodu değiştirmeniz gerekir.
Adım 2: Şema işaretleme kodunu doğrulayın.
Son olarak, Google Zengin Sonuçlar Testi'ne gidelim. 'Kod' sekmesi altında, özel video şema işaretlemenizi yapıştırabilirsiniz.
Ardından, bu kodu doğrulamak için ‘Kodu Test Et’ düğmesine tıklamak isteyeceksiniz.

Kodun Google yönergelerine uyup uymadığını ve herhangi bir hata olup olmadığını görmek için test sonuçları verilecektir.
Bir sorun varsa, kodun hangi bölümünü düzeltmeniz gerektiğini size söyleyecektir.

Adım 3: Kodu WordPress sayfanıza ekleyin.
Doğrulandıktan sonra, bunu WordPress web sayfanızın HTML'ine yapıştırabilirsiniz.
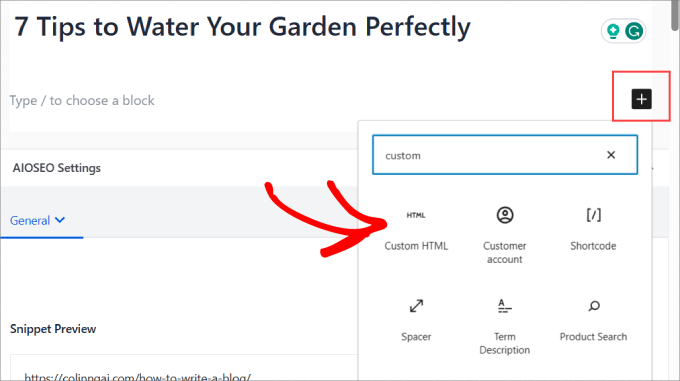
Gömülü video içeriği olan herhangi bir gönderi veya sayfa için WordPress blok düzenleyiciye gidin.
Bir blok seçip ‘+’ simgesine tıklayabilirsiniz. Ardından, ‘Özel HTML’ bloğunu arayın ve sayfanıza ekleyin.

Oradan bir HTML kutusu göreceksiniz.
Video şema işaretlemesini o sayfaya eklemek için kodu buraya yapıştırırsınız.

Son olarak, ‘Güncelle’ düğmesine tıklayın.
Artık video şeması işaretlemesini manuel olarak eklediniz ve zengin snippet'ler için uygun olacaktır.

Video Schema Markup İpuçları
Videolar için şema işaretlemeleri kullanmak, organik pazarlama stratejinizi güçlendirmenin harika bir yoludur.
Bununla birlikte, video şema işaretlemenizi güncel tuttuğunuzdan emin olmak için akılda tutulması gereken bazı en iyi uygulamalar şunlardır:
- Videolarınızı her değiştirdiğinizde veya başlık, küçük resim veya açıklama üzerinde değişiklik yaptığınızda, şema işaretleme kodunu güncellemeniz gerekecektir.
- Video şemanızı aşırı anahtar kelimeyle doldurmayın. Bunun yerine, anahtar kelime öbeklerini doğal bir şekilde dahil edin.
- Şema işaretlemenizi test etmek için kodunuzu veya URL'nizi her zaman bir doğrulama aracından geçirin.
- Sıralamalarınızı Artırmak İçin WordPress SEO Denetim Kontrol Listesi'ni kullanarak düzenli olarak bir WordPress SEO denetimi gerçekleştirin ve yeni şema işaretleme sorunlarını belirleyip düzeltin.
- Video içeriğinizin organik olarak nasıl performans gösterdiğini izleyin.
- Arama motorlarının içeriğinizi daha iyi anlamasına yardımcı olmak için video şemanıza altyazılar ekleyin.
- Kullanıcı deneyimini ve SEO'yu iyileştirmek için doğru zaman damgalarını kullanın.
Bu ipuçlarını izlerseniz, şema işaretlemesini WordPress sitenizde kullanmanın faydalarını en üst düzeye çıkarabileceksiniz.
Video Şemasının SEO Üzerindeki Etkisini Ölçmek
Video şeması işaretlemesi kullanmak, organik erişiminizi iyileştirmenize ve WordPress SEO'nuzu artırmanıza yardımcı olabilir. Ancak, bunun ne gibi bir etki yarattığını belirlemek için video içeriği olan sayfaların performansını ölçmek isteyeceksiniz.
Bunu ölçmenin birkaç yolu vardır. Amaç, içeriğinizin arama motoru sonuçlarında yükselip yükselmediğini görmek için anahtar kelime takibi için SEO sıralama takip araçlarını kullanmaktır.
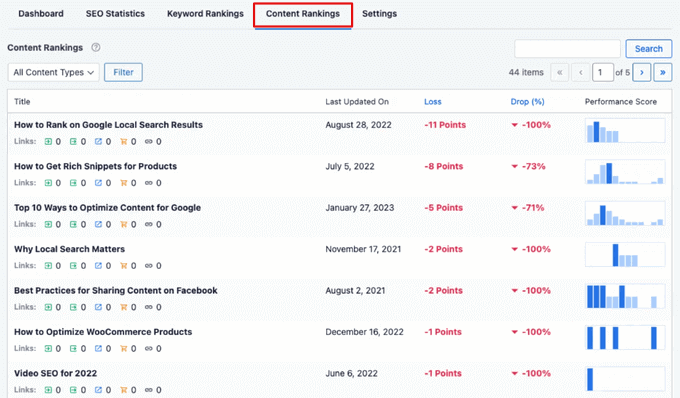
All in One SEO, 'Arama İstatistikleri' eklentisi içinde bir İçerik Sıralamaları Raporuna sahiptir.
Burada, video dahil tüm içerik türlerine göre filtreleyebilirsiniz. Bu şekilde, sitenizde video içeriği kullanan anahtar kelimeleri izleyebilirsiniz. İçeriğinizin iyileşip iyileşmediğini veya içerik bozunumu yaşayıp yaşamadığını görmek için içeriğinizi izlemek isteyeceksiniz.

Konum takibi için Semrush gibi SEO araçlarını da kullanabilirsiniz.
İçeriğinizin anahtar kelime konumunu izlemenin yanı sıra, video etkileşimini de ölçmek istersiniz.
Zengin snippet ile daha fazla ziyaretçi çekseniz bile, e-posta kayıtları veya satın almalar olsun, WordPress dönüşümlerinde durgun bir düşüş görebilirsiniz.
Sitenizdeki videoları MonsterInsights kullanarak izleyebilirsiniz. Bu, Google Analytics'i herhangi bir kodlama yapmadan WordPress kontrol panelinize kurmanıza olanak tanıyan en iyi WordPress analiz çözümüdür.

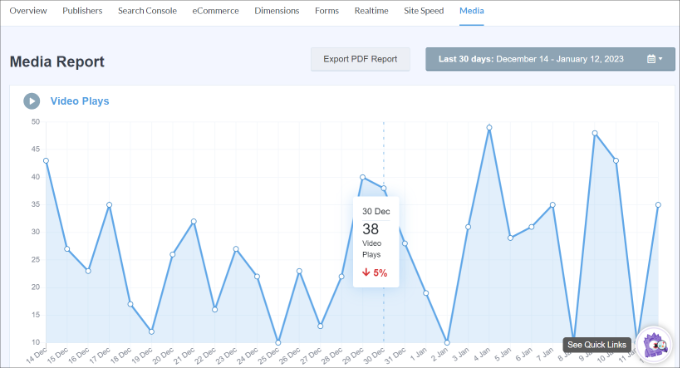
Tek yapmanız gereken MonsterInsights'taki ‘Medya’ sekmesine gitmek.
Bu, web sitenizdeki video oynatmalarının bir grafiğini gösterecektir.

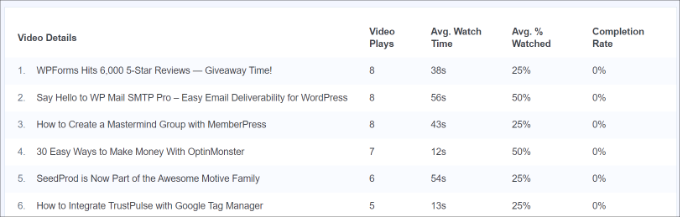
Aşağı kaydırırsanız, her video hakkında daha ayrıntılı bilgi göreceksiniz.
Rapor, video oynatma sayısı, ortalama izleme süresi, ortalama izlenen yüzde ve tamamlama oranları gibi metrikleri içerecektir.

Video takibi hakkında daha fazla bilgi edinmek istiyorsanız, WordPress'te video analitiğinin nasıl takip edileceğine dair eğitimimizi okuyun.
Bonus: Yerel SEO için Şema İşaretlemesi Ekleme
Video SEO'nuzu optimize etmenin yanı sıra, yerel SEO gibi ekleyebileceğiniz pek çok başka şema işaretlemesi de vardır. Kullanıcıların %40'ından fazlası yerel aramalar yaptığı için, bu şemayı eklemek küçük işletmeler için inanılmaz derecede önemlidir.
Sonuç olarak, işletmeniz yerel arama sonuçlarında görünecektir.
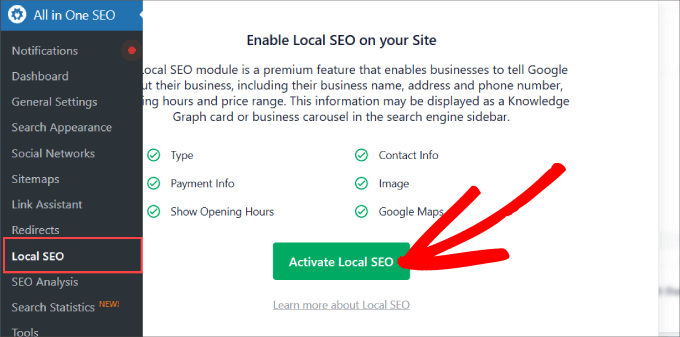
Tek yapmanız gereken Tüm SEO Eklentileri » Yerel SEO sayfasına gitmek ve 'Yerel SEO'yı Etkinleştir' düğmesine tıklamaktır.

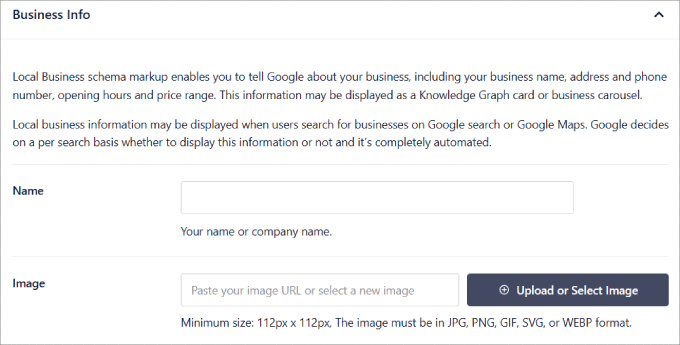
Ardından, Konumlar sekmesi altında işletmenizle ilgili önemli bilgileri ekleyebilirsiniz.
İşletme adınızı, logonuzu, telefon numaranızı, işletme türünüzü, kabul ettiğiniz ödeme seçeneklerini ve daha fazlasını ekleyebilirsiniz.

Adım adım talimatlar istiyorsanız, WordPress ve WooCommerce'de şema işaretlemesinin nasıl ekleneceği hakkındaki öğreticimize göz atabilirsiniz.
Video Şema İşaretlemesi Hakkında Sıkça Sorulan Sorular
Şema işaretlemesi gibi yeni bir konuya dalmanın birkaç soruya yol açabileceğini biliyoruz. Size yardımcı olmak için, WordPress'e video şeması ekleme hakkında insanların en sık sorduğu bazı soruların yanıtlarını derledik.
1. Video şema işaretlemesi nedir?
Video şema işaretlemesi, web sitenize eklediğiniz özel bir kod türüdür. Videolarınız için ayrıntılı bir etiket gibi davranır ve Google gibi arama motorlarına videonun başlığı, açıklaması ve uzunluğu gibi önemli bilgileri söyler.
Bu, arama motorlarının içeriğinizi anlamasına ve video küçük resmi gibi gelişmiş arama sonuçlarında öne çıkarmasına yardımcı olur.
2. WordPress'te video şemasını eklemenin en kolay yolu nedir?
En basit ve en güvenilir yol, All in One SEO (AIOSEO) gibi bir WordPress eklentisi kullanmaktır. Tüm teknik kodu sizin için halleder. Basit bir formda videonuz hakkında birkaç ayrıntı doldurmanız yeterlidir ve eklenti sayfanıza otomatik olarak doğru şema işaretlemesini ekler.
3. Video şema işaretlemesini ücretsiz olarak ekleyebilir miyim?
Kendi kodunuzu yazıp Özel HTML bloğuna ekleyerek, 2. Yöntem'de gösterdiğimiz gibi, video şemasını ücretsiz olarak manuel olarak ekleyebilirsiniz. Ancak, kod konusunda rahat değilseniz bu yöntem hata riski taşır.
All in One SEO gibi premium eklentiler, süreci güvenli, kolay ve hatasız hale getiren video şema özellikleri sunar.
4. Siteme gömülü YouTube videoları için video şemasına ihtiyacım var mı?
Evet, şiddetle tavsiye ederiz. YouTube kendi platformunda kendi şemasını eklese de, kendi WordPress sayfanıza video şeması eklemek Google'a sayfanızın bu yerleştirilmiş video için birincil, yetkili kaynak olduğunu söyler. Bu, web sitenizin SEO'suna yardımcı olur ve sayfanızın video arama sonuçlarında sıralanma şansını artırır.
5. Video şemamın çalışıp çalışmadığını nasıl kontrol edebilirim?
Video şemanızı Google'ın ücretsiz Google Zengin Sonuçlar Testi aracını kullanarak kolayca test edebilirsiniz. Şema işaretlemesini bir eklenti veya manuel yöntemle ekledikten sonra, onu doğrulamak için bu aracı kullanabilirsiniz. Araç, sayfanızın video zengin sonuçlar için uygun olduğunu onaylayacak veya düzeltilmesi gereken hataları gösterecektir.
Umarım bu makale, WordPress'te kolayca bir video şeması işaretlemesi eklemeyi öğrenmenize yardımcı olmuştur. Ayrıca, blog trafiğinizi kolay yoldan nasıl artıracağınıza dair rehberimizi ve SEO için en iyi anahtar kelime araştırma araçları hakkındaki uzman seçimlerimizi de görmek isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.





Dennis Muthomi
Öğretici için ve en önemlisi video şema verilerini nasıl güncelleyeceğimizi gösterdiğiniz için teşekkür ederiz, çünkü endişelendiğim şey buydu.
Jiří Vaněk
Kapsamlı rehber için teşekkürler. AIO SEO'yu kullandığımdan beri, şema işaretlemenin bana çok yardımcı olduğunu gördüm. Talimatlarınıza göre bunu ekleyip eklemediğimi kontrol ettim ve her şey uyuyor. Şimdi Google robotunu bekliyorum.