Okuyucularımızdan biri yakın zamanda WordPress'te her yorumun yanında kullanıcı rollerini vurgulamanın mümkün olup olmadığını sordu. Bu yaygın bir sorudur ve mantıklıdır çünkü yorumlar, özellikle yoğun bloglarda veya topluluk sitelerinde takip edilmesi zorlaşabilir.
Her yorumun yanında bir kullanıcı rolü etiketi görüntülemek, ziyaretçilerinizin yazarlar, editörler veya yöneticiler gibi güvenilir kullanıcılardan gelen yorumları anında görmelerine yardımcı olur. Bağlam ekler, güvenilirlik oluşturur ve topluluğunuzda daha anlamlı etkileşimleri teşvik edebilir.
Birçok site sahibinin bu özelliği eklemesine yardımcı olduk ve yorum bölümünüzü daha düzenli ve profesyonel hale getirmenin basit bir yolu.
Bu makalede, WordPress'te yorumların yanında bir kullanıcı rolü etiketi eklemeyi göstereceğiz, böylece okuyucularınız kimin katkıda bulunduğunu hızlıca tanıyabilirler.

Neden WordPress'te Yorum Yazar Adının Yanında Kullanıcı Rolü Etiketi Gösterilmeli?
Web sitenizde kullanıcı kaydına izin veriyorsanız veya çok yazarlı bir WordPress web sitesi çalıştırıyorsanız, kullanıcı rolü etiketlerini görüntülemek ziyaretçilerin kimin yorum yaptığını ve kullanıcı rolünün ne olduğunu hızlıca anlamalarına yardımcı olabilir.
Örneğin, editör kullanıcı rolüne sahip bir kullanıcı, yorumlarda adının yanında bir rozete sahip olabilir ve bu da yorumun bir editörden geldiğini başkalarına bildirir.
Bu, yalnızca hedef kitlenizle güven oluşturmakla kalmaz, aynı zamanda sitenizde daha anlamlı etkileşimleri ve katılımı teşvik eder.
Birçok WordPress teması yalnızca yazar tarafından yapılan yorumları vurgular. Kayıtlı kullanıcılar, yöneticiler veya editörler tarafından yapılmış olsa bile başka hiçbir kullanıcı rolü için etiket göstermezler. Bu etiketleri eklemek, sitenizdeki tüm önemli katkıda bulunanların kolayca tanınmasını sağlar.
Faydaları anladığınıza göre, WordPress'te yorumların yanında bir kullanıcı rolü etiketini kolayca nasıl ekleyeceğinize bir göz atalım.
WordPress'te Yorum Yazar Adının Yanına Kullanıcı Rolü Etiketi Ekleme
Bu öğretici, WordPress tema dosyalarınıza kod eklemenizi gerektirir. Bunu daha önce yapmadıysanız, web'den WordPress'e kod parçacıkları kopyalayıp yapıştırma hakkındaki kılavuzumuza göz atın.
Yapmanız gereken ilk şey, aşağıdaki kodu temanızın functions.php dosyasına, bir siteye özel eklentiye veya bir kod parçacığı eklentisine eklemektir.
if ( ! class_exists( 'WPB_Comment_Author_Role_Label' ) ) :
class WPB_Comment_Author_Role_Label {
public function __construct() {
add_filter( 'get_comment_author', array( $this, 'wpb_get_comment_author_role' ), 10, 3 );
add_filter( 'get_comment_author_link', array( $this, 'wpb_comment_author_role' ) );
}
// Get comment author role
function wpb_get_comment_author_role($author, $comment_id, $comment) {
$authoremail = get_comment_author_email( $comment);
// Check if user is registered
if (email_exists($authoremail)) {
$commet_user_role = get_user_by( 'email', $authoremail );
$comment_user_role = $commet_user_role->roles[0];
// HTML output to add next to comment author name
$this->comment_user_role = ' <span class="comment-author-label comment-author-label-'.$comment_user_role.'">' . ucfirst($comment_user_role) . '</span>';
} else {
$this->comment_user_role = '';
}
return $author;
}
// Display comment author
function wpb_comment_author_role($author) {
return $author .= $this->comment_user_role;
}
}
new WPB_Comment_Author_Role_Label;
endif;
Yukarıdaki bu fonksiyon kodu, yorum yazar adını göstermek için kullanılan WordPress filtrelerine kancalanır ve kullanıcı rolü etiketini içerir.
WPBeginner olarak, bu kodu her zaman WPCode kullanarak eklemenizi öneririz; bu, WordPress için en iyi kod parçacığı eklentisidir.
WPCode kullanmak, temanızın functions.php dosyasını doğrudan düzenlemekten daha güvenli ve daha kolaydır. Sitenizi bozabilecek hataları önler, özelleştirmelerinizi düzenli tutar ve temanızı güncellediğinizde değişikliklerinizin kaybolmamasını sağlar.

Başlamak için ücretsiz WPCode eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Ayrıntılı talimatlar için, WordPress eklentisinin nasıl kurulacağına ilişkin bu eğitime bakın.
Not: Ücretsiz eklenti, WordPress'e özel kod eklemek için ihtiyacınız olan her şeyi içerir. Ancak, zamanlanmış kod parçacıkları, dönüşüm pikselleri ve daha fazlası gibi gelişmiş özellikler istiyorsanız, WPCode Pro'ya yükseltebilirsiniz.
Eklenti etkinleştirildikten sonra, WordPress kontrol panelinden Kod Parçacıkları » + Parçacık Ekle yolunu izleyin.
Buradan, 'Özel Kodunuzu Ekle (Yeni Parça)' seçeneğinin altındaki '+ Özel Parça Ekle' düğmesine tıklayın.

Ardından, ekranda görünen seçenekler listesinden kod türü olarak 'PHP Snippet' seçmeniz gerekir.

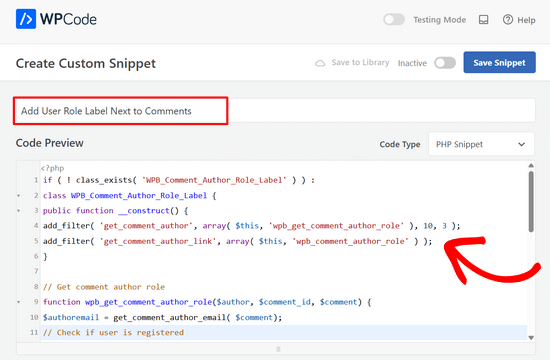
Bu sizi Özel Kod Parçacığı Oluşturma sayfasına götürecektir.
Buradan, kod parçacığınız için bir başlık eklemeniz gerekir. Bu, kodun ne işe yaradığını hatırlamanıza yardımcı olacak herhangi bir şey olabilir.
Ardından, yukarıdaki kodu 'Kod Önizleme' kutusuna yapıştırın.

Bundan sonra, sayfanın üst kısmındaki anahtarı 'Etkin Değil'den 'Etkin' konumuna getirin.
Son olarak, ‘Parçacığı Kaydet’ düğmesine tıklayın.

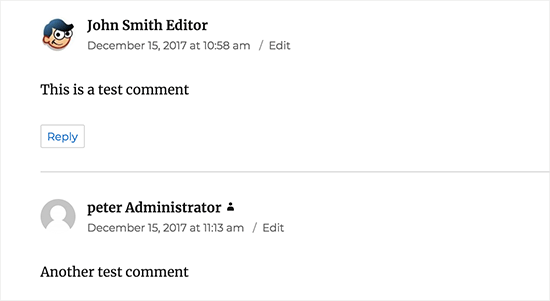
Artık bunu çalışırken görmek için yorumları olan herhangi bir gönderiyi ziyaret edebilirsiniz.
Kayıtlı kullanıcılar tarafından yapılan yorumlarda, kullanıcı rolü yorum yazar adının yanında görüntülenecektir. Kayıtlı olmayan kullanıcılar tarafından yapılan herhangi bir yorumda yalnızca yorum yazar adı görüntülenecektir.

Kullanıcı rolünü eklediğimize göre, onu stilize etme ve temiz görünmesini sağlama zamanı.
Kodumuzda, her kullanıcı rolü için bir CSS sınıfı ekledik, böylece bu CSS sınıflarını her kullanıcı rozetini farklı şekilde özelleştirmek için kullanabiliriz (örneğin, farklı renkler kullanmak vb.)
Başlangıç noktası olarak aşağıdaki örnek CSS'yi kullanabilirsiniz:
.comment-author-label {
padding: 5px;
font-size: 14px;
border-radius: 3px;
}
.comment-author-label-editor {
background-color:#efefef;
}
.comment-author-label-author {
background-color:#faeeee;
}
.comment-author-label-contributor {
background-color:#f0faee;
}
.comment-author-label-subscriber {
background-color:#eef5fa;
}
.comment-author-label-administrator {
background-color:#fde9ff;
}
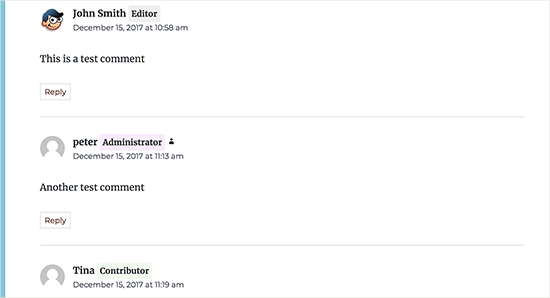
CSS'yi istediğiniz gibi ayarlamaktan çekinmeyin. Demo web sitemizde bu şekilde görünüyordu:

Daha fazla ayrıntı için, WordPress sitenize özel CSS'yi kolayca nasıl ekleyeceğiniz hakkındaki rehberimize bakın.
Umarım bu makale, WordPress'te yorumların yanında kullanıcı rolü etiketini nasıl ekleyeceğinizi öğrenmenize yardımcı olmuştur. Ayrıca, WordPress yorumlarında Gravatarları gecikmeli yükleme kılavuzumuza ve WordPress yorumlarını iyileştirmek için en iyi eklentiler hakkındaki uzman seçimlerimize de göz atmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.





Jiří Vaněk
Etiketin, WordPress'e özgü olmayan roller için de görüntüleneceğini sormak istiyorum. Örneğin, bir SEO yöneticisi rolü eklemek için AIO SEO kullanırsam, bu roller varsayılan WordPress ayarlarında olmasa bile görüntülenecek mi?
WPBeginner Desteği
Rol sistemini doğru bir şekilde kullandıkları sürece özel rolünüzü göstermelidir.
Yönetici
Jack
Bir kullanıcının birden fazla rolü varsa ne olur? Diyelim ki bir kullanıcının "doğrulanmış" ve "abone" rolleri var. "Doğrulanmış" rolüne sahip yorum yazarının yanına doğrulanmış rozetini koymam gerekiyor. Bunu nasıl yapabilirim?
WPBeginner Desteği
By default WordPress only allows a user to have 1 role at a time, if you’re using a plugin to allow for multiple roles then it would depend on the specific plugin that you are using
Yönetici
John
Profil Sayfasına nasıl entegre edilir veya diyelim ki, Hakkımda widget'ına bir kod eklemek istiyorum.
Matt
Merhaba,
Harika bir eğitim.
Rozet içindeki metni özelleştirmenin bir yolu var mı?
Kullanıcı rolü yerine, "Yazar" gibi bir şey mi gösteriliyor? Bazı bloglar için 'Yönetici' göstermenin biraz moral bozucu ve fazla ciddi olduğunu düşünüyorum.
Kelly
Adlarının yanında “Yönetici” veya rolleri ne olursa olsun demek yerine, kullanıcı rolüne göre bir simge göstermek isteseydim bunu nasıl yapabilirdim? Kodunuzla oynamaya çalıştım ama kullanıcı rolüne göre farklı bir simge görüntülemeyi başaramadım.
Eddie
Harika olurdu. Bunu yalnızca katkıda bulunanlar için bir simge göstermek amacıyla arıyorum
Mahmudul Hasan
css kodu nereye konulur..?
WPBeginner Desteği
Merhaba Mahmudul Hasan,
Lütfen WordPress'e özel CSS ekleme kılavuzumuza bakın.
Yönetici
javad
Merhaba bu kod yanlış ve functions.php'ye koyduğumda web sitem 500 hatası verdi!!!
WPBeginner Desteği
Merhaba Javad,
Bu kod test sitemizde sorunsuz çalışıyor. 500 dahili sunucu hatası birçok başka nedenden kaynaklanabilir.
Yönetici