İnsanların içeriğinizi çevrimiçi ortamda paylaşmasını ne kadar kolaylaştırırsanız, o kadar çok paylaşacaklarını öğrendim. Sosyal paylaşım söz konusu olduğunda, Twitter (X) içeriğinizin fark edilmesini sağlamak için hala en güçlü platformlardan biri.
Bu nedenle WPBeginner ekibi Twitter’da aktiftir ve içeriğimizin paylaşılmasının kolay olduğundan emin oluruz! 🙌
Dahası, bence içeriğinizi Twitter’da paylaşılabilir hale getirmek, sağlam bir pazarlama stratejisine sadece güzel bir katkı değil, tartışmasız bir zorunluluktur. Bunun nedeni, işletmeniz üzerinde düşündüğünüzden daha büyük bir etkiye sahip olabilmesidir.
Nasıl mı? Twitter paylaşımları yalnızca erişim alanınızı genişletmekle kalmaz. Aynı zamanda arama motorlarına olumlu sinyaller göndererek insanların içeriğinizi değerli bulduğunu gösterir.
Bu rehberde, WordPress’te Twitter paylaş ve retweet butonları eklemek için 2 basit yöntem göstereceğim (kodlama gerektirmez).

WordPress’e Neden Twitter Paylaş ve Retweet Düğmeleri Eklemelisiniz?
WPBeginner ekibinin pazarlama istatistikleri araştırmasına göre, Twitter’ın (X) aylık 250 milyondan fazla aktif kullanıcısı var. Bu da onu web sitenizi tanıtmak için harika bir yer haline getiriyor.
Ancak, içeriğinizi sosyal medyada paylaşmak yalnızca hesabınızı zaten takip eden kullanıcılara ulaşır. Yeni bir kitleye ulaşmak istiyorsanız, insanların içeriğinizi paylaşmasını ve retweet etmesini sağlamanız gerekir.

Bu, web sitenizden haberdar olmayan kişilere markanızı tanıtarak blog trafiğinizi artırabilir. İçeriğinizi yeniden yayınlamak da güçlü bir sosyal kanıt biçimidir. Bir kişi bir gönderiyi veya tweet’i takipçileriyle paylaştığında, bu genellikle bir onay olarak görülür.
Bununla birlikte, WordPress’te Twitter paylaşım ve retweet düğmeleri eklemenin ne kadar kolay olduğuna bakalım. Kullanmak istediğiniz yönteme doğrudan atlamak için aşağıdaki hızlı bağlantıları kullanmanız yeterlidir:
🧑💻 Profesyonel İpucu: WordPress’te yazı içeriğinizi tweetlenebilir hale getirmenin bir yolunu mu arıyorsunuz? WordPress’te ‘Tweetlemek için Tıkla’ kutularının nasıl ekleneceğine ilişkin kılavuzumuza göz atın.
Yöntem 1: Novashare ile WordPress’e Twitter Paylaş Düğmesi Ekleme
Deneyimlerime göre, WordPress’e Twitter (X) paylaşım düğmesi eklemenin en kolay yolu Novashare eklentisini kullanmaktır. Sitenize her türlü paylaşım düğmesini eklemenizi sağlayan WordPress için en iyi sosyal medya eklentilerinden biridir. Buna LinkedIn, Facebook ve X de dahildir.
💡 Not: WPBeginner ekibi bu eklenti hakkında kapsamlı bir araştırma yaptı ve kapsamlı Novashare incelememizde eklenti hakkında her şeyi bulabilirsiniz.
Diğer hantal eklentilerin aksine Novashare performans odaklıdır ve birçok popüler WordPress temasıyla harika çalışır. Bu sayede sayfa hızı, stil ve sadeliğe önem veren site sahipleri için mükemmeldir.
Adım 1: Novashare’i Kurun ve Etkinleştirin
İlk adım eklentiyi kurmak ve etkinleştirmektir.
Novashare eklentisini resmi Novashare web sitesinden satın almanız gerekecektir.

Bundan sonra, Novashare kontrol panelinize ulaşmak için ödeme sürecini takip edebilirsiniz.
Ardından, Novashare lisans anahtarının yanı sıra .zip dosyasını da bulabileceğiniz satın alma onayınızı göreceksiniz.

Dosyayı indirin, lisans anahtarınızı kopyalayın ve güvenli bir yerde saklayın.
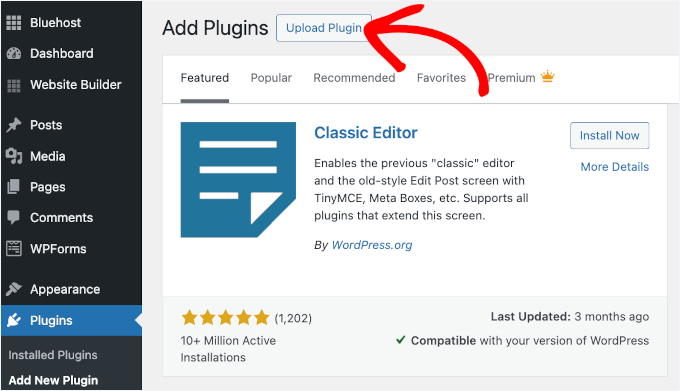
Ardından, WordPress yönetici alanınızda, eklentiyi yüklemek için Eklentiler ” Yeni Ekle bölümüne gidin.

Novashare .zip dosyasını yükleyebilir ve işlemi başlatmak için ‘Şimdi Yükle’yi ve ardından ‘Etkinleştir’i tıklayabilirsiniz. Yardıma ihtiyacınız varsa, lütfen WordPress eklentisinin nasıl yükleneceğine ilişkin kılavuzumuza bakın.
Etkinleştirmenin ardından, lisans anahtarınızı etkinleştirmek isteyeceksiniz. Bunu Ayarlar ” Novashare bölümüne giderek yapabilirsiniz.

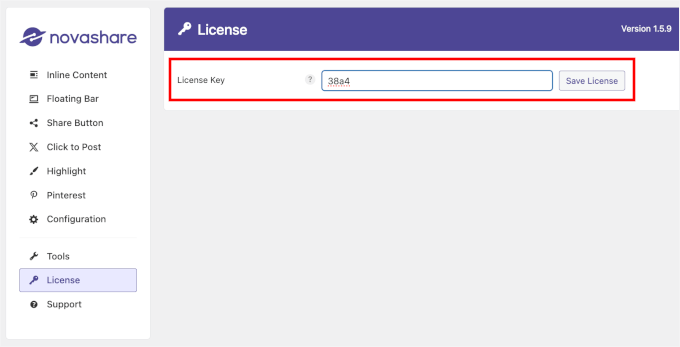
Bir sonraki ekranda ‘Lisans’ seçeneğine tıklayabilirsiniz.
Bundan sonra, anahtarınızı alana girin ve ‘Lisansı Kaydet’e tıklayın.

Bunu yaptıktan sonra Novashare ile Twitter paylaşım butonunuzu oluşturmaya hazırsınız.
Adım 2: Twitter Paylaş Düğmenizi Oluşturun
Novashare’de sosyal medya paylaşım butonları oluşturmak için ‘Satır İçi İçerik’ veya ‘Kayan Çubuk’ alt menülerinden birinde çalışabilirsiniz.
Bunun ne anlama geldiğini merak ediyor musunuz? İşte temel farklar:
- Satır içi içerik: Bunlar varsayılan olarak orta boyutu kullanır ve seçtiğinize bağlı olarak düğmeyi üstte veya altta (ya da her ikisinde) gösterir. Ayrıca bir blok veya kısa kod kullanarak bunları sayfanızda herhangi bir yere yerleştirebilirsiniz.
- Yüzen çubuk: Bunlar masaüstünde ekranın sol tarafında görünür ve mobil cihazlarda alt kısma yapışır. Varsayılan olarak küçük düğme boyutunu kullanırlar, ancak ekran boyutunuza bağlı olarak yerleşim biraz değişebilir.
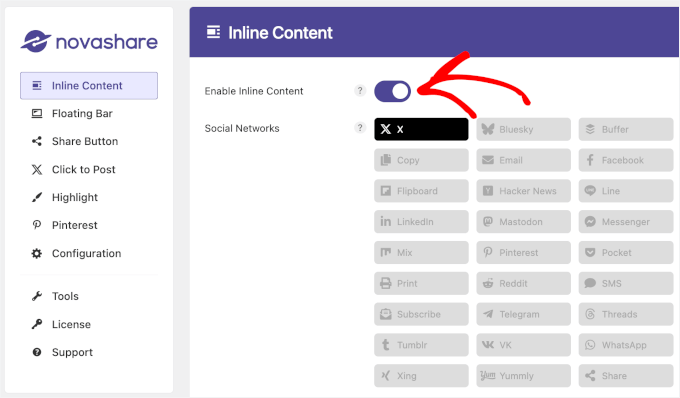
Bu kılavuz için ‘Satır içi içerik’ stilini kullanacağım, bu yüzden etkinleştirmek için geçişi değiştireceğim.

Alternatif olarak, Kayan Çubuk sekmesine gidebilir ve etkinleştirebilirsiniz.
Tercih ettiğiniz paylaşım düğmesini açtıktan sonra, altındaki ‘Sosyal Ağlar’ bölümüne bakın. Burada, devam edin ve seçmek için X simgesine tıklayın.
İşte bu kadar! Ancak bu ayarı kaydetmeden önce Twitter paylaşım düğmenizi özelleştirmek isteyeceksiniz.
Adım 3: Paylaş Düğmesi Görünümünü Özelleştirin:
‘Satır İçi İçerik’ sekmesini aşağı kaydırırsanız, Twitter (X) paylaşım düğmenizin nasıl görüneceğini ve sitenizde nerede görüneceğini özelleştirmek için çeşitli seçenekler bulacaksınız.
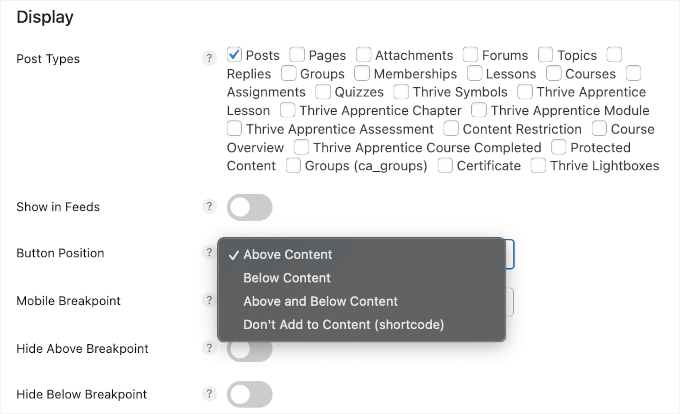
‘Görüntüle’ bölümünde, hangi gönderi türlerinde Twitter paylaş düğmesinin gösterileceğini seçebilirsiniz. Sadece istediğiniz kutuları işaretleyin. Örneğin, bu eğitim için ‘Gönderiler’ için etkinleştireceğim.
Ardından, düğmenin nerede görüneceğine karar verebilirsiniz – içeriğin üstünde, içeriğin altında veya hem üstünde hem de altında.

‘Beslemelerde Göster’ özelliği, RSS beslemelerinin içindeki düğmeleri de görüntülemenizi sağlar.
Ardından, ‘Mobil Kesme Noktası’ mobil stilin ne zaman devreye gireceğini belirler, örneğin 1200 piksel. Bu arada, ‘Kesme Noktasının Üstünü/Altını Gizle’ ayarı, ekran boyutuna göre düğme görünürlüğünü kontrol eder.
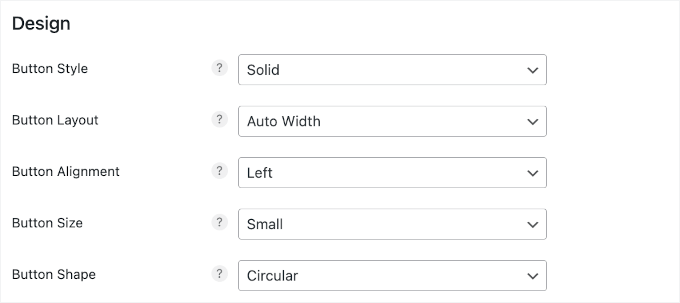
Sayfanın ilerleyen kısımlarında ‘Tasarım’ alt bölümünü bulacaksınız. Burada özelleştirebileceğiniz şeyler var:
- Düğme Stili: Düz, Ters, Bordürlü Etiket, Bordürlü Düğme, Minimal Etiket, Minimal
- Düğme Düzeni: Otomatik Genişlik, 1-6 sütun(lar)
- Düğme Hizalama: Sol, Sağ, Orta
- Düğme Boyutu: Küçük, Orta, Büyük
- Düğme Şekli: Kare, Yuvarlak, Dairesel

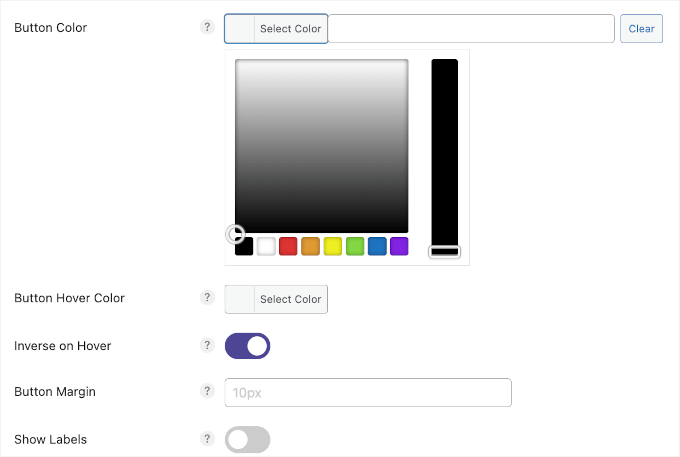
Bundan sonra, düğme rengini değiştirmek isteyebilirsiniz. Öyleyse, bir renk seçmek için renk seçme aracında dolaşmanız yeterlidir.
Bu eğitimde, düğmeyi daha etkileşimli hissettirmek için ‘Üzerine Gelindiğinde Ters Çevir’ özelliğini etkinleştirdim. Bu özellik, kullanıcılara butonun tıklanabilir olduğuna dair görsel bir ipucu vererek, butonun üzerine gelindiğinde renklerinin değiştiği bir hover efekti ekliyor.
Daha da ilginç hale getirmek için, renk seçme aracını kullanarak düğmenin üzerine gelme rengini seçebilirsiniz. Düğme kenar boşluğunu ve etiket görüntüsünü ayarlamak için de ayarlar vardır.

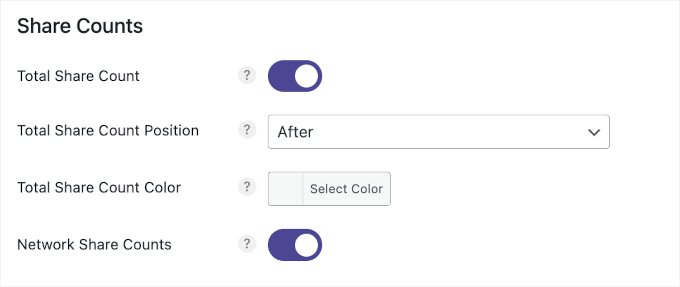
‘Tasarım’ alt bölümünün hemen altında ‘Paylaşım Sayıları’nı bulacaksınız.
Burada, tüm ağlardaki toplam paylaşım sayısını gösterebilirsiniz. Ve sonra, düğmelerden önce veya sonra gibi göründüğü yeri değiştirmek isteyebilirsiniz. Ayrıca rengi WordPress sitenize uyacak şekilde ayarlayabilirsiniz.
Platform başına paylaşımları da göstermek ister misiniz? ‘Ağ Paylaşım Sayıları’nı etkinleştirmekten çekinmeyin.
Bununla birlikte, bazı sosyal medya platformlarının artık paylaşım sayısı verilerini desteklemediğini unutmayın. Dolayısıyla, bir sayı göstermeyebilirler.

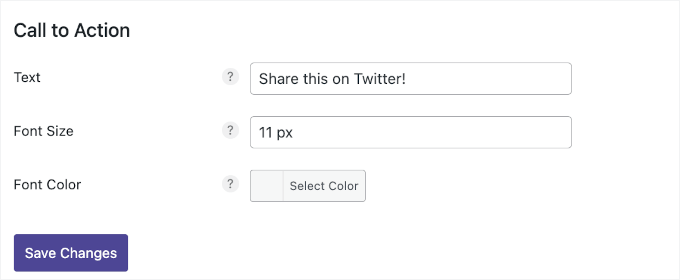
Son olarak,‘Eyleme Çağrı‘ alt bölümünü bulacaksınız.
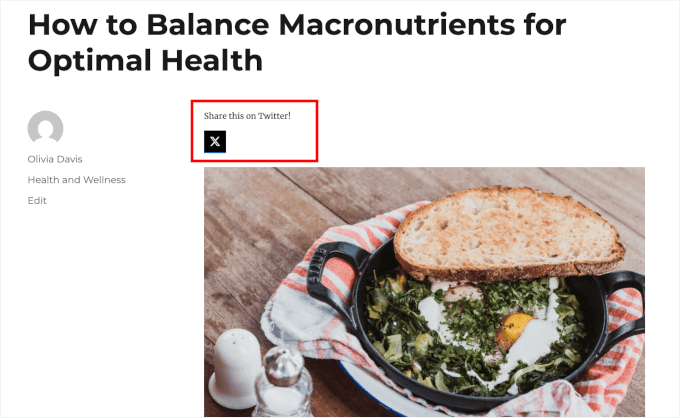
Okuyucuları düğmenin ne işe yaradığı konusunda yönlendirmek için kısa bir metin etiketi eklemenize olanak tanır – “Bu gönderiyi paylaşın” veya “Şimdi Tweetleyin” gibi.
Ayrıca yazı tipi boyutunu ve rengini sitenizin stiline uyacak şekilde özelleştirebilirsiniz.

Ayarlamalarınızı yaptıktan sonra ‘Değişiklikleri Kaydet’ düğmesine tıklayabilirsiniz.
Ve işte bu kadar! Novashare, gönderilerinizde hemen Twitter (X) paylaş düğmesini gösterecektir. İşte test web sitemden bir örnek:

Yöntem 2: Smash Balloon ile WordPress’te Kullanıcıların Tweetlerinizi Retweetlemesine Nasıl İzin Verilir?
Bir sayfaya veya gönderiye basit bir paylaş düğmesi eklemek istiyorsanız Novashare iyi bir seçenektir. Ancak, ziyaretçileri son tweetlerinizi retweet etmeye de teşvik etmek isteyebilirsiniz. Bu size daha fazla etkileşim sağlayabilir ve içeriğinizi daha da fazla yayabilir.
Daha fazla retweet almanın en iyi yolu Smash Balloon Twitter Feed Pro kullanmaktır. Bu Twitter besleme eklentisi, tüm Twitter (X) beslemenizi herhangi bir sayfaya, gönderiye veya widget’a hazır alana eklemenizi sağlar.
💡 Not: Eklenti hakkında daha fazla bilgi için WPBeginner ekibinin tam Smash Balloon incelemesine göz atın.

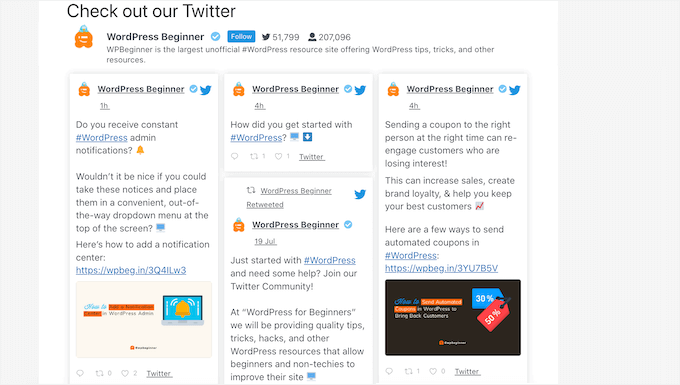
Her tweet’in Twitter eylemleri için kendi menüsü vardır.
Bu, ziyaretçilerin bir tweet’i ‘retweet’ düğmesine tıklayarak kolayca yeniden paylaşabileceği anlamına gelir.

Daha da iyisi, akış otomatik olarak güncellenir, böylece ziyaretçilerin etkileşimde bulunabileceği her zaman yeni tweetler vardır. Bu, sitenizi sık ziyaret edenler için bile taze ve ilginç tutmanıza yardımcı olabilir.
📌 Not: Aslında ücretsiz bir Smash Balloon Twitter Feed eklentisi mevcut. Ancak, daha fazla besleme şablonu ve hashtag beslemelerini görüntüleme yeteneği gibi daha fazla özellik ile birlikte geldiği için Pro sürümünü kullanacağım.
Adım 1: Twitter Feed Pro’yu Kurun
Öncelikle Smash Balloon’un Twitter Feed Pro’sunu yüklemeniz ve etkinleştirmeniz gerekir. Yardıma ihtiyacınız varsa, lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin WPBeginner kılavuzuna bakın.
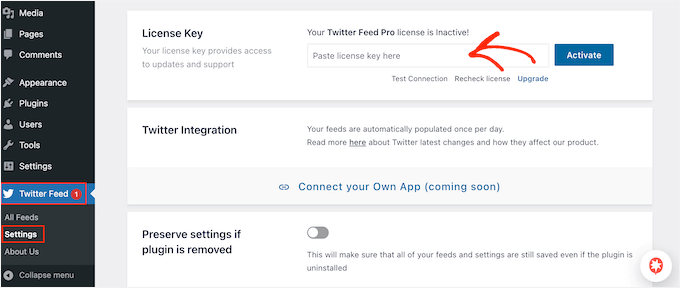
Eklentiyi kurduktan sonra Twitter Feed ” Ayarlar bölümüne gidin. Şimdi Smash Balloon lisans anahtarınızı ‘Lisans Anahtarı’ alanına girebilirsiniz.

Bu bilgileri Smash Balloon’u satın aldığınızda aldığınız onay e-postasında ve Smash Balloon hesabınızda bulabilirsiniz.
Lisans anahtarınızı ekledikten sonra, devam edin ve ‘Etkinleştir’ düğmesine tıklayın.
Adım 2: WordPress için Canlı Twitter Akışı Oluşturun
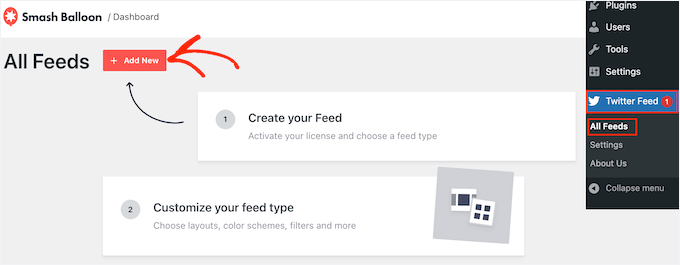
Bunu yaptıktan sonra, özel bir Twitter akışı oluşturmaya hazırsınız demektir. Başlamak için Twitter Akışı ” Tüm Akışlar’a gidin ve ardından ‘Yeni Ekle’ düğmesine tıklayın.

Smash Balloon ile ilk kez bir Twitter akışı ekliyorsanız, e-posta adresinizi doğrulamanız istenecektir.
Bunu yapmak için ‘Bağlan’ düğmesine tıklamanız ve ekrandaki talimatları tamamlamanız yeterlidir.

İşiniz bittiğinde eklenti sayfasına geri döneceksiniz. Smash Balloon şimdi oluşturabileceğiniz tüm farklı Twitter beslemelerini gösterecektir.
Daha fazla retweet istediğiniz için ‘Kullanıcı Zaman Çizelgesi’ni seçin ve ‘İleri’ye tıklayın.

Bir sonraki ekranda, @ sembolünü ve ardından Twitter (X) hesabınızın adını yazmanız gerekir.
Hazır olduğunuzda, ana Smash Balloon editörünü açmak için ‘İleri’ye tıklayın.

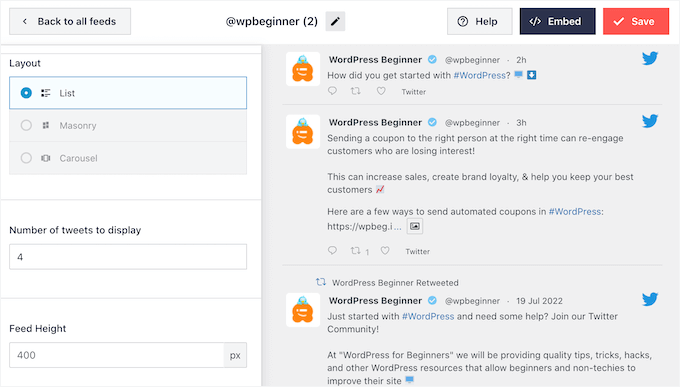
Ardından, Twitter akışınızda kullanacağınız şablonu seçebilirsiniz.
Örneğin, ‘Basit Karusel’i seçerek tweetlerinizi duyarlı bir kaydırıcıda gösterebilirsiniz. Yalnızca en son tweetinizi tanıtmak istiyorsanız bunun yerine ‘En Son Tweet’ şablonunu seçebilirsiniz.
Ben bu eğitim için ‘Varsayılan’ şablonu kullanacağım, ancak siz istediğiniz şablonu seçebilirsiniz.

Kararınızı verdikten sonra ‘İleri’ye tıklayın.
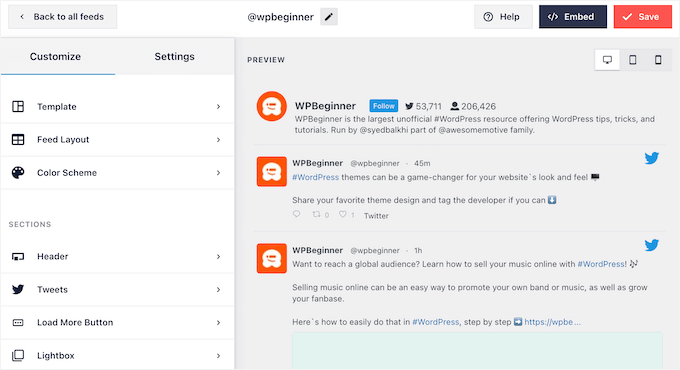
Smash Balloon şimdi özelleştirmeniz için hazır olan sosyal medya akışının bir önizlemesini gösterecektir.

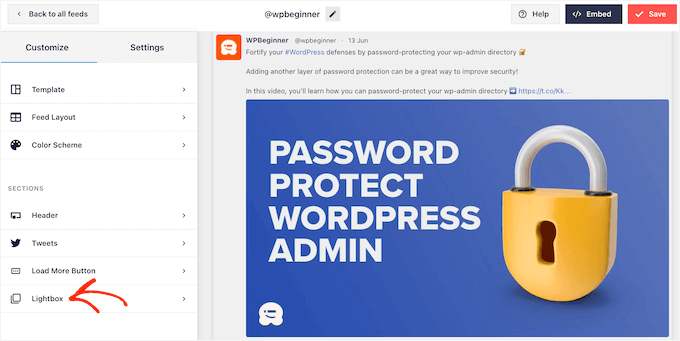
Adım 3: WordPress Twitter Akışınızı Özelleştirin
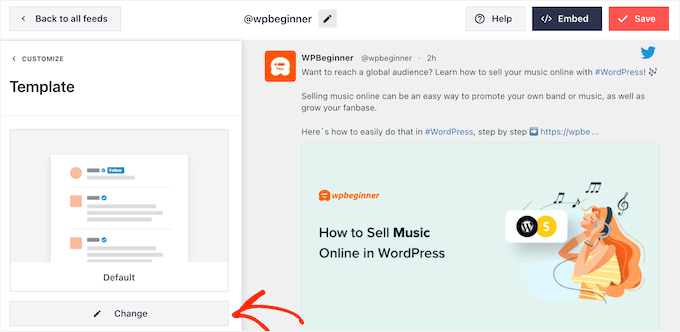
Şablonun görünümünden memnun değil misiniz? Değiştirmek için sol taraftaki menüden ‘Şablon’u seçmeniz yeterlidir.
Daha sonra ‘Değiştir’ düğmesine tıklayabilirsiniz.

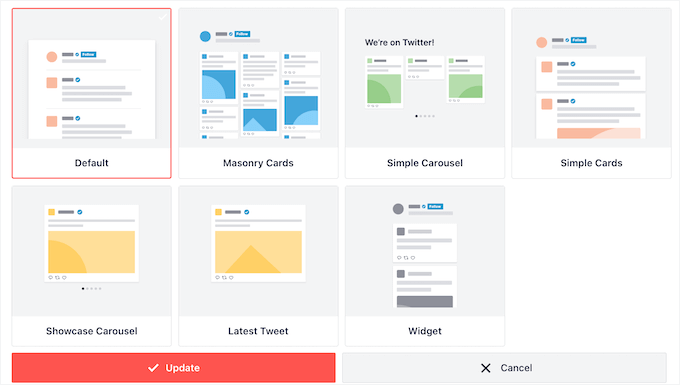
Bu, yeni bir düzen seçebileceğiniz bir açılır pencere açar.
Yeni bir şablon seçin ve ardından ‘Güncelle’ye tıklayın.

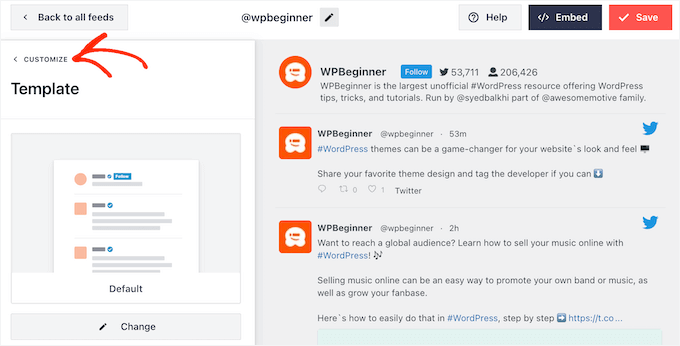
Bunu yaptıktan sonra, ‘Özelleştir’ bağlantısına tıklamanız gerekir.
Bu sizi ana Smash Balloon ayarlarına geri götürecektir.

Sol taraftaki menüde yer alan bir sonraki seçenek ‘Besleme Düzeni’dir.
Burada, Twitter akışının yüksekliğini ve ziyaretçinin başlangıçta göreceği tweet sayısını değiştirebilirsiniz. Ayrıca Izgara, Duvar veya Karusel düzeni arasında geçiş yapabilirsiniz.

Siz değişiklik yaptıkça önizleme otomatik olarak güncellenir, böylece en iyi neyin göründüğünü görmek için farklı ayarları deneyebilirsiniz.
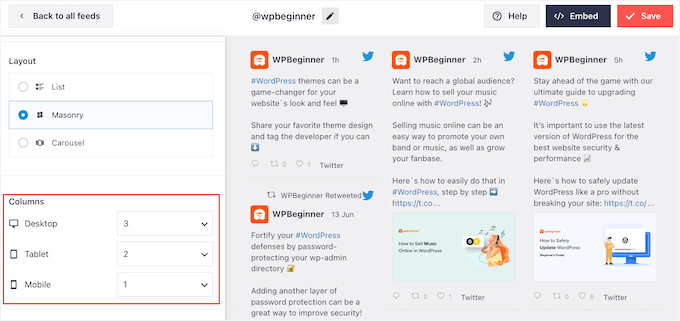
Kullandığınız düzene bağlı olarak, Smash Balloon’un masaüstü, tablet ve mobil cihazlarda kaç sütun göstereceğini değiştirebilirsiniz.
Akıllı telefonlar ve tabletler genellikle daha küçük ekranlara ve daha az işlem gücüne sahiptir, bu nedenle mobil cihazlarda daha az sütun göstermek isteyebilirsiniz. Bu, sitenizi mobil uyumlu tutmanıza yardımcı olabilir.
Bunu cihaza göre özelleştirmek için ‘Sütunlar’ bölümündeki açılır menüleri kullanmanız yeterlidir.

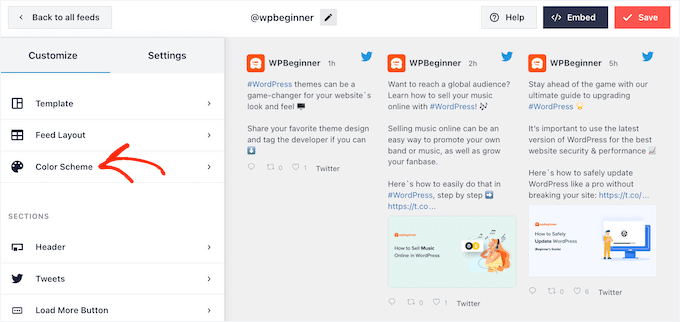
Besleme düzeninin nasıl ayarlandığından memnun olduğunuzda, ana ayarlar ekranına dönmek için ‘Özelleştir’ bağlantısına tekrar tıklayın.
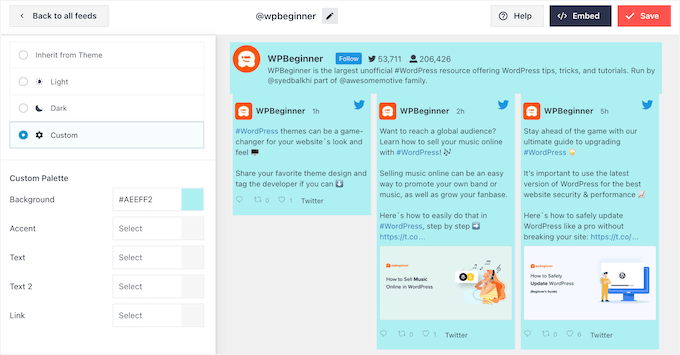
Burada, ‘Renk Şeması’na tıklayabilirsiniz.

Smash Balloon varsayılan olarak WordPress temanızdan devralınan renkleri kullanır, ancak bunun yerine ‘Açık’ veya‘Koyu‘ renk düzenine geçebilirsiniz.
Başka bir seçenek de ‘Özel’i seçerek ve ardından arka plan rengini değiştirmek, metin rengini değiştirmek ve daha fazlası için kontrolleri kullanarak kendi renk düzeninizi oluşturmaktır.

Yaptığınız değişikliklerden memnun olduğunuzda, ‘Özelleştir’ bağlantısına bir kez daha tıklayın. Ana ayarlar ekranına geri döndüğünüzde, ‘Üstbilgi’ye tıklamanız gerekir.
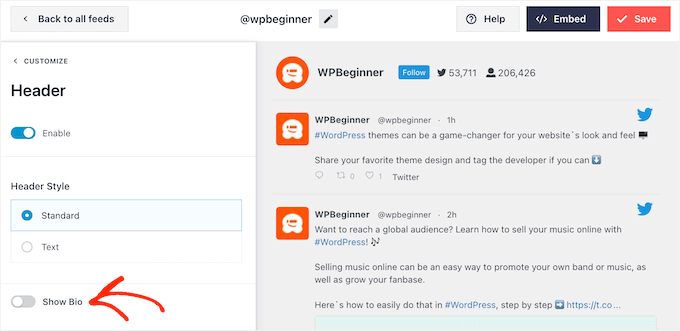
Smash Balloon, varsayılan olarak akışa bir ‘Takip Et’ düğmesi ve varsa Twitter biyografinizi gösteren bir ‘Standart’ başlık ekler.
Twitter biyografisini gizlemek istiyorsanız, ‘Biyografiyi Göster’ geçişini devre dışı bırakmak için tıklayın.

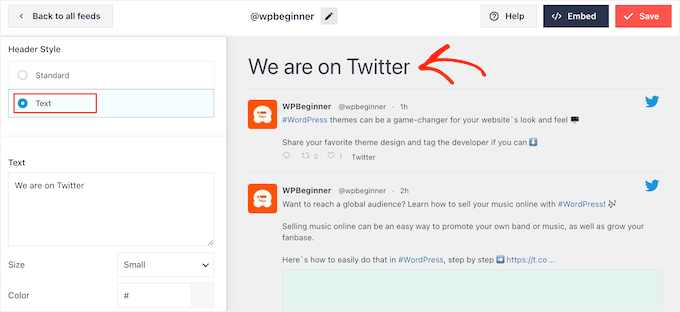
Diğer bir seçenek de akışa “Twitter’dayız” başlığını ekleyen “Metin “i seçmektir.
Bunu ‘Metin’ kutusuna yazarak kendi mesajınızla değiştirebilirsiniz.

Mesajlaşmadan memnun olduğunuzda, başlığın boyutunu ve rengini değiştirebilirsiniz.
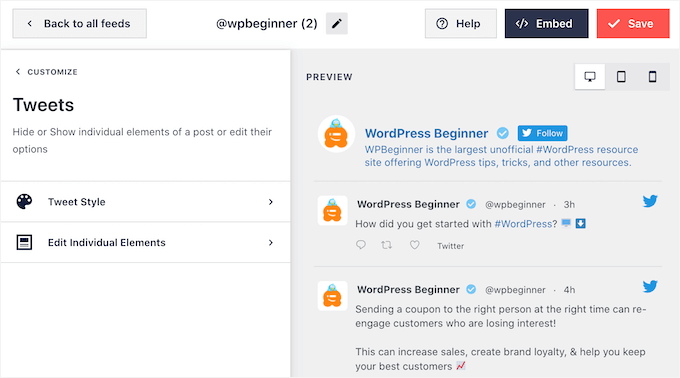
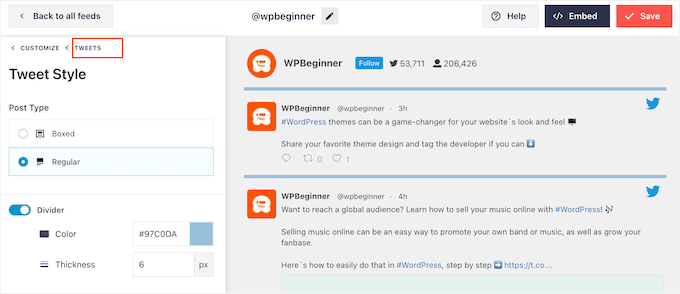
Bundan sonra, ana Smash Balloon ayarları ekranına dönün ve ‘Tweetler’i seçin. Burada, ‘Tweet Stili’ ve ‘Bireysel Unsurları Düzenle’ arasında seçim yapabilirsiniz.

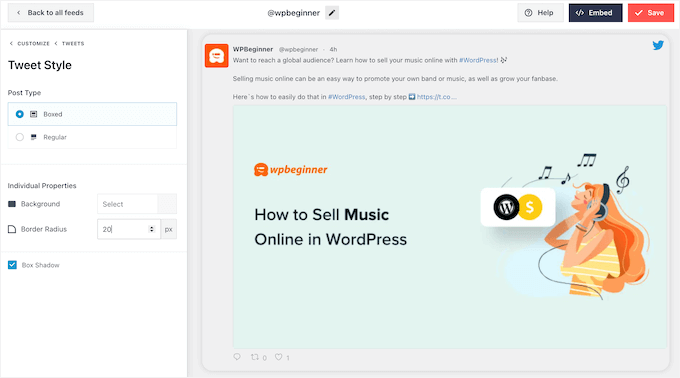
‘Tweet Stili’ni seçerseniz kutulu ve normal düzenler arasında seçim yapabilirsiniz.
‘Kutulu’yu seçerseniz, her tweet için renkli bir arka plan oluşturabilirsiniz. Ayrıca kavisli köşeler oluşturmak için kenarlık yarıçapını büyütebilir veya bir kutu gölgesi ekleyebilirsiniz.

‘Normal’i seçerseniz, farklı sosyal medya gönderilerinizi ayıran çizginin kalınlığını ve rengini değiştirebilirsiniz.
Yaptığınız değişikliklerden memnun olduğunuzda ‘Tweetler’e tıklamanız yeterlidir.

Bu sizi bir önceki ekrana geri götürür.
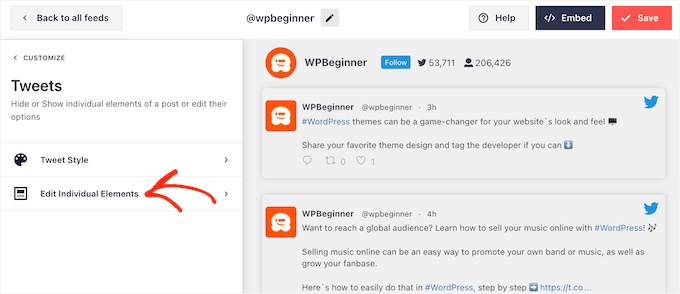
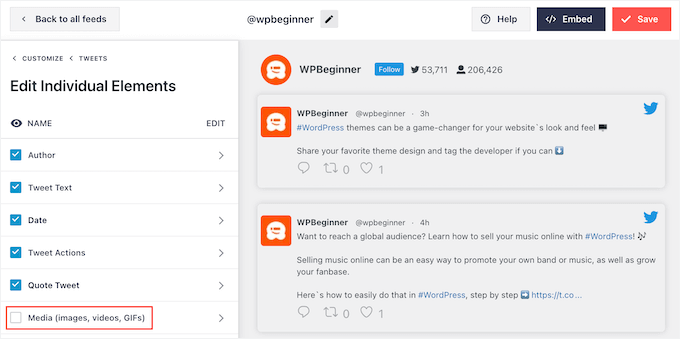
Bu kez, ‘Bireysel Unsurları Düzenle’ seçeneğine tıklayabilirsiniz.

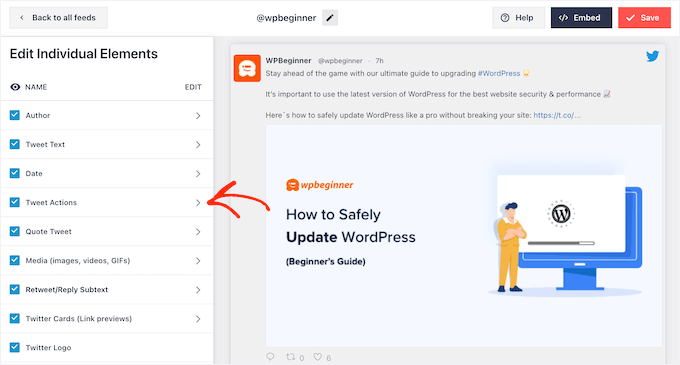
Artık Twitter Feed Pro’nun her tweet’e eklediği yazar, tweet metni, Twitter logosu ve daha fazlası gibi tüm içerikleri göreceksiniz.
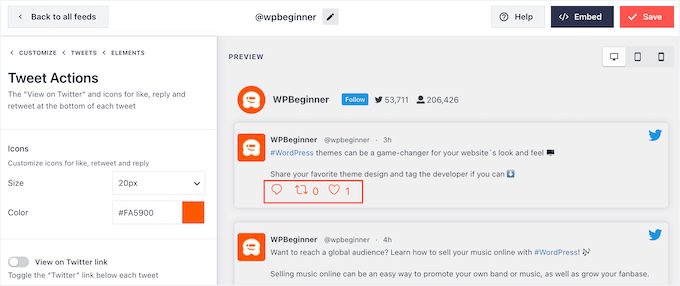
Mümkün olduğunca çok retweet almak için retweet simgesinin öne çıkmasını sağlamak iyi bir fikirdir. Bunu yapmak için ‘Tweet Eylemleri’nin yanındaki oka tıklayın.

Burada, ‘Boyut’ açılır menüsünü kullanarak tweet eylemlerini büyütebilir ve rengi değiştirebilirsiniz.
Smash Balloon’un bu değişiklikleri sadece ‘retweet’ simgesine değil, tüm tweet eylemlerine uygulayacağını unutmayın.

Tweet eylemlerinin nasıl göründüğünden memnun olduğunuzda, ‘Elements’ metnine tıklamanız yeterlidir.
Bu sizi bir önceki ekrana geri götürecektir.

Diğer unsurlardan herhangi birini özelleştirmek için bu işlemi tekrarlamanız yeterlidir.
Bir öğeyi, kutusunun işaretini kaldırarak da gizleyebilirsiniz.

Gereksiz içeriği gizlemek, retweet eyleminin öne çıkmasına yardımcı olabilecek bir başka hiledir.
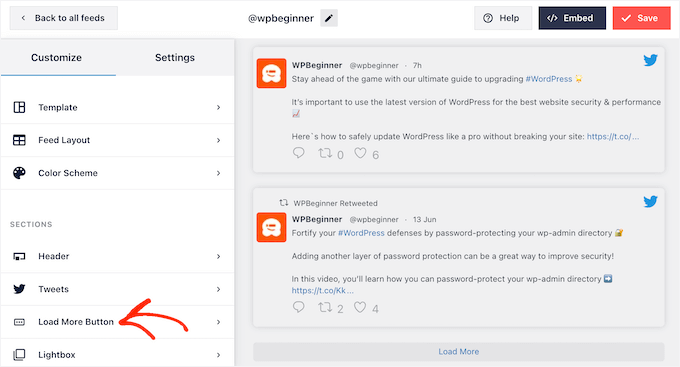
Tweetlerin görünümünden memnun olduğunuzda, ana Smash Balloon ayarları ekranına dönebilir ve ‘Daha Fazla Düğme Yükle’yi seçebilirsiniz.

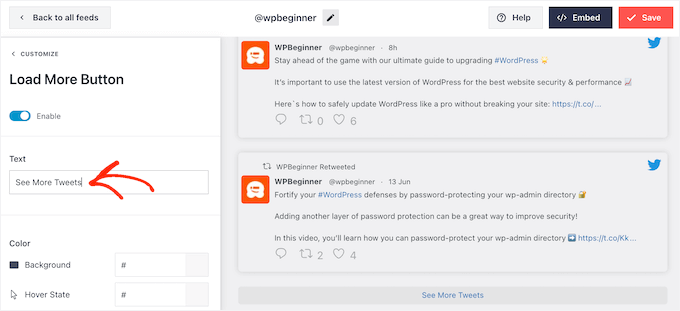
Bu kadar önemli bir düğme olduğu için arka plan rengini, üzerine gelme durumunu, etiketini ve daha fazlasını sitenizin tasarımına uyacak şekilde değiştirerek özelleştirmek isteyebilirsiniz.
Ayrıca varsayılan ‘Daha Fazla Yükle’ metnini ‘Metin’ alanına yazarak kendi mesajınızla değiştirebilirsiniz.

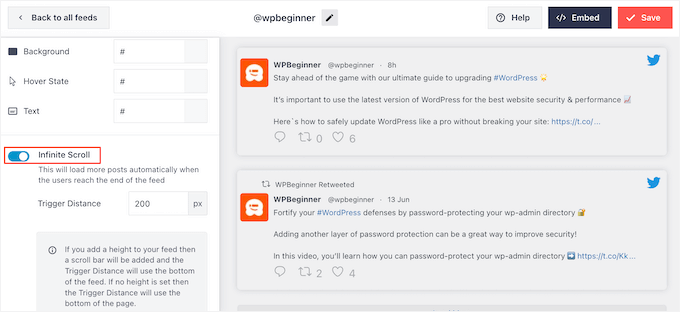
Bir başka seçenek de sonsuz kaydırmayı etkinleştirmektir, böylece ziyaretçiler akışın sonuna ulaştığında yeni tweetler otomatik olarak görünür. Bu, ziyaretçileri tweetlerinizi daha fazla keşfetmeye teşvik eder ve size fazladan retweet kazandırabilir.
Bu özelliği etkinleştirmek için ‘Sonsuz Kaydırma’ kaydırıcısına tıklamanız yeterlidir, böylece kaydırıcı griden (devre dışı) maviye (etkin) döner.

Smash Balloon’a yeni tweetleri ne zaman yükleyeceğini söyleyen ‘Tetikleme Mesafesi’ni de değiştirebilirsiniz. Ancak, varsayılan ayarlar çoğu WordPress web sitesi için iyi çalışmalıdır.
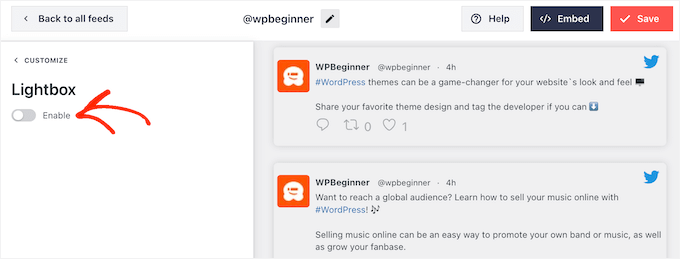
Bundan sonra, ana Smash Balloon ayarları ekranındaki son seçenek ‘Işık Kutusu’dur.

Twitter Feed Pro, varsayılan olarak ziyaretçilerin bir ışık kutusu açılır penceresinde akıştaki görseller ve videolar arasında gezinmesine olanak tanır.
Bu size fazladan retweet kazandırabilir çünkü ziyaretçiler web sitesinden ayrılmadan akıştaki görsellere daha yakından bakabilir ve videolarınızı izleyebilir.

Bunu göz önünde bulundurarak, ışık kutusunu etkin bırakmanızı öneririm.
Ancak, bu özelliği devre dışı bırakmak istiyorsanız, griye dönmesi için mavi ‘Etkinleştir’ geçişine tıklamanız yeterlidir.

Twitter akışının nasıl göründüğünden memnun olduğunuzda, ‘Kaydet’e tıklamayı unutmayın. Bundan sonra, Twitter akışını ve retweet düğmelerini WordPress web sitenize yerleştirmeye hazırsınız.
Adım 4: Twitter Akışınızı WordPress’e Ekleyin
Twitter akışını web sitenize bir kısa kod veya Twitter Akışı bloğunu kullanarak ekleyebilirsiniz. En kolay yöntem olduğu için, öncelikle Smash Balloon bloğunu kullanarak beslemeyi herhangi bir sayfaya veya gönderiye nasıl ekleyebileceğinizi görelim.
Birden fazla besleme oluşturduysanız, yerleştirmek istediğiniz beslemenin kodunu bulmanız gerekecektir.
Bu bilgiyi almak için Twitter Feeds ” All Feeds bölümüne gidin ve ‘Shortcode’ sütunundaki kodu kopyalayın. Bu kodu sitenize eklemeniz gerekecek, bu yüzden not alın.
Aşağıdaki resimde, [custom-twitter-feeds feed=2] kullanmanız gerekecektir

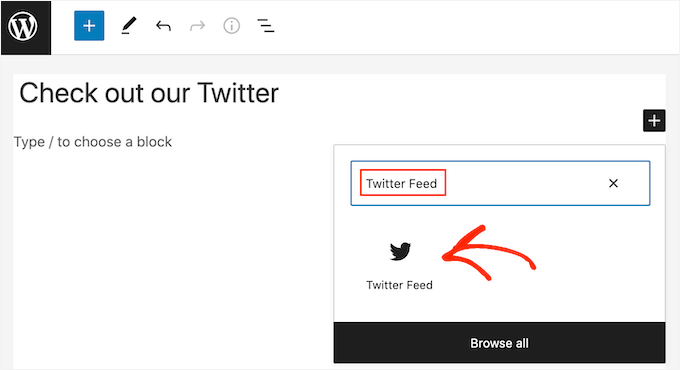
Bundan sonra, Twitter akışını yerleştirmek istediğiniz sayfayı veya gönderiyi açmanız yeterlidir. Ardından, yeni bir blok eklemek için ‘+’ simgesine tıklayın ve ‘Twitter Feed’ yazmaya başlayın.
Doğru blok göründüğünde, blog gönderisine eklemek için tıklayın.

Blok, varsayılan olarak Twitter akışlarınızdan birini gösterecektir. Farklı bir akış kullanmak istiyorsanız, sağ taraftaki menüde ‘Kısa Kod Ayarları’nı bulun.
Burada, kısa kodu ekleyin ve ardından ‘Değişiklikleri Uygula’ya tıklayın.

Blok artık Twitter akışınızı gösterecek ve gönderiyi web sitenizde canlı hale getirmek için yayınlayabilir veya güncelleyebilirsiniz.
Diğer bir seçenek de beslemeyi herhangi bir widget’a hazır alana veya kenar çubuğu gibi site genelindeki tasarım öğesine eklemektir. Bu, ziyaretçilerin web sitenizin herhangi bir sayfasından en son gönderilerinizi retweetlemesine olanak tanır.
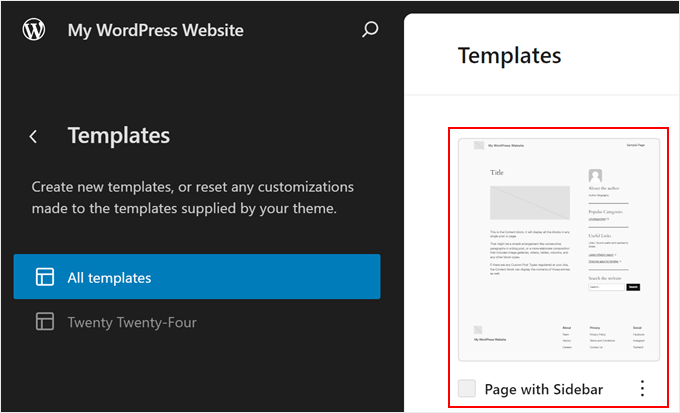
Bir blok tema kullanıyorsanız, sayfa veya yazı için gösterdiğim yaklaşımın aynısını kullanarak Twitter Akışı bloğunu doğrudan Tam Site Düzenleyicisi’ndeki Şablonlarınızdan veya Şablon Parçalarınızdan birine ekleyebilirsiniz.

Bunun nasıl yapılacağına ilişkin ayrıntılı talimatlar için WordPress tam site düzenlemeye yeni başlayanlar için kılavuzumuza bakın.
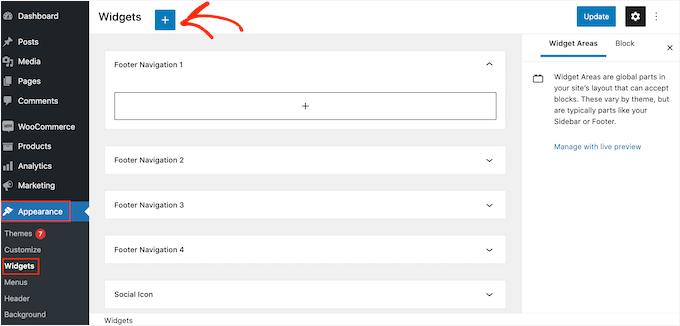
Bir blok tema kullanmıyorsanız, WordPress panosunda Görünüm ” Widget ‘lar bölümüne gitmeniz ve ardından mavi ‘+’ düğmesine tıklamanız gerekir.

Bunu yaptıktan sonra, doğru widget’ı bulmak için ‘Twitter Feed’ yazmanız gerekir.
Ardından, feed ve retweet düğmelerini göstermek istediğiniz alana sürüklemeniz yeterlidir.

Widget, Smash Balloon kullanarak oluşturduğunuz beslemelerden birini gösterecektir.
Bunun yerine farklı bir Twitter beslemesi göstermek için beslemenin kodunu ‘Kısa Kod Ayarları’ kutusuna yazın ve ardından ‘Değişiklikleri Uygula’ya tıklayın.

Widget’ı canlı hale getirmek için artık ‘Güncelle’ düğmesine tıklayabilirsiniz. Daha fazla bilgi için lütfen WordPress’te widget ekleme ve kullanma hakkındaki adım adım kılavuzumuza bakın.
Son olarak, bir kısa kod kullanarak besleme ve retweet düğmelerini herhangi bir sayfaya, gönderiye veya widget’a hazır alana yerleştirebilirsiniz.
Twitter Feed “ All Feeds bölümüne gidin ve ‘Shortcode’ sütunundaki kodu kopyalayın. Artık kısa kodu sitenizdeki widget’a hazır herhangi bir alana ekleyebilirsiniz.
Daha fazla bilgi için lütfen WordPress’te nasıl kısa kod ekleneceğine ilişkin ayrıntılı kılavuzumuza bakın.
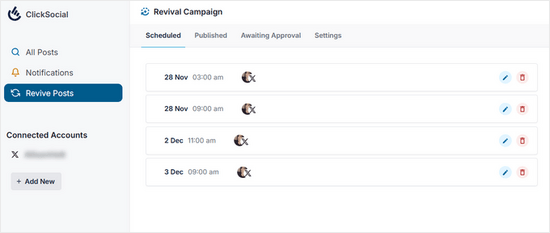
Bonus İpucu: ClickSocial ile Twitter’da Paylaşma
ClickSocial, WordPress için en iyi sosyal medya planlama eklentisidir. Doğrudan WordPress kontrol panelinizden Twitter (X) gönderilerini planlamanıza ve yayınlamanıza olanak tanır!
Twitter hesabınızı ekleyebilir, aracın sezgisel editörünü kullanarak bir gönderi yazabilir ve kuyruğa ekle veya özel zaman gibi seçenekleri kullanarak hemen yayınlayabilir veya daha sonrası için planlayabilirsiniz.
Ayrıca eski WordPress gönderilerini canlandırmayı da destekler, böylece her zaman yeşil kalan içeriğinizi parmağınızı bile kıpırdatmadan Twitter’da otomatik olarak yeniden paylaşabilirsiniz.

Daha fazla bilgi için WordPress gönderilerinin sosyal medya için nasıl zamanlanacağına ilişkin kılavuzumuza göz atın.
WordPress’te Twitter’ı Kullanmanın Daha Fazla Yolunu Öğrenin
WordPress web sitenizi tanıtmak için Twitter (X) profilinizden en iyi şekilde yararlanmak mı istiyorsunuz? Ya da belki de sitenize daha fazla Twitter içeriği eklemek istiyorsunuz? Eğer öyleyse, aşağıdaki kılavuzlara göz atın:
- WordPress’te Twitter Kartları Ekleme Hakkında Yeni Başlayanlar İçin Rehber
- WordPress’te Bozuk Twitter Kartı Görselleri Nasıl Düzeltilir
- WordPress’te Twitter Sayfanızı Popup ile Nasıl Tanıtabilirsiniz?
- WordPress’te Twitter Takipçi Sayısı ve Daha Fazlası Nasıl Görüntülenir?
- WordPress’te Dosya İndirmeleri için Tweet Düğmesi ile Ödeme Nasıl Eklenir
Umarız bu makale WordPress’e Twitter paylaşım ve retweet butonları eklemenize yardımcı olmuştur. Ayrıca blog yazarlarının bilmesi gereken en son sosyal medya istatistikleri hakkındaki makalemize ve işletmeniz için bir YouTube kanalını nasıl başlatacağınıza dair başlangıç kılavuzumuza da göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I can only recommend buttons for Twitter and Facebook. They will increase your reach and possibly backlinks. Additionally, creating profiles for your website where people can find you and where you can provide more information is a great way to make yourself known. I have it implemented on my website as well; I would just appreciate some statistics. How many times has someone clicked on the button and made a tweet, and for which article, so I can have a better overview.
WPBeginner Support
To help track that we would recommend taking a look at our guide for how to track button and link clicks with MonsterInsights below:
https://www.wpbeginner.com/wp-tutorials/how-to-track-link-clicks-and-button-clicks-in-wordpress/
Admin
Jiří Vaněk
So, I understand it well that a similar thing cannot be done using Google Analytics, for example, and an external plugin such as Monster Sight is required for this? I ask because I try to use as few plugins as possible and use them for as many things as possible. That’s why I thought if I could solve a similar thing, for example, using Google Analytics.
WPBeginner Support
It is possible but you would need to manually set up the markup in Google Analytics to add to your button which is why we recommend the plugin
Konrad
Adding Twitter share and retweet buttons can indeed boost your social media presence. One thing to consider is the placement of these buttons for maximum engagement. It’s beneficial to conduct A/B testing to determine the most effective positions on your site. Additionally, make sure the buttons are clearly visible but not intrusive to the user experience.
THANKGOD JONATHAN
This post has opened my eyes.
I was reluctant to create a twitter account because I think I will not have the time to engage compared to other social sites I love using.
But now I thing I will give it a try after reading this article.
jafar
thank man
RandyDueck
Thanks for the quick response. I’m not a programmer, do you know where I can get a peice of code and paste it in? Re: Count, I’m thinking then that when testing, If I use the tweet button to post to post to my own page, then twitter doesn’t tink it’s legit? However, I have another twitter acc’t that I tried tweeting to and it didn’t increase. Is there a way I can test it to see that it’s working? How do I know it’s a legit tweet or not? I’m surpirsed that Twitter seems difficult compared to FB @wpbeginner
wpbeginner
@RandyDueck Twitter uses the new t.co shortner which only shorten links for their algorithm to make sure it is not SPAM… then it pastes the unshortened version… You have to utilize another API and write a bit of custom code to get the custom short URLs to work there…As far as the count, twitter button only shows count that it thinks are legit.
RandyDueck
Thanks for this great little code snippet. I want the twitter button to be in the post excerpt and below the title of the single-post page. the code works fine. gives the correct title etc. however, it does not shorten the link, and after tweeting, the tweet count doesn’t go up. the site is thinkactloveloseweight.com Thank your response
KatrinaMoody
Gretchen – all links should trace back to your permalink – so your permalink should be the source URL, not your short link … make sense? YOu can’t yet change the URL shortener if you use the official Tweet button ( I looked into it because I wanted to do a shortlink).
Adding this so long after the original was posted because others might have that question!
KatrinaMoody
I thought I would note that some themes change the value for the title and post url – meaning that the code will tweet with your code in quotes. I got a couple questions on Twitter over that one. I just found the different variables that worked for my site and replaced them. So …
Line three: data-url=””
was changed to %permalink% – which was my theme’s replacement
Line five: data-text=””
was changed to %post-title% – again my theme’s replacement
I wouldn’t have been able to do this without your tutorial! Thanks SOOOO much! You are now my go-to resource!
idowebmarketing
@wpbeginner @idowebmarketing Okay, there are two locations of this code, and I had only updated one!
wpbeginner
@idowebmarketing @wpbeginner data-via is the only thing that needs to be modified in order to make the change.
idowebmarketing
@wpbeginner @idowebmarketing Thanks – I added new blog posts to two of my blogs yesterday after implementing the updated code, however it still recommended wpbeginner on both. Is there any section of code that also needs to be updated?
wpbeginner
@idowebmarketing On old posts it takes twitter while to figure it out. On new posts it should be fine.
idowebmarketing
My blog is still recommending wpbeginner and I have updated the code. Here is the edited code:
<script src=”http://platform.twitter.com/widgets.js” type=”text/javascript”></script> <a href=”http://twitter.com/share” data-url=”<?php the_permalink(); ?>” data-via=”idowebmarketing” data-text=”<?php the_title(); ?>” data-related=”imnewsdaily:Daily updates from the internet marketing industry” data-count=”vertical”>Tweet</a>Any idea what I am doing wrong?
Richard
Thank you for posting this!! I have been trying to slove this problem for about three days now…
do you have the same code for the facebook like button?
Gretchen
I use the WP-generated shortlinks when tweeting about my posts, and have had troubles with those always showing in my Tweet count. The final bit of code on this site seems to work, though if you click to view the search results in Twitter it only shows the links to the actual permalink, not the links to the shortlink as well: http://bavotasan.com/tutorials/adding-tweet-button-wordpress/ It’s too bad WordPress and Twitter don’t count those as the same link somehow…
Zakir
I can add javascript in header but it will degrade YSlow rating, currently it is B rating. I really work hard to make B from D. I opened a ticket to twitter technical team, they just sent me email providing some links which may help me to get my answer or open a new ticket if not. Thats so stupid. Twitter people think we didn’t see other answers! thats so frustating. Linkedin doing quite well , their share button updates within a minute.
Deepanshu
hello sir sir how do i use this for pages ? i was able to do it for posts
sir how do i use this for pages ? i was able to do it for posts
Zakir
In my above mentioned website, i used your code, index.php, single.php and other php file within loop.
I can click the twitter tweet button and it shows count number, but if i refresh the page, that value goes away. Now after may be 1 hour if i check that article page, i can see the new count value. e.g. before i clicked the button it was 0, after almost 1 hour it shows 1. My question is why it took 1 hour to update. it should be updated immediately isn’t it?
Now in front page which index.php, i used the code and again i used in single.php. User clicks an article from index.php and comes article page which is in single.php. The problem: count value is not synchronising the count from the index.php to single.php. I check it later it is but after almost 1 hour. so it is synchronising after almost 1 hour.
Why? any idea.
Recently I changed the .htaccess file to add expire headers to get some speed. i am getting that but today i removed that line and back to default .htaccess file. Do you think its something with .htaccess where caching is controlled by hour, minutes, seconds, months or even year. Even though if I enable caching, the twitter java script which is twitter server can’t force to use caching.
Now I am not sure where I should look for to get immediate count value. client wants to see immediate count and synchronise with article page.
Please check the http://www.bizgene.com to get an idea.
Any clue or idea will be a great favour.
I used following code for tweet count button:
<a href="http://twitter.com/share" class="twitter-share-button"
data-url="”
data-via=”bizgene”
data-text=””
data-count=”horizontal”>Tweet
Zakir
Editorial Staff
Zakir, We think this is a common bug going on with twitter API. We have been noticing a similar thing with our tweetmeme button regarding the count. It synchornizes the count almost after 20 – 30 minutes. Perhaps try adding the script part in your head codes and then display the a href part where you want the button to display might help.
Admin
Simon
I don’t get it. Using the data url link/button above gives just a t.co link and nothing else. Has something changed there or why doesn’t it output the values?
Editorial Staff
Note, to get the_title(); or the_permalink(); you have to place this code inside the loop. If you place it outside a loop, then it will not give you a desired value.
Admin
coz
ARGH. This is what I tried but im replacing the greater-than/less-than symbols with brackets so it will hopefully show:
[?php the_title(); ?] #[?php the_category(‘,’); ?]
coz
um… last comment isn’t displaying the php… sorry. This is what i tried: (hopefully this will work)
#
coz
For DataText, im looking to add the title and category of the post as a hashtag. I can’t seem to figure out how to do it, being that I’m not too familiar with php.
I tried: >>> data-text=” #”
but that didn’t work. Any idea of how to do this?
S.Pradeep Kumar
Nice tutorial. Finally I implemented that button on my blog. It will be nice if you can make a tutorial on how to customize it. I hate the default color. : |
Calítoe.:. (Cristina MJ)
I’ve noticed that the count displays horizontally even if one specifies data-count=”vertical”. Does anyone know what’s wrong with that?
NG
I’m having the exact same problem. Any idea how to fix it?
Editorial Staff
Refresh the page… This usually happens when the twitter script is not loading fine. Try placing the twitter script part in the head section.
Admin
CharityHisle
I think I’ll stick to the tweetmeme version until the plugin is completely developed with all of the options for placement.
Rarst
There isn’t much sense in filling out every setting, most of them work just fine without being set and will pick things like current URL and page title by default.
Non-standard tag attributes will not validate (at least not as XHTML Transitional in my experience so far). Query arguments may not look as tidy, but they are more established and reliable.
Konstantin
Alternatively, you could use WordPress’ very own add_query_arg() function, to create the url.
Nice post though, and quick, too.
Editorial Staff
Yup, we had to put it out quick because a lot of our twitter users said they wanted it.
Admin
Amie
Is there any chance I don’t have “The Loop” because I keep looking for this (or even a part of it) in my index file and it’s not there. Gah, I was hoping this would be easy!
Editorial Staff
That really depends on what theme you are using. Every theme must have the loop to show the recent posts. You can try Otto’s plugin.
Admin
DJ NightLife
I used to have Topsy buttons… was about to switch for the official button but… It seems this version have a problem recognizing the real count of tweets. I had a post of 52 tweets and now it shows 8.
Otto
They’re only counting tweets since July.
BTW, the new tweet button is fully supported by my Simple Twitter Connect plugin for WordPress. Just so you know.
http://ottopress.com/wordpress-plugins/simple-twitter-connect/
Editorial Staff
Thanks Otto for updating your plugin. Your work is truly awesome Jut added the link in the post.
Jut added the link in the post.
Admin
Ted Thompson
Helpful article, many thanks!
josemv
Excellent, thanx !
Any chance to include custom url shorteners, such as cli.gs or bit.ly ?
Editorial Staff
No, twitter is using their very own service to verify the quality of link that is being tweeted.
Admin