Sitenize bir WordPress oturum kapatma bağlantısı eklemek sitenizi daha kullanıcı dostu hale getirebilir. Bu, özellikle kullanıcıların düzenli olarak çıkış yapması gereken bir üyelik sitesi, bbPress forumu, e-ticaret mağazası veya bir öğrenim yönetim sistemi (LMS) işletiyorsanız geçerlidir.
Kullanıcılarımıza hesaplarından çıkış yapmanın hızlı ve kolay bir yolunu sunmak için çevrimiçi mağazalarımıza ve WP101 WordPress odaklı eğitim platformumuza kullanımı kolay çıkış bağlantıları ekledik.
Bu makalede, navigasyon menünüze ve sitenizin diğer stratejik alanlarına nasıl WordPress oturum kapatma bağlantısı ekleyeceğinizi göstereceğiz.

WordPress için Oturumu Kapatma Bağlantısı
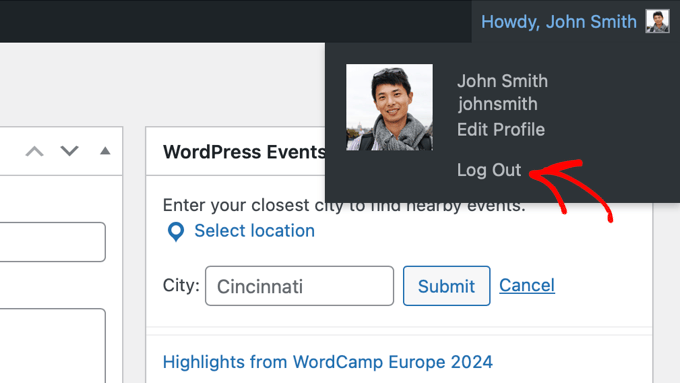
Normalde, ‘Oturumu Kapat’ bağlantısına tıklayarak WordPress sitenizden çıkış yapabilirsiniz. Bu bağlantı, WordPress yönetici çubuğunun sağ üst köşesinde profil resminizin altında yer alır.
Tek yapmanız gereken farenizi kullanıcı adınızın üzerine getirmek ve açılır menüde görünecektir.

Siz veya site yöneticiniz WordPress yönetici çubuğunu devre dışı bıraktıysanız, WordPress oturumu kapatma bağlantısını göremezsiniz.
İyi haber şu ki, WordPress oturumu kapatma bağlantısına doğrudan erişerek mevcut WordPress oturumunuzdan çıkabilirsiniz.
WordPress siteniz için oturumu kapatma bağlantısı şu şekilde görünür:
http://example.com/wp-login.php?action=logout
example.com yerine kendi alan adınızı yazmayı unutmayın.
WordPress sitenizden çıkış yapmak için bu bağlantıya doğrudan tarayıcı pencerenizden erişebilirsiniz.
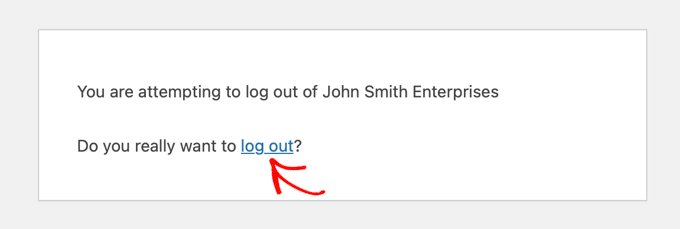
Bu bağlantıya tıkladığınızda, sizi bir uyarı sayfasına götürecektir. Oturumu gerçekten kapatmak istediğinizi onaylamak için ‘oturumu kapat’ bağlantısına tıklamanız gerekecektir.

Bu oturumu kapatma bağlantısını WordPress web sitenizin herhangi bir yerine manuel olarak da ekleyebilirsiniz. Bunu nasıl yapacağımıza bir göz atalım.
Video Eğitimi
Videoyu beğenmediyseniz veya daha fazla talimata ihtiyacınız varsa, okumaya devam edin.
WordPress Gezinti Menülerine Oturumu Kapatma Bağlantısı Ekleme
WordPress oturum kapatma bağlantısını sitenizin gezinme menüsüne eklemek, web sitenizdeki herhangi bir sayfadan kolayca erişilebilir hale getirecektir.
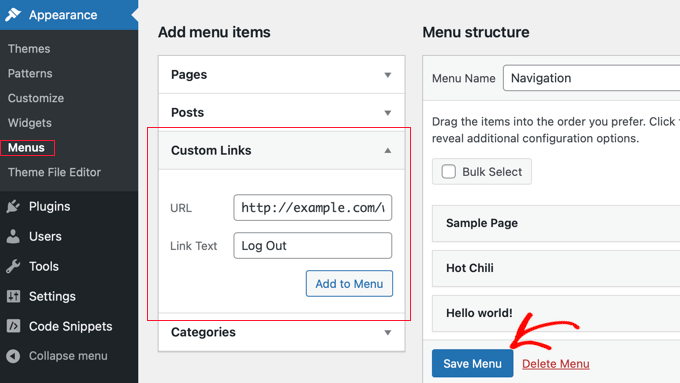
WordPress yöneticinizdeki Görünüm ” Menüler sayfasına gitmeniz yeterlidir. Bundan sonra, genişletmek için ‘Özel Bağlantılar’ sekmesine tıklamanız ve URL alanına oturumu kapatma bağlantısını eklemeniz gerekir.

İşiniz bittiğinde, ‘Menüye ekle’ düğmesine tıklayın ve bağlantının sağ sütunda göründüğünü fark edeceksiniz. Basitçe yukarı veya aşağı sürükleyerek konumunu ayarlayabilirsiniz.
Değişikliklerinizi kaydetmek için ‘Menüyü Kaydet’ düğmesine tıklamayı unutmayın.
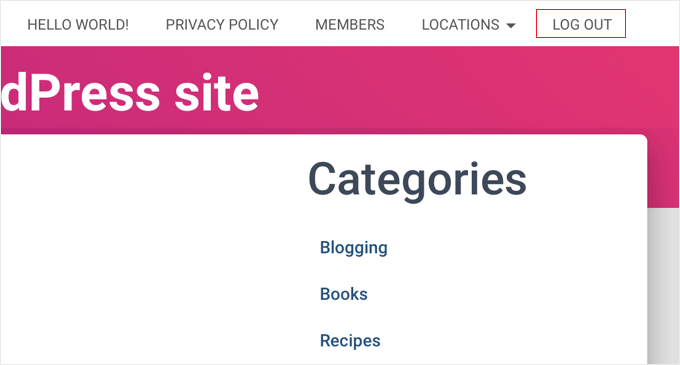
Artık WordPress blogunuzu ziyaret ederek gezinti menünüzde oturumu kapatma bağlantısını görebilirsiniz.

Menüde oturumu kapatma bağlantısını eklemenin sorunu, bunun tüm kullanıcılar (hem oturum açmış hem de oturumu kapatmış) tarafından görülebilmesidir. Oturumu kapatma bağlantısını yalnızca gerçekten oturum açmış kullanıcılara göstermek mantıklıdır.
Giriş yapmış kullanıcılara farklı menülerin nasıl gösterileceğine ilişkin talimatlarımızı izleyerek bunu yapabilirsiniz.
Kenar Çubuğu Widget’ına WordPress Oturumu Kapatma Bağlantısı Ekleme
WordPress, Meta adı verilen varsayılan bir widget ile birlikte gelir. Bu widget, kullanıcılara oturum kapatma veya oturum açma bağlantısı da dahil olmak üzere bir dizi yararlı bağlantı gösterir.

Bazı insanlar Meta widget’ındaki diğer bağlantıların o kadar kullanışlı olmadığını düşünüyor.
Alternatif olarak, düz HTML’de oturum kapatma bağlantısını içeren bir düz metin veya özel HTML widget’ı da ekleyebilirsiniz. İşte eklemeniz gereken HTML kodu:
<a href="http://example.com/wp-login.php?action=logout">Logout</a>

WordPress’te Dinamik Giriş Yapma / Çıkış Yapma Bağlantısı Ekleme
WordPress’e manuel olarak bir oturumu kapatma bağlantısı eklerseniz, sorun kullanıcının oturum açma durumuna göre değişmemesidir.
Bunu düzeltmek için, kullanıcının oturumuna bağlı olarak oturum açma veya oturum kapatma bağlantısını dinamik olarak görüntülemek için bir eklenti kullanabilirsiniz.
İlk olarak, Giriş veya Çıkış Menü Öğesi eklentisini yüklemeniz gerekecektir. Ayrıntılar için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Eklentiyi kurup etkinleştirdikten sonra, WordPress yöneticinizdeki Görünüm ” Menüler bölümüne gitmeli ve menünüze ‘Giriş Yap / Çıkış Yap’ bağlantısını eklemelisiniz.

‘Menüyü Kaydet’e bastıktan ve WordPress web sitenizi kontrol ettikten sonra, menünüzde bağlantıyı göreceksiniz.
Bu şekilde görünmelidir.

Üzerine tıkladığınızda, sizi oturum açmanız için bir sayfaya götürecek veya zaten oturum açtıysanız, oturumunuzu kapatacaktır.
Bu yöntem WooCommerce, MemberPress ve diğer WordPress e-ticaret platformlarıyla da çalışır.
WordPress Giriş Formu Hakkında Uzman Kılavuzları
Umarız bu makale doğrudan WordPress oturum kapatma bağlantısını bulmanıza ve gezinme menünüze eklemenize yardımcı olmuştur. WordPress’te oturum açma ve kapatma ile ilgili diğer bazı kılavuzları da görmek isteyebilirsiniz:
- WordPress’te Ön Uç Giriş Sayfası ve Widget’lar Nasıl Eklenir
- WordPress Giriş ve Kayıt Formuna CAPTCHA Nasıl Eklenir?
- WordPress’te Google ile Tek Tıkla Giriş Nasıl Eklenir
- WordPress Giriş Ekranına Güvenlik Soruları Ekleme
- WordPress’te Oturum Açma Girişimlerini Nasıl ve Neden Sınırlandırmalısınız?
- WordPress Giriş Hata Mesajlarında Giriş İpuçları Nasıl Devre Dışı Bırakılır
- WordPress Parola Sıfırlama Sayfası Nasıl Özelleştirilir
- WordPress’te Bir Sayfayı Görüntülemek için Oturum Açma Gerektirme
- WordPress için Geçici Giriş Nasıl Oluşturulur (Şifre Yok)
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
A highly visible logout button largely eliminates security concerns such as users not logging out of the system because it’s complicated for them to find where to do it. So from a security point of view, this is a great solution.
Trevor Blackmore
Amazing plugin and love it. Just wondering am I able to point the link to login/register page that I created?
Alvise
Hi,
thank you for your guide, it works for me on desktop and tablets
but either I put the logout to the top menu or primary navigation menu (the three horizontal line) the logout doesn`t show on the menu.
Any suggestions?
WPBeginner Support
You would want to clear your cache or check with your theme’s support for the most common reasons and solutions for that specific issue.
Admin
Akter
Thanks, It helps lot. Simple but time saver!
WPBeginner Support
Glad our guide was helpful
Admin
Naveen
How to hide the menu based on the user login ad logout?
WPBeginner Support
You may want to take a look at our article below for adding conditional logic to your menus:
https://www.wpbeginner.com/plugins/how-to-add-conditional-logic-to-menus-in-wordpress/
Admin
MauricioC
In the confirmation page when someone click the logout link in the navigation menu, the page title is “something went wrong”. How can I change that?
WPBeginner Support
There should normally be more to that error but for a starting point you would want to go through our guide below:
https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
Admin
Wpmarmite
It does not work on a fresh site for me. Getting a 403 error, regardless of the theme.
WPBeginner Support
You may want to make sure you’re not running into the other common reasons for a 403 error: https://www.wpbeginner.com/wp-tutorials/how-to-fix-the-403-forbidden-error-in-wordpress/
Admin
Jessica
Unfortunately doesn’t work for me.
I get a 403 forbidden when I click on the link and that is caused by a plugin from my theme – so no way to avoid this I guess?
Any other solution what can work for people that can log in and out but without the admin bar?
WPBeginner Support
If you know your theme is the root of the 403 error then if you reach out to your theme’s support they may be able to help fix it. Otherwise, you could try to fix the 403 error using the method in our article here: https://www.wpbeginner.com/wp-tutorials/how-to-fix-the-403-forbidden-error-in-wordpress/
Admin
melanie martins
Hi … Is it possible to do a
action=logout …. &redirect
to the homepage?
WPBeginner Support
While we do not have an article on a beginner friendly plugin or method at the moment, we will certainly take a look into that for a future article or update
Admin
Sam Gallo
Doesn’t work if the login is redirected to a custom login page. How would you create a custom menu link that will logout without being redirected? In other words the logout cannot have “login” in is address to logout.
vaishali
it is reflecting for my footer menu too but i only want it in main menu.
Hawk
Great article on adding the logout link. It is possible to allow actions through htaccess if the URI is blocked?
For example I am using your “How to Limit Access by IP to Your wp-login.php file in WordPress” tip.
order deny,allow
Deny from all
# whitelist IP address
allow from xx.xxx.xx.xx
Can I allow “wp-login.php?action=logout” while still denying access to the base wp-login.php, and what would that htaccess code look like?
Dipak Gajjar
Oops! doesn’t allowing me to add the code for you.
Dipak Gajjar
This is for JIM. Sorry for the mess
Dipak Gajjar
Alternatively you can use wp_logout_url() hook to get the job done (for advanced users / developers).
Jim
I tried making a function in function.php and add a short-code of it so i can ‘call’ it where i want. I used the wp_logout_url(home_url()) but every-time i press the link the login gets stuck and does not redirect to the homepage. Suggestions ?
I check the link for post data and if the post data isset (isset($_GET[‘name’])) the user will logout with the function you mention. Any suggestions ?
Dipak Gajjar
Are you getting any error? Something like the below should work without any issue:
<a href="”>Logout
Dipak Gajjar
`<a href="”>Logout`
Could you share the function you’ve added under function.php?