Facebook takipçilerinizi oluşturmak için çok çalıştınız, ancak web sitenizin ziyaretçileri sayfanızla bağlantı kurmuyor. Sinir bozucu, değil mi?
Facebook’u WordPress ile entegre etmenin çeşitli yollarını test ettik ve basit bir Beğen Kutusunun sosyal takipçilerinizi artırmada gerçek bir fark yaratabileceğini gördük.
İyi yerleştirilmiş bir Facebook Beğen Kutusu, web siteniz ile sosyal medya arasında köprü kurarak ziyaretçilerin sitenizden ayrılmadan Facebook sayfanızla etkileşime geçmesini sağlar. Bu, sosyal kanıtınız üzerinde büyük bir etkiye sahip olabilecek küçük eklemelerden biridir.
Bu kılavuzda, WordPress sitenize Facebook Beğeni Kutusu eklemek için iki basit yöntem göstereceğiz: Facebook Beğeni Kutusu eklentisi yaklaşımı ve bir kod çözümü.

WordPress Web Sitenize Neden Facebook Beğeni Kutusu Eklemelisiniz?
WordPress web sitenize bir Facebook Beğen Kutusu eklemenin bazı harika avantajları vardır.
İlk olarak, Facebook hayran sayfanızı veya işletme sayfanızı kolayca beğenmelerini sağlayarak insanların ilgisini çekmeye yardımcı olur. Bu, gönderilerinizin Facebook akışlarında görüneceği anlamına gelir, böylece web sitenizin ötesindeki insanlara ulaşmaya devam edebilirsiniz.
Ayrıca, Facebook sayfası Beğeni Kutusu Facebook sayfanızı kaç kişinin beğendiğini gösterir. Bu, sosyal kanıt olarak işe yarayabilir ve daha fazla ziyaretçiyi ‘Beğen’e tıklamaya teşvik edebilir.
Bu eğitim size Facebook Beğeni Kutusu eklemenin iki yolunu gösterecek: biri sosyal eklenti kullanarak diğeri ise kodla. Makalemizde gezinmek için aşağıdaki hızlı bağlantıları kullanabilirsiniz:
Not: Facebook Beğen Kutusu, Beğen Düğmesinden farklıdır. Bunun yerine web sitenizde bunu görüntülemek istiyorsanız, WordPress’te Facebook Beğen Düğmesinin nasıl ekleneceğine ilişkin adım adım kılavuzumuza göz atabilirsiniz.
Yöntem 1: WordPress Facebook Beğeni Kutusu Eklentisi Kullanma (Başlangıç Seviyesinde)
Bu ilk yöntem, yeni başlayanlar için sitelerine bir Facebook Beğen Kutusu eklemenin en kolay ve önerilen yoludur. Ayrıca dilerseniz Facebook akışınızı web sitenizde görüntülemenize de olanak tanır.
Bu yöntemde, çeşitli sosyal medya akışlarını WordPress’e yerleştirmenize olanak tanıyan kullanıcı dostu bir WordPress eklentisi olan Smash Balloon ve bir Beğen Kutusu kullanılmaktadır.
Bu eğitim için Smash Balloon Social Post feed eklentisinin ücretsiz sürümünü kullanabilirsiniz. Ancak Beğen Kutusunun ötesinde daha fazla özellik istiyorsanız (video, fotoğraf ve etkinlik görüntüleme gibi), Pro sürümüne yükseltmenizi öneririz.
Smash Balloon Facebook Feed Eklentisini Kurma
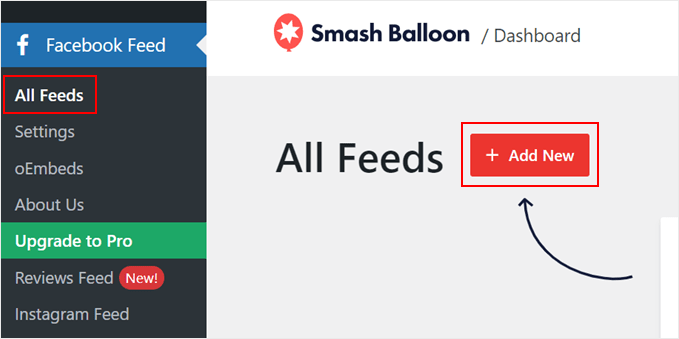
İlk olarak, WordPress eklentisini yönetici alanına yüklemeniz gerekir. Bundan sonra, Facebook Feed ” All Feeds ‘e gidin ve ‘Add New’e tıklayın.

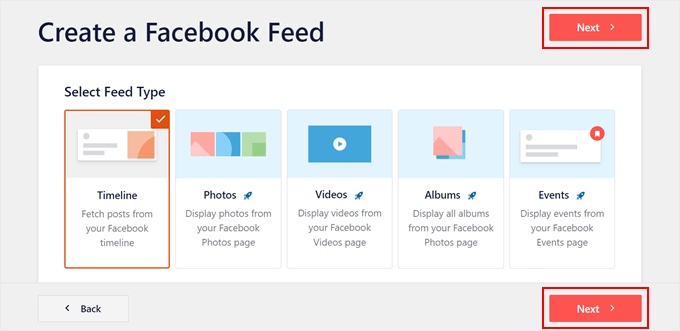
Şimdi, ‘Zaman Çizelgesi’ besleme türünü seçin.
Ardından, ‘İleri’ düğmesine tıklamanız yeterlidir.

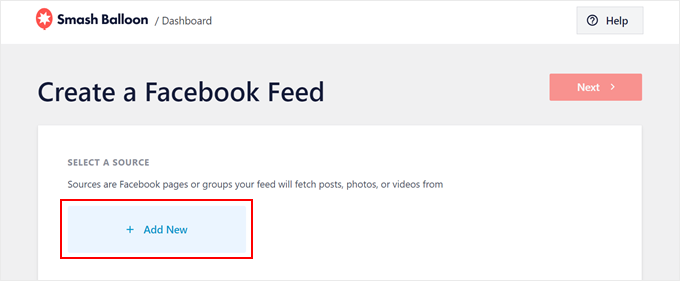
Bu aşamada Facebook sayfanızı WordPress web sitenize bağlamanız gerekecektir.
Yapmanız gereken ‘Yeni Ekle’ düğmesine tıklamaktır.

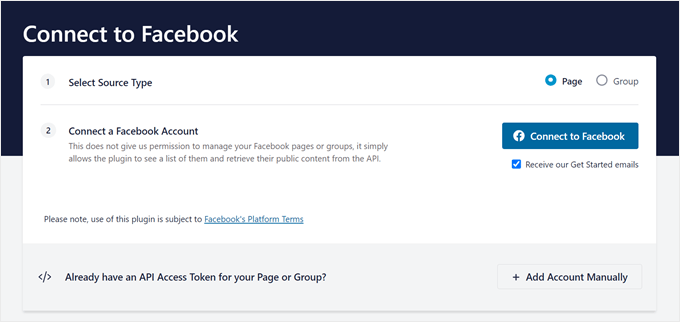
Smash Balloon sizi yeni bir ekrana yönlendirecektir.
Burada, kaynak türü için ‘Sayfa’yı seçin ve ardından ‘Facebook’a Bağlan’a tıklayın.

Şimdi Facebook hesabınıza giriş yapmanız gerekiyor.
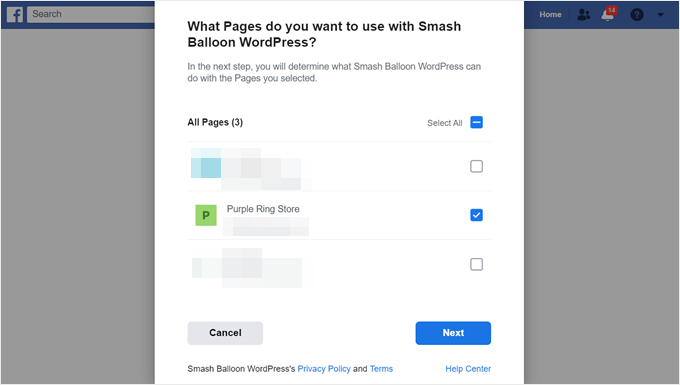
Bundan sonra, WordPress blogunuzda veya web sitenizde Beğen Kutusunu görüntülemek istediğiniz sayfayı (sayfaları) seçin. Ardından, ‘İleri’ye tıklayın.

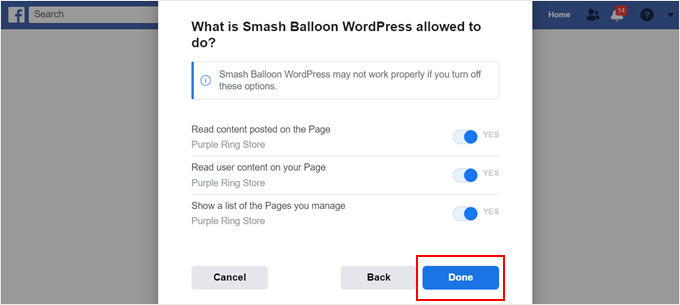
Şimdi Smash Balloon’un izin ayarlarını göreceksiniz. Her şeyin iyi çalıştığından emin olmak için hepsini etkinleştirmenizi öneririz.
Şimdi, devam edin ve ‘Bitti’ye tıklayın.

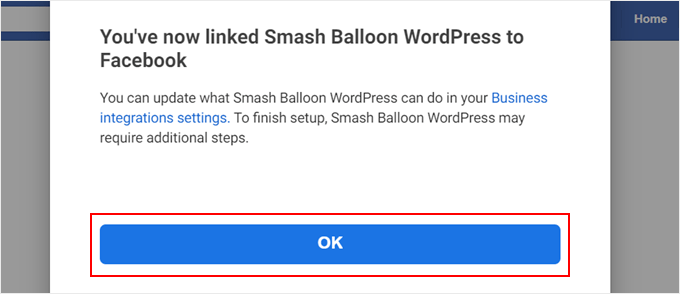
Son açılır pencere, Smash Balloon’u Facebook’a başarıyla bağladığınızı onaylayacaktır.
Devam etmek için ‘Tamam’a tıklamanız yeterlidir.

Smash Balloon şimdi sizi yönetici alanına yönlendirecek ve burada zaman tüneli akışınızda kullanmak üzere bir Facebook sayfası seçmeniz gerekecek.
Sadece bir sayfa seçin ve ‘Ekle’ye tıklayın.

Artık Smash Balloon eklenti sayfasında kaynak olarak az önce bağlandığınız Facebook sayfasını göreceksiniz.
Basitçe bunu seçin ve ‘İleri’ye tıklayın.

Facebook Beğeni Kutusunu Özelleştirme
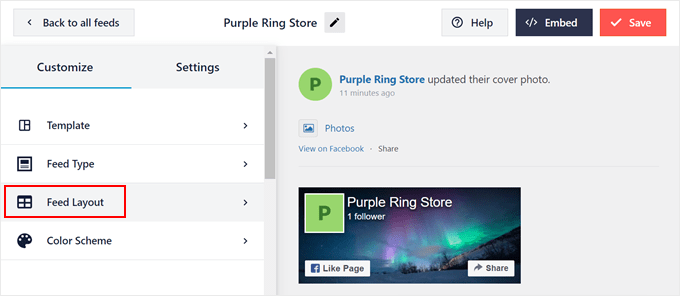
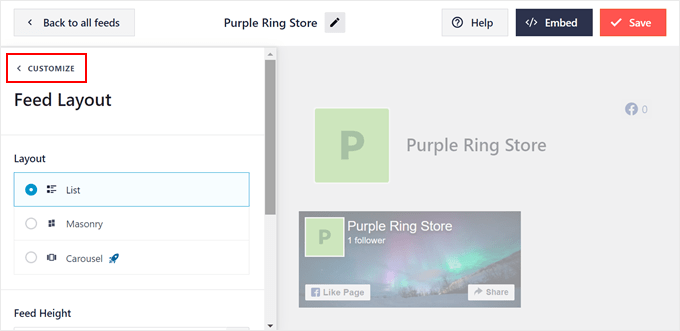
Bu aşamada, Smash Balloon sizi Facebook akış düzenleyicisine getirecektir.
İlk adım, Renk Düzeni seçeneğinin üzerindeki ‘Besleme Düzeni’ne tıklamaktır.

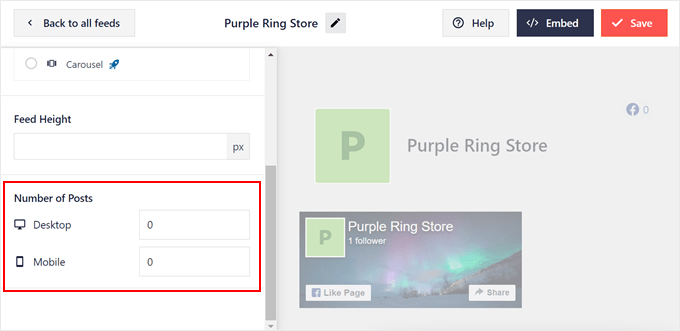
Basitçe ‘Gönderi Sayısı’ bölümüne kaydırın.
Bundan sonra, hem Masaüstü hem de Mobil için sayıyı 0 olarak ayarlayın. Bu, tüm son gönderilerinizin görüntüsünü kaldıracak ve beslemenin yalnızca Beğen Kutusunu görüntülemesini sağlayacaktır.
Alternatif olarak, Facebook akışınızı Beğen Kutusuyla birlikte göstermek istiyorsanız, WordPress’te özel bir Facebook akışının nasıl oluşturulacağına ilişkin eğitimimizi takip edebilirsiniz.

Şimdi yukarı çık.
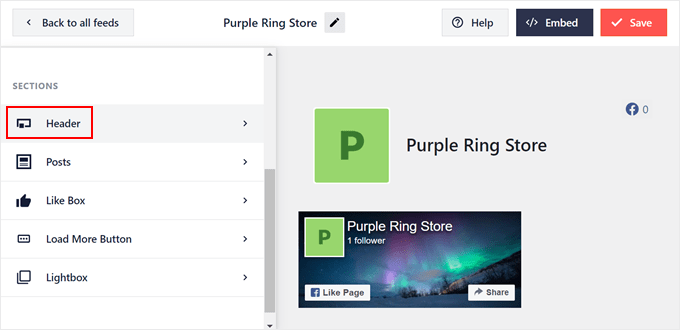
Ardından, besleme düzenleyici sayfasına geri dönmek için ‘Özelleştir’e tıklayın.

Bu aşamada Facebook akışınızın başlığını kaldırabilirsiniz.
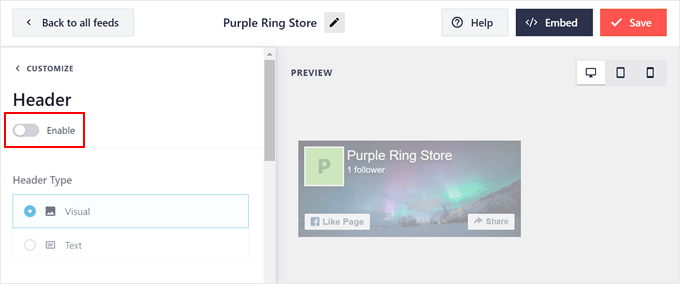
Yapmanız gereken ‘Bölümler’ kısmına gitmek ve ‘Üstbilgi’yi seçmektir.

Bu Başlık ayarı, Facebook akışınızın başlığının nasıl görüneceğini belirler.
Ancak bu durumda, gizlemeniz gerekir, bu nedenle ‘Etkinleştir’ geçişini kapatmanız yeterlidir.

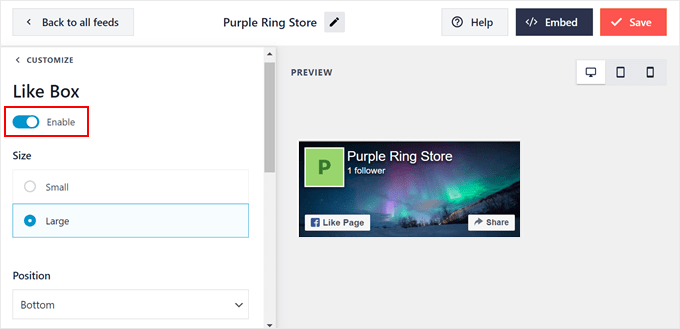
Şimdi ana besleme düzenleyici sayfasına geri dönelim ve ‘Beğen Kutusu’ ayarını açalım. Bundan sonra, ‘Beğen Kutusu’ özelliğini açmanız yeterlidir.
Bu sayfada ayrıca Beğen Kutusunun boyutunu, konumunu, kapak fotoğrafı görüntüsünü, özel genişliğini, özel harekete geçirici mesaj metnini vb. ayarlayabilirsiniz.

Bu işlem tamamlandıktan sonra, sağ üst köşedeki ‘Kaydet’ düğmesine basın.
Facebook Beğen Kutusunu WordPress Sayfanıza veya Gönderinize Yerleştirin
Bu aşamada, Facebook Beğen Kutusunu bir sayfada veya kenar çubuğu gibi widget’a hazır bir alanda görüntüleyebilirsiniz.
Bunu yapmak için sağ üst köşedeki ‘Göm’ seçeneğine tıklayın. Şimdi, Akışı Yerleştir açılır penceresi görünecek ve size Beğeni Kutusunu görüntülemek için iki seçenek sunacaktır.
Birincisi bir kısa kod kullanmak, diğeri ise doğrudan bir sayfaya veya widget’a hazır bir alana eklemektir. İkinci seçenek çok daha kolaydır, bu yüzden size önce bu yöntemi göstereceğiz.

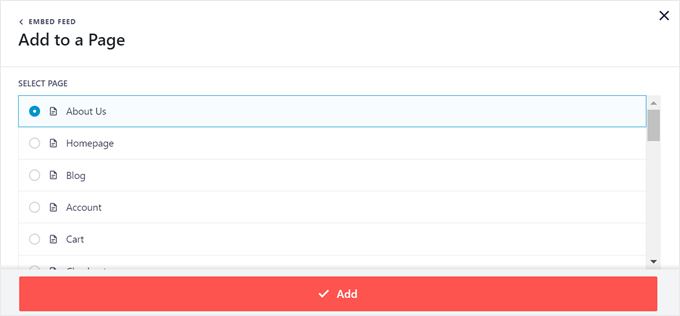
Beğen Kutusunu belirli bir sayfaya eklemek istiyorsanız, ‘Sayfaya Ekle’ düğmesine tıklayın.
Şimdi, özelliği eklemek için bir sayfa seçin ve ‘Ekle’ye tıklayın.

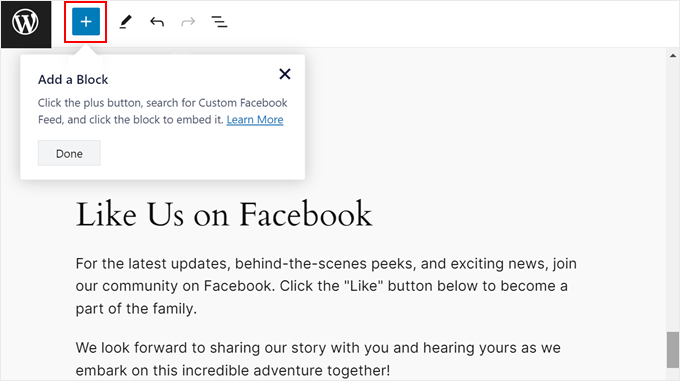
Şimdi Gutenberg blok düzenleyicisine ulaşacaksınız.
Devam edin ve Smash Balloon tarafından belirtildiği gibi ‘+ Blok Ekle’ düğmesine tıklayın.

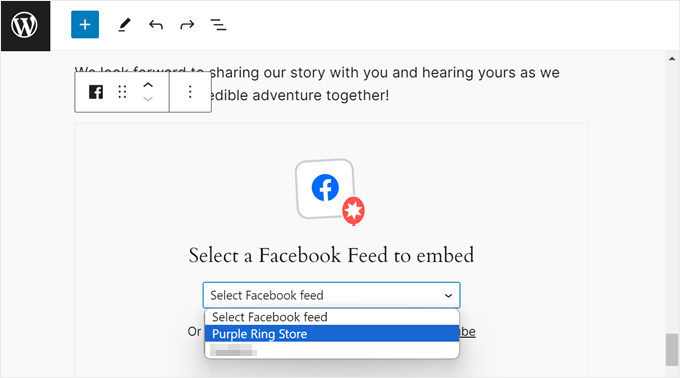
Blok ekleyici kitaplığı açıldıktan sonra, Facebook Feed bloğunu bulmanız gerekir.
Ardından, sayfada en iyi görünen yere sürükleyip bırakmanız yeterlidir.

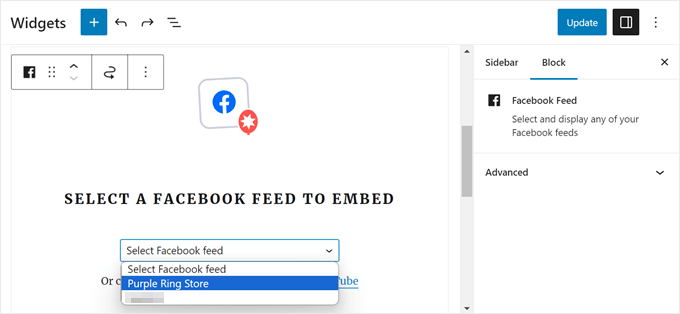
Blokta, daha önce oluşturduğunuz Beğen Kutusunun bulunduğu Facebook akışını seçin.
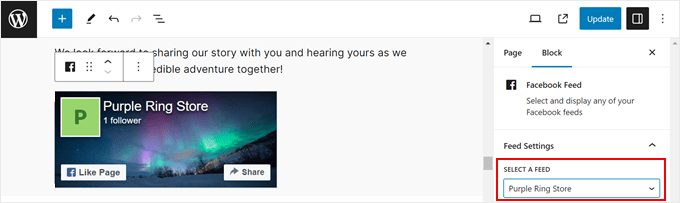
Blok daha sonra Beğen Kutusunu görüntüleyecektir.

Peki ya birden fazla Facebook sayfanız varsa ve Smash Balloon kullanarak her biri için bir Beğeni Kutusu oluşturduysanız?
Ayrıca blok ayarları kenar çubuğunda ‘Bir Besleme Seçin’ açılır menüsünden bir besleme seçerek bunlar arasında geçiş yapabilirsiniz.

Şimdi tek yapmanız gereken değişiklikleri resmileştirmek için ‘Güncelle’ düğmesine tıklamak.
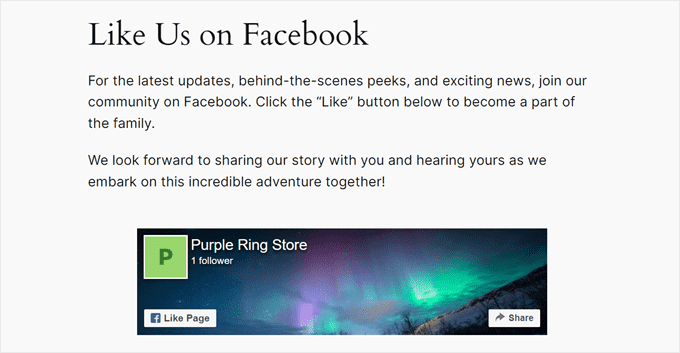
Demo sitemizde Beğen Kutumuzun nasıl göründüğünü burada görebilirsiniz:

Bir blok WordPress teması kullanıyorsanız, Facebook Beğen Kutusu bloğunu temanızın sayfa şablonlarına eklemek için Tam Site Düzenleyicisi’ni de kullanabilirsiniz.
Tam Site Düzenleyici hakkında daha fazla bilgi için Tam Site Düzenlemeye yeni başlayanlar için kılavuzumuzu okuyun.
Facebook Beğen Kutusu Widget’ını WordPress’e Yerleştirme
Klasik bir WordPress teması kullanıyorsanız, Facebook Beğen Kutusunu kenar çubuğu, üstbilgi veya altbilgi gibi widget’a hazır bir alanda görüntülemek isteyebilirsiniz. Bu, kullanıcıların dikkatini sayfadaki ana içerikten uzaklaştırmadan Beğen Kutusunu göstermenin harika bir yoludur.
Akışı Yerleştir açılır penceresinde, blok tabanlı widget düzenleyicisine gitmek için ‘Widget’a Ekle’yi seçin.
Şimdi, önceki yöntemde olduğu gibi, ‘+ Blok Ekle’ düğmesine tıklayın, Facebook Feed bloğunu bulun ve istediğiniz alana sürükleyin.
Demo sitemizde, Beğen Kutusunu bir WordPress kenar çubuğu widget’ı olarak kullanmak istiyoruz.

Blokta, daha önce oluşturduğunuz Beğeni Kutusu ile Facebook Akışını seçin.
Ardından, değişiklikleri canlı hale getirmek için ‘Güncelle’ye tıklayın.

Ve işiniz bitti!
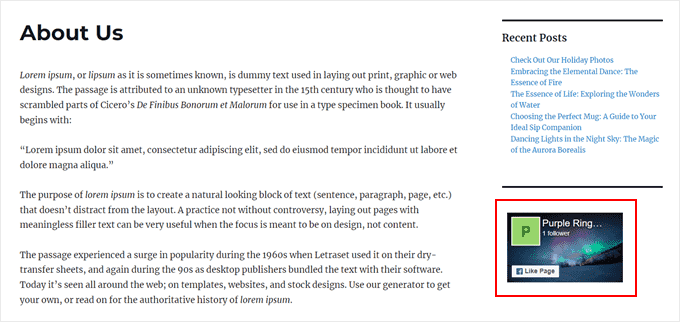
İşte test sitemizdeki kenar çubuğunun Like Box widget’ı ile nasıl göründüğü:

Facebook Beğen Kutusu Widget’ını Kısa Kodla Yerleştirin
Önceki iki yöntem işe yaramazsa, bir kısa kod kullanarak Facebook Beğeni Kutusu veya Hayran Kutusu eklemenizi öneririz.
Kısa kodu daha önceki Embed Feed açılır penceresinden kopyalayın ve web sitenizde herhangi bir yere ekleyin.

Kısa kodların kullanımı hakkında daha fazla bilgi için WordPress’te kısa kod ekleme kılavuzumuzu okuyabilirsiniz.
Yöntem 2: Kod ile Facebook Beğeni Kutusu Ekleme
Başka herhangi bir Facebook beslemesi eklemeden yalnızca bir Facebook Hayran Kutusu veya Beğeni Kutusu görüntülemekle ilgileniyorsanız, bir Facebook sayfası eklentisi kullanmak aşırıya kaçmak gibi görünebilir. Bu durumda, bunun yerine kod kullanarak Beğen Kutusunu ekleyebilirsiniz.
Bu yöntem yeni başlayanlar için korkutucu görünebilir, ancak size WPCode kullanarak kod eklemenin kusursuz bir yolunu göstereceğiz. Bu, sitenizi bozmadan WordPress’e özel kod parçacıkları eklemeyi kolaylaştıran bir WordPress eklentisidir.
Bu kılavuz için ücretsiz WPCode sürümü yeterlidir, ancak test modu ve bulut tabanlı kod parçacıkları kitaplığı gibi gelişmiş özellikler için Pro sürümüne yükseltebilirsiniz.
İlk olarak WordPress’e eklentiyi yükleyelim. Aktif olduktan sonra Code Snippets ” + Add Snippet kısmına gidin. Ardından, ‘Özel Kodunuzu Ekleyin (Yeni Snippet)’ seçeneğini seçin ve ‘+ Özel Snippet Ekle’ seçeneğine tıklayın.

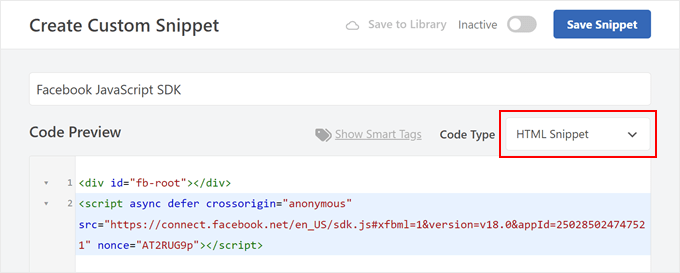
Şimdi kod düzenleyiciye ulaşacaksınız. Daha sonra kolayca tanımlayabilmeniz için önce özel kod parçacığınıza bir isim verelim. Bunun için ‘Facebook JavaScript SDK’ adını vereceğiz çünkü buraya ekleyeceğimiz şey bu olacak.
Şimdi, bu sekmeyi açık tutun ve Facebook Geliştiriciler sayfasına gitmek için tarayıcınızda yeni bir sekme oluşturun.
Menüde, Facebook hesabınızda oturum açmak için ‘Giriş Yap’a tıklayın.

Sayfaya ilk kez erişiyorsanız, ücretsiz bir hesap oluşturmak için işe alım sihirbazını tamamlayın.
Daha sonra Facebook Developers kontrol paneline yönlendirileceksiniz. ‘Uygulama Oluştur’ butonuna tıklayalım.

Bir sonraki sayfada, kullanım durumu için ‘Diğer’ seçeneğini seçin.
Bundan sonra, ‘İleri’ düğmesine tıklayın.

Şimdi, Facebook sayfanız için oluşturabileceğiniz tüm farklı uygulamaları göreceksiniz.
Bir Beğeni Kutusu oluşturmak için ‘İşletme’yi seçebilir ve ardından ‘İleri’ye tıklayabilirsiniz.

Şimdi uygulamanıza bir isim verelim. Bu sadece referans amaçlı olduğu için istediğiniz herhangi bir şey olabilir. Ayrıca e-posta adresinizi girebilir ve isteğe bağlı bir İşletme Hesabı seçebilirsiniz.
Son olarak, ‘Uygulama oluştur’a tıklayın.

Şimdi sosyal eklentiler için Facebook Geliştiriciler sayfasına gidelim.
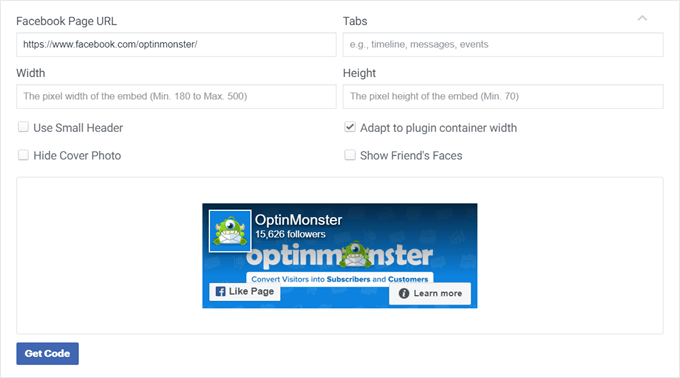
Ardından, aşağıdaki ekran görüntüsünde olduğu gibi bir bölüm bulana kadar aşağı kaydırın:

Burada, Facebook sayfanızın URL’sini doldurduğunuzdan, ‘Sekmeler’ alanını boşalttığınızdan ve gerekirse Beğen Kutusunun genişliğini ve yüksekliğini belirttiğinizden emin olun.
Ayrıca daha küçük bir başlık kullanmayı, kapak fotoğrafını devre dışı bırakmayı ve daha fazlasını seçebilirsiniz. Ayrıca, Beğen Kutusunu kapsayıcı genişliğine uyacak şekilde uyarlamayı seçtik, böylece boyut web sitesinde yerleştirildiği yere duyarlı olarak ayarlanacaktır.
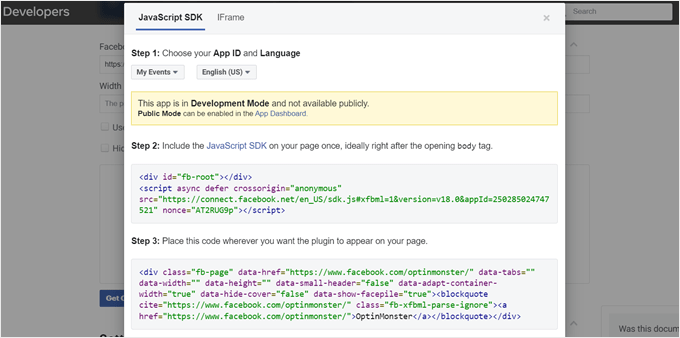
Tamamlandığında, ‘Kodu Al’ düğmesine tıklayın. Daha sonra size iki tür kod parçacığı gösteren bir açılır pencere göreceksiniz: JavaScript SDK ve iFrame. Her ikisi de Beğen Kutunuzu görüntüleyecektir, ancak genel olarak JavaScript SDK çok daha iyi bir seçenektir.

JavaScript SDK’lar genellikle daha hızlıdır çünkü doğrudan web sayfasına gömülürler ve ana belgenin bir parçası olarak yüklenmelerine izin verirler. iFrame’ler tüm bir HTML belgesinin yüklenmesini gerektirir ve bu da sayfa yükleme süresini yavaşlatabilir.
JavaScript SDK sekmesinde, daha önce oluşturduğunuz uygulama adının seçili olduğundan emin olun.
Ardından, devam edin ve Adım 2’deki JavaScript SDK API kodunu kopyalayın. Şimdi, bu sekmeyi açık tutun, ancak WPCode sekmesine geçin ve kodu buraya yapıştırın.
Kod Türünü ‘HTML Snippet’ olarak bırakabilirsiniz.

Şimdi, ‘Ekleme’ bölümüne doğru aşağı kaydırın.
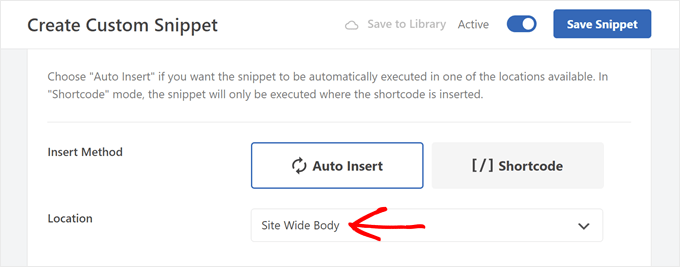
Ekleme Yöntemi ‘Otomatik Ekleme’ olarak bırakılabilir, Konum ise ‘Site Genelinde Gövde’ olarak değiştirilmelidir.
Son olarak, kodu etkin hale getirin ve ‘Snippet’i Kaydet’e tıklayın.

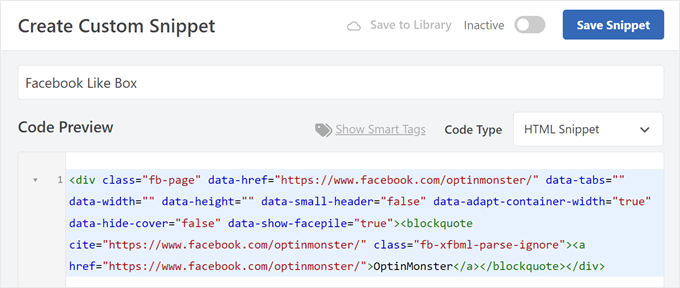
Ardından, ikinci bir kod parçacığı oluşturacaksınız. Öncekiyle aynı adımları izleyebilir ve buna ‘Facebook Beğeni Kutusu’ gibi bir isim verebilirsiniz.
Bundan sonra, daha önceki sosyal eklentiler için Facebook Geliştiriciler sayfasına geçin ve 3. Adımdaki kodu kopyalayın.
Tekrar WPCode sekmesine gidin ve Adım 3 kodunu Kod Önizleme kutusuna yapıştırın. Kod Türü ‘HTML Snippet’ olabilir.

‘Ekleme’ bölümüne doğru ilerleyelim.
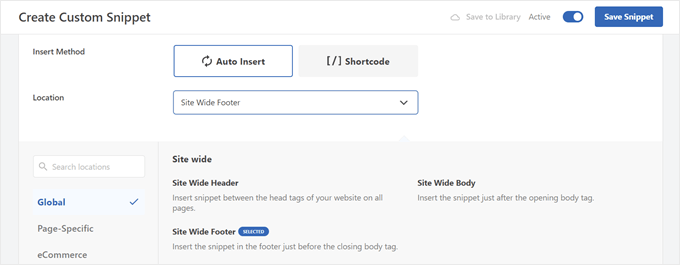
‘Otomatik Ekle’ seçeneğini kullanırsanız, Beğeni Kutusunun Konum kategorisine uyan birden fazla yerde otomatik olarak görünmesini sağlayabilirsiniz.
Örneğimizde, ‘Site Genelinde Altbilgi’ konumunu seçmeye karar verdik, bu da Beğen Kutusunun altbilgide görüneceği anlamına geliyor.
Beğen Kutusunu tüm WordPress blog yazılarınızdan önce görüntülemek için Yazıdan Önce Ekle gibi başka seçenekler de vardır.

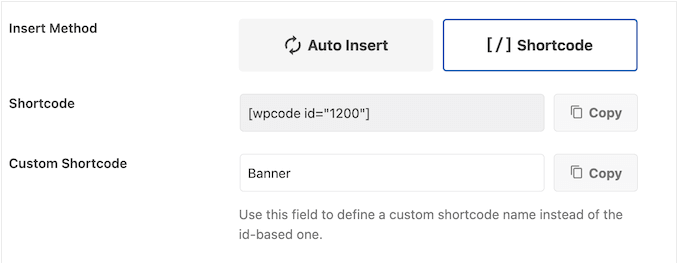
Öte yandan, ‘Kısa Kod’ yöntemi özel bir kısa kod oluşturmanıza olanak tanır.
Daha sonra kısa kod bloğunu kullanarak web sitenizin belirli bölümlerine ekleyebilirsiniz.

Ekleme ayarlarını yapılandırdıktan sonra, kodu etkin hale getirin ve ‘Snippet’i Kaydet’e tıklayın.
İşte bu kadar! Daha sonra Like Box’ın nasıl göründüğünü görmek için web sitenizi ziyaret edebilirsiniz:

WordPress sitenizde sosyal beslemeleri görüntüleme hakkında daha fazla kılavuz için WordPress’te sosyal medya beslemeleri ekleme makalemize göz atın.
Bonus: Facebook’u WordPress ile Entegre Etmenin Diğer Yolları
Facebook entegrasyonunuzu bir üst seviyeye taşımak ister misiniz? Bu ek kılavuzlara göz atın:
- WordPress’te Facebook Beğen Kutusu Açılır Penceresi Nasıl Oluşturulur – Stratejik olarak zamanlanmış bir Beğen Kutusu açılır penceresi ile etkileşimi artırın.
- Facebook Durum Gönderilerini WordPress’e Yerleştirme – Belirli Facebook güncellemelerini doğrudan sitenizde paylaşın.
- Facebook Grup Akışını WordPress’e Yerleştirme – Topluluk tartışmalarınızı web sitenizde görüntüleyin.
- Facebook Sayfanızdaki Yorumları WordPress’te Görüntüleme – Facebook ‘taki müşteri yorumlarıyla sosyal kanıtı sergileyin.
- WordPress Kullanarak Daha Fazla Facebook Beğenisi Almanın Hızlı Yolları – Facebook takipçi sayınızı artırmak için bu stratejileri uygulayın.
- Yazarın Twitter ve Facebook Profil Sayfasında Nasıl Görüntülenir – Okuyucularınızı sosyal medyada katkıda bulunanlarınızla buluşturun.
- WordPress Yazılarınıza Facebook Beğeni Tepkileri Ekleme – Facebook’un popüler tepki özelliğini blog yazılarınıza taşıyın.
- WordPress’te Facebook Reklamları Açılış Sayfası Nasıl Oluşturulur – Facebook reklam kampanyalarınız için yüksek dönüşüm sağlayan açılış sayfaları tasarlayın.
- WordPress’ten Facebook ‘a Otomatik Olarak Gönderi Gönderme – Otomatik gönderi gönderme ile sosyal medya stratejinizi kolaylaştırın.
Umarız bu makale WordPress’te Facebook Beğeni Kutusu veya Hayran Kutusu eklemeyi öğrenmenize yardımcı olmuştur. Ayrıca nihai sosyal medya hile sayfamıza ve WordPress için en iyi sosyal medya eklentileri listemize de göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Hajjalah
Indeed, adding a Facebook like box is a great feature to get more reputation on the platform. Since some website users may not have the time to search for your page on Facebook but just offer you a like directly on the website. This is an amazing feature I am looking forward to implementing. Thanks WPBeginner for this idea.
Mrteesurez
This is awesome. It’s really a useful feature, it will let users quickly like my contents directly from my website. But can it show like count ?
WPBeginner Support
Unless Facebook has made a change it should show the like count.
Admin
dharm
i complete all steps but my website show error plz help me i dont understend proprly
nareshdetruja
Aewson information bro nice a article
Hector Jayat
Amazing Tip, I was able to set this up in only 5 minutes. Thanks
Tina Gleisner
Thanks for explaining the JavaScript code can go in the footer, and not the header as indicated by Facebook … although I’m only guessing at why this is better & would appreciate knowing the real reason (load time?)
Richard
To update your post, sadly it looks like the official Facebook plugin is now (2015) no longer official.
It also has not been updated in a year and a half and now has a poor user rating.
Kitty
One question: I use the plugin, but why wordpress tells me that it’s not a valid facebook page url. It’s my own facebook site. How can I get the right url?
Jurgen
I’ve got the same issue … it says not a valid facebook url and it is mine
Peter
I installed the plugin but I then received a warning the it is not compatible with WordPress seo by Yoast.
Here is the message below.
The Facebook plugin(s) might cause issues when used in conjunction with WordPress SEO by Yoast.
Both WordPress SEO by Yoast and Facebook create OpenGraph output, which might make Facebook, Twitter, LinkedIn and other social networks use the wrong texts and images when your pages are being shared.
Recommended solution
We recommend you deactivate Facebook and have another look at your WordPress SEO configuration using the button above.
I will try to install it manually and see if that works.
WPBeginner Staff
You are probably using WordPress.com see our guide on the difference between WordPress.com and WordPress.org.
frank jer
why i cannot use the wordpress plugins?
carol neumann
Am confused; WordPress plugins do not download into Widgits. Plugins can only be placed before and/or after a post, not in the sidebar.
Sohail
WELL DONE nice job Thats the real way to explain some thing. Thanks again for making such good tuts
Chrys
Hi,
I’ve tried everything to add it manually but the like box won’t appear! I really cannot figure out why..I put the codes in the right places though…
Any idea?
Kind regards
Chrissy
Simple. Real and to the point. Thank you guys as usual very helpful!
Jeanette O'Hagan
Great post, thanks. Just what I needed.
rajeshwar sharma
great work …keep the good work going…
giacomo
Hello! thanks for the tips…everything works like a charm
Pummy
Hi Sayyed.
Your header and footer plugin is awesome. I think this is a must have plugin for wp beginners,
You publish great posts with great detail.
Thanks.
Ankit
Great piece of information.
Ajay
I use Jetpack’s widgets to add the Facebook box. I’ve found it easy to use with decent number of options
Bob Downs
I’m with Ajay – the Jetpack Facebook Like Box widget is simple and easy to use without adding any other plugins than the Jetpack one.
Editorial Staff
Agreed that’s why we have it mentioned at the top because most folks find it easier.
Admin
Scott
iframe seems like the easiest way, not having to deal with the javascript. Are there any major disadvantages to using iframe?
Editorial Staff
The only major disadvantage is that you can’t see Facebook Insights data.
Admin