WordPress sitenize SVG dosyaları eklemek görsellerinizin keskin ve net görünmesini sağlayabilir.
Bununla birlikte, WordPress resim, ses ve video gibi birçok dosya türünü yüklemenize izin verirken, SVG dosyalarını kutudan çıkar çıkmaz desteklemez.
Bunun nedeni SVG dosyalarının güvenlik riskleri oluşturabilmesidir. Ancak endişelenmeyin. SVG’leri kullanmanın güvenli yolları vardır.
Bu makalede, SVG resim dosyalarını WordPress’e nasıl kolay ve güvenli bir şekilde ekleyeceğinizi göstereceğiz.

SVG nedir?
SVG veya Ölçeklenebilir Vektör Grafikleri, XML işaretleme dilini kullanarak vektör grafiklerini tanımlayan bir dosya formatıdır. Ana avantajı, kaliteyi kaybetmeden veya herhangi bir pikselleşme olmadan görüntüleri büyütmenize izin vermesidir.
SVG nasıl çalışır?
Ölçeklenebilir Vektör Grafikleri (SVG), XML kullanarak iki boyutlu çizimleri görüntüleyen bir teknolojidir. PNG, GIF veya JPG gibi yaygın olarak kullanılan görüntü formatlarından farklıdır.
Bir PNG veya JPG görüntü dosyası alıp yakınlaştırırsanız, görüntünün bulanıklaşacağını ve pikselleşeceğini fark edeceksiniz.

Vektör grafikleri piksel kullanmaz.
Bunun yerine, görüntülediğiniz grafiği koordinatlar olarak tanımlayan 2 boyutlu bir harita kullanırlar. Görüntü siz yakınlaştırdıkça pikselleşmez çünkü pikselleşemez.

Bu sayede vektör grafiklerini kalite kaybı olmadan büyütebilirsiniz. En önemlisi, SVG görüntülerinin dosya boyutu PNG veya JPG dosyalarından çok daha küçük olabilir, bu da onları görüntü biçimlendirme için mükemmel bir seçim haline getirir.
Vektör grafikleri genellikle simgeler, simge yazı tipleri, web sitesi logoları ve marka görselleri için kullanılır. Şirket logonuz, simgeleriniz veya diğer grafikleriniz için WordPress’e SVG dosyaları eklemek isteyebilirsiniz.
Ancak SVG dosyaları biraz güvensiz olabilir. Bu yüzden WordPress varsayılan olarak SVG dosya yüklemelerini desteklemez.
WordPress’te bir SVG resmi yüklerseniz, aşağıdaki hata mesajını görürsünüz: “Üzgünüz, bu dosya türüne güvenlik nedeniyle izin verilmiyor.

WordPress’te SVG ile İlgili Güvenlik Sorunları
SVG dosyaları, HTML’ye benzeyen XML biçimlendirme dilinde kod içerir. Tarayıcınız veya SVG düzenleme yazılımınız, çıktıyı ekranda görüntülemek için XML işaretleme dilini ayrıştırır.
Ancak bu, web sitenizi olası XML güvenlik açıklarına açar. Kullanıcı verilerine yetkisiz erişim elde etmek veya kaba kuvvet saldırılarını veya siteler arası komut dosyası saldırılarını tetiklemek için kullanılabilir.
Bu makalede paylaşacağımız yöntemler SVG dosyalarını sanitize ederek güvenliklerini artırmaya çalışacaktır. Ancak bu eklentiler kötü amaçlı kodların yüklenmesini veya enjekte edilmesini tamamen engelleyemez.
En iyi çözüm, yalnızca güvenilir kaynaklar tarafından oluşturulan SVG dosyalarını kullanmak ve SVG yüklemelerini güvenilir kullanıcılarla sınırlamaktır. Güvenlik hakkında daha fazla bilgi edinmek için yeni başlayanlar için eksiksiz WordPress güvenlik kılavuzumuza göz atabilirsiniz.
Bunu akılda tutarak, SVG dosyalarını WordPress’te nasıl kolayca ve güvenli bir şekilde kullanacağınızı 3 yöntemle göstereceğiz. Belirli bir yöntemle ilgileniyorsanız aşağıdaki hızlı bağlantıları kullanmanız yeterlidir:
Uzman İpucu: SVG görüntü dosyalarını kullanmaya karar vermeden önce, dosya boyutlarını sıkıştırmak ve WordPress hızınızı ve performansınızı artırmak için görüntü düzenleme araçlarını da kullanabileceğinizi unutmayalım.
Hazır mısınız? Bir video eğitimi ile başlayalım.
Video Eğitimi
Yazılı talimatları tercih ediyorsanız, okumaya devam edin.
Yöntem 1. WPCode Kullanarak WordPress’te SVG Dosyalarına İzin Verin (Önerilen)
WordPress’e SVG yüklemelerine güvenli bir şekilde izin vermenin en basit yolu, mevcut en güçlü kod parçacıkları eklentisi olan WPCode‘u kullanmaktır.
WPCode, sitenizdeki birçok tek kullanımlık eklentinin yerini alabilecek önceden yapılandırılmış kod parçacıklarından oluşan geniş bir kütüphaneye sahiptir. Web sitenizi bozma riski olmadan ek sayfaları devre dışı bırakmak, Klasik Yazı Düzenleyicisini korumak ve SVG dosya yüklemelerine izin vermek için parçacıklar içerir.
Başlamak için ücretsiz WPCode eklentisini yüklemeniz ve etkinleştirmeniz gerekecektir. Ayrıntılı talimatlar için lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
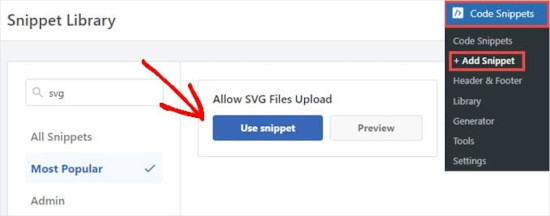
Etkinleştirmenin ardından, WordPress yönetici panelinizde Kod Parçacıkları ” Parçacık Ekle bölümüne gitmek isteyeceksiniz. Sadece ‘svg’ kelimesini arayın ve farenizi ‘SVG Dosyalarının Yüklenmesine İzin Ver’ seçeneğinin üzerine getirin.
Devam edin ve göründüğünde ‘Snippet kullan’ seçeneğine tıklayın.

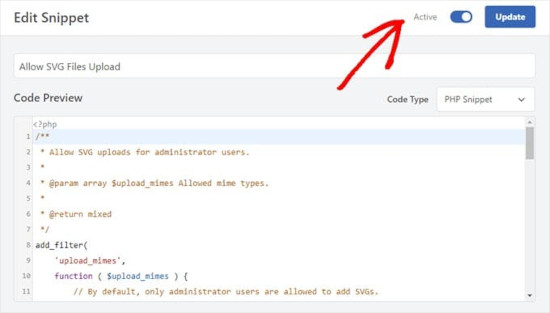
Ardından, WPCode’un kodun çalışması için gereken tüm ayarları zaten yapılandırmış olduğu ‘Snippet’i Düzenle’ sayfasına geleceksiniz.
Tek yapmanız gereken ‘Aktif’ anahtarına tıklamak ve ardından ‘Güncelle’ düğmesine basmaktır.

Artık SVG dosyalarını WordPress size bir hata veya uyarı mesajı vermeden yükleyebilirsiniz.
Daha sonra WordPress web sitenizdeki diğer görseller gibi davranabilirsiniz.

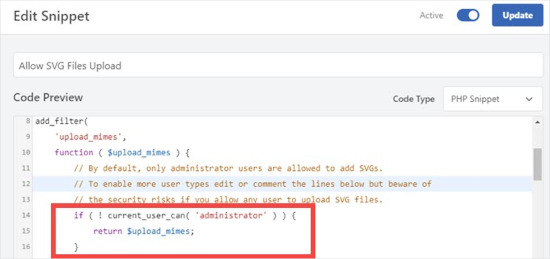
Varsayılan olarak, WPCode kod parçacığı yalnızca ‘Yönetici’ rolüne sahip kullanıcıların WordPress’e SVG eklemesine izin verir.
Kod parçacığının 14-16 satırlarını silerek diğer tüm kullanıcı rollerine de izin verebilirsiniz. Ardından, 11-13 satırlarının başına iki eğik çizgi, ‘//’, ekleyerek ve bunları açık ten rengine dönüştürerek ‘yorumlayabilirsiniz’.
WPCode, kod yerine yorum olarak gördüğü parçacığın herhangi bir bölümünü çalıştırmayacaktır. Bu örneği aşağıdaki resimde görebilirsiniz.

Her iki durumda da, kod kaldırıldığında, tüm kullanıcılar sitenize SVG dosyaları yükleyebilir. Yaptığınız değişiklikleri kaydetmek için ‘Güncelle’ düğmesine tıkladığınızdan emin olun.
Yöntem 2. SVG Desteğini Kullanarak WordPress’te SVG Dosyalarını Yükleme
Bu ikinci yöntem SVG Destek eklentisini kullanır. WordPress yazıları ve sayfaları içinde SVG’leri göstermenizi ve bunları kimin yükleyebileceğini kontrol etmenizi sağlar.
Öncelikle SVG Support eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakabilirsiniz.
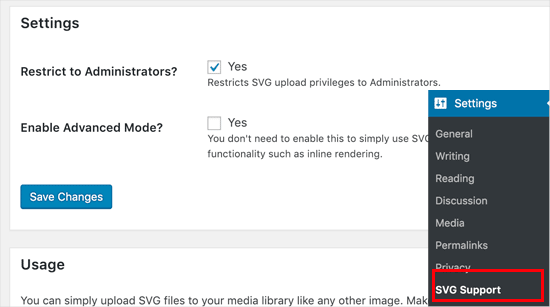
Etkinleştirmenin ardından, eklenti ayarlarını yapılandırmak için Ayarlar ” SVG Desteği bölümüne gitmek isteyeceksiniz.

Ayarlar sayfasında, “Yöneticilerle Kısıtla?” seçeneğinin yanındaki kutuyu işaretlemeniz yeterlidir. Bu, yalnızca bir site yöneticisinin WordPress’te SVG dosyalarını yüklemesine izin verecektir.
Bir sonraki adım gelişmiş modu açmaktır. Bu seçeneği yalnızca CSS animasyonları ve satır içi SVG oluşturma gibi gelişmiş özellikleri kullanmak istiyorsanız işaretlemeniz gerekir.
Ayarlarınızı kaydetmek için ‘Değişiklikleri Kaydet’ düğmesine tıklamayı unutmayın.
Artık yeni bir gönderi oluşturabilir veya mevcut bir gönderiyi düzenleyebilirsiniz. Gönderi düzenleyicide, SVG dosyanızı diğer resim dosyalarını yüklediğiniz gibi yükleyebileceksiniz.
Düzenleyiciye bir resim bloğu eklemeniz ve ardından SVG dosyasını yüklemeniz yeterlidir.

Yöntem 3. WordPress’te Güvenli SVG Kullanarak SVG Dosyalarını Yükleme
Bu yöntem de bir eklenti kullanır ve WordPress’e yüklenen SVG dosyalarını sterilize etmenizi sağlar.
Yapmanız gereken ilk şey Safe SVG eklentisini yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.

Eklenti kutudan çıktığı gibi çalışır ve yapılandırmanız gereken herhangi bir ayar yoktur. Sadece devam edebilir ve SVG dosyalarını yüklemeye başlayabilirsiniz.
Dezavantajı ise bu eklentinin WordPress sitenizde yazı yazabilen tüm kullanıcıların SVG yüklemesine izin vermesidir. Kimlerin dosya yükleyebileceğini kontrol etmek için eklentinin premium sürümünü satın almalısınız.
Bu makalenin WordPress’te SVG dosyalarını güvenli bir şekilde nasıl ekleyeceğinizi öğrenmenize yardımcı olduğunu umuyoruz. Ayrıca web sitenizin başlığına nasıl widget ekleyeceğinize dair rehberimizi ve yeni başlayanlar için faydalı kod parçacıklarından oluşan uzman seçimlerimizi de görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Eugene Velasquez
I have added all the SVG plugins but still am being blocked from adding SVGs, which I have created on my own so there is no risk or malicious code. Is there another way to add the SVG files to wordpress?
WPBeginner Support
If even the plugins do not allow you to add SVGs to your site, we would recommend reaching out to your hosting provider to ensure they do not have a security setting that may be overriding your WordPress.
Admin
Felix Krusch
Since the inception of Blocks you can just add SVG code in a “Custom HTML Block”. No snippet plugin necessary anymore.
WPBeginner Support
If the image is hosted elsewhere that would work but to upload we would recommend using the snippet at this time. You would also not want to add the PHP code using the HTML snippet if that is what you mean
Admin
sn
Hi,
Thanks for your articles.
Usually I refer to you website and I learn many things from it.
Here you wrote using svg files in websites is not safe.
My question is that if I create the svg file myself from adobe illustrator or similar software,
is it again unsafe to put it in my website?
and should I use safe svg plugin?
Thanks!
WPBeginner Support
If you are the person who created the SVG and there are no other users uploading files to your site, you are fine to not use the safe SVG plugin.
Admin
sn
Do you mean there will be no vulnerabilities in such case?
WPBeginner Support
The vulnerabilities to worry about would be if you add an SVG from an unknown source that could have added malicious code.
sn
Thank you very much for your answer.
mr waghela
thank you sir for share best info
WPBeginner Support
Glad our guide was helpful
Admin
Alan Smith
Thanks a lot
WPBeginner Support
You’re welcome
Admin
Amandine
Hi, I have successfully uploaded the SVG plugin and can upload my SVG file but at the point of cropping the logo, I cannot crop it and therefore it does not appear on my website. It appears nice and crisp on the side customising panel on the left but not on the website. Whereas if I upload a PNG file, the cropping works and it appears on the customising panel as well as the website. Please could you let me know if there’s anything I need to do for my SVG logo to appear on the website? Thank you
WPBeginner Support
You would need to edit your SVG using something other than your WordPress site to crop it to the size you’re wanting
Admin
pushkraj
I want to upload a svgz (svg compressed) but I get an error of security reasons. Although I can upload SVG. format without any problem but I need svgz in order to reduce the file size. Please help me with my query.
Thank you.
WPBeginner Support
To allow that file type, you would want to take a look at our guide here: https://www.wpbeginner.com/wp-tutorials/how-to-add-additional-file-types-to-be-uploaded-in-wordpress/
Admin
Brian
Hello WPBeginner,
I added the plugin Safe SVG to my website but it seems my SVG files get broken uploaded. I cannot use them. How is this possible?
WPBeginner Support
You would want to reach out to the plugin’s support and let them know about the issue and they should be able to assist
Admin
Huu Tai
Thank for a fully covered info,
I wonder if I could use SVG Support to upload the web logo?
WPBeginner Support
So long as your theme does not specifically override this, you should be able to.
Admin
Scott
I understand the complexity of converting pixel images to mathematical.
Has there come along a fairly simple or automated method or program to convert jpegs and .png images to SVG?
Editorial Staff
Hey Scott,
Not that we are aware of yet.
Admin
Cactoos
As far as I tried, inkscape can do exactly that. It’s free and it works in windows, Mac, and Linux.
Gimp, illustrator, and I’m not that sure, but maybe krita can do this also.
Gimp and krita are also free and multi OS.
Indeed I converted a pretty heavy and high quality photo to svg (previous jpg image direct from the photo camera) and it worked flawlessly, it took his time, but it works. It might be because I’m in a pretty weak system.
Salman Ravoof
Almost all vector editing software have that functionality. Both Inkscape and Illustrator can do it. However, the results won’t be as good if you have complex shapes and a lot of colours (all real life images come under this) . This functionality is best used for images which have less than 4 colours, the lesser the better.