Sponsorlu içerik yayınlıyorsanız, bu yayınları açıkça etiketleyerek düzenlemelere uymanız önemlidir. Bunu yapmanın kolay bir yolu, başlıklarınıza ‘Sponsorlu Gönderi’ ön eki eklemektir.
WPBeginner’da sponsorlu gönderiler yapmasak da benzer bir özelliğimiz var.
İçeriğimizin okuyucu destekli olduğunu açıklamanın önemli olduğuna inanıyoruz. Dolayısıyla, blog yazılarımızı okursanız, her yazının sonunda bu açıklamayı göreceksiniz. Bu, şeffaflığımızı korumamıza yardımcı oluyor.
Bu snippet’i manuel olarak eklemek sıkıcı olabilir, bu yüzden süreci otomatikleştiriyoruz.
Bu makalede, WordPress’te yazı başlıklarınıza otomatik olarak nasıl “Sponsorlu Yazı” öneki ekleyeceğinizi göstereceğiz.

Gönderilerinize Neden Sponsorlu Gönderi Öneki Eklemelisiniz?
WordPress blogunuz daha fazla trafik çekmeye başladığında, bundan nasıl para kazanacağınızı düşünmeye başlayabilirsiniz.
Sevdiğiniz işi yaparak internetten para kazanmak için WordPress’i ve blog yazmayı kullanabilirsiniz.
Bunu yapmanın bir yolu da sponsorluklardır. Bu, bir şirketin ürünlerini temsil etmeniz, hakkında konuşmanız ve okuyucularınıza tanıtmanız için size ödeme yaptığı yerdir. Sponsorluk tek bir gönderi için olabileceği gibi sürekli bir ilişki için de olabilir.
Sponsorlu gönderiler yayınlarken, bölgenizdeki ifşa ile ilgili yasalar hakkında bilgi sahibi olmanız çok önemlidir.
Örneğin, Amerika Birleşik Devletleri’nde sponsorlu bir gönderi yayınlayan bir blog yazarı FTC’nin Onay Kılavuzlarına uymak zorundadır. Bu, bir gönderinin ne zaman sponsorlu olduğunu açıklamayı da içerir.
Bunu yapmanın bir yolu, her sponsorlu gönderinin başlığına bir önek eklemektir.

Bu kılavuzda size tam olarak bunu nasıl yapacağınızı göstereceğiz. Düşündüğünüzden daha kolay. Bunu blok editörü aracılığıyla yapabilir ve ardından özel bir kod parçacığı ekleyebilirsiniz. Bu yeni başlayanlar için korkutucu görünebilir, ancak ücretsiz WPCode eklentisini kullanarak her adımda size yol göstereceğiz.
Bunu akılda tutarak, WordPress’te yazı başlıklarınıza ‘Sponsorlu Yazı’ öneki eklemek için kullanabileceğiniz 3 yönteme hızlıca göz atalım:
Hazır mısınız? Hadi başlayalım!
Yöntem 1: Gönderinize Sponsorlu Gönderi Özel Alanı Ekleme
Mevcut sponsorlu gönderilerinizden birini açarak veya yeni bir tane oluşturarak başlayabilirsiniz. Özel alanlar paneli normalde içerik düzenleyicinin altında yer alır. Ancak, özel alanları daha önce hiç kullanmadıysanız gizli olacaktır.
Özel alanlar meta kutusunu görüntüleme şekli, blok düzenleyiciyi mi yoksa klasik düzenleyiciyi mi kullandığınıza bağlıdır.
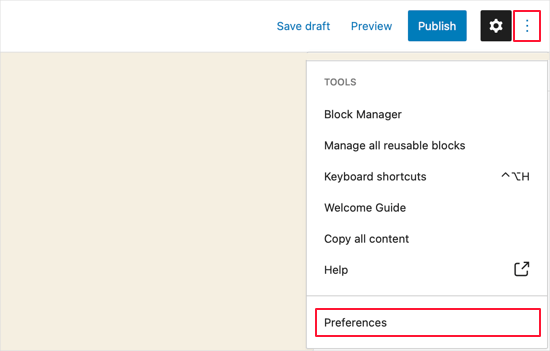
Blok düzenleyiciyi kullanıyorsanız, ekranın sağ üst köşesindeki üç noktalı menüye tıklamanız ve menüden ‘Tercihler’i seçmeniz gerekir.

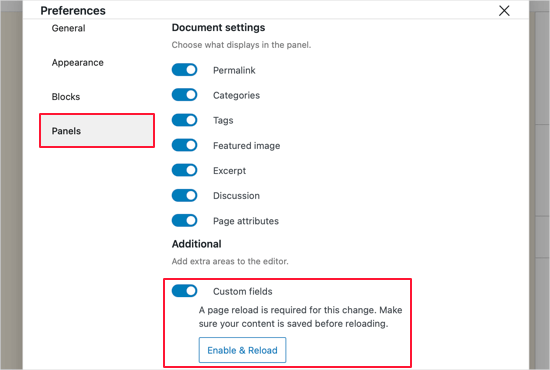
Bu, ‘Paneller’ bölümüne gitmeniz ve ardından ‘Özel alanlar’ anahtarını açmanız gereken bir Tercihler açılır penceresi getirecektir.
Bundan sonra, yazı editörünü yeniden yüklemek için ‘Etkinleştir ve Yeniden Yükle’ düğmesine tıklamak isteyeceksiniz.

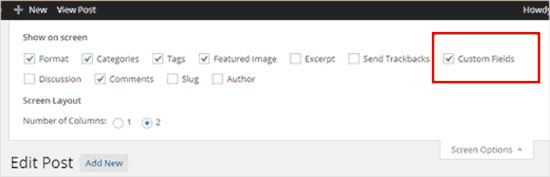
Eğer hala eski WordPress klasik editörünü kullanıyorsanız, ekranınızın sağ üst köşesindeki ‘Ekran Seçenekleri’ düğmesine tıklayabilirsiniz.
Bu, ‘Özel Alanlar’ seçeneklerinin yanındaki kutuyu işaretlemeniz gereken bir menü açacaktır.

Ardından gönderi düzenleyici yeniden yüklenir.
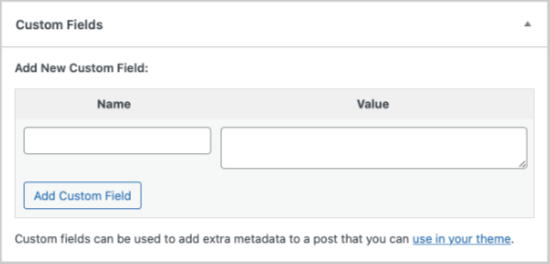
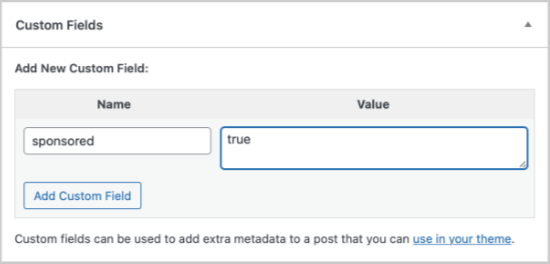
İçerik düzenleyicinin altına kaydırdığınızda özel alanlar panelini görebilirsiniz.

Yeni bir özel alan eklemek için ‘Ad’ metin kutusuna ‘sponsorlu’ yazmanız yeterlidir.
Bir sonraki alanda, ‘Değer’in ‘doğru’ olduğundan emin olun.

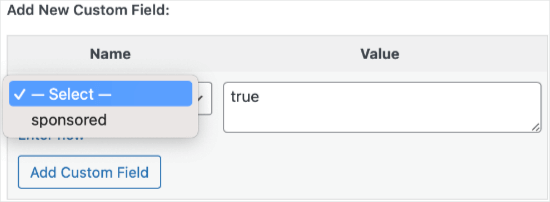
Ardından, gönderinizi kaydetmeniz ve özel alanlar meta kutusuna gitmeniz gerekir. Özel alan meta kutusunun artık bir açılır menü gösterdiğini fark edeceksiniz.
Bir dahaki sefere sponsorlu bir gönderi yazdığınızda, tek yapmanız gereken açılır menüden ‘sponsorlu’yu seçmek ve ‘Değer’ alanına ‘true’ girmektir.

Yöntem 2: Kod Parçacığı ile Sponsorlu Gönderi Öneki Ekleme
Sponsorlu özel alanı gönderinize ekledikten sonra, sponsorlu gönderi başlığı ön ekini görüntüleyecek kodu eklemeniz gerekir.
Bunu yapmak için web sitenize bir kod parçacığı eklemeniz gerekir.
Normalde bu, temanızın functions.php dosyası aracılığıyla yapılır.
Ancak, temanızın functions.php dosyasını doğrudan düzenlemenizi önermiyoruz çünkü en küçük bir hata sitenizi bozabilir. Ayrıca, WordPress temanızı güncellerseniz, tüm özelleştirmeleriniz kaldırılacaktır.
Bunun yerine, temanızın functions.php dosyasını düzenlemek zorunda kalmadan WordPress sitenize kod eklemenin en kolay ve en güvenli yolu olan WPCode‘u kullanmanızı öneririz.

Başlamak için ücretsiz WPCode eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Adım adım talimatlar için WordPress eklentisi yükleme kılavuzumuza bakabilirsiniz.
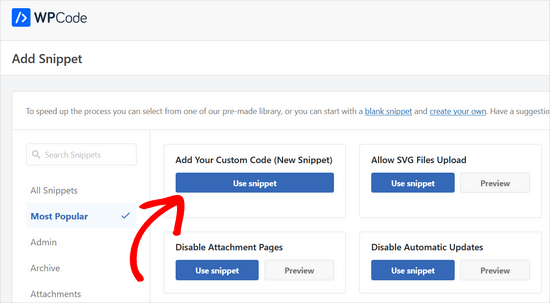
Eklenti etkinleştirildikten sonra, WordPress yönetici panonuzdan Code Snippets “ +Add Snippet ‘e gidelim. Ardından, ‘Özel Kodunuzu Ekleyin (Yeni Snippet)’ seçeneğinin üzerine gelin ve ‘Snippet kullan’ düğmesine tıklayın.

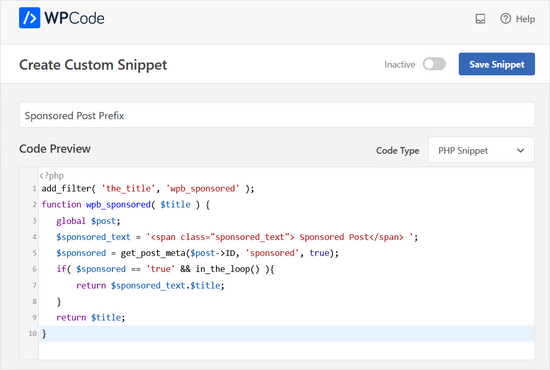
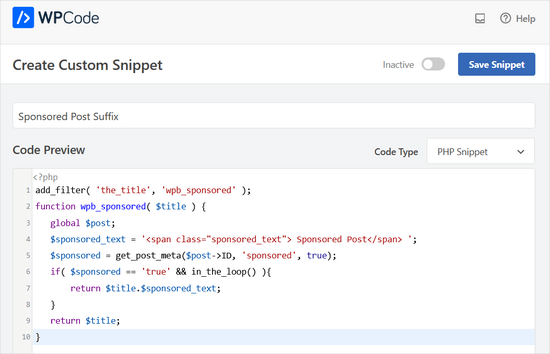
Bundan sonra, kod parçacığını kopyalayıp kod kutusuna yapıştırmanız yeterlidir.
1 2 3 4 5 6 7 8 9 10 | add_filter( 'the_title', 'wpb_sponsored' );function wpb_sponsored( $title ) { global $post; $sponsored_text = '<span class="sponsored_text"> Sponsored Post</span> '; $sponsored = get_post_meta($post->ID, 'sponsored', true); if( $sponsored == 'true' && in_the_loop() ){ return $sponsored_text.$title; } return $title;} |
Ekranın sağ tarafındaki ‘Kod Türü’ açılır listesinden ‘PHP Snippet’ seçeneğini seçmeyi unutmayın.

Ardından, ‘Aktif’ olarak değiştirmek için ‘Aktif Değil’ geçişine ve ‘Snippet’i Kaydet’ düğmesine tıklamanız gerekir.
Şimdi, WordPress ön eki görüntülemeye başlayacaktır. Daha önce düzenlediğiniz gönderiyi ziyaret etmeyi deneyebilirsiniz ve gönderi başlığının önüne ‘Sponsorlu Gönderi’ eklendiğini göreceksiniz.

Biraz daha çalışarak ön ekin görünümünü iyileştirebilirsiniz.
Kod parçacığını incelerseniz, sponsorlu gönderi metnini'sponsored_text‘ adını verdiğimiz bir CSS sınıfının etrafına sardığımızı fark edeceksiniz. Bu CSS sınıfını yazı başlığının içindeki metni vurgulamak için kullanabilirsiniz.
İşte temanıza ekleyebileceğiniz küçük bir CSS:
1 2 3 4 5 6 | .sponsored_text {background: #eeffee;font-size:small;text-transform: uppercase;padding:5px;} |
CSS konusunda yeniyseniz, WordPress sitenize nasıl kolayca özel CSS ekleyebileceğinize ilişkin kılavuzumuza göz atmayı unutmayın.

Kod, metnin arka planını yeşil ve büyük harf yapar ve yazı tipi boyutunu küçültür. Ayrıca vurgunun etrafına biraz dolgu ekler. İhtiyaçlarınızı karşılamak için CSS’yi değiştirmekten çekinmeyin.
Yöntem 3: Kod Parçacığı ile Sponsorlu Gönderi Soneki Ekleme
‘Sponsorlu Gönderi’ sözcüklerini gönderinizin başlığının başı yerine sonuna eklemek isteyebilirsiniz.
Bunun yerine bu kod parçacığını kullanarak bunu başarabilirsiniz:
1 2 3 4 5 6 7 8 9 10 | add_filter( 'the_title', 'wpb_sponsored' );function wpb_sponsored( $title ) { global $post; $sponsored_text = '<span class="sponsored_text"> Sponsored Post</span> '; $sponsored = get_post_meta($post->ID, 'sponsored', true); if( $sponsored == 'true' && in_the_loop() ){ return $title.$sponsored_text; } return $title;} |
İşte WPCode’un ‘Kod Önizlemesi’nde nasıl göründüğü:’

Kodu incelediğinizde, sadece 2 değişiklik olduğunu fark edeceksiniz.
Sponsorlu metinden önce tek harflik bir boşluk ekledik, böylece gerçek yazı başlığına dokunmayacak ve ardından sıralamayı önce $title ‘ ı gösterecek şekilde değiştirdik.
Bu kadar!
İşte canlı blog gönderisinde nasıl görünebileceği:

Bonus İpucu: Satış Ortaklığı Ürün İncelemesi Nasıl Yazılır?
Blog yazarak para kazanmak için sponsorlu gönderileri zaten kullanıyorsanız, sitenizden para kazanmanın başka yollarını arıyor olabilirsiniz.
Satış ortaklığı, pasif gelir elde etmek için harika bir yol olabilir. İlgi çekici ürün incelemeleri yazarak hedef kitlenizde güven oluşturabilir ve onları alışveriş yapmaya teşvik edebilirsiniz.
İşte satış ortaklığı ürün incelemelerinizin öne çıkmasına yardımcı olacak bazı ipuçları:
- Gerçekleri Kullanın ve Deneyiminizi Paylaşın: Teknik özellikler gibi ürün detaylarıyla başlayın ve ardından gerçek bir dokunuş eklemek için kişisel deneyiminizi paylaşın.
- Müşteri Yorumlarını Arayın: İçgörü kazanmak ve yaygın sorunlar hakkında bilgi edinmek için diğer kullanıcıların geri bildirimlerine bakın. Bu, çok yönlü bir inceleme sağlamanıza yardımcı olur.
- Şeffaflık Yaratın: Gönderinizin üst veya alt kısmına her zaman bir satış ortaklığı açıklaması ekleyin. Gerçekçi beklentiler oluşturmak için ürünün artıları ve eksileri konusunda dürüst olun.
- İhtiyaçları Belirleyin ve Çözümler Sunun: Hedef kitlenizin karşılaştığı zorlukları bilin ve onlara yardımcı olabilecek ürünler önerin. Bu, incelemelerinizi daha alakalı hale getirir.
- Yüksek Kaliteli Görseller Kullanın: Ürünü sergilemek için net görseller ekleyin. Sitenizi yavaşlatmamaları için görsellerinizi optimize ettiğinizden emin olun.
- SEO’yaodaklanın: İncelemelerinizi, özellikle ilk 150 kelimede ilgili anahtar kelimelerle optimize edin. Bu, içeriğinizin arama sonuçlarında daha üst sıralarda yer almasına yardımcı olacaktır.
- Çekici Satış Ortaklığı Bağlantıları Oluşturun: Satış ortaklığı bağlantılarınızı kısaltmak ve özelleştirmek için ThirstyAffiliates gibi bir eklenti kullanın, böylece daha temiz ve güvenilir görünmelerini sağlayın.
Daha fazla ayrıntı için satış ortaklığı ürün incelemesi nasıl yazılır makalemize göz atabilirsiniz.
Bu makalenin WordPress’te yazı başlıklarına nasıl sponsorlu yazı öneki ekleyeceğinizi öğrenmenize yardımcı olduğunu umuyoruz. Daha sonra, yazı içeriğinize nasıl reklam ekleyeceğinizi veya en iyi WordPress reklam yönetimi eklentileri ve çözümleri uzman seçimlerimizi de öğrenmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





kenn
how can i created sponsored products not post. i want my sellers to be able to create sponsored products
WPBeginner Support
You would want to check with the support for your ecommerce plugin for if it has a sponsored product option
Admin
vo thang
I’ve done it,that’s Ok.But,Title post is appear in home page without sponsored text.
How can I make it appear in Home page ?
Thank you so much.
Angela Scott
Is there a way to add an image in place of the text, please?
Soibibo
Hi, I’m new to WordPress and talking about pasting codes to function.php file almost made me loose my site. please where exactly can I post this code on the function.php folder? I have zero knowledge of codes.
WPBeginner Support
Please take a look at our guide on pasting snippets from web into WordPress.
Admin
Ranish Malhan
Hi,
I have created a custom meta feild for my custom post type which is a check box.
So can u please tell how to display posts by checking whether that checkbox is checked or not?
WPBeginner Staff
Yes.
VIAINA
Hi, does “sponsored post” is also shown in the RSS feed?
Thanks.
clreed87
Thanks for the great tip! Will filtering on the_title() also be reflected in the RSS feeds for sponsored posts or just on the blog posts on the site?
Caroline
Great article. Works like a charm. But I cannot seem to make the custom field be saved so I can pick it from the dropdown box for a next post.
Any idea what I’m doing wrong?