Sosyal medya, günümüzde insanların yeni içerikleri keşfetmesinin ana yoludur.
Bu nedenle WPBeginner’da, ziyaretçilerimizin içeriğimizi sosyal medya akışlarında paylaşmalarını kolaylaştırmak için her gönderinin en üstüne sosyal paylaşım düğmeleri ekliyoruz. Bunun erişimimizi etkili bir şekilde artırdığını, yeni trafik sağladığını ve kullanıcı etkileşimini geliştirdiğini gördük.
Sadece paylaşmanın ötesinde, sosyal paylaşım sayılarını görüntülemenin kullanıcı güvenini nasıl artırdığını ve tıklamaları nasıl teşvik ettiğini gördük. İçeriğinizin popülerliğini vurguladığınızda, başkalarının web sitenize veya ürünlerinize değer verdiğinin kanıtı gösterilmiş olur.
Bu makalede, WordPress web sitenize sosyal paylaşım düğmelerini nasıl kolayca ekleyeceğinizi ve paylaşım sayılarını nasıl görüntüleyeceğinizi göstereceğiz.

WordPress’e Neden Sosyal Paylaşım Butonları Eklemelisiniz?
Sosyal ağlar günümüzün en popüler çevrimiçi etkinliklerinden biri. Bu nedenle sosyal medya pazarlaması artık her küçük işletmenin büyüme stratejisinin önemli bir parçası.
Daha fazla potansiyel müşteriye ulaşmak istiyorsanız, sosyal medya platformları yeni insanlarla iletişim kurmak için oldukça etkili kanallardır.
Sorun şu ki, içeriğinizi sosyal medya profillerinizde paylaştığınızda, yalnızca önceden var olan sınırlı sayıda takipçinize ulaşır.
Bununla birlikte, doğrudan sitenize sosyal paylaşım düğmeleri ekleyerek, ziyaretçileri içeriğinizi sosyal akışlarında paylaşmaya teşvik edebilirsiniz. Bu sayede içeriğiniz arkadaşlarınız ve takipçileriniz tarafından görülebilir ve onlar da içeriğinizi beğenebilir, yorum yapabilir ve yeniden paylaşabilir.

Bu şekilde, sosyal paylaşım düğmeleri sitenize daha fazla trafik çekmenize, sosyal güvenilirliğinizi artırmanıza, daha fazla potansiyel müşteri oluşturmanıza ve etkileşimi artırmanıza yardımcı olabilir.
Bunu söyledikten sonra, WordPress’te sosyal paylaşım düğmelerinin nasıl kolayca ekleneceğini görelim. Eğitimimizin farklı bölümlerine atlamak için aşağıdaki hızlı bağlantıları kullanabilirsiniz:
İlgili Yazı: WordPress gönderilerini sosyal medyada otomatik olarak paylaşmaya yönelik başlangıç kılavuzumuza da göz atmak isteyebilirsiniz.
Yöntem 1: Sosyal Paylaşım Düğmeleri Eklemek için Novashare Kullanmak (Önerilen)
Novashare, WordPress için en iyi sosyal medya eklentilerinden biridir ve yazılarınıza sosyal paylaşım düğmeleri eklemenin kolay bir yolunu sunar. İçeriğinizin çeşitli sosyal platformlardaki erişimini artırmak için Facebook, Pinterest, X (Twitter) ve LinkedIn gibi popüler platformlar için düğmeler ekleyebilirsiniz.
Her gönderi için paylaşım sayısını görüntüleyebilir ve sitenizde en iyi görünen düğme stilini seçebilirsiniz. Eklenti ayrıca WordPress hızı ve performansı için optimize edilmiştir, bu nedenle sitenizi yavaşlatması konusunda endişelenmenize gerek kalmaz.
Ayrıca Novashare, ziyaretçilerinizin makalelerinizden alıntıları hızlı bir şekilde paylaşabilmesi için Tweetlemek için Tıkla kutuları oluşturmanıza olanak tanır. Ayrıca sosyal profillerinizi tanıtmak için kullanabileceğiniz bir Takip Et bloğu da sunuyor.
Başlamak için Novashare web sitesini ziyaret edin ve bir plan seçin. Bundan sonra, eklentiyi yüklemeniz ve etkinleştirmeniz gerekir. Yardıma ihtiyacınız varsa, bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.

Eklentiyi etkinleştirdikten sonra, lisansınızı etkinleştirmek için WordPress kontrol panelinizdeki Ayarlar ” Novashare sayfasına gitmeniz gerekir.
‘Lisans’ sekmesinde olduğunuzdan emin olun ve ardından eklentiyi satın aldığınızda size verilen lisans anahtarını yapıştırın. Ardından, ‘Lisansı Kaydet’ düğmesine tıkladığınızdan emin olun.

Sosyal Paylaşım Satır İçi Düğmelerini Etkinleştirme
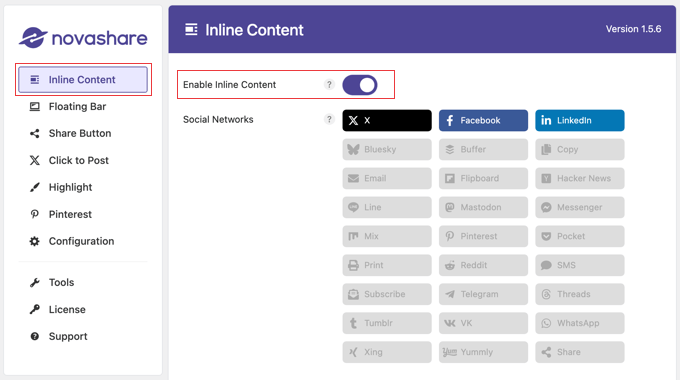
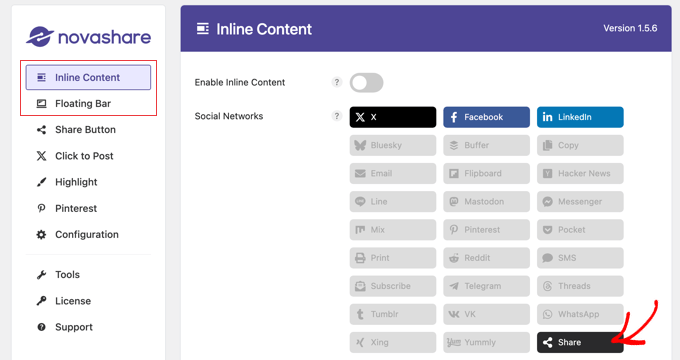
Lisansınızı etkinleştirdikten sonra, devam edin ve satır içi içeriği etkinleştirmek için ‘Satır İçi İçerik’ sekmesine tıklayın. Bu, yazılarınıza ve sayfalarınıza sosyal paylaşım düğmeleri eklemenize olanak tanıyacaktır. Alternatif olarak, sosyal düğmeleri bir sonraki bölümde ele alacağımız kayan bir çubuğa ekleyebilirsiniz.
‘Satır İçi İçeriği Etkinleştir’ düğmesini ‘Açık’ konuma getirmeniz ve ardından eklemek istediğiniz düğmeleri seçmeniz yeterlidir.

Novashare, X (Twitter), Facebook, LinkedIn ve daha fazlası gibi popüler ağlar da dahil olmak üzere 26 düğmeden oluşan bir kütüphaneyle birlikte gelir. Ayrıca E-posta, Yazdırma ve Kopyalama için eylem düğmeleri de sunar.
Ardından, düğmelerin yazılarınızda ve sayfalarınızda nerede görüneceğini yapılandırabilirsiniz.
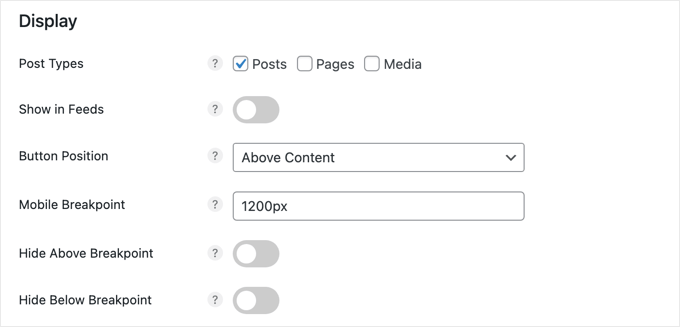
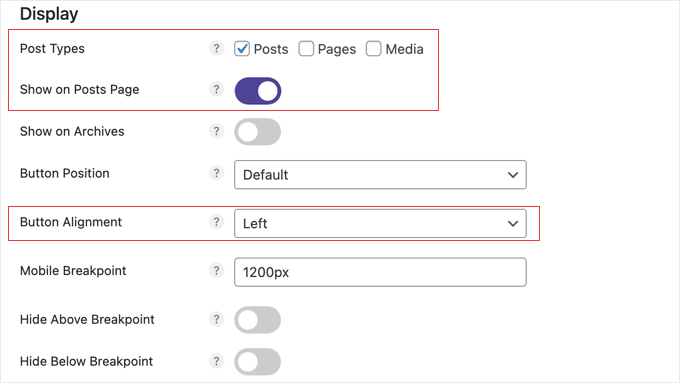
Sadece biraz aşağı kaydırarak ‘Görüntüle’ bölümüne gelin. Burada, sosyal düğmelerin gönderilerinizde, sayfalarınızda ve medya eki sayfalarınızda görünmesini sağlamak için onay kutularına tıklayabilirsiniz. Bir online mağazanız varsa, ürünler için de bir onay kutunuz olacaktır.

Ayrıca ‘Düğme Konumu’ açılır menüsünden düğme yerleşimini de seçebilirsiniz. Sosyal paylaşım düğmelerini içeriğinizin üstünde, altında veya her ikisinde birden görüntüleme seçenekleri vardır. Bu kısa kodu kullanarak düğmeleri her sayfaya manuel olarak yerleştirmeyi de seçebilirsiniz:
[novashare_inline_content] |
Mobil kesme noktası, belirli bir genişliğe ulaştıktan sonra düğmeleri iki veya daha fazla satıra bölerek sosyal düğmelerin daha küçük mobil cihazlarda görüntülenmesini sağlar. Varsayılan değer 1200 pikseldir, ancak daha küçük cihazlarla daha iyi uyumluluk için bunu 768 piksele düşürmek isteyebilirsiniz.
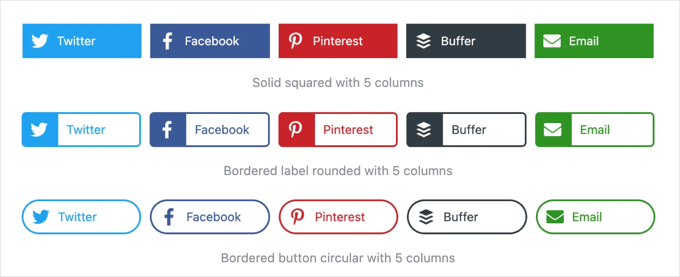
Bir sonraki bölümde, düğmelerinizin görünümünü tasarlayabilirsiniz. Novashare, bunlar gibi düzinelerce stil ve şekil kombinasyonu arasından seçim yapmanızı sağlar:

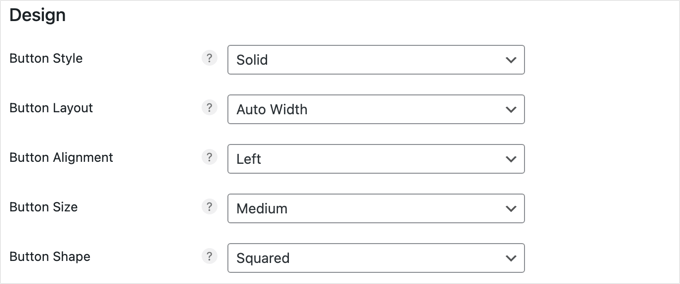
Tasarım bölümüne ilerlediğinizde, stil, düzen, hizalama, boyut ve şekil gibi düğme özellikleriniz için açılır menüler bulacaksınız.
Web sitenize en uygun farklı özellikleri seçmeniz yeterlidir.

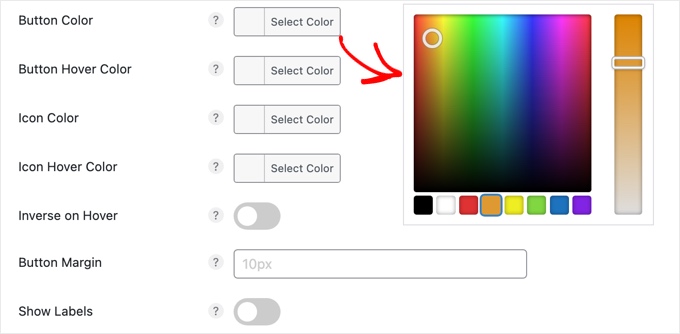
Daha sonra, düğmelerinizin rengini değiştirmek için seçenekler bulacaksınız. Düğmelerinizi seçerken gördüğünüz varsayılan renklerde görüntülemek için bu düğmeleri boş bırakmanız yeterlidir.
Bu bölümde yaptığınız renk değişiklikleri tüm düğmeleri etkileyecektir. Düğme rengi, üzerine gelme rengi, düğmenin sağındaki simgenin rengi ve daha fazlası için seçenekler vardır.

Bu seçeneklerden herhangi birine tıkladığınızda, kullanmak istediğiniz rengi seçebileceğiniz bir renk seçici görünecektir.
Bu bölümün altındaki ‘Etiketleri Göster’ seçeneği, her bir sosyal ağın adının platform simgesinin yanında görüntülenip görüntülenmeyeceğini seçmenize olanak tanır.
İpucu: Web siteniz için renk seçimine ilişkin ipuçları için WordPress siteniz için mükemmel bir renk şemasının nasıl seçileceğine ilişkin kılavuzumuza bakın.
Sosyal paylaşım düğmeleri sağlamanın yanı sıra, mevcut gönderinin tüm sosyal kanallarda kaç kez paylaşıldığını görüntülemek de iyi bir fikirdir.
Blog gönderilerinde paylaşım sayılarını görüntülemek, içeriğinizin popülerliğini göstererek güvenilirliği artırır ve bu da daha fazla kullanıcıyı etkileşime geçmeye ve paylaşmaya teşvik edebilir. İçeriğinize başkaları tarafından değer verildiğini gösteren sosyal kanıtlar sağlayarak kullanıcılarınızın güvenini artırır.

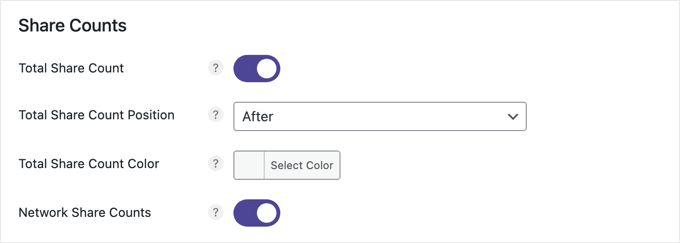
Bu ayar varsayılan olarak etkindir. Geçerli gönderinin paylaşım sayısını sosyal paylaşım düğmelerinden önce veya sonra görüntülemeyi seçebilir ve ayrıca rengi özelleştirebilirsiniz.
İşte sosyal paylaşım düğmelerinden sonra görüntülenen beyaz arka planlı paylaşılan sayılara bir örnek.

İsterseniz, düğme çubuğuna “Arkadaşlarınızla paylaşın!” gibi bir eylem çağrısı da ekleyebilirsiniz. Bu, daha fazla ziyaretçiyi içeriğinizi paylaşmaya teşvik edebilir.
Bunu kendi web sitemizde yapmasak da, mesajınızı ‘Metin’ alanına yazarak bir eylem çağrısı ekleyebilirsiniz. Yazı tipi boyutunu ve rengini de özelleştirebilirsiniz.

Sosyal paylaşım düğmelerinizi özelleştirmeyi tamamladıktan sonra, sayfanın altındaki ‘Değişiklikleri Kaydet’e tıklayın ve düğmeler sitenize eklenecektir.
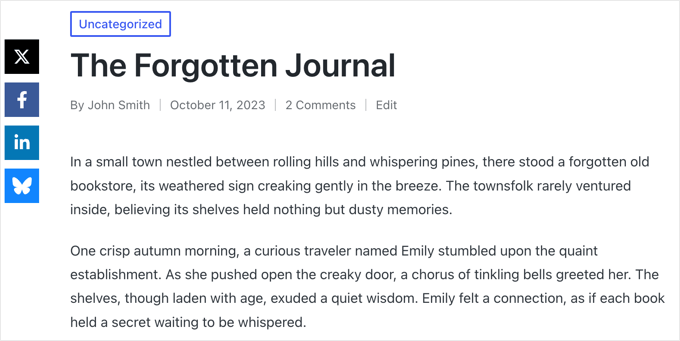
Demo sitemizde bu şekilde görünüyor:

Sosyal Paylaşım Kayan Çubuğunu Etkinleştirme
Gönderilerinize ve sayfalarınıza sosyal paylaşım düğmeleri eklemek yerine, bunları web sitenizin kenarlarından birinde yüzen veya mobil cihazlarda ekranın altına yapışan bir çubuğa ekleyebilirsiniz.
Varsayılan olarak, bu ekranın sol tarafında veya dar ekranlarda altta görünecektir. İçeriğinizi kaydırdığınızda bile hareket etmeyecektir.
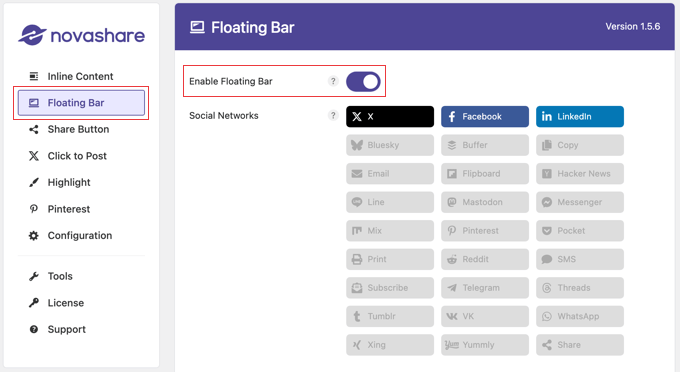
Web sitenizde kayan çubuğu etkinleştirmek için Ayarlar ” Novashare ‘e gitmeniz ve soldaki ‘Kayan Çubuk’ sekmesine tıklamanız gerekir.
Ardından kayan çubuk seçeneğini etkinleştirebilir ve eklemek istediğiniz sosyal paylaşım düğmelerini seçebilirsiniz.

Bundan sonra, çubuğun yerleşimini özelleştirebilirsiniz.
Satır İçi İçerik seçeneğinde olduğu gibi, sosyal paylaşım düğmelerini gönderilerde, sayfalarda, medya arşivlerinde ve ayrıca bir çevrimiçi mağazanız varsa ürünlerde görüntülemek için onay kutularına tıklayabilirsiniz.
Düğmeleri yazılarınızda görüntülemek için ‘Yazılar Sayfasında Göster’ seçeneğini de etkinleştirmeniz gerekecektir. İsterseniz, kayan çubuğu blog yazısı arşiv sayfanızda görüntülemek için ‘Arşivlerde Göster’ ayarını da açabilirsiniz.

Şimdi ‘Düğme Hizalama’ açılır menüsünü kullanarak çubuğun geniş ekranlarda sayfanızın sağında mı yoksa solunda mı gösterileceğini seçebilirsiniz. Dar ekranlarda ise altta gösterilecektir.
‘Üst Ofset’ ve ‘Kenar Ofseti’ seçeneklerini kullanarak kayan çubuğun ekranın kenarlarından ne kadar uzakta görüneceğini kontrol edebilirsiniz.

‘Kaydırmada göster’ seçeneği, kullanıcı sayfayı belirli bir mesafe aşağı kaydırana kadar sosyal simgelerinizi gizlemenizi sağlar.
Bu eğitimde, çoğu web sitesi için iyi çalışan varsayılan ayarları kullanacağız.
Tasarım ve Paylaşım Sayıları bölümleri yukarıdaki Satır İçi İçerik ayarlarıyla aynı şekilde çalışır. Ancak bu sayfada mobil cihazlar için ekstra bir bölüm daha bulunmaktadır.

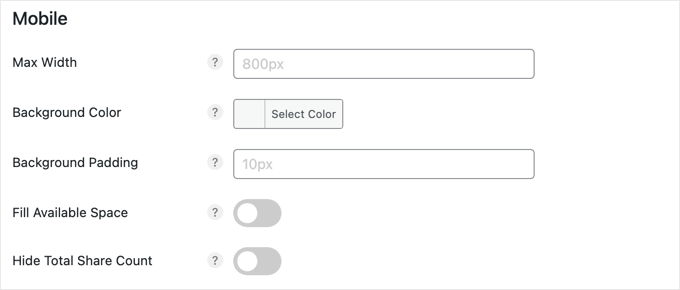
‘Mobil’ bölümündeki varsayılan ayarlar çoğu web sitesi için işe yarayacaktır. Çubuk ekranın alt kısmına sabitlenecek ancak 800 pikselden daha az genişlikteki ekranlarda gizlenecektir.
Ancak, bu maksimum genişliğin yanı sıra düğmelerin arka plan rengini ve dolgusunu da kolayca değiştirebilirsiniz. Ayrıca çubuğun mevcut ekran alanını doldurmasını sağlamak ve toplam paylaşım sayısını gizleyerek alandan tasarruf etmek için eylemler de vardır.
Sosyal paylaşım düğmelerinizi ayarlamayı bitirdiğinizde, ekranın en altına kaydırdığınızdan emin olun ve web sitenizde kayan çubuğu görüntülemek için ‘Değişiklikleri Kaydet’ düğmesine tıklayın.
Demo sitemizde bu şekilde görünüyor:

Paylaş Düğmesini Yapılandırma
Düğme çubuğunuzda yer kazanmanın bir yolu da Paylaş düğmesini kullanmaktır. Bu sayede başlıca sosyal ağları ayrı düğmeler olarak ekleyebilir ve kullanıcılar Paylaş düğmesine tıklayarak ek platformlarda paylaşımda bulunabilirler.
Öncelikle, ‘Satır İçi İçeriğinize’ veya ‘Kayan Çubuğunuza’ ‘Paylaş’ düğmesini eklediğinizden emin olun.

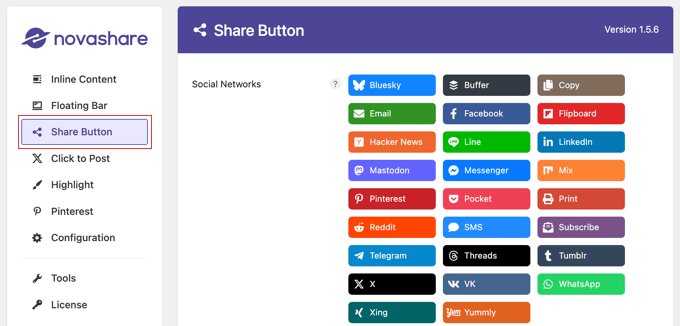
Ardından, Ayarlar ” Novashare bölümüne gidip ‘Paylaş Düğmesi’ sekmesine tıklayarak Paylaş düğmesinin ayarlarını yapılandırabilirsiniz.
Bu, bir kullanıcı Paylaş düğmesine tıkladığında görüntülemek istediğiniz ek sosyal ağları seçmenize olanak tanır. Ayrıca bir eylem çağrısı ekleyebilir ve bu ek düğmeler için bir tasarım seçebilirsiniz.

Ayarlarınızı kaydetmek için sayfanın altındaki ‘Değişiklikleri Kaydet’ düğmesine tıklamayı unutmayın.
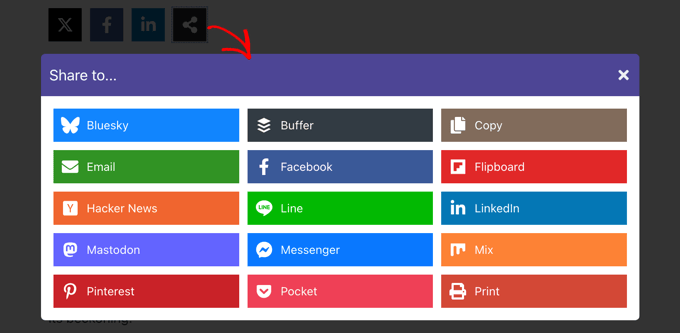
‘Paylaş’ düğmesine tıkladıktan sonra demo web sitemizde bu şekilde görünür.

Görsellere Pinterest Düğmesi Ekleme
Novashare ayrıca web sitenizdeki her görsele bir Pinterest ‘Pin’ düğmesi ekleyebilir. Varsayılan olarak, bu düğme farenizi bir resmin üzerine getirdiğinizde görüntülenecektir. Ancak, eklentiyi düğmeleri her zaman görüntüleyecek şekilde yapılandırabilirsiniz.
İlk olarak, Ayarlar ” Novashare ‘e gidin ve ardından ‘Pinterest’ sekmesine tıklayın. Orada, ‘Resim Pinlerini Etkinleştir’ seçeneğini açık konuma getirebilir ve düğmeyi görüntülemek istediğiniz ‘Gönderi Türlerini’ seçebilirsiniz.

Düğme konumunu, şeklini ve rengini de özelleştirebilirsiniz, ancak varsayılan ayarlar çoğu web sitesi için iyi çalışacaktır (aşağıdaki ekran görüntüsüne bakın).
Bir resmin üzerine gelmediğinizde bile Pinterest düğmesinin görüntülenmesini istiyorsanız, ‘Her Zaman Göster’ seçeneğini açtığınızdan emin olun.

Son olarak, paylaşmak istemediğiniz bazı resimler varsa, dosya adlarını ‘Hariç Tutulan Resimler’ alanına yazmanız yeterlidir; bu resimler için bir Pinterest düğmesi görüntülenmeyecektir.
Ayarlarınızı kaydetmek ve resimler üzerinde Pin düğmesini görüntülemeye başlamak için ‘Değişiklikleri Kaydet’ düğmesine tıklayın.
Demo web sitemizde fareyi bir resmin üzerine getirdiğinizde bu şekilde görünür.

Yöntem 2: Sosyal Paylaşım Düğmeleri Eklemek için Social Snap’i Kullanma (Ücretsiz)
Sitenize sosyal paylaşım düğmeleri eklemenin ücretsiz bir yolunu arıyorsanız, Social Snap eklentisi premium bir araca iyi bir alternatiftir.
Öncelikle Social Snap eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Ayrıntılı talimatlar için bir WordPress eklentisinin nasıl kurulacağına ilişkin başlangıç kılavuzumuza bakabilirsiniz.
Etkinleştirmenin ardından WordPress yönetici kenar çubuğundan Social Snap ” Ayarlar sayfasını ziyaret edin. Ardından, sol sütundaki ‘Sosyal Paylaşım’ sekmesini genişletin.

Bu, kenar çubuğunda yeni ayarlar açacak ve burada ‘Ağları Yönet’ sekmesini seçmeniz gerekecektir.
Ardından, istemden seçtiğiniz bir sosyal medya ağını eklemek için ‘+ Ağ Ekle’ düğmesine tıklayın. Facebook, X (Twitter), LinkedIn ve e-posta gibi platformları ekleyebilirsiniz.

Ayrıca, farenizi göz simgesinin üzerine getirip mobil anahtarını ‘Açık’ konumuna getirerek düğmenin farklı cihazlar için görünürlüğünü yapılandırabilirsiniz. Bu işlem, sitenizi mobil cihazlardan ziyaret eden kullanıcılara sosyal paylaşım düğmelerini gösterecektir.
Bundan sonra, ‘Ağları Yönet’ sekmesinden çıkın.
Bu sizi sosyal paylaşım simgeleri için kayan çubuk veya satır içi düğmeler eklemek isteyip istemediğinizi seçebileceğiniz genel ayarlar sayfasına götürecektir.
Sosyal Paylaşım Satır İçi Düğmeleri Ekleme
Sosyal paylaşım satır içi düğmeleri, gönderilerinizin ve sayfalarınızın üstünde veya altında görüntülenir.
Bunları sitenize eklemek için ‘Satır İçi Düğmeler’ sekmesine tıklayarak genişletmeniz yeterlidir.

Bu, ekranın sağ tarafında sosyal paylaşım düğmeleri için bir önizleme ile sol sütunda yeni ayarlar açacaktır.
Buradan, düğmelerin konumunu yapılandırabilirsiniz. Düğmeleri içeriğin altında görüntülemek için ‘İçeriğin Altında’ seçeneğini ve düğmeleri sayfanın üstünde sergilemek için ‘İçeriğin Üstünde’ seçeneğini seçebilirsiniz.
Ayrıca buradan düğmenizin hizalamasını ve paylaşım etiketini, şeklini ve boyutunu özelleştirebilirsiniz.

Ardından, sosyal medya platformunun adını, paylaşım sayılarını veya her ikisini birden görüntülemek isteyip istemediğinize karar verebileceğiniz ‘Düğme Etiketleri’ bölümüne ilerleyin.
Bundan sonra, ‘Açık Göster’ bölümüne kaydırın. Burada, sosyal paylaşım düğmelerini yalnızca gönderilerinizde görüntülemek istiyorsanız ‘Gönderiler’ kutusunu işaretleyebilirsiniz. Sosyal paylaşım düğmelerini Hakkımızda, Bize Ulaşın veya Arşiv sayfalarınızda göstermek için ‘Sayfalar’ düğmesini de işaretleyebilirsiniz.
Ayrıca, sosyal paylaşım düğmelerini yalnızca ana sayfanızda görüntülemek istiyorsanız ‘ Ana Sayfa‘ seçeneğini işaretleyebilirsiniz.

İşiniz bittiğinde, ayarlarınızı kaydetmek için en alttaki ‘Değişiklikleri Kaydet’ düğmesine tıklamayı unutmayın.
Artık sosyal paylaşım düğmelerini çalışırken görmek için WordPress web sitenizi ziyaret edebilirsiniz.

Sosyal Paylaşım Kayan Çubuğu Ekleme
Yüzen çubuk eklemeye karar verirseniz, sosyal paylaşım düğmeleriniz WordPress yazılarınızın veya sayfalarınızın yan tarafında görüntülenecektir.
Bunu yapmak için ‘Kayan Kenar Çubuğu’ sekmesini açmanız yeterlidir.

Bu, sol sütunda kayan çubuk simgelerinizin konumunu, boyutunu ve şeklini yapılandırabileceğiniz bazı yeni ayarlar açacaktır.
Bunu yaptıktan sonra, ‘Açık Göster’ bölümüne gidin ve sosyal paylaşım düğmelerini görüntülemek istediğiniz sayfaları seçin.
Örneğin, sosyal paylaşım kayan çubuğunu yalnızca blog yazılarınızda görüntülemek istiyorsanız, ‘Yazı’ seçeneğini belirleyebilirsiniz.
Benzer şekilde, kayan çubuğu web sitenizin ana sayfasında da görüntülemek istiyorsanız, ‘Ana Sayfa’ seçeneğini belirleyebilirsiniz.

Son olarak, ayarlarınızı kaydetmek için ‘Değişiklikleri Kaydet’ düğmesine tıklayın.
Artık sosyal paylaşım kayan çubuğunu çalışırken görmek için WordPress blogunuzu ziyaret edebilirsiniz.

Görsellere Sosyal Paylaşım Düğmeleri Ekleme
Bir fotoğrafçılık web siteniz varsa, Social Snap eklentisinin yardımıyla resimlerinize sosyal paylaşım düğmeleri bile ekleyebilirsiniz.
Bu, kullanıcıların resimlerinizi sosyal akışlarında paylaşmalarına ve sitenize daha fazla trafik getirmelerine yardımcı olacaktır.
İlk olarak, WordPress kontrol panelinden Social Snap ” Settings sayfasını ziyaret etmeniz ve açmak için ‘On Media’ sekmesine tıklamanız gerekecektir.

Oraya geldiğinizde, düğme türünüzü seçin. Tüm sosyal paylaşım düğmelerinizi görsellerin üst kısmına ekleyebilir veya bir Pinterest düğmesi ekleyebilirsiniz.
Bundan sonra, düğmenin boyutunu, şeklini, görünürlüğünü ve konumunu da seçebilirsiniz.

Ardından, bir görsel için minimum yükseklik ve genişliği ekleyebilirsiniz. Bu, paylaş düğmelerinin web sitenizdeki minimum yükseklik ve genişlik sınırının altındaki bir resimde görüntülenmeyeceği anlamına gelir.
Ardından, ‘Açık Göster’ bölümüne ilerlemeli ve resimlerinizde sosyal paylaşım düğmelerini görüntülemek istediğiniz sayfalar veya gönderiler için seçenekleri işaretlemelisiniz.
Mobil cihazlarda resimler için paylaş düğmelerini görüntülemek istemiyorsanız ‘Mobilde Gizle’ anahtarını ‘Açık’ olarak da değiştirebilirsiniz.

Son olarak, ayarlarınızı kaydetmek için ‘Değişiklikleri Kaydet’ düğmesine tıklayın.
Şimdi, görsellerdeki sosyal paylaşım düğmelerini görüntülemek için WordPress sitenizi ziyaret etmeniz yeterlidir.

Sosyal Paylaşım Sayılarını Görüntüleme
Sosyal paylaşım düğmelerinin yanında paylaşım sayılarını da görüntülemek istiyorsanız, Social Snap ” Settings sayfasını ziyaret edin ve sol sütundan ‘Manage Networks’ sekmesini genişletin.
Bundan sonra, iki kaynaktan herhangi birini seçebileceğiniz ‘Facebook Paylaşım Sayısı Sağlayıcısı’ bölümüne ilerleyin.

Ancak, ‘SharedCount.com’ seçeneğini seçmenizi öneririz. Ardından, sayımlar SharedCount hizmet API’sinden alınacaktır. Bu, eklentinin tüm sayımları yalnızca 2 API çağrısı ile almasını sağlar, bu da WordPress performansı için en iyisidir.
‘Facebook Graph API’ seçeneğini seçerseniz, paylaşım sayıları Facebook API’den alınır ve bu da sitenizi yavaşlatabilir.
SharedCount.com web sitesinde ücretsiz bir hesaba kaydolarak SharedCount API’sini kolayca edinebilirsiniz.
Bunu yapmak için bir e-posta adresi ve şifre girmeniz ve ardından ‘Hesap Oluştur’ düğmesine tıklamanız gerekecektir.

Web sitesi şimdi e-posta adresinize bir onay bağlantısı gönderecektir.
Devam edin ve hesabınızı doğrulamak için bağlantıya tıklayın.

Şimdi, SharedCount hesabınıza tekrar giriş yapmalı ve ekranın sağ üst köşesindeki açılır menüden ‘Ayarlar’ sayfasını ziyaret etmelisiniz.
Bu sizi SharedCount API anahtarınızı göreceğiniz yeni bir sayfaya götürecektir.

Bu anahtarı kopyalamanız ve WordPress sitenizdeki eklentinizin ayarlar sayfasına geri dönmeniz gerekir.
Şimdi, devam edin ve API anahtarını ‘SharedCount API Anahtarı’ alanına yapıştırın.
Bundan sonra, ayarlarınızı kaydetmek için ‘Değişiklikleri Kaydet’ düğmesine tıklayın.

Daha sonra X (Twitter) paylaşım sayınız için bu API anahtarını tekrar girebilirsiniz. Bundan sonra, ayarlarınızı kaydetmek için ‘Değişiklikleri Kaydet’ düğmesine tıklayın.
Artık web sitenizi ziyaret ederek her blog gönderisinin paylaşım sayısıyla birlikte sosyal paylaşım düğmelerini görebilirsiniz.

Yöntem 3: Özel Açılış Sayfalarına Sosyal Paylaşım Düğmeleri Eklemek için SeedProd’u Kullanma
Web siteniz için sosyal paylaşım butonları içeren özel açılış sayfaları oluşturmak istiyorsanız, SeedProd‘u kullanarak bunu kolayca yapabilirsiniz.
Bize göre, piyasadaki en iyi WordPress sayfa oluşturucusudur. Sürükle ve bırak oluşturucu, 300’den fazla hazır şablon ve sosyal paylaşım düğmeleriyle harika açılış sayfaları oluşturmak için gelişmiş bloklarla birlikte gelir.
Öncelikle SeedProd eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Detaylı talimatlar için adım adım WordPress eklentisi yükleme kılavuzumuza bakabilirsiniz.
Not: SeedProd’un bu eğitim için kullanabileceğiniz ücretsiz bir planı da vardır. Ancak, ücretli plana yükseltmek daha fazla özelliğin kilidini açacaktır.
Etkinleştirmenin ardından, WordPress kontrol panelinden SeedProd ” Açılış Sayfaları bölümünü ziyaret edin ve ‘Yeni Açılış Sayfası Ekle’ düğmesine tıklayın.

Bu sizi, aralarından seçim yapabileceğiniz çok sayıda hazır şablon göreceğiniz ‘Yeni Bir Sayfa Şablonu Seçin’ ekranına götürecektir.
Seçiminizi yaptıktan sonra, oluşturmak üzere olduğunuz açılış sayfası için bir ad girmeniz istenecektir.
Bu bilgileri girdikten sonra, devam etmek için ‘Kaydet ve Sayfayı Düzenlemeye Başla’ düğmesine tıklamanız yeterlidir.

Bu, SeedProd’un sürükle ve bırak oluşturucusunu başlatacak ve burada sol sütunda blokların bir listesini ve sağda bir sayfa önizlemesini göreceksiniz.
Artık sayfanızı oluşturmak için farklı blokları sürükleyip bırakabilirsiniz. Daha fazla ayrıntı için WordPress’te açılış sayfası oluşturma hakkındaki eğitimimize bakın.
Bundan sonra, sol sütundan ‘Sosyal Paylaşım’ bloğunu bulun ve sayfada tercih ettiğiniz yere ekleyin.

Ardından, kenar çubuğundaki ayarlarını açmak için bloğa tekrar tıklamanız gerekir. Buradan, açılır menüden eklemek istediğiniz düğmenin bulunduğu sosyal medya platformunu seçebilirsiniz.
Sütundaki ‘+ Yeni Paylaşım Ekle’ düğmesine tıklayarak da yeni bir sosyal paylaşım düğmesi ekleyebilirsiniz.
Bundan sonra, düğmenin boyutunu ve hizalamasını da yapılandırabilirsiniz.

Hatta boşlukları değiştirmek, cihaz görünürlüğünü seçmek, özel CSS eklemek ve animasyon efektlerini kullanmak için üstteki ‘Gelişmiş’ sekmesine geçebilirsiniz.
İşiniz bittiğinde, ayarlarınızı saklamak için üstteki ‘Kaydet’ ve ardından ‘Yayınla’ düğmelerine tıklamanız yeterlidir.

Şimdi, sosyal paylaşım düğmelerini çalışırken görmek için özel açılış sayfasını ziyaret edin.
Demo web sitemizde sayfa bu şekilde görünüyordu.

Yöntem 4: WhatsApp Paylaşım Düğmesi Eklemek için Sassy Social Share’i Kullanma (Bonus)
Sosyal medya platformlarının yanı sıra WordPress sitenize WhatsApp paylaşım butonu da ekleyebilirsiniz. WhatsApp, dünyanın her yerinden insanların birbirleriyle iletişime geçmesini sağlayan bir anlık mesajlaşma uygulamasıdır.
Bir WhatsApp paylaş düğmesi ekleyerek, kullanıcıların site içeriğinizi arkadaşları, aileleri ve iş arkadaşları dahil olmak üzere kişileriyle paylaşmalarını sağlayabilirsiniz. Bu, kullanıcı etkileşimini artırabilir, içerik görünürlüğünü geliştirebilir ve marka erişiminizi genişletmenize yardımcı olabilir.
Sassy Social Share eklentisi ile WordPress’e kolayca bir WhatsApp paylaşım butonu ekleyebilirsiniz.

Daha fazla bilgi için WordPress’te WhatsApp sohbet kutusu ve paylaşım butonlarının nasıl ekleneceğine dair eğitimimize göz atabilirsiniz.
Umarız bu makale WordPress’te sosyal paylaşım butonlarının nasıl ekleneceğini öğrenmenize yardımcı olmuştur. Ayrıca WordPress menülerine sosyal medya simgelerini nasıl ekleyeceğinizi öğrenmek ve takipçilerinizi artırmak için en iyi WordPress sosyal medya eklentileri için en iyi seçimlerimize göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Hajjalah
I had always struggled with inserting social share buttons into my blog posts using the default WordPress editor blocks because I needed to repeat it for every post I publish. Sadly its layout in mobile was also very unpleasant.
But after using the Social Snap plugin, It became extremely simple to apply social share buttons any where. It is really amazing to put social share buttons to all posts in any position at once without editing all of them. Indeed, thanks for this article.
Moinuddin Waheed
Having socail share buttons on website pages and posts is of utmost importance.
It gives a way to reach more audience and it also gives a reason to share and save
the useful article for future reference.
I share the wpbeginner articles on my whatsapp personal contact and see later many times.
Most of the socail share plugins doesn’t have option for whatsapp button.
Thanks for mentioning sassy social share plugin, I will try to use it to include whatsapp butto as well.
Very helpful article.
WPBeginner Support
Glad we could share a helpful plugin
Admin
Saransh Agrawal
really helpful for me
WPBeginner Support
Glad to hear it was helpful
Admin
Pagula Majorda
Hi
Your writeup is good no doubt.
I want to ask about the icons placed in the Top Bar, do you simply put the url, if so, what purpose does it serve? On a marketplace demos, I found the icons urls automatically changed to reflect the article I was reading. How does one do that? Any ideas will not only help your readers (I am one of them too), but it will increase the coverage of this article.
Please keep up the good work
WPBeginner Support
Using the Shared Count plugin would not require you to add a link to the social media platform, it would generate the post with a link to the post to share for the user and they would have the option to change the content before posting.
Admin
Sarwat
Shared Count plugin is good but doesn’t have whatsapp.
WPBeginner Support
Thanks for sharing that for those looking for a whatsapp button
Admin
Cathy
do you know of a plugin that I could use my own custom icons for social sharing?
WPBeginner Support
We do not have a recommended plugin for that at the moment but we will be sure to share if we have a recommended one
Admin
Robert B
Well.. this plugin have not been updated since more than 2 years.
Do you have an alternativ?
WPBeginner Support
We do not have an alternative we would specifically recommend at the moment but we are still using the plugin on our site. For the not updated/tested warning we would recommend taking a look at our article below:
https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Admin
Lynn Phillipi
All these explanations were very helpful. Thanks so much.
WPBeginner Support
Glad our guide was helpful
Admin
Allan Green
New to the website builder club, and recently came across the wpbeginner group on facebook. Looking forward to learning lots of new things to build and improve my site.
WPBeginner Support
We hope our content continues to be helpful
Admin
Izhar Ahmad Danish
Wpbeginner is actually a WP-Pro
I have been following your content for last two years, I have learned so many things from basic to pro. It also helped me in every minor errors, issues, even selection of Theme, hostings and Plugins.
Kudos to Syed Balkhi and team
WPBeginner Support
Glad our guides and content have been helpful
Admin
Sourabh
Hey thanks for the guide.
WPBeginner Support
Glad you found our guide helpful
Admin
Diane Hambrick
Thank you for a great deal of valuable information! Sharing on social media is so important for our websites.
WPBeginner Support
You’re welcome, glad our guide was helpful
Admin
Khalid
Nice info and explanation, loved the floating icons, I will try them out.
WPBeginner Support
Glad you liked our guide and recommendations
Admin
Christie
So helpful! Thank you for adding the visuals!!
WPBeginner Support
You’re welcome, glad our guide and visuals were helpful
Admin
Suzanne
Thanks for your awesome tutorial solving step 1 in my issue with social media share butotns. Having successfully installed on a specific blogpost (icons are visible) the specific blogpost is not shared on fB, only a generic text and image about my site… what is missing?
WPBeginner Support
For how your site is displayed on social media, you would want to take a look at our article below:
https://www.wpbeginner.com/wp-themes/how-to-add-facebook-open-graph-meta-data-in-wordpress-themes/
Admin
karima
Great article as usual! Thanks
WPBeginner Support
Thank you and you’re welcome
Admin
Syeda maham Fahim
Great , Thank you
WPBeginner Support
You’re welcome
Admin
Hemant Bisht
Nicely Explained!
WPBeginner Support
Thank you
Admin
Sojol Rana
If you don’t mind, can you told me that what social share plugin you use in this site?
WPBeginner Support
At the moment we’re using the shared counts plugin from this tutorial with custom styling
Admin
Ikechukwu
Nice article but I have a little problem in displaying the share bottoms to my blog category post.
The bottoms only show in pages instead of post how do I fix that
Thank you.
WPBeginner Support
You would want to reach out to the support for your theme and they should be able to help with the footer display.
Admin
Daniela
Hi well written article thanks.. I was wondering is there a possibility to insert and have the same effect without a plugin I mean with php and jv using Facebook sharing.. Thanks for your reply.
WPBeginner Support
We do not have a beginner-friendly method to add share buttons with JS and PHP
Admin
Benjamin
Hi,
What plugin are you using for your social shares?
The share counts plugin doesn’t have an option to make it look like yours.
Thanks
WPBeginner Support
We added custom styling for the shared counts to look like they do on our site
Admin
Benjamin
Oh, I see
Is there anywhere I can find this styling to make it look the same on my website? I really like the look!
Thanks
WPBeginner Support
Not at the moment but we will look into the possibility of including it in an article
Martin Koss
Which social sharing plugin do you use yourselves on your blog (and this post).
Thanks.
WPBeginner Support
At the moment we are using the shared counts plugin from the article
Admin
Valli
As per this, am bit confused, whether you are suggesting to add both plugin “Shared count & Sassy social share” or any one is sufficient.
curiously awaiting for your reply.
WPBeginner Support
Either one is sufficient, they just have different design options depending on what you’re wanting to do.
Admin
Viktor
Thanks for the description! I needed a few part of and I got the exact information!
WPBeginner Support
Glad our guide was helpful
Admin
Lorelei
Very helpful article and easy to follow! Thanks!
WPBeginner Support
You’re welcome, glad you liked our article
Admin
Aman
It was a fantastic blog post,
Is there any step by step procedure for beginner in WP, like sequence of blog post or e-book
WPBeginner Support
If you’re trying to create a post series, you could take a look at the plugin we recommend in the article here: https://www.wpbeginner.com/plugins/how-to-effeciently-manage-post-series-in-wordpress/
Admin
Kane Martin
I am regular visitor of wpbeginner. Thanks for doing great job again. Information is well organized and easy to understand, will help me. Can you suggest me some plugins which can display Flickr album on website?
WPBeginner Support
Thank you, while we don’t have a recommendation at the moment, we will certainly keep an eye out
Admin
Xavier Jinan
Should i use them when my theme already have share buttons ? Because a blog on Hostnoc suggested that adding the buttons can slowdown your website. So why should i use it ?
WPBeginner Support
If your theme already has social icons then you don’t need to use a plugin if you don’t want. For understanding how plugins affect speed, you would want to take a look at: https://www.wpbeginner.com/wp-tutorials/how-wordpress-plugins-affect-your-sites-load-time/
Admin
Chukwuezugo
What about AddToAny social share plugin? That’s what I use and I love it. You can tweak it to give you either the standard share icons or the floating icons.
WPBeginner Support
That is one of the recommended options in a different article found here: https://www.wpbeginner.com/plugins/best-social-media-plugins-for-wordpress/
Admin
Micki
I rely heavily on information found on WP beginner. The site has been invaluable to me in starting my blog.
One question on this post: The plug in, Shared Counts, is untested with my version of WordPress. Since I update each time an update is available, I am assuming that it is untested with the most updated version of WordPress.
I use the Classic Editor plug in, if that makes a difference.
Is it still safe to use this plug in? It sounds like it is exactly what I am looking for but I am hesitant to install it.
Any direction would be greatly appreciated.
Thanks so much for the on-going help found on the site.
WPBeginner Support
For plugins not tested with your version, you would want to take a look at: https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Admin