Kulağa alışılmadık gelebilir, ancak WordPress gönderilerinde etkileşimi artırmak için bulduğumuz en etkili yollardan biri, bunlara bir arama formu eklemektir.
İlk başta biz de şüpheciydik – sonuçta arama çubuğu genellikle üstbilgi veya kenar çubuğuna yerleştirilmez mi? Ancak bunu doğal hissettirir ve okuma deneyimini bozmazsanız, kullanıcıların beğendikleri bir makaleyi okuduktan sonra yeni içerikler keşfetmelerine yardımcı olabilirsiniz.
Bu makalede, WordPress yazılarına arama formu ekleme yöntemlerimizi paylaşacağız.

WordPress Yazılarınıza Neden Arama Formu Eklemelisiniz?
Ziyaretçiler WordPress web sitenizdeki bir yazıyı beğendiklerinde muhtemelen daha fazlasını okumak isteyeceklerdir. Bir yazıya arama formu ekleyerek ziyaretçilerin okumak istedikleri daha fazla blog bulmalarına yardımcı olabilirsiniz.
Bu sayede sayfa görüntülemelerinizi artırabilir ve hemen çıkma oranınızı düşürebilirsiniz.
Ziyaretçiler web sitenizde ne kadar uzun süre kalırsa, e-posta listenize katılma, yorum bırakma, satın alma, sizi sosyal medyada takip etme veya başka olumlu eylemlerde bulunma şansları o kadar artar.
Bu kılavuzda, standart WordPress arama formunu yazılarınıza nasıl ekleyeceğinizi göstereceğiz. Bunun yerine özel bir form kullanmak istiyorsanız, özel bir WordPress arama formunun nasıl oluşturulacağına ilişkin adım adım kılavuzumuza bakın.
Bunu söyledikten sonra, bir WordPress yazısına nasıl kolayca arama formu ekleyebileceğinize bir göz atalım. Kullanmak istediğiniz yönteme doğrudan atlamak için aşağıdaki hızlı bağlantıları kullanın:
Yöntem 1. WordPress Gönderisine Arama Formu Ekleme (Tüm Temalarla Çalışır)
Gönderilerinize bir arama formu eklemenin en basit yolu, yerleşik Arama bloğunu kullanmaktır.

Bu kılavuzda, bloğu bir gönderiye nasıl ekleyeceğinizi göstereceğiz, ancak sitenizin herhangi bir sayfasına veya widget’a hazır alanına da ekleyebilirsiniz.
Ayrıca, okuma deneyimini kesintiye uğratmamak için bunu gönderinizin altına eklemenizi öneririz.
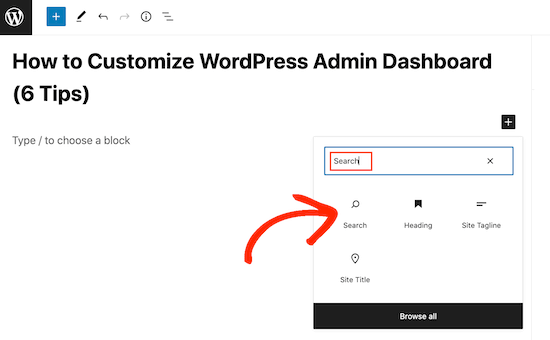
Başlamak için, bir arama formu eklemek istediğiniz sayfayı açmanız yeterlidir. WordPress içerik düzenleyicisinde+ simgesine tıklayın.
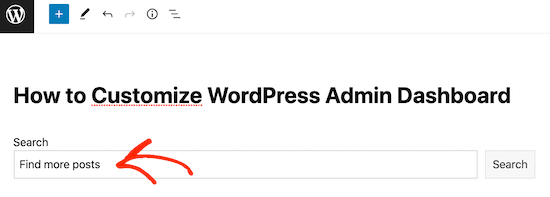
Açılır pencerede ‘Ara’ yazın. Doğru blok göründüğünde, sayfaya eklemek için tıklayın.

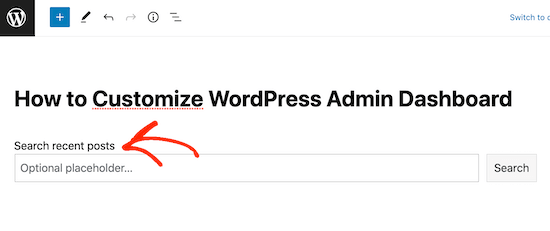
Varsayılan olarak, blok hem etiketi hem de düğme metni için ‘Ara’ ifadesini kullanır. Bu metin ziyaretçiler tarafından görülebileceğinden, daha açıklayıcı bir metinle değiştirmek isteyebilirsiniz.
Örneğin, bir WordPress bloguna arama çubuğu ekliyorsanız, ‘Son blog gönderilerini ara’ veya benzerini kullanmak isteyebilirsiniz.

Ziyaretçilerinizi motive etmek için etiket ve düğme metnini bile kullanabilirsiniz.
Örneğin, bir çevrimiçi mağaza oluşturduysanız, ürün arama formunuz için ‘Daha fazla harika fırsat bulun’ veya ‘Benzer teklifleri arayın’ gibi bir şey kullanabilirsiniz.
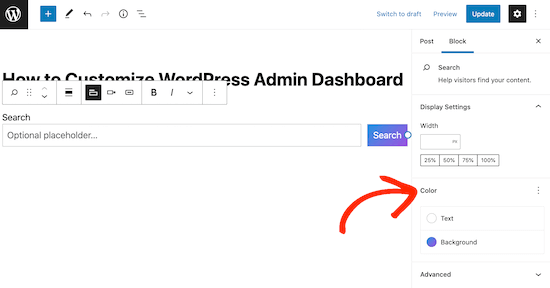
Ayrıca bazı yer tutucu metinler de ekleyebilirsiniz. Ziyaretçi yazmaya başladığında bu metin otomatik olarak kaybolacaktır.
Bir yer tutucu eklemek için ‘İsteğe bağlı yer tutucu…’ seçeneğine tıklamanız ve ardından yazmaya başlamanız yeterlidir.

Varsayılan olarak, WordPress arama çubuğunu şekillendirmek için temanızı kullanacaktır.
Ancak, sağ taraftaki menüde yer alan ‘Renk’ ayarlarını kullanarak düğmenin arka planını ve metin rengini değiştirebilirsiniz. Bu, arama çubuğunuzun sitenizin geri kalanından öne çıkmasına yardımcı olabilir.

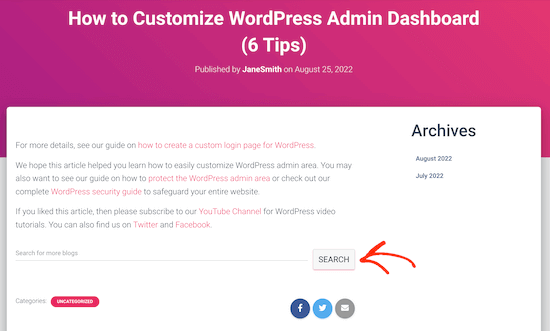
Arama bloğunun görünümünden memnun olduğunuzda devam edebilir ve gönderiyi yayınlayabilir ya da güncelleyebilirsiniz. Sitenizi ziyaret ederseniz artık yazının içeriğinde arama çubuğunu görürsünüz.
Yukarıdaki aynı işlemi izleyerek daha fazla WordPress gönderisine ve sayfasına bir arama formu ekleyebilirsiniz. Arama çubuğunun bir kenar çubuğuna veya benzer bir bölüme nasıl ekleneceğine ilişkin ayrıntılı talimatlar için lütfen WordPress’te widget ekleme ve kullanma kılavuzumuza bakın.
Yöntem 2. Tüm WordPress Yazılarına Arama Formu Ekleme(Blok Tabanlı Temalar)
ThemeIsle Hestia Pro gibi blok tabanlı bir tema kullanıyorsanız, WordPress’in tüm blog gönderileriniz için kullandığı şablona bir arama çubuğu ekleyebilirsiniz.
Bu şekilde, tüm WordPress web sitenizdeki her bir blog gönderisine hızlı ve kolay bir şekilde bir arama çubuğu ekleyebilirsiniz.
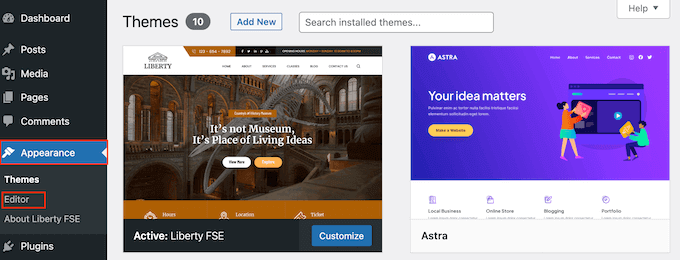
Tam site düzenleyicisini açmak için WordPress panosunda Temalar “ Düzenleyici bölümüne gidin.

Varsayılan olarak, tam site düzenleyicisi temanızın ana şablonunu gösterir.
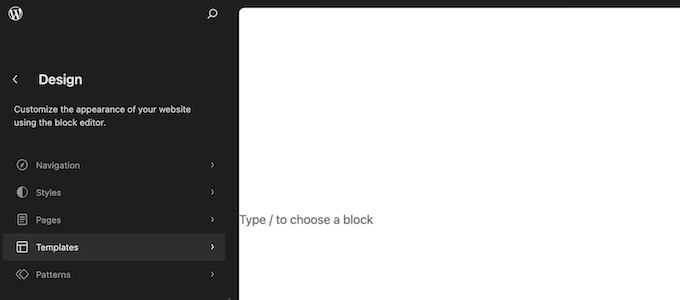
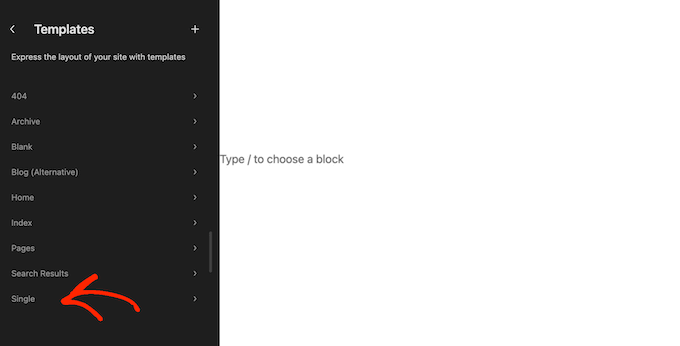
Mevcut tüm seçenekleri görmek için sol taraftaki menüden ‘Şablonlar’ı seçin.

Bu, WordPress temanızı oluşturan tüm şablonların bir listesini gösterir.
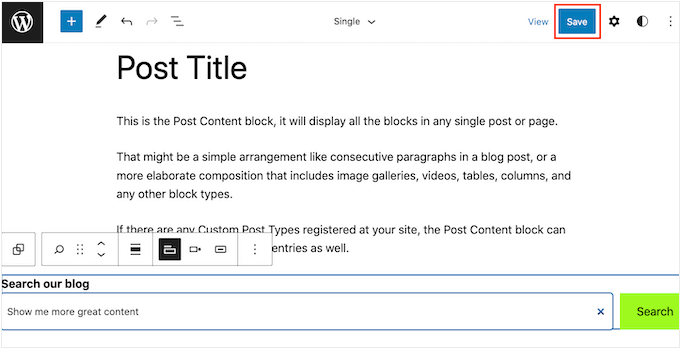
Blog şablonunu özelleştirmek için devam edin ve ‘Tek’ seçeneğine tıklayın.

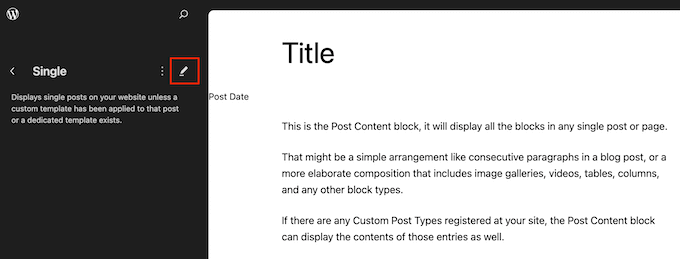
WordPress şimdi blog düzeninin bir önizlemesini gösterecektir.
Devam etmek ve bu şablonu düzenlemek için küçük kalem simgesine tıklayın.

Şimdi bu şablonu tam site düzenleyicisinde göreceksiniz.
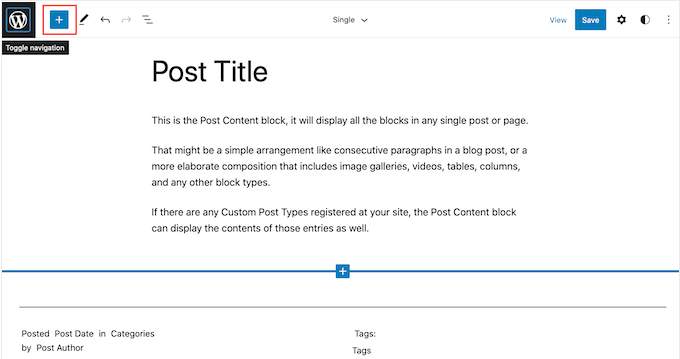
Devam etmek ve bir arama çubuğu eklemek için mavi ‘+’ simgesine tıklayın.

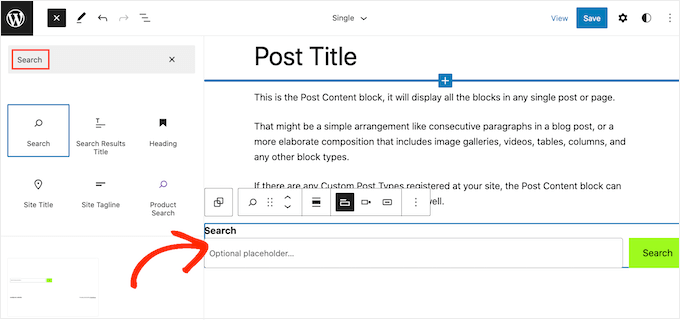
Görünen açılır pencerede, doğru bloğu bulmak için ‘Ara’ yazın.
Artık bloğu arama çubuğunu göstermek istediğiniz konuma sürükleyebilirsiniz.

Blok başlığını veya yer tutucu metni özelleştirmek için yeni mesajı arama bloğuna yazmanız yeterlidir.
Bloğun nasıl göründüğünden memnun olduğunuzda, arama çubuğunu canlı hale getirmek için ‘Kaydet’e tıklayın.

Artık sitenizdeki herhangi bir blog gönderisini ziyaret ettiğinizde arama çubuğunu göreceksiniz.
Yöntem 3. Kod ile Tüm WordPress Yazılarına Arama Çubuğu Ekleme (Her Tema ile Çalışır)
Blok tema kullanmıyor ancak yine de arama çubuğunun tüm gönderilerinizde görünmesini istiyorsanız kod kullanmanız gerekecektir.
Bunu yapmak için WPCode kullanmanızı öneririz. Bu kod parçacığı eklentisi, tema dosyalarınıza doğrudan düzenleme yapmadan özel kod eklemeyi güvenli ve kolay hale getirir. Bu şekilde, web sitenizi bozmadan çeşitli kod parçacıkları ekleyebilirsiniz.
Yapmak istediğiniz şey WordPress’e WPCode eklentisini yüklemektir. Daha fazla bilgi için bir WordPress eklentisinin nasıl kurul acağına ilişkin adım adım kılavuzumuzu okuyabilirsiniz.
Ardından, Code Snippets “ + Snippet Ekle’ye gidin. ‘Özel Kodunuzu Ekleyin (Yeni Snippet)’ seçeneğini seçin ve ‘Snippet kullan’ düğmesine tıklayın.

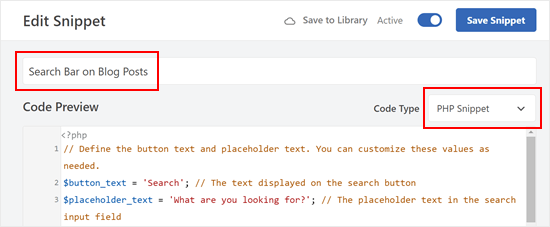
Şimdi, yeni özel kodunuza bir ad verin. ‘Blog Yazılarında Arama Çubuğu’ gibi basit bir şey olabilir.
Bundan sonra, Kod Türünü ‘PHP Snippet’ olarak değiştirin.

Ardından, Kod Önizleme kutusuna aşağıdaki kod parçacığını kopyalayıp yapıştırın:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | // Define the button text and placeholder text. You can customize these values as needed.$button_text = 'Search'; // The text displayed on the search button$placeholder_text = 'What are you looking for?'; // The placeholder text in the search input field// Construct the search form HTML using the defined button text and placeholder text.$search_form = '<form role="search" method="get" action="' . esc_url(home_url('/')) . '" class="wp-block-search__button-outside wp-block-search__text-button wp-block-search"> <label class="wp-block-search__label" for="wp-block-search__input-2">' . esc_html($button_text) . '</label> <div class="wp-block-search__inside-wrapper "> <input class="wp-block-search__input" id="wp-block-search__input-2" placeholder="' . esc_attr($placeholder_text) . '" value="" type="search" name="s" required=""> <button aria-label="' . esc_attr($button_text) . '" class="wp-block-search__button wp-element-button" type="submit">' . esc_html($button_text) . '</button> </div> </form>';// Output the search form HTML.echo $search_form; |
Bu kod, arama bloğuna benzer temel bir arama çubuğu ekleyecektir. Düğmeyi ve yer tutucu metni gerektiği gibi özelleştirebilirsiniz.
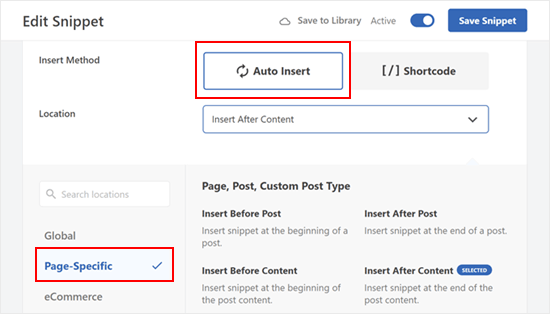
Tamamlandığında, aşağı kaydırın ve Ekleme Yöntemi için ‘Otomatik Ekleme’nin seçili olduğundan emin olun.
Konum için, ‘Sayfaya Özel’ sekmesine gidin ve kriterlerinize en uygun olanı seçin. Örnek olması açısından biz ‘İçerikten Sonra Ekle’yi seçtik.

İşiniz bittiğinde, kodu ‘Etkin’ hale getirin ve ‘Snippet’i Kaydet’e tıklayın.
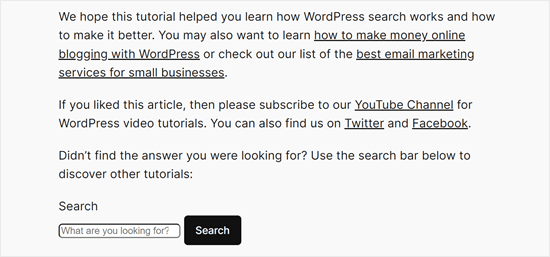
Şimdi buna benzer bir şey görmelisiniz:

WordPress Aramasını İyileştirmek için İpuçları ve Püf Noktalarını Keşfedin
Arama bloğu WordPress’in yerleşik arama özelliğini kullanır. Ancak, bu oldukça sınırlıdır ve doğru sonuçları gösterme konusunda çok iyi değildir.
Bazı durumlarda WordPress arama özelliğinizin daha gelişmiş olmasını isteyebilirsiniz. Belki de kategoriye göre arama işlevi eklemek veya blog yazısı yorumlarınızı aranabilir hale getirmek istiyorsunuz.
İşte SearchWP burada devreye giriyor. Bu özel arama eklentisi, ziyaretçilerinize daha doğru sonuçlar sunabilmeniz için WordPress site araması üzerinde tam kontrol sağlar.
SearchWP ayrıca PDF dosyaları, ACF dosyaları, metin dosyaları, WordPress özel alanları ve daha fazlası dahil olmak üzere sitenizin tüm bölümlerini aranabilir hale getirir.
Özel bir arama formu oluşturduktan sonra, bunu bir blok veya kısa kod kullanarak web sitenizin herhangi bir bölümüne ekleyebilirsiniz.

Daha fazla bilgi edinmek için lütfen SearchWP ile WordPress aramasını geliştirme kılavuzumuza bakın.
Umarız bu eğitim bir WordPress yazısına nasıl arama formu ekleyeceğinizi öğrenmenize yardımcı olmuştur. Ayrıca WordPress ‘ te nasıl iletişim formu oluşturacağınızı öğrenmek veya WordPress için en iyi koşullu mantık eklentileri uzman seçimlerimize göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Hasse Dahlriksson
But what happends after update of theme?
WPBeginner Support
If you created a site-specific plugin then the changes will remain
Admin
Holly
Thank you, but I’m seeing only {wpbsearch] on the page I want the search form to be. I’m not sure if I’m placing the add_shortcode(‘wpbsearch’, ‘get_search_form’); code in the correct place in the theme functions.php file. I placed the following code in a perceived function location: between /** and * is_it woocommerce_page- Returns true if on a page which uses WooCommerce…) in the actual page I want to search, as I want it to be a page-only search, (and is this the correct code to do that?)
The Page Code:
function wpbsearchform( $form ) {
$form = ‘
‘ .
_(‘Search Timeline For:’) . ‘
‘;
return $form;
}
add_shortcode(‘wpbsearch’, ‘wpbsearchform’);
Sonji
thank you so much for this. It was so easy. I have been searching for how to do this for months but was looking in the wrong places.
Ryan
I want to add a general google search bar -not custom search just a general google search box so users will not have to leave the page to conduct a google search.
Yao Daniel
Hi there!
You guys are really the best (y)
Great post once again.
I’ve been able to add the search form with visual composer as well. So, maybe someone will give it a try
Finaly, I’m trying to add a search form in a slideshow like this site:
I’ll be more than glad if someone here do have a trick for this.
Thanks again and stay blessed
Carissa
Just what I was looking for, thank you! What would an example be of CSS if we wanted to change the colors and text of the search bar? (i.e. what would we add to CSS to change the colors/text/etc.)?
Luke MEL
Wow! That was the easiest add a search box reply – ever!!!!!
Robin
Awesome! Had to use this on my webpage:
It was super easy to implement and looks awesome
Jarod Thornton
This was stupid easy to implement. I wrote it as a plugin so I can use on MultiSite Thank you for the write-up.
Thank you for the write-up.
sakthidasan
Hello,
Is it possible to make this search form to search only a particular category?
Example. I have 5 Categories – Cat 1, Cat 2, Cat 3, Cat 4 and Cat 5.
I want the search from only on page 4 and the search form should search only from Cat 3?
Thanks
Sakthi
daniela
Hi,
really love your tutorials!
Is it possible to define the search for comments within each post I put the shortcode? So that it’s not a global search, but a search of the comments just of the post I’m searching at via the shortcode. Would be amazing for helping me out, don’t find anything.
Thanks!!
WPBeginner Support
You can do that with SearchWP plugin.
Admin
João Leitão
amazing, 1, 2, 3 steps… and I got what I needed. simple & quick. thanks.
sandeep kumar dan
Hi, I have just used this script on my theme. Thanks for the help. And its working. But i have one problem, I want to edit the title of that search form how to do. Please help me out.
Thanks
Sandeep Kumar Dan
Carol Dunlop
Awesome tip! Thanks for posting, it is just what I was looking for. I wanted something simple so that people can search through exercise videos and this fit the bill.
Greg Maldewin
Great article! I created a short code and then tweaked the CSS to position and size it the way I wanted.
add_shortcode(‘prodSearch’, function($atts) {
global $woocommerce;
echo ”;
get_product_search_form();
echo ”;
});
Nick Lewis
Greg… what was your custom form code for your woocommerce search form you mention here?
I am trying to get two search boxes into a top navigation one for standard wordpress site search the other for woocommerce products..
Justin Young
Hi Greg!
Thank you for this tip!.. Do you know how to change the search box text and css for this shortcode??
Any help would be greatly appreciated..
-Justin
Arc
Just used it in my WP site. Was able to add search box anywhere I like.
Thank you! This one’s simpler and easy to use compared to the plugins out there.
Brian
Great fix for what I need. However, is there any way to make the search box shorter?
Thanks,
Brian
Editorial Staff
Yes, you can do that by editing the CSS file.
Admin
Jerome Van Gils
I also want to max the search box shorter. What exactly should I edit in the CSS file?
David Schmeikal
Great little tutorial. I tried to embed this shortcode within a column shortcode, but it just appears at the top of the page, instead of within the column. Is there something I need to add?
Editorial Staff
Probably has a conflict with the columns shortcode styling and the search shortcode formatting.
Admin
Ionut Alexandru
i read your site everytime when you put something new. I want to know if is posible to put search form for my site..like google search..Now i used search default from wordpress but i dont like very good the results and i want to know if is posible to put “google search” just for my content. i hope you understand, i try to write correct english but i’m not so good. i wait your answer if is posible. i appreciate your site and your work.
Editorial Staff
Yes it is possible.
https://www.wpbeginner.com/wp-tutorials/how-to-add-google-search-in-a-wordpress-site/
Admin
Keith Davis
Thanks for the tut.
Always learn something when I come over.
Appreciate you taking the time.
Abel Suing
Thanks a lot! very informative! nice!
Geoffrey
Hi,
Thank you for the tip .
Don’t forget to use different IDs to avoid duplication of FOR and ID’s values.
Here you use exactly the same as default WordPress’ search form.
Thank you,
Regards,
G.
Editorial Staff
Good tip. Yeah, we just copied the code from the core for the sake of demonstration.
Admin
Eugenio
Useful technique, thanks for sharing
Gretchen Louise
Thank you so much! Really appreciate the way you guys answer our questions.
And this code worked like a charm!