WooCommerce’in temel satış rozetini daha göz alıcı (ve biraz daha az sıkıcı) bir şeyle değiştirip değiştiremeyeceğinizi hiç merak ettiniz mi?
Bu, okuyucularımızdan aldığımız yaygın bir soru ve size cevabın evet olduğunu söylemekten mutluluk duyuyoruz. Kesinlikle yapabilirsiniz!
Özel ürün rozetleri, online mağazanızdaki özel ürünleri vurgulamak için harika bir yoldur. Yeni gelen ürünleri sergilemek, indirimde olan ürünleri işaretlemek veya sınırlı süreli tekliflere dikkat çekmek istediğinizde bu rozetler size yardımcı olur.
Bu yazıda, WooCommerce mağazanıza özel ürün rozetleri eklemenin iki basit yolunu göstereceğiz. Güçlü bir eklenti kullanabilir veya bazı basit kodlar ekleyebilirsiniz.
Endişelenmeyin. Her seçenekte size adım adım yol göstereceğiz!

☝ Önemli Not: Bu eğitimi takip etmek için tamamen işlevsel bir WooCommerce mağazasına sahip olmanız gerekir. Henüz kurulum yapmadıysanız (veya hala süreç içindeyseniz), yeni başlayanlar için nihai WooCommerce kılavuzumuza göz atın.
WooCommerce Ürün Rozetleri Nedir?
İnternetten alışveriş yaparken ürünlerin üzerinde görünen o küçük ‘İndirimli’ veya ‘Yeni’ etiketlerini hiç fark ettiniz mi?
Bunlar ürün rozetleridir ve belirli ürünlerin online mağazanızda öne çıkmasını sağlamak için son derece kullanışlıdır.
Bunları, müşterilerinizin dikkatini satışlar, yeni gelen ürünler veya sınırlı süreli teklifler gibi önemli ürün ayrıntılarına çeken sanal çıkartmalar olarak düşünün.
Mağaza sahiplerinin ürün rozetlerini özel fırsatları sergilemek, en çok satanları vurgulamak veya stokta azalan ürünleri işaretlemek için gerçekten yaratıcı şekillerde kullandıklarını gördük.
Zaten WooCommerce kullanıyorsanız, bir ürünün fiyatını düşürdüğünüzde otomatik olarak görünen temel bir satış rozeti özelliği ile birlikte geldiğini fark etmiş olabilirsiniz.

WooCommerce satış rozeti basit ihtiyaçlar için iyi çalışıyor olsa da, dürüst olalım – onunla yapabilecekleriniz açısından oldukça sınırlı.
Rozetin nasıl göründüğünü kolayca değiştiremez, yeni rozet türleri ekleyemez veya ürün görsellerinizde tam olarak nerede görüneceklerini kontrol edemezsiniz.
Bu arada, özel ürün rozetleri markanızın kişiliğini daha fazla göstermenizi sağlar. Ancak en önemlisi, orijinal rozetler özel ürünlere daha etkili bir şekilde dikkat çekebilir.
Bu şekilde, çevrimiçi mağazanızda daha fazla satış yapabilirsiniz. 💰
Bu kılavuzda, WooCommerce’de ürün rozetleri eklemek ve özelleştirmek için kanıtlanmış 2 yöntemde size yol göstereceğiz. Her iki yaklaşım da nasıl görünecekleri ve çalışacakları konusunda size tam kontrol sağlayacaktır.
Tercih ettiğiniz yönteme geçmek için aşağıdaki hızlı bağlantıları kullanabilirsiniz:
Yöntem 1: YITH WooCommerce Rozet Yönetimini Kullanın (Daha Özelleştirilebilir)
WooCommerce mağazanıza özel ürün rozetleri eklemek için favori aracımızla başlayalım.
YITH WooCommerce Rozet Yönetimi ‘ni kullanmanızı öneririz çünkü çevrimiçi mağazanıza ürün rozetleri eklemeyi ve özelleştirmeyi çok kolaylaştırır.
Ayrıca, abonelikler ve ürün videoları ekleme gibi birçok YITH eklentisini yıllar boyunca test ettik ve kullanıcılarımız için her zaman harika çalıştılar.
Tatillerde özel bir rozet mi göstermek istiyorsunuz? Ya da belki müşterilerin ne kadar tasarruf edeceğini göstermek? Bu eklenti tüm bunları yapabilir. Hatta rozetleri belirli zamanlarda görünecek ve daha sonra gizlenecek şekilde ayarlayabilirsiniz.
Eklentinin ücretsiz ya da premium versiyonu ile başlayabilirsiniz. Ürünlerinize sadece basit metin veya resim rozetleri eklemek istiyorsanız ücretsiz sürüm mükemmeldir.
Bu kılavuzda size premium sürümü nasıl kullanacağınızı göstereceğiz, ancak çoğu adım her ikisi için de aynı şekilde çalışacaktır. İndirim tutarlarını otomatik olarak gösteren rozetler gibi bazı harika özelliklerin yalnızca premium sürümle birlikte geldiğini unutmayın.
✌ Not: Tüm özellikleri istiyorsanız premium sürümün yıllık ücreti 79,99 ABD dolarıdır. Bu çok fazla gibi görünse de, ürün rozetlerinizi özelleştirmek ve tam olarak istediğiniz gibi görünmelerini sağlamak için pek çok yol elde ettiğiniz için buna değeceğini düşünüyoruz.
Başlamaya hazır mısınız? Öncelikle, eklentiyi YITH’in web sitesinden satın almanız gerekir.
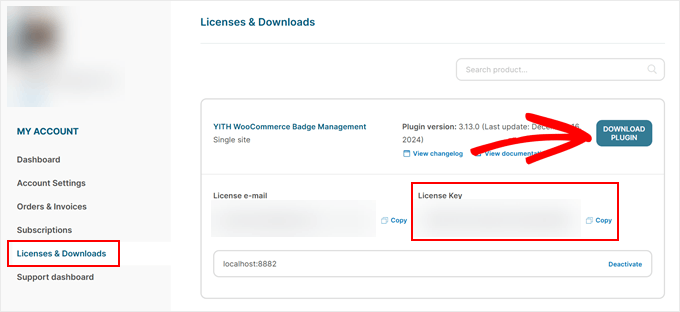
Ardından YITH hesabınıza giriş yapın, ‘Lisanslar ve İndirmeler’ sekmesine gidin ve dosyayı indirmek için ‘Eklentiyi İndir’ düğmesine tıklayın.

İşte bir ipucu: indirdikten sonra bu sayfayı kapatmayın çünkü orada gösterilen lisans anahtarına ihtiyacınız olacak.
Ardından, WordPress kontrol panelinize gidin ve eklentiyi yükleyin. Daha fazla bilgi için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım bir kılavuzumuz var.
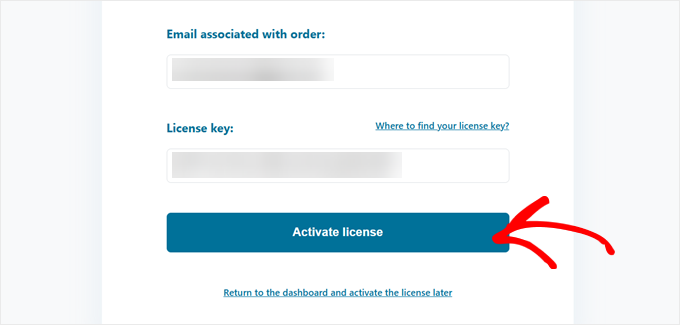
Aktif olduğunda, YITH e-posta adresinizi ve lisans anahtarınızı isteyen bir kurulum ekranı göreceksiniz. Bunları YITH web sitesinden kopyalayın ve ‘Lisansı etkinleştir’ seçeneğine tıklayın.

Lisansınızın aktif olduğunu belirten mesajı gördüğünüzde, her şey hazır demektir!
Şimdi, ‘Eklenti panosuna git’ seçeneğine tıklayın ve ilk özel rozetinizi oluşturmaya başlayabilirsiniz.

Adım 1: Varsayılan WooCommerce Satış Rozetini Gizleyin
Öncelikle, özel ürün rozetlerimizle çakışmaması için WooCommerce’in yerleşik satış rozetini gizlememiz gerekiyor.
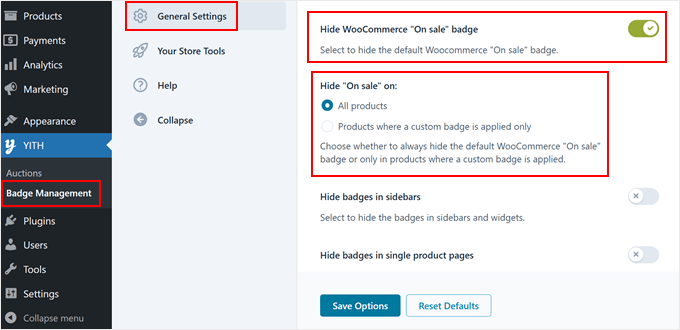
İşlem gerçekten çok basit. WordPress kontrol panelinize gidin ve YITH ” Rozet Yönetimi‘ne tıklayın. Ardından, ‘Genel Ayarlar’ sekmesine gidin.
Burada, ‘WooCommerce “Satışta” rozetini gizle’ yazan bir seçenek bulacaksınız. Devam edin ve bunu açın.
Ardından, varsayılan rozetin mağazanızda hiçbir yerde görünmediğinden emin olmak için ‘Şuradaki “İndirimde” ibaresini gizle:’ altında ‘Tüm ürünler’ seçeneğini belirleyin.

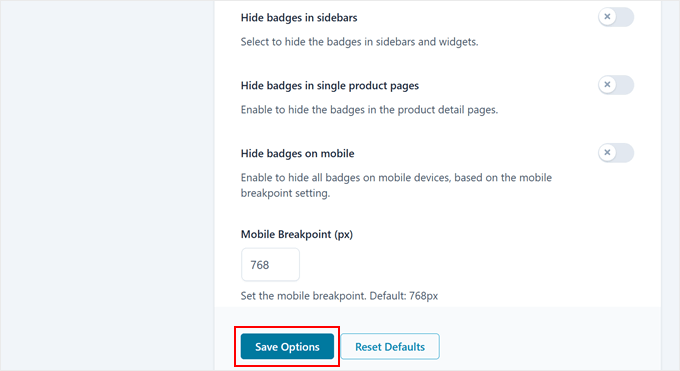
Ayarlara girdiğinizde başka yararlı seçenekler de görebilirsiniz. Özel rozetlerinizi kenar çubuğu veya tek ürün sayfaları gibi belirli yerlerde gizlemeyi seçebilirsiniz.
Mağazanızın temiz ve düzenli görünmesini istiyorsanız bu harika bir özelliktir. Örneğin, mobil siteniz çok kalabalık görünüyorsa rozetleri orada da gizleyebilirsiniz.
İşiniz bittiğinde sayfanın altındaki ‘Seçenekleri Kaydet’ düğmesine tıklamayı unutmayın.

Adım 2: Özel Rozetinizi Oluşturun
Şimdi eğlenceli kısım geliyor: WooCommerce’de ilk özel ürün rozetinizi oluşturmak!
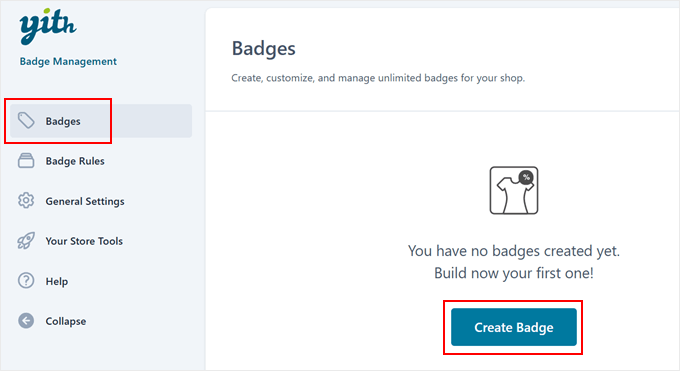
Başlamak için ‘Rozetler’ sekmesine gidin ve ‘Rozet Oluştur’ düğmesine tıklayın.

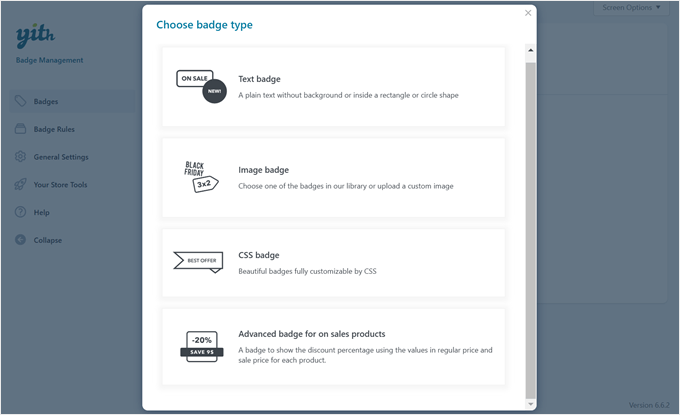
Eklenti size aralarından seçim yapabileceğiniz 4 farklı rozet türü sunar: metin rozeti, resim rozeti, CSS rozeti veya satış ürünleri için gelişmiş rozet.
Her tür, ürünlerinizi vurgulamak için benzersiz yollar oluşturmanıza olanak tanır. Örneğin, ürünleri “Yeni Gelen” veya “Vegan Dostu” olarak işaretlemek istiyorsanız, ilk üç seçenek harika çalışır.
Ancak size bir ipucu: İndirim rozetleri oluşturuyorsanız, ürününüzün fiyat değişikliklerine göre otomatik olarak güncellenen gelişmiş seçeneği kullanmanızı şiddetle tavsiye ederiz.

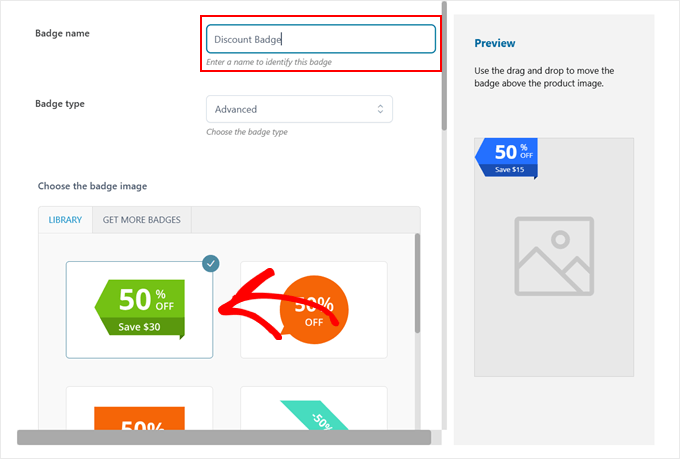
Rozet türünüzü seçtikten sonra, ona ne için olduğunu hatırlamanıza yardımcı olacak bir isim verin.
Bir resim, CSS veya gelişmiş rozet seçtiyseniz, doğrudan eklentide önceden hazırlanmış rozet tasarımlarından oluşan bir koleksiyon göreceksiniz.
Hangisini isterseniz onu seçebilirsiniz. Bu kullanıma hazır rozetler size zaman kazandırır ve bunları WooCommerce sayfalarınızın stiline uyacak şekilde özelleştirebilirsiniz.

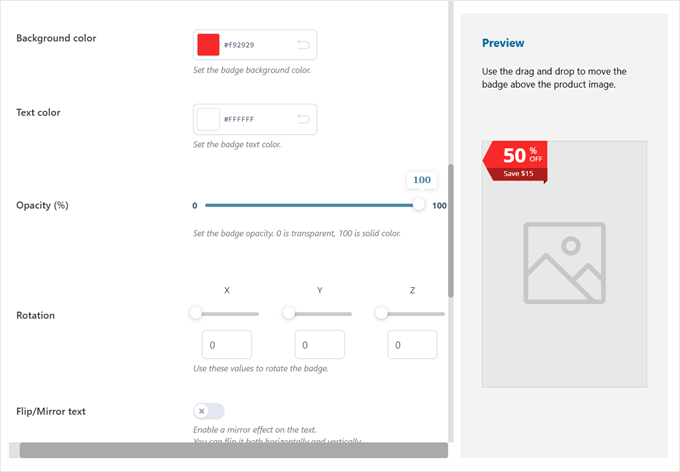
Bu eklenti özelleştirme seçenekleriyle gerçekten parlıyor. Hangi rozet türünü seçtiğinize bağlı olarak, rozetinizin ürün resimlerinizde mükemmel görünmesini sağlamak için her türlü ayarı yapabilirsiniz.
Rengi değiştirmek ister misiniz? Çok kolay.
Ne kadar şeffaf olduğunu ayarlamanız mı gerekiyor? Hiç sorun değil.
Hatta rozeti döndürebilir veya doğru noktaya gelene kadar ürünlerinizin üzerinde hareket ettirebilirsiniz.

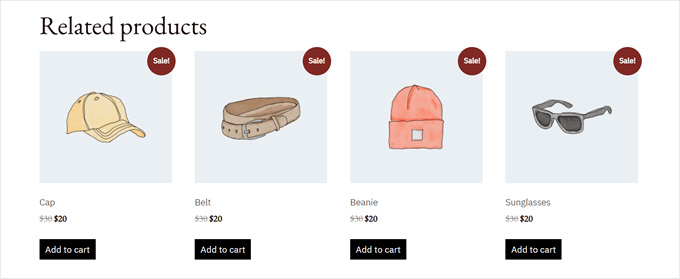
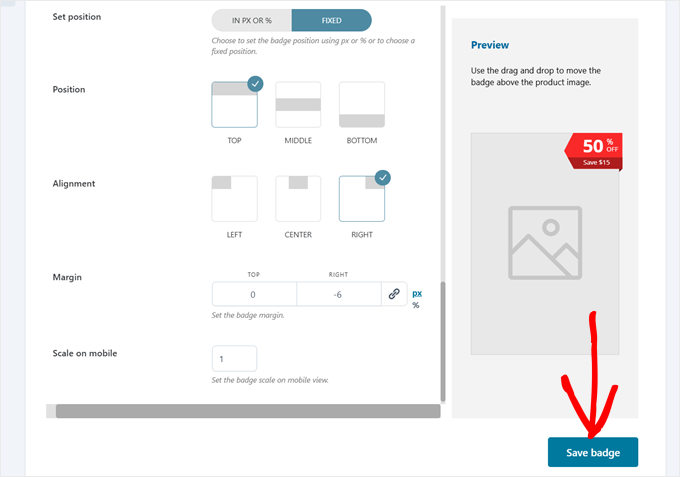
Örneğimizde, rozetin rengini kırmızıya çevirerek ve ürün resminin sağ üst köşesine yerleştirerek rozetin gerçekten öne çıkmasını sağladık.
Bu küçük değişiklikler, rozetlerinizin insanların dikkatini ne kadar etkili bir şekilde çektiği konusunda büyük bir fark yaratabilir.
Her şeyin nasıl göründüğünden memnun olduğunuzda, bitirmek için ‘Rozeti kaydet’e tıklayın.

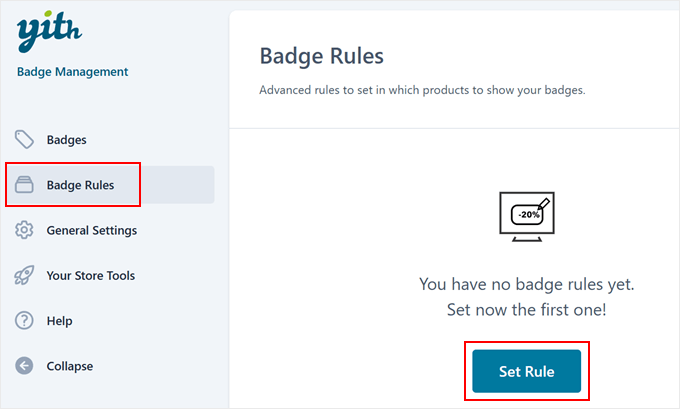
Adım 3: Rozetinizi Görüntülemek için Bir Kural Oluşturun
Artık özel rozetimizi oluşturduğumuza göre, WooCommerce’e tam olarak nerede ve ne zaman gösterileceğini söyleyelim.
‘Rozet Kuralları’ sekmesine gidin ve ‘Kural Ayarla’ya tıklayın.

Kuralları, rozetlerinize ürün görsellerinizde ne zaman görüneceğini söyleyen talimatlar olarak düşünün.
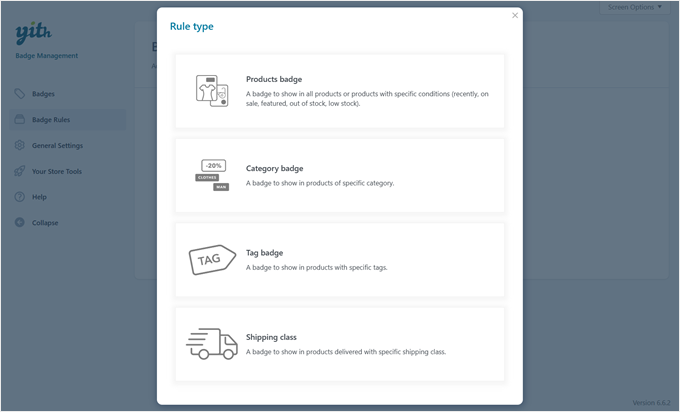
Eklenti, rozetlerinizin nerede görüneceğini kontrol etmeniz için size 4 ana yol sunar: ürün rozeti, kategori rozeti, etiket rozeti ve kargo sınıfı rozeti.

Belirli ürünlere rozet eklemek için ‘Ürünler rozeti’ kuralını veya tüm ürün kategorilerini kapsamak için ‘Kategori rozeti’ kuralını seçebilirsiniz.
Bu arada, etiket rozeti kuralı aynı WooCommerce etiketini paylaşan ürünlerdeki rozetleri gösterir ve kargo sınıfı rozeti kuralı kargo seçeneklerine göre rozetleri görüntüler.
Her kural farklı ürün yönlerini hedefler, ancak hepsi benzer şekilde çalışır. Dolayısıyla, ihtiyaçlarınız için en uygun olanı seçmeniz yeterlidir.
En yaygın seçenek olduğu için bu örnekte ürün rozeti kuralını kullanalım.
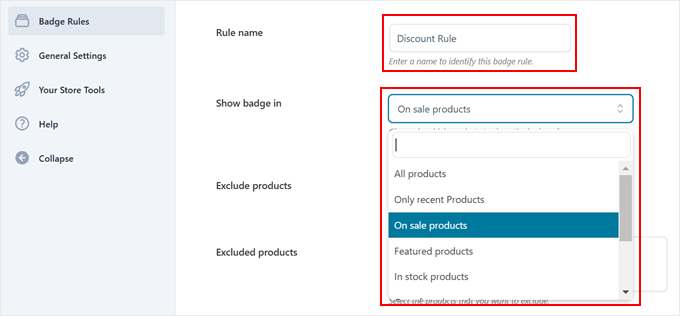
Ardından, daha sonra kolayca bulabilmeniz için kuralınıza basit bir ad verin.
Ardından, ‘Rozeti şurada göster:’ ayarını arayın. Hangi ürünlerin rozetinizi alacağına burada karar verirsiniz. Rozeti tüm ürünlerde, son eklenen ürünlerde, indirimde olan ürünlerde, öne çıkan popüler ürünlerde ve hatta yalnızca stokta olan ürünlerde göstermeyi seçebilirsiniz.

Diyelim ki indirimli ürünler için bir kural oluşturuyorsunuz. ‘İndirimli ürünler’ seçeneğini seçerseniz, bir ürünü indirimde olarak işaretlediğinizde rozetiniz otomatik olarak görünecektir. İşte bu kadar basit!
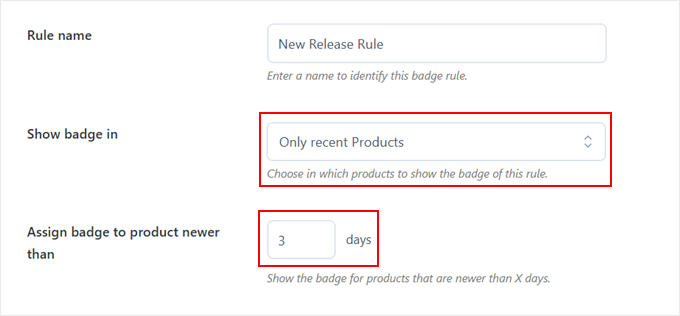
Ancak bazı seçenekler yapılandırmanız için daha fazla ayarla birlikte gelir. Örneğin, ‘Yalnızca son Ürünler’ seçeneğini belirlerseniz, rozetleri son birkaç gün içinde (7, 14 veya 30 gün gibi) eklenen öğelerde görünecek şekilde ayarlayabilirsiniz.
Bu, her ürüne manuel olarak rozet eklemeden mağazanıza yeni gelenleri otomatik olarak vurgulamayı çok kolaylaştırır.

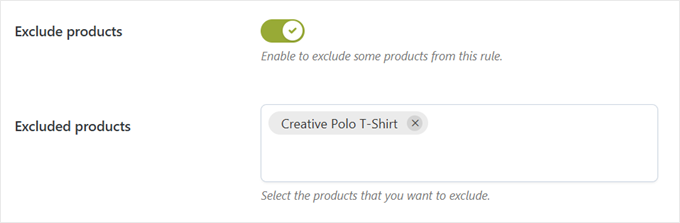
Bazen belirli ürünleri rozetsiz tutmak isteyebilirsiniz. İşte bu noktada ‘Ürünleri hariç tut’ ayarı işe yarar.
Bu ayarı etkinleştirin ve rozet gösterilmesini istemediğiniz ürünlerin adlarını yazın. Bu ürünler, diğer kurallarınızla eşleşse bile rozetsiz kalacaktır.

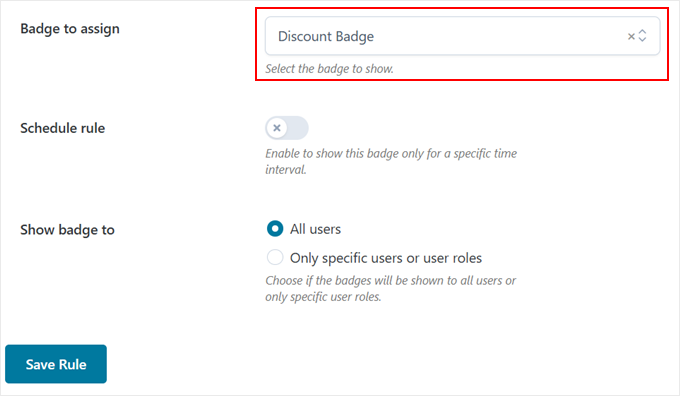
Ardından, ‘Atanacak rozet’ açılır menüsünden hangi rozet tasarımını kullanmak istediğinizi seçin.
Şimdi, işte burada gerçekten esnekleşiyor. Rozetlerinizin ne zaman görüneceğini planlayabilir ve bunları kimlerin görebileceğini seçebilirsiniz.

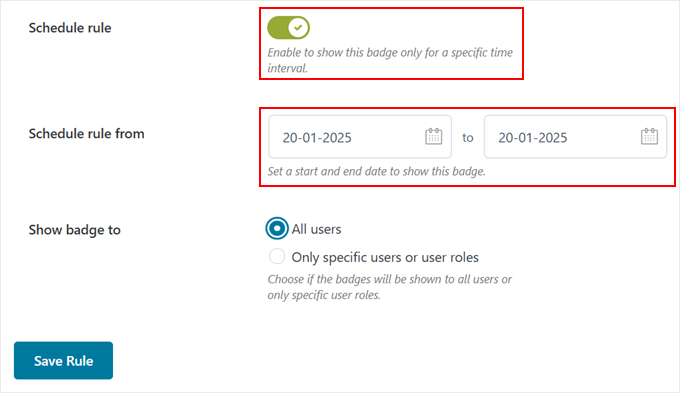
‘Zamanlama kuralı’ seçeneği sınırlı süreli fırsatlar için mükemmeldir.
Etkinleştirdiğinizde, eklenti sizden rozetleriniz için başlangıç ve bitiş tarihleri belirlemenizi isteyecektir.

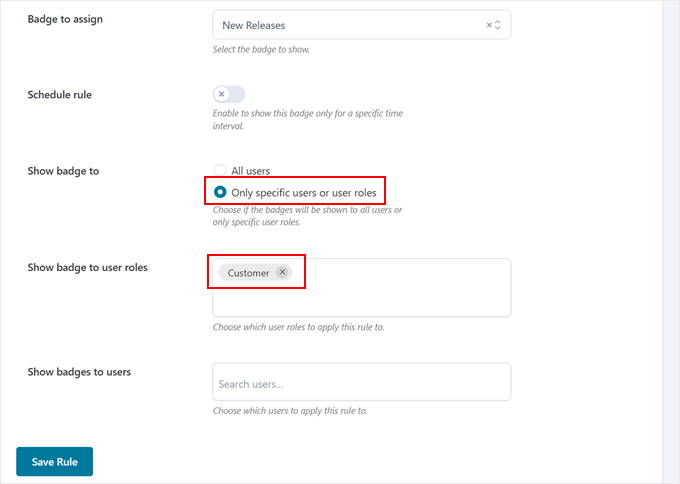
Ve belirli müşterilere özel rozetler göstermek istiyorsanız, örneğin yalnızca en sadık müşterilere “VIP İndirimi” rozeti göstermek gibi, bunu da yapabilirsiniz.
Bunu yapmak için, ‘Rozeti göster’ ayarında ‘Yalnızca belirli kullanıcılar veya kullanıcı rolleri’ seçeneğini seçin. Ardından, tercih ettiğiniz kullanıcı rollerini veya bireysel kullanıcı adlarını bunun altına yazın.
Her şey doğru göründüğünde, ‘Kuralı Kaydet’e tıklayın ve her şey hazır!

Yeni ürün rozetlerinizi çalışırken görmek için mağazanızın ön ucunu ziyaret etmekten çekinmeyin.
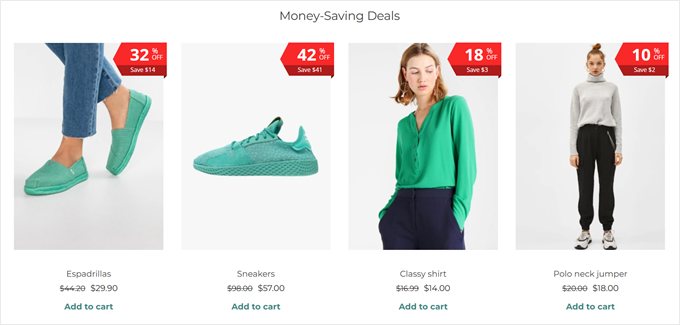
İndirimli ürünler için gelişmiş rozet türünü kullanıyorsanız, hem indirim yüzdesini hem de tasarruf edilen gerçek parayı göstererek müşterilerin en iyi fırsatları hızlı bir şekilde tespit etmesine yardımcı olursunuz.

💡 İlgili Gönderi: WooCommerce mağazanızı geliştirmek için daha fazla harika araç ve strateji mi arıyorsunuz? En iyi WooCommerce eklentileri listemize göz atın.
Yöntem 2: Özel Kod Kullanın (Ücretsiz ve Basit)
İlk yöntemdeki gelişmiş seçeneklere ihtiyacınız yoksa veya tamamen ücretsiz bir seçenek arıyorsanız, size hiçbir maliyeti olmayan basit bir kod yöntemimiz var.
Ve eğer kod konusunda rahat değilseniz, endişelenmeyin! Bunu süper kolay ve güvenli hale getirmek için WPCode eklentisini kullanacağız. Bir geliştirici olmadan veya web sitenizi bozma riski olmadan WordPress’e özel kod parçacıkları eklemenizi sağlar.
Bu eğitim için WPCode’un ücretsiz sürümünü kullanacağız çünkü ihtiyaçlarımız için mükemmel çalışıyor. Bununla birlikte, AI kod oluşturma ve test modu gibi harika özelliklere sahip premium bir sürümü de var.
Daha fazla bilgi için derinlemesine WPCode incelememize göz atın.
İlk olarak, WordPress eklentisini yönetici alanınıza yüklemeniz gerekir.
Ardından, Kod Parçacıkları ” + Snippet Ekle‘ye gidin. ‘Özel Kodunuzu Ekleyin (Yeni Snippet)’ bölümünün üzerine gelin ve ardından ‘+ Özel Snippet Ekle’ düğmesine tıklayın.

Ardından, kod türü sorulduğunda ‘PHP Snippet’ seçeneğini seçin.
Bu, WordPress’e ne tür bir kod kullandığımızı söyler.

Şimdi, snippet’inize ne yaptığını hatırlamanıza yardımcı olacak bir isim vermelisiniz.
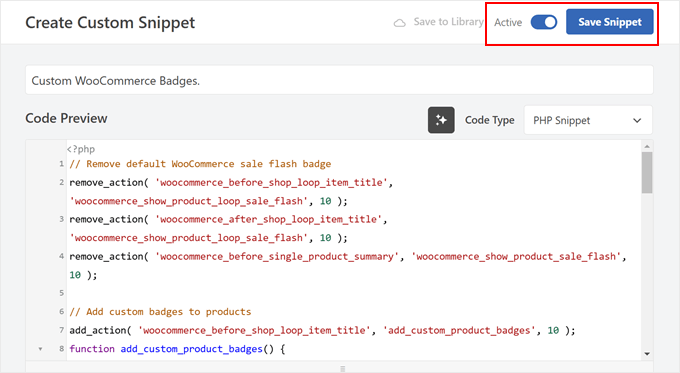
Bu kod varsayılan WooCommerce satış rozetini kaldıracağı ve hem yeni ürün rozetleri hem de dinamik indirim rozetleri ekleyeceği için buna “Özel WooCommerce Rozetleri” gibi bir isim verebilirsiniz.
Bu işlem tamamlandıktan sonra, aşağıda verdiğimiz kod parçacığını ‘Kod Önizleme’ kutusuna yapıştırın.
Bu kod gerçekten harika bir şey yapıyor. İndirim yüzdelerini otomatik olarak hesaplar ve bunları satış rozetinde gösterir. Ayrıca, son 7 gün içinde eklenen ürünlere bir “Yeni” rozeti ekler.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 | // Remove default WooCommerce sale flash badgeremove_action( 'woocommerce_before_shop_loop_item_title', 'woocommerce_show_product_loop_sale_flash', 10 );remove_action( 'woocommerce_after_shop_loop_item_title', 'woocommerce_show_product_loop_sale_flash', 10 );remove_action( 'woocommerce_before_single_product_summary', 'woocommerce_show_product_sale_flash', 10 );// Add custom badges to productsadd_action( 'woocommerce_before_shop_loop_item_title', 'add_custom_product_badges', 10 );function add_custom_product_badges() { global $product; // Initialize a variable to track whether a badge has been displayed $badge_displayed = false; // For products with any amount of discount percentage (1% or more) if ( $product->is_on_sale() ) { // Get regular and sale prices $regular_price = floatval( $product->get_regular_price() ); $sale_price = floatval( $product->get_sale_price() ); // Handle variable products if ( $product->is_type('variable') ) { // Get variation prices $regular_price = floatval( $product->get_variation_regular_price( 'max', true ) ); $sale_price = floatval( $product->get_variation_sale_price( 'min', true ) ); } // Calculate discount percentage if regular price is valid if ( $regular_price > 0 ) { $discount_percentage = ( ( $regular_price - $sale_price ) / $regular_price ) * 100; // Display badge if discount is 1% or more if ( $discount_percentage >= 1 ) { echo '<span class="product-badge sale-product">' . round( $discount_percentage ) . '% off!</span>'; $badge_displayed = true; // Badge has been displayed } } } // Only show the "New" badge if no other badge has been displayed if ( ! $badge_displayed ) { // For "New" products added in the last 7 days $post_date = get_the_time( 'Y-m-d', $product->get_id() ); $post_stamp = strtotime( $post_date ); $newness = 7; // Number of days the product is considered new // Check if the product is new if ( ( time() - ( 60 * 60 * 24 * $newness ) ) < $post_stamp ) { echo '<span class="product-badge new-product">New</span>'; $badge_displayed = true; } }} |
Bir ürünün ne kadar süreyle “yeni” olarak kabul edileceğini ayarlamak mı istiyorsunuz? Kodda $newness = 7 yazan satıra bakmanız yeterli. Bu 7 sayısını istediğiniz kadar günle değiştirebilirsiniz, örneğin iki hafta için 14 veya bir ay için 30.
Bitirmek için, ‘Aktif’ olana kadar ‘Aktif Değil’ düğmesine tıklayın, ardından ‘Snippet’i Kaydet’e basın.

Ardından, rozetlerimizi ürünlerinizde harika görünecek şekilde şekillendirmemiz gerekiyor. Görünümlerini ayarlamak için biraz CSS ekleyelim.
Yeni bir snippet eklemek için öncekiyle aynı adımları izleyin, ancak bu kez sorulduğunda ‘CSS Snippet’i seçin.

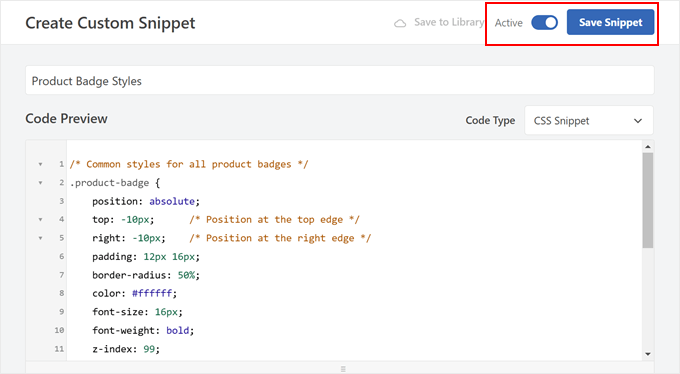
Snippet’inize “Ürün Rozeti Stilleri” gibi açıklayıcı bir ad verin. Bu, daha sonra değişiklik yapmanız gerektiğinde kolayca bulmanıza yardımcı olacaktır.
İşte rozetlerinizin profesyonel görünmesini sağlayacak CSS kodu. Bunu ‘Kod Önizleme’ kutusuna yapıştırmanız yeterli:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | /* Common styles for all product badges */.product-badge { position: absolute; top: -10px; /* Position at the top edge */ right: -10px; /* Position at the right edge */ padding: 12px 16px; border-radius: 50%; color: #ffffff; font-size: 16px; font-weight: bold; z-index: 99; box-shadow: 0 2px 5px rgba(0, 0, 0, 0.3);}/* Styles for the "New" badge */.new-product { background-color: #4CAF50; /* Green background */}/* Styles for the "Sale" badge */.sale-product { background-color: #FF0000; /* Red background */} |
Bu kodda neleri özelleştirebileceğinizi inceleyelim.
Rozetlerinizin farklı bir yerde olmasını mı istiyorsunuz? Bunu yapmak için üst ve sağ değerleri değiştirebilirsiniz. Örneğin, üst: – 10px değerini top: 10px olarak değiştirmek rozeti aşağı taşıyacaktır.
Renkleri beğenmediniz mi? Onları değiştirmek çok kolay. Sadece arka plan rengi satırlarını bulun ve renk kodlarını değiştirin.
Örneğin, kırmızı yerine mavi bir satış rozeti istiyorsanız, #FF0000 değerini #0000FF olarak değiştirin. Ayrıca yazı tipi boyutu değerini ayarlayarak rozetleri büyütebilir veya küçültebilirsiniz.
Bu stilleri değiştirme hakkında daha fazla bilgi edinmek ister misiniz? WordPress’te CSS ile ilgili yeni başlayanlara uygun kılavuzumuza göz atın.
İşiniz bittiğinde, ‘Aktif’ hale getirmek için ‘Aktif Değil’ düğmesine tıklayın ve ardından ‘Snippet’i Kaydet’e basın.

Bu kadar!
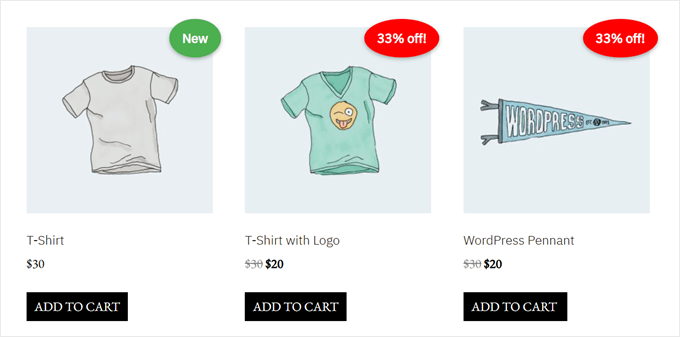
Rozetleriniz artık ürün görsellerinizde görünmelidir. İşte CSS kodumuzu kullanarak bizimkinin nasıl göründüğüne dair bir örnek:

Daha Fazla WooCommerce İpucu ve Püf Noktasını Keşfedin
Artık WooCommerce’de ürün rozetlerini nasıl görüntüleyeceğinizi bildiğinize göre, çevrimiçi mağazanızı geliştirmenin diğer yollarını keşfetmek isteyebilirsiniz. İşte size önerdiğimiz bazı yararlı kılavuzlar:
- Akıllı üst satışla satışları artır ın – Etkili üst satış taktikleriyle ilgili ürünleri stratejik olarak nasıl tanıtacağınızı ve ortalama sipariş değerinizi nasıl artıracağınızı öğrenin.
- Müşteri yorumlarını kuponlarla ödüllendirin – Ürün yorumları bırakan müşterilere nasıl otomatik olarak indirim kuponları göndereceğinizi keşfedin, böylece daha fazla geri bildirim ve tekrar satın alma teşvik edilir.
- Akıllı ürün önerileri gösterin – WooCommerce satışlarınızı artırmak için ürün önerilerini nasıl göstereceğinizi öğrenin.
- Birliktesık satın alınan ürünleri gösterin – Satışları artırmak için WooCommerce’de birlikte sık satın alınan ürünleri nasıl görüntüleyeceğinizi öğrenin.
- Gelişmiş ürün filtreleme seçenekleri ekleyin – Alışverişi daha kolay ve hızlı hale getiren özelleştirilebilir ürün filtreleri ile müşterilerin tam olarak aradıklarını bulmalarına yardımcı olmayı öğrenin.
- Müşteri istek listesi özelliği oluşturun – İstek listesi işlevi eklemenin etkileşimi nasıl artırabileceğini ve müşterilere mağazanıza geri dönmeleri için bir neden sunarken müşteri tercihlerine ilişkin değerli bilgiler sağlayabileceğini görün.
- WooCommerce’de fiyatları gizleme – Toptan müşteriler, çevrimiçi kataloglar ve lüks ürünler için fiyatları nasıl gizleyeceğinizi ve müşterilerden bunun yerine sizinle iletişime geçmelerini veya giriş yapmalarını nasıl isteyeceğinizi öğrenin.
Umarız bu makale WooCommerce’de ürün rozetlerinin nasıl ekleneceğini öğrenmenize yardımcı olmuştur. Ayrıca en iyi WooCommerce ürün ızgarası eklentileri uzman seçimlerimize ve WooCommerce performansını hızlandırma kılavuzumuza göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.