İçerik aralıklarını doğru ayarlamak okunabilirlik ve görsel çekicilik açısından önemlidir.
WordPress kullanıcılarının tasarımlarını mükemmelleştirmelerine yıllarca yardımcı olduktan sonra, blok aralığını kontrol etmenin en etkili yollarını belirledik.
İster bloklar arasında çok fazla boşlukla uğraşıyor olun ister daha fazla beyaz alan eklemeniz gerekiyor olsun, WordPress mükemmel düzeni elde etmek için çeşitli seçenekler sunar.
Hepsinden iyisi, bu ayarlamaları herhangi bir koda dokunmadan yapabilirsiniz.
Bu kılavuzda, WordPress blokları arasındaki boşluğu ayarlamak için kanıtlanmış 4 yöntemi paylaşacağız. Bu teknikler, okuyucularınızın ilgisini çekecek daha gösterişli, profesyonel görünümlü içerikler oluşturmanıza yardımcı olacaktır.

WordPress Blokları Arasına Neden Boşluk Eklenir veya Kaldırılır?
WordPress, yerleşik WordPress blok düzenleyicisi ile özel sayfalar ve yazılar oluşturmayı kolaylaştırır.
Ancak, belirli blokları eklediğinizde çok fazla veya çok az boşluk olduğunu fark edebilirsiniz. WordPress bloklarınız arasına boşluk ekleyerek veya kaldırarak, tam olarak istediğiniz gibi özel sayfa düzenleri oluşturabilirsiniz.
Bloklar arasındaki boşluğu ayarlayarak ilgili içerikleri bir arada gruplayabilir veya farklı bölümleri ayırabilirsiniz. Bu, ziyaretçilerinizin dikkatini yönlendirmeye yardımcı olur ve hangi öğelerin birbirine bağlı olduğunu netleştirir.
Dahası, uygun aralıklar içeriğin bölünmesine yardımcı olarak ziyaretçilerin bilgilerinizi okumasını ve anlamasını kolaylaştırır.
Sonuç olarak, nihai WordPress web sitesi tasarımınız üzerinde daha fazla kontrole sahip olmak daha iyi bir kullanıcı deneyimi sağlayabilir.
Bununla birlikte, web sitenizdeki WordPress blokları arasına nasıl boşluk ekleyeceğinize veya kaldıracağınıza bir göz atalım. Kullanmak istediğiniz yönteme doğrudan atlamak için aşağıdaki hızlı bağlantıları kullanmanız yeterlidir:
- Method 1: Adding Blank Space Between WordPress Blocks With Block Editor
- Method 2: Adding or Removing Blank Space Between WordPress Blocks by Adding Custom CSS
- Method 3: Adding or Removing Blank Space Between WordPress Blocks With CSS Hero
- Method 4: Adding or Removing Blank Space Between WordPress Blocks With SeedProd
- Video Tutorial
Yöntem 1: Blok Düzenleyici ile WordPress Blokları Arasına Boş Alan Ekleme
Bloklarınız arasına boşluk eklemenin en kolay yolu Gutenberg blok düzenleyicisini kullanmaktır. Birkaç tıklama ile boşluk eklemenizi sağlayan yerleşik bir boşluk bloğu vardır.
Bunu kullanmak için, düzenlemek istediğiniz gönderiyi veya sayfayı açın ve ‘Artı’ blok ekle düğmesine tıklayın.
Ardından, ‘Spacer’ için arama yapın ve bloğu seçin.

Bu, sayfaya otomatik olarak bir ara parça ekleyecektir.
Bloğu yukarı veya aşağı sürükleyerek büyütebilir veya küçültebilirsiniz.

İşiniz bittiğinde, değişikliklerinizi kaydetmek için ‘Güncelle’ düğmesine tıklamanız yeterlidir.
Bir blok teması kullanıyorsanız, tema şablonlarınızdaki blok aralığını ayarlamak için Tam Site Düzenleyicisini de kullanabilirsiniz.
Daha fazla bilgi için WordPress Tam Site Düzenleme başlangıç kılavuzumuza göz atın.
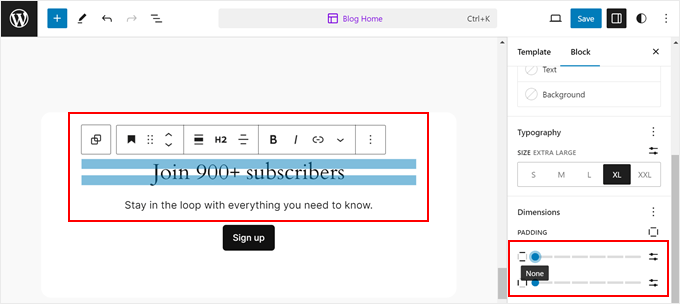
Aralayıcı bloklar eklemenin yanı sıra, diğer bloklarla aralarına daha fazla boşluk koymak için bloklarınızın kenar boşluğunu da artırabilirsiniz. Bu seçenekleri Blok ayarları kenar çubuğunda keşfedebilirsiniz.

Bloğun dolgusunu da ayarlayabilirsiniz. Dolgu ne kadar küçük olursa, bloklar arasında o kadar az boşluk olur ve bazı bloklar varsayılan olarak ek dolguya sahiptir. Yani bunu bloklar arasındaki bir miktar boşluğu kaldırmanın bir yolu olarak düşünebilirsiniz.
Daha fazla ayrıntı için WordPress’te dolgu ve kenar boşluğu hakkındaki kılavuzumuza bakabilirsiniz.

Blok düzenleyiciden en iyi şekilde yararlanmanın daha fazla yolu için bu kılavuzlara da göz atmak isteyebilirsiniz:
- WordPress’te Daha Fazla Bloğu Nasıl Doğru Kullanılır?
- WordPress’te Satır Sonu Nasıl Eklenir (Yeni Satır Aralığı)
- WordPress’te İç İçe Bloklar Nasıl Seçilir ve Kullanılır
- WordPress Yazılarına Çok Sütunlu İçerik Ekleme (HTML Gerekmez)
Yöntem 2: Özel CSS Ekleyerek WordPress Blokları Arasına Boş Alan Ekleme veya Kaldırma
Bloklarınız arasına boşluk eklemenin ve kaldırmanın bir başka yolu da temanıza özel CSS kodu eklemektir.
Bunu daha önce yapmadıysanız, başlamadan önce WordPress sitenize nasıl kolayca özel CSS ekleyebileceğinize ilişkin kılavuzumuza göz atmanızı öneririz.
Ardından, düzenlemek istediğiniz sayfayı veya gönderiyi açın ve ardından boş alan eklemek veya kaldırmak istediğiniz bloğa tıklayın.
Ardından, sağ taraftaki seçenekler panelinde yer alan ‘Engelle’ menü öğesine tıklayın.

Bundan sonra, ‘Gelişmiş’ açılır menüsüne gidin ve tıklayın. Bu, söz konusu blok için bir dizi ek seçenek getirir.
Ardından, ‘Ek CSS sınıfları’ kutusuna aşağıdaki kodu ekleyin:
1 | .add-remove-bottom-space |
Bu kod parçacığı, özellikle o blok için yeni bir CSS sınıfı oluşturur.

Bundan sonra, değişikliklerinizi kaydetmek için ‘Güncelle’ düğmesine tıklayın.
Ardından, WordPress tema özelleştiricisini açmak için Görünüm ” Özelleştir ‘e gidin.

Ardından, aşağı kaydırın ve ‘Ek CSS’ menü seçeneğine tıklayın.
Bu, CSS kodu ekleyebileceğiniz bir alan getirir.

Ardından, aşağıdaki kod parçacığını kutuya yapıştırın:
1 2 3 | .add-remove-bottom-space { margin-bottom: 0;} |
Bu kod parçacığı alt kenar boşluğunu sıfır olarak ayarlar ve bloktaki boş alanı kaldırır.
Alt kısma boşluk eklemek istiyorsanız, ‘0’ değerini ’20px’ gibi bir değerle değiştirmeniz yeterlidir.

Değişikliklerinizi yaptıktan sonra, değişikliklerinizi canlı hale getirmek için ‘Yayınla’ düğmesine tıkladığınızdan emin olun.
Bir blok tema kullanıyorsanız, CSS kodunu nereye ekleyeceğinizi öğrenmek için WordPress’te eksik tema özelleştiricisini nasıl düzelteceğinize ilişkin kılavuzumuzu okuyabilirsiniz.
Bir Eklenti Kullanarak Özel CSS Kodunu Kaydetme
WordPress tema özelleştiricisine özel CSS eklediğinizde, bu yalnızca o anda kullandığınız tema için kaydedilecektir. WordPress temasını değiştirirseniz, CSS kodunu yeni temanıza kopyalamanız gerekecektir.
Özel CSS’nizin hangi temayı kullanıyor olursanız olun uygulanmasını istiyorsanız, bir eklenti kullanmanız gerekir.
WPCode, WordPress web sitenize hiçbir şeyi bozmadan PHP, CSS ve daha fazlasını eklemenizi sağlayan en iyi kod parçacıkları eklentisidir.
WPCode’u kendimiz kullanıyoruz ve özel kod eklemenin en kolay ve en güvenli yolu olduğunu gördük. Daha fazla bilgi edinmek için ayrıntılı WPCode incelememize bakın.
Yapmanız gereken ilk şey ücretsiz WPCode eklentisini yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için WordPress eklentisi yükleme kılavuzumuza bakın.
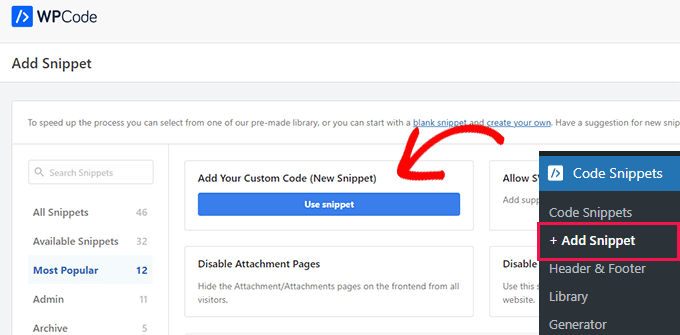
Etkinleştirmenin ardından, WordPress yönetici panosundan Code Snippets ” + Add Snippet bölümüne gitmeniz gerekir.
Burada, kod parçacıkları kitaplığındaki ‘Özel Kodunuzu Ekleyin (Yeni Parçacık)’ seçeneğinin üzerine gelin ve ‘Parçacık kullan’ düğmesine tıklayın.

Kod parçacığınız için bir ad girmeniz ve ardından özel CSS’nizi ‘Kod Önizleme’ kutusuna yapıştırmanız gerekir.
‘Kod Türü’ açılır menüsünden ‘CSS Snippet’i seçtiğinizden emin olun.

Ardından, snippet’inizi ‘Etkinleştirmek’ için üstteki kaydırıcıya tıkladığınızdan emin olun ve WordPress web sitenizde çalıştırmak için ‘Snippet’i Kaydet’e basın.
Daha fazla ayrıntı için WordPress sitenize nasıl kolayca özel CSS ekleyebileceğinize ilişkin kılavuzumuza bakabilirsiniz.
Alternatif olarak, Basit Özel CSS eklentisini kullanabilirsiniz. Etkinleştirdikten sonra, Görünüm ” Özel CSS’ye gidin ve özel CSS kodunuzu ekleyin.

İşiniz bittiğinde, değişikliklerinizi kaydetmek için ‘Özel CSS’yi Güncelle’ düğmesine tıklamanız yeterlidir.
Yöntem 3: CSS Hero ile WordPress Blokları Arasına Boş Alan Ekleme veya Kaldırma
WordPress blokları arasına boşluk eklemenin veya kaldırmanın bir başka acemi dostu yolu da WordPress özel CSS eklentisi kullanmaktır. Bu, herhangi bir CSS kodunu düzenlemeden WordPress blogunuzda görsel değişiklikler yapmanızı sağlar.
CSS Hero eklentisini kullanmanızı öneririz. WordPress sitenizdeki neredeyse her CSS stilini tek bir satır kod yazmadan düzenlemenizi sağlar.
Büyük Fırsat: WPBeginner okuyucuları CSS Hero kupon kodumuzu kullanarak %40 indirim kazanabilirler.
Yapmanız gereken ilk şey eklentiyi yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için WordPress eklentisi yükleme hakkındaki başlangıç kılavuzumuza bakın.

Etkinleştirmenin ardından, eklentiyi etkinleştirmek için ‘Ürün Etkinleştirmeye Devam Et’ düğmesine tıklamanız gerekir. Düğmeyi doğrudan yüklü eklentiler listenizin üzerinde bulacaksınız.
Bu sizi kullanıcı adınızı ve şifrenizi girmeniz gereken bir ekrana getirir. Ardından, ekrandaki talimatları izleyin ve hesabınız doğrulandıktan sonra kontrol panelinize geri yönlendirileceksiniz.
Ardından, düzenlemek istediğiniz sayfayı veya yazıyı açmanız, ardından WordPress yönetici araç çubuğunuzun üst kısmındaki ‘CSS Hero’ düğmesine tıklamanız gerekir.

Bu, CSS Hero’nun üzerinde çalıştığı aynı sayfayı açacaktır. Eklenti görsel bir editör kullandığından değişikliklerinizi gerçek zamanlı olarak yapabileceksiniz.
Sayfanızdaki herhangi bir öğeye tıkladığınızda, sayfanın sol tarafında özelleştirmeler yapabilmeniz için bir araç çubuğu açılacaktır.

Bloklarınız arasındaki boşluğu kaldırmak veya eklemek için ‘Boşluklar’ seçeneğine tıklamanız ve ardından ‘Kenar Boşluğu-Alt’ bölümüne ilerlemeniz yeterlidir.
Burada boş alan eklemek veya kaldırmak için kaydırıcıyı yukarı veya aşağı hareket ettirebilirsiniz.

Yaptığınız tüm değişiklikler otomatik olarak sayfanızda görünecektir.
Değişiklik yapmayı tamamladığınızda, değişikliklerinizi canlı hale getirmek için ‘Kaydet’ düğmesine tıklamanız gerekir.
Yöntem 4: SeedProd ile WordPress Blokları Arasına Boş Alan Ekleme veya Kaldırma
SeedProd, 1 milyondan fazla web sitesi tarafından kullanılan en iyi sürükle ve bırak sayfa oluşturucusudur.
SeedProd’u birçok projede kullandık ve iş ortağımız olan birkaç marka da web sitelerinin tamamını bu aracı kullanarak oluşturdu. Ayrıntılar için SeedProd incelememizin tamamına bakın.

Eklenti, özel 404 sayfaları, satış sayfaları, açılış sayfaları ve çok daha fazlasını oluşturmak için 300’den fazla şablondan oluşan bir kütüphaneye sahiptir.
Herhangi bir kod yazmadan özel bir WordPress teması oluşturmak için bile kullanabilirsiniz.
Sürükle ve bırak oluşturucu ile sitenizin tasarımı üzerinde tam kontrole sahip olursunuz ve herhangi bir web sitesi öğesine kolayca boşluk ekleyebilir veya kaldırabilirsiniz.
Daha fazla bilgi edinmek için WordPress’te özel sayfa oluşturma hakkındaki kılavuzumuza bakın.
Sayfanızı özelleştirirken, Ara Parça bloğunu kullanarak istediğiniz yere boşluk ekleyebilirsiniz.

Bloklar arasında daha fazla boşluk eklemek istediğiniz sayfada herhangi bir yere sürükleyip bırakmanız yeterlidir.
Ardından, yüksekliğini ayarlamak için kaydırıcıyı kullanabilirsiniz.

Ayrıca herhangi bir blok arasındaki boşluğu da kontrol edebilirsiniz. Bunu yapmak için, boşluk eklemek veya kaldırmak istediğiniz herhangi bir bloğa tıklamanız yeterlidir.
Bu, soldaki seçenekler panelini getirir. Ardından, ‘Gelişmiş’ sekmesine tıklayın.

Ardından, ‘Aralık’ açılır menüsüne gidin ve tıklayın.
Bu, ‘Kenar Boşluğu’nu kontrol edebileceğiniz bir menü getirir. Boşluk eklemek için alt kenar boşluğu kutusuna bir sayı girmeniz veya mevcut boşluğu kaldırmak için sayıyı silmeniz yeterlidir.

Değişiklik yapmayı tamamladıktan sonra ‘Kaydet’ düğmesine tıklayın.
Ardından, değişikliklerinizi canlı hale getirmek için ‘Yayınla’ açılır menüsünü seçin.

Video Eğitimi
Yazılı talimatları tercih etmiyorsanız, video eğitimimizi izlemeniz yeterli.
Umarız bu makale WordPress blokları arasına nasıl boşluk ekleyeceğinizi veya kaldıracağınızı öğrenmenize yardımcı olmuştur. WordPress yazı revizyonları rehberimizi ve en iyi Gutenberg blok eklentileri uzman seçimlerimizi de görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Kircho Svircho
I am looking for a way to mass manage all the default space between blocks in wordpress. The default space between paragraphs is too small and I want to know how to “rootly” change the settings and make it broader. No margins, no dimension settings emerge in my theme.
I want to ask you how to make a space between paragraphs like yours, without inserting spacers between each block, every time. It takes me 10mins per page to do this and its annoying
WPBeginner Support
To have the effect across the entire site, you would want to use CSS and target the paragraphs or use the plugins to simplify the process
Admin
Jennifer Gould
I tried to use this CSS to remove space between paragraph blocks, however nothing is working. I have even copied and pasted the CSS from your page directly, and it’s still not working. Does this method work as well when applying to paragraph blocks instead of image blocks?
WPBeginner Support
It should still work with other blocks, if our recommendations are not helping then your specific theme may have styling that is overriding other styles. If you check with the support for your specific theme they should be able to assist!
Admin