WordPress kontrol panelinizi kişiselleştirmek kullanıcı deneyimini iyileştirebilir. Bunu yapmanın kolay bir yolu yönetici simgeleri eklemek veya değiştirmektir.
Özel simgeler iş akışınızı iyileştirebilir ve yeni kullanıcıların sitenizin yönetici alanında gezinmesini kolaylaştırabilir. Ayrıca, kişiselleştirilmiş bir kontrol panelinin kullanımı daha keyiflidir.
Bu makalede, WordPress yönetici simgelerini nasıl ekleyeceğinizi veya değiştireceğinizi göstereceğiz. Süreç boyunca size adım adım rehberlik edeceğiz. Sonunda, WordPress panonuz taze ve benzersiz görünecek.

WordPress’te Yönetici Simgeleri Nedir?
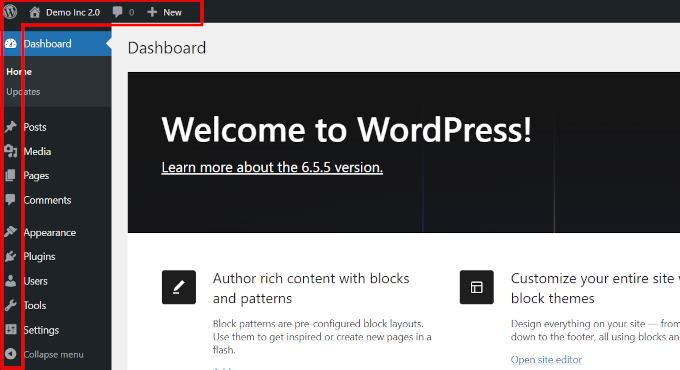
Yönetici simgeleri, WordPress yönetici alanının gezinti panelinde gördüğünüz küçük resimlerdir. Her menü öğesinin yanında görünürler.

Bu görsellerde WordPress için üretilmiş bir simge yazı tipi olan Dashicons kullanılmıştır. İlk olarak 2013 yılında tanıtıldı ve o zamandan beri değişmedi.
Bu simgeleri değiştirerek WordPress yönetici alanınıza hafif bir makyaj yapmak isteyebilirsiniz. Mevcut simgeleri daha çok sevdiğiniz bir şeyle değiştirebilir veya hatta bunları kendi özel simgelerinizle değiştirebilirsiniz.
WordPress’e aşina olmayan müşteriler için bir web sitesi hazırlıyorsanız, özel simgeler kullanmak yönetici kontrol panelinde daha kolay gezinmelerine yardımcı olabilir.
Şimdi, yönetici simgelerini nasıl kolayca değiştirebileceğinizi görelim. Bunu yapmak için size iki yol göstereceğiz ve sizin için en uygun olanı seçebilirsiniz:
Yöntem 1: WordPress Admin’deki Yönetici Simgelerini Bir Eklenti Kullanarak Değiştirin
Bu yöntem için Admin Menu Editor eklentisini kullanacağız. Adından da anlaşılacağı gibi, WordPress yönetici menülerini kolayca özelleştirmenizi sağlar.
Öncelikle Admin Menu Editor eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için WordPress eklentisi yükleme hakkındaki eğitimimize bakın.
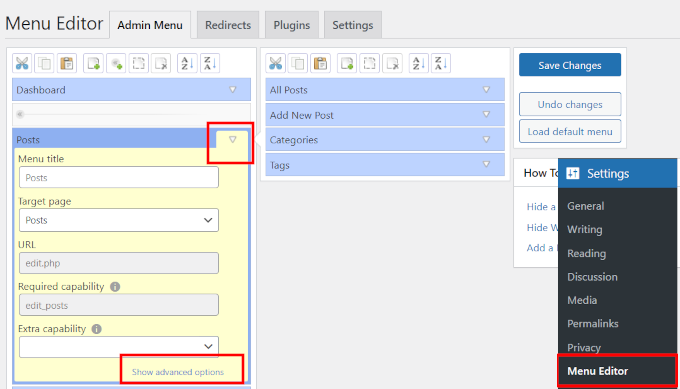
Eklentiyi etkinleştirdikten sonra, Ayarlar ” Menü Düzenleyici sayfasına gidin. Burada, WordPress yönetici menünüzü özelleştirebileceğiniz düzgün bir kullanıcı arayüzü (UI) içinde göreceksiniz.
Kullanıcı arayüzünün üst kısmında menü öğeleri eklemenizi veya silmenizi, ayırıcılar eklemenizi, öğeleri kopyalayıp yapıştırmanızı ve daha fazlasını yapmanızı sağlayan bir araç çubuğu vardır.

Bunun altında, genişletmek ve ayarlarını görüntülemek için bir menü öğesine tıklayabilirsiniz. Burada, Yazılar menü öğesini genişlettik.
Herhangi bir menü öğesini genişlettiğinizde, daha fazla seçenek göreceksiniz. Eğer bu bir üst menü ise, sağ sütunda alt menü öğelerini de göreceksiniz.
Bir menü simgesi eklemek, değiştirmek veya silmek için alttaki ‘Gelişmiş seçenekleri göster’ bağlantısına tıklayın.

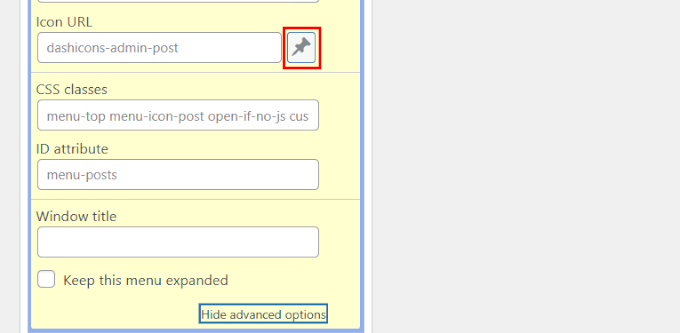
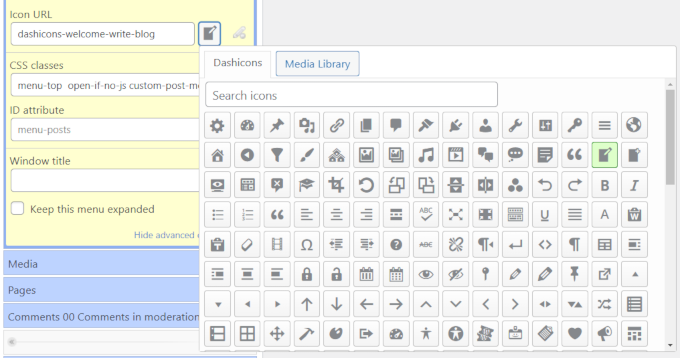
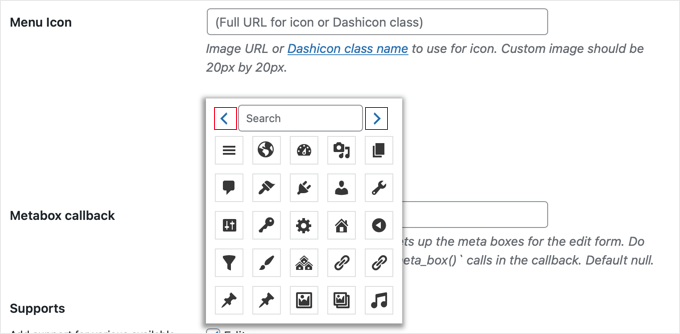
Şimdi, ‘Simge URL’si’ alanının yanındaki düğmeye tıklayın.
Bu, mevcut tüm Dashicons’ları görebileceğiniz bir açılır pencere ortaya çıkaracaktır. Alternatif olarak, kendi görsel ikonunuzu yüklemek için ‘Medya Kitaplığı’ düğmesine tıklayabilirsiniz.

Kendi resim simgenizi yüklemek istiyorsanız, tercihen şeffaf PNG formatında 32×32 boyutunda bir resim kullanmanızı öneririz.
Simgenizi seçtikten sonra, ayarlarınızı kaydetmek için ‘Değişiklikleri Kaydet’ düğmesine tıklayın.
Artık yönetici menüsünde kullanılan özel menü simgenizi göreceksiniz.

Yöntem 2: Kod Parçacığı Kullanarak Yönetici Menüsü Simgelerini Manuel Olarak Değiştirin
Bu sonraki yöntem, simgeleri değiştirmek için bazı özel kodlar eklemenizi gerektirir.
Daha önce yapmadıysanız, WordPress’te özel kod ekleme eğitimimize hızlıca göz atmanızı öneririz.
WordPress’e özel kod eklemenin en kolay ve en güvenli yolu WPCode kullanmaktır. En iyi WordPress kod parçacıkları eklentisidir. WordPress sitenize yanlışlıkla hiçbir şeyi bozmadan güvenli bir şekilde özel kod, CSS ve HTML eklemenizi sağlar.
Not: Eklentinin WPCode Lite adında ücretsiz bir sürümü de vardır ve işinizi görecektir. Ancak, profesyonel sürüm size yardımcı olabilecek ekstra özellikler sunar.
Örnek 1. Varsayılan Dashicons Kullanarak Bir Simgeyi Değiştirme
Bu örnekte, mevcut simge setindeki bir simgeyi değiştirmek için varsayılan Dashicons’u kullanacağız.
WordPress’in performans için son derece optimize edilmiş olan Dashicon’ları zaten yüklediğini unutmamak önemlidir. Dolayısıyla, bunları kullanmak sayfa yükleme hızını etkilemeyecektir.
Bununla birlikte, kodu çalıştırmadan önce aşağıdakileri not etmeniz gerekir:
- Değiştirmek istediğiniz menü öğesinin URL’si
- Kullanmak istediğiniz simge adı
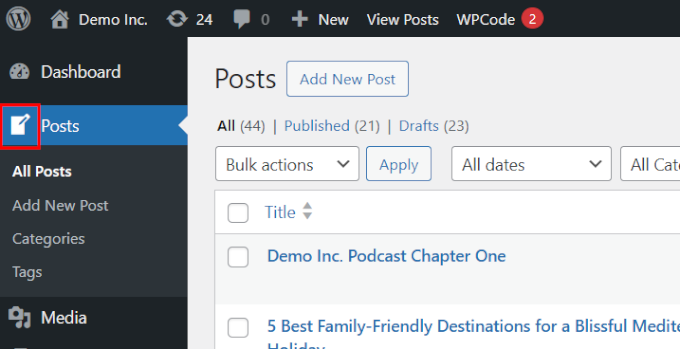
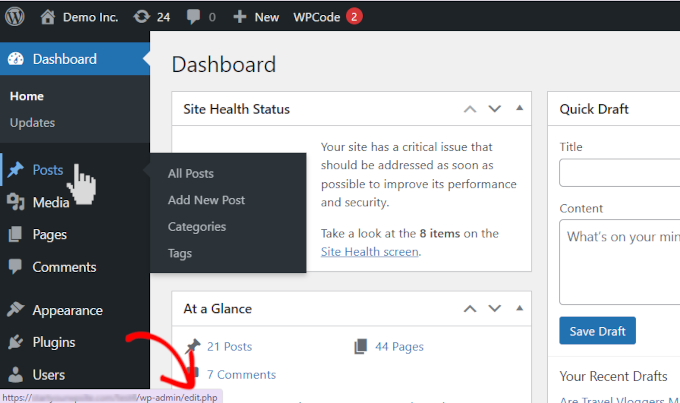
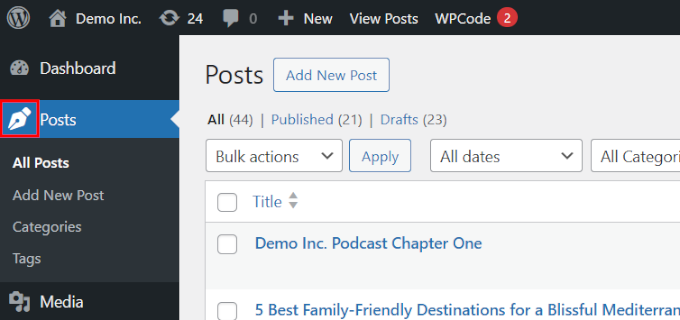
İlk olarak, özelleştirmek istediğiniz menü öğesi için sayfa URL’sini bulmanız gerekir. Örneğin, ‘Yazılar’ menüsünün simgesini değiştirmek istediğinizi varsayalım.
Farenizi Yazılar menüsünün üzerine getirdiğinizde, sayfanın altındaki tarayıcınızın durum çubuğunda bağlantı verdiği URL’yi göreceksiniz. URL’nin sadece son kısmına ihtiyacınız var, bu durumda edit.php olacaktır.

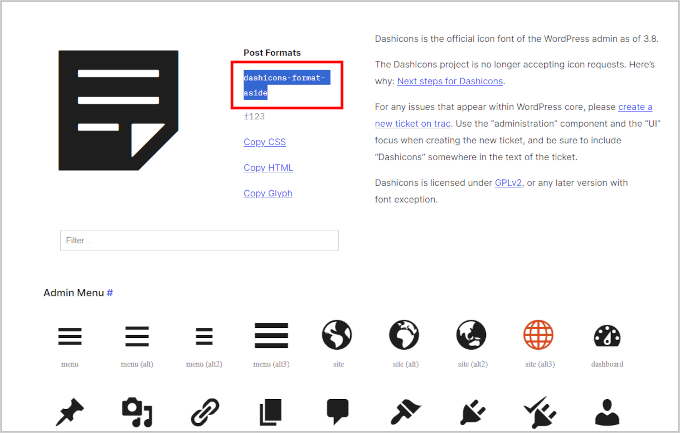
Ardından, Dashicons web sitesine gidin ve kullanmak istediğiniz simgeye tıklayın.
Herhangi bir simgeye tıkladığınızda simgenin adı ve slug’ı en üstte gösterilecektir. Bu noktada, bir sonraki adımda ihtiyacınız olacağı için slug’ı kopyalamanız gerekir.

Bunu yaptıktan sonra, Kod Parçacıkları ” + Parçacık Ekle sayfasına gidin ve farenizi ‘Özel Kodunuzu Ekleyin (Yeni Parçacık)’ kutusunun üzerine getirin.
Ardından, görünen ‘+ Özel Snippet Ekle’ düğmesine tıklamanız yeterlidir.

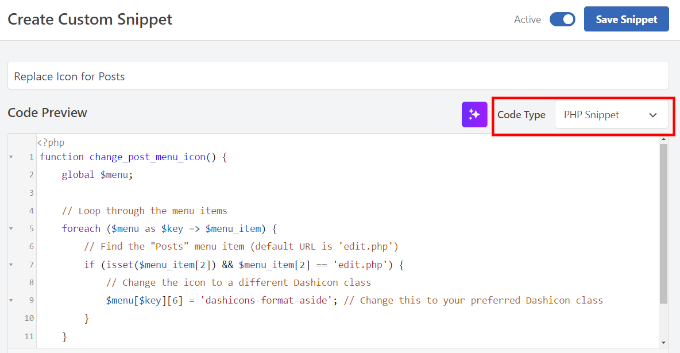
Sonraki ekranda, snippet’iniz için bir başlık girin ve Kod Türü seçeneği altında PHP Snippet’i seçin.
Bundan sonra, aşağıdaki kodu kopyalayıp kod düzenleyici kutusuna yapıştırabilirsiniz:
1 2 3 4 5 6 7 8 9 10 11 12 13 | function change_post_menu_icon() { global $menu; // Loop through the menu items foreach ($menu as $key => $menu_item) { // Find the "Posts" menu item (default URL is 'edit.php') if (isset($menu_item[2]) && $menu_item[2] == 'edit.php') { // Change the icon to a different Dashicon class $menu[$key][6] = 'dashicons-format-aside'; // Change this to your preferred Dashicon slug } }}add_action('admin_menu', 'change_post_menu_icon'); |
dashicons-format-aside ‘ı daha önce kopyaladığınız slug ile değiştirmeyi unutmayın.
Kodunuz editörde bu şekilde görünecektir:

Ardından, WordPress’e bu kodu nerede çalıştıracağını söylemeniz gerekir.
Yönetici menüsü simgeleri WordPress yönetici alanının içinde görünür. Aynı sayfada, Ekleme bölümüne gidin ve Konum seçeneğinin altında ‘Yalnızca Yönetici’ seçeneğini seçin.

Son olarak, snippet’inizi Etkin olarak değiştirin ve değişikliklerinizi kaydetmek için ‘Snippet’i Kaydet’ düğmesine tıklayın.
WordPress artık Yazılar sayfası için seçtiğiniz simgeyi kullanmaya başlayacaktır.

Örnek 2. WordPress Yönetici Alanındaki Menü Öğesi için Font Awesome Simgesini Kullanma
Varsayılan Dashicon kütüphanesi sınırlı bir simge setine sahiptir. İyi haber şu ki, Font Awesome gibi çok daha geniş bir simge setine sahip bir yazı tipi ve simge kitaplığı kullanabilirsiniz.
Ancak bu, Font Awesome’ı yüklemeniz gerekeceği anlamına gelir ve bu da WordPress yönetici alanınızı biraz yavaşlatabilir (yalnızca birkaç milisaniye).
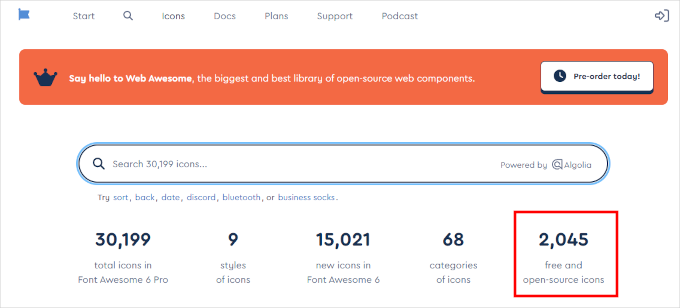
Herhangi bir kod eklemeden önce, kullanmak istediğiniz simgeyi bulmanız gerekir. Font Awesome web sitesine gidin ve Ücretsiz Kütüphane’ye geçin.

Ücretsiz olarak sunulan tüm simgeleri göreceksiniz.
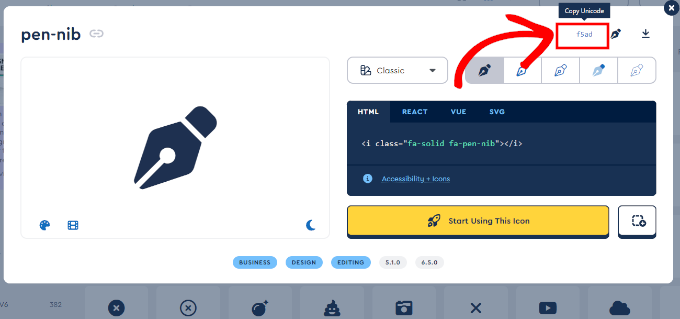
Kullanmak istediğiniz simgeye tıkladığınızda bir açılır pencerede açılacaktır. Buradan, simgenin Unicode değerini kopyalamanız gerekir.

Bundan sonra, WordPress kontrol panelinizdeki Kod Parçacıkları ” + Parçacık Ekle sayfasına gidin.
Devam edin ve ‘Özel Kodunuzu (Yeni Snippet) Ekleyin’ kutusundaki ‘+ Özel Snippet Ekle’ düğmesine tıklayın.

Sonraki ekranda, snippet’iniz için bir başlık girin ve Kod Türü seçeneği olarak PHP Snippet’i seçin.
Bundan sonra, aşağıdaki kodu kopyalayıp kod düzenleyici kutusuna yapıştırabilirsiniz:
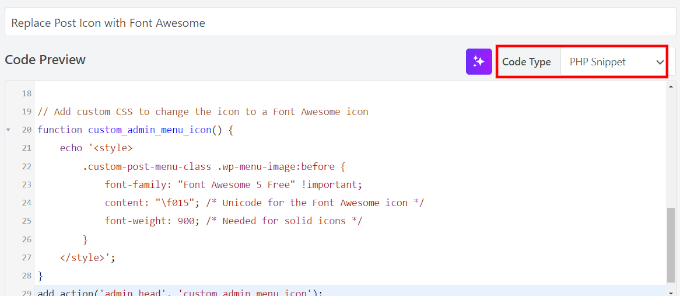
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | // Enqueue Font Awesome in the admin areafunction enqueue_font_awesome() { wp_enqueue_style('font-awesome', 'https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta3/css/all.min.css');}add_action('admin_enqueue_scripts', 'enqueue_font_awesome');// Add custom class to the Posts menu itemfunction add_custom_post_menu_class() { global $menu; foreach ($menu as $key => $menu_item) { if (isset($menu_item[2]) && $menu_item[2] == 'edit.php') { $menu[$key][4] .= ' custom-post-menu-class'; } }}add_action('admin_menu', 'add_custom_post_menu_class');// Add custom CSS to change the icon to a Font Awesome iconfunction custom_admin_menu_icon() { echo '<style> .custom-post-menu-class .wp-menu-image:before { font-family: "Font Awesome 5 Free" !important; content: "\f015"; /* Unicode for the Font Awesome icon */ font-weight: 900; /* Needed for solid icons */ } </style>';}add_action('admin_head', 'custom_admin_menu_icon'); |
f015 yerine daha önce kopyaladığınız Unicode değerini koymayı unutmayın.
Kodunuz editörde bu şekilde görünecektir:

Ardından, WordPress’e bu kodu nerede çalıştıracağını söylemeniz gerekir.
Yönetici menüsü simgeleri WordPress yönetici alanının içinde görünür, bu nedenle Ekleme bölümüne ilerleyebilir ve Konum seçeneği olarak ‘Yalnızca Yönetici’yi seçebilirsiniz.

Son olarak, snippet’inizi Etkin olarak değiştirin ve değişikliklerinizi kaydetmek için ‘Snippet’i Kaydet’ düğmesine tıklayın.
WordPress artık Yazılar sayfası için seçtiğiniz simgeyi kullanmaya başlayacaktır.

Bonus: WordPress’te Özel Yazı Türleri için Simge Ekleme
Özel yazı türleri, WordPress web siteniz için benzersiz içerik türleri oluşturmanıza olanak tanır. Bunlar varsayılan gönderiler veya sayfalar değil, sitenize tamamen özgün şeylerdir.
WordPress web sitenizde özel bir yazı türü kullanıyorsanız, kolayca tanımlayabilmek için simgesini değiştirmek isteyebilirsiniz.

Bu durumda, özel gönderi türleriniz için simgeleri değiştirmenin veya eklemenin birden fazla yolunu gösteren konuyla ilgili ayrıntılı eğitimimize göz atın.
Umarız bu makale WordPress’te yönetici simgelerini değiştirmenize veya eklemenize yardımcı olmuştur. Ayrıca WordPress yönetici panosunun nasıl beyaz etiketli hale getirileceğine göz atmak veya daha iyi iş akışları için WordPress yönetici alanını özelleştirme hakkındaki bu uzman ipuçlarını görüntülemek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.