Navigasyon menünüze harici bağlantılar eklemeyi planlıyorsanız, bunlara nofollow özelliğini eklemek iyi bir fikirdir. Bu, arama motorlarının daha az önemli bağlantıları takip etmesini engelleyerek sitenizin SEO sağlığını korumaya yardımcı olacaktır.
WPBeginner’da, harici bağlantıların web sitemizin SEO’su ve kullanıcı deneyimi üzerindeki etkisini dikkatle değerlendirdik. Dış bağlantılara nofollow özelliğini ekleyerek, sitemizin otoritesinin ve bağlantı gücünün kendi içeriğimize odaklandığından emin oluyoruz.
Dolayısıyla, deneyimlerimizden biliyoruz ki bu en iyi bağlantı uygulamasını takip etmek buna değer. Bununla birlikte, yeni başlayan biriyseniz, menünüze özel bir bağlantı eklerken bu özelliği uygulamak zor olabilir. Ancak endişelenmeyin, biz sizi koruyoruz.
Bu makalede, WordPress navigasyon menülerine nofollow bağlantıları nasıl kolayca ekleyebileceğinizi adım adım göstereceğiz.

WordPress Gezinti Menülerine Neden Nofollow Bağlantılar Eklemelisiniz?
Bir WordPress web sitesi işletiyorsanız, harici bağlantılar oluştururken nofollow etiketi eklemek isteyebilirsiniz. Bu etiket, arama motorlarına sayfanızdan bağlantı verdiğiniz harici siteye herhangi bir SEO değeri veya “bağlantı suyu” aktarmamaları talimatını verir.
Harici bir web sitesine bağlantı verdiğinizde, arama motorları bunu bir sıralama sinyali olarak değerlendirir ve otoritenizin küçük bir kısmını diğer web sitesine aktarırlar. Genel bir SEO en iyi uygulaması olarak, güvenmediğiniz tüm harici web sitelerine nofollow eklemelisiniz.
Bunu, bağlantıya aşağıdaki gibi rel="nofollow" niteliğini ekleyerek yaparsınız:
1 | <a href="https://example.com" rel="nofollow">Example</a> |
Nofollow özelliğini eklemenin sitenizin SEO otoritesinin akışını yönetmenize yardımcı olduğunu gördük. Daha fazla bilgi edinmek için WordPress’te nofollow bağlantıların nasıl ekleneceğine ilişkin kılavuzumuza bakabilirsiniz.
Navigasyon menünüze nofollow bağlantılar eklemek ilk başta zor olabilir, ancak deneyimlerimiz bu çabaya değdiğini gösteriyor.
Bu makalede, eklenti kullanmadan WordPress navigasyon menülerine nofollow bağlantıları nasıl ekleyeceğinizi göstereceğiz.
İki yöntemi ele alacağız. İkinci yöntem, WordPress 5.9 veya daha üst sürümünü ve tema düzenleyiciyle uyumlu bir temayı kullanan kişiler içindir:
Yöntem 1: WordPress Menü Düzenleyicisini Kullanarak Nofollow Bağlantılar Ekleme
Tema özelleştirici ile gelen ve menüler için ayrı bir sekmesi olan eski bir WordPress teması kullanıyorsanız bu yöntem tam size göre.
Başlamak için WordPress yönetici kenar çubuğunuzdaki Görünüm ” Menüler sayfasını ziyaret etmeniz yeterlidir.
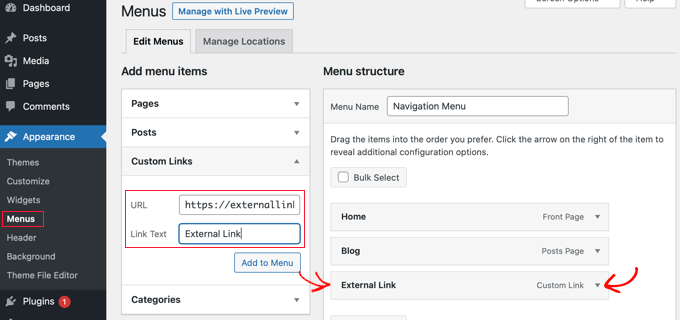
Öncelikle, herhangi bir özel bağlantı eklediğiniz gibi WordPress navigasyon menünüze harici bağlantıyı eklemeniz gerekir.
Bunu yapmak için ‘Özel Bağlantılar’ sekmesine tıklayın, böylece URL ve Bağlantı Metni seçeneklerini görebilirsiniz. Burada, bağlantı verdiğiniz web sitesinin URL’sini ve bağlantı metnini girmeniz yeterlidir.

Bundan sonra, harici bağlantıyı ‘Menü yapısı’ sütununa eklemek için ‘Menüye Ekle’ düğmesine tıklayın.
Şimdi, bağlantıya nofollow özelliğini eklemek için, yukarıdaki ekran görüntüsünde gösterildiği gibi, menü girişinin sağındaki aşağı oka tıklamanız gerekir.
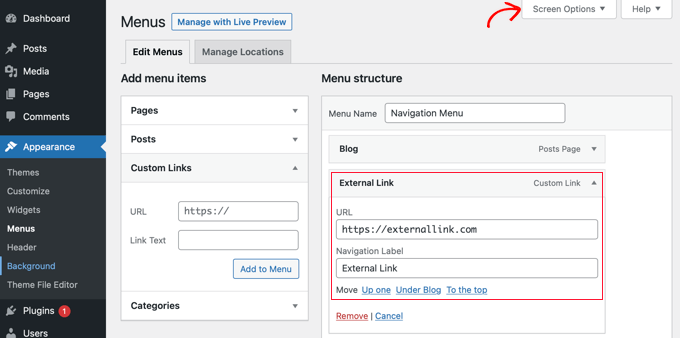
Burada, URL ve navigasyon etiketi de dahil olmak üzere yeni eklediğiniz harici bağlantının ayrıntılarını göreceksiniz.

Bağlantı Hedefi ve Bağlantı İlişkisi seçeneklerini görmüyorsanız, bunları eklemeniz gerekecektir.
Bu seçenekleri göstermek için ekranın sağ üst köşesindeki ‘Ekran Seçenekleri’ düğmesine tıklayın.
Bundan sonra, Bağlantı Hedefi ve Bağlantı İlişkisi (XFN) seçeneklerinin yanındaki kutuları işaretleyin.

Şimdi, genişletilmiş menü öğenize geri dönebilirsiniz; burada iki yeni seçenek göreceksiniz.
Ardından, bağlantı ilişkisi alanına nofollow yazmanız yeterlidir.
Harici bir bağlantı eklerken ‘Bağlantıyı yeni sekmede aç’ onay kutusunu da tıklamanızı öneririz. Bu, etkileşimi artırmak ve ziyaretçilerinizin WordPress sitenizden ayrılmasını önlemek için harika bir yoldur.

Son olarak, değişikliklerinizi kaydetmek için ‘Menüyü Kaydet’ düğmesine tıklayın.
Artık yeni nofollow menü girişini görmek için sitenizin önizlemesini yapabilirsiniz.

Bağlantıya nofollow özelliğinin eklendiğinden emin olalım.
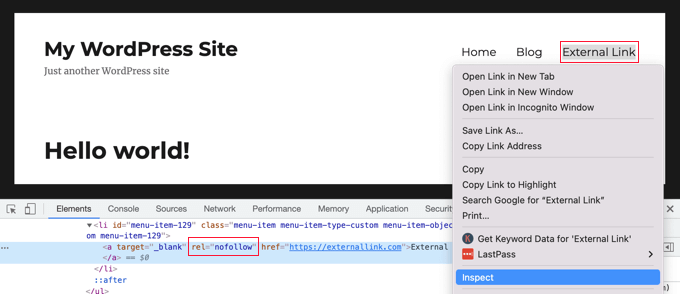
Yeni bağlantıya sağ tıklayın ve ‘İncele’yi seçin. Tarayıcı pencereniz iki pencereye ayrılacaktır.
Alt pencerede, bağlantınızla birlikte nofollow özelliğini görüntüleyecek olan bağlantınızın HTML kaynağını görebileceksiniz.
Yöntem 2: WordPress Tema Düzenleyicisini Kullanarak Nofollow Bağlantılar Ekleme
Bu yöntem, WordPress 5.9 veya üstünü kullanan ve WordPress tam site düzenleyicisini destekleyen bir blok temasına sahip olanlar içindir.
Bu durumda, Görünüm ” Menüler sayfası sizin için kullanılabilir olmayacaktır. Bunun yerine, WordPress kontrol panelinizdeki Görünüm ” Düzenleyici sayfasına gitmelisiniz.
Bu, ekranınızda WordPress tam site tema düzenleyicisini açacaktır.

Gezinti Menüsüne Yeni Bir Bağlantı Ekleme
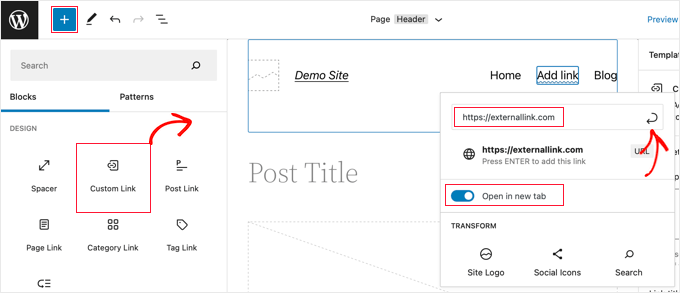
Yeni bir menü öğesi eklemeniz gerekiyorsa, ekranın sol üst köşesindeki ‘Blok Ekle’ (+) düğmesine tıklamanız gerekir.
Bu, blok menüsünü açacak ve burada Özel Bağlantı bloğunu bulana kadar aşağı kaydırmanız ve ardından gezinme menünüze sürüklemeniz gerekecektir.

Artık URL’yi yazabilir veya yapıştırabilirsiniz. İsterseniz, bağlantıyı yeni bir pencerede açmak için‘Yeni sekmede aç’ seçeneğini de değiştirebilirsiniz. Bundan sonra, menü öğesinin ayarlarının kaydedilmesi için açılır pencerenin sağ üst köşesindeki ‘Gönder’ simgesine tıkladığınızdan emin olun.
Bağlantı URL’si artık menüye eklenecektir, ancak normalde web sitesinin adı gibi daha açıklayıcı bir şey istersiniz. Menü öğesini yeniden adlandırmak için yazmaya başlamanız yeterlidir.
Bir Bağlantıya Nofollow Özelliği Ekleme
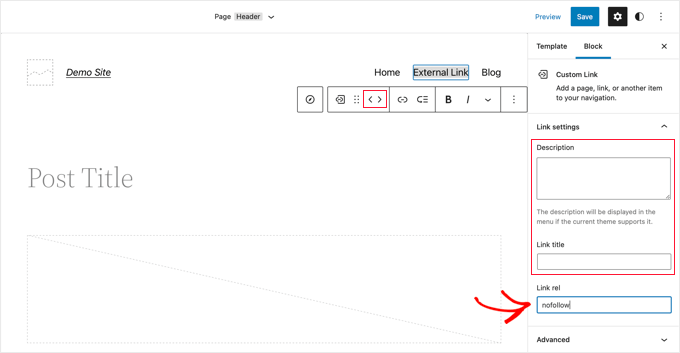
Şimdi, nofollow özelliğini bir menü öğesine eklemek için, sadece öğeye tıklayın ve bir araç çubuğu görünecektir.
Ardından, bu araç çubuğundaki bağlantı simgesine tıklayın. Sağdaki ayarlar bölmesinde, bağlantı ilişkisi (‘Link rel’) alanına nofollow niteliğini girmeniz gerekir.

İsterseniz bağlantı için bir açıklama ve başlık da ekleyebilir ve araç çubuğundaki ok simgelerini kullanarak menü öğelerini yeniden sıralayabilirsiniz.
İşiniz bittiğinde, ekranın üst kısmındaki ‘Kaydet’ düğmesine tıklayın. Yeni özel bağlantı eklenecek ve navigasyon menünüzün şimdi nasıl göründüğünü görmek için web sitenizi ziyaret edebilirsiniz.

Bonus: WordPress Gezinti Menülerine Başlık Özelliği Ekleme
Nofollow dışında, navigasyon menünüzdeki bağlantılara bir başlık niteliği de ekleyebilirsiniz.
Bu, sayfalar, gönderiler veya harici bağlantılar dahil olmak üzere bir öğe hakkında bilgi sağlamak için kullanılan bir HTML niteliğidir. Başlık niteliği, arama motorlarına daha fazla içerik sağlayabileceğinden sitenizin SEO’su için yararlı olabilir.
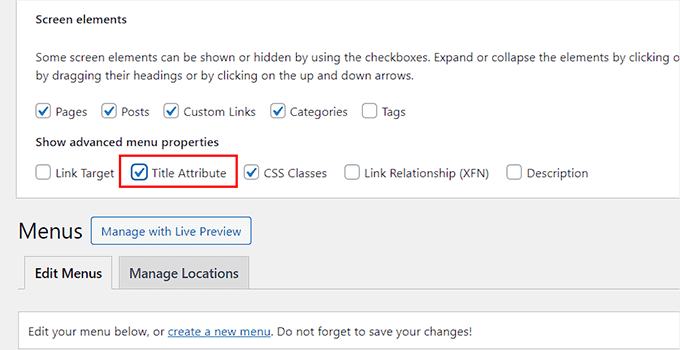
Bu özelliği eklemek için Görünüm ” Menüler sayfasını ziyaret edin ve en üstteki ‘Ekran Seçenekleri’ sekmesini genişletin. Buradan, ‘Başlık Özelliği’ seçeneğini işaretlemeniz yeterlidir.

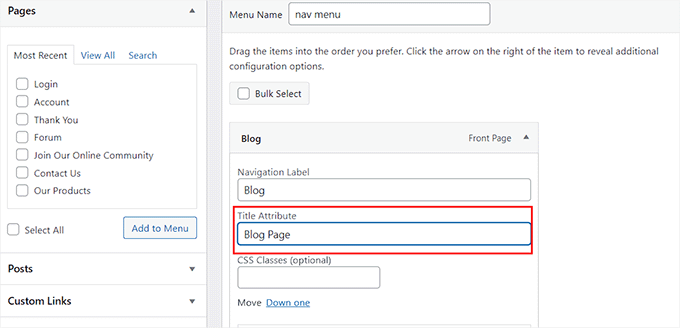
Ardından, ayarları genişletmek için aşağı kaydırın ve sağ bölümdeki bir menü öğesine tıklayın.
Burada, şimdi beğeninize göre bir başlık ekleyebileceğiniz bir ‘Başlık Özelliği’ alanı göreceksiniz. İşiniz bittiğinde, değişikliklerinizi kaydetmek için ‘Menüyü Kaydet’ düğmesine tıklamanız yeterlidir.

Daha fazla bilgi için WordPress gezinti menülerine başlık niteliklerinin nasıl ekleneceğine ilişkin eğitimimize bakabilirsiniz.
Umarız bu eğitim WordPress navigasyon menülerine nasıl nofollow bağlantılar ekleyeceğinizi öğrenmenize yardımcı olmuştur. Ayrıca WordPress’te bağlantı ekle açılır penceresine başlık ve nofollow özelliklerinin nasıl ekleneceğini öğrenmek veya WordPress için çevrimiçi içerik optimizasyon araçları listemize göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mostafa
Thanks For Help
WPBeginner Support
You’re welcome
Admin
Tal
Thanks, very helpful!
WPBeginner Support
You’re welcome
Admin
Tony
Hi
What about on the home page, the menu item is not ‘nofollow’ but on all inner pages it is nofollow. Is this possible?
Kamran Afridi
Hey!
How to add nofollow tag to the Widget Links (Sidebar Widget)?
James
I’ve applied this successfully, but can’t see the rel=”nofollow” attribute in the source. Any idea why that would be?
Thanks,
James
Vignesh Chandrasekaran
Thanks for the article. I was looking at various no follow plugins to see which can cater to this problem.
I actually have done this of unhiding from screen options long back but had totally forgotten.
Thanks once again.
Barış Ünver
You can also do this automatically with a filter, if you want to apply rel=”nofollow” attributes to all menu items at once:
<?phpfunction menu_rel_nofollow( $atts, $item, $args ) {
$atts[ 'rel' ] = 'nofollow';
return $atts;
}
add_filter( 'nav_menu_link_attributes', 'menu_rel_nofollow', 10, 3 );
?>