Hiç bir blog yazısı okuyup bir sonrakine kolayca atlamak istediniz mi?
İşte sonraki/önceki bağlantılarının kullanışlı olduğu yer burasıdır. Bu basit gezinme bağlantıları, okuyucuları içeriği aramadan sitenizdeki daha fazla içeriğe yönlendirerek ilgilerini canlı tutar.
Varsayılan olarak WordPress, sonraki ve önceki gönderi bağlantılarını içerir, ancak temanıza bağlı olarak, istediğiniz şekilde görünür veya stilize edilmemiş olabilirler.
Ancak endişelenmenize gerek yok çünkü biz hallettik! Farklı yöntemleri test ettikten sonra, bu bağlantıları eklemenin ve özelleştirmenin birkaç güvenilir yolunu bulduk.
Bu rehberde, bir eklentiyle veya biraz özel kodla, WordPress'e nasıl kolayca sonraki/önceki bağlantılar ekleyeceğinizi göstereceğiz.

WordPress'te Sonraki / Önceki Bağlantılar Nedir?
Sonraki ve önceki bağlantılar, WordPress temalarına yerleştirilmiş dinamik gezinme bağlantılarıdır. Kullanıcıların gönderiler arasında kolayca gezinmelerini sağlayarak ek tıklama yapmadan daha fazla içerik keşfetmelerine yardımcı olurlar.
Varsayılan olarak, WordPress blog gönderileri ters kronolojik sırada (önce yeni gönderiler) görüntülenir.
Bu, bir kullanıcının görüntülediği mevcut gönderiden sonra yayınlanan gönderinin sonraki gönderi olduğu ve mevcut gönderiden önce yayınlanan gönderinin önceki gönderi olduğu anlamına gelir.

Sonraki/önceki bağlantılar, kullanıcıların bireysel makalelerde ve blog arşivi sayfalarında kolayca gezinmelerini sağlar. Ayrıca blogunuzda daha fazla sayfa görüntülemesi almanıza yardımcı olur.
Çoğu WordPress teması, her gönderinin altında otomatik olarak görüntülenen yerleşik sonraki ve önceki gönderi bağlantılarıyla birlikte gelir. Ancak, bazı temalar bunları görüntülemez veya WordPress web sitenizde nerede ve nasıl görüneceklerini özelleştirmek isteyebilirsiniz.
Bununla birlikte, WordPress'e kolayca sonraki ve önceki bağlantılar eklemeye nasıl bakacağımıza bakalım. Seçtiğiniz bölüme atlamak için aşağıdaki bağlantıları takip edebilirsiniz:
- Eklenti Kullanarak WordPress'e Sonraki / Önceki Bağlantılar Ekleme (En Kolay Yöntem)
- Özel Kod Kullanarak Sonraki / Önceki Bağlantıları Ekleme
- WordPress'te Sonraki / Önceki Bağlantıları Stilize Etme
- Küçük Resimli Gönderiler İçin Sonraki / Önceki Bağlantıları Ekleme
- WordPress Sayfalarına Sonraki / Önceki Bağlantılar Ekleme
- Bonus: WordPress'te Sonraki ve Önceki Bağlantıları Kaldırma
Eklenti Kullanarak WordPress'e Sonraki / Önceki Bağlantılar Ekleme (En Kolay Yöntem)
Bu yöntem kolaydır ve web sitelerine kod ekleme konusunda rahat olmayan yeni başlayanlar için önerilir.
Öncelikle, CBX Next Previous Article eklentisini yükleyip etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
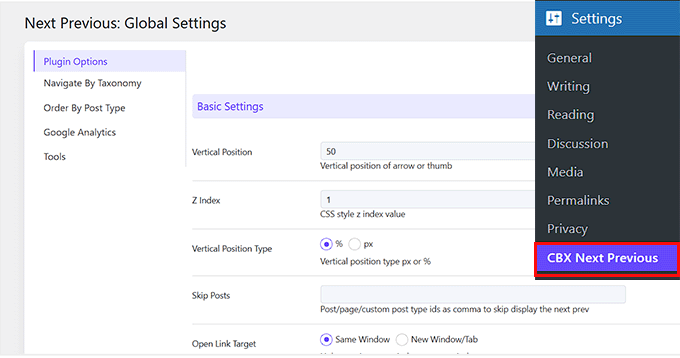
Etkinleştirdikten sonra, Ayarlar » CBX Sonraki Önceki sayfasını ziyaret edin. Buradan, sonraki ve önceki bağlantıları web sitenizde nerede göstermek istediğinizi seçebilirsiniz.

Eklenti, tekil gönderilerde, sayfalarda, arşiv sayfalarında ve daha fazlasında Sonraki ve Önceki bağlantı oklarını göstermenizi sağlar.
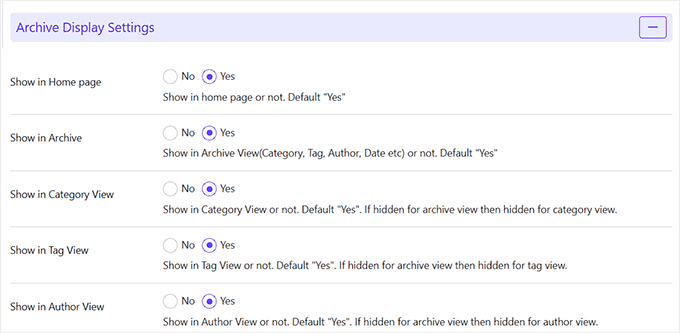
Bunu yapmak için, ‘Arşiv Görüntüleme Ayarları’ bölümüne gidin ve bu bağlantıları göstermek istediğiniz alanlar için ‘Evet’i seçin.
Bir sonraki ve önceki bağlantılarınızı daha alakalı hale getirmek için, aynı kategori veya etiketten sonraki ve önceki gönderileri görüntülemeyi de seçebilirsiniz.

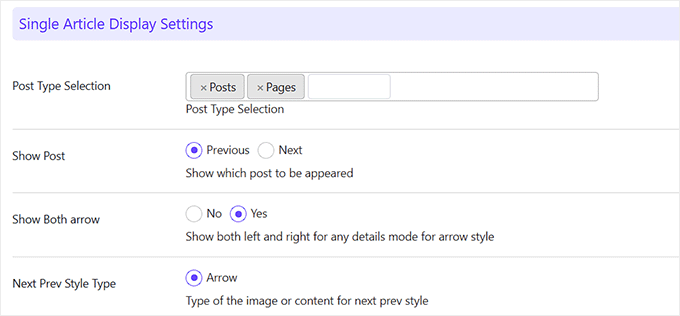
Şimdi ‘Tek Makale Görüntüleme Ayarları’ bölümüne gidin. Oklarınızın görüneceği varsayılan gönderi türleri olarak Gönderiler ve Sayfalar'ın zaten seçili olduğunu göreceksiniz.
Yalnızca önceki veya sonraki gönderi için tek bir ok göstermek istiyorsanız, 'Gönderiyi Göster' ayarında 'Önceki' veya 'Sonraki' seçeneğini seçmeniz yeterlidir.
Ancak, her iki oku da görüntülemek istiyorsanız, 'Her iki oku da göster' ayarında 'Evet' seçeneğini seçin.
Eklentinin ücretsiz sürümü yalnızca sonraki ve önceki makaleler için okları görüntülemenize izin verir. Kayar açılır pencere gibi diğer görüntüleme seçeneklerinin kilidini açmak için pro sürüme yükseltebilirsiniz.

Bundan sonra, 'Ok Stili Ayarları' bölümündeki açılır menüden bir ok stili seçebilirsiniz.
Bunu yaptıktan sonra aşağıda okların önizlemesini göreceksiniz. Ardından, 'Ayarları Kaydet' düğmesine tıklayın.

Aynı taksonomiden sonraki/önceki gönderileri görüntülemeyi seçerseniz, Taksonomiye Göre Gezin sekmesine geçmeniz gerekir.
Buradan, sonraki ve önceki bağlantıları seçmek için hangi taksonomiyi kullanmak istediğinizi seçin. Ardından, 'Ayarları Kaydet' düğmesine tıklayın.

İsteğe bağlı olarak eklenti, tıklamaları Google Analytics kullanarak izlemenize de olanak tanır. Bu özelliği kullanmak için öncelikle WordPress'e Google Analytics kurmanız gerekir.
Ardından, eklenti ayarlarındaki Google Analytics sekmesine geçin ve tıklama izleme seçeneklerini etkinleştirin.

Geri kalan ayarları olduğu gibi bırakabilir veya beğeninize göre yapılandırabilirsiniz. İşiniz bittiğinde, değişikliklerinizi saklamak için 'Ayarları Kaydet' düğmesine tıklamanız yeterlidir.
Sonraki/önceki bağlantıların çalışır durumda olduğunu görmek için artık WordPress web sitenizi ziyaret edebilirsiniz.

Bu yöntem daha kolaydır, ancak size çok fazla esneklik sağlamaz. Örneğin, ücretsiz eklenti sürümü sonraki veya önceki gönderi başlığını göstermez.
Özel Kod Kullanarak Sonraki / Önceki Bağlantıları Ekleme
Gezinme bağlantıları eklemenin daha esnek ve özelleştirilebilir bir yolunu arıyorsanız, bu yöntem tam size göre. Sonraki/önceki bağlantıları eklemek için WordPress tema dosyalarınızı düzenlemeniz gerekecektir.
Bu çok riskli olabilir, çünkü en küçük bir hata bile sitenizi erişilemez hale getirebilir.
İşte burada WPCode devreye giriyor. Web sitenizi bozma riski olmadan özel kod eklemenizi sağladığı için en iyi WordPress kod parçacığı eklentisidir.
Daha fazla ayrıntı için WPCode incelememize bakın.
İlk olarak, WPCode eklentisini kurmanız ve etkinleştirmeniz gerekir. Ayrıntılar için WordPress eklentisinin nasıl kurulacağına dair eğitimimize bakın.
📒Not: WPCode'un ücretsiz planı vardır. Ancak, pro sürüme yükseltmek size kod parçacıklarından oluşan bir bulut kitaplığına, gelişmiş koşullu mantığa ve daha fazlasına erişim sağlayacaktır.
Etkinleştirdikten sonra, WordPress kontrol panelinden Kod Parçacıkları » + Parçacık Ekle sayfasını ziyaret edin. Burada, 'Özel Kodunuzu Ekleyin (Yeni Parçacık)' seçeneğinin altındaki '+ Özel Parçacık Ekle' düğmesine tıklayın.

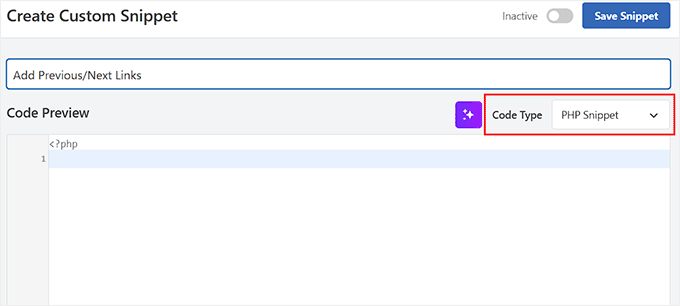
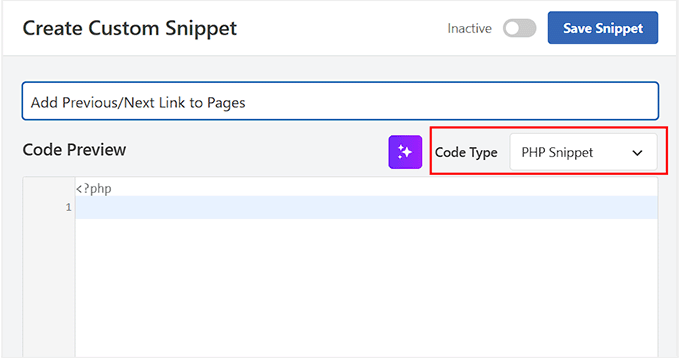
Bu sizi, kodunuz için bir başlık ekleyerek başlayabileceğiniz 'Özel Kod Parçacığı Oluştur' sayfasına yönlendirecektir.
Ardından, sağdaki açılır menüden kod türü olarak ‘PHP Parçacığı’nı seçin.

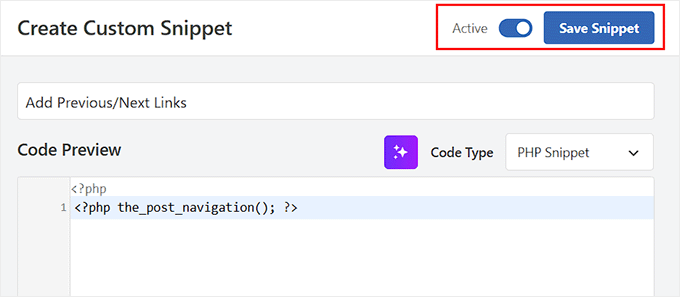
Ardından, aşağıdaki özel kodu ‘Kod Önizleme’ kutusuna ekleyin:
<?php the_post_navigation(); ?>
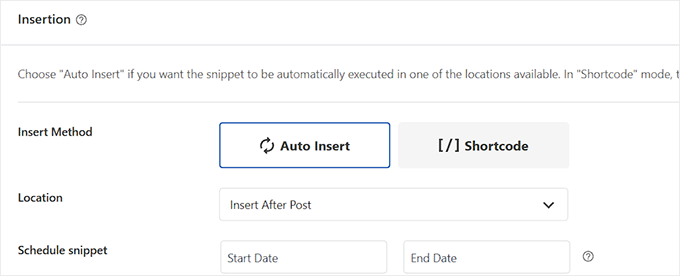
Bundan sonra, 'Ekleme' bölümüne aşağı kaydırın ve 'Otomatik Ekle' modunu seçin.
Kodunuz, etkinleştirme üzerine sitenizde otomatik olarak yürütülecektir.

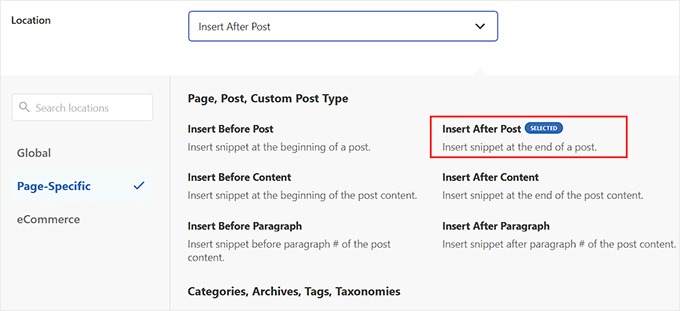
Ardından, 'Konum' açılır menüsünü açın ve 'Sayfaya Özel' sekmesine geçin.
Ardından, kodunuzun konumu olarak ‘Gönderi Sonrasına Ekle’yi seçin. Önceki/sonraki gönderi bağlantılarınız artık her gönderinin sonunda görüntülenecektir.
Ancak, aklınızda başka bir konum varsa, o seçeneği seçebilirsiniz.

Son olarak, en başa geri kaydırın ve ‘Etkin Değil’ anahtarını ‘Etkin’ olarak değiştirin.
Ardından, değişikliklerinizi kaydetmek için 'Snippet Kaydet' düğmesine tıklayın.

Artık Sonraki / Önceki bağlantılarını etkinken görmek için WordPress sitenizi ziyaret edebilirsiniz.
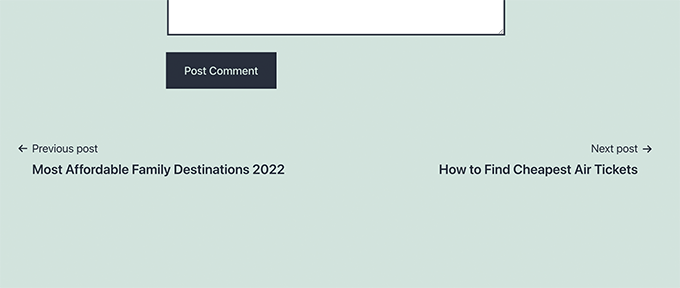
Burada, eklediğiniz özel kodun yalnızca gönderi başlığını bağlantı metni olarak kullanarak sonraki ve önceki gönderilere bağlantıları gösterdiğini fark edeceksiniz.

Bunların bir sonraki ve önceki makalelere giden bağlantılar olduğunu vurgulamıyor.
Bunu değiştirmek isterseniz, bunun yerine aşağıdaki özel kodu ‘Kod Önizleme’ kutusuna ekleyebilirsiniz:
<?php the_post_navigation( array(
'prev_text' => __( 'Previous Article: %title' ),
'next_text' => __( 'Next Article: %title' ),
) );
?>
WPCode'da değişikliklerinizi kaydettikten sonra, web sitenizi ziyaret etmeniz yeterlidir.
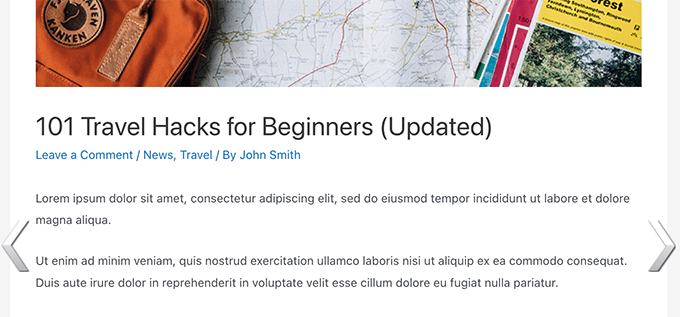
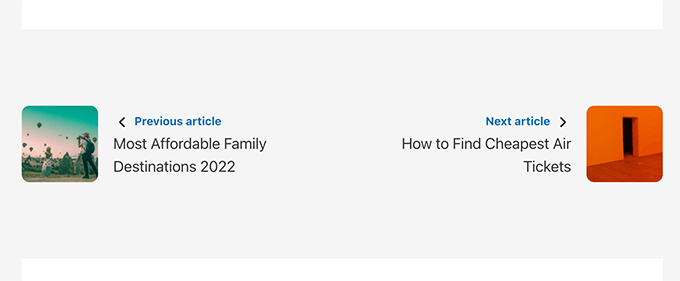
Test sitemizde nasıl göründüğü aşağıdadır:

Özel karakterleri ve okleri sonraki ve önceki gönderi başlıklarıyla birlikte de kullanabilirsiniz.
Kodu aşağıdakiyle değiştirmeniz yeterlidir:
<?php the_post_navigation( array(
'prev_text' => __( '← %title' ),
'next_text' => __( '%title →' ),
) );
?>
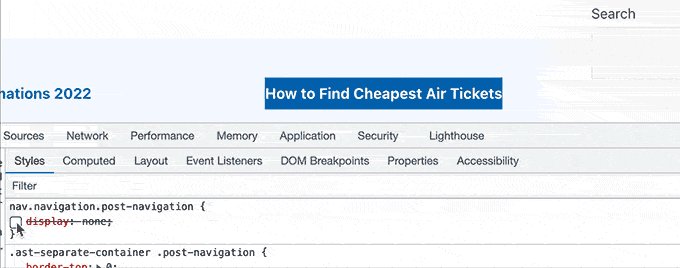
Bu kod, test sitemizde şu şekilde görünüyordu:

Şimdi, sonraki ve önceki bağlantıları kullanıcının şu anda görüntülediği makaleyle daha alakalı hale getirmek istediğinizi varsayalım.
Bunu, aynı kategoriden veya etiketlerden sonraki ve önceki bağlantıları göstererek yapabilirsiniz:
<?php the_post_navigation( array(
'prev_text' => __( '← %title' ),
'next_text' => __( '%title →' ),
'in_same_term' => true,
'taxonomy' => __( 'category' ),
) );
?>
Bu kod, WordPress'e aynı kategorideki sonraki ve önceki gönderileri görüntülemesini söyler. Gerekirse taxonomy parametresini etiketlere veya başka herhangi bir özel taksonomiye değiştirebilirsiniz.
WordPress'te Sonraki / Önceki Bağlantıları Stilize Etme
WordPress'te Sonraki / Önceki bağlantıları nasıl ekleyeceğimizi öğrendiğimize göre, şimdi bunları düzgün bir şekilde nasıl stilize edeceğimize bakalım.
Varsayılan olarak WordPress, gönderi gezinme bağlantılarına otomatik olarak birkaç varsayılan CSS sınıfı ekler. Bu CSS sınıflarını, bu bağlantıları biçimlendirmek için WPCode'da kullanabilirsiniz.
İlk olarak, WordPress yönetici kenar çubuğundan Kod Parçacıkları » Parçacık Ekle sayfasına gidin. Ardından, ‘Özel Kodunuzu Ekle (Yeni Parçacık)’ seçeneğinin altındaki ‘+ Özel Parçacık Ekle’ düğmesine tıklayın.

'Özel Kod Parçacığı Oluştur' sayfasında, kodunuz için bir başlık ekleyin.
Ardından, açılır menüden kod türü olarak ‘CSS Parçacığı’nı seçin.

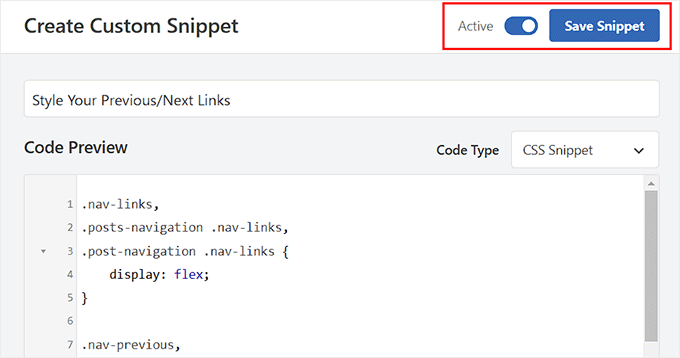
Ardından, aşağıdaki CSS kodunu 'Kod Önizleme' kutunuza ekleyebilirsiniz.
Bu temel CSS, sonraki ve önceki bağlantıları yan yana ancak aynı satırın farklı taraflarında görüntüler:
.nav-links,
.posts-navigation .nav-links,
.post-navigation .nav-links {
display: flex;
}
.nav-previous,
.posts-navigation .nav-previous,
.post-navigation .nav-previous {
flex: 1 0 50%;
}
.nav-next,
.posts-navigation .nav-next,
.post-navigation .nav-next {
text-align: end;
flex: 1 0 50%;
}
Gezinme bağlantılarınızı arka plan rengi, bir fare imleci efekti ve daha fazlasını ekleyerek öne çıkarabilirsiniz.
Başlangıç noktası olarak kullanabileceğiniz örnek CSS kodu aşağıdadır:
.post-navigation {
background-color:#f3f9ff;
padding:0px;
}
.nav-previous, .nav-next{
padding:10px;
font-weight:bold
}
.nav-previous:hover,.nav-next:hover {
background-color:#0170b9;
}
.nav-previous:hover a:link ,.nav-next:hover a:link {
color:#fff;
}
Şimdi, ‘Ekleme’ bölümüne gidin ve ‘Otomatik Ekle’ modunu seçin.
Özel kodunuz etkinleştirildiğinde otomatik olarak çalıştırılacaktır.

'Devre Dışı' anahtarını 'Etkin' konumuna getirin.
Bundan sonra, ayarlarınızı saklamak için ‘Snippet Kaydet’ düğmesine tıklayın.

Şimdi, gönderileriniz için stilize edilmiş bağlantıları görmek üzere WordPress sitenizi ziyaret edin.
Bağlantı metninin artık bir arka plan rengine ve sonraki ve önceki bağlantıları daha belirgin hale getirmek için bir fareyle üzerine gelme efektine sahip olduğunu fark edeceksiniz.

Küçük Resimli Gönderiler İçin Sonraki / Önceki Bağlantıları Ekleme
Sonraki/önceki bağlantılarınızı daha belirgin hale getirmek istiyorsanız, bağlantıların yanı sıra gönderi küçük resimlerini de gösterebilirsiniz. Resimler, kullanıcı dikkatini çekmenin ve bu bağlantıları daha ilgi çekici hale getirmenin en kolay yoludur.
Bunu yapmak için, functions.php dosyanıza özel kod ekleyebilirsiniz, ancak en küçük bir hatanın web sitenizi bozabileceğini unutmayın. Bu nedenle, bunun için de WPCode kullanmanızı öneririz.
Eklenti etkinleştirildikten sonra, Kod Parçacıkları » +Parçacık Ekle sayfasına gidin ve ‘Özel Kodunuzu Ekleyin (Yeni Parçacık)’ seçeneğinin altındaki ‘+ Özel Parçacık Ekle’ düğmesine tıklayın.

'Özel Kod Parçacığı Oluştur' sayfasına gittiğinizde, kodunuz için bir başlık eklemeniz gerekir.
Ardından, sağdaki açılır menüden kod türü olarak 'PHP Kod Parçacığı'nı seçin.

Ardından, aşağıdaki özel kodu 'Kod Önizleme' kutusuna ekleyin:
function wpb_posts_nav(){
$next_post = get_next_post();
$prev_post = get_previous_post();
if ( $next_post || $prev_post ) : ?>
<div class="wpb-posts-nav">
<div>
<?php if ( ! empty( $prev_post ) ) : ?>
<a href="<?php echo get_permalink( $prev_post ); ?>">
<div>
<div class="wpb-posts-nav__thumbnail wpb-posts-nav__prev">
<?php echo get_the_post_thumbnail( $prev_post, [ 100, 100 ] ); ?>
</div>
</div>
<div>
<strong>
<svg viewBox="0 0 24 24" width="24" height="24"><path d="M13.775,18.707,8.482,13.414a2,2,0,0,1,0-2.828l5.293-5.293,1.414,1.414L9.9,12l5.293,5.293Z"/></svg>
<?php _e( 'Previous article', 'textdomain' ) ?>
</strong>
<h4><?php echo get_the_title( $prev_post ); ?></h4>
</div>
</a>
<?php endif; ?>
</div>
<div>
<?php if ( ! empty( $next_post ) ) : ?>
<a href="<?php echo get_permalink( $next_post ); ?>">
<div>
<strong>
<?php _e( 'Next article', 'textdomain' ) ?>
<svg viewBox="0 0 24 24" width="24" height="24"><path d="M10.811,18.707,9.4,17.293,14.689,12,9.4,6.707l1.415-1.414L16.1,10.586a2,2,0,0,1,0,2.828Z"/></svg>
</strong>
<h4><?php echo get_the_title( $next_post ); ?></h4>
</div>
<div>
<div class="wpb-posts-nav__thumbnail wpb-posts-nav__next">
<?php echo get_the_post_thumbnail( $next_post, [ 100, 100 ] ); ?>
</div>
</div>
</a>
<?php endif; ?>
</div>
</div> <!-- .wpb-posts-nav -->
<?php endif;
}
Bu kod, öne çıkan görseller veya gönderi küçük resimleriyle sonraki ve önceki gönderileri görüntüleyen bir işlev oluşturur.
Kod parçasını girdikten sonra, düğmeyi 'Aktif' olarak değiştirebilir ve 'Kod Parçacığını Kaydet' düğmesine tıklayabilirsiniz.

Ardından, Kod Parçacıkları » + Parçacık Ekle sayfasına geri dönmeniz ve 'Özel Kodunuzu Ekleyin' seçeneğinin altındaki 'Parçacığı Kullan' düğmesine tıklamanız gerekir.
'Özel Kod Parçacığı Oluştur' sayfası açıldığında, aşağıdaki kodu kopyalayın ve 'Kod Önizleme' kutusuna yapıştırın:
<?php wpb_posts_nav(); ?>
Bu kod, bağlantıları nereye görüntülemek istediğinize karar verir.
'Kod Türü' açılır menüsünden de 'PHP Snippet' seçtiğinizden emin olun.

Ardından, 'Ekleme' bölümüne aşağı kaydırın ve otomatik kod yürütme için 'Otomatik Ekle' modunu seçin.
Ayrıca ‘Konum’ bölümünü genişletebilir ve ‘Sayfaya Özel’ sekmesine geçebilirsiniz. Buradan, küçük resimlerin bağlantıların yanında düzgün görünmesi için ‘Gönderiden Sonra Ekle’ seçeneğini belirleyin.

Son olarak, anahtarı ‘Aktif’ olarak değiştirebilir ve ‘Parçacık Kaydet’ düğmesine tıklayabilirsiniz.
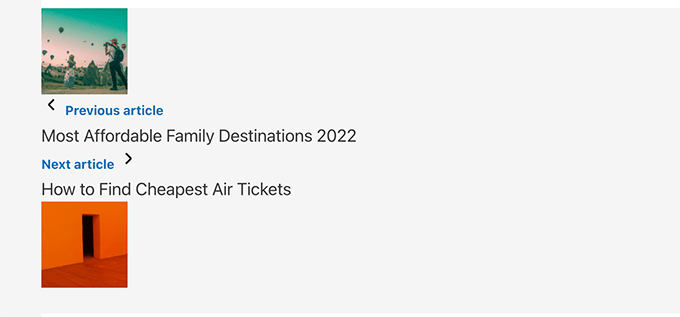
Şimdi, bağlantıları çalışırken görmek için web sitenizi ziyaret edebilirsiniz.

Şimdi, bu bağlantıların çok temiz görünmediğini fark edebilirsiniz.
WPCode ile bunları biçimlendirmek için bazı özel CSS ekleyerek bunu değiştirebilirsiniz.
.wpb-posts-nav {
display: grid;
grid-template-columns: 1fr 1fr;
grid-gap: 50px;
align-items: center;
max-width: 1200px;
margin: 100px auto;
}
.wpb-posts-nav a {
display: grid;
grid-gap: 20px;
align-items: center;
}
.wpb-posts-nav h4,
.wpb-posts-nav strong {
margin: 0;
}
.wpb-posts-nav a svg {
display: inline-block;
margin: 0;
vertical-align: middle;
}
.wpb-posts-nav > div:nth-child(1) a {
grid-template-columns: 100px 1fr;
text-align: left;
}
.wpb-posts-nav > div:nth-child(2) a {
grid-template-columns: 1fr 100px;
text-align: right;
}
.wpb-posts-nav__thumbnail {
display: block;
margin: 0;
}
.wpb-posts-nav__thumbnail img {
border-radius: 10px;
}
Artık değişikliklerinizi kaydedebilir ve küçük resimlerle sonraki ve önceki bağlantıları görüntülemek için web sitenizi ziyaret edebilirsiniz.
Test sitemizde nasıl göründüğü aşağıdadır:

Daha fazla ayrıntı için, WordPress'te önceki ve sonraki gönderi bağlantılarına küçük resim ekleme kılavuzumuza bakabilirsiniz.
WordPress Sayfalarına Sonraki / Önceki Bağlantılar Ekleme
Normalde, WordPress'te gönderi gezinme bağlantıları blog gönderileri için kullanılır. Bunun nedeni, bu öğelerin ters kronolojik sırada yayınlanmasıdır.
Öte yandan, WordPress sayfaları genellikle kronolojik sırada yayınlanmaz. Daha fazla ayrıntı için, WordPress'te gönderiler ve sayfalar arasındaki fark hakkındaki kılavuzumuza bakın.
Ancak, bazı kullanıcılar ziyaretçilerin bir sonraki sayfayı kolayca bulmalarına yardımcı olmak için sayfa navigasyonunu görüntülemek isteyebilir. İyi haber şu ki, daha önce WPCode ile kullandığımız kod, sayfalar için önceki ve sonraki bağlantıları gösteriyor.
Bu bağlantıları hem sayfalarda hem de gönderilerde görüntülemek istiyorsanız, herhangi bir ek değişiklik yapmanız gerekmeyecektir.
Ancak, yalnızca önceki/sonraki bağlantıları sayfalar için görüntülemek istiyorsanız, o zaman Kod Parçacıkları » + Parçacık Ekle sayfasına gidin.
Burada, ‘Özel Kodunuzu Ekleyin (Yeni Parçacık)’ seçeneğini seçin.

‘Özel Kod Parçacığı Oluştur’ sayfasındayken, kod parçacığınıza bir başlık ekleyin.
Ardından, açılır menüden kod türü olarak ‘PHP Parçacığı’nı seçin.

Ardından, aşağıdaki özel kodu ‘Kod Önizleme’ kutusuna ekleyin.
Bu, gönderiler için önceki/sonraki bağlantıları eklemek için kullanabileceğiniz aynı koddur:
<?php the_post_navigation( array(
'prev_text' => __( '← %title' ),
'next_text' => __( '%title →' ),
) );
?>
Bundan sonra, 'Ekleme' bölümüne gidin ve otomatik kod yürütme için 'Otomatik Ekle' modunu seçin.
Bağlantılarınızın konumunu 'Konum' açılır menüsünden de yapılandırabilirsiniz. Örneğin, 'Gönderiden Sonra Ekle'yi seçerseniz, bağlantılarınız her sayfanın sonunda görünecektir.
Aklınızda başka bir konum varsa, açılır menüden uygun seçeneği seçmeniz yeterlidir.

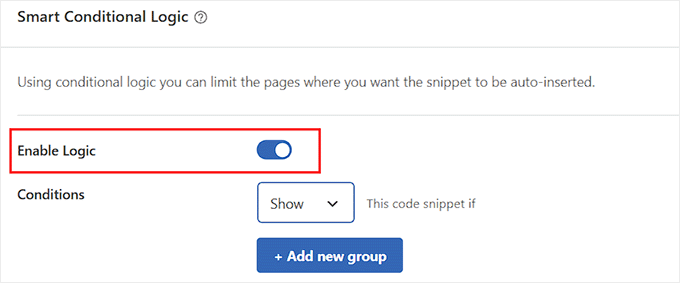
Ardından, 'Akıllı Koşullu Mantık' bölümüne gidin ve 'Mantığı Etkinleştir' düğmesini açın.
🚨Not: Bu özelliğin yalnızca WPCode'un pro sürümünde mevcut olduğunu unutmayın.
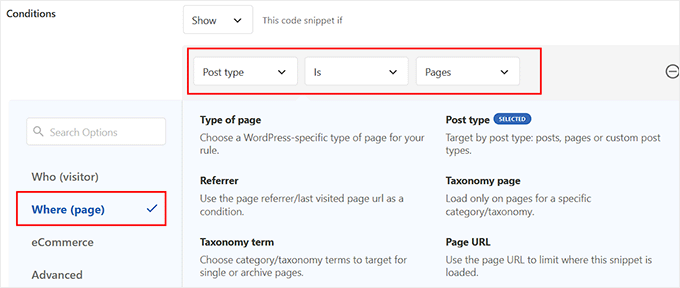
Ardından, 'Koşullar' açılır menüsünden 'Göster'i seçin ve '+ Yeni grup ekle' düğmesine tıklayın.

Bu, kod parçacığının ne zaman görüneceğine dair koşulları tanımlamanız gereken yeni ayarlar açacaktır.
Önceki/sonraki bağlantıları yalnızca sayfalarda görüntülemek istediğimiz için, ilk açılır menüyü açın ve sol sütundaki 'Nerede (sayfa)' sekmesine geçin.
Ardından, seçeneklerden ‘Gönderi Türü’nü seçin, orta açılır menüden ‘İse’yi seçin ve son açılır menüden ‘Sayfalar’ı seçin.

Son olarak, yukarı kaydırın ve 'Etkin Değil' anahtarını 'Etkin' olarak değiştirin ve 'Kod Parçasını Kaydet' düğmesine tıklayın. Artık sayfalarınıza önceki/sonraki bağlantıları başarıyla eklediniz.
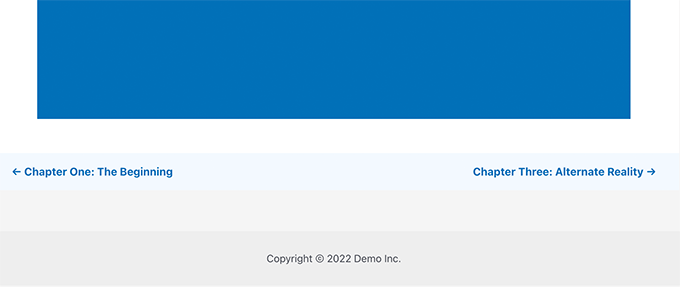
Demo sitemizde şu şekilde görünüyordu:

Bonus: WordPress'te Sonraki ve Önceki Bağlantıları Kaldırma
Bazı kullanıcılar WordPress'te sonraki ve önceki bağlantıları kaldırmak isteyebilir.
Örneğin, bazı kullanıcılar bu bağlantıların daha az yardımcı olduğunu görebilir. Bazıları bunun yerine ilgili gönderileri veya popüler gönderileri görüntülemek isteyebilir.
WordPress'te sonraki ve önceki bağlantıları kaldırmanın iki yolu vardır.
Yöntem 1. WordPress Temanızdaki Kodu Silin
WordPress'te sonraki ve önceki bağlantıları kaldırmak için, WordPress temanızda bağlantıları görüntülemekten sorumlu kodu kaldırmanız gerekecektir.
Bu yaklaşımdaki sorun, temanızı güncellediğiniz anda, silinen kod orijinal temanın bir parçasıysa geri gelecektir.
Bunu önlemek için bir çocuk teması oluşturmanız gerekecektir.
Ardından, üst temanızda sonraki ve önceki bağlantıları görüntülemekten sorumlu kodu bulmanız gerekir.
Genellikle single.php veya content-single.php şablonlarının içinde bulunur.
Temel olarak, aşağıdaki işlevi içeren kodu arayacaksınız:
<?php the_post_navigation() ?>
Bu kod biraz farklı bir biçime ve parametrelere sahip olabilir.
Örneğin, test sitemizde tema bağlantıları görüntülemek için bu kodu kullandı:
the_post_navigation(
array(
'prev_text' => '<span class="nav-subtitle">' . esc_html__( 'Previous:', 'mytheme' ) . '</span> <span class="nav-title">%title</span>',
'next_text' => '<span class="nav-subtitle">' . esc_html__( 'Next:', 'mytheme' ) . '</span> <span class="nav-title">%title</span>',
)
);
Bir alt tema kullanıyorsanız, bu özel şablonu alt temanızda çoğaltmanız ve ardından sonraki veya önceki bağlantıları görüntülemek için kullanılan satırları silmeniz gerekir.
Bunun yerine üst temanızda silmek isterseniz, bunu da yapabilirsiniz.
Kodu silmek, WordPress'in sonraki ve önceki bağlantılarını görüntülemesini durduracaktır.
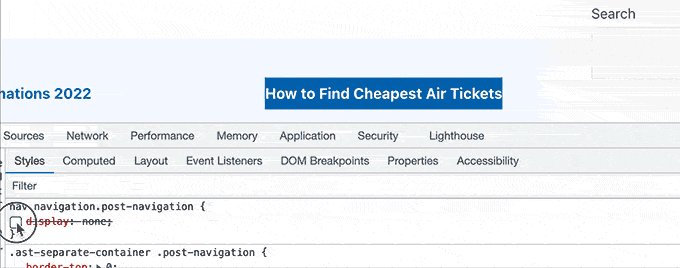
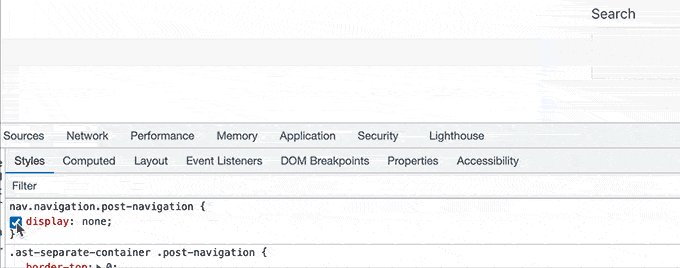
Yöntem 2. Sonraki ve Önceki Gönderi Bağlantılarını Gizle
Bu yöntem, sonraki ve önceki bağlantıları gerçekten kaldırmaz. Bunun yerine, onları yalnızca insan okuyucular için görünmez hale getirir.
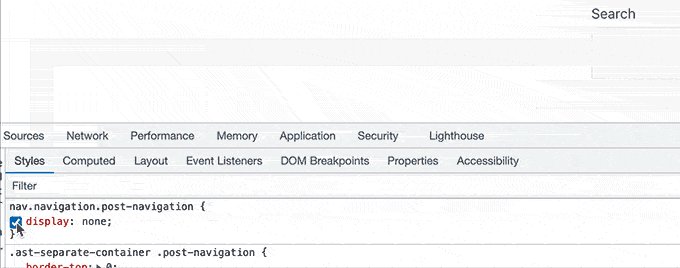
WordPress temanıza aşağıdaki özel CSS'yi eklemeniz yeterlidir:
nav.navigation.post-navigation {
display: none;
}
Değişikliklerinizi kaydetmeyi unutmayın.
Ardından, gezinme bağlantılarının kaybolduğunu görmek için web sitenizi ziyaret edin.

Umarım bu makale, WordPress'te sonraki ve önceki bağlantıları nasıl kolayca ekleyeceğinizi öğrenmenize yardımcı olmuştur. Ayrıca WordPress blok desenlerinin nasıl kullanılacağına dair rehberimize ve WordPress'te kısa kod kullanımı için temel ipuçları listemize de göz atmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.





Jiří Vaněk
Mükemmel. Web sitemde bir sonraki ve önceki makalelere bağlantılarım vardı, ancak bunlar yalnızca metin biçimindeydi. Bağlantıların bir parçası olarak bir küçük resim eklemek istedim, ancak bunu nasıl yapacağımı bilmiyordum. Küçük resim benim için önemlidir çünkü yalnızca bir metin bağlantısından daha fazla görsel olarak kullanıcının dikkatini çeker. Bu makale sayesinde gerekli ayarlamaları yapabildim.
Carolyn
Merhaba! Bu makale harika! Her şeyi takmak çok kolaydı… ancak, önceki/sonraki navigasyonun tüm kategorilerdeki TÜM gönderiler arasında gezinmek yerine yalnızca kategori içinde gezinmesini nasıl sağlayacağımı biliyor musunuz?
WPBeginner Desteği
The code for that is in our article just before the Styling section
Yönetici
Shanna
Bir WP.org web sitesi oluşturdum ve sayfa başına 4 gönderim var. Sayfamın altında bir sonraki sayfa görmüyorum. 20'den fazla blog gönderim var. Daha fazla blog gönderisini nasıl görebilirim veya bir sonraki sayfaya nasıl gidebilirim?
WPBeginner Desteği
Gönderiler yerine sayfaları kullanıyorsanız, bir sonraki sayfa seçeneğini görmezsiniz, sayfaların gönderilere kıyasla nasıl çalıştığını anlamak için aşağıdaki kılavuzumuza bakmanızı öneririz.
https://www.wpbeginner.com/beginners-guide/what-is-the-difference-between-posts-vs-pages-in-wordpress/
Bu kılavuz, önceki ve sonraki bağlantılarla gönderiler arasında nasıl gezineceğinizi gösterecektir.
Yönetici
Kristi Borst
Makaleniz için teşekkürler. Çok yardımcı oldu. Başlığı xx karakterle sınırlayıp ardından elips “…” eklemek için çağrıyı nasıl düzenlerdim? CSS kullanmayı denedim ama ne yaptıysam işe yaramadı.
WPBeginner Desteği
Şu anda bunu kurmak için başlangıç dostu bir yöntemimiz yok ve bu CSS'yi değil, kodu düzenlemeyi gerektirir. Bir yol bulursak paylaşacağımızdan emin olacağız!
Yönetici
George Okinda
Harika! bu yardımcı oldu. Hepinize Mesih İsa'da teşekkürler ve Tanrı sizi kutsasın
WPBeginner Desteği
Rica ederim, rehberimizin yardımcı olmasına sevindik!
Yönetici
Jennifer
Merhaba,
Peki, tek.php dosyasına eklemek yerine kısa kod kullanmak isteseydiniz kod nasıl görünürdü? GeneratePress kullanıyorum ve gönderi sayfalarıma bir kanca eklemek istiyorum.
Böyle mi görünecek?
add_shortcode( ‘posts-nav’, ‘prev_add_next_blogs’ );
the_post_navigation(
array(
‘prev_text’ => __( ‘← %title’ ),
‘next_text’ => __( ‘%title →’ ),
‘in_same_term’ => true,
‘taxonomy’ => __( ‘kategori’ ),
) );
add_action( ‘init’, ‘prev_add_next_blogs’ );
Bu benim için işe yaramadı, herhangi bir yardım çok takdir edilecektir.
Teşekkürler
Jennifer
WPBeginner Desteği
Eğer şimdiye kadar test yapmadıysanız, add_shortcode kodunu bir nedenle muhtemelen diğer kodun altına yerleştirmek istersiniz.
Yönetici
Ciprian Popescu
Bu iyi bir öğretici ve bloguma yeni uyguladım. Kesinlikle kullanıcıyı elde tutmaya ve hemen çıkma oranına yardımcı olacaktır.
Tam Site Düzenleyici bunu yalnızca HTML kullanarak asla yapamayacaktır. Bu nedenle, kodun functions.php'de (veya daha iyisi, functions.php'den çağrılan başka bir PHP dosyasında) olması her zaman işe yarayacaktır. İşlev, bir kısa kod olarak kodlanabilir (verileri yazdırmak yerine döndürmek için küçük bir değişiklikle):
`add_shortcode( ‘posts-nav’, ‘wpb_posts_nav’ );`
Ve sonra bunu her gönderiye, kısa kod bloğu olarak (Blok Düzenleyici için) eklemek.
WPBeginner Desteği
Alternatif bir seçenek hakkındaki geri bildiriminiz için teşekkür ederiz!
Yönetici
WPBeginner Desteği
Görünüşe göre istediğiniz şey için, aşağıdaki koda benzer şekilde gönderi navigasyon koduna in_same_term eklemek isteyeceksiniz:
the_post_navigation( array(
'prev_text' => __( '← %title' ),
'next_text' => __( '%title →' ),
'next_text' => true,
) );
Yönetici
Bipo
Merhaba,
Bu eğitim için teşekkürler.
Divi ile küçük resim özelliğini çalıştırmaya çalışırken (resimler gösterilmiyor), bu koda kategori/taksonomi filtresini de eklemenin mümkün olup olmadığını sormak istiyorum.
Yani demek istediğim: sayfalar aynı kategoride olduğunda yalnızca bağlantıları ve küçük resimleri göstermek mümkün mü?
(Sayfalara zaten kategori ekledim ve the_post_navigation çalışıyor)
Henrik Blomgren
Merhaba, harika bir öğretici. Eski tarz WordPress için.
Şimdi, eğer WordPress'te yeni bir özellik olan resim küçük resmi gönderi navigasyonu sonraki önceki ile yapmak isteseydim. Tam Site Düzenleme?
Bu öğreticiyi bununla nasıl yapardım?
WPBeginner Desteği
Aksi bir bildirim almadığımız sürece, tam site düzenleyicisi ile bu yöntemi hala tavsiye ederiz ancak kesinlikle bir göz atacak ve makaleyi gerektiği gibi güncelleyeceğiz!
Yönetici
Henrik Blomgren
Yanıtınız için çok teşekkür ederim. functions.php'ye hala tam erişiminiz olduğunu unuttum, bu yüzden kod kesinlikle çalışacaktır.
Sadece tek.html dosyasına nasıl gireceğimi düşünmek beynimi durdurdu. Tek gönderiler için tek.php'yi yedek olarak kullanmak zorunda olmak biraz garip hissettiriyor.
Yani evet, lütfen zaman bulunduğunda makaleyi güncelleyin veya mümkünse php'de yazılmış fonksiyonu html şablonumuzda nasıl kullanacağım konusunda beni yönlendirin.
Tina Filipčič
Teşekkürler. Çok yardımcı oldu. Sadece şimdi bu sorunum var: navigasyon hem sayfalarda hem de gönderilerde görüntüleniyor. Bunu sadece gönderilerde nasıl gösterebilirim?
WPBeginner Desteği
En basit yöntem, bunu kullanmayan sayfalarınız için bir şablona sahip olmaktır, şablon hiyerarşisi hakkındaki aşağıdaki kılavuzumuzda daha fazlasını görebilirsiniz:
https://www.wpbeginner.com/wp-themes/wordpress-template-hierarchy-explained/
ayrıca çocuk teması oluşturma hakkındaki rehberimiz de aşağıdadır:
https://www.wpbeginner.com/wp-themes/how-to-create-a-wordpress-child-theme-video/
Yönetici
Tina Filipčič
Merhaba,
Bunu ekleyerek sorunu çözdüm:
let page = document.querySelector(‘.page’); page.querySelector(‘.wpb-posts-nav’).style = “display:none”