Bir SSS akordiyonu ile içeriği düzenlemek, WordPress sitenizdeki kullanıcı deneyimini iyileştirebilir. Bu özellik, soruları ve yanıtları kompakt bir biçimde görüntülemenizi sağlayarak ziyaretçilerin bilgileri hızlı bir şekilde bulmasını kolaylaştırır.
Ayrıca, akordiyonunuz için jQuery kullanmak, SSS'lerinizi etkileşimli ve gezinmesi kolay hale getirir.
WPBeginner'da 16 yılı aşkın süredir bir blog yayınlıyoruz ve yüzlerce makale, rehber ve eğitim yazısı yazdık. Bunlardan bazılarında, okuyucularımızın sık sorduğu soruları yanıtlamak için jQuery SSS akordeonları kullandığımızı fark edeceksiniz.
Bu yaklaşım, daha fazla ziyaretçi çekmemize, arama sıralamalarımızı iyileştirmemize ve hatta potansiyel müşteriler oluşturmamıza yardımcı oldu. Kısacası, dinamik bir SSS akordeonunun ne kadar değerli olabileceğini biliyoruz.
Bu makalede, WordPress'e adım adım nasıl kolayca bir jQuery SSS akordeonu ekleyeceğinizi göstereceğiz.

WordPress'te Neden Bir jQuery SSS Akordeonu Kullanılır?
Web tasarımında akordiyon, içeriği düzenli bir şekilde organize etmek için kullanılan bir araçtır. Tıkladığınızda daha fazla ayrıntı göstermek için genişleyen ve işiniz bittiğinde daralan bir liste gibi görünür. Sayfayı karıştırmadan ek bilgileri gizlemenin veya göstermenin basit bir yoludur.
Bu sırada, jQuery web sitenize etkileşimli özellikler eklemeyi basitleştiren bir JavaScript kütüphanesidir. Örneğin, karmaşık kodu sıfırdan yazmak zorunda kalmadan animasyonlar, açılır menüler ve tıklanabilir düğmeler gibi şeyler eklemenizi sağlar.
Bu, WordPress'te bir jQuery SSS akordeonu kullanmanın sitenizi daha düzenli ve kullanıcı dostu hale getirebileceği anlamına gelir. Sıkça sorulan soruları daraltılabilir bir formatta görüntülemenizi sağlar, yerden tasarruf eder ve karmaşayı azaltır.

Bu sayede ziyaretçiler, uzun metin bloklarını kaydırmak zorunda kalmadan ihtiyaç duydukları cevapları hızlıca bulabilirler. Bu, sitenize temiz bir görünüm kazandırabilir ve içeriğinizi yapılandırılmış hale getirerek arama motorlarının tercih ettiği SEO'yu iyileştirebilir.
Bununla birlikte, WordPress'e kolayca bir jQuery SSS akordeonu eklemenin yollarına bakalım. Bu öğreticide birden fazla yöntemi tartışacağız, ancak seçtiğiniz yönteme atlamak için aşağıdaki bağlantıları kullanabilirsiniz:
- Yöntem 1: WPCode ile Bir jQuery SSS Akordeonu Ekleme (Önerilir)
- Yöntem 2: Ücretsiz Bir Eklenti ile jQuery SSS Akordeonu Ekleyin (Kolay)
- Yöntem 3: SeedProd ile Bir jQuery SSS Akordiyonu Ekleme
- Bonus: WordPress'e SSS Şeması Ekleme
Yöntem 1: WPCode ile Bir jQuery SSS Akordeonu Ekleme (Önerilir)
Eğer jQuery SSS akordeonu eklemek için kolay ve güvenilir bir yol arıyorsanız, o zaman bu yöntem tam size göre.
Bu yaklaşım için, piyasadaki en iyi WordPress kod parçacığı eklentisi olan WPCode'a ihtiyacınız olacak. Özel kodu web sitenize eklemenin en kolay ve en güvenli yoludur. Ayrıca, bir SSS akordeonu için önceden hazırlanmış bir kod parçacığı ile birlikte gelir, bu da onu ideal bir seçim haline getirir.
Öncelikle WPCode eklentisini yükleyip etkinleştirmeniz gerekir. Ayrıntılar için, bir WordPress eklentisinin nasıl kurulacağına dair eğitimimize bakın.
Not: WPCode'un ücretsiz bir planı vardır, ancak kod parçacıklarının bulut kütüphanesini açmak için premium sürüme ihtiyacınız olacaktır.
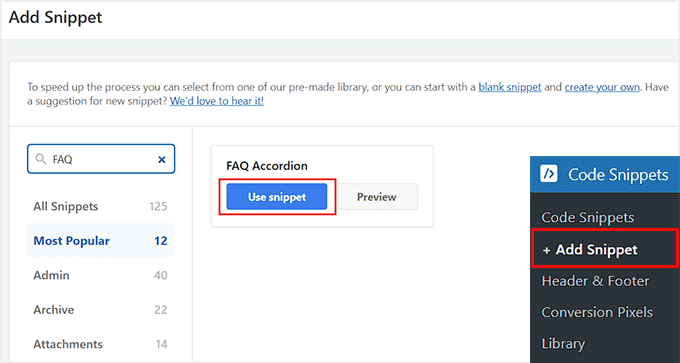
Etkinleştirdikten sonra, WordPress kontrol panelinden Kod Parçacıkları » + Parçacık Ekle sayfasına gidin ve 'SSS Akordiyonu' parçacığını bulmak için arama formunu kullanın.
Bunu yaptıktan sonra, altındaki 'Snippet Kullan' düğmesine tıklamanız yeterlidir.

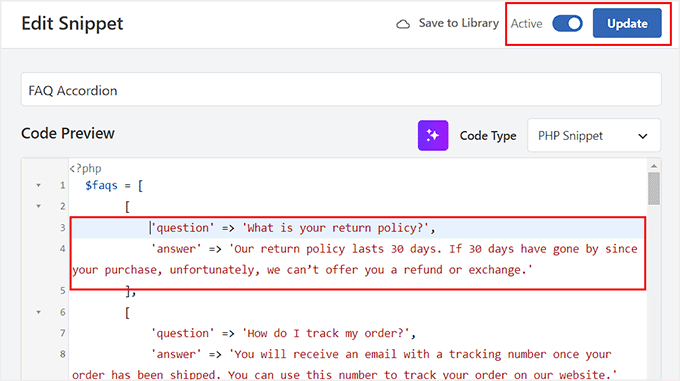
Bu sizi, bir SSS akordeonu için özel kodun zaten 'Kod Önizleme' kutusuna eklendiği 'Kod Parçasını Düzenle' sayfasına yönlendirecektir.
Burada, soruları ve cevapları akordeonunuz için kod içine yazmanız yeterlidir. Bunu yaptıktan sonra, üstteki anahtarı ‘Aktif’ olarak değiştirin ve ‘Güncelle’ düğmesine tıklayın.

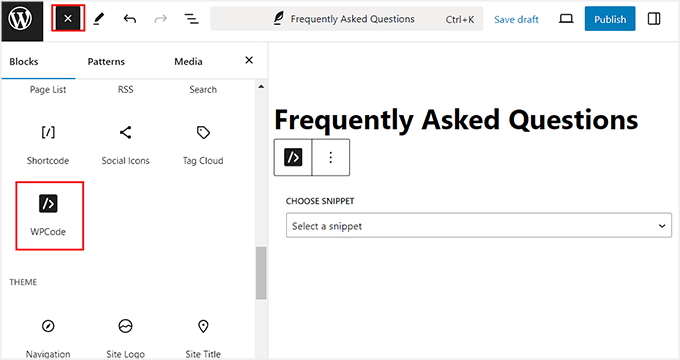
Şimdi blok düzenleyicide SSS akordeon bölümünü eklemek istediğiniz sayfa veya gönderiyi açın.
Burada, blok menüsünü açmak için 'Blok Ekle' (+) düğmesine tıklayın ve sayfaya 'WPCode' bloğunu ekleyin. Şimdi, daha önce oluşturduğunuz 'SSS Akordeonu' kod parçasını seçmek için blok içindeki açılır menüyü açın.
Bu yapıldıktan sonra, ayarlarınızı kaydetmek için üst kısımdaki ‘Güncelle’ veya ‘Yayınla’ düğmesine tıklayın.

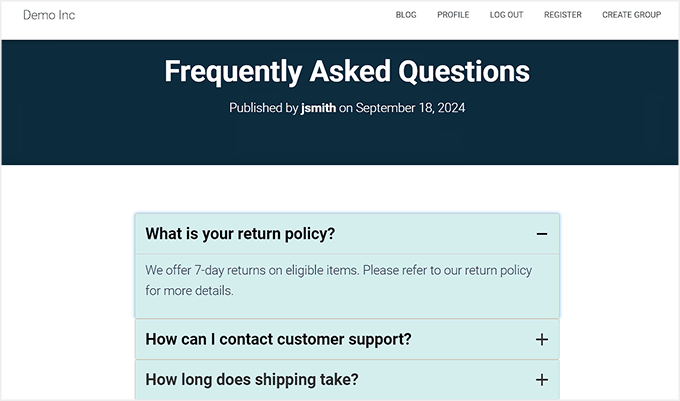
Şimdi SSS akordiyonunu çalışırken görmek için WordPress sitenizi ziyaret edin.
Diğer sayfalar için bir akordeon oluşturmak üzere işlemi tekrarlamanız gerekeceğini unutmayın.

Yöntem 2: Ücretsiz Bir Eklenti ile jQuery SSS Akordeonu Ekleyin (Kolay)
Web sitenizde özel kod kullanmak istemiyorsanız, bu yöntem tam size göre.
Öncelikle, Advanced Accordion Gutenberg Block eklentisini yüklemeniz ve etkinleştirmeniz gerekecektir. Daha fazla bilgi için, bir WordPress eklentisinin nasıl kurulacağına dair başlangıç kılavuzumuza bakın.
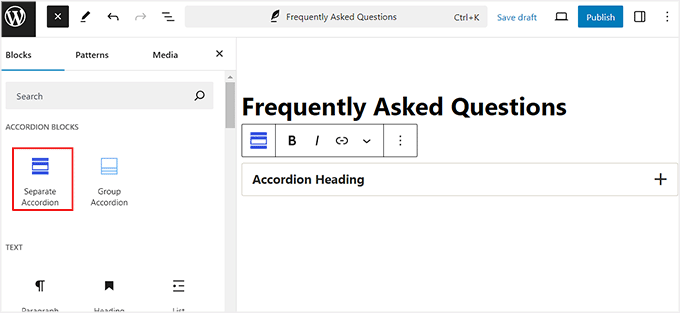
Etkinleştirdikten sonra, SSS eklemek istediğiniz sayfa veya gönderiyi açın ve üst kısımdaki ‘Blok Ekle’ (+) düğmesine tıklayın. Blok menüsü göründüğünde, sayfaya ‘Ayrı Akordeon’ bloğunu bulun ve ekleyin.

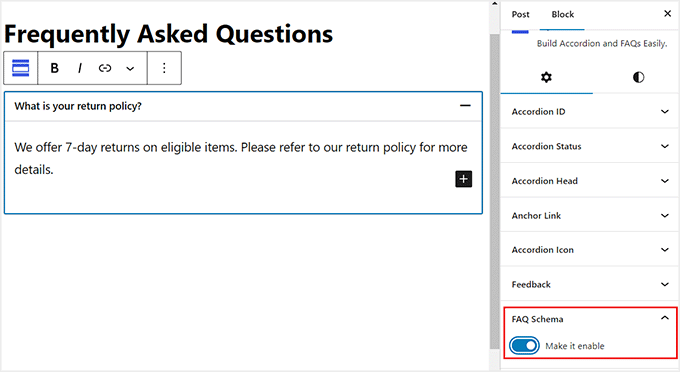
Ardından, akordeon bloğu içine ilk sorunuzu ve cevabınızı yazın.
Ardından, aynı adı taşıyan sekmeyi genişleterek ve 'Etkinleştir' anahtarını açarak blok panelinden bir SSS şeması ekleyebilirsiniz.

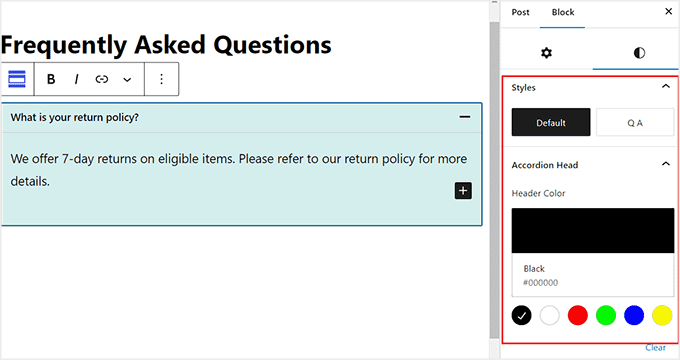
Ardından, sağ sütundaki 'Stiller' bölümüne geçin. Buradan akordeon metin rengini, arka plan rengini, simge rengini ve çok daha fazlasını özelleştirebilirsiniz.
Ardından, istediğiniz kadar SSS eklemek için bu işlemi tekrarlayabilirsiniz.

Son olarak, ayarlarınızı kaydetmek için sayfanın üst kısmındaki 'Güncelle' veya 'Yayınla' düğmesine tıklayın.
Şimdi, jQuery akordiyonunu çalışırken görmek için SSS sayfanızı ziyaret edin.

Yöntem 3: SeedProd ile Bir jQuery SSS Akordiyonu Ekleme
Özel bir sayfaya etkileşimli bir SSS bölümü eklemek istiyorsanız, bu yöntem tam size göre.
Bunu yapmak için SeedProd'u kullanabilirsiniz. Sayfalarınıza genişleyen ve daralan metin bölümleri eklemek için özel bir akordeon bloğu da içeren en iyi WordPress sayfa oluşturucusudur.
İlk olarak, SeedProd eklentisini yükleyip etkinleştirmeniz gerekir. Daha fazla bilgi için WordPress eklentisi yükleme kılavuzumuza bakın.
Not: SeedProd'un ücretsiz planı bulunmaktadır. Ancak, ‘Accordion’ bloğunu etkinleştirmek için pro sürümüne ihtiyacınız olacaktır.
Etkinleştirmenin ardından lisans anahtarınızı girmek için SeedProd » Ayarlar sayfasına gidin. Bu bilgiyi SeedProd web sitesindeki hesabınızda bulabilirsiniz.

Ardından, WordPress yönetici kenar çubuğundan SeedProd » Açılış Sayfaları ekranını ziyaret edin.
Buradan ‘Yeni Açılış Sayfası Ekle’ düğmesine tıklayın.

Bu sizi, aralarından seçim yapabileceğiniz hazır şablonların bir listesini göreceğiniz yeni bir ekrana götürecektir.
Bir seçim yaptıktan sonra, bir sayfa adı ve URL'si girmenizi isteyen bir istem göreceksiniz. Ayrıntıları girin ve devam etmek için ‘Kaydet ve Sayfayı Düzenlemeye Başla’ düğmesine tıklayın.

SeedProd'un sürükle ve bırak oluşturucusu şimdi ekranınızda açılacaktır. Burada, solda bir blok sütunu ve sağda sayfa önizlemesi göreceksiniz.
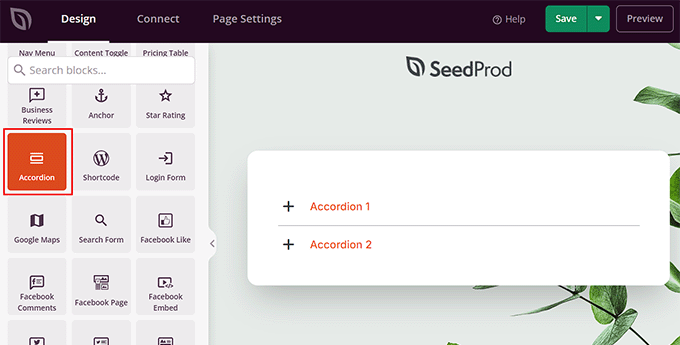
Artık sayfanıza resim, video, CTA düğmesi, başlık veya metin bloğu dahil olmak üzere herhangi bir öğe ekleyebilirsiniz. Ardından, SSS'lerinizi eklemek istediğiniz yere ‘Akordeon‘ bloğunu sürükleyip bırakın.

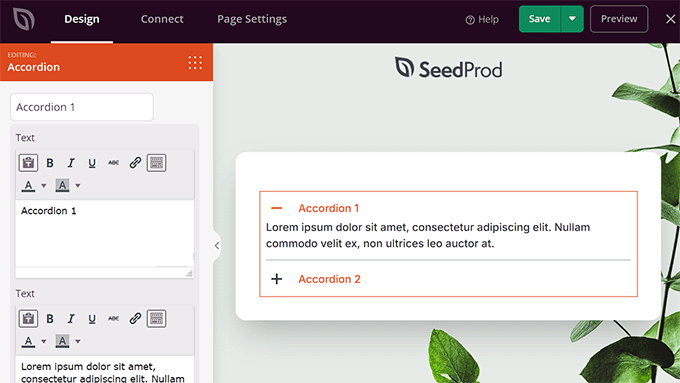
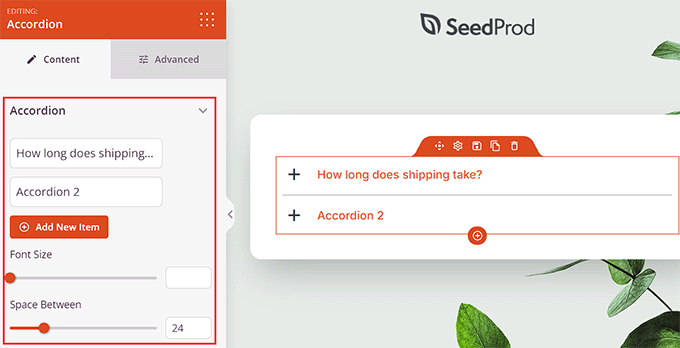
Ardından, ayarlarını sol sütunda açmak için bloğa tekrar tıklayın. Buradan ‘Akordiyon 1’ sekmesini genişletin ve ilk SSS'nizi yazmaya başlayın.
Diğer girişleri eklemek için şimdi işlemi tekrarlayabilirsiniz.

Varsayılan olarak, blok yalnızca iki akordeon ekler, ancak istediğiniz kadar SSS eklemek için ‘Yeni Öğe Ekle’ düğmesine tıklayabilirsiniz.
Verilen kaydırıcıları kullanarak her akordiyon arasındaki yazı tipi boyutunu ve boşluğu bile yapılandırabilirsiniz.

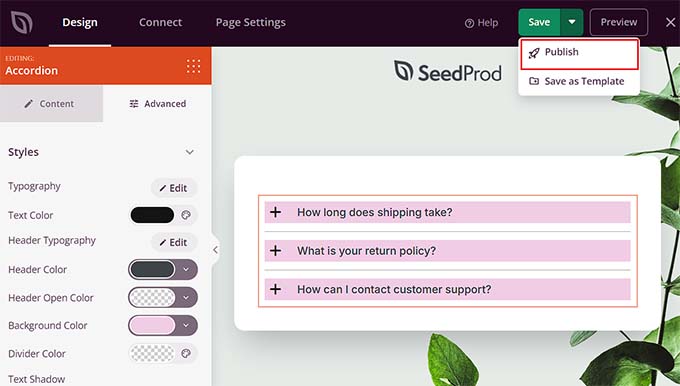
Ardından, üst kısımdaki ‘Gelişmiş’ sekmesine geçin.
Buradan akordeonun metin rengini, başlık rengini, arka plan rengini ve ayırıcı rengini değiştirebilirsiniz.

İşiniz bittiğinde, üst kısımdaki ‘Kaydet’ ve ardından ‘Yayınla’ düğmesine tıklamanız yeterlidir.
jQuery SSS akordeonunuzu görüntülemek için yeni oluşturulan özel sayfayı şimdi ziyaret edebilirsiniz.

Bonus: WordPress'e SSS Şeması Ekleme
Bu jQuery SSS akordeonlarını ekledikten sonra, onlar için SSS şeması eklemek iyi bir fikirdir. Bu, sık sorulan sorularınızın doğrudan Google arama sonuçlarında görünmesini sağlayarak SEO sıralamanızı ve organik tıklama oranınızı artırabilir.
Bunun için, All in One SEO'yu öneriyoruz, bu da piyasadaki en iyi SEO eklentisidir. Sitenizi arama motorları için optimize eden ve sadece birkaç tıklamayla daha üst sıralarda yer almanıza yardımcı olan hepsi bir arada bir çözümdür.
Bu aracı birkaç yıldır WPBeginner'da kullanıyoruz ve o zamandan beri arama sıralamalarımızda gözle görülür iyileşmeler gördük. Ayrıntılar için AIOSEO incelememize bakın.

Araç, arama motorlarının içeriğinizi daha iyi anlamasına yardımcı olabilecek yerleşik bir şema işaretleme özelliği ile birlikte gelir. Eklenti etkinleştirildikten sonra, SSS sayfanızı blok düzenleyicide açmanız yeterlidir.
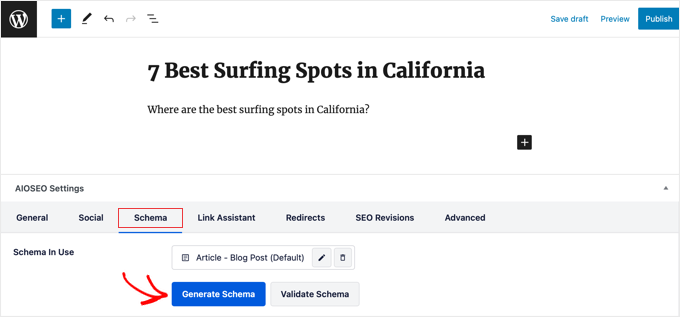
Ardından, 'AIOSEO Ayarları' bölümüne aşağı kaydırın ve 'Schema' sekmesine geçin. Buradan 'Schema Oluştur' düğmesine tıklayın.

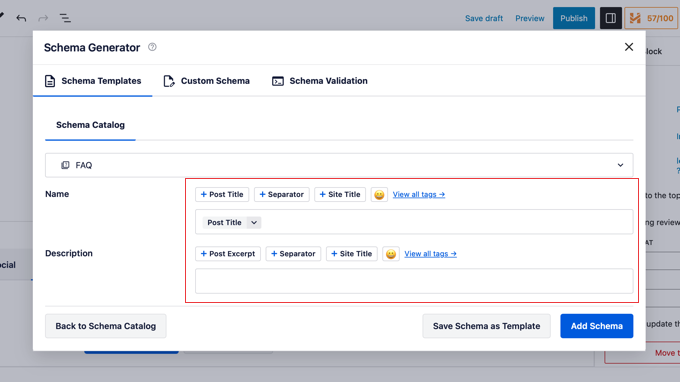
'Şema Kataloğu' açılacak, burada SSS seçeneğini bulup yanındaki 'Şema Ekle' düğmesine tıklamanız gerekir.
Bundan sonra, SSS'lerinizi akordeonunuzda göründüğü gibi ekleyebilirsiniz. İşiniz bittiğinde, ayarlarınızı kaydetmek için 'Şema Ekle' düğmesine tıklamanız yeterlidir.

Şimdi, arama motorları bu soruları indeksleyecek ve arama sonuçları sayfalarında gösterecek, sıralamanızı iyileştirecektir.
Ayrıntılar için, WordPress'e SSS şeması ekleme hakkındaki eğitimimize bakın.
Umarım bu makale, WordPress'e bir jQuery SSS akordeonu eklemeyi öğrenmenize yardımcı olmuştur. Ayrıca, WordPress sitenizde kodu kolayca nasıl görüntüleyeceğiniz ve en iyi WordPress geliştirme araçları hakkındaki rehberlerimize de göz atmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.





Dennis Muthomi
WPCode ile Yöntem 1 gerçekten çok yardımcı oldu, kolaylık ve özelleştirilebilirlik arasında harika bir denge.
Bir WordPress geliştiricisi olarak daha önce benzer şeyler yaptım ama adım adım rehberiniz bunu yeni başlayanlar için de erişilebilir kılıyor.
Daha önce yaptıklarımın üzerine ekleyeceğim bir şey, akordiyonun açılıp kapanma animasyonlarını yumuşatmak için CSS geçişlerini kullanmak olacak, bu onu daha da iyi hale getirecek. Bu, gelecekteki projelerim için harika bir kaynak olacak.
Zac Smith
Merhaba, Hızlı ve Kolay SSS eklentisini yükledim ve ardından bu videoyu izledim. Bir akordeon SSS alamıyorum, bunun yerine görünen tek şey ilk SSS sorusu ve cevabı… ve soruya köprülenmiş.
Daniel
Harika bir eğitim!
Hata ayıklayıcım tanımlanmamış $faq değişkeni hakkında şikayet etti.
Fonksiyonun başında $faq = ""; ile değişken tanımlandı accordion_shortcode()
Ayrıca SSS eklentimin sürümü, 'query' yerine 'faq' değerini 'postes' tablosunun 'post_type' alanına giriyor.
23. satır ayarlandı:
‘post_type’ => ‘faq’,
Johan Johnsson
Bir SSS sayfası için bir eklenti yüklememizi ve bu SSS sayfasını nasıl oluşturacağınıza dair önceki eğitimizi takip etmemizi ve ardından bu eğitim için yaptığınız eklentiyi kopyalamamızın (temelde indirmenin) aptalca olduğunu. Yani temelde zaten bitmiş 2 eklenti indiriyoruz.
İnsanların buraya 2 eklenti indirmek için değil, kendi özel akordeon menülerini nasıl yapacaklarını ÖĞRENMEK için geldiklerini sanmıyorum. Aynı işi yapan, hatta daha iyisini yapan başka bir WP eklentisi indirebilecekken neden bu “nasıl yapılır rehberini” takip etmem gerektiğini anlamıyorum.
Ve bu eklentinin SSS eklentisine dayanması oldukça gereksiz görünüyor. Neden bağımsız bir eklenti yapıp dinamik hale getirmediniz? Böylece herhangi bir sayfadaki herhangi bir içerik için kullanabilirsiniz.
WPBeginner Desteği
Merhaba Johan,
Kullanıcılarımızın çoğu, kodu kopyalayıp yapıştırmakta zorlanacak yeni başlayanlardır. Bu nedenle bunu bir eklenti haline getirdik, böylece kullanıcılar onu indirebilir ve kurabilir. Kod yöntemini kullanmak isterseniz, kod incelemeniz ve temanızda veya siteye özel bir eklentide kullanmanız için buradadır. Bu konuda yardıma ihtiyacınız olursa bize bildirin.
Yönetici
Kim
Başlığa tıkladığımda kapanacak şekilde nasıl yapabilirim - akordeonun başka bir kısmına tıkladığınızda kapandığını görüyorum ama her başlığa tıklandığında kapanacak işlevi arıyorum.
christina
öğretici için teşekkürler. Kodlama ve web sayfası tasarımında çok yeniyim. Mac'imdeki not defterine kodları yapıştırma talimatlarını izledim. Dosyayı not defteri dışında php veya js dosyası olarak klasöre kaydetmenin farklı bir yolu var mı? Ayrıca, FTP istemcisini (bu arada nedir?) nasıl açacağımı ve my-accordian klasörünü WP web sitesindeki /wp-contnt/plugins/ dizinine nasıl yükleyeceğimi adım adım bana bildirebilir misiniz? Çok teşekkürler.
christina
textedit dosyasını kaydettiğimde, dosya my-accordion.php.rtf olarak kaydediliyor. Bu doğru mu?
WPBeginner Desteği
Hayır. Bunu my-accordion.php olarak kaydetmeniz gerekiyor. Windows programları bazen metin dosyanıza bu uzantıyı ekler. Farklı Kaydet seçeneğini kullanmayı deneyin.
Yönetici
WPBeginner Desteği
Mac'te TextEdit adında bir programınız var. FTP için, WordPress dosyalarını FTP ile nasıl yükleyeceğiniz hakkındaki rehberimize bakın.
Yönetici
Nurul Amin
Bu eklentileri başarıyla etkinleştirdim, ancak çalışmıyor. SSS Sayfamda hiçbir şey görüntülemiyor.
WPBeginner Ekibi
Paylaştığınız kod ekran görüntüsü, yukarıda paylaştığımız koda benzemiyor. Ancak, ekran görüntüsündeki kodda olmaması gereken HTML etiketleri var. Şöyle olmalı:
‘posts_per_page’ => ’10’,
Stefan 13
Bu oldukça tuhaf. Yorumlarınız beni şaşkına çevirdi, çünkü kodu açıkça ekranımda görüyordum. Sonra, tüm bu para dönüştürücü etiketlerinin başka bir Firefox eklentimden geldiğini fark ettim; bu eklenti web sayfalarındaki sayılara dinamik olarak bir bağlam menüsü ekliyor – bu yüzden kaynak farklı görünüyordu.
Yardımınız için teşekkürler!
Stefan 13
Eklentiyi WP 4.1'de etkinleştirmeye çalıştığımda şu hata mesajını alıyorum:
Eklenti, ölümcül bir hataya neden olduğu için etkinleştirilemedi.
Ayrıştırma hatası: sözdizimi hatası, beklenmeyen ‘<' /home2/laurepc3/public_html/shala/wp-content/plugins/my-accordion/my-accordion.php dosyasında 20. satırda
Bu konuda yardımcı olabilecek herhangi bir fikriniz var mı?
WPBeginner Ekibi
Yapıştırdığınız kodda beklenmeyen bir karakter var 10,
posts_per_page'in tek tırnak içine alındığından emin olun. Büyüktür işaretinden önce bir eşittir işareti olduğundan ve satırın sonunda bir virgül olduğundan emin olun.
Misafir
20. satırda o yok. Yukarıdaki gönderideki ve dosyamdaki 20. satırda görebildiğim şey şu:
‘posts_per_page’ => 10,
Ekran görüntüsü de ektedir.
Yukarıdaki gönderi de yanlış dosya içeriğini mi gösteriyor?
Stefan 13
Dosyamdaki kod, 20. satır için gönderdiğiniz koda benzemiyor, ancak yukarıdaki kodla aynı:
'posts_per_page' => 10, 'orderby' => 'menu_order',
Bu, makaledeki kodun güncel olmadığı anlamına mı geliyor?
Açıklama için teşekkürler!
Ekran görüntüsü ektedir:
Caroline
Bu eğitim için teşekkürler! Sorunumla gerçekten çok yardımcı oldu!
Bu tür konuları yerleştirmek istiyorum: Konu “Etkinlikler”: bir akordeon kutusu ve “Geçmiş Etkinlikler”: Konu Geçmiş Etkinlikler olan başka bir akordeon kutusu. [faq_accordion + topic=”events”] kısa kodunu denedim ama hiçbir şey olmadı. Ne yapabilirim? Çok teşekkürler!!!
raouf
Merhaba .. bu eğitim için teşekkürler, faydalı . ama sadece belirli bir kategori için bir akordeon yapmak için basit bir değişiklik yaptım. çalışıyor ama gönderimin klasik düzenleyicisini gösteriyor, görsel düzenleyiciyi değil. bana yardım edebilir misin
Mahesh Waghmare
Teşekkürler...
Rana
Merhaba
Sadece "kategori başlığı yani SSS Konusu" ve altındaki konuları gösterebilir miyim?
Tüm içeriği istemiyorum, sadece kategori başlığını ve tıklayınca konu başlığını gösterecek şekilde)
Raba
Chris
CSS'nin çalışmasını sağlamanın en iyi yolu nedir? Özel CSS kodumla bir alt tema oluşturdum. Google CSS'nin hiçbirini görmediğim için bu dosyada bir şey yapmam gerekiyor mu?
WPBeginner Desteği
Chris, Google CSS kuyruğa alındı ve yalnızca SSS akordeonunuz görüntülendiğinde getirilir. SSS Akordeonunuzu içeren sayfayı açın, sağ tıklayın ve Kaynağı Görüntüle'yi seçin. Kaynağı Görüntüle sayfasında
http://ajax.googleapis.com/ajax/libs/jqueryui/1.9.2/themes/humanity/jquery-ui.cssifadesini arayın, eğer oradaysa bu, CSS temasını başarıyla yüklediğiniz anlamına gelir.Yönetici
Chris S.
Eklentinizin SSS Yöneticisi ile düzgün çalıştığını görebiliyorum ancak bazı sorularım vardı. Yalnızca 10 SSS'yi görüntüler (sanırım bu varsayılan bir sayıdır). SSS Yöneticisi eklentisiyle birlikte gelen yerleşik kısa kodu kullanırsam, tam listeyi görüntüleyebilirim.
TÜMÜNÜ Görüntülemek İçin: [faq limit="-1"] kısa kodunu bir gönderiye / sayfaya yerleştirin
Bunu nasıl ele alabileceğime dair herhangi bir öneriniz var mı?
Ayrıca, SSS yöneticisi konuya göre farklı listeler oluşturmaya olanak tanır. Eklentinizi bunu kullanacak şekilde değiştirmek için basit bir yol var mı?
Tek bir SSS konu kategorisinden tümünü listele: [faq faq_topic=”konu-kodu”] öğesini bir gönderi / sayfaya yerleştirin
Aksi takdirde harika iş!
WPBeginner Desteği
Konularla SSS'leri görüntülemek için SSS Yöneticisi, kısa kodda şu parametreleri kullanır:
[faq faq_topic="topic-slug"][faq limit=”-1″] oldukça açıklayıcıdır. Tüm SSS'leri gösterecektir.
Ancak, akordeonda daha fazla SSS göstermek istiyorsanız, WPBeginner'ın SSS Akordeon eklentisindeki sorgu parametresini şu şekilde değiştirmeniz gerekir:
1-click Use in WordPress
Yönetici
Chris S.
Harika - bu konudaki yardımınız için teşekkürler!
Garrett
Bu benim için tam olarak amaçlandığı gibi çalışmıyor. Eklenti başarıyla etkinleştiriliyor ve kısa kod işleniyor, ancak çıktı şu şekilde görünüyor...
Eklentinin ortaya çıkardığı çirkin stili düzeltmek için kodunuzla birlikte SSS yöneticisi eklentisini kullanmayı tercih ettim.
Ama her şey söylendiğinde ve bittiğinde, görünümü şöyle. Herhangi bir ipucu?
http://screencast.com/t/K2VfuBOptcn
Şimdiden çok teşekkürler!!
~Garrett
Atlanta, GA
Garrett
Görünüşe göre liste jquery-ui.css'den herhangi bir stil bilgisi miras almıyor, ancak sayfada jquery-ui.css'ye bir bağlantı dosyası OLDUĞUNU doğruladım.
jquery-ui.css'nin dahil edildiği satır:
CSS kurallarını keşfetme:
Bu nasıl olabilir?
Teşekkürler!
~Garrett
WPBeginner Desteği
Çalışıp çalışmadığını görmek için varsayılan bir WordPress temasına geçmeyi deneyin.
Yönetici
Richard Morrison
Bu, en son WordPress Güncellemesinden sonra bozuldu. Akordeonun görüntülenmesini artık sağlayamıyorum. Kısa kod artık yalnızca SSS yöneticisinden gelen metni görüntülüyor.
Piet
my-accordion.php dosyanızın 20. satırı şunu okuyor: ‘numberposts’
bu işlevsellik çok uzun süredir kullanımdan kaldırıldı.
yeni başlayanlara ders verme işindeyken, en azından fonksiyonları doğru yapabilir misiniz?
açıkça bu 'posts_per_page' olmalı
Yayın Kadrosu
Makaleyi güncelledim.
Yönetici
Mary-Anne
Bu konuda biraz yardım rica ediyorum. Bir ağ sitesinde 3.5.2 üzerine kurulum yapmaya çalışıyorum. Ağ Yöneticisi Eklentiyi listelenmiş ve Ağ Etkinleştirilmiş olarak görüyor.
Ancak alt sitelerde listelenmiyor.
Bunun testleri Ağ siteleri için yapıldı mı? Tam da ihtiyaç duyulan şey gibi görünüyor. WPBEGINNER ile gösterdiğiniz tüm çabalar için teşekkürler.
Teşekkürler.
Yayın Kadrosu
Bu, eklenti forumunda yayınlanması gereken bir destek sorusu gibi görünüyor.
Yönetici
birge
Merhaba,
my-accordion.php ve accordion.js dosyalarını oluşturdum, yükledim ve her şeyi yaptım ama eklentiler listesinde eklentiyi hala göremiyorum. Nerede hata yaptım?
Teşekkürler,
birge
Yayın Kadrosu
Eklenti dosyasının konumu şuna benzer bir şey olduğundan emin misiniz: /wp-content/plugins/accordion/my-accordion.php
Yönetici
birge
Kesinlikle.
alin
I do just what you said but I can’t activate the plugin from plugins dashboard because I can’t se it
curdaneta
“accordion.js” betik dosyasını dahil etmeyi unuttunuz…
Yayın Kadrosu
Orada accordion.js kodunu paylaştık. Ayrıca script kuyruğu kullanılarak dahil ediliyor.
Yönetici
curdaneta
Üzgünüm ama dosyanın bağlantısını bulamıyorum
Yayın Kadrosu
Dosyaya bir bağlantı yok. accordion.js adını vereceğiniz yeni bir dosyaya yapıştırmanız gereken kodu paylaştık.
curdaneta
Üzgünüm, benim hatam
Dikkatli okumamışım. Şimdi her şey beklendiği gibi çalışıyor
curdaneta
curdaneta
Merhaba
Kısa kodu birkaç paragrafta kullanmak benim için işe yaramıyor
Saygılar
curdaneta
Gaelyn
Teşekkürler. Bunun çok işe yarayacağını görebiliyorum.
Drake
Makale için teşekkürler. jQuery sekmelerini sayfalara/gönderilere nasıl ekleyeceğinizi açıklayan benzer bir tane olması güzel olurdu.