Deneyimlerimize göre, görüntü üzerine gelme efektleri, statik bir siteyi ziyaretçilerin ilgisini çeken ve keşfetmelerini sağlayan etkileşimli bir deneyime dönüştürebilen ince ancak etkili animasyonlardır.
Farklı web sitesi türlerinde çeşitli fareyle üzerine gelme efektlerini denedik ve sonuçlar sürekli olarak olumlu oldu. Bunu bir online mağazada kullanırsanız, müşterilerin ürünlerinizi çok daha yakından görmesini sağlayabilir ve potansiyel olarak satın almalarına yardımcı olabilirsiniz.
Bu makalede, WordPress’te görüntü üzerine gelme efektleri eklemek için en iyi 5 yöntemimizi paylaşacağız. İster basit solma efektleri ister karmaşık flipbox’lar arıyor olun, sizi teminat altına aldık.

WordPress’te Neden Görsel Vurgulama Efektleri Kullanılmalı?
Görsel üzerine gelme efektleri görsellerinize yakınlaştırmalar, solmalar, açılır pencereler ve daha fazlası gibi kısa animasyonlar eklemenize olanak tanır. Bu, bir sayfada çok sayıda görsel olsa bile görsellerinizi daha ilginç ve ilgi çekici hale getirecektir.
Ziyaretçinin dikkatini en önemli içeriğe çekmek için fareyle üzerine gelme efektlerini de kullanabilirsiniz. Örneğin, web sitenizin logosunu veya eylem çağrısını vurgulamak için CSS animasyonlarını kullanabilirsiniz.
Bununla birlikte, WordPress’te farklı görüntü üzerine gelme efektleri eklemenin 5 yeni başlayan dostu yolunu görelim. Kullanmak istediğiniz efekte doğrudan atlamak için aşağıdaki hızlı bağlantıları kullanmanız yeterlidir:
- Option 1: Add Flipbox Effects in WordPress (Quick and Easy)
- Option 2: Add Image Zoom and Magnify Effects (Best for Online Stores)
- Option 3: Fade Images on Mouseover in WordPress (Best for Performance)
- Option 4: Add Multiple Image Hover Effects to WordPress (Most Customizable)
- Option 5: Add Image Hover Popup Effects Using a Visual CSS Editor
- Learn More Ways to Use and Manage Images in WordPress
Seçenek 1: WordPress’te Flipbox Efektleri Ekleyin (Hızlı ve Kolay)
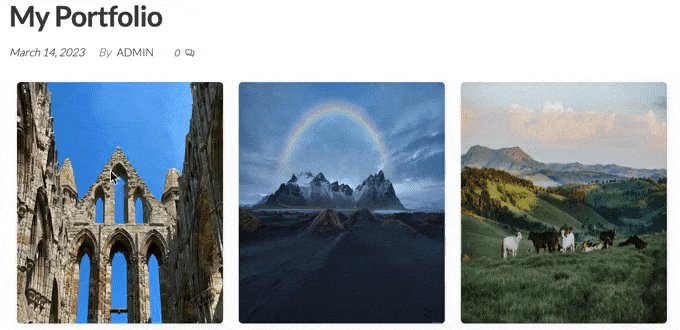
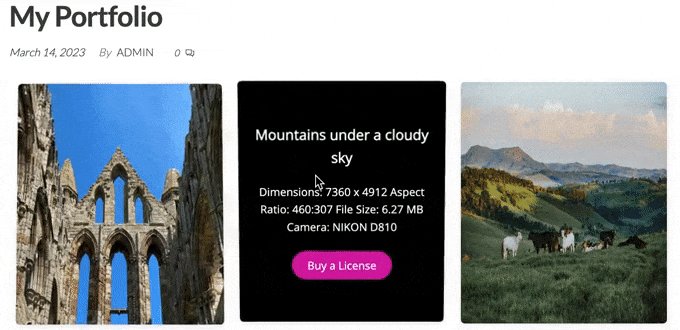
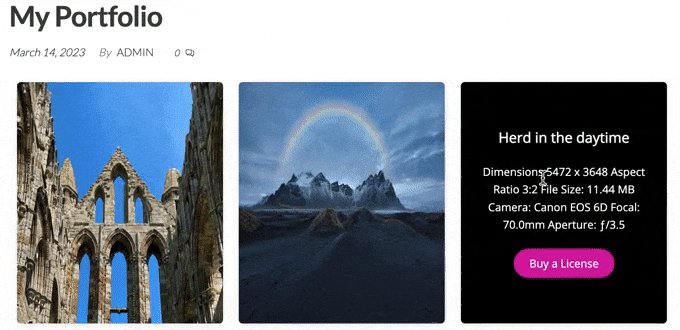
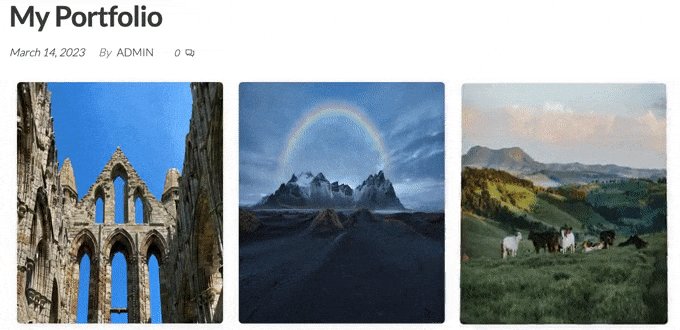
WordPress’e fareyle üzerine gelme efektleri eklemenin en kolay yolu flipbox’ları kullanmaktır. Flipbox, fareyi üzerine getirdiğinizde dönen bir kutudur. Bu, fareyle üzerine gelindiğinde farklı bir görüntü, metin veya eylem çağrısı göstermenizi sağlar.
Eğer bir fotoğrafçıysanız, flipbox’ın bir tarafında bir fotoğraf, diğer tarafında ise kamera modeli veya çözünürlüğü hakkında bilgi gösterebilirsiniz.
Çevrimiçi dijital sanat veya grafik satıyorsanız, ziyaretçilerin o fotoğrafı satın almak için tıklayabilecekleri bir düğme bile ekleyebilirsiniz.

Flipbox oluşturmanın en kolay yolu Flipbox – Awesomes Flip Boxes Image Overlay kullanmaktır. Bu ücretsiz eklenti, resim, metin ve harekete geçirici mesaj düğmelerinin bir karışımını içeren birkaç farklı flipbox stiliyle birlikte gelir.
Yapmanız gereken ilk şey Flipbox eklentisini kurmak ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
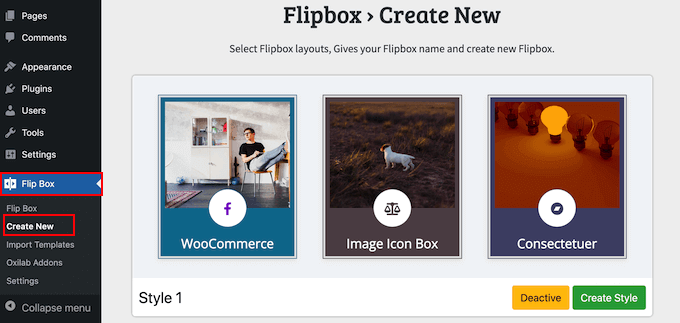
Eklenti kurulduktan ve etkinleştirildikten sonra, Flip Box ” Create New seçeneğine giderek ilk flipbox’ınızı oluşturabilirsiniz.

Bu, kullanabileceğiniz tüm farklı şablonları gösterir.
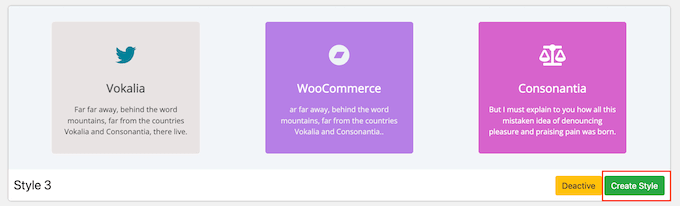
Bir tasarım seçmek için devam edin ve ‘Stil Oluştur’ düğmesine tıklayın.

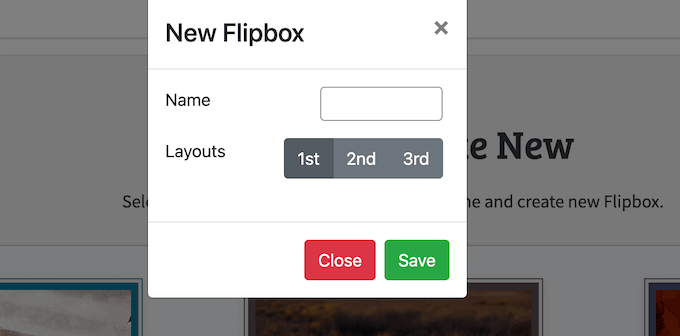
Görüntülenen açılır pencerede flipbox tasarımı için bir ad yazın. Bu sadece referans içindir, bu nedenle istediğiniz herhangi bir şeyi kullanabilirsiniz.
Ayrıca 1., 2. veya 3.’ye tıklayarak hangi düzeni kullanmak istediğinizi seçebilirsiniz.

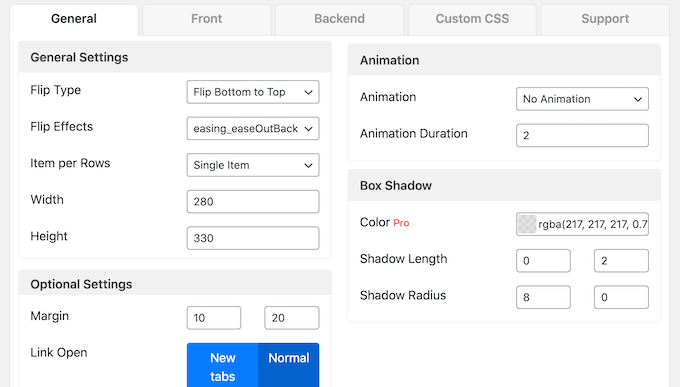
Bir flipbox stili seçtikten sonra yazı tiplerini, dolguyu ve kenar boşluklarını değiştirebilirsiniz.
Daha sonra flipbox’ın her iki tarafına da metin, resim ve simge ekleyebilirsiniz.

Flipbox’ın nasıl göründüğünden memnun olduğunuzda, ‘Yeni Flip Box’lar Ekle’ bölümündeki ‘+’ işaretine tıklayarak daha fazla kutu eklemek isteyebilirsiniz.
Bu, aynı stile sahip birden fazla flipbox oluşturmanıza ve ardından bunları sütunlar ve satırlar halinde düzenlemenize olanak tanır.

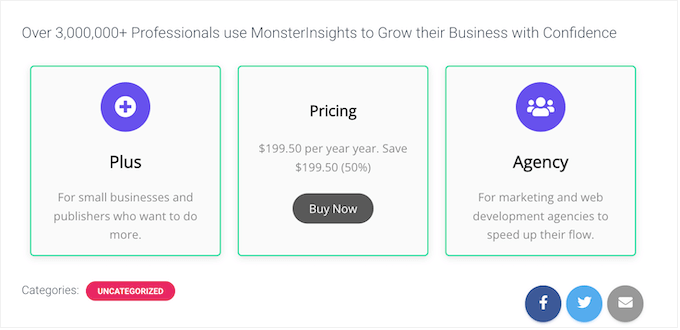
Örneğin, her fiyatlandırma planı için bir flipbox oluşturabilirsiniz.
Alışveriş yapanlar daha sonra maliyeti görmek için bir planın üzerine gelebilir.

Fareyle üzerine gelme animasyonlarından memnun olduğunuzda, eklentinin otomatik olarak sağladığı bir kısa kodu kullanarak bunu herhangi bir sayfaya, gönderiye veya widget’a hazır alana ekleyebilirsiniz.
Adım adım talimatlar için, flipbox kaplamaları ve fareyle üzerine gelinen öğelerin nasıl oluşturulacağına ilişkin kılavuzumuza bakın.
Seçenek 2: Görüntü Yakınlaştırma ve Büyütme Efektleri Ekleyin (Çevrimiçi Mağazalar için En İyisi)
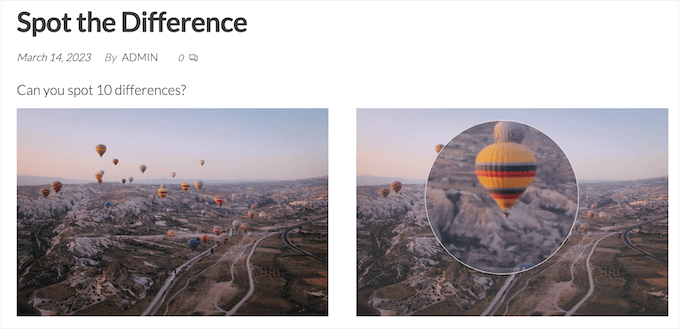
Yakınlaştırma efektleri, kullanıcıların normalde görünmeyen ayrıntıları görmesini sağlar. Bir e-ticaret mağazanız veya çevrimiçi bir pazar yeriniz varsa, bu, alışveriş yapanların bir ürünü daha ayrıntılı olarak keşfetmesine olanak tanır ve bu da size daha fazla satış sağlayabilir.

Yakınlaştırma efektleri de sitenize daha fazla etkileşim ve etkileşim katabilir.
Örneğin, ziyaretçileri görsellerinizdeki küçük ayrıntıları fark etmeye zorlayan basit bulmacalar ve oyunlar oluşturabilirsiniz. Bu, onları sitenizde daha uzun süre tutabilir, bu da sayfa görüntülemelerinizi artıracak ve hemen çıkma oranını azaltacaktır.

Görüntü yakınlaştırma ve büyütme efektleri eklemek için en iyi WordPress eklentisi WP Image Zoom‘dur.
Bu fareyle üzerine gelme efektleri eklentisi, yakınlaştırma efektinin tüm WordPress web sitenizde nasıl görüneceğini ve hareket edeceğini özelleştirmenize olanak tanır. Daha sonra herhangi bir görüntü için yakınlaştırmayı etkinleştirebilirsiniz.
Bu kılavuzda ücretsiz sürümü kullanacağız, ancak daha fazla özelleştirme seçeneği istiyorsanız, WP Image Zoom Pro’ya göz atmak isteyebilirsiniz. Daha fazla ayrıntı için WP Image Zoom incelememize bakın.
Öncelikle WP Image Zoom eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
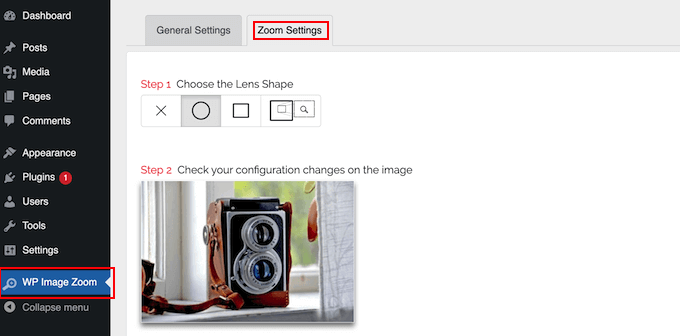
Etkinleştirmenin ardından, WordPress yönetici kenar çubuğundan WP Image Zoom ” Zoom Ayarları sayfasına gitmeniz gerekir. Zaten seçili değilse, ‘Yakınlaştırma Ayarları’na tıklayın.

Başlangıç olarak, birkaç farklı lens şekli arasından seçim yapabilirsiniz.
Ayrıca bir imleç türü seçebilir, bir animasyon efekti ayarlayabilir, farenin üzerine gelindiğinde veya fare tıklandığında yakınlaştırmayı etkinleştirebilir ve bir yakınlaştırma düzeyi tanımlayabilirsiniz.
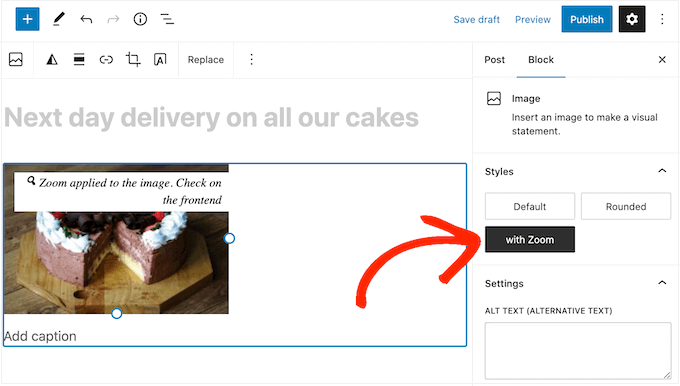
Yakınlaştırmanın nasıl ayarlandığından memnun olduğunuzda, efekti herhangi bir görsele ekleyebilirsiniz. Gutenberg blok düzenleyicisinde, yakınlaştırma efekti eklemek istediğiniz görseli seçmek için tıklayın. Ya da önce WordPress’e bir görsel yükleyin.
Sağ taraftaki menüden ‘Yakınlaştırma ile’ düğmesini seçin.

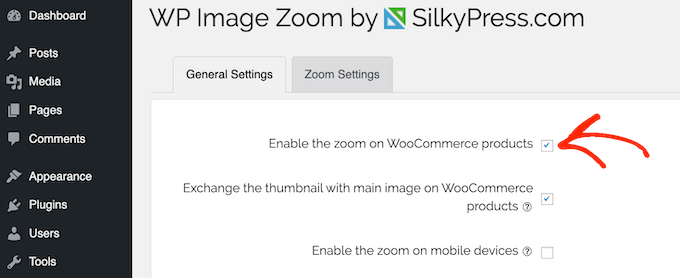
WooCommerce kullanıyorsanız, eklentinin ayarlarından tüm ürün görsellerinizde yakınlaştırmayı etkinleştirebilirsiniz. Bu, her ürünü tek tek güncellemek zorunda kalmadan tüm çevrimiçi mağazanızda yakınlaştırmayı etkinleştirmek istiyorsanız idealdir.
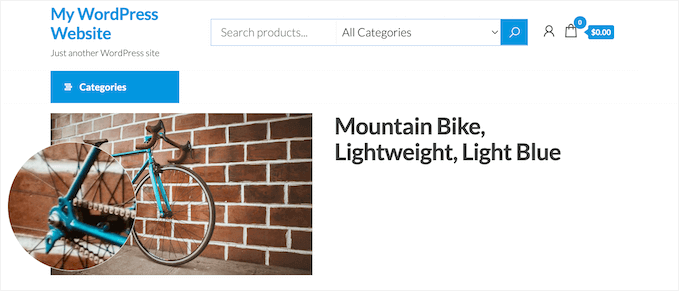
‘Genel Ayarlar’ sekmesinde ‘Yakınlaştırmayı etkinleştir…’ kutusunu işaretlediğinizde müşteriler herhangi bir ürün görselini büyütebilecektir.

Daha fazla ayrıntı için WordPress’te görsellere nasıl yakınlaştırma ekleneceği hakkındaki kılavuzumuza bakın.
Seçenek 3: WordPress’te Fareyle Üzerine Gelindiğinde Görüntüleri Soldurun (Performans için En İyisi)
Bir başka seçenek de, ziyaretçi üzerine geldiğinde resimlerinizin yavaşça görünmesi veya kaybolması için bir solma animasyonu eklemektir.
Bu, ziyaretçi sayfada hareket ettikçe farklı görüntüleri vurgulamanıza ve gizlemenize olanak tanır. Bu şekilde, ziyaretçiye içeriğiniz boyunca rehberlik edebilir ve hatta bir sayfaya hikaye anlatma unsuru ekleyebilirsiniz.

Diğer bazı animasyonların aksine, fareyle üzerine gelindiğinde görüntüyü soldurma efekti hafiftir, bu nedenle ziyaretçinin okuma deneyimini veya yaptığınız görüntü optimizasyonunu olumsuz etkilemez. Bu, birden fazla görsel veya yüksek çözünürlüklü dosyalar içeren sayfalar için mükemmel bir seçimdir.
Resimlerinize solma efekti eklemenin en kolay yolu WPCode kullanmaktır. Bu ücretsiz eklenti, tema dosyalarınızı düzenlemek zorunda kalmadan WordPress’e kolayca özel kod eklem enizi sağlar.
Daha fazla bilgi için WordPress’te fareyle üzerine gelindiğinde görüntülerin nasıl soluklaştırılacağına ilişkin kılavuzumuza bakın.
Seçenek 4: WordPress’e Birden Fazla Görüntü Vurgusu Efekti Ekleme (En Özelleştirilebilir)
Web sitenizde birden fazla farklı görüntü üzerine gelme efekti kullanmak isteyebilirsiniz. Örneğin, çok sayıda resim galeriniz varsa, bu fotoğrafları farklı ve ilginç şekillerde canlandırmak isteyebilirsiniz.
WordPress’e birden fazla fareyle üzerine gelme efekti eklemenin en iyi yolu Image Hover Effects Ultimate kullanmaktır. Bu ücretsiz eklenti, ihtiyaçlarınıza uyacak şekilde özelleştirebileceğiniz çok çeşitli efektleri destekler.
Yapmanız gereken ilk şey Image Hover Effects Ultimate eklentisini yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
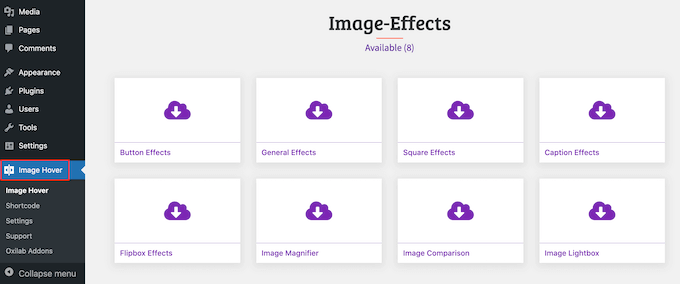
Etkinleştirmenin ardından, WordPress kontrol panelinden ‘Image Hover’ı seçin. Şimdi kullanabileceğiniz tüm farklı fareyle üzerine gelme efektlerini göreceksiniz.

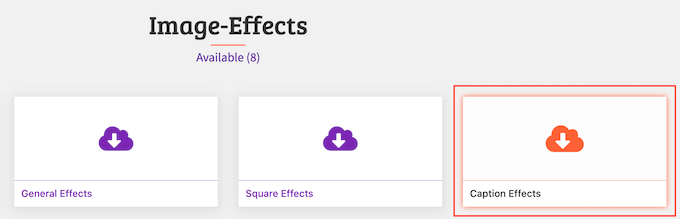
Bu kılavuz için, bir görüntünün üzerine animasyonlu metin ekleyen ‘Altyazı Efektleri’ni seçeceğiz.
Gördüğünüz seçenekler değişiklik gösterse de, istediğiniz her türlü fareyle üzerine gelme efektini oluşturabilirsiniz.

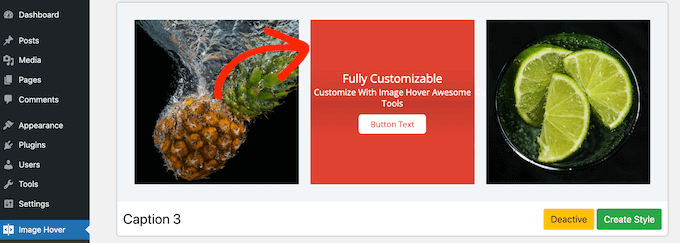
‘Başlık Efektleri’ne tıkladıktan sonra kullanabileceğiniz tüm farklı stilleri göreceksiniz.
Animasyonun nasıl görüneceğine dair bir önizleme görmek için bir stilin üzerine gelmeniz yeterlidir.

Beğendiğiniz bir stil bulduğunuzda, ‘Stil Oluştur’ düğmesine tıklayın.
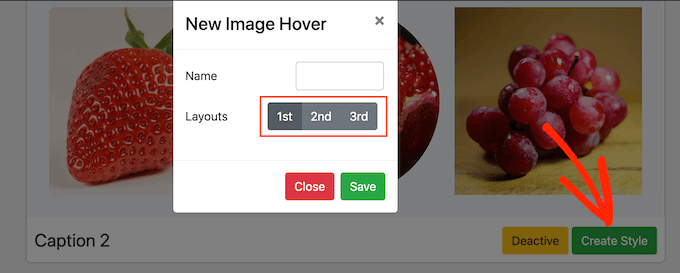
Bu, kullanmak istediğiniz düzeni tam olarak seçebileceğiniz bir açılır pencere açar. Devam edin ve 1., 2. veya 3.’ye tıklayın.

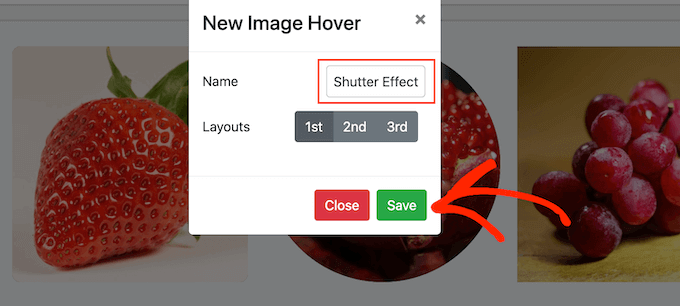
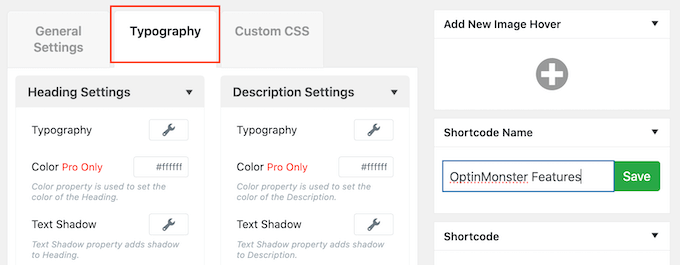
Bunu yaptıktan sonra, ‘Ad’ alanına bir başlık yazın. Bu sadece referans içindir, bu nedenle WordPress kontrol panelinizde animasyonlu görüntüyü tanımlamanıza yardımcı olacak herhangi bir şey kullanabilirsiniz.
Bundan sonra, ‘Kaydet’e tıklayın.

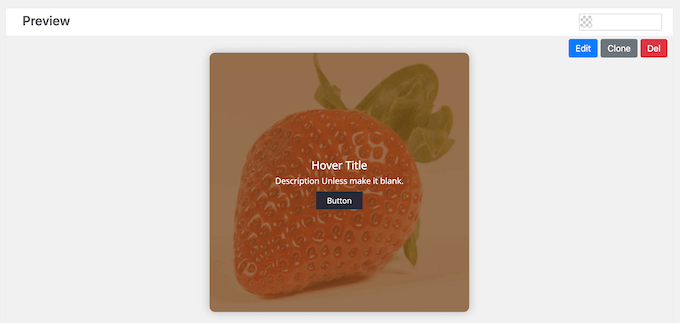
Bu sizi üzerine gelme efektini özelleştirebileceğiniz bir ekrana götürür. Bu, içeriğin genişliğini ve yüksekliğini değiştirmeyi, dolguyu artırmayı ve bir kutu gölgesi eklemeyi içerir.
Siz değişiklik yaptıkça, canlı önizleme otomatik olarak güncellenir, böylece neyin en iyi göründüğünü görmek için farklı ayarları deneyebilirsiniz.

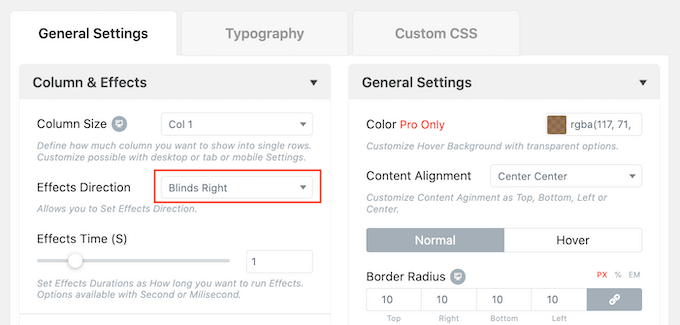
Bazı fareyle üzerine gelme efektleri için efekt yönünü değiştirebilirsiniz.
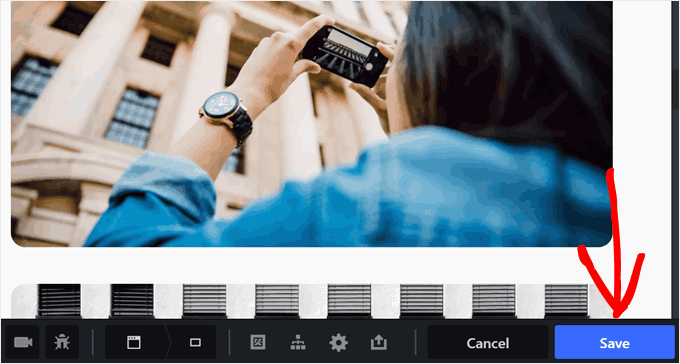
Örneğin, aşağıdaki görüntüde, ‘panjur’ efektinin yönünü sağa doğru gidecek şekilde değiştiriyoruz.

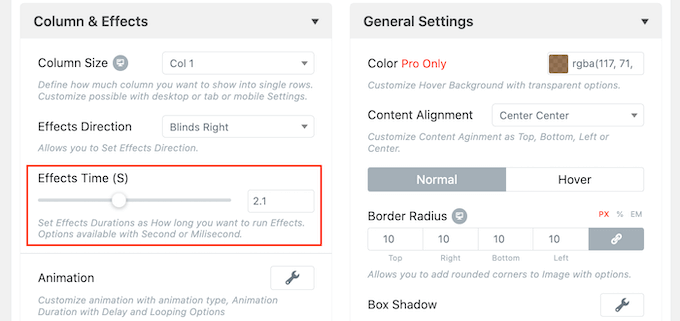
Ayrıca ‘Efekt Süresi’ kaydırıcısını sürükleyerek efekti daha hızlı veya daha yavaş hale getirebilirsiniz. Daha yüksek bir sayı kullanırsanız, efekt daha uzun sürecektir. Sayıyı küçültürseniz, efekt daha hızlı ve daha kısa olacaktır.
Aklınızda belirli bir sayı varsa, bunu ‘Efekt Süresi’ kaydırıcısının yanındaki kutuya yazabilirsiniz.

Efektin nasıl ayarlandığından memnun olduğunuzda, bazı içerikler eklemenin zamanı gelmiştir.
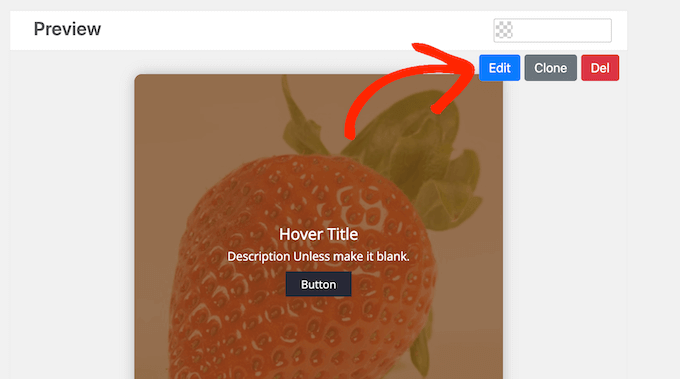
Bunu yapmak için, ‘Önizleme’ bölümünün üzerine gelin ve göründüğünde ‘Düzenle’ düğmesine tıklayın.

Bu, bir başlık ve kısa bir açıklama yazabileceğiniz bir açılır pencere açar.
Bu, bir ziyaretçi resmin üzerine geldiğinde görünecek olan içeriktir.

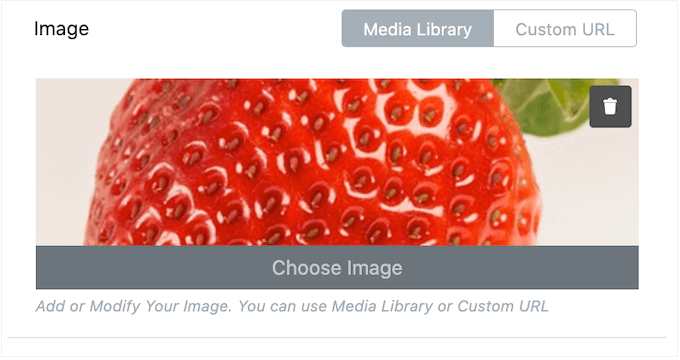
Bundan sonra, varsayılan resmi kendi resminizle değiştirebilirsiniz.
Basitçe yer tutucu fotoğrafın üzerine gelin ve göründüğünde ‘Görsel Seç’e tıklayın.

Artık WordPress medya kütüphanesinden bir görsel seçebilir veya bilgisayarınızdan yeni bir dosya yükleyebilirsiniz.
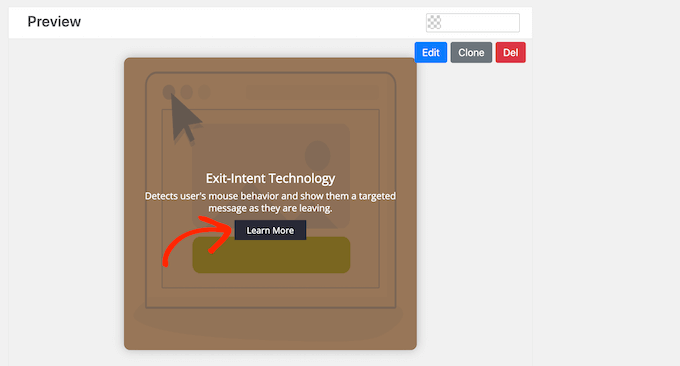
Bazen, insanları WordPress blogunuzun veya web sitenizin diğer alanlarına göndermek için fareyle üzerine gelme efektlerini kullanabilirsiniz. Örneğin, çevrimiçi bir butik işletiyorsanız, görselde gösterilen ürüne bir bağlantı ekleyebilirsiniz.
Bunu, kısa açıklamanın altında görünecek bir CTA düğmesi ekleyerek yapabilirsiniz.

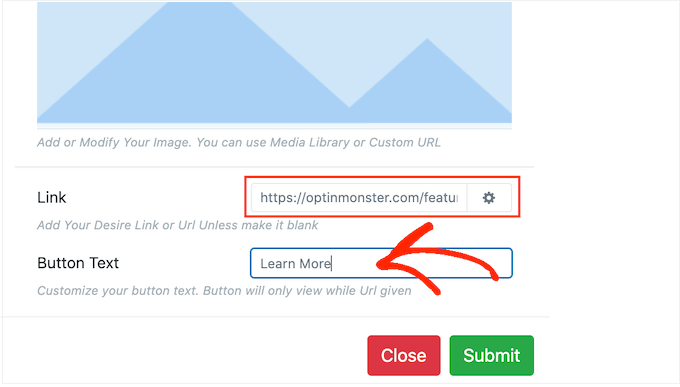
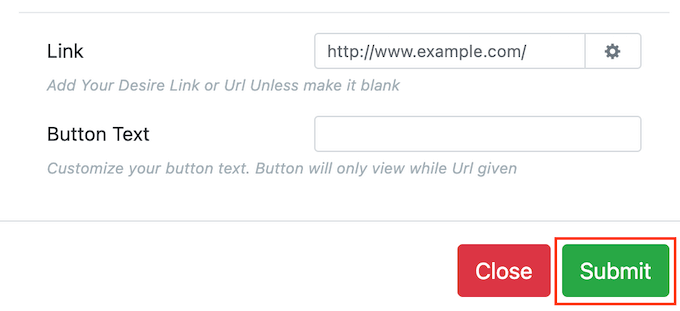
Başlamak için URL’yi ‘Bağlantı’ alanına ekleyin.
Ardından, Düğme Metni alanına yazarak mesajınızı ekleyin.

Girdiğiniz bilgilerden memnun olduğunuzda ‘Gönder’ butonuna tıklayın.
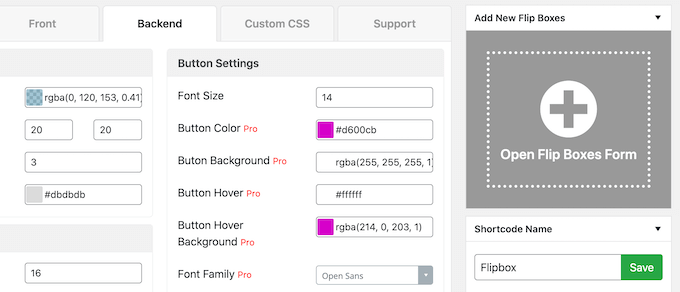
Artık biraz metin eklediğinize göre, ‘Tipografi’ sekmesine tıklamak iyi bir fikirdir.

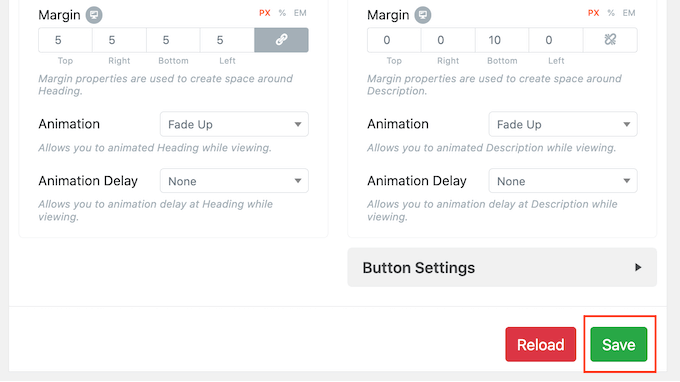
Burada yazı tipi boyutunu değiştirebilir, metin gölgesi ekleyebilir, kenar boşluklarını büyütebilir veya küçültebilir ve çok daha fazlasını yapabilirsiniz.
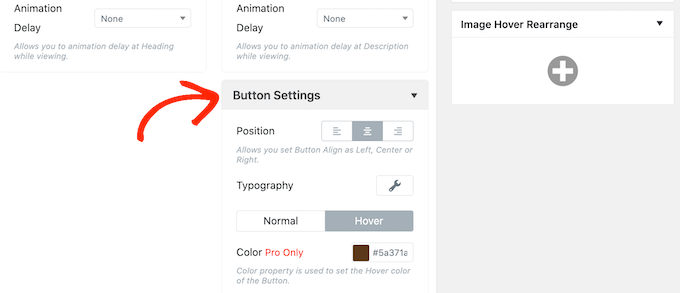
Bir CTA düğmesi kullanıyorsanız, ‘Düğme Ayarları’ bölümünü genişletmek için tıkladığınızdan emin olun.

Burada, düğmenin varsayılan ve ‘hover’ durumunda nasıl görüneceğini, yani ziyaretçi üzerine geldiğinde nasıl görüneceğini değiştirebilirsiniz. Ayrıca düğmenin hizalamasını da değiştirebilirsiniz.
Bu ayarların çoğu basittir, bu nedenle ne tür farklı efektler oluşturabileceğinizi görmek için bunları incelemeye değer.
Önizlemenin nasıl göründüğünden memnun olduğunuzda, değişikliklerinizi kaydetmek için ‘Kaydet’e tıklayın.

Animasyonlu görüntülerden oluşan bir satır veya sütun mu oluşturmak istiyorsunuz?
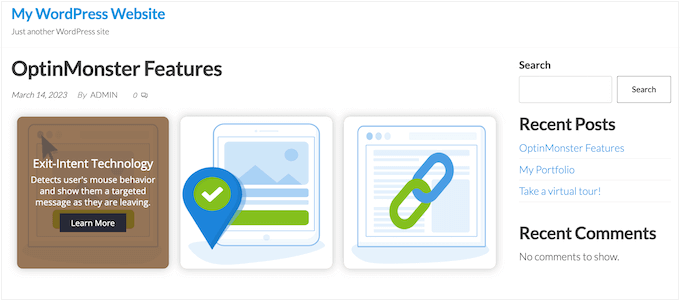
Örneğin, ürününüzün en iyi özelliklerini tanıtmak için resim üzerine gelme efektlerini kullanabilirsiniz. Aşağıdaki görselde ziyaretçi, farklı bir özellik hakkında bilgi edinmek için her bir resmin üzerine gelebilir.

Bunu yapmak için, sayfanın üst kısmına doğru ‘Yeni Görsel Ekle’ kutusuna ilerleyin.
Burada, ‘+’ düğmesine tıklayın.

Bu, yukarıda açıklanan aynı süreci izleyerek yeni bir görüntü fareyle üzerine gelme efekti oluşturabileceğiniz bir açılır pencere açar.
Efektin yapılandırılma şeklinden memnun olduğunuzda, değişikliklerinizi kaydetmek için ‘Gönder’ düğmesine tıklayın.

Daha fazla fareyle üzerine gelme efekti oluşturmak için yukarıda açıklanan aynı işlemi tekrarlamanız yeterlidir.
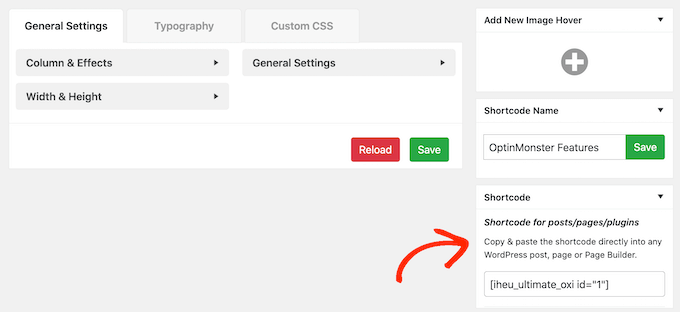
Efektlerin nasıl ayarlandığından memnun olduğunuzda, ‘Kısa Kod’ kutusuna gidin. Bu kodu kopyalayıp yapıştırarak bu fareyle üzerine gelme efektini herhangi bir sayfaya veya gönderiye ekleyebilirsiniz.

Kısa kodun nasıl yerleştirileceği hakkında daha fazla bilgi için lütfen WordPress’te kısa kod ekleme kılavuzumuza bakın.
Seçenek 5: Görsel CSS Düzenleyicisi Kullanarak Görüntü Üzerine Gelme Açılır Efektleri Ekleme
Yukarıdaki eklentilerin çoğu flipbox gibi gelişmiş animasyonlu görseller oluşturmanıza ve bunları kısa kod kullanarak bir sayfaya yerleştirmenize olanak tanır. Ancak bazen, zaten sayfada bulunan bir görsele fareyle üzerine gelme efekti eklemek isteyebilirsiniz.
Bu durumda, bir WordPress özel CSS eklentisi kullanabilirsiniz. Bu, kodlama yapmadan görsellerinizde görsel değişiklikler yapmanıza olanak tanır ve ayrıca WordPress kontrol panelinde ayrı ayrı fareyle üzerine gelme efektleri oluşturmanız gerekmez.
Burada CSS Hero kullanmanızı öneririz. Bu eklenti, görsel bir editör kullanarak WordPress sitenizdeki neredeyse her CSS stilini düzenlemenize olanak tanır. Ayrıca, bir düğmeye tıklayarak görüntülere uygulayabileceğiniz yerleşik vurgulu efektlerle birlikte gelir.

Yapmanız gereken ilk şey CSS Hero eklentisini yüklemek ve etkinleştirmektir. Eklenti yükleme hakkında daha fazla bilgi için WordPress eklentisi yükleme kılavuzumuza bakın.
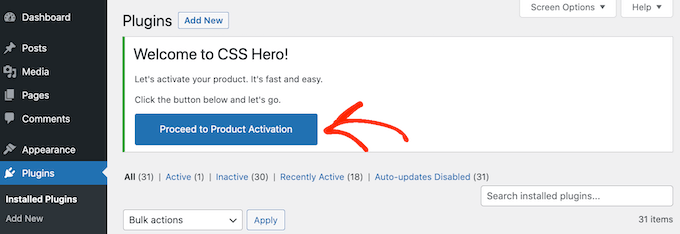
Eklenti yüklendikten sonra, ‘Ürün Etkinleştirmeye Devam Et’ düğmesine tıklamanız gerekecektir.

Bu sizi CSS Hero web sitesine götürecektir, burada hesabınıza giriş yapabilir ve bir lisans anahtarı alabilirsiniz. Ekrandaki talimatları izleyin ve birkaç tıklamayla sitenize geri yönlendirileceksiniz.
Bundan sonra, canlandırmak istediğiniz görüntünün bulunduğu sayfayı veya yazıyı açın. Ardından, WordPress yönetici çubuğunda ‘CSS Hero’ya tıklayın.

Bu, söz konusu sayfayı veya gönderiyi CSS Hero düzenleyicisinde açacaktır.
Burada, herhangi bir içerik parçasına tıkladığınızda, o içeriği özelleştirmek için kullanabileceğiniz tüm ayarları içeren bir panel açılacaktır. Bununla birlikte, herhangi bir görüntüyü seçmek için tıklamanız yeterlidir.
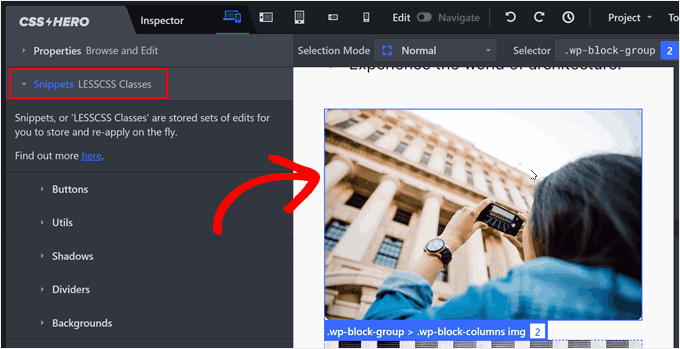
Sol taraftaki menüden ‘Snippets’ sekmesini seçin.

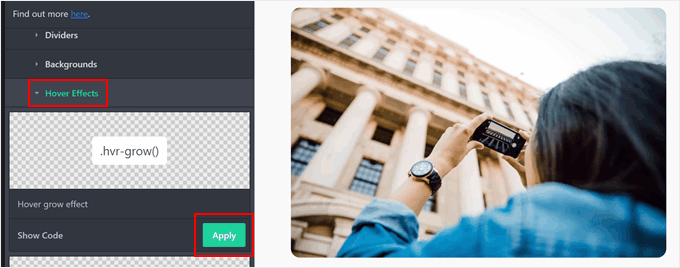
Ardından, ‘Hover-Effects’e tıklayın. Şimdi tüm farklı CSS efektlerini göreceksiniz.
Bir efekti önizlemek için sol taraftaki menüde mavi düğmesinin üzerine gelmeniz yeterlidir.
Kullanmak istediğiniz bir efekt bulduğunuzda ‘Uygula’ya tıklamanız yeterlidir.

Şimdi, CSS Hero bu fareyle üzerine gelme efektini sayfadaki her görsele uygulayacaktır. Bunu çalışırken görmek için farenizi canlı önizlemedeki herhangi bir görselin üzerine getirmeniz yeterlidir.
Bu değişikliği canlı hale getirmek için devam edin ve ‘Kaydet ve Yayınla’ düğmesine tıklayın.

WordPress’te Görselleri Kullanmanın ve Yönetmenin Daha Fazla Yolunu Öğrenin
Görsel üzerine gelme efektleri web sitenize daha fazla görsel ilgi katmanın tek yolu değildir. WordPress’te görsel kullanımı hakkında okuyabileceğiniz diğer eğitimleri burada bulabilirsiniz:
- WordPress’te Etkileşimli Görseller Nasıl Oluşturulur?
- WordPress’te Fotoğraf Öncesi ve Sonrası Nasıl Gösterilir (Slayt Efekti ile)
- WordPress’te Lightbox Efektli Galeri Nasıl Eklenir
- WordPress’te Instagram Benzeri Fotoğraf Filtreleri Nasıl Eklenir (Adım Adım)
- WordPress’te Görsel Oluşturmak için Yapay Zeka Nasıl Kullanılır?
- WordPress’te Animasyonlu GIF’ler Nasıl Eklenir (Doğru Yol)
Umarız bu makale WordPress’te nasıl resim üzerine gelme efekti ekleyeceğinizi öğrenmenize yardımcı olmuştur. Ayrıca en iyi WordPress kaydırıcı eklentileri uzman seçimlerimizi ve ücretsiz kamu malı görseller için kaynak listemizi görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Marcin
Why there is always too much movement in this plugins. I would like just simple, nice typography button appear while hovering over the photo. No fliping, no rotatin, no nothing. Clean and easy
WPBeginner Support
If you have not done so already we would recommend checking with the support for the plugins to either offer that as a feature request or see if they have a workaround that you could use for your site
Admin
Louis
Hello!
I’m looking for a swap image.
Do you have any suggestion?
WPBeginner Support
For that, you would want to take a look at the flip box effect and you can set the animation time to 0.
Admin