WordPress formlarınıza görsel seçenekleri eklemek, kullanıcı etkileşimini artırmanın ve genel deneyimi iyileştirmenin harika bir yoludur.
Standart metin tabanlı seçenekleri kullanmak yerine, resim seçenekleri kullanıcıların formlarınızla daha görsel ve ilgi çekici bir şekilde etkileşime girmesine olanak tanır. Bu özellikle anketler, testler, ürün seçimleri ve karar verme sürecini daha sezgisel hale getirmek istediğiniz herhangi bir form için yararlı olabilir.
Yıllar boyunca WordPress’te çok sayıda form oluşturduk ve bu da bize formları neyin ilgi çekici kıldığı ve kullanıcıların onları terk etmesine neyin neden olduğu konusunda değerli bilgiler verdi.
Bu makalede, kullanıcı etkileşimini artırmak için WordPress formlarına kolayca nasıl resim seçenekleri ekleyebileceğinizi göstereceğiz.

WordPress Formlarınızda Neden Görsel Seçenekleri Kullanmalısınız?
Resim seçenekleri, kullanıcılarınızın WordPress web sitenizdeki bir formu doldururken aralarında seçim yapabilecekleri fotoğraflar, çizimler, grafikler veya simgelerdir.
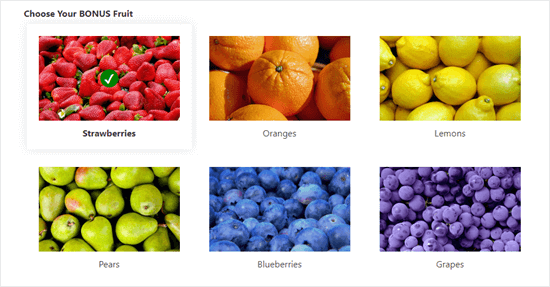
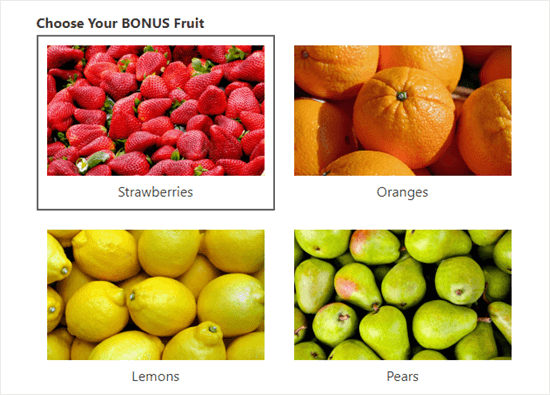
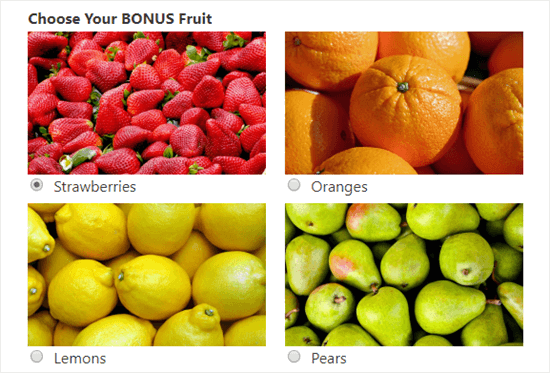
İşte normal metin seçenekleri yerine resim seçenekleri kullanan bir form örneği. İlk seçenek olan Çilek seçilmiştir:

Görsel seçimleri formlarınızın daha gösterişli, profesyonel ve görsel olarak çekici görünmesini sağlayarak kullanıcıların daha hızlı karar vermesine yardımcı olabilir.
Örneğin, teslimat yapan bir restoran web sitesi işletiyorsanız, web sitenizde bir sipariş formu bulundurmak isteyeceksiniz. Potansiyel müşterilerin ne istediklerini seçmelerine yardımcı olmak için artık farklı yemeklerinizin görsellerini kullanabilirsiniz.
Bunun dışında, görsel seçimleri okuma güçlüğü çeken veya dilinizi akıcı bir şekilde konuşamayan bir kitlenin formunuzu doldurmasını kolaylaştırarak kullanıcı deneyimini iyileştirebilir.
Bunu söyledikten sonra, WordPress formlarına resim seçeneklerinin nasıl kolayca ekleneceğini görelim.
WordPress Formlarınıza Görsel Seçenekleri Ekleme
Etkileşimi artırmak için WPForms ile WordPress formlarınıza kolayca resim seçenekleri ekleyebilirsiniz.
Piyasadaki en iyi WordPress form oluşturucu eklentisidir ve basit bir sürükle ve bırak form oluşturucu kullanarak kolayca form oluşturmanıza olanak tanır.
Bu eklentiyi birçok web sitemizde kullandık ve süper kullanıcı dostu ve ölçeklenebilir olduğu için her zaman mükemmel sonuçlar elde ettik. Deneyimlerimiz hakkında daha fazla bilgi edinmek için WPForms incelememize bakın.
Öncelikle WPForms eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Ayrıntılı talimatlar için WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Not: Formunuza resim seçenekleri eklemek için tamamen ücretsiz olan WPForms Lite‘ı da kullanabilirsiniz. Ancak biz daha fazla özelliğe sahip olduğu için pro sürümünü kullanacağız.
Eklenti etkinleştirildikten sonra, yeni bir form oluşturmak için WordPress kontrol panelinizdeki WPForms ” Form Ekle sayfasına gidin.
Bu sizi formunuz için bir ad yazarak başlayabileceğiniz ‘Şablon Seçin’ sayfasına götürecektir.
Bundan sonra, seçtiğiniz önceden hazırlanmış bir şablonun altındaki ‘Şablon Kullan’ düğmesine tıklayın. Bu eğitim için ‘Basit İletişim Formu’ şablonunu kullanacağız.

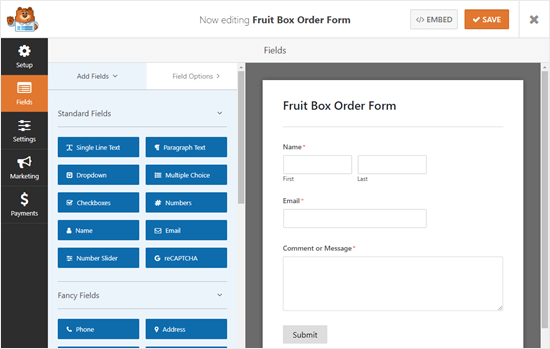
Bu, ekranın sağ tarafında bir form önizlemesi ve sol köşede form alanlarının bulunduğu bir sütun göreceğiniz WPForms form oluşturucu arayüzünü başlatacaktır.
Artık istediğiniz herhangi bir form alanını üzerine tıklayarak düzenleyebilir, yukarı ve aşağı taşıyabilir veya silebilirsiniz.
Daha ayrıntılı talimatlar için WordPress’te iletişim formu oluşturma eğitimimize göz atabilirsiniz.

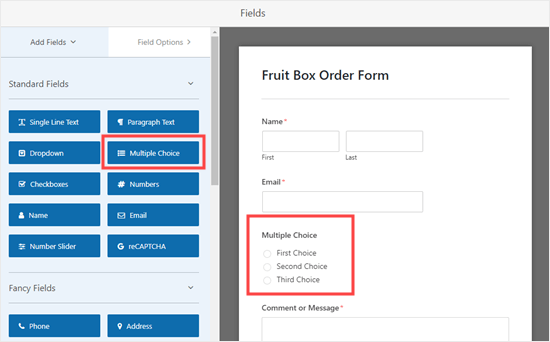
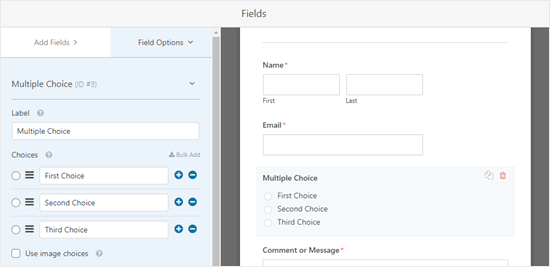
Ardından, müşteriler için resim seçenekleri oluşturabilmeniz için sol sütundaki Çoktan seçmeli alanı form önizlemesine eklemeniz gerekir.
Bunu ‘Yorum veya Mesaj’ kutusunun hemen üstüne yerleştireceğiz.
Not: Resim seçenekleri Onay Kutuları alanıyla da çalışır. Kullanıcınızın birden fazla seçenek seçebilmesini istiyorsanız bunu kullanın.

Bundan sonra, düzenlemek için Çoktan Seçmeli alana tıklayın. Bu, ekranınızın sol tarafındaki alan seçeneklerini açacaktır.
Şimdi bu alanın varsayılan olarak metin seçenekleri eklemenize izin verdiğini fark edeceksiniz.

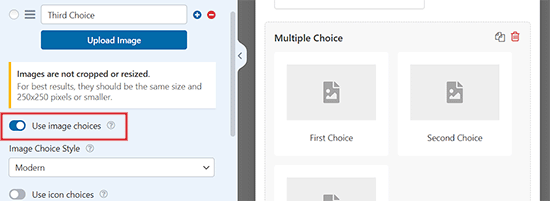
Ancak, ‘Görüntü Seçeneklerini Kullan’ anahtarını değiştirerek bunu kolayca değiştirebilirsiniz.
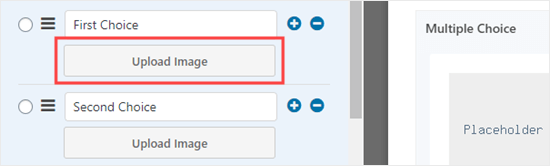
Bunu yaptığınızda, her çoktan seçmeli alanın altında bir ‘Resim Yükle’ düğmesi görünecektir.

Daha sonra, alan metin etiketi için istediğinizi yazabilir ve ardından ‘Görüntü Yükle’ düğmesine tıklayabilirsiniz.
Şimdi bilgisayarınızdan bir resim yükleyebilir veya WordPress medya kütüphanesinden bir resim seçebilirsiniz.

En fazla 250 piksele 250 piksel olan .jpg veya .png resimleri kullanmanızı öneririz.
Resimlerinizin hepsinin aynı boyutta olması halinde formunuzda en iyi şekilde görüneceğini unutmayın.
Önemli: WPForms resimlerinizi yeniden boyutlandırmaz. Yüklemeden önce istediğiniz boyutta olduklarından emin olmanız gerekir. Alternatif olarak, resimlerinizi formunuza eklemeden önce WordPress ‘in kendisinde düzenleyebilirsiniz.
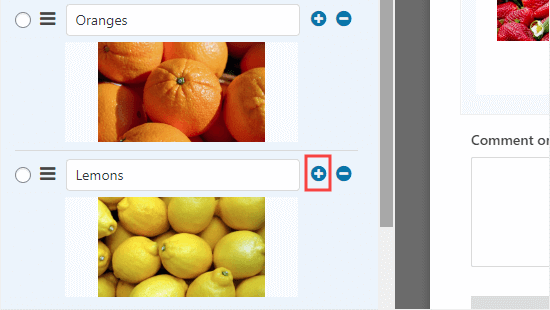
Eklenecek 3’ten fazla seçeneğiniz varsa, yeni bir seçenek eklemek için (+) düğmesini tıklamanız yeterlidir. Bir seçeneği kaldırmak için (-) düğmesini de kullanabilirsiniz.

Resim Seçeneklerinizin Formunuzda Görüntülenme Şeklini Değiştirme
WPForms, resim seçenekleri alanınız için düzeni ve diğer ayarları değiştirmeyi kolaylaştırır.
Bunu yapmak için sol sütundaki ‘Gelişmiş’ sekmesine gidin.
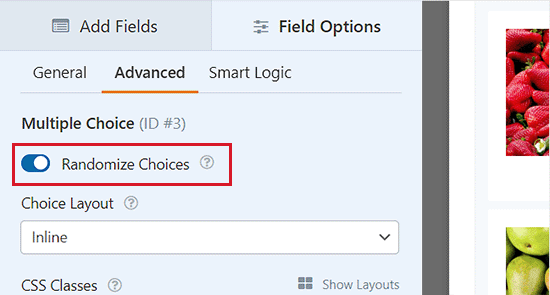
Artık resim seçimlerinizi belirli bir sıra yerine rastgele görüntülemek istiyorsanız ‘Seçimleri Rastgele Yap’ anahtarını değiştirebilirsiniz.
Bu, bir anket oluşturuyorsanız ve sonuçlardaki ilk tercih yanlılığını ortadan kaldırmak istiyorsanız kullanışlıdır.

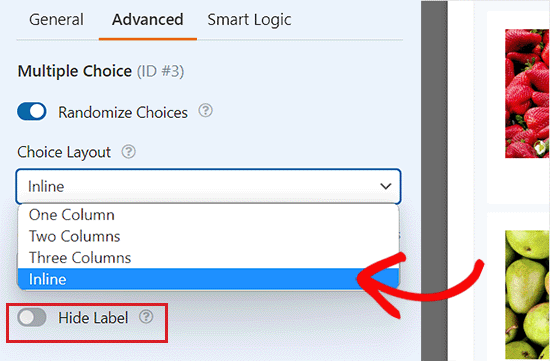
İsterseniz, ‘Seçim Düzeni’ açılır menüsünü kullanarak seçeneklerinizin nasıl düzenleneceğini de değiştirebilirsiniz.
Varsayılan ayar ‘Satır İçi’dir ve seçimleriniz yeni bir satıra geçene kadar yan yana görünür.
Bunun yerine seçimlerinizi birkaç sütunda görüntülemeyi seçebilirsiniz. Dikey bir liste istiyorsanız, açılır menüden ‘Tek Sütun’u seçmeniz yeterlidir.
Burada ayrıca resim seçimleriniz için ‘Etiketi Gizle’ seçeneği de bulunmaktadır. Bu, resimlerin altında herhangi bir metin olmayacağı anlamına gelir. Bazı durumlarda bunu yapmak mantıklı olabilir.
Örneğin, insanlardan hangi yeni logo tasarımını en çok beğendiklerini oylamalarını isteyebilirsiniz.
Yine de mümkünse alakalı ve yardımcı bir etiket girdiğinizden emin olun. Bu, resimleriniz için alt metin olarak görüntülenecek ve sitenizi görme engelli kullanıcılar için daha erişilebilir hale getirecektir.

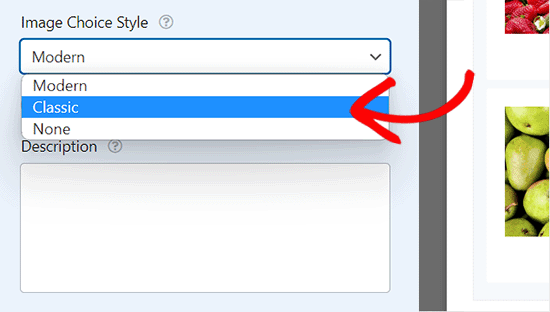
Bunu yaptıktan sonra, sol sütundan ‘Genel’ sekmesine geri dönün ve ‘Görüntü Seçimi Stili’ bölümüne gidin.
Buradan, açılır menüden resimlerinizi nasıl şekillendirmek istediğinizi seçebilirsiniz.

Varsayılan stil Modern’dir ve burada seçilen görüntü için bir onay işareti görünecektir.
Ancak, bunun yerine bir seçenek seçildiğinde aşağıdaki gibi görünen Klasik stili seçebilirsiniz:

Alternatif olarak, stil için ‘Yok’ seçeneğini de belirleyebilirsiniz.
Bu durumda, resimleriniz kenarlık veya başka bir stil içermeyen normal resimler olacaktır. Etiketler radyo düğmeleri ile gösterilecektir.

Formunuzdan memnun olduğunuzda, ekranın üst kısmındaki ‘Kaydet’ düğmesine tıklamanız yeterlidir.
Formunuzu Web Sitenize Ekleme
Formunuzu sitenizdeki herhangi bir yazıya veya sayfaya sadece birkaç tıklama ile ekleyebilirsiniz. Biz kendi sayfamız için yeni bir sayfa oluşturacağız.
İlk olarak, WordPress yönetici kenar çubuğundan Sayfalar ” Yeni Ekle ekranını ziyaret edin ve ekranın sol üst köşesindeki ‘Blok Ekle’ (+) düğmesine tıklayın.
Bu, WPForms bloğunu bulmanız ve sayfaya eklemeniz gereken blok menüsünü açacaktır.

Bundan sonra, bloğun içindeki açılır menüden yeni oluşturduğunuz formu seçin.
Son olarak, form ayarlarınızı kaydetmek için ‘Yayınla’ veya ‘Güncelle’ düğmesine tıklayın.
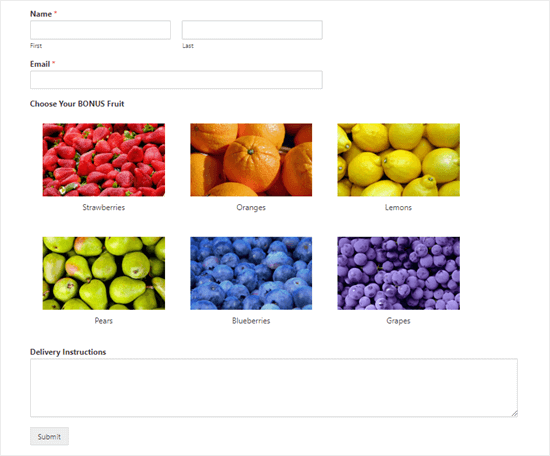
Şimdi, WordPress formunuzdaki resim seçeneklerini görüntülemek için web sitenizi ziyaret edin.

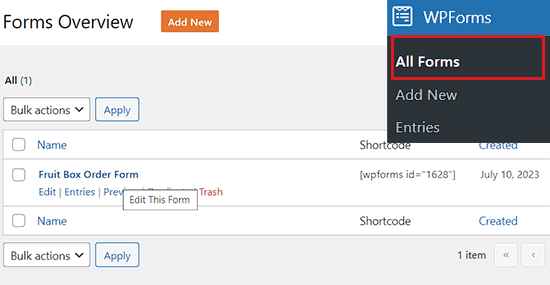
Formunuzda daha fazla değişiklik yapmak istiyorsanız, WordPress kontrol panelinden WPForms ” Tüm Formlar sayfasını ziyaret ederek bunu kolayca yapabilirsiniz.
Oraya geldiğinizde, form oluşturucuda açmak için formunuza tıklayın.
Değişikliklerinizi yaptıktan sonra, değişikliklerinizi kaydetmek için ‘Kaydet’ düğmesine tıklamanız yeterlidir. Formunuz sayfanızda da otomatik olarak güncellenecektir.

Bonus: WordPress Formlarınızla Görselleri Kabul Edin
Görsel seçenekleri sunmanın yanı sıra, bir WordPress formu ile farklı kullanıcılardan gelen görselleri de kabul edebilirsiniz.
Bu, birini işe almak isteyen bir fotoğrafçıysanız veya bir fotoğraf yarışması düzenliyorsanız kullanışlı olabilir.
Bunun dışında, kullanıcı tarafından oluşturulan içeriği kabul etmek, web sitenizdeki kullanıcı etkileşimini artırmaya bile yardımcı olabilir.
Piyasadaki en iyi dosya yükleme eklentisi olduğu için WPForms ile WordPress’te kolayca bir dosya yükleme formu oluşturabilirsiniz.
Jpeg, png, gif, pdf, ppt ve daha fazlası dahil olmak üzere her türlü belgeyi kabul etmek için kullanabileceğiniz önceden hazırlanmış bir Dosya Yükleme Formu şablonu ile birlikte gelir.
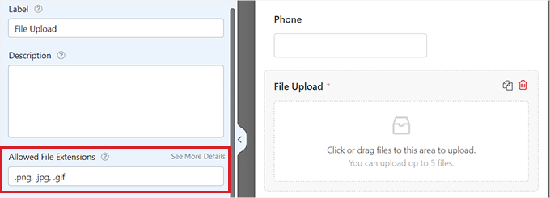
Görüntüleri kabul etmek için, sol sütundaki ayarlarını açmak üzere ‘Dosya Yükleme’ alanına tıklamanız yeterlidir. Bundan sonra, ‘İzin Verilen Dosya Uzantıları’ seçeneği altında kabul etmek istediğiniz resim dosyası türlerini girmelisiniz.

Memnun kaldığınızda, ayarlarınızı kaydetmek için ‘Kaydet’ düğmesine tıklamayı unutmayın.
Daha sonra kullanıcı dostu WPForms bloğu ile formu web sitenize ekleyebilirsiniz. Daha ayrıntılı talimatlar için WordPress’te dosya yükleme formunun nasıl oluşturulacağına ilişkin eğitimimize bakın.
Video Eğitimi
Görsel talimatları tercih ediyorsanız, video eğitimimize göz atabilirsiniz.
Umarız bu makale WordPress formlarına resim seçeneklerinin nasıl ekleneceğini öğrenmenize yardımcı olmuştur. WordPress sitenizde nasıl interaktif bir anket oluşturacağınıza dair başlangıç kılavuzumuzu ve en iyi WordPress hesap makinesi eklentileri karşılaştırmamızı da görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Michael Laboulle
Hi,
I got a question how do you allow to make multiple choices.
What do I need to do if I want somebody to pick 2 or 3 fruits?
Thanks!
WPBeginner Support
Then you would want to use checkboxes instead of multiple choice
Admin