Varsayılan olarak, özel gönderi türlerinin hepsi aynı görünür ve bu da kafa karıştırıcı olabilir. Benzersiz simgeler, farklı içerik türlerini hızlı bir şekilde tanımlamanıza yardımcı olabilir.
Ayrıca, özel yazı türleriniz için doğru simgeleri edinmek WordPress yönetici panonuzda gezinirken büyük bir fark yaratabilir. Giriş yaptığınızda, kenar çubuğunda yazılar, sayfalar ve özel yazı türleri için girişler göreceksiniz.
Bu makalede, özel gönderi türleriniz için farklı simgeleri nasıl ekleyeceğiniz konusunda size yol göstereceğiz.

WordPress’te Özel Yazı Türleri için Neden Simge Eklemelisiniz?
WordPress web sitenizle çalışırken genellikle bir yazı veya sayfa kullanırsınız. Ancak, özel gönderi türlerini kullanarak başka türde içerikler de oluşturabilirsiniz.
Örneğin, WooCommerce mağazanızı stoklamak için ‘Ürün’ adlı özel bir gönderi türü kullanır.
Özel yazı türleri WordPress yönetici alanında sol taraftaki menüde yazılar ve sayfalarla birlikte listelenir. WordPress’teki her menü öğesinin yanında Dashicons adı verilen bir simge yazı tipinden gelen bir simge vardır.
Sorun şu ki, tüm özel gönderi türleri gönderilerle aynı simgeyi kullanacaktır. Dolayısıyla, birden fazla özel gönderi türünüz varsa, hepsinin farklı simgeleri varsa doğru olanı bulmak daha kolay olacaktır.

Bunu akılda tutarak, WordPress’te özel yazı türleri için nasıl simge ekleyeceğinizi göstereceğiz. İşte bu eğitimde anlatacaklarımız:
- Bir Eklenti ile Özel Yazı Türleri için Simgeler Ekleme
- Özel Yazı Türleri için Simgeleri Manuel Olarak Ekleme
Hazır mısınız? Hadi başlayalım.
Bir Eklenti ile Özel Yazı Türleri için Simgeler Ekleme
Özel gönderi türlerini kaydetme konusunda yeniyseniz veya koda aşina değilseniz gönderi türleri ve taksonomiler oluşturmak için Custom Post Type UI eklentisini kullanmanızı öneririz.
Eklenti ile Özel Yazı Türü Oluşturma
İlk olarak, özel bir yazı türü oluşturmanız gerekir. Bunu zaten yaptıysanız, aşağıdaki ‘Bir Eklenti ile Özel Yazı Türüne Simge Ekleme’ bölümüne geçebilirsiniz.
Eklentiyi kurup etkinleştirdikten sonra, yeni bir özel yazı türü oluşturmak için CPT UI ” Yazı Türleri Ekle/Düzenle ‘ ye gidin. Ardından, ‘Yeni Yazı Türü Ekle’ sekmesinde olduğunuzdan emin olun.

Ardından, özel gönderi türünüz için ‘filmler’ gibi bir slug sağlamanız gerekir. Bunun altında, ‘kitaplar’ ve ‘kitap’ gibi çoğul ve tekil adlar girersiniz.
Bundan sonra, ‘Seçilen etiketlere göre ek etiketleri doldur’ yazan bağlantıya tıklamak isteyeceksiniz. Bu, aşağıdaki ek etiket alanlarını otomatik olarak dolduracak ve genellikle size zaman kazandıracaktır.
Alternatif olarak, etiketleri ‘Ek Etiketler’ bölümüne manuel olarak ekleyebilirsiniz.
Ardından, ‘Ayarlar’ bölümüne ilerleyelim ve gönderi türünüz için farklı özellikler ayarlayalım. Her seçeneğin işlevini açıklayan kısa bir açıklaması vardır.

Örneğin, gönderi türünü nasıl sıralayacağınızı ve hiyerarşik hale getirip getirmeyeceğinizi seçebilirsiniz.
Genel ayarların altında, bu gönderi türünün hangi düzenleme özelliklerini destekleyeceğini seçmek için seçenekler göreceksiniz. Dahil edilmesini istediğiniz seçenekleri işaretlemeniz yeterlidir.

Son olarak, özel gönderi türünüzü kaydetmek ve oluşturmak için devam edin ve ‘Gönderi Türü Ekle’ düğmesine tıklayın.
Özel Yazı Tipi Arayüzü kullanarak özel bir yazı tipi oluşturma hakkında daha ayrıntılı talimatlar için WordPress’te özel bir yazı tipi oluşturma kılavuzumuzdaki ilk yöntemi görmek isteyebilirsiniz.
Bir Eklenti ile Özel Yazı Türüne Simge Ekleme
Özel yazı türünüzü oluşturduktan sonra, sıra bir simge seçmeye gelir. Özel Yazı Tipi UI eklentisi varsayılan olarak Dashicons’u desteklediği için bu adım kolaydır.
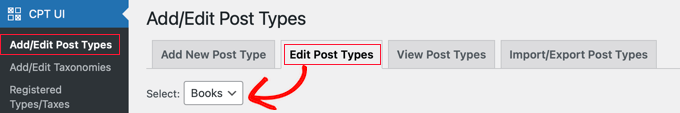
İlk olarak, CPT UI ” Gönderi Türleri Ekle/Düzenle bölümüne gidin ve sayfanın üst kısmındaki ‘G önderi Türlerini Düzenle’ sekmesine tıklayın. Buradan, açılır menüden doğru gönderi türünün seçildiğinden emin olun.

Bunu yaptıktan sonra, aynı sayfanın alt kısmına yakın bir yerde Ayarlar’a kaydırın ve ardından ‘Menü Simgesi’ bölümünü bulun.
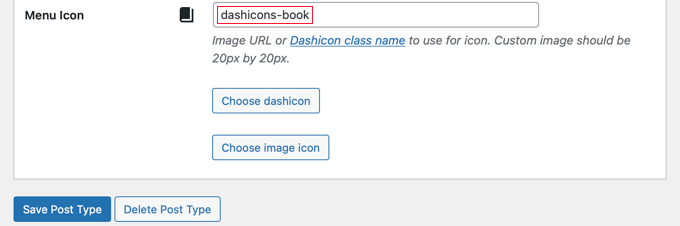
Şimdi özel gönderi türüne simge eklemek için iki seçenek görmelisiniz.
‘Dashicon seç’ düğmesi herhangi bir Dashicon seçmenizi sağlar ve ‘Resim simgesi seç’ medya kitaplığınızdan bir resim simgesi yüklemenizi veya seçmenizi sağlar.

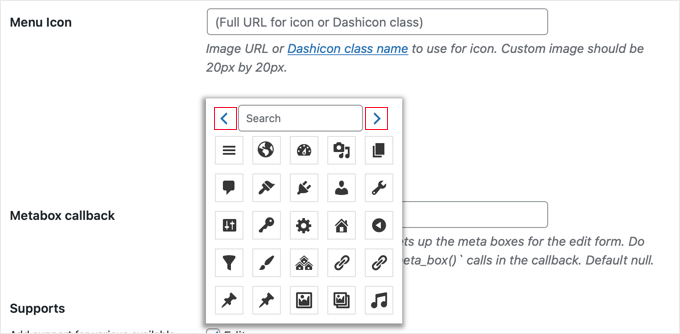
Bu eğitim için ‘Dashicon seç’ düğmesine tıklayacağız.
Artık açılır pencerenin üst kısmındaki okları kullanarak yüzlerce simgeye göz atabilirsiniz. Ayrıca, bir Dashicon için arama yapabilirsiniz.

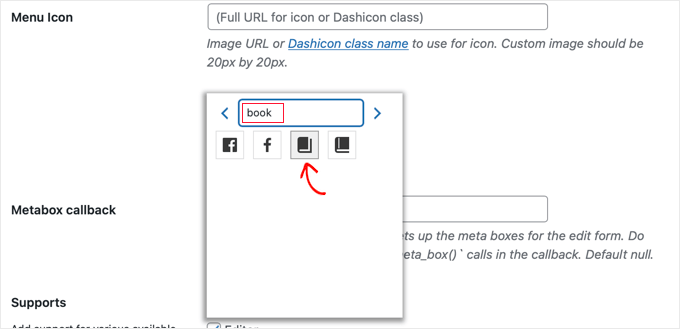
Bu eğitim için ‘kitap’ kelimesini arayacağız.
Ardından, 4 eşleşen simge, 2 ‘Facebook’ simgesi ve 2 ‘kitap’ simgesi bulduk. Kullanmak istediğinize tıklamanız yeterlidir.

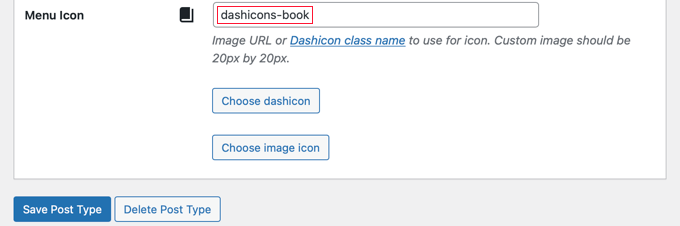
Seçilen simgenin CSS sınıfı otomatik olarak ‘Menü Simgesi’ alanına girilecektir.
Ardından, ayarlarınızı saklamak için aşağı kaydırdığınızdan ve ‘Yazı Türünü Kaydet’ düğmesine tıkladığınızdan emin olun.

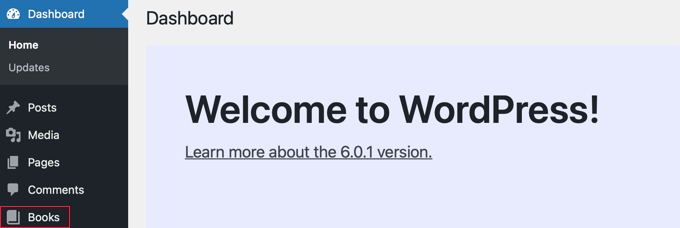
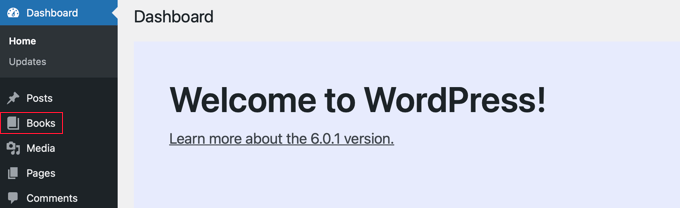
Buradan yönetici kontrol panelinize geri dönebilir ve sol taraftaki kenar çubuğunda özel gönderi türünü bulabilirsiniz.
Menüdeki gönderi türlerinin yanında yeni simgeyi görmelisiniz.

Özel Yazı Türleri için Simgeleri Manuel Olarak Ekleme
Özel gönderi türlerinizi kodla manuel olarak oluşturduysanız, simgeleri de manuel olarak eklemeniz gerekir.
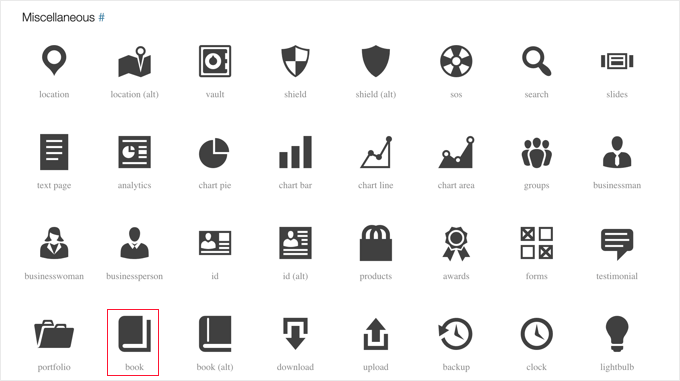
Öncelikle, yazı türünüz için kullanmak istediğiniz simgeyi bulmak için Dashicons web sitesini ziyaret edelim.

Bu eğitim için, ‘Çeşitli’ bölümüne ilerleyeceğiz ve ‘kitap’ simgesine tıklayacağız.
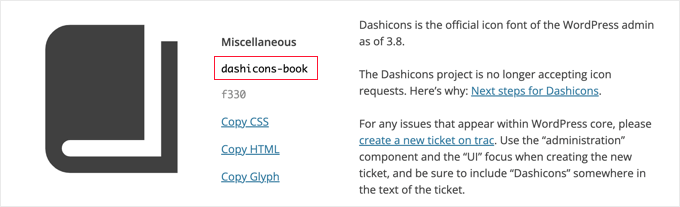
Ardından, kategori adı ve simgenin CSS sınıfı gibi simgeyle ilgili daha fazla bilgi içeren bir sayfaya ulaşacaksınız.
Örneğin, aşağıdaki ekran görüntüsünde kategori ‘Miscellaneous’ ve CSS sınıfı ‘dashicons-book’ şeklindedir.

CSS sınıfını panoya kopyalayalım.
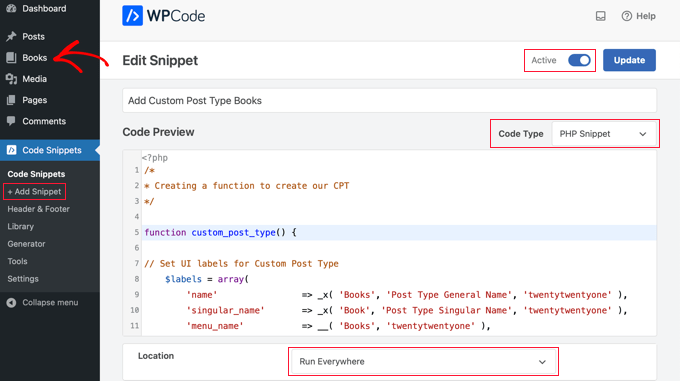
Şimdi, özel gönderi türünü oluşturduğunuz yere bazı kodlar eklemeniz gerekecek. Bu, temanızın functions.php dosyası olabilir veya WPCode gibi bir kod parçacığı eklentisi kullanmış olabilirsiniz.
Bunu uygulamada görmek için aşağıdaki kod parçacığı ‘Books’ adında özel bir gönderi türü oluşturur ve ayrıca Satır 45’e bir Dashicons CSS sınıfı ekleyerek bir menü simgesi ekler.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 | /** Creating a function to create our CPT*/ function custom_post_type() { // Set UI labels for Custom Post Type $labels = array( 'name' => _x( 'Books', 'Post Type General Name', 'twentytwentyone' ), 'singular_name' => _x( 'Book', 'Post Type Singular Name', 'twentytwentyone' ), 'menu_name' => __( 'Books', 'twentytwentyone' ), 'parent_item_colon' => __( 'Parent Book', 'twentytwentyone' ), 'all_items' => __( 'All Books', 'twentytwentyone' ), 'view_item' => __( 'View Book', 'twentytwentyone' ), 'add_new_item' => __( 'Add New Book', 'twentytwentyone' ), 'add_new' => __( 'Add New', 'twentytwentyone' ), 'edit_item' => __( 'Edit Book', 'twentytwentyone' ), 'update_item' => __( 'Update Book', 'twentytwentyone' ), 'search_items' => __( 'Search Book', 'twentytwentyone' ), 'not_found' => __( 'Not Found', 'twentytwentyone' ), 'not_found_in_trash' => __( 'Not found in Trash', 'twentytwentyone' ), ); // Set other options for Custom Post Type $args = array( 'label' => __( 'books', 'twentytwentyone' ), 'description' => __( 'Book reviews', 'twentytwentyone' ), 'labels' => $labels, // Features this CPT supports in Post Editor 'supports' => array( 'title', 'editor', 'excerpt', 'author', 'thumbnail', 'comments', 'revisions', 'custom-fields', ), // You can associate this CPT with a taxonomy or custom taxonomy. 'taxonomies' => array( 'genres' ), /* A hierarchical CPT is like Pages and can have * Parent and child items. A non-hierarchical CPT * is like Posts. */ 'hierarchical' => false, 'public' => true, 'show_ui' => true, 'show_in_menu' => true, 'show_in_nav_menus' => true, 'show_in_admin_bar' => true, 'menu_position' => 5, 'menu_icon' => 'dashicons-book', 'can_export' => true, 'has_archive' => true, 'exclude_from_search' => false, 'publicly_queryable' => true, 'capability_type' => 'post', 'show_in_rest' => true, ); // Registering your Custom Post Type register_post_type( 'books', $args ); } /* Hook into the 'init' action so that the function* Containing our post type registration is not * unnecessarily executed. */ add_action( 'init', 'custom_post_type', 0 ); |

Yukarıdaki kodu kullanarak özel bir gönderi türü kaydederken simgeyi özelleştirmek için 45. satıra aşağıdaki kod parçacıklarından birini eklemeniz yeterlidir.
'menu_icon' => 'dashicons-book', |
Alternatif olarak, ‘Medya Kitaplığınıza’ bir resim simgesi ekleyebilir ve CSS sınıfı yerine simgenin URL’sini kullanabilirsiniz:
'menu_icon' => 'http://www.example.com/wp-content/uploads/2022/08/your-cpt-icon.png', |
Bu kod parçacıklarındaki fazladan boşluklar kasıtlıdır ve yukarıdaki daha büyük kod bloğuna yapıştırdığınızda kodun düzgün bir şekilde sıralanmasını sağlayacaktır.
Bu kodu kullandığınızda, kendi Dashicon CSS sınıfınızla veya resim simgesi URL’nizle değiştirmeniz gerektiğini unutmayın.

İşte bu kadar!
Umarız bu eğitim WordPress’te özel yazı türleri için nasıl simge ekleyeceğinizi öğrenmenize yardımcı olmuştur. Daha sonra, WordPress arama sonuçlarına özel yazı türlerinin nasıl dahil edileceği ve WordPress’te özel yazı türlerinin nasıl değiştirileceği/dönüştürüleceği hakkındaki kılavuzlarımıza da göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Tasawar
Thanks This article just saved my day
This article just saved my day 
Jonathan
Thanks for this post. I’m not sure why it is not working for me. Any ideas on where to look?
md alamgir miah alam
Your items are good work . Every body can use it .Thanks for it
Karl
Thanks for your helpful article! A tiny information missing is the pixel dimensions of an icon in case you refer to an image by defining a full url. Otherwise very nice!
ryanbowden
Ah that is really Helpful thank you!