WordPress formları web sitenizi daha etkileşimli hale getirebilir. Ziyaretçilerin sizinle iletişime geçmesine, haber bültenlerine kaydolmasına, geri bildirim bırakmasına ve daha fazlasına olanak tanır. Kişisel olarak web sitemizde WPForms eklentisini kullanıyor ve form oluşturmayı ne kadar kolaylaştırdığını seviyor olsak da, bazı okuyucularımızın HTML formlarıyla çalışmayı tercih ettiğini biliyoruz.
HTML formları son derece kullanışlı olsa da, bunları oluşturmak zor olabilir. Ayrıca, kodlamaya aşina değilseniz, kodla uğraşma düşüncesi bunaltıcı olabilir.
Bu kılavuz için çeşitli popüler eklentileri ve manuel kodlama yöntemlerini test ettik. Bulgularımıza dayanarak, sitenize HTML formları eklemenin en kolay ve en acemi dostu yollarını bulduk.
Bu kılavuzda, WordPress sitenize HTML formlarını nasıl ekleyeceğinizi göstereceğiz. Bu, size kolayca özel HTML formları oluşturmak ve web sitenizi daha ilgi çekici hale getirmek için ihtiyacınız olan araçları sağlayacaktır.

HTML Formları Nedir ve Neden Oluşturulmalıdır?
HTML formları diğer web sitesi formları gibi çalışır. Ziyaretçilerin isimler, e-posta adresleri, geri bildirimler, siparişler ve daha fazlası gibi bilgileri yazmasına ve göndermesine izin verirler.
Bunları diğerlerinden ayıran şey, HTML formlarının form eklentisi gibi sürükle-bırak görsel düzenleyici yerine HTML kodu kullanılarak oluşturulmasıdır. Dolayısıyla metin kutuları, onay kutuları, radyo düğmeleri ve açılır menüler gibi alanları kendiniz tanımlamanız gerekecektir. Nasıl görüneceklerine siz karar verir ve nasıl çalışacaklarına ilişkin belirli kurallar koyarsınız.
İşte HTML kullanarak sıfırdan form oluşturmanın bazı avantajları:
- Optimize Edilmiş Performans. HTML formları, kod hafif olduğu için daha hızlı yüklenme ve daha az bellek kullanma eğilimindedir.
- Kontrol. Form oluşturucunun özellikleriyle sınırlı olmadığınız için formun tasarımı ve işlevselliği üzerinde tam kontrole sahip olursunuz.
- Özelleştirme. HTML formları, daha esnek form özelleştirmesi sunarak tam olarak ihtiyaçlarınıza göre uyarlanabilir.
Sıfırdan HTML formları oluşturmak kodlamayı öğrenmek ve pratik yapmak için harika bir yol olsa da, kendine özgü zorlukları vardır.
Formun farklı web tarayıcılarında farklı çalıştığı çapraz tarayıcı uyumluluğu ile ilgili sorun yaşayabilirsiniz.
Ayrıca, deneyimlerimize dayanarak, JavaScript ile form doğrulamayı ele almak zor olabilir. Tüm kullanıcı girdilerini doğru şekilde toplayıp işleyebildiğinizden emin olmak için kapsamlı testler yapmanız gerekir.
Bununla birlikte, bu karmaşıklıklar olmadan HTML formları eklemenin yolları vardır. Dolayısıyla, bir WordPress blogu, iş sitesi veya çevrimiçi mağaza yönetiyor olmanız fark etmeksizin, sıfırdan kod yazmak zorunda kalmadan sitenize kolayca HTML formları ekleyebilirsiniz.
İlerleyen bölümlerde, WordPress’e HTML formlarını nasıl ekleyeceğinizi göstereceğiz. İşte bu kılavuzda ele alacağımız 2 yönteme hızlı bir genel bakış:
Hazır mısınız? Hadi başlayalım.
Yöntem 1: HTML Formları Eklentisini Kullanarak WordPress’e HTML Formları Ekleme (Kolay)
Bir WordPress web sitesine HTML formu eklemenin kolay bir yolu HTML Forms gibi ücretsiz bir form eklentisi kullanmaktır. HTML formlarını tek bir yerde oluşturmak ve yapılandırmak için harika bir araçtır, böylece herhangi bir sunucu tarafı yapılandırmasıyla uğraşmanıza gerek kalmaz.
Bu kılavuzda, bir HTML formu oluşturmak için ihtiyacınız olan her şeyi içeren eklentinin ücretsiz sürümünü kullanacağız.
Başlamak için, WordPress web sitenizde HTML Forms eklentisinin yüklü olduğundan emin olalım. Yardıma ihtiyacınız varsa, bir WordPress eklentisi yüklemek için adım adım kılavuzumuzu takip edebilirsiniz.
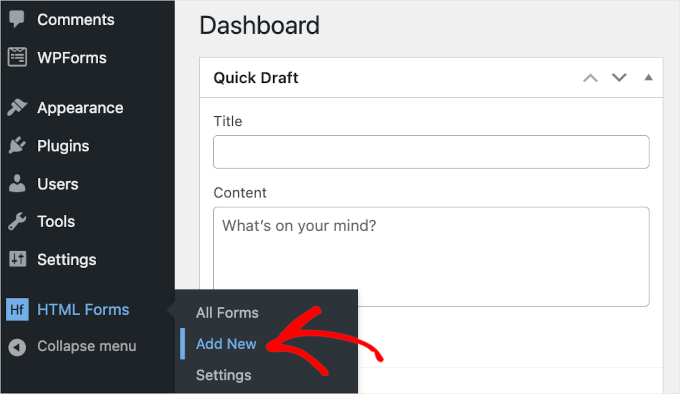
Etkinleştirmenin ardından, iletişim formunuzu oluşturmaya başlamak için WordPress yönetici panonuzda HTML Formları ” Yeni Ekle bölümüne gidebilirsiniz.

Bu sizi ‘Yeni Form Ekle’ sayfasına yönlendirecektir.
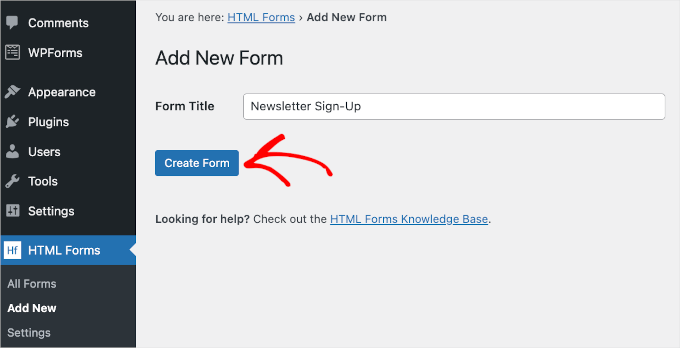
Buradan sonra yapmanız gereken ilk şey, ‘Form Başlığı’ alanına basitçe bir ad yazarak formunuzu adlandırmaktır. Örneğin, formumuza ‘Bülten Kaydolma’ adını verdik.
Ardından, devam edin ve alanın altındaki ‘Form Oluştur’ düğmesine tıklayın.

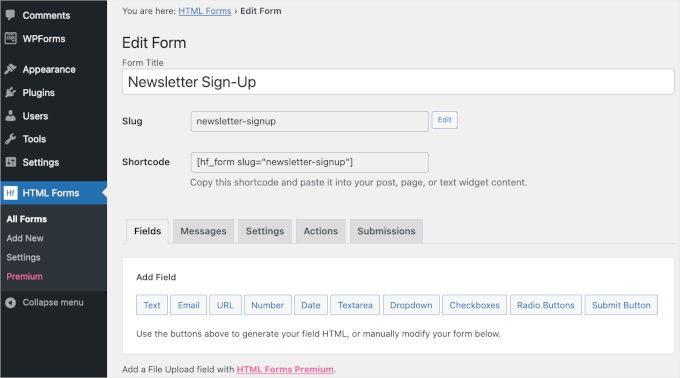
Bunu yaptığınızda, ‘Formu Düzenle’ sayfası görünecek ve HTML iletişim formunuzu özelleştirmeye başlayabilirsiniz.
Sekmenin üst kısmında, form başlığı, slug ve kısa kod dahil olmak üzere formunuzun ayrıntılarını göreceksiniz. Bu ayrıntıları ezberlemeniz gerekmez, çünkü ihtiyaç duyduğunuzda HTML Forms kontrol panelinde mevcut olacaklardır.
Bu ayrıntıların altında menü sekmelerini bulacaksınız. ‘Alanlar’ sekmesinde, formlarınıza eklemek için ‘Metin’, ‘Tarihler’, ‘Onay Kutuları’ ve ‘Radyo düğmeleri’ gibi çeşitli alan düğmelerini görebilirsiniz.

Biraz daha aşağı kaydıralım.
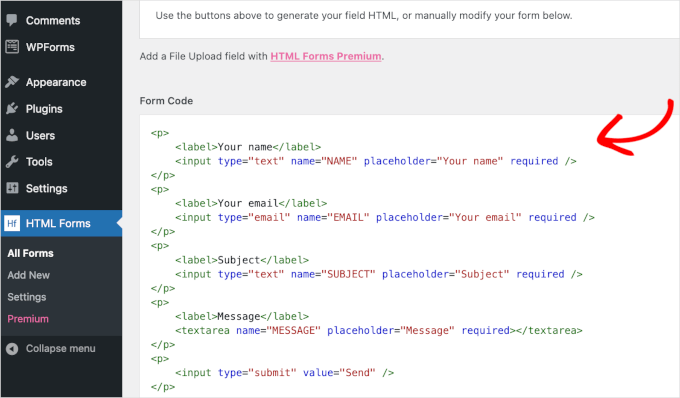
Bu sekmenin altında, önizleme ile birlikte önceden oluşturulmuş bir HTML formu bulacaksınız.
Bu iletişim formu oldukça basittir. Kullanıcıların adlarını, e-posta adreslerini, kısa bir konu ve bir mesaj yazmaları için 4 alan vardır.

Şimdi, e-posta bülteni aboneliği kaydı için yeni bir alan eklemek istediğinizi varsayalım. O zaman ‘Form Kodu’nun üzerindeki alan düğmelerinden birine tıklamanız yeterlidir.
Not: HTML Forms’un e-posta pazarlama hizmeti entegrasyonlarını desteklemediğini unutmayın. Bu nedenle, kullanıcıların e-posta adreslerini posta listenize manuel olarak eklemeniz gerekecektir.
Örneğin, bir açılır alan kullanacağız ve bir ‘Evet/Hayır’ seçeneği oluşturacağız.
Buradan, ‘Açılır Menü’ye tıklamak isteyeceksiniz ve bu, açılır alanın yapılandırma seçeneklerini açacaktır. Alanın etiketini ve seçeneklerini içeren ayrıntıları tamamlamaya başlayabilirsiniz.

Ayrıntıları girdikten sonra ‘Alanı Forma Ekle’ye tıklayabilirsiniz.
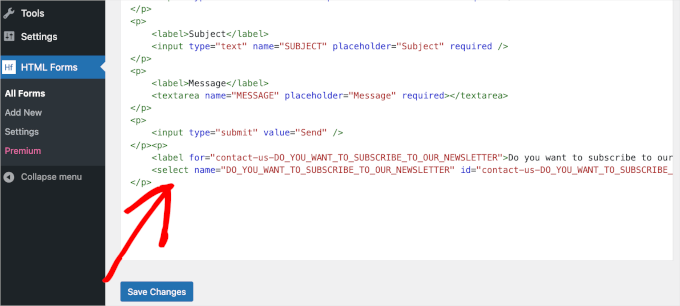
Ardından, ‘Form Kodu’ bölümünde açılır alan etiketini görmelisiniz. Kontrol etmek için sekmeyi aşağı kaydırmanız yeterlidir.

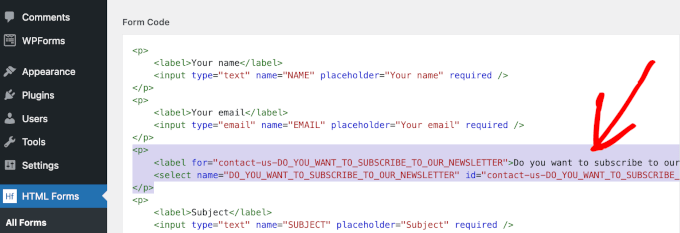
Bir sonraki adım iletişim formunu yeniden düzenlemektir.
İyi bir akış sağlamak için, açılır alanın ‘E-posta’ alanının hemen altında olmasını isteyeceksiniz.
Taşımak için, açılır alan etiketini ilk etiketin <p>’sinden son </>’sine kadar kesebilirsiniz. Ardından, devam edin ve ‘E-posta’ etiketinin hemen altına yapıştırın.

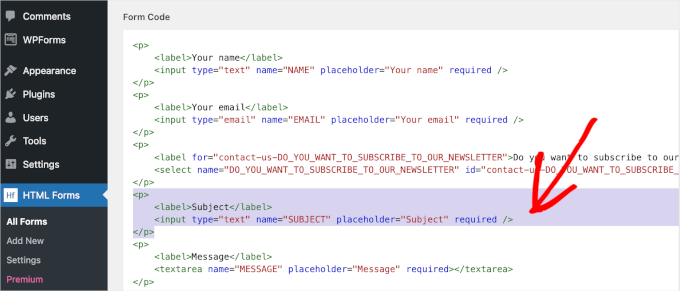
Varsayılan ‘Konu’ alanı bir bülten kayıt formu için gerekli olmayabilir. Bu nedenle, alanı kaldırmanızı öneririz.
Bunu, etiketini ilk <p>’den son </p>’ye kadar silerek yapabilirsiniz.

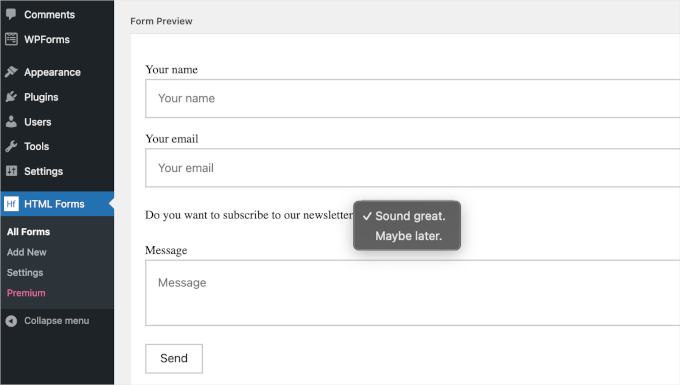
Etiketleri taşıyıp sildikten sonra, sekmeyi aşağı kaydırarak ‘Form Önizleme’ bölümüne gitmek isteyeceksiniz.
Bu bölümde, hiçbir şeyi bozmadan alanları başarıyla taşıyıp sildiğinizi kontrol edebilirsiniz. Açılır menünün düzgün çalışıp çalışmadığını da kontrol edebilirsiniz.

Sonuçlardan memnun olduğunuzda, devam edin ve ‘Form Kodu’ bölümünün altındaki mavi ‘Değişiklikleri Kaydet’ düğmesine tıklayın.
Kaydetme işlemi tamamlandığında, bu sayfanın üst kısmında bir “Form güncellendi.” bildirimi görmelisiniz.
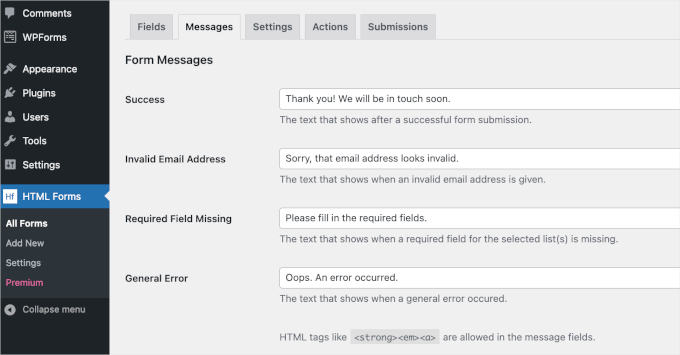
Şimdi, formun yapılandırmasını kontrol etmek isteyebilirsiniz. HTML Forms’un form gönderme onay mesajlarını nasıl yapılandırdığını görmek için ‘Mesajlar’ sekmesine geçelim.
Sekmeyi açmak için ‘Mesajlar’ üzerine tıklamanız yeterlidir.

Bu sekme, bir kullanıcının form gönderimi başarılı olduğunda ve diğer benzer durumlar için önceden hazırlanmış kopyayı düzenlemenize olanak tanır.
Her şey size iyi görünüyorsa, olduğu gibi bırakabilirsiniz. Herhangi bir değişiklik yaptıysanız, ilerlemenizi kaybetmemek için ‘Değişiklikleri Kaydet’ düğmesini kullanmayı unutmayın.
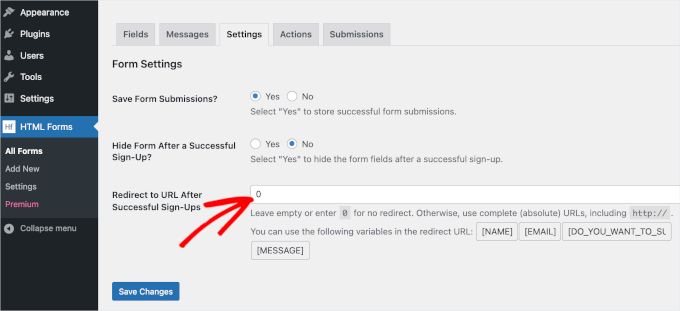
Ardından, ‘Ayarlar’ sekmesine gidelim.

Varsayılan olarak, HTML Forms her form gönderimini kaydetmek için ‘Evet’i ve başarılı bir gönderimin ardından formu gizlemek için ‘Hayır’ı ayarlayacaktır. Bunu gerektiği gibi özelleştirebilirsiniz.
Ardından, ‘Başarılı Kayıtlardan Sonra URL’ye Yönlendir’ alanına WordPress web sitenizden canlı bir web sayfasının URL’sini kopyalayıp yapıştırabilirsiniz. Ya da başarılı bir form gönderiminden sonra kullanıcıları sayfada tutmak için alana 0 yazın.
Her şey ayarlandığında, geriye kalan tek şey HTML iletişim formunu bir WordPress sayfasına eklemektir.
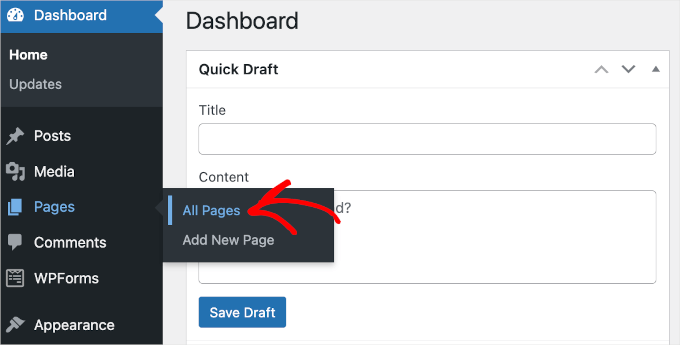
WordPress kontrol panelinden Yazılar veya Sayfa ” Tüm Yazılar veya Tüm Sayfalar ‘a gidelim.

Bu kılavuz için HTML formunu ‘İletişim’ sayfamıza ekleyeceğiz.
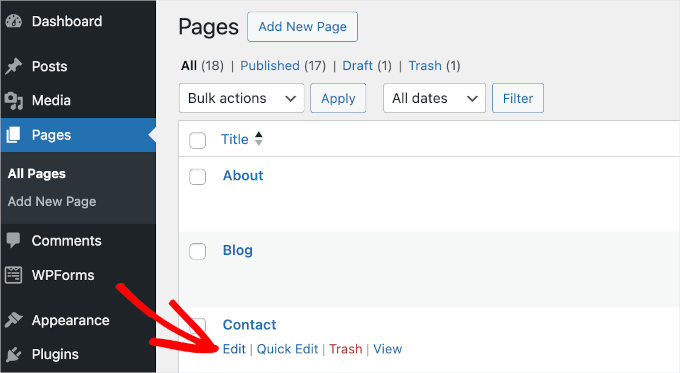
Bu yüzden, listedeki ‘İletişim’ sayfasının üzerine geleceğiz ve göründüğünde ‘Düzenle’ye tıklayacağız.

Bu, ‘İletişim’ sayfasının blok düzenleyicisini başlatacaktır.
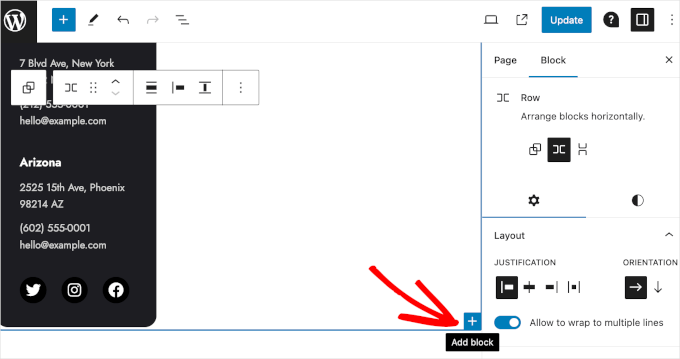
Düzenleyicide, formu yerleştirmek için bir alan seçmeye başlayabilirsiniz. Ardından, HTML Formları bloğunu eklemek için üzerine gelin ve ‘+’ düğmesine tıklayın.

Şimdi, bloğu hızlı bir şekilde bulmak için arama çubuğuna ‘HTML Forms’ yazabilirsiniz. Arama sonucunu aldıktan sonra, üzerine tıklayın.
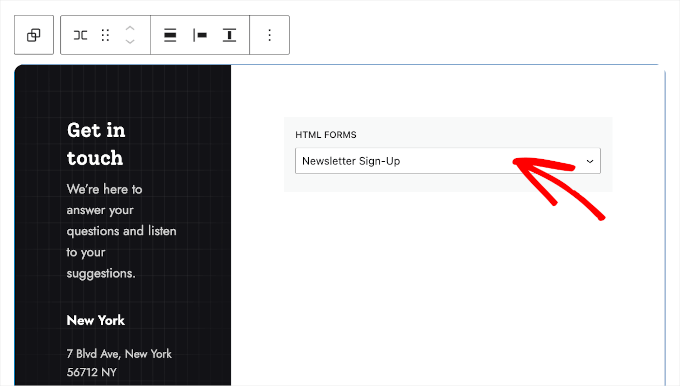
Daha sonra ‘HTML Formları’ bloğunda bir açılır menü göreceksiniz. Basitçe genişletin ve görüntülemek istediğiniz formu seçin. Burada, yeni oluşturduğumuz ‘Bülten Kaydolma’ formunu seçiyoruz.

İçeriğinizi yayınladığınızda form görünecektir. Bu nedenle, açılır menüden formu seçtikten sonra ‘Güncelle’ düğmesine tıklayabilirsiniz.
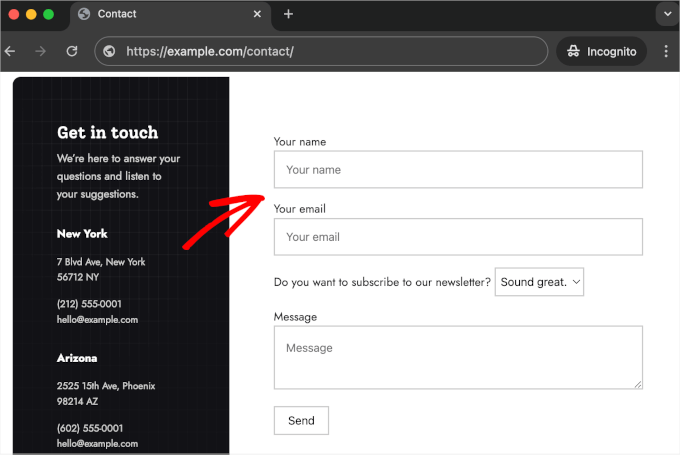
İşte oldu! Formunuz artık yayında ve kullanıcılar bülteninize kaydolabilir. İşte WordPress web sitenizde nasıl görünebileceği:

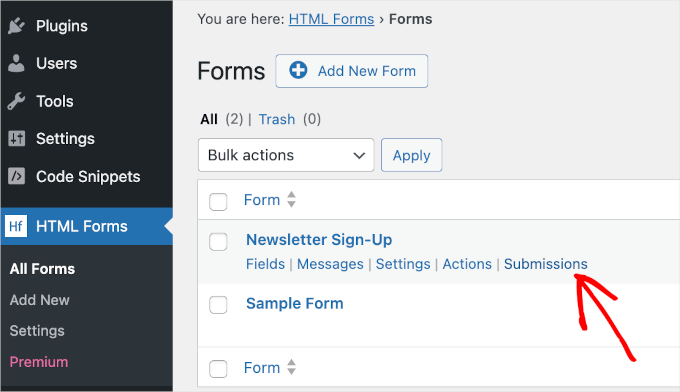
Form gönderimlerini görmek için önce HTML Formları ” Tüm Formlar bölümüne gidebilirsiniz. Bu sizi tüm HTML Formlarınızın listesine götürecektir.
Ardından, bir formun üzerine gelin ve göründüğünde ‘Gönderimler’ düğmesine tıklayın.

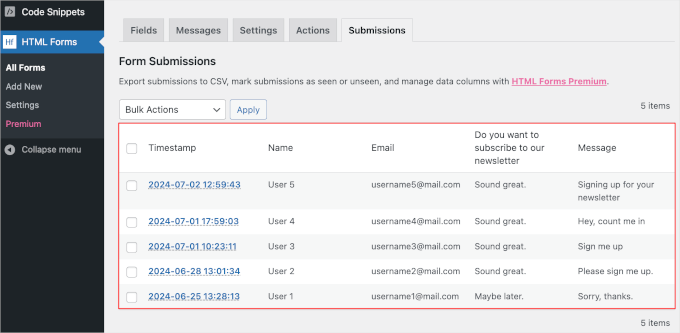
Buradan tüm form gönderimlerinizi görebilirsiniz.
‘Gönderimler’ tablosu, kullanıcıların formunuzda doldurduğu tüm bilgileri detaylandırır. Ardından, formu ne zaman gönderdiklerini söyleyen ‘Zaman Damgası’ sütunu vardır.
Örneğin, burada ilk gönderim ‘Kullanıcı 1’ tarafından yapılmıştır.
Tablodan, kullanıcının formu 25 Haziran’da saat 13:00 civarında gönderdiğini görebiliriz. Ayrıca, ‘Kullanıcı 1’ ‘Bültenimize abone olmak istiyor musunuz’ sorusuna ‘Belki Sonra’ yanıtını vermiştir. Dolayısıyla, bu durumda, e-posta adreslerini posta listenize eklememelisiniz.

Yöntem 2: WPForms ile WordPress Formlarına Özel HTML Ekleme
HTML formları oluşturmaya yönelik bir başka yaklaşım da form oluşturucu kullanmaktır. Bu yöntem formlarınızı sıfırdan kodlamanıza izin vermese de, HTML kod parçacıkları ekleyerek bunları özelleştirmenize olanak tanır.
Örneğin, bir ödeme formunda ‘Para İadesi ve İade Politikası’ sayfanıza bağlantı içeren kısa bir uyarı mesajı göstermek için özel HTML kullanabilirsiniz. Ya da kullanıcıların formu tamamlamaya ne kadar uzak olduklarını bildirmek için bir ilerleme çubuğu ekleyebilirsiniz. Özel HTML, emojiler eklemenize veya bir araç ipucu eklemenize bile izin verebilir.
Bu yöntemde, WPForms kullanarak WordPress formlarınızı özelleştirmek için HTML kod parçacıklarını nasıl ekleyeceğinizi göstereceğiz.
WPBeginner sitemizde iletişim formları, yıllık anketler ve site taşıma talepleri için ona güveniyoruz. WordPress için en iyi form oluşturucu olduğu kanıtlanmıştır. WPForms incelememizde bu eklenti hakkında daha fazla bilgi alabilirsiniz.
WPForms kapsamlı tek tıklama eklentileri ve üçüncü taraf entegrasyonları ile birlikte gelir. Örneğin, form terk etme sorunlarını ve çok daha fazlasını izlemek ve azaltmak için Form Abandonment eklentisini yükleyebilirsiniz!
Dolayısıyla WPforms, formunuzun işlevselliğini genişletmeyi WordPress formunuzu sıfırdan kodlamanızdan daha kolay hale getirir.

Not: WPForms Lite tamamen ücretsizdir, ancak HTML alanını kullanmak için premium sürüme ihtiyacınız olacaktır. Yükselttiğinizde 1900’den fazla form şablonuna, koşullu mantık özelliğine ve özel desteğe de erişebileceksiniz. Neyse ki, bir WPBeginner okuyucusu olarak, WPForms kuponumuzu kullanarak %50 indirimden yararlanabilirsiniz.
Başlamadan önce, WordPress web sitenizde WPForms’un kurulu ve etkin olduğundan emin olalım. Yardıma ihtiyacınız varsa, lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
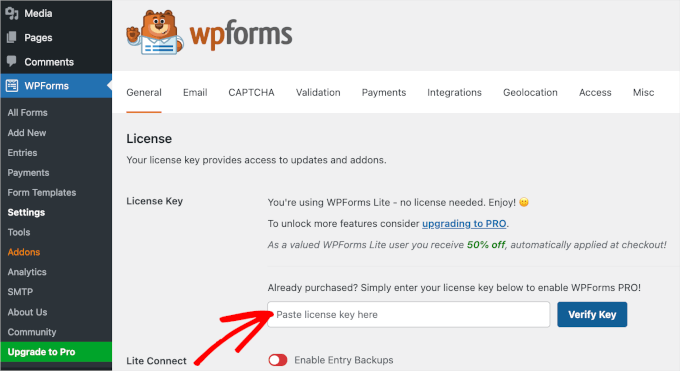
Etkinleştirmenin ardından, lisans kodunuzu girmek için WPForms ” Ayarlar bölümüne gidebilirsiniz. Anahtarı girdikten sonra, doğrulamayı başlatmak için ‘Anahtarı Doğrula’ düğmesine tıklamanız yeterlidir.

Tamamlandığında, formunuzu oluşturmaya ve özel HTML eklemeye başlayabilirsiniz. Bu kılavuzda, iletişim formunuza nasıl basit bir araç ipucu ekleyeceğinizi göstereceğiz.
Araç ipucu, farenizi bir web öğesinin üzerine getirdiğinizde görünen küçük bir açılır kutu gibidir. Kullanıcıların tıklamadan veya bulundukları sayfadan ayrılmadan belirli bir web öğesi hakkında daha fazla bilgi edinmelerini sağladığı için kullanışlıdır.
Ama önce, iletişim formunu oluşturalım. Başlamak için WordPress yönetici alanınızdan WPForms ” Yeni Ekle’ye gitmeniz yeterlidir.

Bu, ilk olarak formunuzu adlandırmanız gereken ‘Kurulum’ panelini açacaktır. Bu ad yalnızca referans içindir, bu nedenle istediğiniz herhangi bir şeyi kullanabilirsiniz.
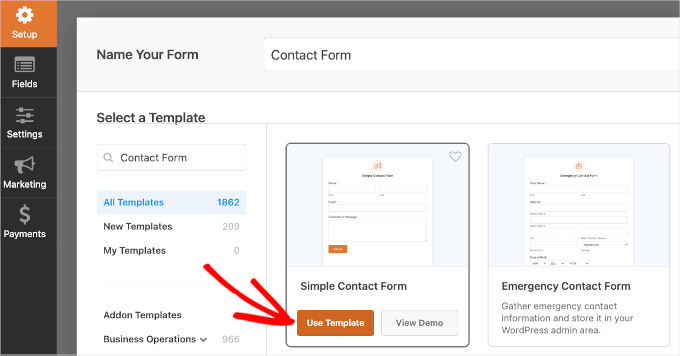
Bir sonraki adım bir şablon seçmektir.
Aralarından seçim yapabileceğiniz 1900’den fazla form şablonu olduğundan, bunları hızlı bir şekilde filtrelemek için arama çubuğunu kullanabilirsiniz. Bunun için ‘İletişim Formu’ yazmanız ve aramanın tamamlanmasını beklemeniz yeterlidir.
Formun nasıl olduğunu görmek için her bir arama sonucunu keşfetmek istiyorsanız, önizleme özelliğinden yararlanabilirsiniz. Form şablonunun üzerine gelin ve ‘Demoyu Görüntüle’ye tıklayın.
İhtiyaçlarınız için mükemmel iletişim formunu bulduğunuzda, bir kez daha üzerine gelin ve ‘Şablonu Kullan’a tıklayın.

Bu, form oluşturucuyu başlatacaktır.
Artık tüm özelleştirme araçları sol panelde, formun canlı önizlemesi ise ekranınızın sağ tarafında yer alıyor.
Tüm bu sayfada, özelleştirme panelinden canlı önizlemeye öğeler eklemek için sürükle ve bırak özelliğini kullanabilirsiniz. Bu özelliği canlı önizlemedeki alanlar arasında gezinmek için de kullanabilirsiniz.
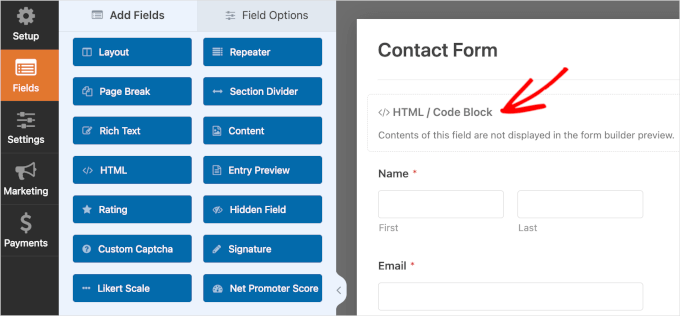
HTML alanını forma eklemeyi deneyelim. Tek yapmanız gereken sol taraftaki paneli aşağı kaydırmak ve ardından ‘HTML’yi formun üzerine sürükleyip bırakmak.

HTML alanını ekledikten sonra, özelleştirme seçeneklerini açmak için üzerine tıklayabilirsiniz. Burada yapılacak ilk şey alanın ‘Etiket’ini doldurmaktır. Boş da bırakabilirsiniz.
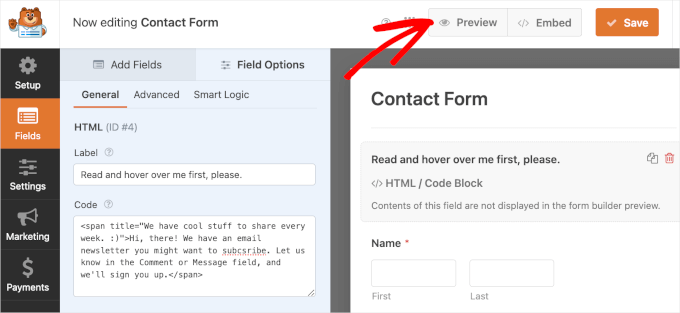
Ardından, özel HTML kodunu ‘Kod’ alanına ekleyeceksiniz.
Bir araç ipucu oluşturmak için ‘<span>’ işlevini kullanabilir veya aşağıdaki kodu kopyalayıp ‘Kod’ alanına yapıştırabilirsiniz:
1 | <span title="We have cool stuff to share every week. :)">Hi there! We have an email newsletter you might want to subscribe to. Let us know in the Comment or Message field, and we’ll sign you up.</span> |
Bu sadece örnek bir koddur, bu nedenle kopyamızı ihtiyaçlarınıza daha iyi uyacak şekilde düzenlemekten çekinmeyin.
Not: Kullanıcıları doğrudan e-posta listenize eklemek istiyorsanız, formu bir e-posta pazarlama sağlayıcısıyla entegre etmeniz gerekeceğini unutmayın. Bunu yapmak için, WordPress’te e-posta listenizi büyütmek için bir iletişim formunun nasıl kullanılacağına ilişkin kılavuzumuza bakın.
WPForms’un form oluşturucu önizlemesinde HTML kodunu görüntülemediğini unutmayın. Alanı önizlemek ve her şeyin doğru olduğundan emin olmak için önce değişiklikleri kaydedebilir ve ‘Önizleme’ye tıklayabilirsiniz.

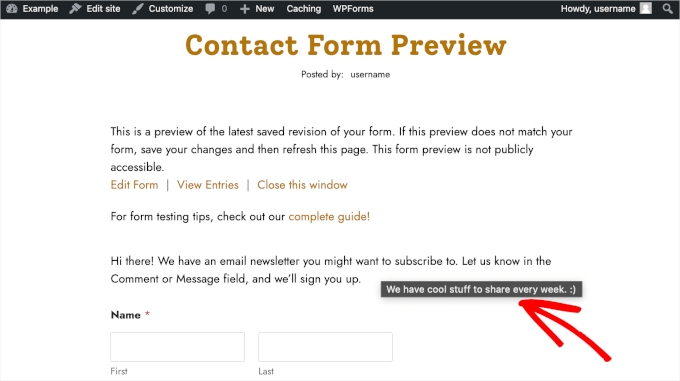
Bu sizi yeni bir sekmeye götürecektir.
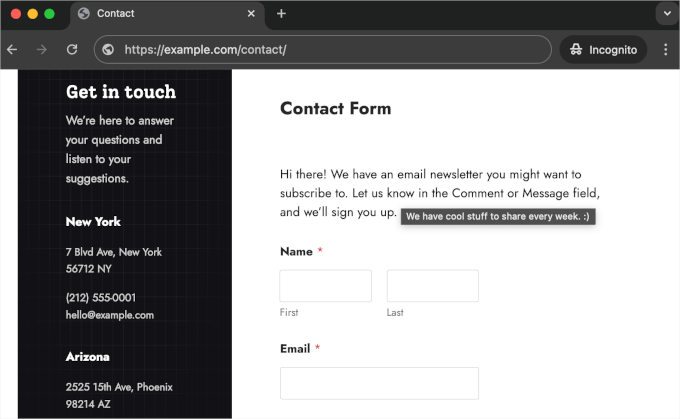
Şimdi, araç ipucunuz için HTML kod parçacığının düzgün çalışıp çalışmadığını test edelim. Metnin üzerine gelin ve araç ipucunun birkaç saniye görünmesini bekleyin.

Sonuçtan memnun olduğunuzda, formunuzu son haline getirmek için form oluşturucuya geri dönebilirsiniz.
Form bildirim ve onay ayarlarınız WPForms’ta zaten ayarlanmıştır. Ancak, bunları özelleştirmek istiyorsanız, ‘Ayarlar’ ve ardından ‘Bildirimler’ veya ‘Onaylar’ bölümüne gidin.
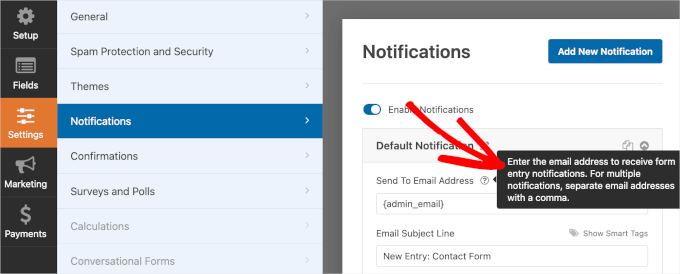
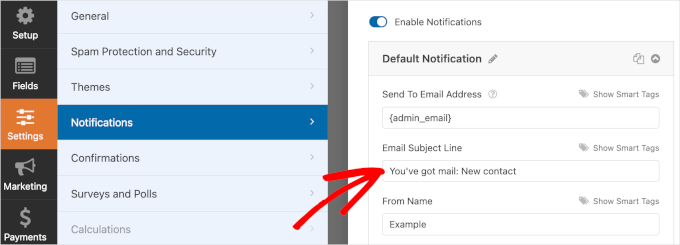
‘Bildirimler’ bölümünde, iletişim formu gönderimleriniz için birden fazla alıcı ekleyebilirsiniz.
‘E-posta Adresine Gönder’ alanının yanındaki soru işareti düğmesinin üzerine geldiğinizde kısa bir talimat göreceksiniz. Bildiriminizin doğru e-posta adreslerine gönderildiğinden emin olmak için bu talimatı takip etmeniz gerekecektir.

E-posta konu satırınız için önceden hazırlanmış kopyayı da düzenleyebilirsiniz.
Örneğin, bizimkini ‘Yeni Giriş: İletişim Formu’ yerine ‘Postanız var: Yeni kişi’ olarak değiştirdik.

Bildirimlerinizi özelleştirdikten sonra, ‘Onay’ paneline geçmek isteyeceksiniz.
Varsayılan olarak, WPForms onay türünüzü ‘Mesaj’ olarak ayarlar ve önceden hazırlanmış kopyayı sizin için hazır bulundurur. İsterseniz bu ayarları kesinlikle değiştirebilirsiniz.
Bir onay mesajı göstermenin yanı sıra, kullanıcıları yeni bir sayfaya veya belirli bir URL’ye yönlendirebilirsiniz.

Her şey ayarlandıktan sonra, sıra WordPress formunu yayınlamaya ve yerleştirmeye gelir.
Devam edin ve yayınlamaya başlamak için ‘Yerleştir’ düğmesine tıklayın. WPForms daha sonra formu mevcut bir sayfaya mı yoksa yeni bir sayfaya mı eklemek istediğinizi soracaktır. Bu kılavuzda, ‘Mevcut Sayfayı Seç’i seçeceğiz.

Bir sonraki açılır pencerede, mevcut sayfalar listesinden bir sayfa seçeceksiniz. Bundan sonra, sayfanın blok düzenleyicisine gitmek için “Hadi gidelim!” seçeneğine tıklayabilirsiniz.
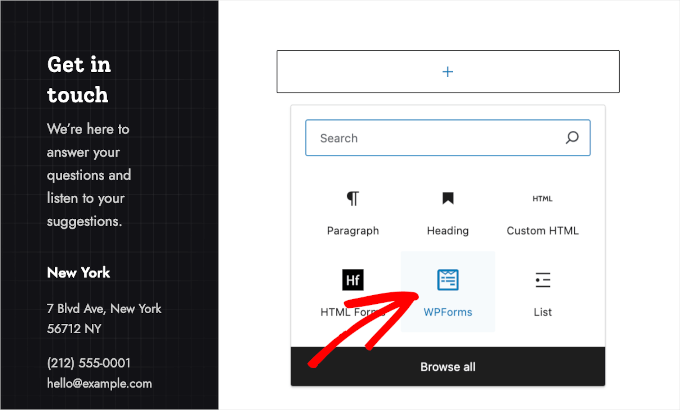
Şimdi, formu yerleştirmek istediğiniz alanın üzerine gelebilir ve ‘+’ düğmesine tıklayabilirsiniz. Devam edin ve WPForms bloğunu seçin.

Ardından, WPForms bloğunun açılır menüsünden bir form seçebilirsiniz.
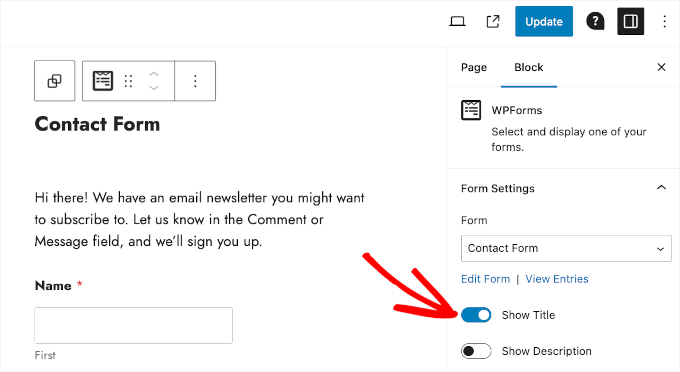
Bir form seçtikten sonra, WPForms formu seçilen alana yükleyecektir. Formun başlığını göstermek istiyorsanız, sağ paneldeki ‘Blok’ sekmesine gidebilir ve ‘Başlığı Göster’ kaydırıcısını açabilirsiniz.

Her şeyden memnun olduğunuzda, devam edin ve ‘Güncelle’ düğmesine basın.
Ve bitti! WPForms iletişim formunuza özel HTML eklediniz ve WordPress web sitenizde canlı hale getirdiniz. Artık kullanıcılar formu doldurmaya başlayabilir ve muhtemelen e-posta bülteninize kaydolabilir.

Tüm WPForms form gönderimlerinizi görmek için WPForms Tüm Formlar’a gitmek isteyeceksiniz.
Ardından, ‘İletişim Formu’ veya listeden herhangi bir formun üzerine gelip düğme göründüğünde ‘Girişler’e tıklayabilirsiniz.

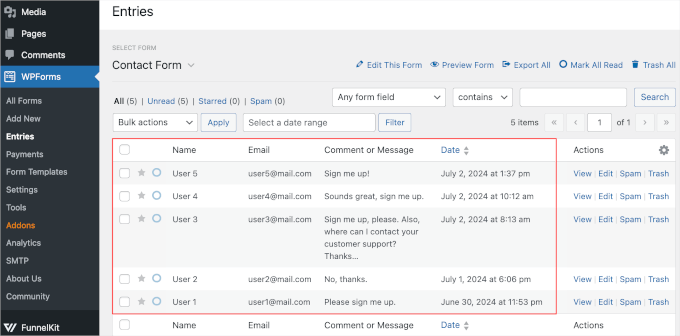
Bir sonraki ekranda, tüm form gönderimlerinizi görebilmeniz gerekir.
Tablo, kullanıcıların formla birlikte gönderdiği tüm bilgilerin yanı sıra gönderme zamanını da detaylandırır.
Örneğin, 2 Temmuz günü sabah 8 sularında ‘Kullanıcı 3’ e-posta bültenine abone olmak istediğini söyledi ve müşteri destek ekibimize nasıl ulaşabileceğine dair bir soru bıraktı.

Ayrıca ‘Eylemler’ sütununu da görebiliyoruz. Bu sütunda birkaç düğme var: ‘Görüntüle’, ‘Düzenle’, ‘Spam’ ve ‘Çöp Kutusu’.
‘Görüntüle’ye tıklarsanız, WPForms sizi bir girişin özel genel bakış sayfasına götürecektir. Bu sayfada, eklenti sizi iki eklentiyi etkinleştirmeye teşvik eder.
Birincisi, kullanıcının formu gönderdiği yeri izlemek için Coğrafi Konum eklentisidir. İkincisi, kullanıcının ‘Gönder’ düğmesine basana kadar sitenizde izlediği yolu analiz etmenize yardımcı olabilecek Kullanıcı Yolculuğu eklentisidir.
Daha optimize form performansı için bu eklentileri yüklemenizi ve etkinleştirmenizi öneririz.
‘Spam’ ve ‘Çöp Kutusu’ düğmeleri sahte gönderimleri işaretlemek ve girişinizden kaldırmak için kullanışlıdır. Sahte form gönderimlerini azaltma hakkında daha fazla bilgi edinmek için iletişim formu spam’lerini engelleme kılavuzumuzu okuyabilirsiniz.
Bonus İpucu: WordPress’e Özel Bir HTML Sayfası Yükleme
WordPress sitenize özel bir HTML sayfası yüklemenin bir yolunu da arıyor olabilirsiniz. Kullanmak istediğiniz statik bir şablonunuz veya eski bir web sitesinden bir HTML sayfanız varsa bu kullanışlı olabilir.
Genel kural, ayrı CSS veya resim dosyaları içermeyen tek bir HTML sayfası yüklemektir. Ancak, yüklemek istediğiniz sayfa ayrı CSS dosyaları ve resimler içeriyorsa, bunları bir dizin yapısına yerleştirmeniz gerekir.
WordPress için en iyi SEO eklentisi olanAIOSEO bu konuda size yardımcı olabilir.

Daha fazla bilgi edinmek için, 404 hatası olmadan WordPress’e HTML sayfası yükleme hakkındaki başlangıç kılavuzumuza bakın.
Umarız bu makale WordPress’te HTML formlarının nasıl ekleneceğini öğrenmenize yardımcı olmuştur. Daha sonra, WordPress form girişlerini CSV ve Excel’e nasıl aktaracağınıza ilişkin kılavuzumuza ve WordPress formlarını kullanmaya ilişkin nihai kılavuzumuza göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.