Müşteri randevularını takip etmek bir angarya gibi mi geliyor? WordPress iletişim formunuzdaki ayrıntıları manuel olarak Google Takvim'e kopyalıyorsanız, bu zamanın ne kadar çabuk biriktiğini bilirsiniz.
Her rezervasyon, gelen kutunuzu açmak, ayrıntıları aktarmak, bir etkinlik oluşturmak ve hiçbir şeyin kaçırılmadığını ummak anlamına gelir. Bunu haftada birkaç kez yaparsanız, aniden sadece takviminizi yöneterek saatler harcarsınız.
İyi haber şu ki, bunu artık kendiniz yapmak zorunda değilsiniz.
Birkaç farklı yöntem denedim ve WPForms'un herhangi bir WordPress sitesi için en iyi sonucu verdiğini gördüm. Google Takvim eklentisi ile yeni rezervasyonlar takviminize otomatik olarak eklenebilir.
Bu kılavuzda, Google Takvim'i WordPress iletişim formunuzla nasıl bağlayacağınızı göstereceğim. Bu sayede, meşgul işlere daha az zaman ayırıp müşterilerinize hizmet vermeye daha fazla zaman ayırabilirsiniz. 🗓️

Neden Bir WordPress Formundan Google Takvim Etkinlikleri Eklenir?
WordPress iletişim formlarınızı Google Takvim'e bağlamak zamandan tasarruf sağlar ve hataları azaltır. Öte yandan, manuel planlama yavaş, hataya açık ve maliyetlidir.
Otomasyon olmadan şu gibi sorunlarla karşılaşabilirsiniz:
- Kaçırılan takip görüşmeleri – Bir müşteri WordPress formunuzu doldurur, ancak istek, hızlı yanıt vermek için çok geç olana kadar gelen kutunuzda bekler.
- Çift rezervasyonlar – Yeni rezervasyon randevuları eklerken mevcut olanları unutmak kolaydır.
- Boşa harcanan zaman – Her rezervasyonun işlenmesi 5-10 dakika sürer (gönderimi açma, ayrıntıları kopyalama, etkinliği oluşturma, hatırlatıcılar ayarlama). Bunu onlarca istekle çarptığınızda, saatler hızla artar.
- Kötü ekip koordinasyonu – Senkronize takvimler olmadan, yardımcılar veya ekip arkadaşları siz zaten meşgulken toplantılar planlayabilir.
- Tutarsız takip işlemleri – Hatırlatıcı ayarlamayı veya onay e-postaları göndermeyi unutmak, gelmeyenlere ve kötü bir müşteri deneyimine yol açabilir.
Tüm bunlar gereksiz strese neden olur ve sizi en önemli şeyden uzaklaştırır – işinizi büyütmek.
Formlarınızı doğrudan Google Takvim'e bağlayarak, yeni randevular otomatik olarak eklenir, ekibiniz uyumlu kalır ve programınızı yönetmek yerine müşterilerinize hizmet vermeye odaklanabilirsiniz.
Bununla birlikte, WordPress form girişlerinizden kolayca bir Google Takvim etkinliği oluşturmanın yolunu paylaşacağım.
İşte bu kılavuzda ele alacağım tüm konulara hızlı bir genel bakış:
- Adım 1: WPForms Pro ve Google Takvim Eklentisini Yükleyin
- Adım 2: WPForms'u Google Hesabınıza Bağlayın
- Adım 3: Etkinlik Alanlarıyla Bir Form Oluşturun
- Adım 4: Forma Bir Google Takvim Bağlantısı Ekleyin
- Adım 5: Etkinlik Ayrıntılarını ve Alan Eşleştirmeyi Yapılandırma
- Adım 6: Koşullu Mantık Ayarlayın ve İzinleri Düzenleyin (İsteğe Bağlı)
- Step 7: Test Your Form and Calendar Integration
- Adım 8: Formu WordPress Sitenize Ekleyin
- Ek Adım: Google Analytics'te Form Gönderimlerini İzleme
- SSS: İletişim Formunuzdan Google Takvim Etkinlikleri Ekleme
- WordPress'te Takvim Kullanımı İçin Daha Fazla Uzman Rehberi
Başlayalım.
Adım 1: WPForms Pro ve Google Takvim Eklentisini Yükleyin
Bu eğitim için, WordPress için en iyi iletişim formu oluşturucusu olan WPForms'u kullanacağız.
WPForms, her türlü formu kolayca oluşturmanıza olanak tanıyan yapay zeka araçları ve sezgisel bir sürükle ve bırak arayüzü ile birlikte gelir. Ayrıca, üçüncü taraf araçlara ihtiyaç duymadan form gönderimlerini doğrudan takviminize otomatik olarak göndermenizi sağlayan Google Takvim eklentisine sahiptir.
Bu aynı zamanda favori form oluşturucumuz ve iletişim formumuzu oluşturmak ve yıllık okuyucu anketlerimizi yürütmek için kullandık. Eklenti hakkında daha fazla bilgi için, kapsamlı WPForms incelemize bakabilirsiniz.
İlk olarak, bir WPForms hesabı oluşturalım. WPForms web sitesinde, 'Şimdi WPForms Al' düğmesine tıklayarak ve ekrandaki talimatları izleyerek bunu kolayca yapabilirsiniz.

📝 Not: Google Takvim eklentisini kullanmak için WPForms Pro veya daha üst sürümüne ihtiyacınız var, çünkü bu güçlü bir premium özelliktir. Bununla birlikte, önce temel eklentiyi denemek isterseniz kurabileceğiniz ücretsiz bir WPForms sürümü de mevcuttur.
Kaydolmayı bitirdikten sonra, lisans anahtarınızı WPForms hesabınızdan kopyalayın.
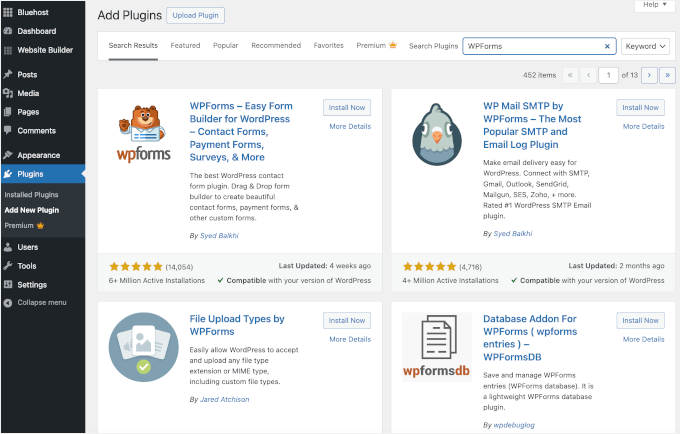
Ardından, Pro lisansınızın yükselteceği ücretsiz WPForms eklentisini yüklemeniz gerekecek. WordPress kontrol panelinizde, Eklentiler » Yeni Eklenti Ekle'ye gidin.

Sonraki ekranda, "WPForms" araması yapabilir ve arama sonucunda 'Şimdi Yükle'ye tıklayabilirsiniz.
Ardından, göründüğünde ‘Etkinleştir’ düğmesine tıklayın.

Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
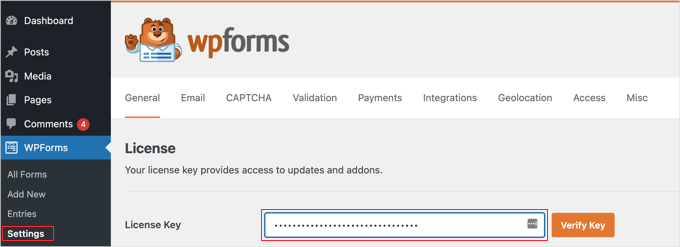
Etkinleştirdikten sonra, lisans anahtarınızı girmek için WPForms » Ayarlar sayfasına gidin. Lisans anahtarınızı WPForms web sitesindeki hesap alanınızda bulabilirsiniz.

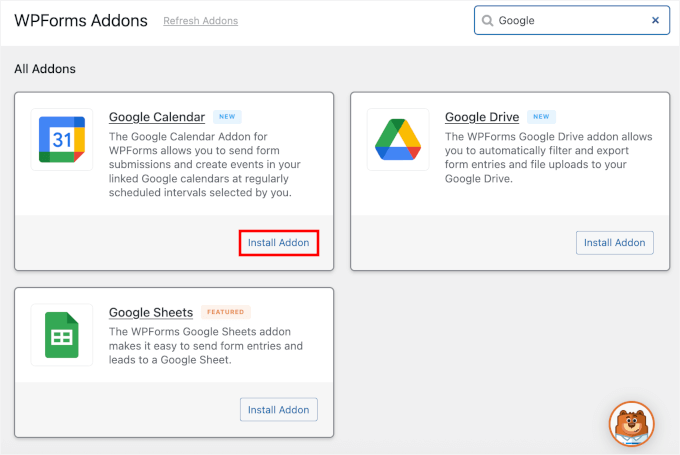
WPForms Pro yüklendikten ve etkinleştirildikten sonra, WordPress yönetici alanınızdan WPForms » Eklentiler bölümüne gidin.
WPForms'un işlevselliğini genişleten mevcut eklentilerin bir listesini göreceksiniz.

Buradan, "Google Takvim"i arayalım. Eklenti listesini filtrelemek için arama özelliğini kullanabilirsiniz.
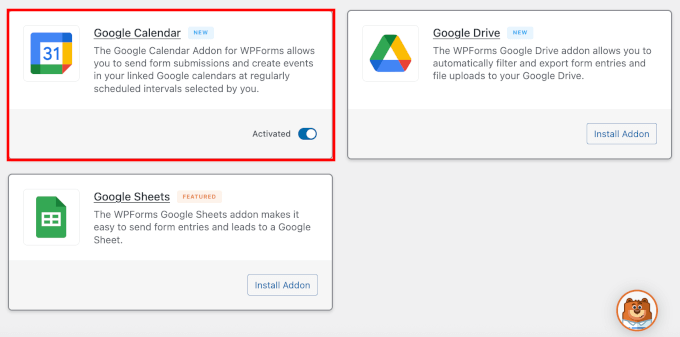
Google Takvim kutusunda, 'Eklentiyi Yükle' düğmesine tıklayın.

Eklenti, kurulum tamamlandıktan sonra otomatik olarak indirilecek ve etkinleştirilecektir.
Eklentinin yüklendiğini ve 'Etkin' durumunda yüklü eklentileriniz altında listelendiğini gördüğünüzde hazır olduğunu anlayacaksınız.

Şimdi, WPForms'u Google hesabınıza bağlamaya hazırsınız.
Adım 2: WPForms'u Google Hesabınıza Bağlayın
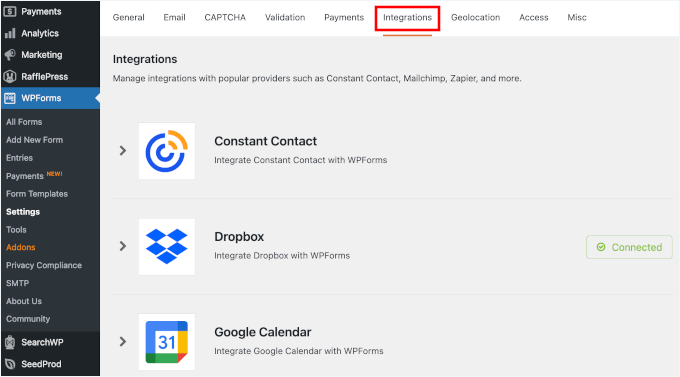
WPForms'u Google hesabınıza bağlamak için WPForms » Ayarlar » Entegrasyonlar bölümüne gidebilirsiniz.

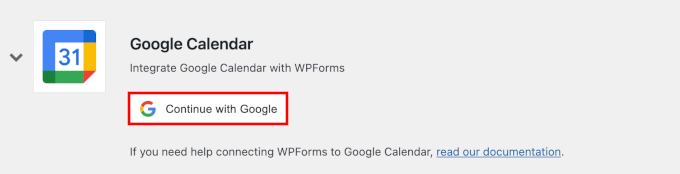
Entegrasyonlar listesinden 'Google Takvim' bölümünü genişletelim.
Ardından, bağlantı sürecini başlatmak için 'Google ile Devam Et' düğmesine tıklayın.

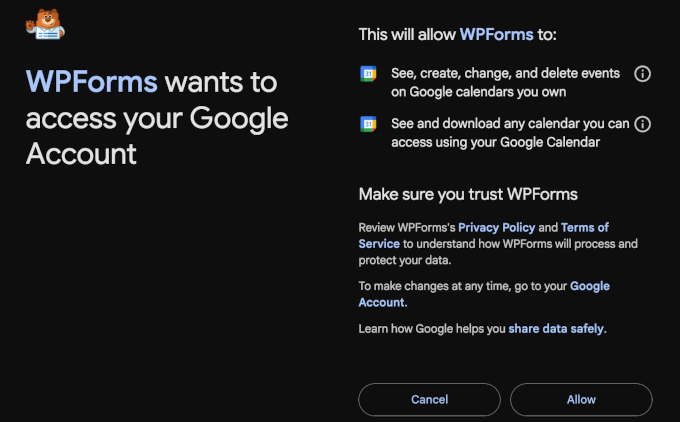
Next, you can select a Google account that has access to the calendar where you want events created. Google will then ask for permission to let WPForms create and manage calendar events on your behalf.
Bu izinleri vermek için ‘İzin Ver’e tıklayın (endişelenmeyin – güvenlidir ve entegrasyonun düzgün çalışması için gereklidir).

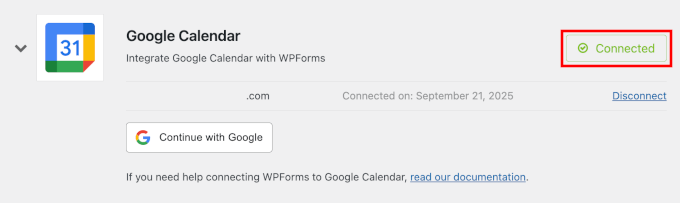
Erişime izin verdikten sonra, WPForms sizi ayarlar sayfasına geri götürecektir.
Google Takvim'in yanında 'Bağlandı' durumunu göreceksiniz, bu da entegrasyonun aktif ve kullanıma hazır olduğu anlamına gelir.

Adım 3: Etkinlik Alanlarıyla Bir Form Oluşturun
Google hesabınız bağlandığına göre, etkinlik ayrıntılarını toplayacak iletişim formunu oluşturabilirsiniz. Zaten ayarlanmış bir iletişim formunuz varsa, WPForms » Tüm Formlar sayfasına giderek, form başlığının üzerine gelip 'Düzenle'ye tıklayarak basitçe düzenleyin.
Aksi takdirde, yeni bir form oluşturmak için WordPress yönetici alanınızdaki WPForms » Yeni Ekle sayfasına gidebilirsiniz.

Kurulum sayfasında, formunuza bir ad girebilirsiniz.
Bu ad yalnızca referansınız içindir, ancak açıklayıcı bir ad kullanmak birden fazla formu yönetmeyi kolaylaştırır.
Örneğin, sunduğunuz hizmete göre adlandırabilirsiniz, örneğin “Gelinlik Tadilatı Randevu Formu” veya “Kişisel Antrenman Hizmeti Rezervasyon Formu.”

Bundan sonra, formunuzu nasıl oluşturacağınızı seçeceksiniz.
WPForms, form oluşturmak için size 3 kolay yol sunar: boş bir tuval, bir şablon veya Yapay Zeka Form Oluşturucu kullanarak.
Sıfırdan başlamayı tercih ederseniz, Google Takvim'in tanıyacağı belirli alanlar eklemeniz gerekecektir. En önemlisi, etkinliğin ne zaman başlayıp biteceğini belirten Tarih/Saat alanıdır.
Ve WPForms Yapay Zekasını kullanmak isterseniz, ihtiyacınız olan formu basit İngilizce ile tarif edebilirsiniz ve yapay zeka saniyeler içinde sizin için oluşturacaktır.
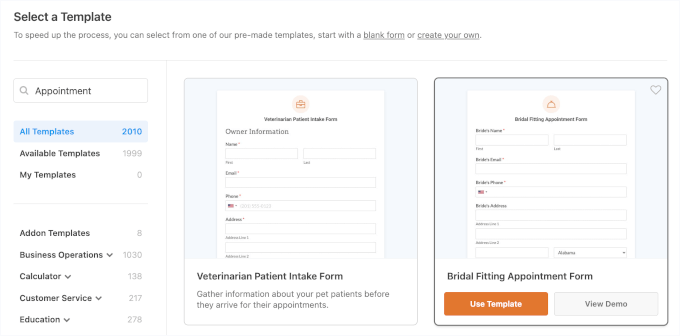
Ancak bu eğitim için, önceden hazırlanmış bir randevu / rezervasyon formu şablonunu kullanarak adım adım süreci size göstereceğim.
Bu şablonların çoğu, Google Takvim ile mükemmel çalışan Ad, E-posta, Etkinlik Tarihi, Başlangıç Saati ve Bitiş Saati gibi temel alanları zaten içerir.
Kütüphanede bir şablon arayın ve ardından ‘Şablonu Kullan’ düğmesine tıklayın. Burada, ‘Gelin Randevu Formu’ şablonunu kullanacağım.

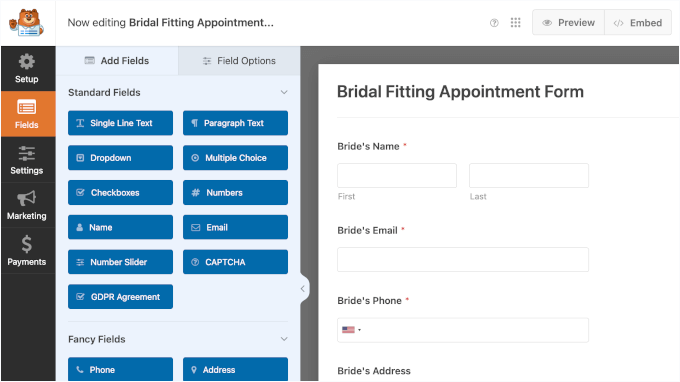
Bu, şablonu özelleştirebileceğiniz sürükle ve bırak oluşturucusunu açar.
Form önizlemesi sağda, düzenleme seçenekleri ise soldadır.

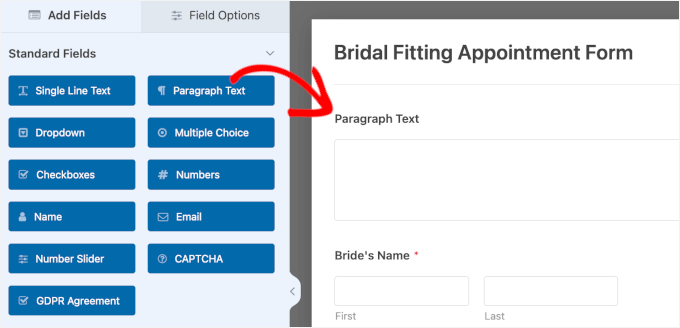
Varsayılan form kurulumu iyi çalışır, ancak müşterilerin görüşmeleri gerekenler hakkında ayrıntıları paylaşabilmeleri için 'Paragraf Metni' alanı eklemek isteyebilirsiniz.
Eklemek için alanı sol panelden form önizlemesine sürüklemeniz yeterlidir.

Eklendikten sonra, alanı doğru yere taşıyabilirsiniz – örneğin 'Gönder' düğmesinden hemen önce.
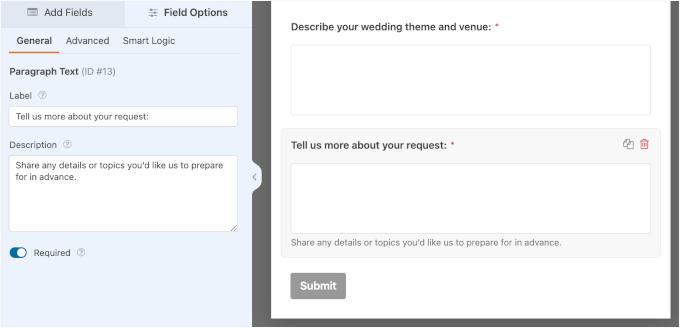
Ardından, alana tıklarsanız, şunları yapabileceğiniz özelleştirme panelini göreceksiniz:
- Etiketi düzenleyin – 'Paragraf Metni' yerine, "İsteğiniz hakkında daha fazla bilgi verin:" gibi belirli bir şey yazın.
- Açıklama ekleyin – Kullanıcılara ne yazacakları konusunda rehberlik edin, örneğin, “Önceden hazırlanmamızı istediğiniz herhangi bir ayrıntıyı veya konuyu paylaşın.”
- Alanı zorunlu hale getirin – Müşterilerin doldurduğundan emin olmak için ‘Gerekli’ geçişini açın.
Form oluşturucuda şöyle görünebilir:

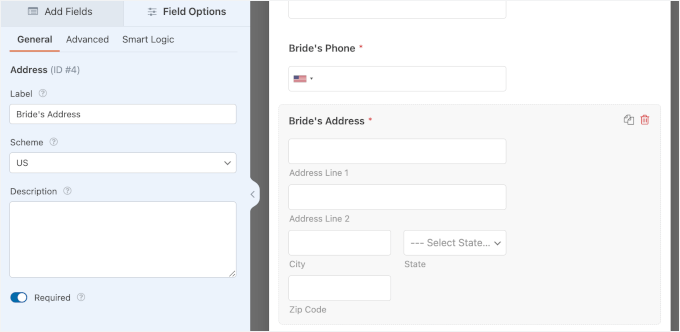
Şimdi, ‘Adres’ alanı, müşterilerle şahsen buluşuyorsanız ve konum bilgilerini takviminizde istiyorsanız iyi çalışır.
Değilse, bu alanı kırmızı çöp kutusu simgesini kullanarak kaldırabilirsiniz.

İhtiyacınız olan formu oluşturmak için form oluşturucuda deneyler yapabilirsiniz.
Alan ekleme veya formunuzu ayarlama konusunda yardıma ihtiyacınız olursa, iletişim formu oluşturma hakkındaki adım adım kılavuzumuza göz atın.
Kurulumunuzdan memnun kaldığınızda, formu kaydedin. Her zaman değişiklik yapmak için geri dönebilirsiniz, ancak temel yapıyı hazır bulundurmak bir sonraki adımı çok daha kolaylaştırır.
Adım 4: Forma Bir Google Takvim Bağlantısı Ekleyin
Şimdi, formunuzun Google hesabınıza bağlanarak Google Takvim etkinlikleri oluşturmasını sağlamanız gerekiyor.
Form oluşturucudan Ayarlar » Google Takvim'e gidin ve başlamak için ‘Yeni Bağlantı Ekle’ düğmesine tıklayın.

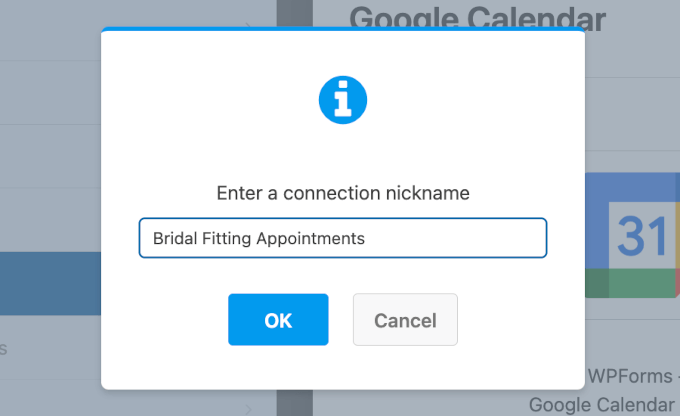
A popup will appear asking you to create a connection nickname.
Takma ad sizin referansınız içindir, ancak iş akışınıza uygun bir isim seçmek isteyeceksiniz. Bu, daha sonra birden fazla formla Google Takvim'i kullanırsanız farklı takvim bağlantılarını belirlemenize yardımcı olur.
Örneğin, takma adım Gelinlik Tadilat Randevuları. Bağlantıyı oluşturmak için 'Tamam'a tıklayın.

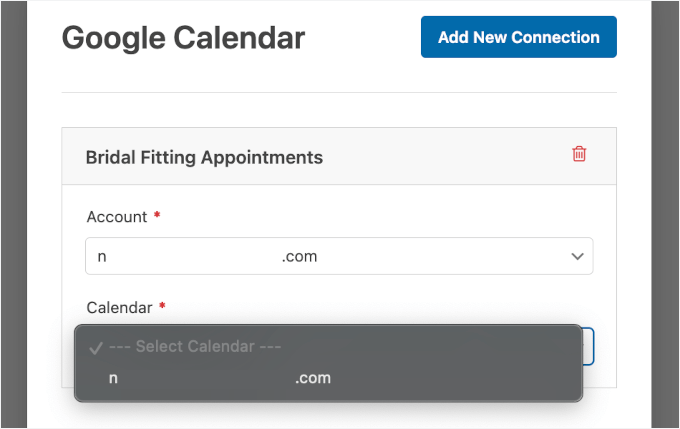
Bir sonraki ekranda WPForms, bağlanmak istediğiniz Google hesabını ve takvimini seçmenizi isteyecektir.
Seçiminizi yapmak için açılır menüyü kullanabilirsiniz.

Şu anda bağlantı hazır, ancak takvim etkinliklerinize hangi bilgilerin konulacağını henüz bilmeyecek. Bir sonraki adımda bunu ayarlayacağız.
Adım 5: Etkinlik Ayrıntılarını ve Alan Eşleştirmeyi Yapılandırma
Bu adımda, her form alanını ilgili etkinlik bilgisine eşleyerek form gönderimlerini Google Takvim etkinliklerine nasıl dönüştüreceğinizi WPForms'a anlatacaksınız.
Google hesabınızı ve takviminizi bağladıktan sonra, eşleştirmeyi yapılandırabileceğiniz birkaç alan göreceksiniz.
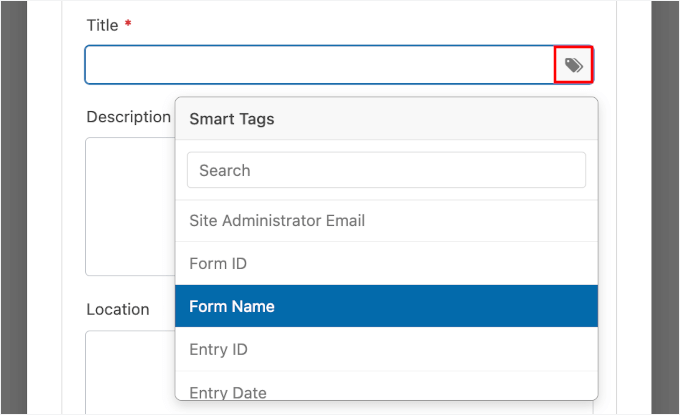
'Başlık' alanı ile başlayalım.
Burada, “Yeni Müşteri Randevusu” gibi statik bir ad yazabilir veya form alanlarınızdaki akıllı etiketleri kullanarak dinamik hale getirebilirsiniz. Her takvim etkinliğinin form başlığını ve müşterimin adını göstermesi için dinamik etiketleri, örneğin ‘Form Adı’ ve ‘Ad’ gibi kullanmayı tercih ederim.
Dinamik bir etiket kullanmak için, alanın sonundaki etiket düğmesine tıklayabilir ve istediğinizi seçebilirsiniz.

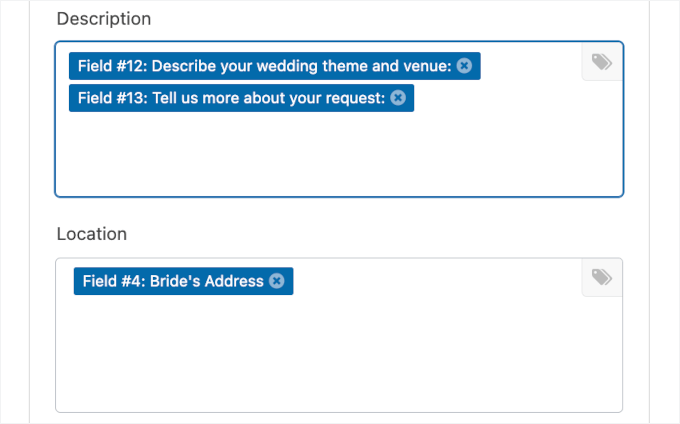
'Açıklama' alanına, takvim etkinliğinde görünmesini istediğiniz herhangi bir bilgiyi ekleyebilirsiniz.
Örneğin, bunu özel 'Paragraf Metni' alanınıza eşleyebilirsiniz, eğer formunuza bir tane eklediyseniz. Bu şekilde, müşterinin notları otomatik olarak etkinlik ayrıntılarında görünür.
Bundan sonra, konum alanını ayarlayacaksınız.
If you have an ‘Address’ field in your WordPress form, you can map it here. Alternatively, you can enter static text like “Main Office” if your meetings always happen in your office.

Misafir alanı, müşteri iletişimi için önemlidir. Bu nedenle, bunu 'E-posta' alanınıza eşleyelim.
Bu önemli bir adımdır – E-posta alanını eşlemek, Google Takvim'e müşterinize formu gönderdikten hemen sonra otomatik olarak bir davetiye göndermesini söyler, bu da gelmeyenleri azaltmaya yardımcı olur.
Sonraki adım zamanlama ayrıntılarını eklemektir.
Formunuzdaki 'Tarih / Saat' alanına 'Başlangıç Tarihi ve Saati'ni eşleştirebilir ve bu bilgiyi topluyorsanız bitiş saati için de aynısını yapabilirsiniz. Bitiş saati alanınız yoksa, bunun yerine sabit bir süre belirleyebilirsiniz.

Son olarak, bu etkinliğin tekrarlanıp tekrarlanmayacağına karar verebilirsiniz.
Bu, danışmanlıklar, terapi seansları, koçluk veya düzenli olarak gerçekleşen herhangi bir şey için mükemmeldir.
WPForms'un yapılandırmanızı sakladığından emin olmak için sayfanın üst kısmındaki ‘Kaydet’e tıklayın.
Adım 6: Koşullu Mantık Ayarlayın ve İzinleri Düzenleyin (İsteğe Bağlı)
Takvim etkinliklerinizin nasıl çalıştığını koşullu mantık ekleyerek ve izinleri ayarlayarak ince ayar yapabilirsiniz. Bu ayarlar, etkinliklerin ne zaman oluşturulacağı ve konukların onlarla ne yapabileceği konusunda size daha fazla kontrol sağlar.
Koşullu mantık, yalnızca belirli koşullar karşılandığında olaylar oluşturmanıza olanak tanır. Örneğin, yalnızca bir müşteri belirli bir fiyat aralığı, hizmet türü veya randevu uzunluğu seçtiğinde olay ekleyebilirsiniz.
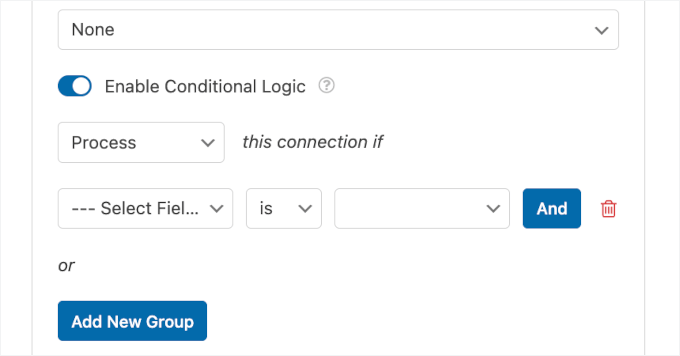
Bu özelliği kullanmak için, ‘Koşullu Mantığı Etkinleştir’ ayarını açmak için geçiş düğmesine tıklamanız yeterlidir.
Ardından, form alanını, koşulu (olduğu gibi veya olmadığı gibi) ve etkinlik oluşturmayı tetikleyen değeri seçerek koşullarınızı ayarlayın. Gerekirse birden fazla koşul ekleyebilirsiniz.

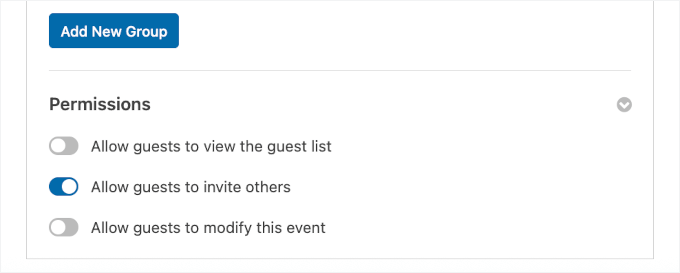
'İzinler' bölümünde, misafirlerinizin takvim etkinliğiyle neler yapabileceğini kontrol edebilirsiniz. Misafir listesini görmelerine, başkalarını davet etmelerine veya etkinlik ayrıntılarını değiştirmelerine izin verebilirsiniz.
Müşteri gizliliğini korumak için genellikle ‘Misafirlerin misafir listesini görüntülemesine izin ver’ seçeneğini işaretli bırakmam ama bir iş arkadaşı veya partner getirebilecekleri ihtimaline karşı ‘Misafirlerin başkalarını davet etmesine izin ver’ seçeneğini işaretlerim.
'Konukların bu etkinliği değiştirmesine izin ver' seçeneğini, programım üzerinde kontrol sahibi olmak için genellikle devre dışı bırakırım.

Bu ayarlar, yalnızca gerçek randevuları Google Takvim'e ekleyerek takviminizi temiz tutmaya yardımcı olur.
Step 7: Test Your Form and Calendar Integration
Formunuzu yayına almadan önce her şeyin doğru çalıştığından emin olmanız gerekir. Test yapmak, müşteri rezervasyonlarının takviminizde görünmediği utanç verici durumlardan kaçınır.
Tüm Google Takvim ayarlarınızı kaydedin ve test etmek için WPForms'taki ‘Önizleme’ özelliğini kullanın.

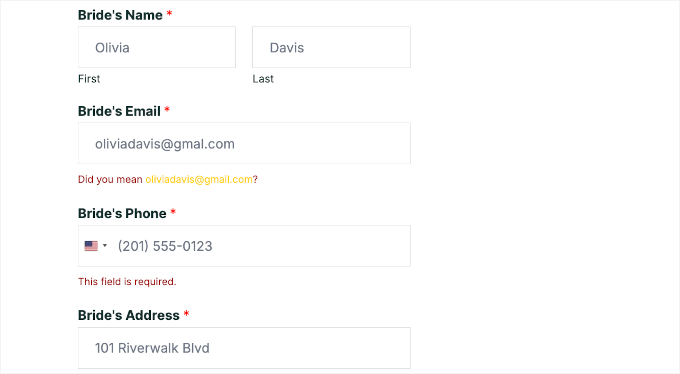
Önizleme sayfasında, yakında gerçekleşecek bir tarih ve saat de dahil olmak üzere formu eksiksiz olarak doldurabilirsiniz. Bu, takvim etkinliğinin doğru ayrıntılarla göründüğünü doğrulamayı kolaylaştırır.
'E-posta' alanı için, misafir davetlerinin nasıl gönderildiğini test edebilmeniz için erişebileceğiniz bir e-posta adresi kullanmak isteyeceksiniz.
Ek olarak, formun hataları nasıl ele aldığını görmek için kasıtlı olarak yazım hataları eklemeyi veya gerekli alanları boş bırakmayı deneyin. Bu şekilde, WPForms'un doğrulama ayarlarının beklendiği gibi çalıştığını doğrulayabilirsiniz.

Bu işlem tamamlandıktan sonra ‘Gönder’e tıklayabilirsiniz.
Ardından, Google Takviminizi açmak ve yeni etkinliği aramak isteyeceksiniz.
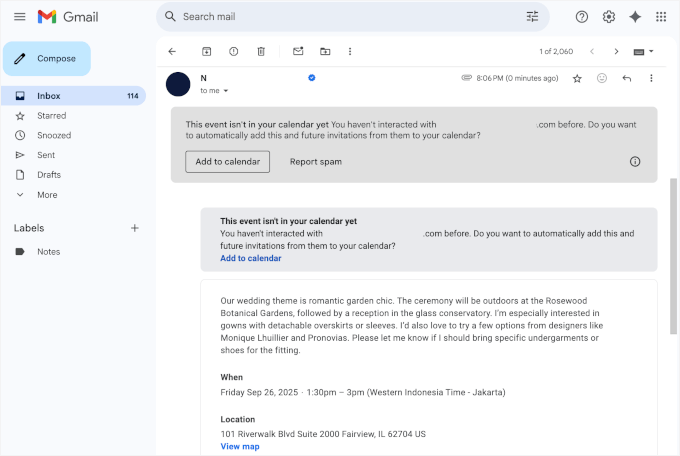
Önceki adımda eşleştirdiğiniz tüm ayrıntılarla birlikte, test gönderiminde belirttiğiniz tarih ve saatte görünmelidir.

Burada, etkinlik başlığının, tarihinin ve saatinin doğru olduğundan emin olun. Ayrıca, etkinliği açın ve açıklamanın (müşterinin notları dahil) ve konumun eşlediğiniz gibi göründüğünü onaylayın.
Bir şeyler yanlış görünüyorsa, ayarlamalar yapmak için 5. Adımdaki alan eşleme ayarlarına geri dönebilirsiniz.
You should also get a Google Calendar invitation by email. So, check the email you used when submitting the form to confirm that your clients will receive notifications too.

🧑💻 Profesyonel İpucu: E-posta daveti almazsanız, WordPress e-posta teslimatıyla ilgili bir sorun olabilir. Bunu düzeltmek için WP Mail SMTP gibi bir SMTP eklentisi kullanabilirsiniz. E-postalarınızın kullanıcılarınızın gelen kutularına ulaşmasını ve kaybolmasını veya spam'e gitmesini sağlar.
Once installed, follow our guide on how to fix WordPress not sending emails, and you can also send a test email to confirm everything works.
Her şey yolunda görünüyorsa, formunuz müşteri gönderimlerinden otomatik olarak takvim etkinlikleri oluşturmaya hazırdır.
Adım 8: Formu WordPress Sitenize Ekleyin
Bu son adımda, formu sitenize ekleyeceksiniz.
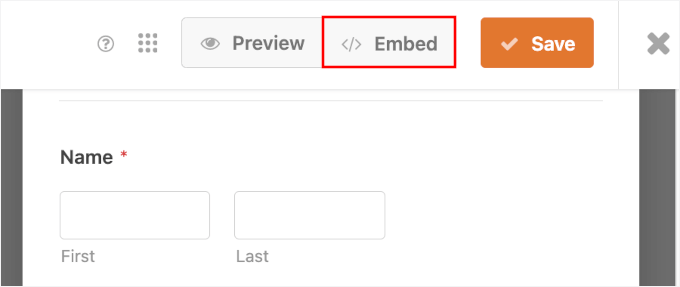
Form oluşturucudan, başlamak için form oluşturucu arayüzündeki 'Göm' düğmesine tıklamanız yeterlidir.

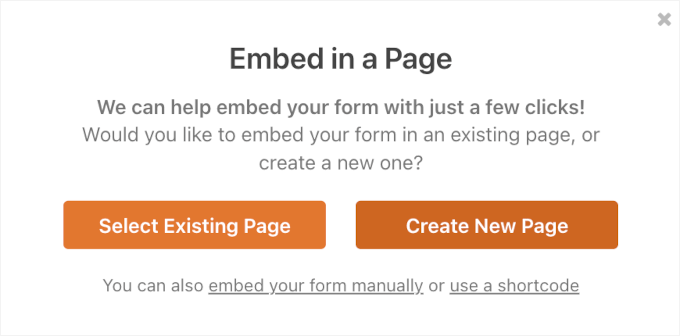
Bundan sonra, formu WordPress web sitenize nereye ekleyebileceğinizi soran istemi takip edebilirsiniz.
You can choose to add your form to an existing page or a new one. For this tutorial, I’ll add it to a new page.

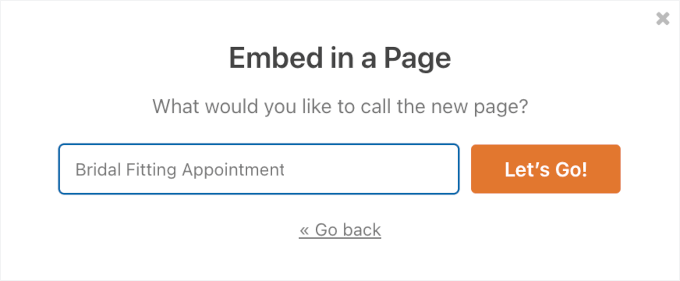
Yeni açılan pencerede yeni sayfanıza bir isim verebilirsiniz.
Bundan sonra, sadece 'Hadi Başlayalım!' düğmesine tıklayın.

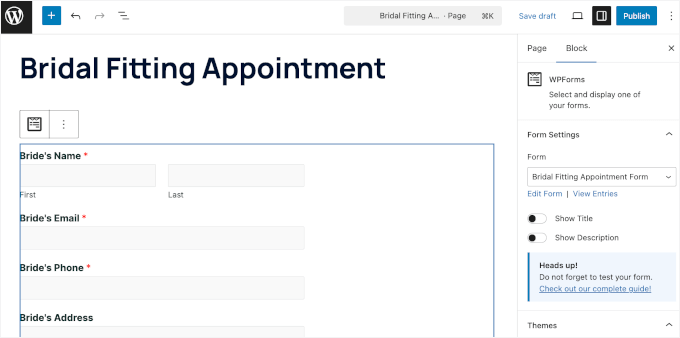
Bu, formunuzun zaten eklenmiş olduğu blok düzenleyiciyi açar.
Buradan, ayarları düzenleyebilir ve sağdaki panelde formun görünümünü özelleştirebilirsiniz.
Ardından, son bir kontrol yapabilir ve her şey yolundaysa sayfayı yayınlayabilir veya güncelleyebilirsiniz.

Adım adım talimatlar için, WordPress formlarını nasıl yerleştireceğiniz hakkındaki rehberimize bakabilirsiniz.
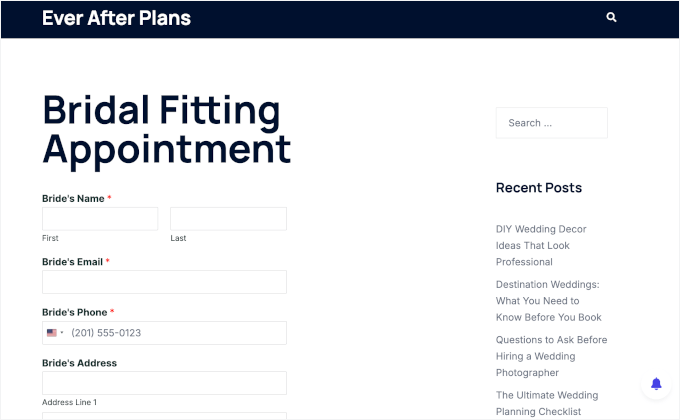
Randevu rezervasyon formumuz demo sitemizde şöyle görünüyor:

Ek Adım: Google Analytics'te Form Gönderimlerini İzleme
After connecting your contact form to Google Calendar, the next move is to track how well it’s performing.
İnsanlar gerçekten dolduruyor mu? Hangi trafik kaynakları en çok kaydı getiriyor?
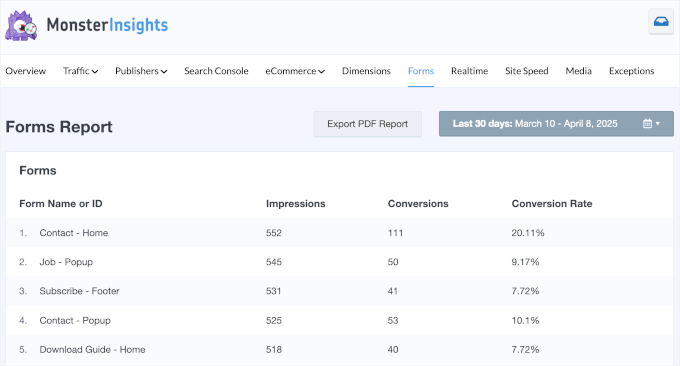
WPForms ve MonsterInsights ile form takibini sadece birkaç tıklamayla ayarlayabilirsiniz. Her form için görüntülemeler, dönüşümler ve yönlendirme kaynakları dahil olmak üzere ayrıntılı raporları doğrudan WordPress kontrol panelinizde göreceksiniz.

📝 Not: MonsterInsights, WordPress için en iyi Google Analytics eklentisidir. Ve WPBeginner'da, form dönüşüm oranlarımız da dahil olmak üzere birçok izleme görevi için MonsterInsights'ı kullanıyoruz. Daha fazlasını yapıp yapamayacağını görmek için MonsterInsights incelememize göz atın!
To learn more, follow our step-by-step guide on how to set up WordPress form tracking in Google Analytics.
SSS: İletişim Formunuzdan Google Takvim Etkinlikleri Ekleme
Hala sorularınız mı var? WordPress formlarını Google Takvim'e bağlama ve siteniz için nasıl çalıştıracağınız hakkında bazı yaygın sorular şunlardır:
Bunun çalışması için WPForms'un Pro sürümüne ihtiyacım var mı?
Evet. Google Takvim eklentisi yalnızca WPForms Pro planında veya daha üst planlarda mevcuttur.
Farklı bir WordPress form eklentisi kullanabilir miyim?
Evet, bazı diğer form eklentileri de Google Takvim entegrasyonları veya üçüncü taraf eklentileri sunar. Ancak, WPForms'u öneririm çünkü başlangıç dostu, güvenilir ve kurulumu hızlı ve sorunsuz hale getiren özel bir Google Takvim eklentisine sahiptir.
Can I connect my form to other calendar apps besides Google Calendar?
Evet. Google Takvim eklentisine ek olarak WPForms, etkinlikleri doğrudan WordPress sitenizde oluşturup yönetmenizi sağlayan bir Sugar Calendar eklentisi de sunmaktadır.
The Events Calendar, Calendly veya Zoho Calendar gibi diğer takvim eklentileri için, bunları bağlamak üzere Zapier ile WPForms entegrasyonlarını kullanabilirsiniz.
WordPress'te Takvim Kullanımı İçin Daha Fazla Uzman Rehberi
Umarım bu makale, WordPress iletişim formunuzdan Google Takvim etkinliklerini nasıl ekleyeceğinizi öğrenmenize yardımcı olmuştur.
You may also want to see some other guides related to calendars, events, and bookings in WordPress:
- WordPress'e Otel Odası Rezervasyon Sistemi Nasıl Eklenir
- Sugar Calendar ile Basit Bir Etkinlik Takvimi Nasıl Oluşturulur
- WordPress'e Google Takvimi Nasıl Eklenir (Adım Adım)
- WordPress'e Güzel Etkinlik Zaman Çizelgeleri Nasıl Eklenir
- En İyi WordPress Etkinlik Eklentileri Karşılaştırıldı
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.





Lana
Harika bir eğitim daha için teşekkürler. Siz ve ekibiniz olmadan kaybolurdum. Harika, anlaşılması kolay bilgiler ve soru sorduğum için tuhaf hissettirmiyorsunuz. Size ve tüm ekip üyelerinize teşekkürler.
WPBeginner Desteği
You’re welcome, glad our guides are helpful to you
Yönetici