Özellik kutuları, bir ürün veya hizmetin en büyük satış noktalarını vurgular. Ayrıca, yeni müşterilere özellikleri sunmanın harika bir yoludur, böylece bu ürün veya hizmetin kendileri için doğru olup olmadığına karar verebilirler.
Yıllar boyunca, ortak markalarımızın çoğu, ürünlerinin özelliklerini vurgulamak için öne çıkan kutuları kullandı. Örneğin, bunları WPForms ve MonsterInsights web sitelerinde bulabilirsiniz.
Deneyimlerimize dayanarak, bunları WordPress’e eklemenin 2 yolu vardır. Blok düzenleyiciyi kullanabilir ve özellikleri farklı sütunlarda listeleyebilirsiniz. Ya da daha çekici ve cazip bir şey arıyorsanız, özel özellik kutularına sahip sayfalar tasarlamak için bir sayfa oluşturucu kullanabilirsiniz.
Bu makalede, WordPress sitenize ikonlu özellik kutularını nasıl ekleyeceğinizi göstereceğiz.

Simgeli Özellik Kutuları Nedir?
Çoğu insan WordPress web sitenizdeki her kelimeyi okumaz, özellikle de bir sayfa çok metin ağırlıklıysa.
Bunun yerine, ziyaretçiler aradıkları bilgileri hızlı bir şekilde bulmak için sayfayı tarayacaklardır. Bu da önemli bilgileri taranabilir ve ilgi çekici bir şekilde sunmanız gerektiği anlamına gelir, işte bu yüzden pek çok web sitesi özellik kutuları kullanır.
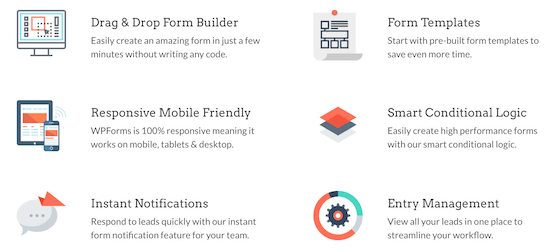
Aşağıdaki resimde, WPForms ‘un eklentinin en büyük satış noktalarını vurgulamak için özellik kutularını nasıl kullandığını görebilirsiniz.

Kullanıcıların belirli bir özellik hakkında daha fazla bilgi edinebilmesi için bir harekete geçirici mesaj düğmesi bile ekleyebilirsiniz.
Bununla birlikte, WordPress’te simgeli özellik kutularını nasıl ekleyeceğinizi gösterelim. Kullanmak istediğiniz yönteme doğrudan atlamak için aşağıdaki hızlı bağlantıları kullanmanız yeterlidir:
Yöntem 1: WordPress Blok Düzenleyicisini Kullanarak Simgeli Özellik Kutuları Ekleyin (Eklenti Gerekmez)
Standart içerik düzenleyicisini ve sütun bloğunu kullanarak WordPress sitenize simgeli özellik kutuları ekleyebilirsiniz. Bu, yeni bir WordPress eklentisi yüklemenize gerek olmadığı anlamına gelir, bu nedenle hızlı ve kolay bir yöntemdir.
Başlamak için, bir özellik kutusu eklemek istediğiniz sayfayı açın. Ardından, ‘+’ blok ekle simgesine tıklayın.

Ardından, arama kutusuna ‘Sütunlar’ yazın.
Doğru blok göründüğünde, sayfaya eklemek için tıklayın.

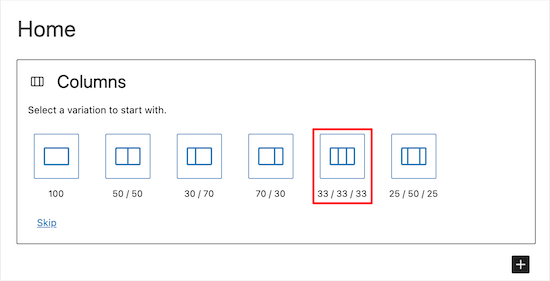
WordPress şimdi tüm farklı sütun bloklarını gösterecektir. Sayılar, her bir sütunun blokta ne kadar yer kapladığını gösterir. Örneğin, ’50/50′ her biri mevcut genişliğin %50’sini kaplayan iki sütun oluşturur.
Örnek olarak, bize eşit genişlikte üç sütun sağladığı için ’33/33/33′ sütun bloğunu seçeceğiz, ancak istediğiniz herhangi bir düzeni kullanabilirsiniz.

Bundan sonra, sütunlara simgeler eklemeye hazırsınız.
Bunu yapmanın en kolay yolu, web sitenizi yavaşlatmayacak yeniden boyutlandırılabilir semboller olan özellikli simge yazı tipleridir. En büyük ücretsiz simge koleksiyonlarından birine sahip oldukları için Font Awesome kullanmanızı öneririz.
WordPress temanıza simge yazı tiplerini ekledikten sonra, kısa kod kullanarak bunları sütunlarınızda göstermek kolaydır.
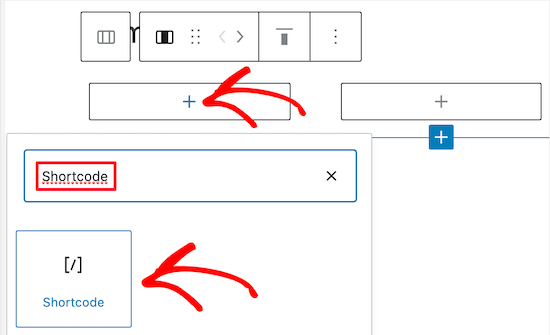
Sadece ‘sütunun ‘+’ simgesine tıklayın ve ‘Kısa kod’ yazın. Doğru blok göründüğünde, düzeninize eklemek için tıklayın.

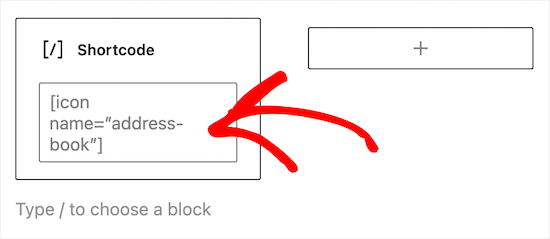
Bundan sonra, aşağıdaki kısa kodu girebilirsiniz, ancak ‘bus’ yerine kullanmak istediğiniz simgenin adını yazdığınızdan emin olun:
[icon name="bus"]
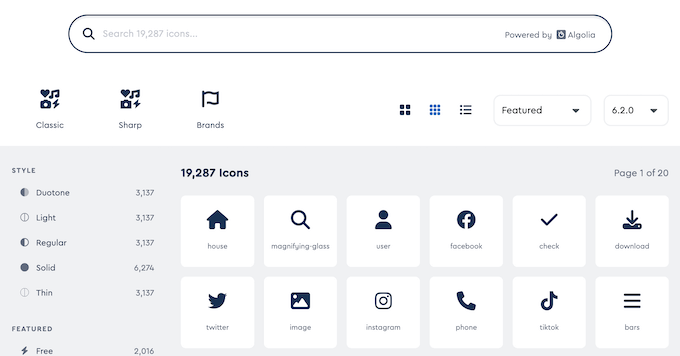
Mevcut simgelerin tam listesini görmek için Font Awesome simge kitaplığına gitmeniz yeterlidir.

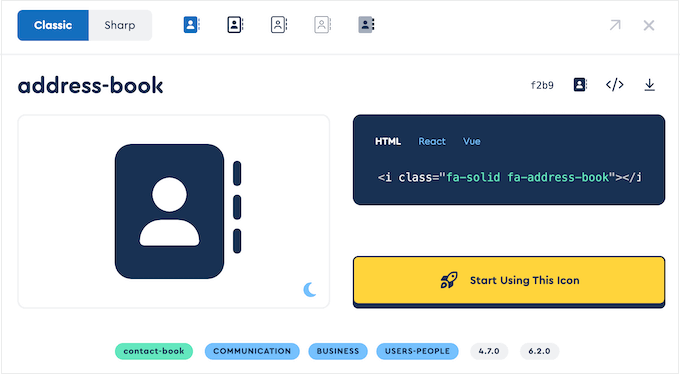
Beğendiğiniz bir simge bulduğunuzda, simgenin adını görmek için simgeye tıklayın.
Örneğin, aşağıdaki resimde ‘adres defteri’ adlı bir simgeye bakıyoruz.

Artık bu adı kısa koda ekleyebilirsiniz.
Kısa kodlarla çalışma hakkında daha fazla bilgi edinmek için lütfen WordPress’te kısa kod ekleme hakkındaki başlangıç kılavuzumuza bakın.

WordPress medya kütüphanesinden bir görsel kullanmayı tercih ediyorsanız, simge yazı tipi kullanmak yerine bir görsel bloğu ekleyebilirsiniz.
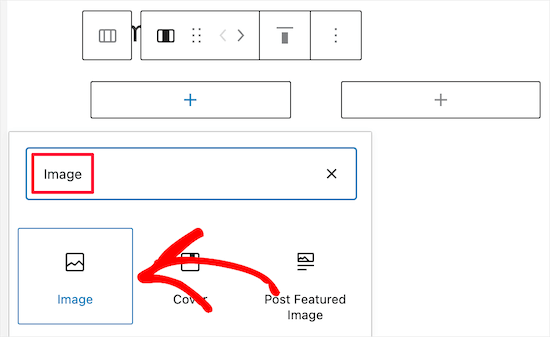
Bunu yapmak için, ilk sütundaki ‘+’ işaretine tıklayın ve ardından bir kısa kod bloğu yerine bir ‘Görsel’ bloğu ekleyin.
Artık medya kitaplığından bir resim seçebilir veya bilgisayarınızdan yeni bir dosya yükleyebilirsiniz.

Tüm simgelerinizi ekledikten sonra, bir sonraki adım özellik kutusuna metin eklemektir.
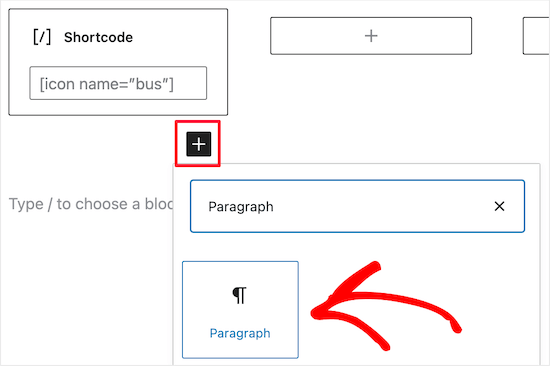
Bunu yapmak için, devam edin ve Sütunlar bloğunun içindeki ‘+’ düğmesine tıklayın. Ardından, bir Paragraf bloğu ekleyin.

Bundan sonra, metninizi paragraf bloğuna yazmanız yeterlidir.
Aynı işlemi tekrarlayarak diğer sütunlara simge ve metin ekleyebilirsiniz.

Özellik kutunuzun birden fazla satıra sahip olmasını mı istiyorsunuz?
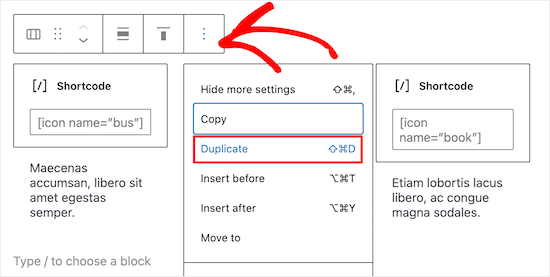
Sütunlar bloğuna tıklamanız ve ardından araç çubuğundaki üç noktayı seçmeniz yeterlidir. Daha sonra ‘Çoğalt’ı seçebilirsiniz.

Bu, Sütunlar bloğunun bir kopyasını oluşturacaktır.
Şimdi, ikinci satıra içerik eklemek için yukarıda açıklanan aynı işlemi uygulayın.

Özellik kutusundan memnun olduğunuzda, sayfaya ürün resmi veya kategoriler ve etiketler gibi başka içerikler ekleyebilirsiniz.
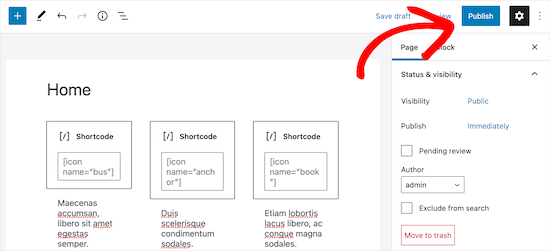
Özellik kutusunu canlı hale getirmek için ‘Güncelle’ veya ‘Yayınla’ düğmesine tıklamanız yeterlidir.

Artık özellik simgesi kutusunu çalışırken görmek için web sitenizi, blogunuzu veya çevrimiçi mağazanızı ziyaret edebilirsiniz.
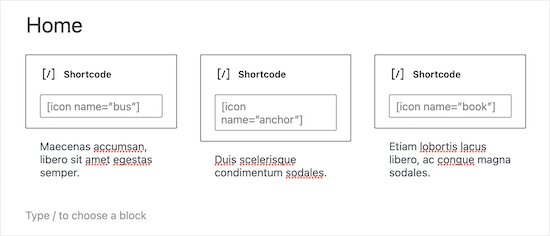
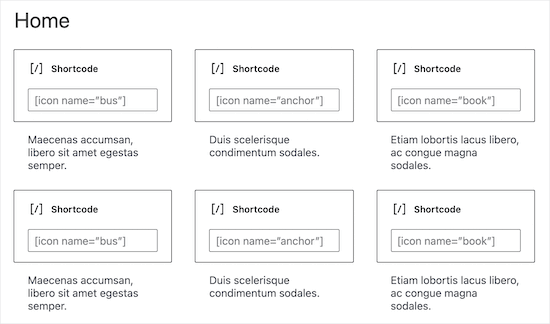
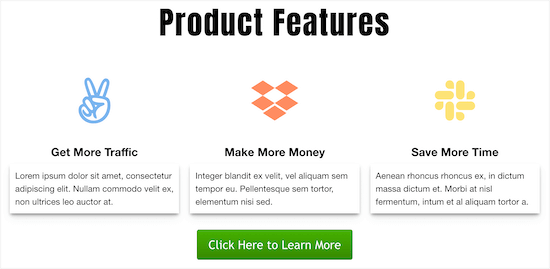
İşte insanların WordPress blogunuzu ziyaret ettiklerinde görecekleri şeylere bir örnek.

Yöntem 2: Sayfa Oluşturucu Eklentisi Kullanarak Simgeli Özellik Kutuları Ekleyin (Önerilen)
Basit bir özellik kutusu oluşturmak istiyorsanız, WordPress blok editörü iyi bir seçimdir. Ancak, tamamen özel bir tasarıma sahip daha gelişmiş bir kutu oluşturmak istiyorsanız, bir sayfa oluşturucu eklentisine ihtiyacınız olacaktır.
SeedProd, sürükle ve bırak düzenleyicisini kullanarak özel sayfalar oluşturmanıza olanak tanıyan piyasadaki en iyi WordPress sayfa oluşturucusudur.
SeedProd, hızlı bir şekilde güzel sayfalar oluşturmak için kullanabileceğiniz 300’den fazla profesyonelce tasarlanmış şablona sahiptir. Ayrıca, tek bir tıklamayla özellik kutularınıza ekleyebileceğiniz eksiksiz bir simge kitaplığına sahiptir.
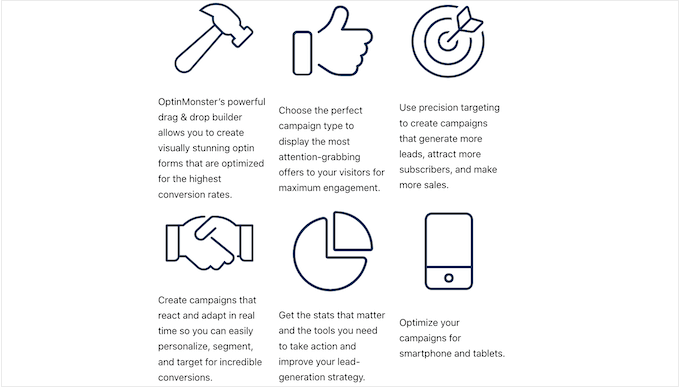
İşte SeedProd’un hazır blokları ve simgeleri kullanılarak oluşturulmuş bir özellik kutusu örneği.

Yapmanız gereken ilk şey SeedProd eklentisini kurmak ve etkinleştirmektir. Daha fazla ayrıntı için, WordPress eklentisi yükleme hakkındaki başlangıç kılavuzumuza bakın.
Not: SeedProd’un ücretsiz bir sürümü var, ancak daha fazla özelliğe sahip olduğu için Pro sürümünü kullanacağız. Ürünlerinizi tanıtmak için e-posta pazarlaması kullanıyorsanız, SeedProd Pro en iyi e-posta pazarlama hizmetlerinin çoğuyla da entegre olur.
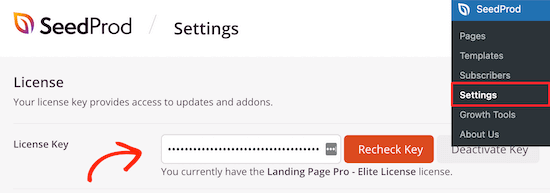
Etkinleştirmenin ardından SeedProd ” Ayarlar bölümüne gidin ve lisans anahtarınızı girin.

Bu bilgilere SeedProd hesabınıza giriş yaparak ulaşabilirsiniz.
Profesyonelce Tasarlanmış Bir Şablon Seçin
Başlamak için SeedProd ” Açılış Sayfaları ‘na gidin ve ‘Yeni Açılış Sayfası Ekle’ye tıklayın.

Bir sonraki ekranda bir şablon seçebilirsiniz. SeedProd’un sürükle-bırak oluşturucusunu kullanarak tüm bu şablonları özelleştirebilirsiniz, ancak yine de hedeflerinize uygun bir şablon seçmek iyi bir fikirdir.
SeedProd’un tüm şablonları, çok yakında ve lead squeeze kampanyaları gibi farklı kampanya türlerine göre düzenlenmiştir. SeedProd’un şablonlarını 404 sayfanızı geliştirmek için bile kullanabilirsiniz.
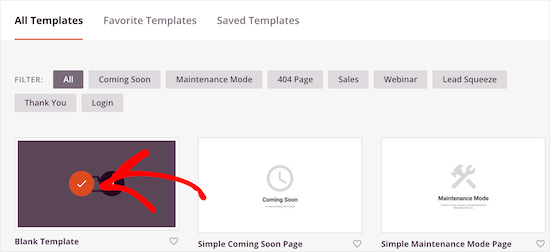
Bu kılavuz için ‘Boş Şablon’u kullanacağız, ancak siz istediğiniz şablonu kullanabilirsiniz.
Bir şablon seçmek için üzerine gelmeniz ve ardından ‘Onay İşareti’ simgesine tıklamanız yeterlidir.

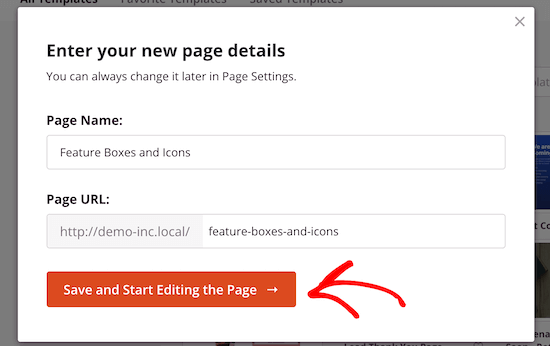
Bu, sayfaya bir isim verebileceğiniz bir açılır pencere getirir. SeedProd URL’de sayfa adını kullanır, ancak isterseniz bu bağlantıyı değiştirebilirsiniz. Örneğin, bazı alakalı anahtar kelimeler ekleyerek WordPress SEO’ nuzu geliştirmek isteyebilirsiniz.
Bundan sonra, ‘Kaydet ve Sayfayı Düzenlemeye Başla’ düğmesine tıklayın.

Bu, şablonu SeedProd’un sürükle ve bırak sayfa düzenleyicisinde açar.
Özellik Kutunuzu Tasarlayın
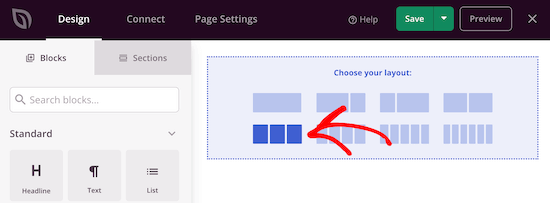
Boş şablonu kullandığınız için ilk adım bir düzen seçmektir. Bunu yapmak için sütun düzenlerinden herhangi birine tıklamanız yeterlidir.

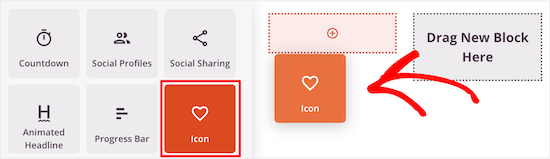
Bundan sonra, sol taraftaki menüde ‘Simge’ bloğunu bulun.
Şimdi bu bloğu ilk boş sütuna sürükleyip bırakabilirsiniz.

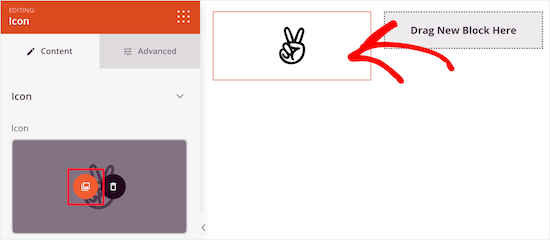
Bu, Simge bloğunu zaten seçili olan varsayılan bir simge ile düzeninize ekler.
Simgeyi değiştirmek için üzerine tıklayın ve ardından ‘Görüntü Seç’ düğmesini seçin.

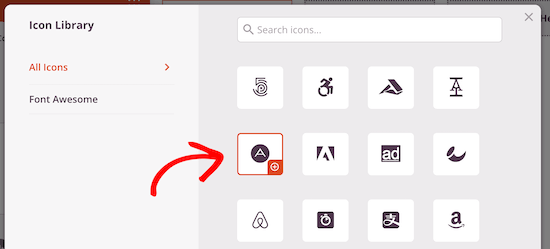
Bu, aralarından seçim yapabileceğiniz yüzlerce simgenin bulunduğu simge kitaplığını getirir. Belirli bir simgeyi aramak için arama çubuğunu kullanabilir veya tüm listeye göz atabilirsiniz.
Kullanmak istediğiniz bir görsel bulduğunuzda, üzerine gelin ve ardından sayfanıza eklemek için ‘+’ düğmesine tıklayın.

Simgeyi özelleştirmek için seçmek üzere tıklayın.
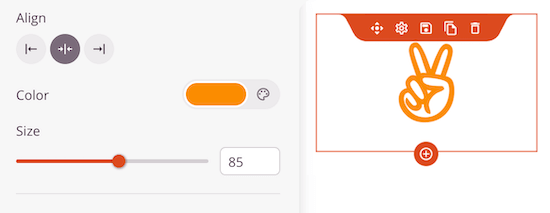
Artık sol taraftaki menüde yer alan ayarları kullanarak bu simgenin hizalamasını, boyutunu, rengini ve daha fazlasını değiştirebilirsiniz.

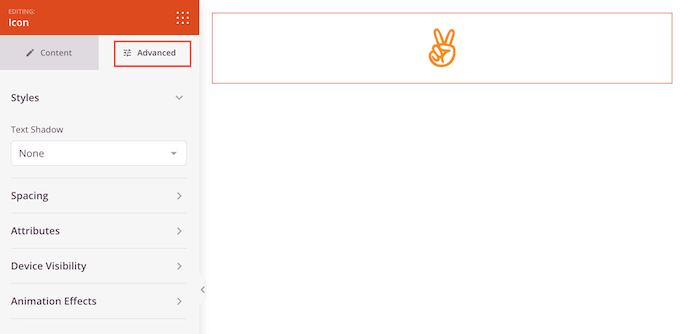
Daha fazla seçenek görmek için devam edin ve ‘Gelişmiş’ sekmesine tıklayın.
Burada boşlukları değiştirebilir, kenarlık ekleyebilir ve hatta CSS animasyon efektleri ekleyebilirsiniz.

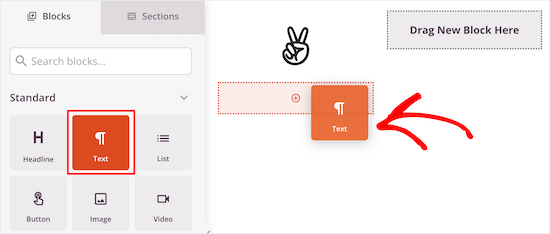
Bunu yaptıktan sonra, devam edin ve simgenin altına bir ‘Metin’ bloğu ekleyin.
Sol taraftaki menüde ‘Metin’ bloğunu bulun ve ardından sürükle ve bırak yöntemini kullanarak simgenizin altına yerleştirin.

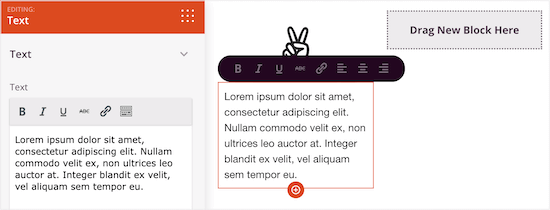
Metin eklemek için bloğu seçmek üzere tıklayın. Ardından sol taraftaki menüde yer alan küçük metin düzenleyiciye yazabilirsiniz.
Burada bağlantılar ekleyebilir, metin hizalamasını değiştirebilir, metin rengini değiştirebilir ve daha fazlasını yapabilirsiniz.

Diğer sütunları özelleştirmek için yukarıdaki adımların aynısını uygulamanız yeterlidir.
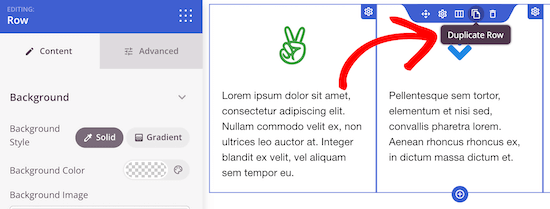
Simgeler içeren başka bir özellik kutusu satırı eklemek istiyorsanız, farenizi bölümün üzerine getirin ve ardından ‘Satırı Çoğalt’ düğmesine tıklayın.
Simgelerle hızlı bir şekilde daha fazla özellik kutusu oluşturmak için bölümü istediğiniz kadar çoğaltabilirsiniz.

Daha sonra yukarıda açıklanan aynı süreci izleyerek yeni simgeler ve metinler ekleyebilirsiniz.
Daha fazla blok ekleyerek ve sol taraftaki menüde bu blokları özelleştirerek sayfa üzerinde çalışmaya devam edebilirsiniz.
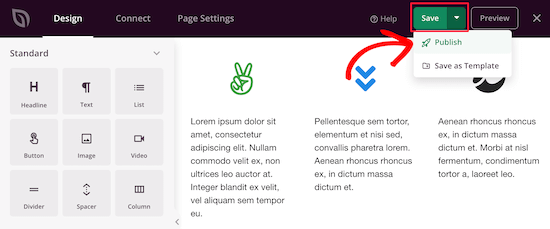
Sayfanın görünümünden memnun olduğunuzda ‘Kaydet’ düğmesine tıklayın. Daha sonra bu sayfayı canlı hale getirmek için ‘Yayınla’yı seçebilirsiniz.

Bu makalenin WordPress’te simgeli özellik kutularının nasıl ekleneceğini öğrenmenize yardımcı olduğunu umuyoruz. WordPress sitenizdeki renkleri nasıl özelleştireceğiniz ve mobil uyumlu bir WordPress sitesi oluşturmanın yolları hakkındaki kılavuzumuzu da görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





micahel
Really nice article and it help solve my problem. But here is my question.
-How to you create the beautiful sidebars in see in this post such as how to start a blog, website blueprint, I need help with …, useful wordpress guides, Deals & Coupons
-I really need help with creating this sidebars since am reading how to create a blog
Ashutosh Panda
It was an awesome article..
Helped me a lot
Rob
Hey. My icons won’t centre in the column itself. Is there a parameter we can add to ensure it centres? 2 of my icons centre fine, but 2 will only align left, even if I align it to center using formatting in the WordPress formatting editor (using a plugin).
Thanks.
Hassan NAITALI
Great article, i love it,
so, i have one question, can i make changes to these icons and set them bigger by making change in the parent theme graphicaly and without touching css code ?
Thank you !!
WPBeginner Support
Hi Hassan,
You would still need some CSS.
Admin
Chris
I tried everything that was said in the tutorial but instead of it being set into columns, everything is set under one column. While the icon are set beside the words. I wanted to create three columns and everything in under one another in one column. Why is that that?
Roshni
Thank you. So useful!
Paul
Do you have a tutorial on how to do this with css, html and php without having to use a plugin? I’ve looked around but cannot seem to find anything.
john
How do I get the icon to center over the content?
Evan herman
For anyone using WP SVG Icons that isn’t comfortable writing CSS, you can actually adjust the icon size by passing in a size=”#px” parameter to the wp-svg-icons short code.
Example:
[wp-svg-icons icon=”rocket” wrap=”span” size=”100px”]
That will set the icon to 100px and avoid the step of writing custom CSS. You may still need to adjust the padding.
Andre Page
That was very helpful Evan, thank you!!
Roshni
Thanks, Evan. That worked.
Bobby
Good article about an important feature for your site. However, the plugin recommended has not been updated for 2 years. I am relatively new to WordPress and I was told to steer from plugins that have not been updated in the past year. I am guessing that it depends since you are very knowledgeable about WordPress and highlighted the plugin in this article. Let me know your thoughts.
WPBeginner Support
Bobby, the plugin works fine we tested it. We have also reached out to plugin author so that they can update the plugin.
Ideally you should install plugins that are recently updated. However, there are plenty of WordPress plugins that don’t need updates. Plugin authors feel that since a plugin is not broken and works great, then there is no need for them to update it.
Admin
Bobby
Ok, that’s good to know. Thanks again.
arun
Great post, i am also running wordpress blog. i will apply these icons on my blog thanks for sharing.
Hemang Rindani
Nice article. WordPress is a great enterprise content management solution that can cater to any complex business requirements and develop powerful websites. It contains thousands of flexible, customizable and responsive themes, modules and plugins that can be utilized to design multiple websites effortlessly. Increasing competition demands an interactive and engaging website and thus it is important to include variety of tools that encourage visitors to stay more on a page. Plugins in WordPress adds value to the web page specially by making it more interesting. Utilizing right tools like Call to action buttons and social media login and sharing buttons with on page content helps to enhance user experience. Article rightly highlighted the point that selecting a right tool and utilizing its powers allows a CMS developer to have better control over the website.