İçeriğinize bir SSS bölümü eklemek, SEO sıralamanızı iyileştirmenin ve arama sonuçlarında görünürlüğü artırmanın harika bir yoludur. Sık sorulan sorulara yanıt vererek kullanıcılarınıza daha iyi bir deneyim sunabilir ve içeriğinizi daha fazla keşfetmeleri için onları teşvik edebilirsiniz.
SSS şema işaretlemesinin kullanılması, arama motorlarının sık sorulan sorularınızı anlamasını ve bunları arama sonuçlarında belirgin bir şekilde görüntülemesini sağlar. Bu, kullanıcılara doğrudan hızlı yanıtlar sağlar ve web sitenize gelen organik trafiği artırabilir.
WPBeginner’da, All in One SEO kullanarak uygun gönderilere SSS şeması ekliyoruz. Web sitenize en uygun olanı seçmenize yardımcı olmak için diğer yöntemleri de araştırdık.
Bu makalede, WordPress’te SSS şemasını nasıl ekleyeceğinizi ve sıralamalarınızı adım adım nasıl iyileştireceğinizi göstereceğiz, böylece daha zengin arama sonuçları ve belirli yanıtlar arayan kullanıcılardan daha fazla etkileşim elde edeceksiniz.

SSS Şeması Nedir?
SSS şeması, Google’ın bir SSS bölümünü tanımlamasına yardımcı olmak için web sitesi sayfalarınıza ekleyebileceğiniz, yapılandırılmış veri olarak da bilinen akıllı bir işaretleme kodudur.
SSS şeması eklerseniz, Google sizi WordPress web sitenizin adının hemen altında SSS’leri de gösteren gelişmiş bir arama sonucu listesiyle ödüllendirmeyi seçebilir.
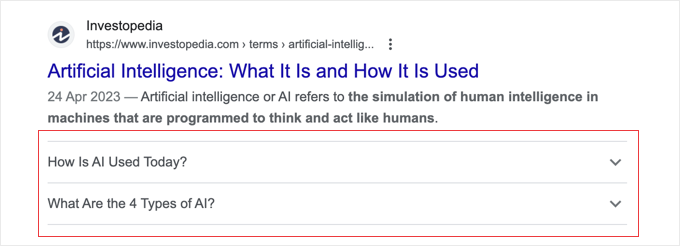
İşte bir SSS sonucu örneği. Google soruları gösteriyor ve yanıtları görmek için aşağı oklara tıklayabiliyorsunuz.

Google’da görünürlüğünüzün artması, web sitenize daha fazla trafik gelmesi anlamına gelir. Ayrıca blogunuzun konuyla ilgili bir otorite gibi görünmesini sağlar.
Ayrıca, yapılandırılmış SSS şeması, soru-cevap yaklaşımını tercih eden kullanıcılar için içeriğinizi daha yararlı hale getirir.
SSS şeması ile sorular ve cevaplar üzerinde kontrol sahibi olursunuz. İçeriği istediğiniz gibi özelleştirebilirsiniz. Organik tıklama oranınızı (TO) artırmak için emojiler bile ekleyebilirsiniz.
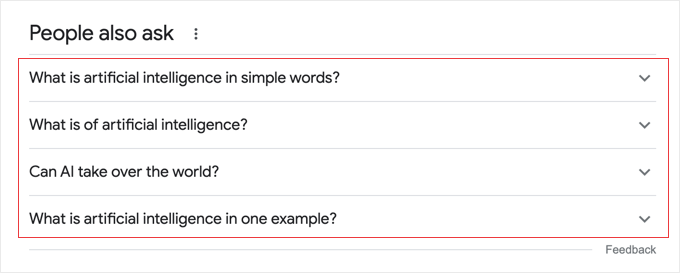
SSS’leriniz Google’ın ‘İnsanlar da soruyor’ kutularında da görünebilir, bu da bir başka potansiyel görünürlük artışıdır.
Bu kutular birçok arama sorgusu için görünür ve her biri daha fazla bilgi için bir web sitesine bağlanan ek soruların bir listesini sunar.

Bununla birlikte, WordPress web sitenize SSS şeması eklemenin SSS’lerinizin Google’da görünmesini garanti etmeyeceğini unutmamak önemlidir. Ancak, görülme şansınızı artıracaktır.
SSS Şema Yönergeleri
Sayfalarınıza ve gönderilerinize SSS şeması eklemeden önce Google’ın içerik yönergelerini anlamanız önemlidir.

SSS şemasını yalnızca sayfanızda yanıtları olan bir soru listesi varsa kullanmalısınız. Sayfanızda yalnızca bir soru soruluyorsa bunun yerine QA ş emasını kullanmalısınız.
SSS şemasını reklam amaçlı veya şiddet, müstehcenlik, nefret, tehlike veya yasa dışı dil içeren soru ve cevaplar için kullanmamalısınız.
Aynı soru ve cevap sayfanızda birden çok kez görünüyorsa, SSS şemasını yalnızca bir örnekte eklemeniz önemlidir.
SSS’lerinizdeki soru ve cevaplar sayfanızdaki içerikte de yer almalıdır.
Son olarak, her sorunun soru metninin tamamını ve her cevabın cevap metninin tamamını içerdiğinden emin olun.
WordPress’te SSS Şeması Nasıl Eklenir
WordPress’te SSS şeması eklemenin en kolay yolu, bunu sizin için gerçekleştiren bir eklenti yüklemektir, ancak bunu bir eklenti olmadan da yapabilirsiniz.
Her iki seçeneği de ele alacağız ve kullanmak istediğiniz yönteme atlamak için aşağıdaki hızlı bağlantıları kullanabilirsiniz:
Yöntem 1: All in One SEO ile WordPress’te SSS Şeması Ekleme
WordPress’te SSS şeması eklemenin en iyi yolu All in One SEO Pro eklentisidir. Bu, 3 milyondan fazla site tarafından kullanılan WordPress için en iyi SEO eklentisidir.
Yapmanız gereken ilk şey eklentiyi yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için WordPress’te bir eklentinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
Not: All in One SEO’nun ücretsiz bir sürümü mevcuttur, ancak WordPress’te SSS şeması eklemek için premium sür üme ihtiyacınız vardır.
Etkinleştirmenin ardından eklenti bir kurulum sihirbazı çalıştıracaktır. Eklentiyi kurmak için ekrandaki talimatları takip edebilirsiniz. Daha fazla yardıma ihtiyacınız varsa, lütfen WordPress için All in One SEO’nun nasıl düzgün bir şekilde kurulacağına ilişkin kılavuzumuza göz atın.

Kurulumu tamamladıktan sonra WordPress kontrol paneline geri döneceksiniz.
Yönetici kenar çubuğunda yeni bir ‘Hepsi Bir Arada SEO’ menü öğesi görebilirsiniz.

All in One SEO’nun ücretsiz sürümünü yüklediyseniz, tüm ayarlarınız otomatik olarak Pro sürümüne aktarılacaktır. Ücretsiz sürüm otomatik olarak devre dışı bırakılacaktır.
All in One SEO yüklendiğine ve etkinleştirildiğine göre, SSS şeması eklemek istediğiniz sayfaya veya gönderiye gitmeniz gerekir.
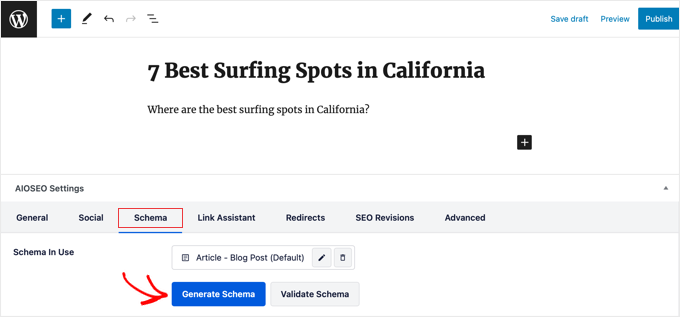
AIOSEO Ayarlarını göreceğiniz içerik düzenleyicisinin en altına kaydırmanız yeterlidir.
‘Schema’ sekmesine tıkladığınızda, şema ayarlarının varsayılan olarak otomatik olarak etkinleştirildiğini görebilirsiniz. Ardından, özelleştirmek için ‘Şema Oluştur’ düğmesine tıklayabilirsiniz.

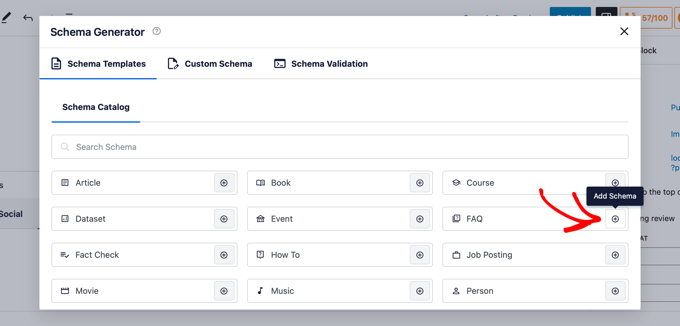
Bu, uygulamak istediğiniz şema türünü seçebileceğiniz Şema Kataloğunu getirecektir.
Ardından, SSS seçeneğini bulmanız ve yanındaki ‘Şema Ekle’ düğmesine tıklamanız gerekir.

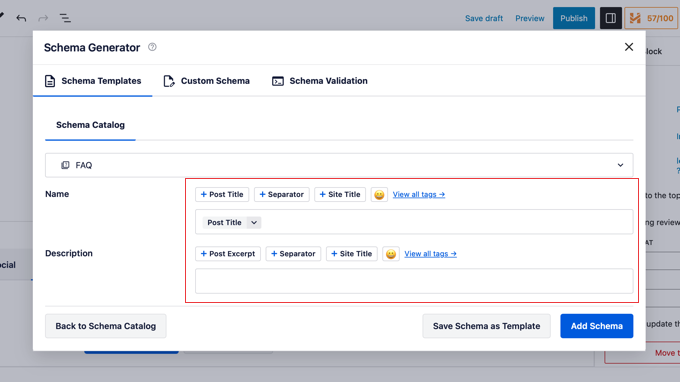
Şimdi SSS bilgilerinizi girmeye başlayabilirsiniz.
Sayfanız veya gönderiniz için bir ad ve açıklama ekleyerek başlayın. Bu alanlara emoji eklemek için AIOSEO’nun kolay emoji seçicisini bile kullanabilirsiniz.

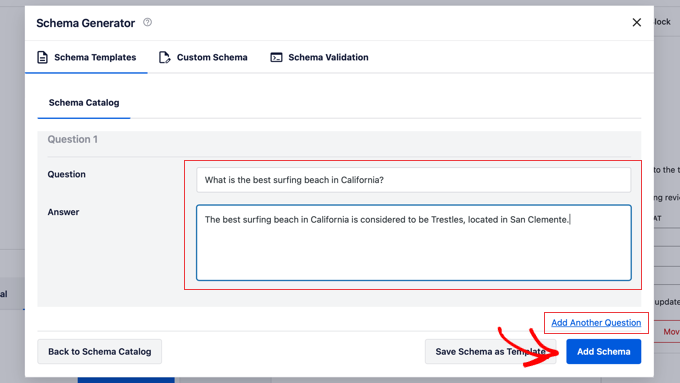
Bundan sonra, ilk SSS sorunuz için Soru ve Yanıt alanlarını eklemeye başlamak üzere aşağı kaydırmalısınız.
Daha fazla soru eklemek için ‘Başka Soru Ekle’ bağlantısına da tıklayabilirsiniz.

İşiniz bittiğinde, ‘Şema Ekle’ düğmesine tıklamayı unutmayın.
SSS şema işaretlemenizin doğru şekilde eklenip eklenmediğini test etmek istiyorsanız, WordPress SSS şemanızı nasıl test edeceğinize ilişkin bölümümüze gidin.
Yöntem 2: WordPress’te Eklenti Olmadan SSS Şeması Ekleme
WordPress’e bir eklenti olmadan SSS şeması eklemek istiyorsanız, manuel kod yöntemimizi kullanarak bunu yapabilirsiniz.
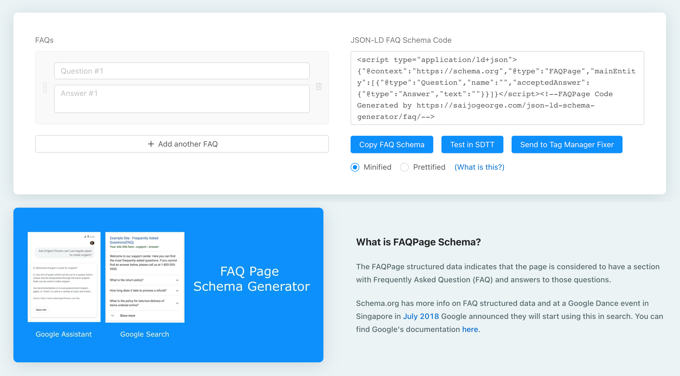
İlk olarak, SSS şema kodunu oluşturmanız gerekecektir. Bunu FAQPage JSON-LD Schema Generator kullanarak yapabilirsiniz.

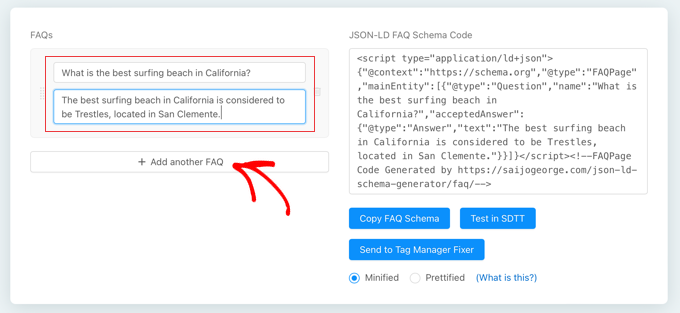
Aracın sol tarafına sorularınızı ve cevaplarınızı ekleyerek başlayın. Gerektiği kadar soru eklemek için ‘Başka SSS Ekle’ seçeneğine tıklayabilirsiniz.
Siz yazdıkça, şema işaretlemesi sağ tarafta güncellenecektir.

Bir sonraki adımınız, yeni oluşturduğunuz kodu WordPress’e yapıştırmaktır. Kodu kopyalamak için ‘SSS Şemasını Kopyala’ seçeneğine tıklamanız yeterlidir.
Bundan sonra, SSS şemasını eklemek istediğiniz sayfaya veya gönderiye gidin.
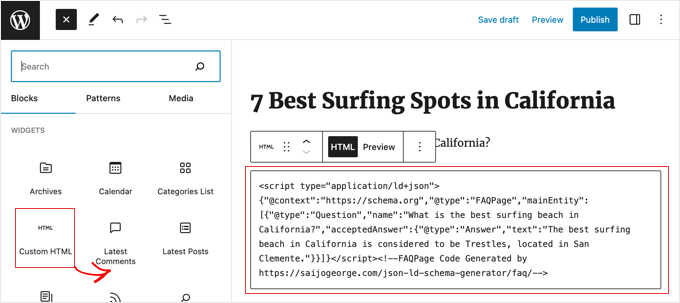
Blok düzenleyiciyi kullanıyorsanız, bir Özel HTML bloğu eklemeniz ve SSS şema işaretlemesini bunun içine yapıştırmanız gerekir.

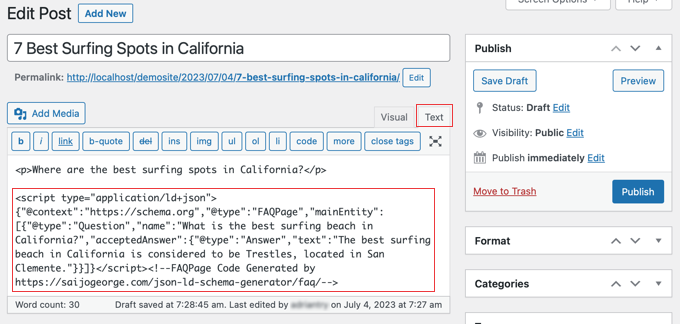
Hala eski klasik editörü kullanıyorsanız, metin editörüne geçmeniz gerekir.
Bundan sonra, şema işaretlemesini gönderinizin altına yapıştırabilirsiniz.

İşiniz bittiğinde, değişikliklerinizi kaydetmek için ‘Güncelle’ veya ‘Yayınla’ düğmesine tıklamanız yeterlidir.
WordPress SSS Şemasını Test Etme
SSS şema kodunuz özellikle Google için olduğundan, sadece sayfanıza bakarak çalışıp çalışmadığını anlayamazsınız.
SSS şema işaretlemenizin doğru olup olmadığını test etmek için Google’ın Zengin Sonuçlar Test sayfasını kullanabilirsiniz. SSS şemasına sahip sayfanın URL’sini girmeniz ve ‘URL’yi Test Et’i tıklamanız yeterlidir.

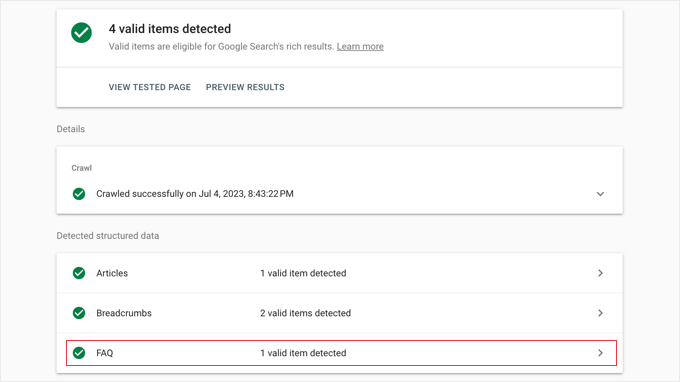
Google, sayfanızı yalnızca SSS şeması için değil, her türlü şema işaretlemesi için analiz edecektir. Sayfanızda diğer şema türleri kullanılıyorsa birden fazla sonuç görebilirsiniz.
Metin tamamlandığında, “SSS” başlığı altındaki sonuçları genişletin.

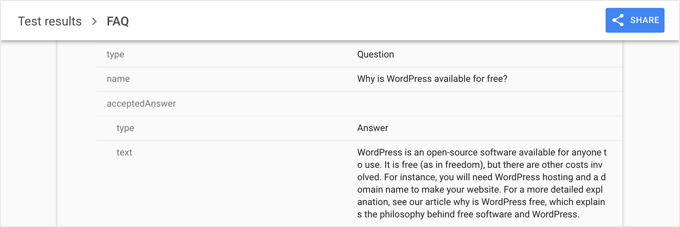
SSS bölümünüze eklediğiniz gerçek soru-cevap çiftlerini görmelisiniz. Bunlar doğruysa, her şey hazır demektir.
Doğru değillerse, geri dönüp SSS şemanızı doğru şekilde kurup kurmadığınızı iki kez kontrol etmeniz gerekecektir.

Doğru öğeler hala gösterilmiyorsa, WordPress önbelleğinizi temizlemenizi öneririz çünkü önbelleğe alma eklentileri içeriğinizin eski bir sürümünü Google’a gösterebilir.
WordPress’te Şema İşaretleme Hakkında Uzman Kılavuzları
Artık WordPress’e SSS şemasını nasıl ekleyeceğinizi bildiğinize göre, şema işaretlemeyle ilgili diğer bazı kılavuzları görmek isteyebilirsiniz:
- WordPress ve WooCommerce’de Şema İşaretlemesi Nasıl Eklenir
- WordPress’te SEO Dostu ‘Nasıl Yapılır’ Şeması Nasıl Doğru Şekilde Eklenir?
- WordPress’te SEO Dostu Tarif Şeması Nasıl Eklenir (Kolay Yol)
- WordPress’te Yerel İşletmeler için Birden Fazla Konum Şeması Nasıl Eklenir?
- WordPress için En İyi Schema Markup Eklentileri
- WordPress’te Etkinlik Şeması Nasıl Eklenir (Adım Adım)
- Yeni Başlayanlar İçin Rehber: WordPress’te Zengin Snippet’ler Nasıl Kullanılır?
- WordPress Sitenizle Google Featured Snippet Nasıl Elde Edilir?
- WordPress Siteniz için Google Site Bağlantıları Nasıl Alınır?
Bu makalenin WordPress’te SSS şemasının nasıl kolayca ekleneceğini öğrenmenize yardımcı olduğunu umuyoruz. Ayrıca, sıralamanızı yükseltmek için nihai WordPress SEO kılavuzumuzu ve WordPress için en iyi sosyal medya eklentileri için uzman seçimlerimizi görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Is there a chance that if I include FAQs in my articles, Google will use them without resorting solely to markup? I typically use FAQs in accordion form using Elementor on my website. I’m curious whether Google can use this format as well, or is it just wishful thinking that it might work this way.
WPBeginner Support
There is a chance but you would be relying on Google understanding the content. Adding the markup specifically tells search engines the type of content that it is.
Admin
Jiří Vaněk
Thank you for the advice. I started adding markup schemes and it’s really many times better.
Ralph
So if I understand correctly this FAQ schema is for Google and normal FAQ is for our website right?
Does it matter if FAQ on the website is longer and FAQ schema is shorter? Or should it be the same to avoid some kind of punishment from Google?
I always thought that Google pull info from the website itself and it is not seperate FAQs.
WPBeginner Support
It should not matter too much if the schema is not 100% the same between the two. For the information itself, Google can crawl some information but without the schema there is no guarantee that it will see an FAQ as an FAQ.
Admin
Sasa Evans
I tried method 2. It is ok on Google however the FAQs are not displaying on my page. Shouldnt they show on the page?
WPBeginner Support
The Schema markup is for search engines to understand the FAQ for a post or page, if you wanted your users to see a FAQ section you would need to add that to your content.
Admin
A. Hammouda
I tried method 2 as described, did not work.
I have a post not detected by Google.
WPBeginner Support
The most common reason for that would be if you have a caching plugin to clear any caching.
Admin
Huma Asim
thanks a lot for information
its very helpful to me
WPBeginner Support
You’re welcome, glad our information was helpful!
Admin
Axel Metayer
Cool Video tutorial thanks. I tried to add Schema to a category page. but the “script” tags are always removed and there is no block editor. Do you have an Idea how to solve it?
WPBeginner Support
For the category pages, we would recommend using a plugin for that markup as adding it manually would require you to edit your theme’s template files which would require some coding knowledge.
Admin
Leo Emery
Hi great tutorial. I just upgraded to AIOSEO (paid). I have posts that have many questions and answers within the post.
I was wondering when it comes to the number of questions to add to the FAQ schema any how many should you add? Or does it matter?
Thanks
Leo
WPBeginner Support
As long as it adds value then you can add as many questions and answers to your FAQ that you would like
Admin