Facebook beğeni kutusu, yani Facebook hayran kutusu birçok web sitesi için olmazsa olmaz bir öğe haline geldi. Yakın zamanda Facebook bu widget'ı yeni Facebook Sayfa eklentisi ile değiştirdi. Bu makalede, Facebook sayfa eklentisini WordPress'e nasıl ekleyeceğinizi göstereceğiz.
Not: WordPress sitelerinde eski beğeni kutusunu veya hayran kutusunu zaten uygulamış olan kullanıcılar otomatik olarak yeni Sayfa eklentisine taşınacaktır.
Facebook Sayfa Eklentisi Nedir?

Facebook sayfa eklentisi, daha önce Facebook Beğenme kutusu olarak bilinen şeyin yerini almıştır. Facebook sayfanızı web sitenizde tanıtmanıza olanak tanıyordu. Yeni Facebook Sayfa eklentisi de tam olarak aynı şeyi yapıyor.
It has a new and improved look which now displays your Facebook cover photo as well. It comes with two buttons. Users can Like your page, and they can also share it. You have the option to show users which of their friends have already liked your page. You can also display recent posts from your Facebook page.
Video Eğitim
Videoyu beğenmediyseniz veya daha fazla talimata ihtiyacınız varsa, okumaya devam edin.
How to Add The New Facebook Page Plugin in WordPress
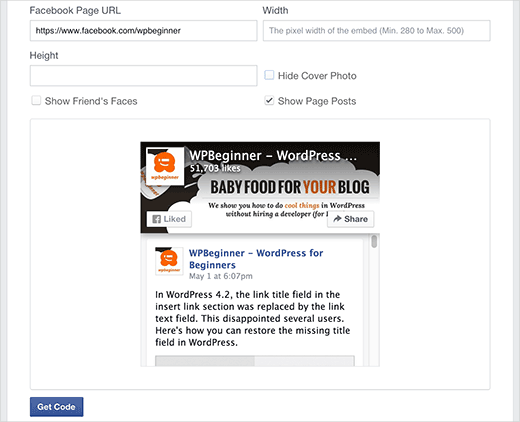
Öncelikle Facebook'un Sayfa Eklentisi web sitesini ziyaret etmeniz gerekir. Facebook sayfanızın yerleşiminin görünümünü yapılandırma seçeneklerini orada bulacaksınız.

Facebook sayfanızın URL'sini girmeniz yeterlidir. Ardından kutunun genişliğini ve yüksekliğini girmeniz gerekecektir. Alternatif olarak, boş bırakabilirsiniz ve Facebook otomatik olarak ayarlamaya çalışacaktır.
Kapak fotoğrafınızı, gönderilerinizi ve arkadaşlarınızın yüzlerini sayfa eklentisinde gösterebilirsiniz. Görünümden memnun kaldığınızda, devam etmek için Kodu Al düğmesine tıklayın.

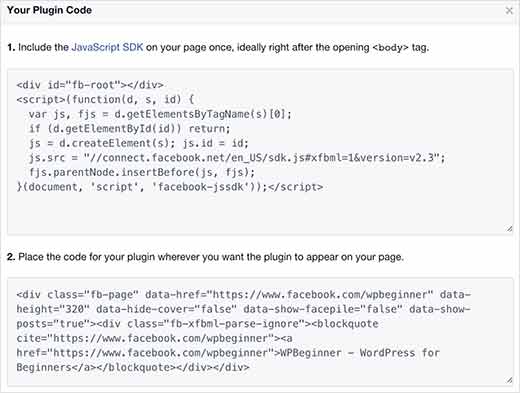
Facebook şimdi size iki kod parçacığı gösterecektir. İlk kod parçacığını kopyalayın ve temanızın veya alt temanızın header.php dosyasındaki <body> etiketinden hemen sonra yapıştırın.
Ardından, ikinci kod parçasını kopyalayın ve sayfa gibi kutuyu görüntülemek istediğiniz yere yapıştırın. Ayrıca, Görünüm » Widget'lar'a giderek bu kod parçasını bir metin widget'ına yapıştırabilirsiniz.
Bu makalenin Facebook Sayfası eklentisini WordPress sitenize eklemenize yardımcı olduğunu umuyoruz. Ayrıca WordPress kullanarak daha fazla Facebook beğenisi almanın 5 hızlı yolu hakkındaki makalemize de göz atmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.





Paddy
Bu Mozilla tarayıcısını desteklemiyor. Sadece Chrome'da destekleniyor.
Lütfen tüm tarayıcılar için kurulumuna yardımcı olabilir misiniz?
WPBeginner Desteği
Sayfa eklentisi Firefox'ta hala çalışmalı, tarayıcı eklentilerinizi devre dışı bırakmayı deneyerek orada bir çakışma olmadığından emin olmak isteyebilirsiniz.
Yönetici
Roja
Paylaş düğmesi yerine bizi ara veya Mesaj gönder seçeneği var mı?
Mario
Merhaba, widget aracılığıyla metin veya html widget'ı eklemeye çalıştığımda, tüm veri öznitelik öğelerini kaldırdığı için geçmiyor. Bana/bize yardımcı olabilir misiniz?
Xavier Clapin-Pépin
Teşekkürler wpbeginner, harika çünkü Facebook Eklenti Sayfasını eklemek için bir WP eklentisi indirmem gerekmiyor, bu da çakışmaları önlemek ve çok fazla potansiyel sorun yaşamamak için eklenti sayısını en aza indirmek için önerilir...
Web sitemizdeki Facebook Eklenti Sayfası harika görünüyor, sağ kenar çubuğunda görebileceğiniz gibi:
Harika çalışmalarınıza devam edin!
Xavier
John
I’m still having issues…
Nedense doldururken
Sayfa önizlemem görünmüyor...
Sanırım izin ayarlarından birinde bir şeyler karıştırdım.
Kodu aldığımda ve sayfamı eklediğimde de görünmüyor. Lütfen yardım edin!
John
Xavier Clapin-Pépin
Aynı sorunu yaşadım, Facebook sayfanızın ayarlarda yayınlandığından emin olun.
Teresa
Tamam, onu hallettim ama bir gönderi göstermek istemiyorum – çok büyük yapıyor. Örneğinizde bunu nasıl işaretleyebileceğinizi gösteriyor, ancak sayfada bu seçenek yok. Bunu nasıl kaldırıp sadece FB sayfa başlığımı gösterebilirim? Teşekkürler
Teresa
Dediğiniz gibi yaptım – şimdi sayfamda kopyaladığım kodun aynısı olan mark zukerberg'in canlı videosuyla bir FB kutum var… neden böyle bir şey alayım? Açıkçası istediğim bu değil – yani hiç yardımcı olmadı
Diana Lesko
Harika video? Düzenleme kısmına ne dersin? Genişliği nereden düzenliyorsun?
Diana Lesko
I found my answer. I cant delete my comment, sorry.
I cant delete my comment, sorry.
John
Tamam, kafam karıştı. Bir arkadaşımın seyahat acentesi için Wordpress sitesinde buradaki talimatları izledim ve mükemmel çalıştı. Dört gün boyunca. Sonra çalışmayı bıraktı. Test etmek için başka bir arkadaşımın facebook sayfasına URL'yi değiştirdim ve çalıştı. Ancak seyahat acentesi sayfasına geri döndüğümde, hiçbir şey olmadı. Ne olduğunu ve/veya daha da iyisi, uygulamayı tekrar nasıl çalıştırabileceğimi dair bir fikriniz olup olmadığını umuyordum.
Anne Marie
Merhaba,
Bu süreci tamamlamakta gerçekten zorlanıyorum: Facebook geliştirici sayfası, Facebook sayfamın URL'sini ve profil sayfamın URL'sini reddediyor… Blogumda görünmesi için ne yapmam gerektiğini bilmiyorum.
Ayrıca, Beaver Builder araçlarıyla Facebook için herhangi bir eklentiden bir “kısa kod” eklemeye çalışırsam, asla çalışmıyor! Hiçbir şey görünmüyor. Lütfen yardım edebilir misiniz? Teşekkürler!!!
chris
Bu konuda bir cevap bulabildiniz mi? bir fb ayarı mı? Ben de aynı sorunu yaşıyorum. bunu bir grup için yapmaya çalışıyorum. Kodun düzgün çalışması için sayfa yöneticisi olmam gerekip gerekmediğinden emin değilim ya da ne yapmam gerektiğini bilmiyorum.
Anne-Marie
Hi Chris, yes! I wrote to the plugin company and they helped me understand the major difference between “everyone’s” Facebook page (aka, your personal page)–AND–the Facebook page you create with a different account..so until you do the steps via Facebook to create yourself a second, “professional” page (free, quite easy to do), no plugin will work. Once you do this, go back in the plugin section asking for your professional page Facebook URL (which is different), and it should show easily on your blog or site…hope it works for you too!
rohit
Merhaba. Web sitemde bağlantıyı alabiliyorum ama sayfanın resmini veya herhangi bir görselini alamıyorum. Bunu nasıl düzeltirim? Lütfen yardım edin,
Monique
WP'den bir fotoğrafı, makaleyi (veya bağlantıyı) bir Facebook sayfasına nasıl gösterebilirim?
niloy
Bu Facebook eklentisinde dili nasıl değiştirebilirim
AL
It works, thanks
Bogdan
Yalnızca widget'larda çalışıyor. Bir sayfada nasıl çalıştırabilirim?
Jackie Parry
Bilgi için teşekkürler – ama benim gibi acemiler için, FB sayfa URL'mi ekleyeceğim sayfayı, ilk resminize göre nerede bulabilirim. FB eklenti web sitesine gitmek için bağlantıyı açtım – ama URL'mi eklemek için doğru sayfayı nasıl getireceğimi bilmiyorum – lütfen tavsiye edin. Teşekkürler.
Nisan
Yardımcı yazı! Teşekkürler.
Tomas
Bu gönderi için teşekkürler, tam aradığım şeydi!
Ancak Paylaş düğmesini kullanırken herkes aşağıdaki hatayı alıyor:
Uygulama Kurulmamış: Bu uygulama hala geliştirme modunda ve erişiminiz yok. Kayıtlı bir test kullanıcısına geçin veya izinler için bir uygulama yöneticisinden isteyin.
Herhangi bir tavsiye? Teşekkürler!
Carole
Kodu ekledim ama nedense görüntünün yalnızca üst 1/4"'ü görünüyor. Kodu oluşturmak için FB sayfasındaki Önizleme'de iyi görünüyor, ancak web sitemde görünmüyor. Bunu düzeltmenin bir yolu var mı?
Paul Butterworth
Bunun için teşekkürler, işe yarıyor, ancak Eklenti kapsayıcı genişliğine uyum sağla seçeneğini çalıştıramıyorum, dar oluyor ve manuel olarak ayarlarsam 500 genişlik sınırı oldukça dar. Daha geniş yapmanın bir yolu var mı?
Erik
Soru: Bu Facebook Sayfa Eklentisi, Cameron Jones tarafından oluşturulan ve burada bulunabilen Facebook Sayfa Eklentisi ile aynı mı?
Emin değilim ama hangisini kullanacağımı ayırt etmeye çalışıyorum. Yardımcı önerileriniz veya bilgileriniz varsa, minnettar olurum!
Teşekkürler,
Erik
WPBeginner Desteği
Hayır, aynı değil.
Yönetici
Cameron Jones
Merhaba Erik,
Eklentim ve buradaki öğretici aynı ama aynı zamanda farklı. Bu öğreticiyi takip ederek Facebook eklentisi için kodu eklemek üzere temanızın şablonlarını düzenlemeniz gerekir, ancak WP eklentimi kullanırsanız tüm kodu sizin için yazacak ve seçenekleri bir kısa kod veya bir widget ile kontrol edebileceksiniz.
I hope that helps you
Cameron
Junaid
I have used this method to add facebook feed here at. But it displays only 5 recent posts, after 5 posts it displays a button “Find us on Facebook” is there a way I can set it to display unlimited posts or atleast increase the number of posts to display?
WPBeginner Desteği
Lütfen API parametreleri için Facebook'taki Sosyal Eklentiler sayfasına göz atın.
Yönetici
Junaid
Zaten orayı kontrol ettim, gösterilecek gönderi sayısını ayarlamak için bir parametre bulamadım.
Long Nguyen
İlk parçacığı header.php'ye kopyalamasam bile, ikinci parçacıktaki kodun rozeti göstermeye yardımcı olduğunu fark ettim.
But I face a problem that the badge does not show all. It shows half of the left, so I have lost the share button on the right, no matter how I adjust the width at the code.
Tam rozet haline nasıl getirebileceğim konusunda bana yardımcı olabilir misiniz? Teşekkürler. Benim web sitem diadiemdulich.com
samkelo magoqo
Thanks for the post! Would have loved to see the video tutorial also
WPBeginner Desteği
Video eğitim yakında gelecek.
Yönetici
Jared
I noticed on some themes that I am running you have to add the initialization for Facebook’s Javascript SDK to your file. As well as the code Facebook gives for your plugin.
Javascript'i küçültmeyi de denedim ve hala çalışıyor. Ancak, yeni eklentinin performansı yetersiz. Daha önce kullandığıma kıyasla en son yüklendiğini fark ettim.
Lindsey Garcia
Tamam, harika, bu harika! AMA kodu çocuk temanızın .php dosyasına nasıl yapıştırabilirim????? Ne dediğinizi hiç bilmiyorum (yeni başlayan blog yazarı). WordPress kontrol panelimde mi? Barındırıcım aracılığıyla mı ve oraya gitmem mi gerekiyor? Bunun için bir YouTube eğitimi de buldum ve aynı şeyi açıklama yapmadan yaptılar…?? Yardım harika olur! Teşekkürler!
Sajid Akhtar Rehman
Çok teşekkürler... harika bir yazı ve düzgün çalışıyor
NemiraB
Hi, thanks for information. It is a little bit complicated for me, but I guess it is worth to try it. These social connections are so important, because how you can spread your message without them? All the best, regards. Nemira
Abhishek
Güncelleme için çok teşekkürler, nihayet sitemi Facebook sayfa eklentisiyle güncelledim. Yukarıdaki 1. kodu kullanmadım, bunun yerine 2. kodu kullandım ve görünmesini istediğimde bir widget oluşturdum.
oladayo awe
bu yazı için teşekkürler
Govertz
Bu yeni FB eklentisiyle performans etkisini test eden var mı?
Damien Carbery
Bir fonksiyon eklentisi (wp_head için add_action ile) Javascript kodu için harika bir yer olurdu. Bu, header.php dosyasının değiştirilmesi gerekmeyeceği anlamına gelir – site sahibinin üst temayı değiştirdiği veya alt tema koduna dokunmak istemediği durumlarda kullanışlıdır.