Sorunsuz ve hızlı bir ödeme süreci sunmak, WooCommerce mağazanızdaki dönüşümleri ve müşteri memnuniyetini artırmak için önemlidir.
Hızlı ödeme düğmeleri, müşterilerin satın alma işlemlerini yalnızca birkaç tıklamayla tamamlamalarına olanak tanıyarak ödeme sürecini kolaylaştırır. Bu da alışveriş sepetinin terk edilmesini azaltır ve satışları artırır.
Bize göre, WooCommerce’e hızlı ödeme düğmeleri eklemenin en iyi yolu FunnelKit gibi bir satış hunisi eklentisi kullanmaktır. Nasıl yapılacağını öğrenmek için okumaya devam edin!

WooCommerce’e Neden Ekspres Ödeme Ekleyelim?
WooCommerce mağazanıza hızlı ödeme eklemek, müşterileriniz için daha iyi bir alışveriş deneyimi sağlar.
Müşterilerin doğrudan ödeme sayfasına gitmesine ve alışveriş sepeti veya ödeme sayfalarını atlamasına olanak tanır. Ayrıca, satın alma işlemlerini tamamlamak için bir ödeme sağlayıcı sayfasına gitmek veya bir ödeme formu doldurmak zorunda kalmayacaklar.
Hızlı ödeme butonları tüm satın alma sürecini hızlandırır. Müşteriler, satın almak istedikleri ürünlerin ödemesini anında yapmak için düğmelere tıklayabilir ve oturum açabilir. Sonuç olarak, dönüşümlerde bir artış ve daha az terk edilmiş sepet görebilirsiniz.
Hızlı ödeme özelliği eklemek, ekran boyutlarının küçük olduğu mobil kullanıcılara da yardımcı olur. Müşteriler, ürünleri hızlı bir şekilde satın almak için yalnızca düğmelere dokunacaktır.
Ancak WooCommerce varsayılan olarak hızlı ödeme seçeneği sunmaz. Bu özelliği online mağazanıza eklemek için bir WooCommerce eklentisi kullanmanız gerekecektir.
Bununla birlikte, WooCommerce’de hızlı ödeme düğmelerini nasıl ekleyebileceğinizi görelim.
FunnelKit’i WooCommerce Mağazanızda Kurma
FunnelKit piyasadaki en iyi WooCommerce satış hunisi eklentisidir. Hızlı ödeme düğmeleri eklemenize ve çevrimiçi mağazanız için farklı huni sayfaları oluşturmanıza olanak tanır.
Eklentiyi kullanmanın en iyi yanı Stripe, Apple Pay, Google Pay, PayPal Express, Amazon Pay ve hızlı ödeme için diğer ödeme ağ geçitleri ile çalışmasıdır. Bu şekilde, üçüncü taraf eklentileri veya uzantıları kullanarak her bir ödeme sağlayıcısını çevrimiçi mağazanıza eklemeniz gerekmez.
FunnelKit ayrıca kullanıcı dostu şablonlar sağlar ve A/B testi yapmanıza olanak tanır. Farklı sürükle ve bırak sayfa oluşturucuları kullanarak hunilerinizi kolayca özelleştirebilirsiniz. Ayrıca, pazarlama kampanyalarınız için birden fazla önceden oluşturulmuş şablon ve otomasyon özelliği vardır.
Not: Bu eğitimde, premium şablonlar ve daha fazla özelleştirme seçeneği içerdiği için FunnelKit Pro eklentisini kullanacağız. WooCommerce’e hızlı ödeme düğmeleri eklemek için FunnelKit eklentisi tarafından WordPress için ücretsiz Funnel Builder ‘ı da kullanabilirsiniz.
Öncelikle FunnelKit eklentisini yüklemeniz ve etkinleştirmeniz gerekecektir. Yardıma ihtiyacınız varsa, bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuzu takip edebilirsiniz.
Etkinleştirmenin ardından FunnelKit kurulum sihirbazını göreceksiniz. Devam edin ve ‘Başlayın’ düğmesine tıklayın.

Bundan sonra, lisans anahtarınızı girmeniz gerekecektir. Anahtarı FunnelKit hesap alanında bulabilirsiniz.
Lisans anahtarını girdikten sonra ‘Etkinleştir’ düğmesine tıklamanız yeterlidir.

Ardından, FunnelKit sizden temel eklentileri yüklemenizi isteyecektir. Bunlar arasında WooCommerce, Stripe, FunnelKit Automations ve FunnelKit Cart bulunmaktadır.
En iyi yanı ise sadece ‘Yükle ve Etkinleştir’ butonuna tıklamanız yeterli, gerisini FunnelKit halledecek.

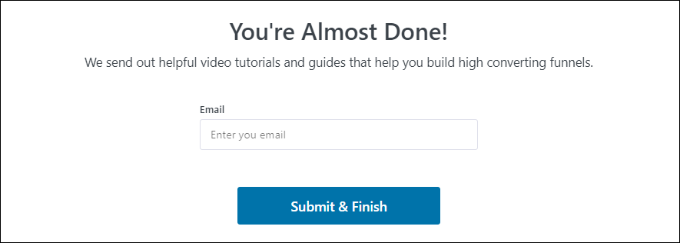
Eklentiler aktif olduktan sonra, son adım e-posta adresinizi girmektir.
Bu işlem tamamlandıktan sonra, ‘Gönder ve Bitir’ düğmesine tıklamanız yeterlidir.

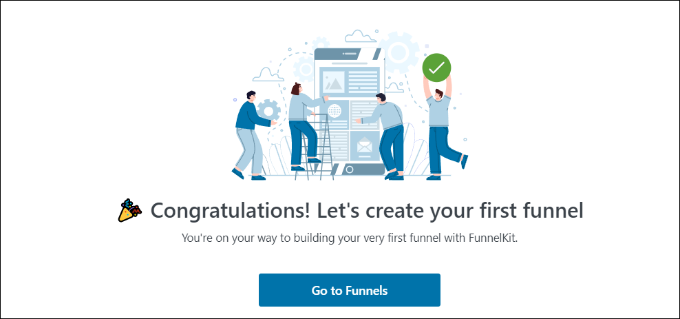
Şimdi bir başarı mesajı göreceksiniz. Eklentiyi kullanarak huniler oluşturmaya ve WooCommerce mağazanıza hızlı ödeme düğmeleri eklemeye hazırsınız.
Devam etmek için ‘Hunilere Git’ düğmesine tıklayın.

WooCommerce’de Ödeme Ağ Geçitlerini Etkinleştirme
İlerlemeden önce, WooCommerce mağazanızda en az bir ödeme hizmeti ayarladığınızdan emin olun.
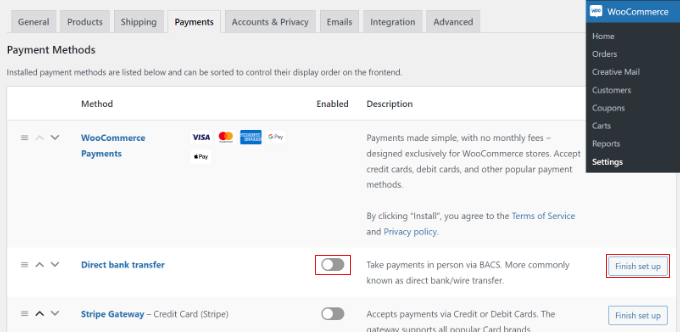
Bunu yapmak için, WordPress panonuzdan WooCommerce ” Ayarlar bölümüne gidin ve ‘Ödemeler’ sekmesine tıklayın.

Bundan sonra, seçtiğiniz ödeme ağ geçidini etkinleştirmek için geçişe tıklayabilir ve yapılandırmayı tamamlamak için ‘Kurulumu bitir’ düğmesine tıklayabilirsiniz.
Daha fazla bilgi edinmek için, kullanıcıların WooCommerce’de ödeme yöntemlerini seçmelerine nasıl izin vereceğinize ilişkin kılavuzumuzu takip edebilirsiniz.
WooCommerce’e Hızlı Ödeme Düğmeleri Ekleme
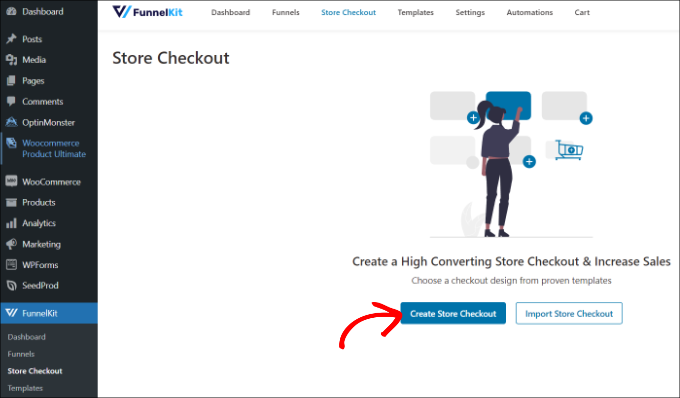
Tercih ettiğiniz ödeme ağ geçitlerini etkinleştirdikten sonra, WordPress yönetici panelinizden FunnelKit ” Mağaza Ödeme sayfasına gidebilirsiniz.
Buradan, ‘Mağaza Ödemesi Oluştur’ düğmesine tıklamanız yeterlidir.

Bir sonraki ekranda, FunnelKit size ödeme sayfanız için profesyonelce tasarlanmış şablonlar gösterecektir. Ayrıca sıfırdan bir ödeme sayfası oluşturmanıza da izin verecektir.
Ancak, bir şablon kullanmanızı ve bunu gereksinimlerinize göre hızlı bir şekilde özelleştirmenizi öneririz.
Kullanmak istediğiniz şablonun üzerine gelin ve ‘Önizleme’ düğmesine tıklayın.

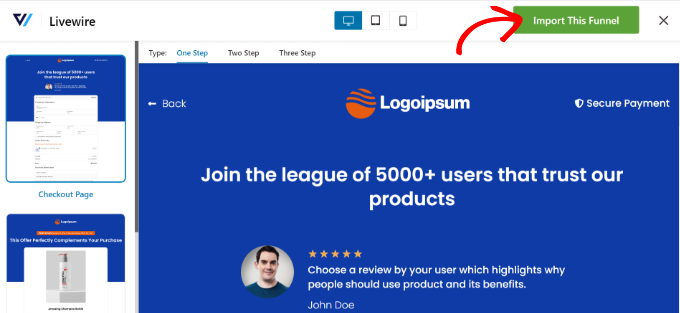
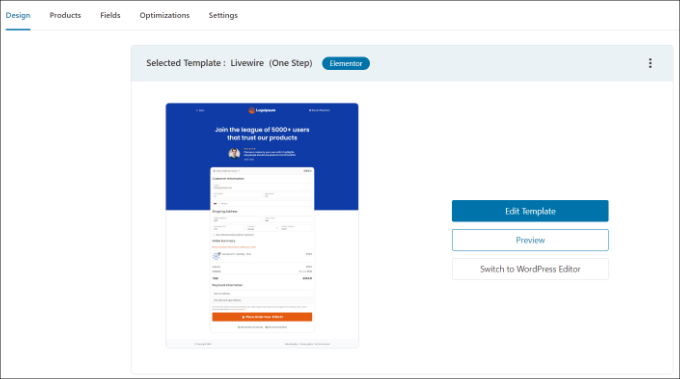
Bu eğitim için Livewire şablonunu kullanacağız.
Ardından, devam edin ve en üstteki ‘Bu Huniyi İçe Aktar’ düğmesine tıklayın.

Kullandığınız şablona bağlı olarak FunnelKit, ödeme sayfasını düzenlemek için Elementor gibi ek eklentiler yüklemenizi isteyebilir.
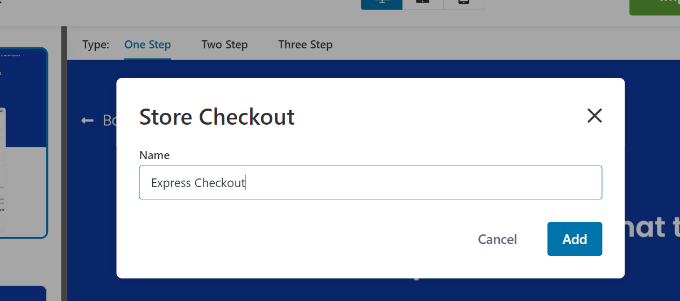
Ardından, mağaza kasanız için bir ad girmeniz ve ‘Ekle’ düğmesine tıklamanız gerekecektir.

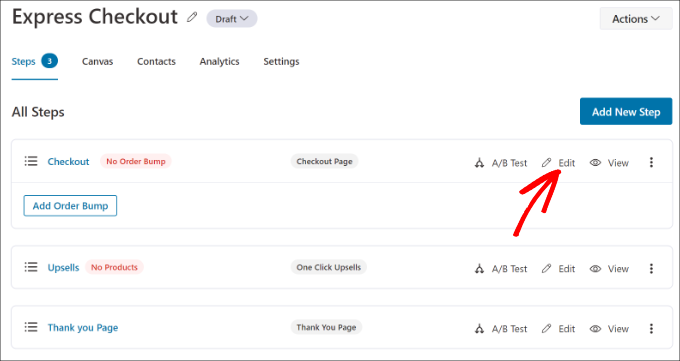
Bundan sonra, şablonda yer alan tüm adımları göreceksiniz.
Ödeme sayfasına devam etmek için ‘Düzenle’ düğmesine tıklamanız yeterlidir.

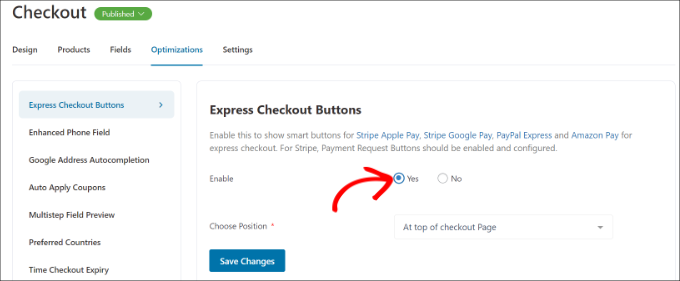
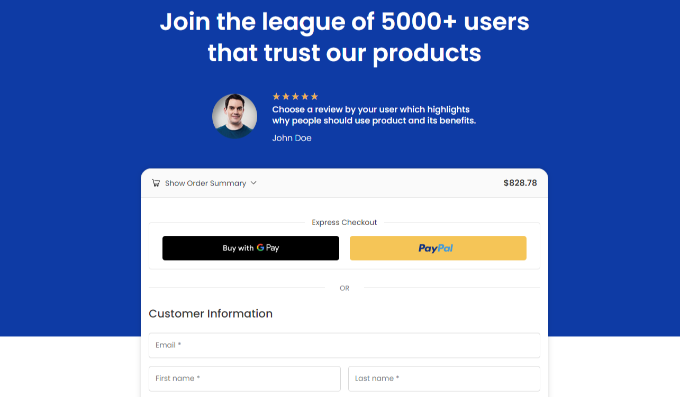
Ardından, ‘Optimizasyonlar’ sekmesine geçebilirsiniz. Buradan, ‘Hızlı Ödeme Düğmeleri’ seçeneğini etkinleştirmeniz yeterlidir.
FunnelKit ayrıca aşağıdaki seçenekler arasından düğmelerin konumunu seçmenize izin verecektir:
- Ödeme sayfasının üst kısmı
- Ürün değiştiriciden önce/sonra
- Sipariş özetinden önce/sonra
- Ödeme ağ geçitlerinin üstünde

İşiniz bittiğinde, ‘Değişiklikleri Kaydet’ düğmesine tıklamanız yeterlidir.
İşte bu kadar, online mağazanıza hızlı ödeme butonlarını başarıyla eklediniz.
Ödeme sayfasının görünümünü düzenlemek istiyorsanız, ‘Tasarım’ sekmesine geçebilir ve ‘Şablonu Düzenle’ düğmesine tıklayabilirsiniz.

WooCommerce ödeme sayfasının nasıl özelleştirileceğine ilişkin kılavuzumuzu takip ederek daha fazla bilgi edinebilirsiniz.
Değişikliklerinizi yaptıktan sonra, hızlı ödeme düğmelerini çalışırken görmek için online mağazanızı ziyaret etmeniz yeterlidir.

Ek olarak, FunnelKit WooCommerce’de ürünleri satmanıza yardımcı olur. Bu şekilde, kullanıcıları daha fazla ürün satın almaya teşvik ederek satışları artırabilirsiniz.
FunnelKit’ in kardeş ürünü olan FunnelKit Automations’ı kullanarak WooCommerce’de otomatik e-postalar da ayarlayabilirsiniz. Bu eklenti, otomatik iş akışları oluşturmanıza ve müşterilere e-posta kampanyaları göndermenize olanak tanır.
Bonus: GPay için WooCommerce’de Tek Tıkla Ödeme Oluşturun
Yukarıdaki yöntem karmaşık ve pahalı görünüyorsa, GPay için WooCommerce’e tek tıklamayla ödeme düğmesi de ekleyebilirsiniz. Google’ın Android telefonunuzu, saatinizi veya tabletinizi kullanarak ödeme yapmanızı sağlayan bir mobil ödeme hizmetidir.
Bunun için tamamen ücretsiz olan Direct Checkout for WooCommerce eklentisini kullanabilirsiniz. Ancak, yalnızca GPay için bir düğme eklediğini ve Stripe veya PayPal’ı desteklemeyeceğini unutmayın.
Eklenti etkinleştirildikten sonra, WooCommerce ” Ayarlar ” Ödemeler sayfasını ziyaret edin ve ‘Hızlı Ödeme ‘ sekmesine geçin. Burada ‘Express Checkout’u Etkinleştir’ seçeneğini işaretleyin.

Bundan sonra, düğmenizi özelleştirmek için ayarların geri kalanını yapılandırabilirsiniz. Son olarak, ayarlarınızı saklamak için ‘Değişiklikleri Kaydet’ düğmesine tıklayın.
Artık mağazanıza bir ‘GPay Satın Al’ düğmesi eklediniz. Ayrıntılar için WordPress’te tek tıklamayla ödeme oluşturma hakkındaki eğitimimize bakın.

Bu makalenin WooCommerce’de hızlı ödeme düğmelerinin nasıl ekleneceği hakkında bilgi edinmenize yardımcı olduğunu umuyoruz. Mağazanız için en iyi WooCommerce eklentileri listemizi ve satışları artırmak için WooCommerce açılır penceresinin nasıl oluşturulacağını da görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Ralph
The easier the purchasing process, the more customers will be converted. This is what I learned years ago. Express checkout bumped my earning by almost 10% and I always lurk into articles how to make it even better. I may use method presented in this guide on my new website. This looks really solid.