WordPress performansı çok önemlidir, bu nedenle web sitelerimizin mümkün olduğunca hızlı yüklenmesi için her türlü çabayı gösteriyoruz. Sitemizin performansını artırmak için keşfettiğimiz akıllıca bir yol, ‘expires headers’ eklemektir.
Bu başlıklar, ziyaretçinin tarayıcısına resimler ve stil sayfaları gibi belirli dosyaların ne kadar süreyle saklanacağını söyleyerek sayfaların daha hızlı yüklenmesine yardımcı olur. Ve ne oldu biliyor musunuz? İyileşme hemen gerçekleşti. Sitemiz daha sorunsuz çalıştı ve ziyaretçilerimiz siteyi kullanırken daha iyi vakit geçirdi.
Bu makalede, WordPress’te süre aşımı başlıkları eklemek için iki etkili yöntem konusunda size rehberlik edeceğiz. Bu adımları izleyerek kaynak dağıtımını optimize edebilir ve sitenizin sorunsuz ve verimli bir şekilde çalışmasını sağlayabilirsiniz.

WordPress’te Expires Başlıkları Nasıl Kullanılır?
Birisi WordPress web sitenizdeki bir web sayfasını ilk kez ziyaret ettiğinde, tüm dosyalar tek tek yüklenir. Tarayıcı ve WordPress barındırma sunucunuz arasındaki tüm bu HTTP istekleri web sayfası yükleme süresini artırır.
Tarayıcı önbelleği bu dosyaların bir kısmını veya tamamını ziyaretçinin bilgisayarında saklar. Bu, sayfayı bir sonraki ziyaretlerinde dosyaların kendi bilgisayarlarından yüklenebileceği, WordPress web sitenizin performansını artıracağı ve kullanıcı deneyimini geliştireceği anlamına gelir.
Şimdi, tarayıcıların hangi dosyaları kaydedeceklerini ve ne kadar süreyle saklayacaklarını nasıl bildiklerini merak ediyor olabilirsiniz. İşte burada ‘expires başlıkları’ devreye giriyor.
Hangi dosyaların kaydedileceği ve ne kadar süreyle kaydedileceği ile ilgili kurallar expires başlıkları ya da cache-control başlıkları kullanılarak belirlenir. Bu makalede, çoğu kullanıcı için ayarlanması daha kolay olduğu için expires başlıklarına odaklanacağız.
Expires başlıkları, tarayıcı önbelleğinde depolanan her dosya türü için bir son kullanma tarihi belirler. Bu tarihten sonra, ziyaretçilere sayfanın en son sürümünü vermek için dosyalar sunucunuzdan yeniden yüklenecektir.
Size iki farklı yöntem kullanarak sona erme başlıklarını nasıl ekleyeceğinizi göstereceğiz. İlk yöntem daha kolaydır ve çoğu kullanıcı için önerilir. Tercih ettiğiniz bölüme geçmek için aşağıdaki bağlantılara tıklayabilirsiniz:
Yöntem 1: WP Rocket WordPress Eklentisi ile Expires Başlıkları Ekleyin
WP Rocket piyasadaki en acemi dostu WordPress performans eklentisidir. Etkinleştirildikten sonra, diğer birçok önbellek eklentisi gibi karmaşık yapılandırma ayarlarıyla uğraşmanıza gerek kalmadan web sitenizin hızını artırmak için hemen çalışır.
WP Rocket premium bir eklentidir, ancak en iyi yanı tüm özelliklerin en düşük planlarına dahil olmasıdır.

Yapmanız gereken ilk şey WP Rocket eklentisini kurmak ve etkinleştirmektir. Daha fazla ayrıntı için WordPress eklentisi yükleme hakkındaki adım adım kılavuzumuza bakın.
WP Rocket kurulduktan ve etkinleştirildikten sonra tarayıcı önbelleğini otomatik olarak açacaktır. Varsayılan olarak, WordPress sitenizi hızlandırmak için en iyi ayarlarla birlikte expires başlıklarını ve cache-control başlıklarını ekler.
Yapmanız gereken tek şey bu. Eklenti hakkında daha fazla bilgi edinmek istiyorsanız, WordPress’te WP Rocket’in nasıl düzgün bir şekilde kurulacağı ve ayarlanacağı hakkındaki kılavuzumuza bakın.
Web sitenize süre sonu başlıkları eklemek için ücretsiz bir önbellek eklentisi kullanmayı tercih ediyorsanız, W3 Total Cache‘e göz atmanızı öneririz.
W3 Total Cache, WP Rocket ile aynı özelliklerden bazılarını sunar, ancak yeni başlayanlar için o kadar da kolay değildir. Ayrıca WP Rocket gibi hepsi bir arada bir performans eklentisinde bulabileceğiniz tüm özellikleri sunmaz. Otomatik olarak etkinleştirmediği için sona erme başlıklarını manuel olarak etkinleştirmeniz gerekecektir.
Yöntem 2: Kod Kullanarak WordPress’te Expires Başlıkları Ekleme
WordPress’te sona eren başlıkları eklemenin ikinci yöntemi, WordPress dosyalarınıza bir kod parçacığı eklemeyi içerir. Koddaki bir hata ciddi hatalara neden olabileceğinden ve sitenizi bozabileceğinden yeni başlayanlar için bunu önermiyoruz.
Bu değişiklikleri yapmadan önce WordPress sitenizi yedeklemenizi öneririz. Daha fazla ayrıntı için WordPress sitenizi nasıl yedekleyeceğiniz ve geri yükleyeceğiniz hakkındaki kılavuzumuza bakın.
Bununla birlikte, WordPress’e kod ekleyerek sona erme başlıklarının nasıl ekleneceğine bir göz atalım.
Web Sitenizin Apache mi yoksa Nginx mi Çalıştırdığını Belirleme
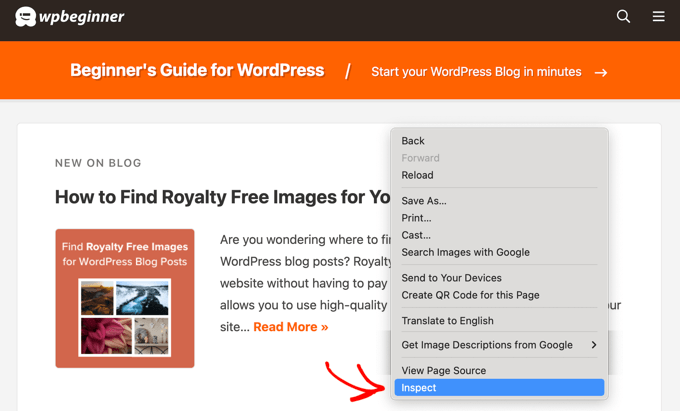
İlk olarak, web sitenizin Apache mi yoksa Nginx sunucularını mı kullandığını anlamanız gerekir. Web sitenize göz atmanız, sayfaya sağ tıklamanız ve ardından ‘İncele’ seçeneğini seçmeniz gerekir.

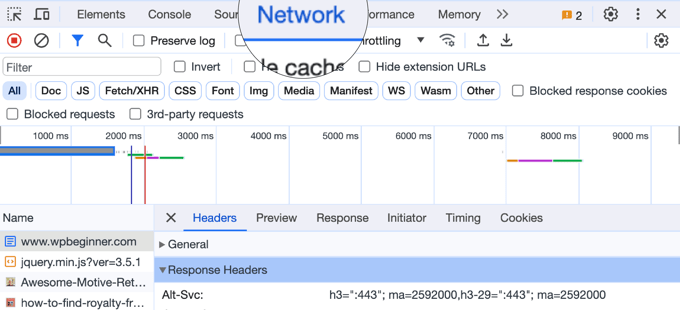
Ardından, sayfanın üst kısmındaki ‘Ağ’ sekmesine tıklamanız gerekir.
Sonuçların yüklenmesi için sayfayı yenilemeniz gerekebilir.

Bundan sonra, ‘Ad’ sütununun üst kısmındaki alan adınıza tıklayabilirsiniz.
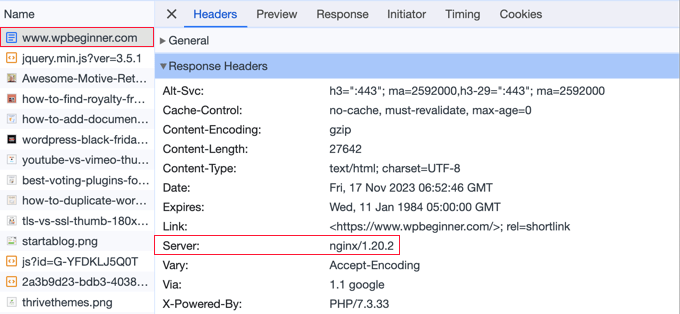
Ardından ‘Yanıt Üstbilgileri’ bölümüne ilerlemeli ve ‘sunucu’ adlı bir öğe olup olmadığını kontrol etmelisiniz.

Bu size hangi web sunucusunun kullanıldığını gösterecektir. Bu durumda, site bir Nginx sunucusu üzerinde çalışmaktadır.
Artık sitenizin hangi web sunucusunu kullandığını bildiğinize göre, ilerlemek için aşağıdaki bağlantıları kullanın:
Apache’de Expires Başlıkları Nasıl Eklenir
Bir Apache sunucusuna expires başlıkları eklemek için .htaccess dosyanıza kod eklemeniz gerekir.
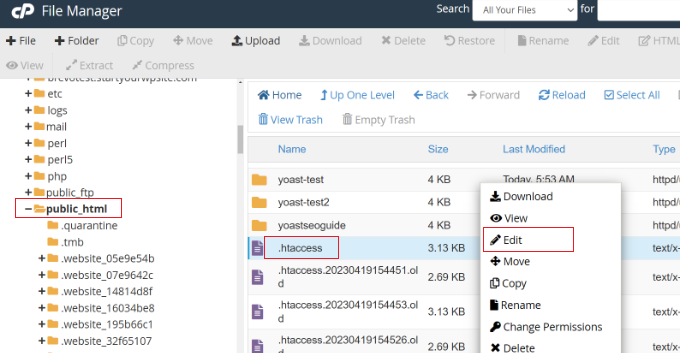
Bu dosyayı düzenlemek için WordPress hosting hesabınıza bir FTP istemcisi veya hostunuzun dosya yöneticisi aracı ile bağlanmanız gerekir. .htaccess dosyanızı web sitenizin kök klasöründe bulacaksınız.

Not: Bazen .htaccess dosyası gizlenmiş olabilir. Bulmak için yardıma ihtiyacınız varsa, WordPress sitenizde .htaccess dosyasını neden bulamadığınızla ilgili kılavuzumuza bakın.
Ardından, tarayıcı önbelleğini açmak için expires başlıklarını eklemeniz gerekir. Bu, web tarayıcısına web sitenizin kaynaklarını silinmeden önce ne kadar süre saklaması gerektiğini söyler.
Aşağıdaki kodu .htaccess dosyanızın üst kısmına ekleyebilirsiniz:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | ## EXPIRES HEADER CACHING ##<IfModule mod_expires.c>ExpiresActive OnExpiresByType image/jpg "access 1 year"ExpiresByType image/jpeg "access 1 year"ExpiresByType image/gif "access 1 year"ExpiresByType image/png "access 1 year"ExpiresByType image/svg "access 1 year"ExpiresByType text/css "access 1 month"ExpiresByType application/pdf "access 1 month"ExpiresByType application/javascript "access 1 month"ExpiresByType application/x-javascript "access 1 month"ExpiresByType application/x-shockwave-flash "access 1 month"ExpiresByType image/x-icon "access 1 year"ExpiresDefault "access 3 days"</IfModule>## EXPIRES HEADER CACHING ## |
Bu değerler çoğu site için iyi çalışacaktır, ancak ihtiyaçlarınız farklıysa zaman aralıklarını ayarlayabilirsiniz.
Kodun dosya türüne göre farklı önbellek son kullanma tarihleri belirlediğine dikkat edin. Görüntüler HTML, CSS, Javascript ve diğer dosya türlerinden daha uzun süre önbelleğe alınır çünkü genellikle aynı kalırlar.
Nginx’te Expires Başlıkları Nasıl Eklenir
WordPress blogunuzu barındırmak için bir Nginx sunucusu kullanıyorsanız, zaman aşımı başlıklarını eklemek için sunucu yapılandırma dosyasını düzenlemeniz gerekir.
Bu dosyayı nasıl düzenleyeceğiniz ve dosyaya nasıl erişeceğiniz barındırma sağlayıcınıza bağlıdır, bu nedenle dosyaya erişmek için yardıma ihtiyacınız varsa barındırma sağlayıcınıza ulaşabilirsiniz.
Ardından, aşağıdaki kodu eklemeniz gerekir:
1 2 3 4 5 6 7 | location ~* \.(jpg|jpeg|gif|png|svg)$ { expires 365d;}location ~* \.(pdf|css|html|js|swf)$ { expires 3d;} |
Bu kod, farklı dosya türleri için sona erme sürelerini ayarlayacaktır. Görüntüler genellikle aynı kaldığından, görüntülerin HTML, CSS, JS ve diğer dosya türlerinden daha uzun süre önbelleğe alındığına tekrar dikkat edin.
Video Eğitimi
Umarız bu eğitim WordPress’te süre sonu başlıklarının nasıl ekleneceğini öğrenmenize yardımcı olmuştur. WordPress’te ‘Tarayıcı Önbelleğinden Yararlan’ uyarısını nasıl kolayca düzeltebileceğinize dair rehberimizi veya en iyi WordPress CDN hizmetleri uzman seçimimizi de görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I would like to ask where the error could be. I have Expire headers set in htacess. Directives are fine. Even so, AIO SEO keeps telling me that they are not set. Where to look next?
WPBeginner Support
We would recommend reaching out to AIOSEO’s support to make sure there isn’t a detection issue you are running into with your site’s specific setup.
Admin
Ivan Gneiding
I added the code into .htaccess (apache server) but pingdom.com still complaining about expires headers. What else should I do?
Thanks in advance.
Arthur Morehead
Dev tools did not reveal my server
Greg Murch
Love the code to the .htaccess, less likely to slow the site down with more plugins.
Lasha
Many people have problems with expire headers and this is a great guide. But for this kind of thing, I always prefer plugins then manual code injections.