Birçok kullanıcı, özellikle geceleri veya ışığın az olduğu ortamlarda bir web sitesinde gezinirken cihazlarında ve tarayıcılarında karanlık modu kullanmayı tercih eder. Bu nedenle web sitenizde karanlık modu etkinleştirmek, göz yorgunluğunu azaltmaya ve daha rahat bir görüntüleme deneyimi oluşturmaya yardımcı olarak sitenizi bu ziyaretçiler için daha kullanıcı dostu hale getirebilir.
WordPress’e koyu mod eklediğinizde web siteniz ziyaretçinin tarayıcı tercihlerine göre otomatik olarak uyum sağlayacaktır. Ayrıca ziyaretçilerin karanlık ve aydınlık modlar arasında kolayca geçiş yapabilmesi için bir karanlık mod geçişi de ekleyebilirsiniz.
Bu makalede, WordPress web sitenize nasıl kolayca karanlık mod ekleyebileceğinizi göstereceğiz.

Karanlık Mod Nedir ve Neden Web Sitenize Eklemelisiniz?
Birçok mobil cihaz ve bilgisayar, ekrandan gelen beyaz ışık miktarını en aza indirmek için karanlık mod kullanır. Bu, özellikle düşük ışık koşullarında göz yorgunluğunu azaltabilir.
Hatta bazı insanlar, beyaz ve mavi ışık uykunuzu bozmadan gece geç saatlere kadar bilgisayar ve mobil cihazları kullanmanıza olanak sağladığına inanıyor.
Bazı cihazlar, sadece daha sıcak renk tonları kullanan yerleşik bir gece modu ile birlikte gelir. Ancak karanlık mod aslında cihazın arka planına koyu renkler ekler.
YouTube gibi bazı popüler web siteleri yerleşik bir koyu renk düzeni sunar.

Masaüstü bilgisayarlarda, Night Eye gibi bir Chrome uzantısı kullanarak web sitelerini karanlık modda ziyaret edebilirsiniz.
İşte WPBeginner web sitesinin bu uzantı kullanılarak nasıl göründüğü:

Web sitenize bir karanlık mod geçişi ekleyerek, kullanıcılar özel bir tarayıcı uzantısı yüklemek zorunda kalmadan tercih ettikleri modu seçebilirler.
WordPress yönetici alanınıza karanlık mod bile ekleyebilirsiniz. Bu, siteniz üzerinde geceleri çalışıyorsanız veya göz yorgunluğunuz varsa faydalı olabilir.
Bunu akılda tutarak, web sitenizin herkese açık ön ucuna ve WordPress web sitenizin yönetici alanına karanlık modu nasıl ekleyebileceğinizi görelim.
İpucu: Ziyaretçinin cihazı normal veya gündüz modundayken bile koyu bir renk düzeni kullanmak mı istiyorsunuz? O halde WordPress için en iyi koyu temalar listemize göz atın.
WordPress Web Sitenize Koyu Mod Nasıl Eklenir
Web siteniz için karanlık bir mod oluşturmanın en kolay yolu WP Dark Mode kullanmaktır. Bu eklenti, ziyaretçilerin web sitenizde karanlık modu etkinleştirebilmeleri için bir geçiş ekler. Hatta yönetici alanına bir geçiş ekleyebilir, böylece WordPress panosu için karanlık modu etkinleştirebilirsiniz.
Detaylı WP Dark Mode incelememizde eklenti hakkında daha fazla bilgi edinebilirsiniz.
Öncelikle ücretsiz WP Karanlık Mod eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için lütfen WordPress eklentisi yükleme kılavuzumuza bakın.
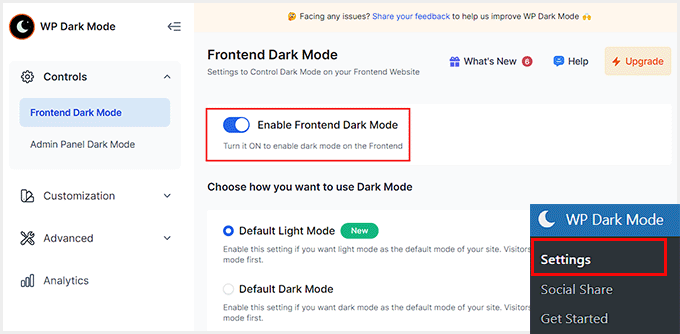
Etkinleştirmenin ardından, WordPress panosundan WP Karanlık Modu ” Ayarlar sayfasını ziyaret edin ve ‘Ön Uç Karanlık Modunu Etkinleştir’ anahtarını ‘AÇIK’ olarak değiştirin.
Bunu yaptıktan sonra, web sitenizin ön ucu için varsayılan bir mod da seçebilirsiniz. Bundan sonra, ayarlarınızı kaydetmek için ‘Değişiklikleri Kaydet’ düğmesine tıklayın.

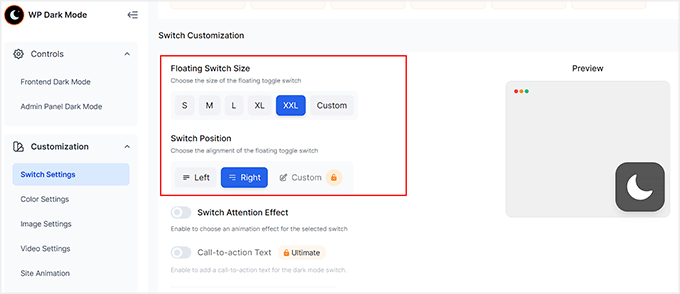
Ardından, anahtar düzenini, boyutunu ve konumunu özelleştirebileceğiniz ‘Özelleştirme’ sekmesine geçin.
Koyu mod anahtarının rengini de değiştirebilirsiniz, ancak bunun için eklentinin pro sürümüne ihtiyacınız olacaktır.

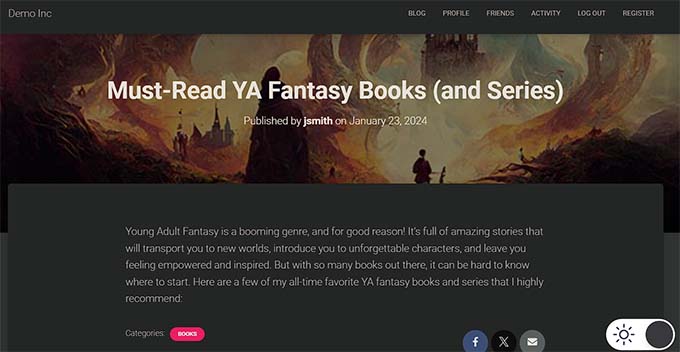
İşiniz bittiğinde, ayarlarınızı kaydetmek için ‘Değişiklikleri Kaydet’ düğmesine tıklayın. Şimdi, karanlık mod geçişini çalışırken görmek için WordPress sitenizi ziyaret edin.
Web sitenizin mobil sürümünü görüntülerseniz, karanlık modun akıllı telefonlarda ve tabletlerde de çalıştığını görürsünüz.

WordPress Yönetici Alanınıza Koyu Mod Ekleme
WordPress ‘te yerleşik ayarları kullanarak yönetici renk düzenini değiştirebilirsiniz. Ancak, varsayılan renk şemalarının hiçbiri ekrandan gelen beyaz ışığı azaltmaz.
Akşam geç saatlere kadar çalışıyorsanız veya göz yorgunluğunuz varsa, WordPress yönetici alanına ve blok düzenleyicisine karanlık mod eklemeyi deneyebilirsiniz.
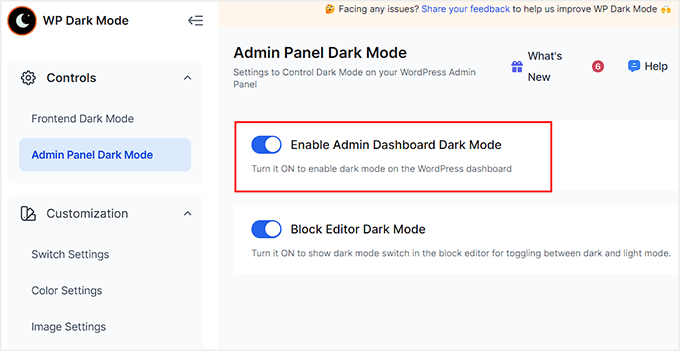
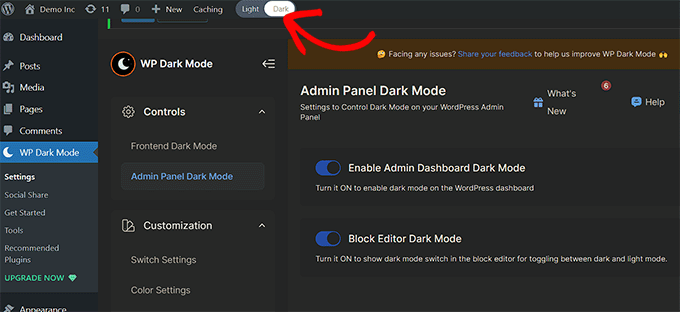
Bunu yapmak için WP Karanlık Modu ” Ayarlar sayfasını ziyaret edin ve sol sütundan ‘Yönetici Paneli Karanlık Modu’ sekmesine geçin.
Burada, ‘Yönetici Panosu Koyu Modunu Etkinleştir’ seçeneğinin anahtarını ‘AÇIK’ konumuna getirin ve ‘Değişiklikleri Kaydet’ düğmesine tıklayın.

Bunu yaptığınızda, karanlık mod anahtarının WordPress panonuzun en üstünde olduğunu fark edeceksiniz.
Buradan, bu modu istediğiniz zaman etkinleştirmek için düğmeyi değiştirebilirsiniz.

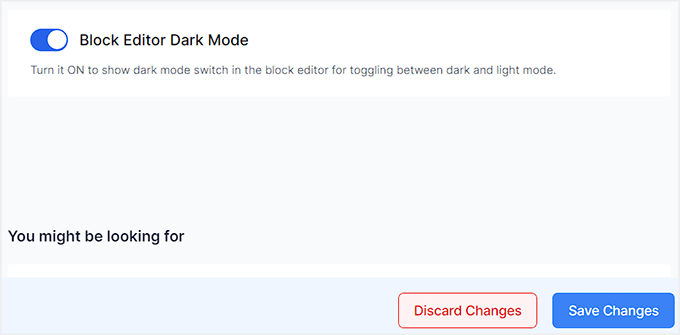
Blok düzenleyici için de bir karanlık mod eklemek istiyorsanız, ‘Blok Düzenleyici Karanlık Modu’ anahtarını ‘AÇIK’ konumuna getirmeniz gerekir.
Ardından, ‘Değişiklikleri Kaydet’ düğmesine tıklayın.

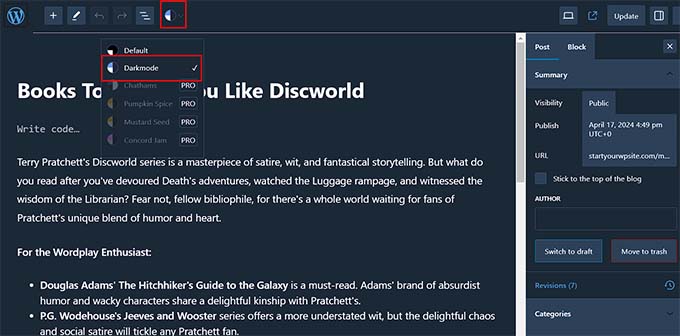
Şimdi içerik düzenleyicide bir sayfa veya gönderi açın. En üstte bir karanlık mod simgesi göreceksiniz. Sekmeyi genişletmek için üzerine tıklayın ve ‘Koyu Mod’ seçeneğini seçin.
Blok düzenleyiciniz karanlık modda bu şekilde görünecektir.

Video Eğitimi
Umarız bu makale WordPress web sitenize karanlık modu nasıl ekleyeceğinizi öğrenmenize yardımcı olmuştur. Ayrıca WordPress siteniz için mükemmel bir renk şemasını nasıl seçeceğinize ilişkin kılavuzumuzu veya sitenizi özelleştirmek için en iyi WordPress tema oluşturucuları için uzman seçimlerimizi görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Oreofe Oyebamiji
Great info. I really love the plug-in and easy to use
WPBeginner Support
Glad you found it helpful!
Admin
Kurt
I generally prefer dark modes in apps that support it. Thank you for this great tip.
WPBeginner Support
Glad we could share this option
Admin
Iponk
wow…nice info, thanks
WPBeginner Support
You’re welcome, glad our guide was helpful
Admin
Agung
This is wonderful. Thanks I’ll try it!
WPBeginner Support
Glad our guide was helpful
Admin
Bryan Durio
This is a fantastic plugin to save people’s eyes. I’ve used dark color schemes in Windows for years and now I can add it to my WP site. I appreciate your explanation of a few of its options. Thank you profusely!
WPBeginner Support
Glad you found our guide helpful
Admin
Richard hickman
What does this feature do to Accessibility requirements?
WPBeginner Support
It would depend on the specific accessibility requirements you are attempting to comply with for if this does anything or not.
Admin
Richard Mayowa
It is just too awesome possibility
WPBeginner Support
Glad you like the available option
Admin
Jennifer C. Valerie
This is awesome. Thanks!
WPBeginner Support
You’re welcome
Admin
Adarsh Gupta
Wow Amazing.
I haven’t know about the Dark mode. But it’s so easy to add dark mode in WordPress
Thanks for Great Explained
WPBeginner Support
You’re welcome, glad our guide was helpful
Admin