WordPress yönetici araç çubuğunu özelleştirmek ister misiniz?
Yönetici çubuğu, en çok kullanılan bazı yönetici sayfalarına kullanışlı bağlantılar içerir. Ancak, siteniz üzerinde çalışırken en çok kullandığınız sayfalara kendi kısayollarınızı eklemek isteyebilirsiniz.
Bu makalede, WordPress yönetici araç çubuğuna özel kısayol bağlantıları eklemeyi göstereceğiz.

WordPress Yönetici Araç Çubuğuna Neden Özel Kısayol Bağlantıları Eklenir?
WordPress web sitenize giriş yaptığınızda, ekranın üst kısmında bir araç çubuğu fark edeceksiniz. Bu, WordPress yönetici araç çubuğu veya yönetici çubuğudur.
WordPress yönetici çubuğunu kontrol etmenin birkaç yolu vardır, örneğin sitenizi görüntülerken kapatmak ve yöneticiler dışındaki tüm kullanıcılar için devre dışı bırakmak.
Varsayılan olarak, araç çubuğu yönetim ekranlarına ve yönetici kenar çubuğunda bulunan belirli bağlantıları görüntüler. Bu bağlantılar, yaygın yönetici görevlerini hızlı bir şekilde gerçekleştirmenize olanak tanır.
Ancak herkesin, gönderi yazarken veya sitesinde çalışırken sık ziyaret ettiği favori bağlantılar listesi vardır. Bunlar, yönetici alanınızdaki sayfalar veya harici bir kaynağa, hizmete veya web sitesine verilen bağlantılar olabilir.
Bunları özel kısayol bağlantıları olarak WordPress araç çubuğuna ekleyebilirsiniz. Bu sayede siz ve kullanıcılarınız web sitenizden veya yönetici alanınızdan kolayca erişebilirsiniz. Bu, özellikle birden çok yazara sahip yoğun bir web sitesi çalıştırıyorsanız kullanışlıdır.
Bunu söyledikten sonra, WordPress yönetici araç çubuğuna özel kısayol bağlantıları eklemeye bir göz atalım. Üç yöntemi ele alacağız:
- Eklenti ile Araç Çubuğuna Özel Kısayol Bağlantıları Ekleme
- Kod ile Araç Çubuğuna Tek Bir Özel Kısayol Bağlantısı Ekleme
- Koda Göre Araç Çubuğuna Özel Kısayol Bağlantıları Grubu Ekleme
Eklenti ile Araç Çubuğuna Özel Kısayol Bağlantıları Ekleme
Yapmanız gereken ilk şey WP Custom Admin Interface eklentisini kurmak ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
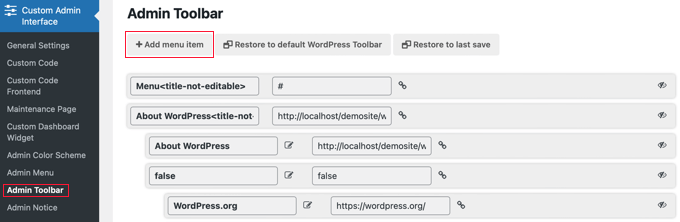
Etkinleştirdikten sonra, eklentiyi yapılandırmak için Özel Yönetici Arayüzü » Yönetici Araç Çubuğu sayfasını ziyaret etmeniz gerekir. Bu sayfa, araç çubuğunda görünen her şeyi görüntüler ve yeni öğeler eklemenize olanak tanır.
Yönetici araç çubuğuna özel bir kısayol bağlantısı eklemek için, ekranın üst kısmına yakın 'Menü Öğesi Ekle' düğmesine tıklamanız gerekir.

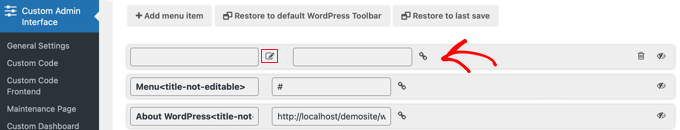
Listenin en üstüne yeni bir öğe eklenir ve iki alan içerir.
Biri öğenin başlığı için, diğeri ise bağlantı içindir.

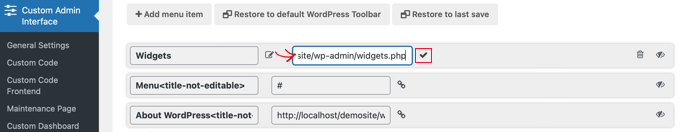
Bir başlık eklemek için, başlık alanını düzenleme moduna getirmek üzere not defteri öğesine tıklamanız gerekir. Ardından başlığı yazabilir ve kaydetmek için onay işaretine tıklayabilirsiniz.
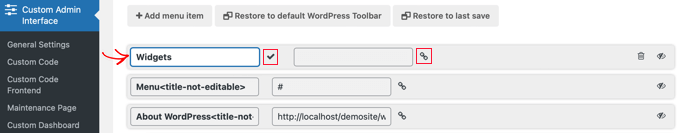
Bu eğitim için 'Widgets' yazacağız.

Benzer şekilde, bağlantıyı eklemek için bağlantı simgesine tıklamanız ve ardından bağlantıyı yazmanız gerekir. Bitirdiğinizde, bağlantıyı kaydetmek için onay işareti simgesine tıklayabilirsiniz.
Bu eğitim için widget'lar sayfasına giden bağlantıyı yapıştıracağız. http://example.com/wp-admin/widgets.php gibi görünmelidir. 'example.com' yerine kendi alan adınızı eklemeyi unutmayın.

'example.com' kısmını kendi alan adınızla değiştirdiğinizden emin olun ve bağlantıyı kaydetmek için onay işaretine tıklamayı unutmayın.
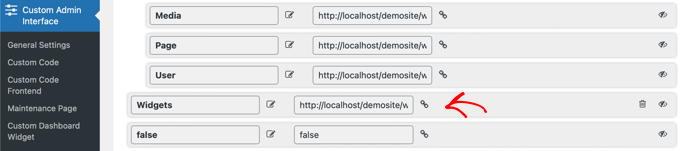
Yeni öğe listenin başında olduğu için, yönetici araç çubuğunun sol tarafına eklenecektir. Bunu daha sağa taşımak için, öğeyi sürükle ve bırak kullanarak listede daha aşağıya taşımanız gerekir.

Birden fazla özel kısayol bağlantısı eklemek ister misiniz? Öyleyse, başka bir öğe oluşturmak için aynı adımları tekrarlayın.
Yönetici çubuğunu özelleştirirken bir hata yaparsanız, tüm özelleştirmelerinizi kaldırmak için üstteki 'Varsayılan WordPress araç çubuğuna geri yükle' düğmesine veya en son kaydettiğinizden bu yana yaptığınız değişiklikleri kaldırmak için 'Son kaydete geri yükle' düğmesine tıklayabilirsiniz.
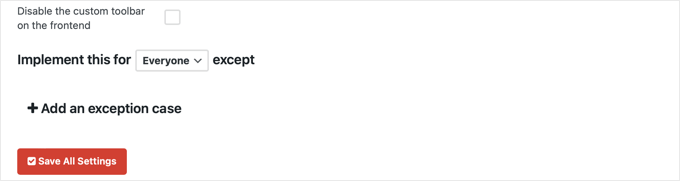
Son olarak, sayfayı aşağı kaydırmanız gerekir. Burada yeni öğeyi hangi kullanıcı rollerinin görebileceğine karar verebilir ve ardından ayarlarınızı kaydedebilirsiniz.
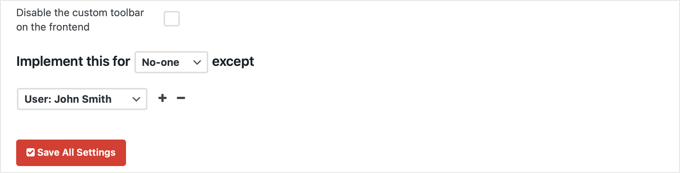
Yeni bağlantınızı tüm oturum açmış kullanıcıların görmesini istiyorsanız, ayarın 'Bunu Herkes İçin Uygula, hariç' olarak okunması için açılır menüden 'Herkes'i seçmeniz gerekir. İstisnalar eklemezseniz, tüm kullanıcılar öğeyi görebilir.

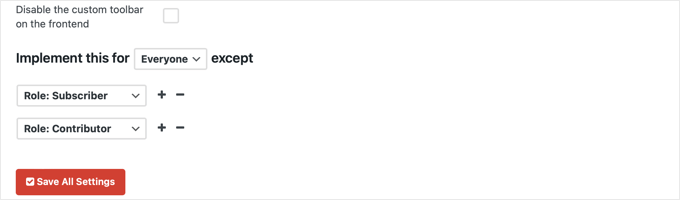
Ancak, Aboneler veya Katkıda Bulunanlar kullanıcı rolüne sahip kullanıcıların bu öğeyi görmesini istemiyorsanız, o zaman bu rolleri istisna olarak seçmeniz gerekecektir.
Öncelikle ‘+ İstisna durumu ekle’ bağlantısına tıklamalısınız. Bu, ‘Rol: Abone’ seçeneğini seçebileceğiniz bir açılır menü gösterecektir. Ardından, + simgesine tıklayın ve ‘Rol: Katkıda Bulunan’ ekleyin.

Başka bir örnek, bağlantının yalnızca sizin veya tek bir kullanıcı tarafından görünür olmasını istemenizdir.
Bu durumda, ayarın 'Bunu Kullanıcı Hariç Kimse İçin Uygula: Kişinin Adı' olarak okunması için açılır menülerden seçenekleri belirleyin.

Web sitenizi görüntülerken özel bağlantıyı görmek istemiyorsanız, 'Ön uçta özel araç çubuğunu devre dışı bırak' etiketli onay kutusuna da tıkladığınızdan emin olun.
Ardından, yönetici araç çubuğunu yapılandırmayı bitirdiğinizde, ‘Tüm Ayarları Kaydet’ düğmesine tıklamayı unutmayın.
Sayfayı yenilediğinizde veya yönetici kenar çubuğundaki başka bir sayfaya tıkladığınızda, özel kısayol bağlantınızı görebileceksiniz.

Kod ile Araç Çubuğuna Tek Bir Özel Kısayol Bağlantısı Ekleme
WordPress araç çubuğuna özel bir kısayol bağlantısı eklemenin başka bir yolu da budur. Bu yöntem, kod parçacıklarını WordPress'e kopyalama konusunda rahat olanlar içindir.
Şu kodu temanızın functions.php dosyasına, bir siteye özel eklentiye veya bir kod parçacıkları eklentisine kopyalayıp yapıştırmanız gerekir.
// add a link to the WP Toolbar
function custom_toolbar_link($wp_admin_bar) {
$args = array(
'id' => 'wpbeginner',
'title' => 'Search WPBeginner',
'href' => 'https://www.google.com:443/cse/publicurl?cx=014650714884974928014:oga60h37xim',
'meta' => array(
'class' => 'wpbeginner',
'title' => 'Search WPBeginner Tutorials'
)
);
$wp_admin_bar->add_node($args);
}
add_action('admin_bar_menu', 'custom_toolbar_link', 999);
Bu örnek kod, WPBeginner'da WordPress eğitimlerini arayacak bir Google Özel Arama motoruna bir bağlantı ekler. add_node fonksiyonunu dizide açıklanan argümanlarla kullanır.
Kendi özel bağlantınızın değerleri için id, başlık, href ve meta öğelerini değiştirmeniz gerekir.

WordPress'e bu kodu WPCode ile eklemenizi öneririz. Tema'nızın functions.php dosyasını düzenlemeden özel kod eklemeyi kolaylaştıran en iyi kod parçacığı eklentisidir. Böylece sitenizi bozma endişesi taşımanıza gerek kalmaz.
Başlamak için, ücretsiz WPCode eklentisini yükleyip etkinleştirmeniz gerekecektir. Ayrıntılı talimatlar için, bir WordPress eklentisinin nasıl kurulacağına ilişkin bu kılavuza bakın.
Eklenti etkinleştirildikten sonra, WordPress kontrol panelinize 'Kod Parçacıkları' etiketli yeni bir menü öğesi eklenecektir. Buna tıklamak, sitenizde kaydettiğiniz tüm özel kod parçacıklarının bir listesini gösterecektir. Eklentiyi yeni yüklediğiniz için listeniz boş olacaktır.
Buradan, ilk kod parçacığınızı eklemek için 'Yeni Ekle' düğmesine tıklayın.

Ardından, 'Özel Kodunuzu Ekleyin (Yeni Parça)' seçeneğine gidin ve altındaki 'Parçayı kullan' düğmesine tıklayın.

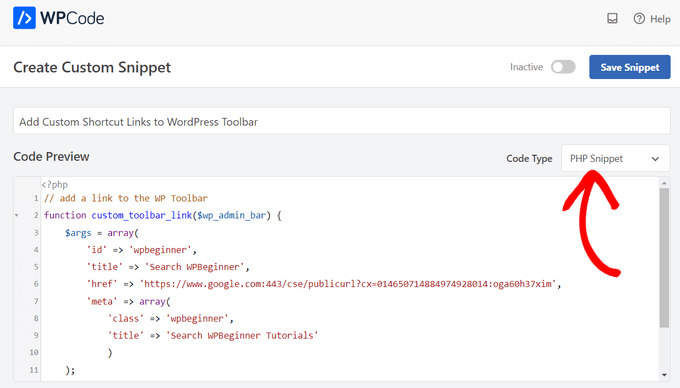
'Özel Snippet Oluştur' sayfasında, snippet'iniz için bir başlık ekleyerek başlayabilirsiniz. Bu, snippet'in ne işe yaradığını hatırlamanıza yardımcı olacak herhangi bir şey olabilir.
Ardından, yukarıdaki kodu 'Kod Önizleme' kutusuna yapıştırın ve açılır menüden kod türü olarak 'PHP Parçacığı'nı seçin.

Bundan sonra, anahtarı 'Etkin Değil'den 'Etkin' konumuna getirin ve 'Kod Parçasını Kaydet' düğmesine tıklayın.

Koda Göre Araç Çubuğuna Özel Kısayol Bağlantıları Grubu Ekleme
Son yöntem, kod kullanarak araç çubuğuna özel bir bağlantı eklemeyi gösterdi. Peki ya kendi kısayollarınızdan oluşan bir avuç dolusu özel menü oluşturmak isterseniz?
Bunu yapmak için birden fazla kısayolu tek bir üst öğe altında gruplayabilirsiniz. Üst bağlantının altındaki alt düğümler, bir kullanıcı faresini üst bağlantının üzerine getirdiğinde görünecektir.
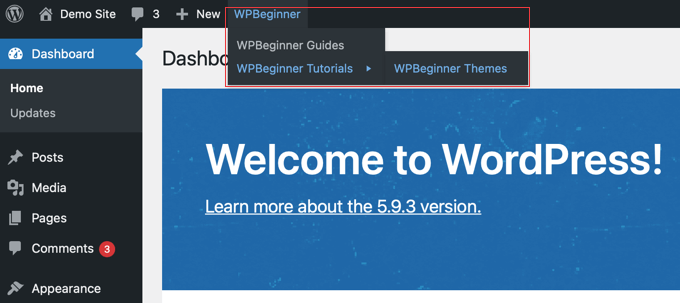
WordPress araç çubuğuna özel bir grup bağlantı eklemenin bir örneği aşağıdadır. Önceki yöntemde olduğu gibi, bu kod parçacığını tema'nızın functions.php dosyasına, bir siteye özel eklentiye veya WPCode gibi bir kod parçacığı eklentisine kopyalayıp yapıştırmalısınız.
/*
* add a group of links under a parent link
*/
// Add a parent shortcut link
function custom_toolbar_link($wp_admin_bar) {
$args = array(
'id' => 'wpbeginner',
'title' => 'WPBeginner',
'href' => 'https://www.wpbeginner.com',
'meta' => array(
'class' => 'wpbeginner',
'title' => 'Visit WPBeginner'
)
);
$wp_admin_bar->add_node($args);
// Add the first child link
$args = array(
'id' => 'wpbeginner-guides',
'title' => 'WPBeginner Guides',
'href' => 'https://www.wpbeginner.com/category/beginners-guide/',
'parent' => 'wpbeginner',
'meta' => array(
'class' => 'wpbeginner-guides',
'title' => 'Visit WordPress Beginner Guides'
)
);
$wp_admin_bar->add_node($args);
// Add another child link
$args = array(
'id' => 'wpbeginner-tutorials',
'title' => 'WPBeginner Tutorials',
'href' => 'https://www.wpbeginner.com/category/wp-tutorials/',
'parent' => 'wpbeginner',
'meta' => array(
'class' => 'wpbeginner-tutorials',
'title' => 'Visit WPBeginner Tutorials'
)
);
$wp_admin_bar->add_node($args);
// Add a child link to the child link
$args = array(
'id' => 'wpbeginner-themes',
'title' => 'WPBeginner Themes',
'href' => 'https://www.wpbeginner.com/category/wp-themes/',
'parent' => 'wpbeginner-tutorials',
'meta' => array(
'class' => 'wpbeginner-themes',
'title' => 'Visit WordPress Themes Tutorials on WPBeginner'
)
);
$wp_admin_bar->add_node($args);
}
add_action('admin_bar_menu', 'custom_toolbar_link', 999);
Bu örnek kodda, önce özel bir kısayol bağlantısı ekledik. Ardından, ikinci bir özel bağlantı ekledik ve onu ilk bağlantının alt öğesi yaptık. Üst öğe bağlantı kimliğini 'parent' => 'wpbeginner' argümanını ekleyerek ekledik.
Aynı üst öğenin altına başka bir bağlantı eklemek için bunu tekrarladık. Özel bağlantılar menünüzde bir alt öğeye alt öğe eklemeyi göstermek için bir alt öğeyi üst öğe olarak da kullandık.

Bu eğitimde WordPress yönetici araç çubuğuna özel kısayol bağlantıları eklemeyi öğrendiğinizi umuyoruz. Ayrıca, WordPress'te otomatik iş akışlarının nasıl oluşturulacağını öğrenmek veya sitenizi büyütmek için en iyi SEO eklentileri ve araçları listemize göz atmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.





Rick Rottman
Bu gönderi için teşekkürler!
Her zaman yönetici çubuğunda Basit CSS ekranıma doğrudan bir bağlantı istemişimdir. Bu eğitim sayesinde artık bir tane var.
WPBeginner Desteği
Rehberimizin yardımcı olduğunu duyduğumuza sevindik!
Yönetici
Edward Bonthrone
Herkese merhaba..
Bu, PC görünümü için harika çalışıyor – ancak duyarlı temayla mobil cihazda görüntülenirken özel araç çubuğu öğesi simgeleri/menüleri kayboluyor.
Bu soruyu defalarca gördüm ama hem PC hem de mobil görünümde çalışan bir test olarak ekleyebileceğim kod örneği yok mu?
Mobil telefonda görünür kalacak bir menü parçacığı verebilecek var mı?
Teşekkürler
WPBeginner Desteği
CSS'niz mobil görünümünüz için bunu gizliyor olacaktı, eğer bunun mobil cihazlarda görünmesini istiyorsanız, örneklerimiz için aşağıdaki CSS'yi eklemeniz gerekecektir.
#wpadminbar li#wp-admin-bar-wpbeginner {
display: block;
}
Kendi kısayol bağlantılarınız için, örneğin -wpbeginner yerine widget'ınızın kimliğini kullanırsınız: -yourid
Yönetici
dan
Bu kod neden mobil görünümde çalışmıyor?
WPBeginner Desteği
Mobil cihazlarda varsayılan çubuğu geçersiz kılan bir eklenti olmadığından emin olmak için diğer eklentilerinizi devre dışı bırakmayı deneyebilirsiniz.
Yönetici
Tayyab Roy
Teşekkürler.
WPBeginner Desteği
You’re welcome
Yönetici
Mohammad Kashif
Merhaba
Tema navigasyonuna araç çubuğu kullanıcı menüsünü nasıl ekleyebilirim?
Ve yorumlarıma gelen yanıtlara e-posta bildirimi almadım? Yorumlarıma gelen yanıtlara seçmeme rağmen.
Teşekkürler
WPBeginner Desteği
Merhaba Kashif,
Hangi araç çubuğu kullanıcı menüsünü eklemek istediğinizden emin değiliz. Belki de yardımcı olabilecek WordPress'te gezinme menülerinin nasıl ekleneceğine dair rehberimize bakabilirsiniz.
Yönetici
Court
Bu harika çalışıyor, sorum şu, bu koda ikinci bir üst menü öğesini nasıl eklerim?
Küçük Detaylar
Bunun tavsiye edilip edilmediğini bilmiyorum ama 'yeni pencere' çözümü arıyordum (Yassin'in yorumuna bakın). Tek başına işe yaramadı ama 'meta' ile birleştirildiğinde iyi çalışıyor:
add_action( 'admin_bar_menu', 'toolbar_link_to_mypage', 999 );
function toolbar_link_to_mypage( $wp_admin_bar ) { $args = array( ‘id’ => ‘my_page’, ‘title’ => ‘ÜRÜN YÖNETİMİ’, ‘href’ => ‘http://www.mexample.com’, ‘meta’ => array( ‘class’ => ‘my-toolbar-page’, ‘target’ => ‘_blank’ ) ); $wp_admin_bar->add_node( $args ); }
Mel
Teşekkürler!! Bu bana çok yardımcı oldu!
Frederic
Teşekkürler! Çok faydalı!
Yasin
Harika ipucu
Bu özel bağlantıları yeni sekmede nasıl açabiliriz?
'target' => '_blank' eklemeyi denedim ama işe yaramadı
Henry E.
‘target’ => ‘_blank’ eklemek için bunu ‘meta’ => array()’ye eklemeniz gerekir
Gary Cook
Bu harika. Teşekkürler. Ancak, birkaç özel menü ekledim ve hepsini CSS kullanarak bir grupta ortalamak istiyorum, mümkünse? Lütfen.
Marc
Bir simge eklemek mümkün mü?
Rosendo Cuyasen
Harika! Eğer bu araç çubuğunu web sayfalarınızın üzerinde kullanacaksanız, bu WordPress için harika bir özellik olduğunu düşünüyorum. Paylaştığınız için teşekkürler.
adolf witzeling
Tam da bunu arıyordum. Bu harika ipucunu paylaştığınız için teşekkürler.