Varsayılan olarak, WordPress RSS beslemesi yalnızca son blog yazılarınızı gösterir. Ancak, diğer içerikler için özel gönderi türleri kullanıyorsanız, bunları da ana RSS beslemenize dahil etmek isteyebilirsiniz.
Özel gönderi türleri, içeriğinizi normal gönderi ve sayfaların ötesine genişletmenize olanak tanıyarak paylaştıklarınızda daha fazla esneklik sunar. Bunları RSS akışınızda görüntülemek, abonelerinizin değerli güncellemeleri kaçırmaması için önemlidir.
WPBeginner’da içeriğimizi daha verimli bir şekilde düzenlemek için özel yazı türlerini kullanıyoruz. Okuyucuların tüm içeriğimizi tek bir yerde keşfetmesini kolaylaştırmak için bunları RSS beslememize de ekledik. Bu yaklaşım, kullanıcı deneyimini kolaylaştırmamıza ve görünürlüğü artırmamıza yardımcı oldu.
Bu makalede, ana WordPress RSS beslemenize özel yazı türlerini nasıl kolayca ekleyebileceğinizi göstereceğiz.

WordPress’te Ana RSS Akışına Neden Özel Yazı Türleri Ekleyelim?
WordPress varsayılan olarak yaygın olarak kullanılan iki içerik türüyle birlikte gelir: yazılar ve sayfalar. Ancak, gerekirse daha fazla içerik türü eklemek için özel yazı türleri de oluşturabilirsiniz.
Örneğin, bir film inceleme web sitesi, söz konusu içerik türüne uygun özel taksonomiler kullanarak özel bir gönderi türü oluşturmak isteyebilir.

Artık özel yazı türleriniz, kullanıcıların özel yazı türü arşiv URL’sinin sonuna /feed/ ekleyerek erişebilecekleri kendi RSS beslemelerine sahip olabilir.
https://example.com/custom-post-type/feed/
https://example.com/movies/feed/
Ancak, bu özel gönderi türü beslemeleri kolayca keşfedilemez.
Örneğin, bir kullanıcı web sitenizin URL’sini besleme okuyucusuna girdiğinde, yalnızca ana WordPress RSS beslemeniz için abonelik seçeneği gösterilecek ve özel gönderi türleri dahil edilmeyecektir.

Bu gönderi türlerini RSS beslemenize ekleyerek, kullanıcıların WordPress sitenizin tüm içeriğine abone olmasını kolaylaştırırsınız.
Ayrıca, ana RSS beslemesindeki özel gönderi türlerinin arama motorları tarafından dizine eklenmesine izin vererek web sitenizin SEO’ sunu geliştirmeye de yardımcı olabilir.
Bununla birlikte, ana WordPress RSS beslemenize nasıl kolayca özel bir yazı türü ekleyebileceğinizi görelim. İki yöntemi ele alacağız, bu nedenle kullanmak istediğiniz yönteme atlamak için aşağıdaki bağlantıları kullanabilirsiniz:
Yöntem 1: Tüm Özel Yazı Türlerini WordPress RSS Akışınıza Ekleyin
WordPress RSS beslemenize tüm özel yazı türlerini eklemek istiyorsanız bu yöntem tam size göre.
WooCommerce gibi bir e-ticaret eklentisi kullanıyorsanız, bu yöntemi kullanmak ürünün özel gönderi türünü ana RSS beslemesine dahil etmenizi de sağlayacaktır.
Bunu, temanızın functions.php dosyasına özel kod ekleyerek kolayca yapabilirsiniz.
Ancak, kodu girerken yapılacak en küçük hatanın web sitenizi erişilemez hale getirebileceğini unutmayın.
Bu nedenle web sitenize kod eklemek için WPCode kullanmanızı öneririz. Piyasadaki en iyi özel kod parçacıkları eklentisidir ve sitenizi bozmadan özel kod eklemenin en kolay yoludur.
Öncelikle, ücretsiz WPCode eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla talimat için WordPress eklentisinin nasıl kurulacağına ilişkin başlangıç kılavuzumuza bakın.
Not: Bu eğitim için ihtiyacınız olan tek şey ücretsiz WPCode ek lentisidir. Ancak premium WPCode eklentisine yükseltme yaparak bulut tabanlı snippet kütüphanesine, akıllı koşullu mantığa, kod revizyonlarına ve daha fazlasına erişebilirsiniz.
Etkinleştirmenin ardından WordPress yönetici kenar çubuğundan Code Snippets ” + Snippet Ekle sayfasına gidin.
Buradan, ‘Özel Kodunuzu Ekleyin (Yeni Snippet)’ seçeneğinin altındaki ‘Snippet Kullan’ düğmesine tıklayın.

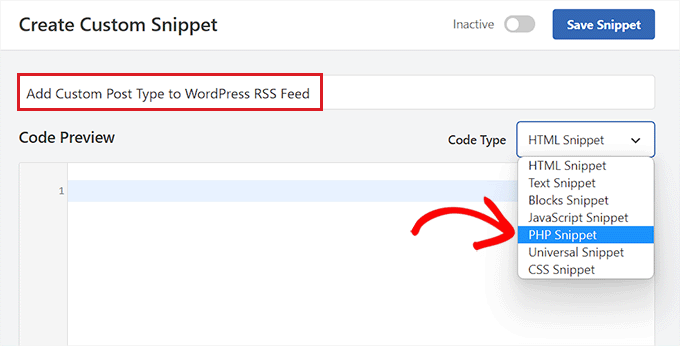
Bu sizi kod parçacığı için bir ad yazarak başlayabileceğiniz ‘Özel Snippet Oluştur’ sayfasına götürecektir.
Bundan sonra, sağdaki açılır menüden ‘Kod Türü’ olarak ‘PHP Snippet’i seçmeniz yeterlidir.

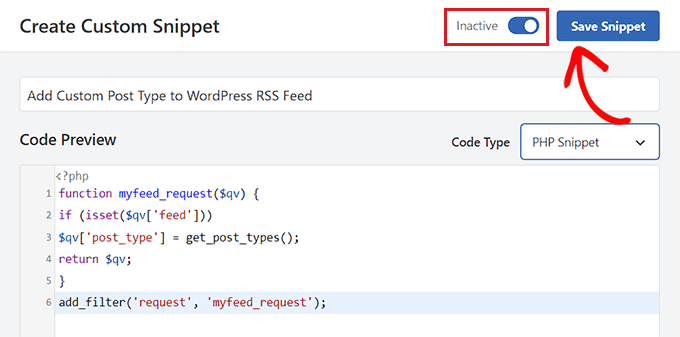
Ardından, aşağıdaki kodu kopyalayıp ‘Kod Önizleme’ kutusuna yapıştırmalısınız.
Bu kod, herkese açık tüm gönderi türlerini ana WordPress RSS beslemenize eklemenizi sağlayacaktır.
1 2 3 4 5 6 | function myfeed_request($qv) {if (isset($qv['feed']))$qv['post_type'] = get_post_types();return $qv;}add_filter('request', 'myfeed_request'); |
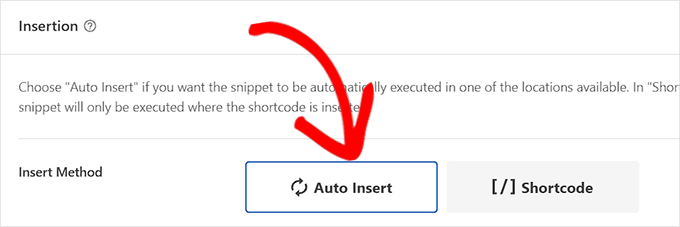
Bunu yaptıktan sonra, ‘Ekleme’ bölümüne gidin ve ekleme yöntemi olarak ‘Otomatik Ekleme’yi seçin.
Şimdi, kod parçacığını etkinleştirip kaydettiğinizde kod web sitenizde otomatik olarak yürütülecektir.

Bundan sonra, sayfanın en üstüne geri gidin ve ‘Etkin Değil’ anahtarını ‘Etkin’ olarak değiştirin.
Son olarak, özel kodu kaydetmek ve web sitenizde çalıştırmak için ‘Snippet’i Kaydet’ düğmesine tıklamanız yeterlidir.

Tüm özel yazı türleri artık ana WordPress RSS beslemenize eklenecektir.
Kodunuzun çalıştığından emin olmak için, bir besleme okuyucuyu ziyaret ederek RSS beslemenizi kontrol edebilirsiniz.
Bu eğitim için, kullanıcıların Feedly hesaplarına RSS beslemeleri ve web siteleri eklemelerine, içeriklerini kolayca düzenlemelerine ve güncellemeleri gerçek zamanlı olarak almalarına olanak tanıyan çevrimiçi bir araç olan Feedly‘yi kullanacağız.
Oraya vardığınızda, ‘Favori web sitelerinizi takip edin’ seçeneğinin altına web sitenizin URL’sini yazmanız yeterlidir.
Özel yazı tipi içeriği artık WordPress RSS beslemenizde görüntülenecektir.

Yöntem 2: WordPress RSS Akışına Belirli Bir Özel Yazı Türü Ekleme
Ana WordPress RSS beslemesine belirli bir özel yazı türü eklemek istiyorsanız, bu yöntem tam size göre.
Bunu yapmak için temanızın functions.php dosyasına özel kod eklemeniz gerekecektir. Ancak kodu girerken yapacağınız en küçük hatanın web sitenizi bozabileceğini unutmayın.
Bu yüzden bunun yerine WPCode kullanmanızı öneririz. Piyasadaki 1 numaralı WordPress kod parçacıkları eklentisidir. WPCode kullanmak, WordPress web sitenize özel kod eklemenin en kolay ve en güvenli yoludur.
Öncelikle, ücretsiz WPCode eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla talimat için WordPress eklentisinin nasıl kurulacağına ilişkin başlangıç kılavuzumuza bakın.
Not: Bu eğitim için ücretsiz WPCode eklentisini kullanabilirsiniz. Ancak premium WPCode eklentisine yükseltme yaparak bulut tabanlı snippet kütüphanesine, akıllı koşullu mantığa, kod revizyonlarına ve daha fazlasına erişebilirsiniz.
Eklenti etkinleştirildikten sonra, WordPress yönetici kenar çubuğundan Code Snippets ” + Add Snippet sayfasını ziyaret edin.
Buradan, ‘Özel Kodunuzu Ekleyin (Yeni Snippet)’ seçeneğinin altındaki ‘Snippet Kullan’ düğmesine tıklayın.

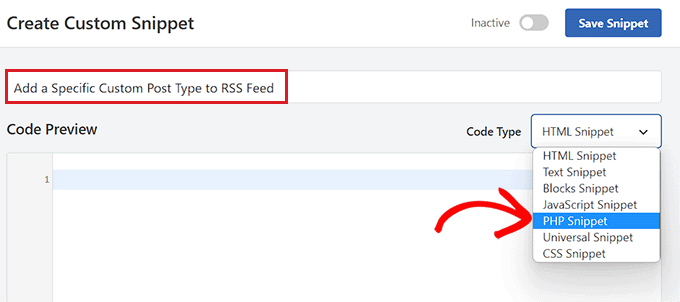
Şimdi kod parçacığınız için bir ad yazarak başlayabileceğiniz ‘Özel Snippet Oluştur’ sayfasına yönlendirileceksiniz.
Bu isim hiçbir yerde gösterilmeyecek ve sadece tanımlama amacıyla kullanılacaktır.
Ardından, sağdaki ‘Kod Türü’ açılır menüsünden ‘PHP Snippet’ seçeneğini seçin.

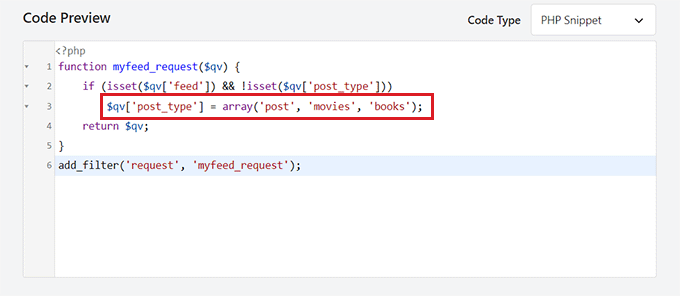
Bunu yaptıktan sonra, aşağıdaki kodu kopyalayıp ‘Kod Önizleme’ kutusuna yapıştırın.
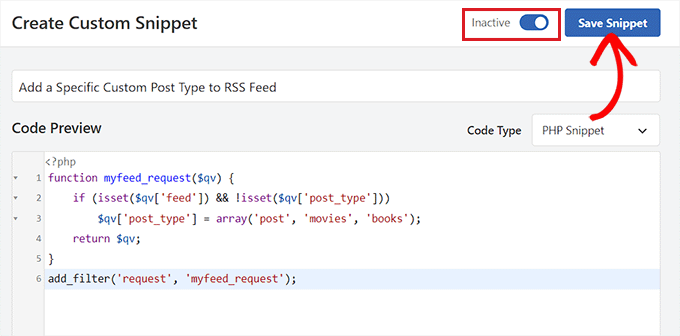
1 2 3 4 5 6 | function myfeed_request($qv) { if (isset($qv['feed']) && !isset($qv['post_type'])) $qv['post_type'] = array('post', 'movies', 'books'); return $qv;}add_filter('request', 'myfeed_request'); |
Kodu ekledikten sonra, kodda '['post_type'] ‘ yazan yerin yanına özel gönderi türünün adını yazın. Bizim örneğimizde ‘post’, ‘movies’ ve ‘books’ var.
Bu özel gönderi türü ana WordPress RSS beslemenize eklenecektir.

Şimdi, ‘Ekleme’ bölümüne gidin ve ‘Otomatik Ekleme’ ayarını seçin.
Özel kod artık etkinleştirildikten sonra WordPress web sitenizde otomatik olarak yürütülecektir.

Ardından, sayfanın en üstüne geri dönmeli ve ‘Etkin Değil’ anahtarını ‘Etkin’ olarak değiştirmelisiniz.
Son olarak, kodu kaydetmek ve WordPress web sitenizde çalıştırmak için ‘Snippet’i Kaydet’ düğmesine tıklamayı unutmayın.

Özel gönderi türünün eklendiğinden emin olmak için Feedly gibi bir besleme okuyucuyu ziyaret etmeniz gerekecektir.
Oraya vardığınızda, RSS beslemesini aramak için web sitenizin URL’sini yazmanız yeterlidir.
Özel yazı tipi içeriği artık WordPress RSS beslemenizde görüntülenecektir.

Bonus: Daha İyi Arama Motoru Sıralamaları için bir RSS Site Haritası Oluşturun
Ana RSS Akışınıza özel gönderi türleri ekledikten sonra, daha fazla ziyaretçi çekmek ve web sitenize trafik göndermek için bir RSS site haritası oluşturmalısınız.
Bu site haritası en son içeriklerinizi içerecek, Google’ın içeriğinizi arama sonuçlarında daha taze tutmasına ve site trafiğinizi artırmasına yardımcı olacaktır. Bunu yapmak için piyasadaki en iyi WordPress SEO eklentisi olan AIOSEO‘yu kullanabilirsiniz.
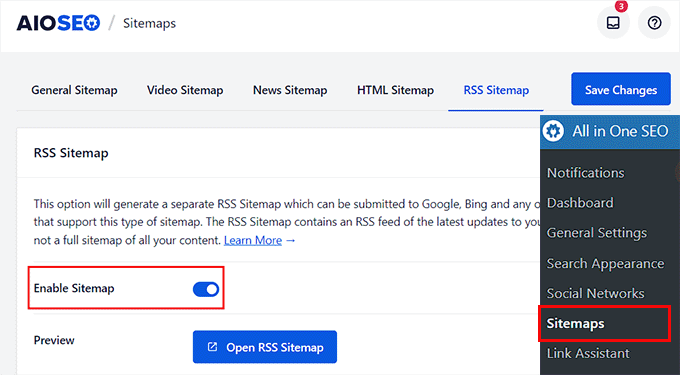
Etkinleştirmenin ardından, WordPress kontrol panelinden All in One SEO ” Site Haritası sayfasını ziyaret edin ve ‘RSS Site Haritası’ sekmesine geçin.
Burada, ‘Site Haritasını Etkinleştir’ geçişinin zaten etkinleştirildiğini göreceksiniz.

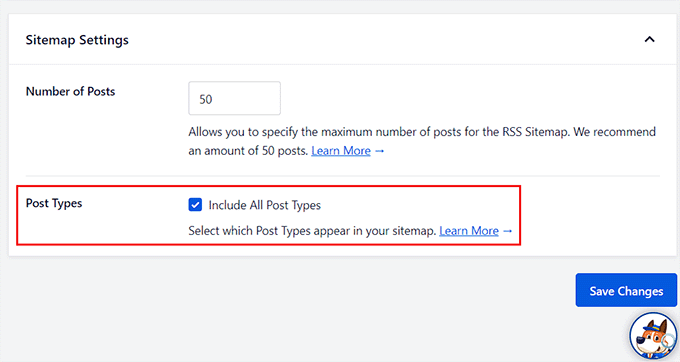
Şimdi, RSS Site Haritasına dahil etmek istediğiniz gönderi sayısını ve gönderi türlerini ekleyebileceğiniz ‘Site Haritası Ayarları’ bölümüne gidin.
Bundan sonra, sitenizin tüm gönderi türleri için bir site haritası oluşturmak üzere ‘Tüm Gönderi Türlerini Dahil Et’ kutusunu işaretleyin. Ardından, ayarlarınızı kaydetmek için ‘Değişiklikleri Kaydet’ düğmesine tıklayın.

Artık WordPress blogunuz için başarıyla bir RSS site haritası oluşturdunuz. Daha fazla bilgi için WordPress’te RSS site haritasının nasıl ekleneceğine ilişkin eğitimimize bakın.
Bu makalenin ana WordPress RSS beslemenize özel gönderi türlerini nasıl ekleyeceğinizi öğrenmenize yardımcı olduğunu umuyoruz. Ayrıca bir WordPress sayfasının yayından nasıl kaldırılacağına ilişkin kılavuzumuzu ve web sitesi trafiğini artırmak için en iyi WordPress RSS beslemesi eklentileri için en iyi seçimlerimizi görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Ralph
Oh my! I didn’t even know custop posts don’t go into rss feed… Thank you for this guide. I will fix this immediately
WPBeginner Support
Glad we could bring that to your attention
Admin
Aidan
Hi,
This doesn’t appear to work with custom post types that are not using a custom taxonomy. We are using a CPT with the ‘category’ taxonomy. Is this why it isn’t working?
e.g. mysite.com/feed?post_type=news&category=economy
WPBeginner Support
It should still work for those custom post types, you may want to ensure you’re adding the correct name for your custom post type
Admin
Amar
It worked for me. Thanks!
WPBeginner Support
Glad our article was helpful
Admin
Arijit Biswas
Worked for me! Thank you.
Renier Delport
Helpful as always!
ReZa
Hi
thank you for your Teaching.
i use edd in my site, when i want to see edd feed, download category and download tag are not shown in a rss feed.
at all: in a custom post type, how can i add post type category , post type tag to a feed?
default WordPress feed for default post type, category and tag show nicely.
i’m waiting for your answare.
Samuel
Feeds are automatically added in the section dedicated for the custom post type example.com/feed/?post_type=books . You can just add an RSS icon linking to the earlier link.
Gary
The code wasn’t working for me until I created at least one ‘default post type’ post.
Trieu To
I want to exclude post from post type in feed. How to?
Ruben
I wanted to include ALL Custom Post Types so I used this first snippet.
This included submissions to my Jetpack contact form!
Unfortunately that took me a while to notice!
Using the 2nd snippet to define each post type in the array fixed the issue.
whoaloic
Hello,
I meet an issue with a CPT.
I add a CPT ‘cpt1’ to my feed amont others CPT, but cpt1 does not show in the feed.
When I put cpt1 alone in the feed, it works.
any help would be greatly appreciated.
Regards.
whoaloic
I desactivate then reactivate WPML and it works.
JMarqz
I just want to ask you something, you could see your CPT in your-site.com/feed? I’m using CPT and WPML, but my CPT never shows in your-site.com/feed, just my normal posts.
I follow this comment:
And all the CPT I choose are showing in the Feed reader but never in your-site.com/feed. I desactivate and reactivate WPML still not showing in the URL. I appreciate a lot if you could tell me if your CPT are showing in the URL for the Feed (your-site.com/feed).
Chuck Whelon
What if you don;t know the names of the custom post types you want to include in your feed (in example 2) – i.e. I have a webcomic,, & I know the custom post-type for that is “webcomic_post”, but I also want to include posts to my portfolio & woo commerce store products. When I use the first version of the code, these items all show up in the feed, pus some other stuff I want to exclude. The problem is that I don;t know the names of the custom post types being used, and I don’t know how to find them out? I did try ‘product’ and ‘portfolio’ but those didn’t work. I am a bit of a noob at WordPress, so apologies if this is a dumb question — Any help much appreciated!
Nathan
When you’re in WordPress, hover over the “Portfolio” link, for example, in the left navigation. This should point you at a URL where you can see all of your Portfolio items. Go to that page and look in the address bar, you’ll see the name of the post type listed there.
Ziacinzia
Hello, could you please advise where exactly should the code go? Thank you
Hasan Shahzad
The code needs to be placed at the end of functions.php theme file.
Alex Leonard
Thanks for this – set me in the right direction for a couple of things
Kasey
Hi, thanks for this! where in the page does this code need to be added? At the top? Bottom? Thanks so much!
Moaz
worked like a charm ! thnx
Neil Curtis
Cheers, a quick and easy tip that worked straight away for me. I’ve basically got no ‘posts’ but two custom post types so I had nothing showing in my feed before I edited the functions.php.
cheers again, Neil
Mike
THANK YOU!!!
Sussie T
So nice! Thank you! That was just what I needed. And so simple.
Pranjal
Excellent tip, works like charm!
Want to merge WooCommerce feed to main blog’s feed, thanks again!
Colin
Boom. This just worked perfectly for me, thankyou thankyou thankyou
Juergen
Thanks
just what I needed
Luke Rumley
I realize this post is older, but it came in handy today, so thanks! One tip for those that use Jetpack and don’t want to embarrass their visitors, use the second method, not the first! The first method publishes the “feedbacks” CPT to the RSS feed, which are all of the contact form submissions from your site. Oops!
Ami
+1 here, worked great, thank you!
MoiMM
My last changes in my function.php file :
<code>
/*———————————————————————————–*//* Add Post format in RSS/*———————————————————————————–*/ function myfeed_request($qv) { if (isset($qv[‘feed’])) $qv[‘post_type’] = get_post_types(array( ‘public’ => true ) ); return $qv;}add_filter(‘request’, ‘myfeed_request’);
</code>
navjotjsingh
You should use get_post_types( array( ‘public’ => true ) ) instead of get_post_types() because you may not want the post types which are set not to be a publicly querable to be included in the feed.
Luke Rumley
Ah, that’s a great catch! See my mistake here: http://wordpress.org/support/topic/plugin-jetpack-by-wordpresscom-feedback-custom-post-type-is-created-after-activating-jetpack?replies=3#post-3799791
closemarketing
Nice hack!
Zeeshan Hamid
Thanks!
I’ve tried every permutation of this over last few weeks and nothing works. I use feedburner, could that be the problem?
Yotsugi
Check this:
http://wordpress.org/support/topic/update-not-show-a-feed-after-publish-a-custom-post-type?replies=3
Anton
this tutorial shows you a similar way to achieve this and where you dont have to specify each post type – http://www.ballyhooblog.com/add-custom-post-types-wordpress-main-feed/
m
Could you add ‘page’ and so have pages in the feed as well?
Editorial Staff
YES. Pages are it’s own custom post type – “page”. So add that along with your other custom post types.
Admin
Adam W. Warner
I’ve just found this function and implemented this code (the first one for adding all custom post types) and it works great for adding my custom posts type to my main feed.
However, it has also added my pages to my feed. I thought this should only add posts, not pages?
How do I exclude pages?
ahmed sayed
can you advice more or provided me code for pages
thank you
Chuck
running that code in functions caused a white screen of death. Looking into why…