Özel gönderi durumları eklemek, ister tek bir blog ister çok yazarlı bir site yönetiyor olun, taslakları, incelemeleri ve yayınlanan makaleleri yönetmeyi kolaylaştırır.
WPBeginner’da, editoryal iş akışımızı kolaylaştırmak ve devam eden her makaleyi takip etmek için gönderi durumlarını kullanıyoruz. Şimdiye kadar bizim için iyi çalıştı – yoğun bir içerik takvimini yönetmenin zorluğunu ortadan kaldırdı. 🧑💻 📆
Bu kılavuzda, WordPress’te özel yazı durumlarını nasıl oluşturacağınızı adım adım göstereceğiz!

WordPress’te Blog Yazıları için Neden Özel Yazı Durumları Eklemelisiniz?
WordPress’te yazı durumları, bir blog yazısının ilerleme sürecinde nerede olduğunu gösteren etiketler gibidir.
Örneğin, yeni bir gönderi yazarken durumunu ‘Taslak’ olarak ayarlayabilirsiniz. Ardından, paylaşmaya hazır olduğunuzda durumu ‘Yayınlandı’ olarak değiştirebilirsiniz.
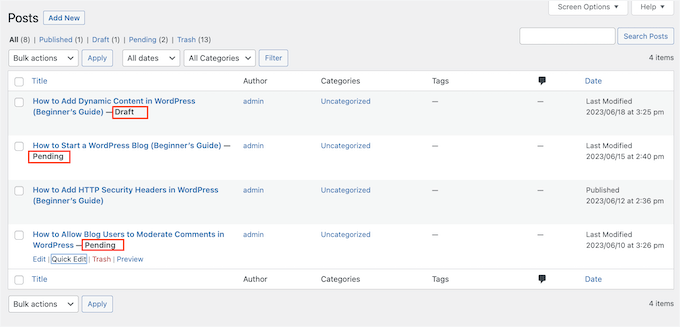
WordPress yönetici panonuzdaki Yazılar ” Tüm Yazılar bölümüne giderek tüm bloglarınızın yazı durumunu görebilirsiniz.

WordPress varsayılan olarak blog yazılarınızı etiketlemek için kullanabileceğiniz 8 yazı durumu sunar. Ancak zaman zaman kendi özel durumlarınızı eklemeniz gereken durumlar olabilir.
Örneğin, WordPress blogunuzda konuk gönderilerini kabul ediyorsanız, web sitenize tam olarak uymayan konuk blogları için bir ‘Kullanıcı Tarafından Gönderildi’ durumu veya ‘Uygun değil’ durumu oluşturabilirsiniz.
WordPress sitenizde öne çıkarılması gereken belirli gönderileri atamak istediğinizde, ‘Öne Çıkanlar’ veya ‘Editörün Seçimi’ gibi özel bir durum kullanabilirsiniz.
Ayrıca, bir blog yazarıysanız, WordPress kontrol panelindeki tüm blog yazısı fikirlerinizi kaydetmek ve düzenlemek için ‘Beyin Fırtınası’ gibi özel bir durum kullanabilirsiniz.
Bunu akılda tutarak, WordPress’te blog gönderileri için özel gönderi durumunu nasıl ekleyeceğinizi göstereceğiz. Adımlar arasında gezinmek için bu hızlı bağlantıları kullanabilirsiniz:
Gelin blog yönetiminizi düzene sokalım!
Adım 1: PublishPress Statüleri Eklentisini Kurun ve Yapılandırın
WordPress’te özel yazı durumları oluşturmanın en kolay yolu PublishPress Statüslerini kullanmaktır.
Bu ücretsiz eklenti, istediğiniz kadar özel durum oluşturmanıza olanak tanır. Ayrıca her duruma bir renk ve simge atayabilir ve bu bilgileri PublishPress editoryal takviminde görebilirsiniz.

PublishPress Statuses‘ı kuralım ve etkinleştirelim. Yardıma ihtiyacınız varsa, lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
Eklenti kutudan çıktığı gibi çalışıyor.
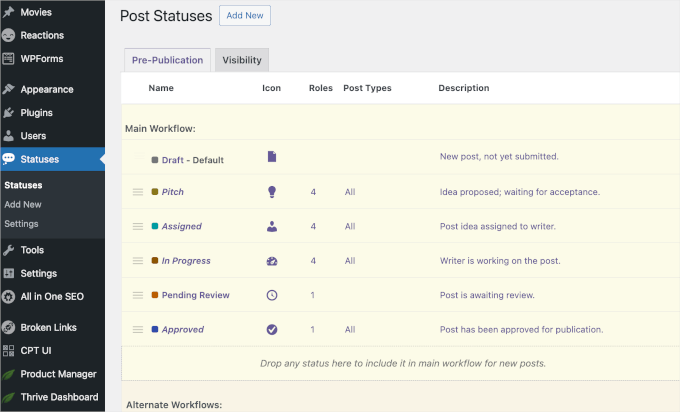
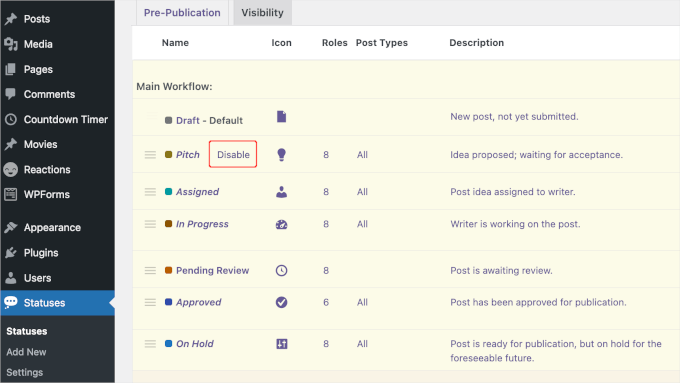
Etkinleştirmenin ardından, WordPress panonuzdan Durumlar “ Durumlar bölümüne gidebilirsiniz. Buradan PublishPress Statuses’ın iş akışınıza bazı özel yazı durumları eklediğini görebilirsiniz.

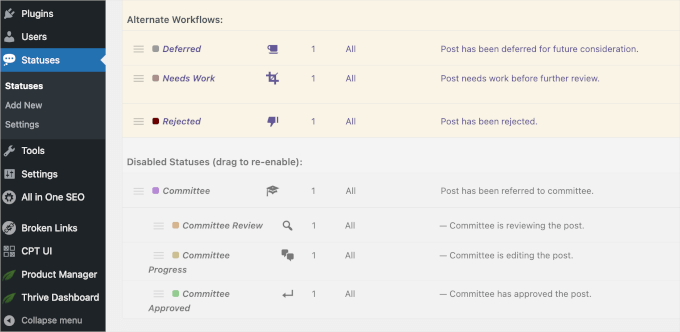
Sayfayı aşağı kaydırırsanız, alternatif ve devre dışı bırakılmış özel durumları bulacaksınız.
Bu durumları WordPress yazılarınız için kullanmak üzere ‘Ana İş Akışı’ bölümüne sürükleyip bırakabilirsiniz.

Adım 2: WordPress’te Özel Yazı Durumları Oluşturun
Önceden hazırlanmış özel durumların yanı sıra PublishPress Statuses, kendi özel durumlarınızı oluşturmanıza olanak tanır.
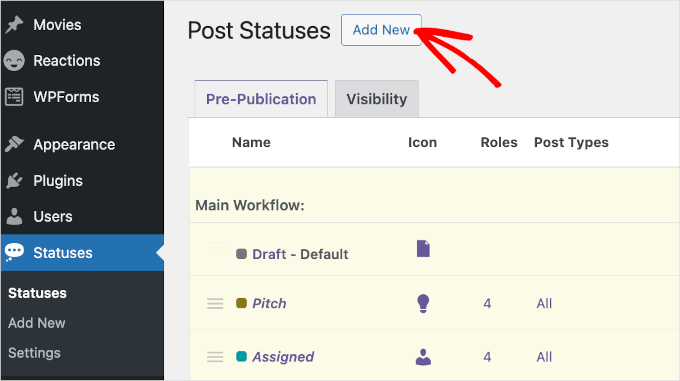
Başlamak için, ‘Durumlar’ sayfasının üst kısmındaki veya WordPress kenar çubuğunuzdaki ‘Yeni Ekle’ düğmesine tıklamak isteyeceksiniz.

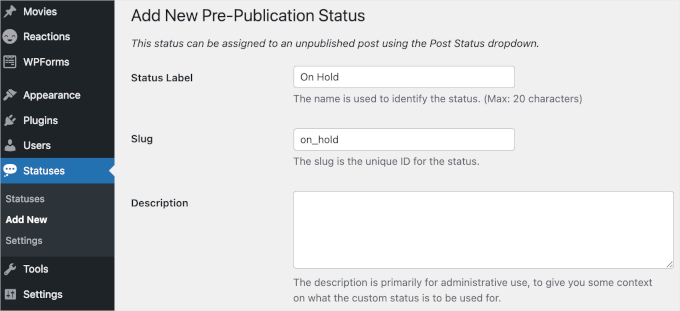
Bu, durum için bir ad ve açıklama yazabileceğiniz bir form açar.
Buradan ‘Durum Etiketi’ alanıyla başlayabilirsiniz. Bu etiket sayfa veya yazı editöründe ve ayrıca ‘Hızlı Düzenleme’ menüsünde görünecektir, bu nedenle açıklayıcı bir şey kullanmak iyi bir fikirdir.
Bu, diğer kullanıcıların her bir durumu nasıl kullanacaklarını anlamalarına yardımcı olacağından, çok yazarlı bir WordPress blogu çalıştırıyorsanız özellikle önemlidir.
Bu şekilde, karışıklığı önleyebilir ve editoryal iş akışını iyileştirebilirsiniz.
‘Durum Etiketi’ni girdikten sonra, ‘Slug’ alanı otomatik olarak doldurulacaktır.

Ardından, bir açıklama yazabilirsiniz.
Çok sayıda yeni durum oluşturuyorsanız, açıklama kendiniz ve diğer kullanıcılar için yararlı bir hatırlatma olabilir.
Ayrıca, WordPress kontrol panelinizi diğer yazarlarla ve konuk blog yazarlarıyla paylaşıyorsanız, bu da yeni iş akışı hakkında daha fazla bilgi paylaşmanın iyi bir yolu olabilir.

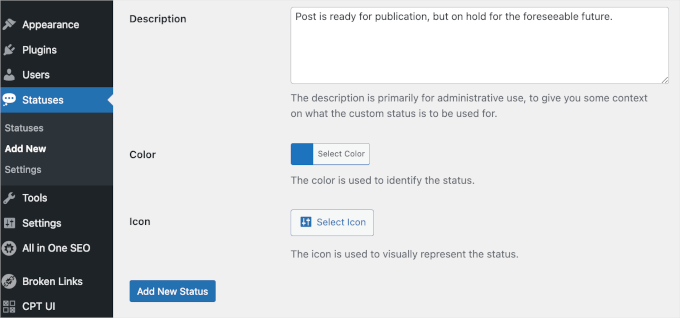
Bundan sonra, içerik takviminizdeki durumu temsil edecek bir renk ve simge ekleyebilirsiniz. Bu, WordPress‘te içeriğinizi planlamanıza ve gönderileri zamanlamanıza yardımcı olabilir.
Sadece ‘Renk Seç’ veya ‘Simge Seç’e tıklayın ve ardından açılan pencerede seçiminizi yapın. Özel gönderi durumunun nasıl ayarlandığından memnun olduğunuzda, ‘Yeni Durum Ekle’ye tıklayın.
Daha fazla özel durum oluşturmak için bu adımları tekrarlamanız yeterlidir.
Bunun yerine özel bir gönderi durumunu devre dışı bırakmak mı istiyorsunuz? O zaman, ‘Durumlar’ sayfasında bir durumun üzerine gelin ve göründüğünde ‘Devre Dışı Bırak’a tıklayın.

Adım 3: Özel Gönderi Durumlarınızı Yapılandırma
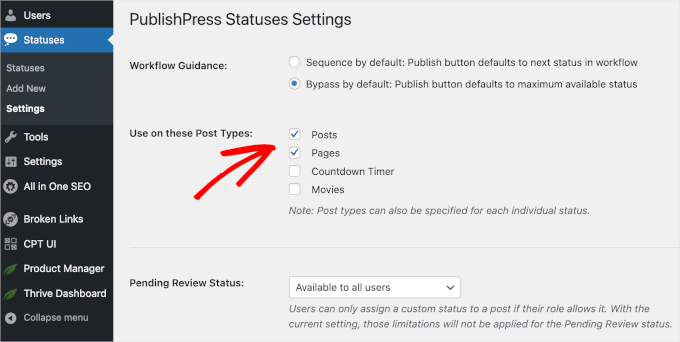
PublishPress Durumları, sayfalarda ve yazılarda aynı durumları kullanmanıza olanak tanır. Ancak bu özel yazı durumlarını sadece sayfalarda veya sadece yazılarda kullanmak isteyebilirsiniz.
Bu değişikliği yapmak için Durumlar ” Ayarlar bölümüne gitmek isteyeceksiniz. Ardından, ‘Sayfalar’ veya ‘Gönderiler’in yanındaki kutunun işaretini kaldırın.

🚨 Uyarı: İçeriğinize bağlı olarak, ‘Bu Gönderi Türlerinde Kullan’ onay kutusu alanında daha fazla seçenek görebilirsiniz. Örneğin, ek ‘Geri Sayım Sayacı’ ve ‘Filmler’ seçeneklerimiz var.
Henüz etkinleştirilmemişse, ‘Yazı düzenleme ekranında durum açılır menüsünü göster’ açılır menüsünü açmanız gerekecektir. Ardından, kullanıcıların WordPress blok düzenleyicisi içinde yazı durumunu değiştirmelerine izin vermek için ‘Etkin’ seçeneğini seçin.
Bu işlem tamamlandıktan sonra ‘Değişiklikleri Kaydet’e tıklayabilirsiniz.
Adım 4: Özel Durumunuzu Herhangi Bir WordPress Gönderisine Ekleyin
Artık özel gönderi durumlarınızı herhangi bir sayfaya veya gönderiye ekleyebilirsiniz.
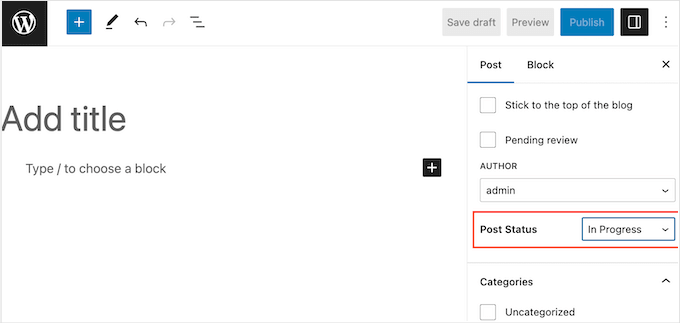
İçerik düzenleyicinin içindeyseniz, sağ taraftaki menüden ‘Gönderi Durumu’ açılır menüsünü açmanız yeterlidir.

Daha sonra WordPress blog yazısı için kullanmak istediğiniz özel yazı durumunu seçebilirsiniz.
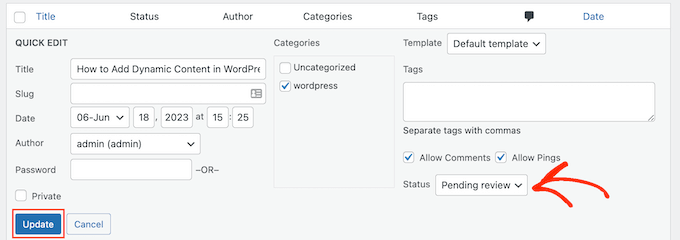
Başka bir seçenek de ‘Hızlı Düzenleme’ ayarını kullanmaktır. Bu, birden fazla sayfanın veya gönderinin durumunu hızlı bir şekilde değiştirmesi gereken editörler veya yöneticiler için mükemmel bir seçimdir.
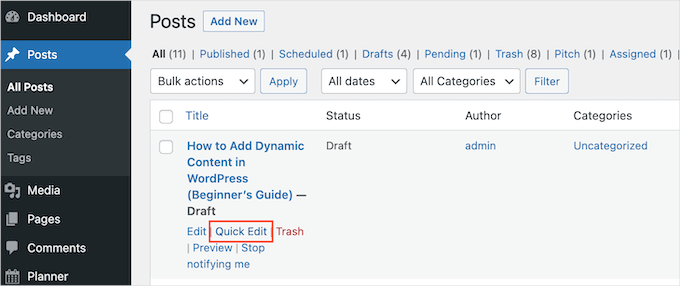
Bunu yapmak için Sayfalar ” Tüm Sayfalar ya da Yazılar ” Tüm Yazılar bölümüne gidebilirsiniz.
Ardından, farenizi değiştirmek istediğiniz öğenin üzerine getirin ve göründüğünde ‘Hızlı Düzenleme’ye tıklayın.

Şimdi ‘Durum’ açılır menüsünü açabilir ve kullanmak istediğiniz durumu seçebilirsiniz.
Tamamlandığında, devam edin ve ayarlarınızı kaydetmek için ‘Güncelle’ye tıklayın.

Adım 5: Özel Gönderi Durumları ile İçeriğinizi Planlayın (İsteğe Bağlı)
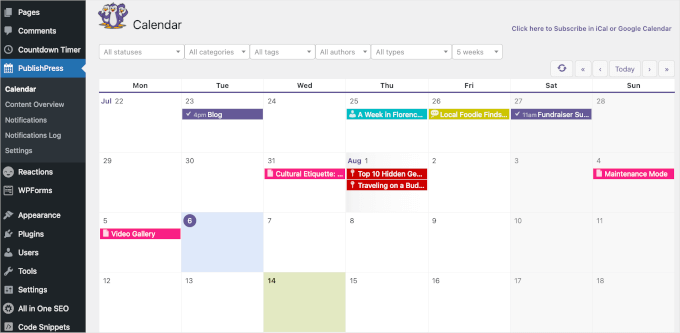
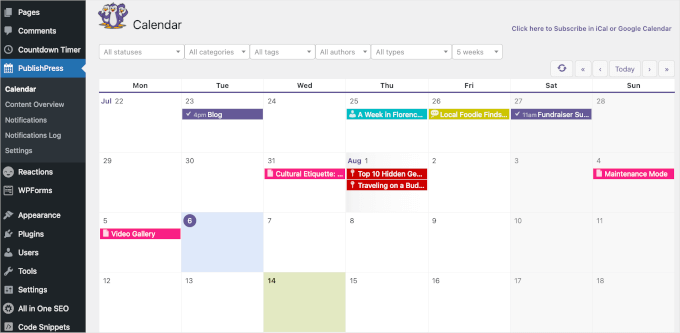
PublishPress, içerik takviminde özel gönderi durumu simgeleri ve renk etiketleri gösterir. Bu, WordPress’te gönderileri toplu olarak planlamanıza ve hatta WordPress sitenizde etkili içerik damlatma kampanyaları planlamanıza yardımcı olabilir.
Takvimi görmek için PublishPress eklentisine ihtiyacınız olacak. Yardıma ihtiyacınız varsa, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım talimatlarımıza bakabilirsiniz.
Etkinleştirmenin ardından, WordPress kontrol panelinden PublishPress ” Takvim ‘e giderek içerik takvimini bulabilirsiniz.

Not: Bu rehber için PublishPress eklentisini derinlemesine inceledik. PublishPress incelememizin tamamında özellikleri hakkında daha fazla bilgi edinin!
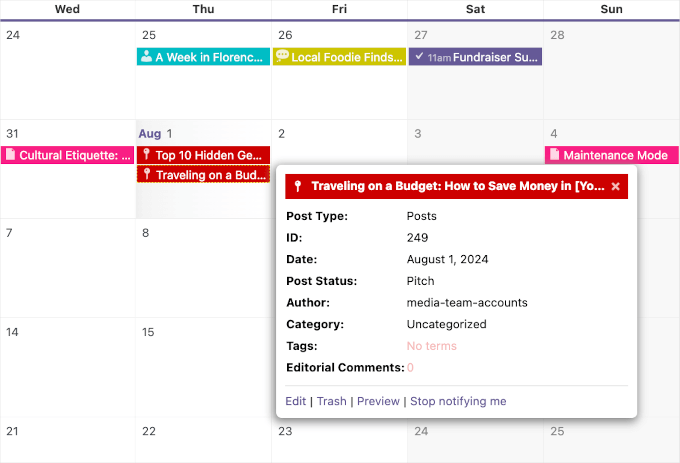
Burada tüm sayfalarınızı ve yazılarınızı göreceksiniz. Belirli bir blog yazısı hakkında daha fazla bilgi edinmek için üzerine tıklamanız yeterlidir.
Bu, gönderi türünü, kategorileri ve etiketleri, yazarı ve diğer önemli bilgileri görebileceğiniz bir açılır pencere açacaktır.

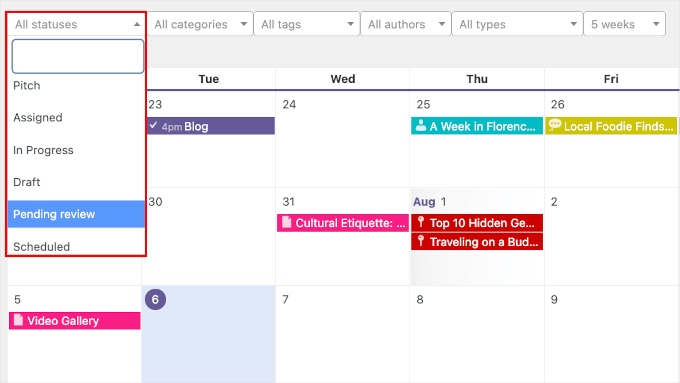
Belirli bir duruma sahip tüm sayfaları ve gönderileri görmek için, varsayılan olarak ‘Tüm durumlar’ı gösteren açılır menüyü açın.
Daha sonra listeden herhangi bir gönderi durumunu seçebilirsiniz.

Bu, henüz zamanlanmamış gönderileri veya hala düzenlemeniz ya da atamanız gereken blog gönderilerini bulmak için harika bir yoldur.
Bonus İpucu: All in One SEO ile Blog İçeriğinizi Optimize Edin
Editoryal iş akışınızı iyileştirmek için daha fazla yol mu arıyorsunuz? Özel gönderi durumları eklemenin yanı sıra All in One SEO (AIOSEO) gibi bir SEO eklentisi kullanmak içerik oluşturmanızı hızlandırabilir.

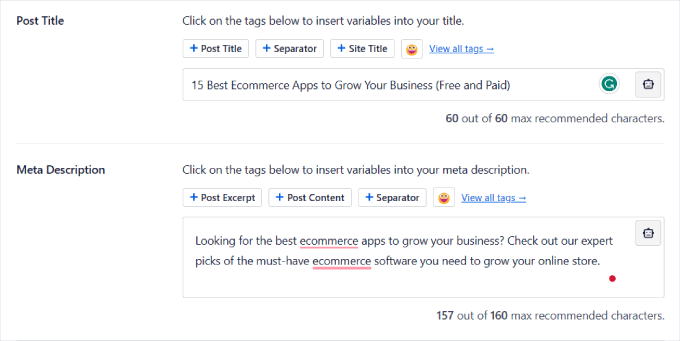
Not: WPBeginner’da, Facebook OpenGraph ayarlarını yapılandırmak, meta başlıklar ve açıklamalar eklemek ve SSS şemaları oluşturmak gibi birçok SEO görevi için AIOSEO kullanıyoruz. Daha fazlasını öğrenmek ister misiniz? Eksiksiz AIOSEO incelememize göz atmaktan çekinmeyin.
Ayrıca bu eklenti, TruSEO sayfa içi analizi gibi kullanımı kolay içerik optimizasyon özellikleriyle birlikte gelir.
Bu araç, içeriğinizdeki okunması kolay olup olmadığı, meta başlık ve açıklamaya sahip olup olmadığı, hedef anahtar kelime için optimize edilip edilmediği gibi sorunları kolayca tespit edebilir.

SEO başlık analizcisine de göz atabilirsiniz. Bu özellik, makalenizin başlığını kullanıcılar için ne kadar etkili ve etkileyici olduğuna göre puanlayabilir.
Sitenizi arama motorları için optimize etme hakkında daha fazla bilgi için nihai WordPress SEO kılavuzumuza göz atmanız yeterli.
Umarız bu eğitim WordPress’te blog yazıları için özel yazı durumlarının nasıl ekleneceğini öğrenmenize yardımcı olmuştur. WordPress’te özel yazı türlerinin nasıl oluşturulacağı ve WordPress arama sonuçlarına özel yazı türlerinin nasıl dahil edileceği hakkındaki kılavuzlarımıza da göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Within SEO, I’ve been thinking about allowing others to post on my website, creating a team of people interested in the same issues so that I’m not alone in this. This article fits perfectly. Excellently explained.
Ralph
I was working alone so whenever I finished I just hit publish but in few months I’m starting website with a team and this guide is gold. This will definitely make everything easier and we can get rid of additional tools for “pending review” as it is in wordpress itself.
WPBeginner Support
Glad we could share how to set these post statuses up
Admin
IanS
Two things.
How would I make the rejected status in the code you supplied available for admin to preview?
How would I make the rejected status show up as an option in quick edit?
Fulvio
What I try to achieve is to display the availability of many persons. Each person has a dedicated page/post. One person manage all the website and should be able to easily set on busy or free the availability of each person.
My goal would be that if the status is “published” then a green dot/icon appear next to the title (name of the person) or on top of his/her picture.
If the status is a custom one like “busy” , then the dot/icon become red and it means the person is not available.
How this could be done? Thanks a lot !