WordPress, yayın tarihi, kategoriler ve etiketler gibi meta verileri içeriğinize otomatik olarak ekler. Ancak, kendi özel meta verilerinizi de eklemek isteyebilirsiniz.
Ek bilgi toplamanız, yayın sürecinizi kolaylaştırmanız veya kullanıcı arayüzünü iyileştirmeniz gerekip gerekmediği, meta kutuları esnek içerik yönetimi için güçlü bir araç olabilir.
WPBeginner'da, gönderilerimizin ve sayfalarımızın işlevselliğini artırmak için özel meta kutuları kullanıyoruz. Bu, içeriği optimize etmek için özel alanlar eklemenin artılarını ve eksilerini daha derinlemesine anlamamızı sağladı.
Bu makalede, WordPress'te özel bir meta veri kutusu oluşturarak içeriğinize nasıl kolayca benzersiz bilgiler ekleyeceğinizi göstereceğiz.

WordPress'te Özel Meta Kutu Nedir?
WordPress'te gönderiler ve sayfalar veya özel gönderi türleri oluşturduğunuzda, bu içeriğin genellikle kendi meta verileri olur. Bu meta veriler, tarih ve saat, yazar adı, başlık ve daha fazlası gibi içerikle ilgili bilgilerdir.
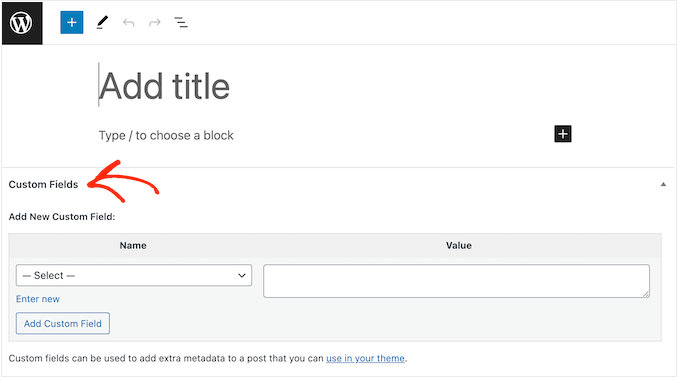
Varsayılan özel alanları kutusunu kullanarak kendi meta verilerinizi de ekleyebilirsiniz.

İpucu: Gönderi düzenleyicisinde Özel Alanlar kutusunu göremiyor musunuz? O zaman WordPress'te özel alanların neden görünmediğini düzeltme rehberimize bakın.
Özel Alanlar kutusu, yalnızca birkaç gönderiye özel meta veriler eklemek istiyorsanız iyi bir çözümdür. Ancak, içeriğinize çok sayıda benzersiz bilgi eklemeyi planlıyorsanız, özel bir meta veri kutusu oluşturmak mantıklıdır.
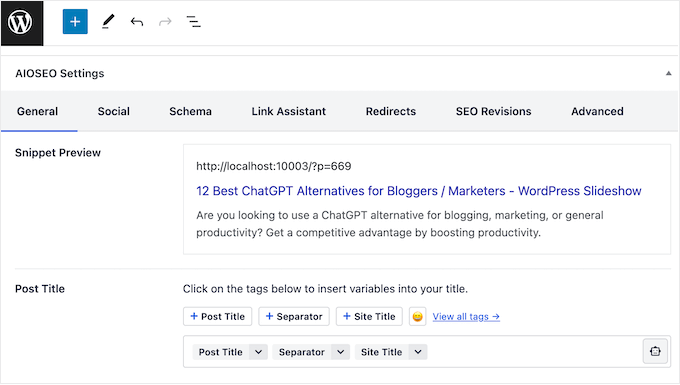
Aslında, popüler WordPress eklentilerinin çoğu, gönderiler ve sayfalar için Düzenleme ekranına özel meta kutuları ekler. Aşağıdaki resimde, AIOSEO tarafından sağlanan özel bir meta kutusu kullanarak gönderinize SEO bilgileri eklemenin ne kadar kolay olduğunu görebilirsiniz.

Bunu söyledikten sonra, WordPress gönderilerine ve gönderi türlerine özel meta kutularını nasıl kolayca ekleyebileceğinizi görelim.
WordPress Gönderileri ve Gönderi Türlerine Özel Meta Kutuları Nasıl Eklenir
WordPress'e özel meta kutuları eklemenin en kolay yolu Gelişmiş Özel Alanlar kullanmaktır. Bu eklenti, gönderilerinize ve sayfalarınıza her türlü ek bilgiyi eklemenize ve ardından bu verileri kısa kod kullanarak ziyaretçilere göstermenize olanak tanır.
Yapmanız gereken ilk şey, Advanced Custom Fields eklentisini kurmak ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
Özel Bir Meta Kutusu Oluşturun
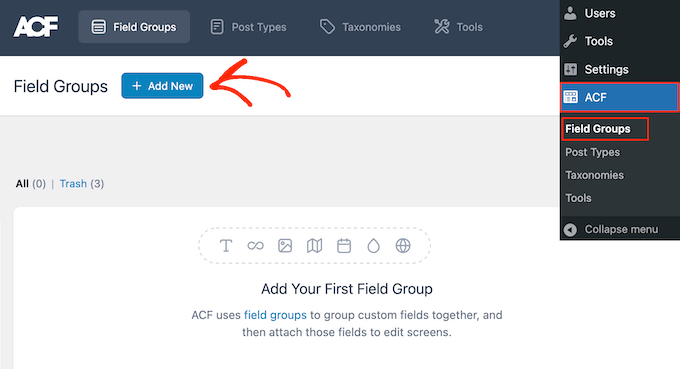
Etkinleştirmenin ardından, WordPress yönetici kenar çubuğundan ACF » Alan Grupları sayfasına gidin.
Burada, 'Yeni Ekle' düğmesine tıklayın.

Artık meta veri kutusunda görünecek özel alanları oluşturabilirsiniz.
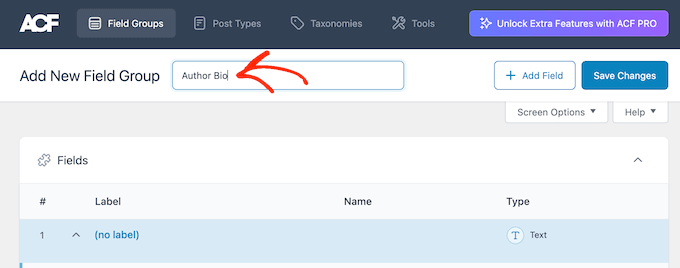
Başlamak için, varsayılan olarak 'Alan Grubu Başlığı' gösteren alana bir başlık yazmanız gerekecek. Bu, WordPress içerik düzenleyicisinde görünecek ve meta kutunuzun başlığı olarak kullanılacaktır.
Bununla birlikte, özellikle çok yazarlı bir WordPress blogu yönetiyorsanız veya panoyu başkalarıyla paylaşıyorsanız, açıklayıcı bir şey kullanmalısınız.

Bu yapıldıktan sonra, meta kutunuza ilk alanı eklemeye hazırsınız.
WordPress Meta Kutusuna Özel Alanlar Ekleme
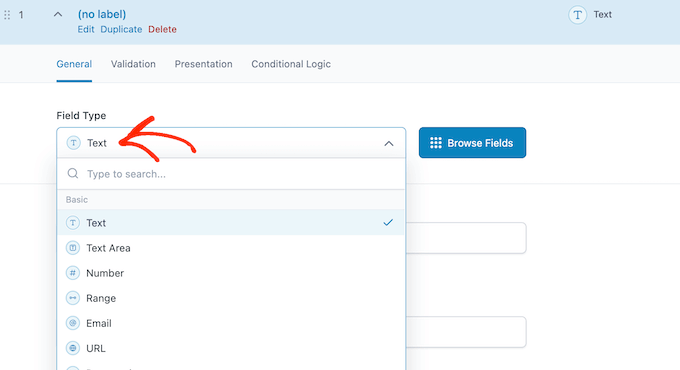
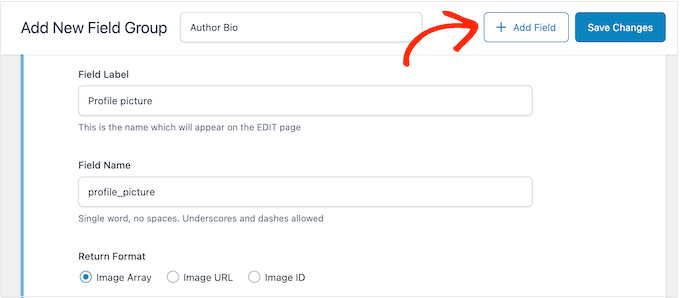
Başlamak için 'Alan Türü' açılır menüsünü açın ve eklemek istediğiniz alan türünü seçin, örneğin Tarih Seçici, Onay Kutusu veya Metin alanı.

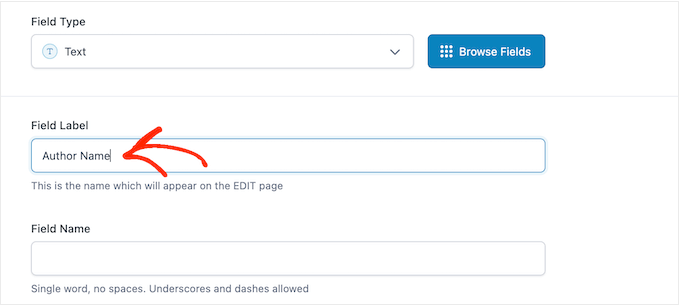
Ardından, alan için bir etiket girin.
Gelişmiş Özel Alanlar bu etiketi alanın önünde gösterecektir, bu da kullanıcıların hangi bilgileri girmeleri gerektiğini anlamalarına yardımcı olacaktır.

Gelişmiş Özel Alanlar, 'Alan Adı'nı otomatik olarak oluşturacaktır, bu nedenle bu alanı boş bırakabilirsiniz.
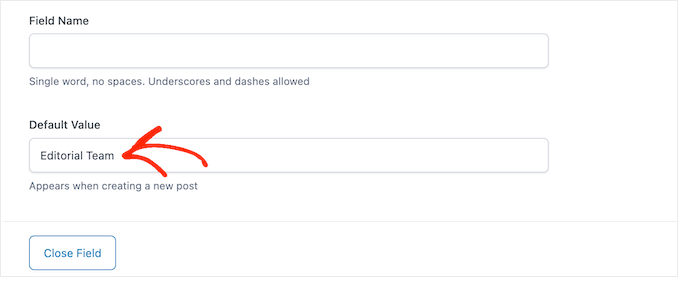
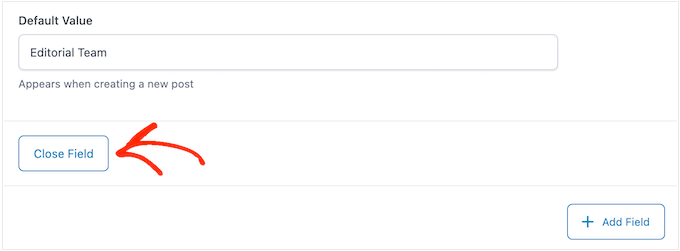
Bu işlemden sonra, bir ‘Varsayılan Değer’ yazmak isteyebilirsiniz. Kullanıcı kendi bilgilerini eklemezse bu, sayfaya, gönderiye veya özel gönderi türüne otomatik olarak eklenecektir.

Oluşturduğunuz alanın türüne bağlı olarak daha fazla seçenek görebilirsiniz. Örneğin, ‘Dosya Türü’ açılır menüsünden ‘Resim’i seçtiyseniz, resim formatını seçebilirsiniz.
Bu seçeneklerin çoğu kendi kendini açıklayıcıdır, bu nedenle özel alanı yapılandırmak için ekrandaki talimatları izleyebilirsiniz.
Alanın kurulumundan memnun kaldığınızda, bölümü daraltmak için 'Alanı Kapat' düğmesine tıklayın.

‘Alan Ekle’ düğmesine tıklayarak özel meta kutusuna daha fazla alan ekleyebilirsiniz.
Ardından, yukarıda açıklanan süreci izleyerek alanı yapılandırın.

WordPress İçerik Düzenleyicisine Özel Bir Meta Kutusu Ekleme
Özel meta kutusunun kurulumundan memnun kaldığınızda, meta kutusunun nerede ve ne zaman görüneceğini tanımlamanız gerekecektir.
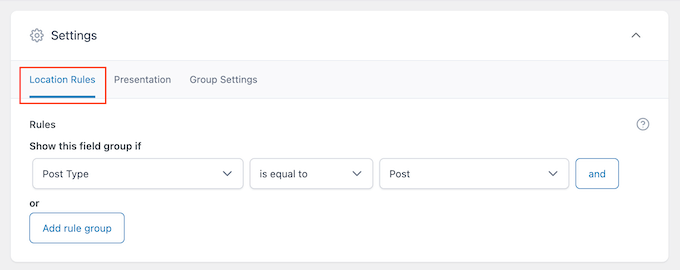
Bunu yapmak için ‘Ayarlar’ bölümüne gidin ve ardından ‘Konum Kuralları’ sekmesine tıklayın.

Gelişmiş Özel Alanlar, kutuyu her türlü içeriğe ekleyebilir. Örneğin, meta kutusunu belirli gönderi türlerinde, kategorilerde, taksonomilerde, navigasyon menülerinde ve daha fazlasında gösterebilirsiniz.
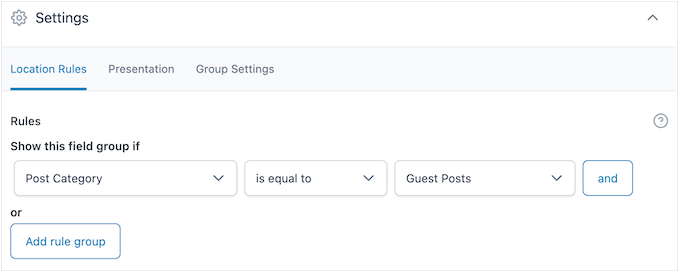
Meta kutusunun WordPress kontrol panelinizde nerede görüneceğini seçmek için açılır menüleri kullanmanız yeterlidir. Örneğin, misafir yazıları kabul ediyorsanız, kutuyu 'Misafir Yazıları' kategorisindeki tüm gönderilere eklemek isteyebilirsiniz.

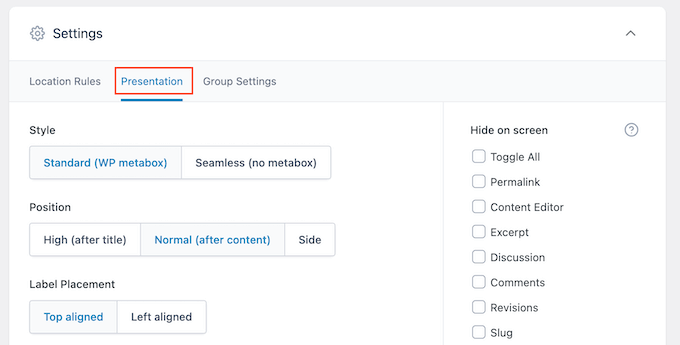
Bundan sonra, 'Sunum' sekmesine tıklayın.
Burada, meta kutusu stilini, WordPress blogunuzda nerede görüneceğini ve etiket ile talimatların nerede görüneceğini seçebilirsiniz.

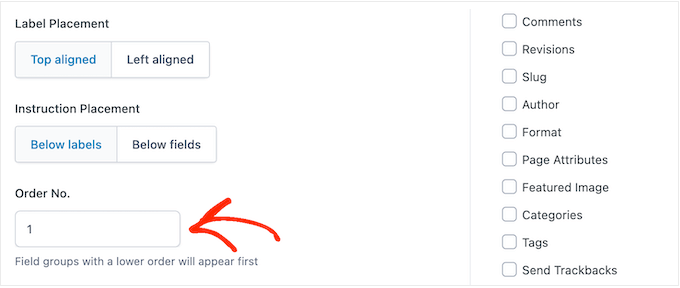
Aynı konuma birden fazla kutu eklemeyi planlıyorsanız, 'Sıra No' alanına yazarak görünme sıralarını değiştirebilirsiniz.
Örneğin, en önemli meta kutularını ekranın üst kısımlarına doğru göstermek, yayın akışınızı iyileştirebilir.
Emin değilseniz, bu alanı 0 olarak bırakabilirsiniz.

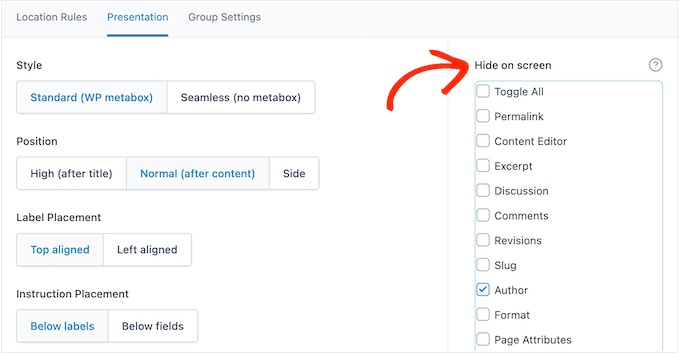
Bu ekranda, WordPress'in normalde gönderi düzenleme ekranında gösterdiği tüm alanların bir listesini de göreceksiniz.
Bir alanı gizlemek istiyorsanız, kutusunu işaretlemeniz yeterlidir. Örneğin, özel alanları bir yazar bilgi kutusu oluşturmak için kullanıyorsanız, varsayılan 'Yazar' alanını gizlemek isteyebilirsiniz.

Yaptığınız değişikliklerden memnun kaldığınızda, alan grubunu yayına almak için ‘Değişiklikleri Kaydet’e tıklayın.
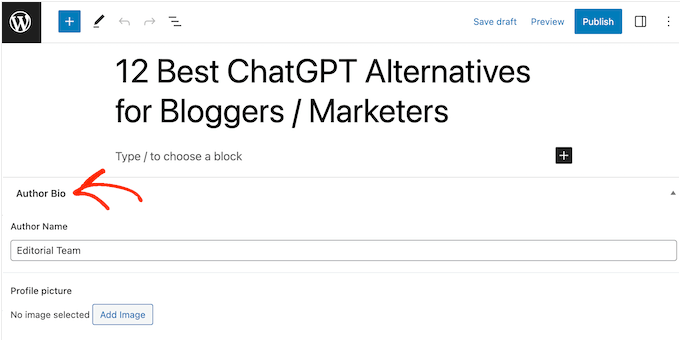
Artık WordPress gönderiniz, sayfanız veya özel gönderi türünüz için özel bir meta kutusu oluşturdunuz. Ayarlarınıza bağlı olarak, özel meta kutusunu çalışırken görmek için gönderi düzenleyicisini ziyaret edebilirsiniz.

Özel Meta Kutu Verilerinizi WordPress Temasında Görüntüleme
Artık WordPress panosuna başarıyla özel bir meta kutusu eklediniz. Kullanıcıların meta kutusuna yazdığı herhangi bir bilgi, gönderiyi kaydettiğinizde veya yayınladığınızda WordPress veritabanına kaydedilecektir. Ancak, bu bilgiler varsayılan olarak web sitenizde görünmeyecektir.
Bunu akılda tutarak, özel meta verilerin WordPress temanızda göründüğünden emin olalım, böylece ziyaretçileriniz onu görebilir.
Bunu kısa kod kullanarak veya WordPress tema dosyalarınızı düzenleyerek yapabilirsiniz.
Özel Meta Verileri Kısa Kod Kullanarak Görüntüleme
WordPress'e kısa kod eklemek, en kolay yöntemdir ve bilgilerin web sitenizde tam olarak nerede görüneceğini kontrol etmenizi sağlar.
Örneğin, bir ‘Yıldız Derecelendirmesi’ alanı oluşturduysanız, bu bilgiyi gönderi başlığından sonra, içerik içinde, altbilgide veya başka bir yerde yalnızca bir kısa kod ekleyerek gösterebilirsiniz.
Ancak, her sayfaya, gönderiye veya özel gönderi türüne manuel olarak bir kısa kod eklemeniz gerekecektir. Özellikle çok fazla içeriğiniz varsa bu, çok zaman ve çaba gerektirebilir.
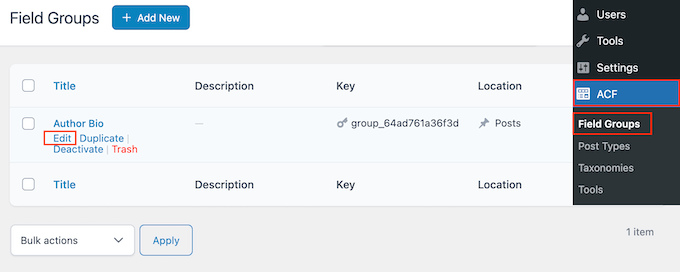
Bir alanın kısa kodunu almak için ACF » Alan Grupları'na gidin. Ardından, görüntülemek istediğiniz alan grubunun üzerine gelin ve göründüğünde ‘Düzenle’ bağlantısına tıklayın.

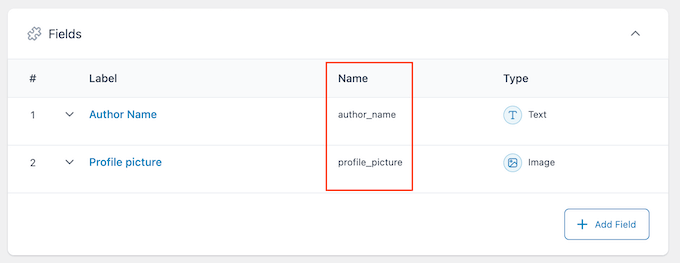
Artık bu grubu oluşturan tüm alanları göreceksiniz.
Görüntülemek istediğiniz her alan için ‘Ad’ alanındaki değere bir not alın.

Bu işlemden sonra, özel meta verileri göstermek istediğiniz sayfa, gönderi veya özel gönderi türüne gidin.
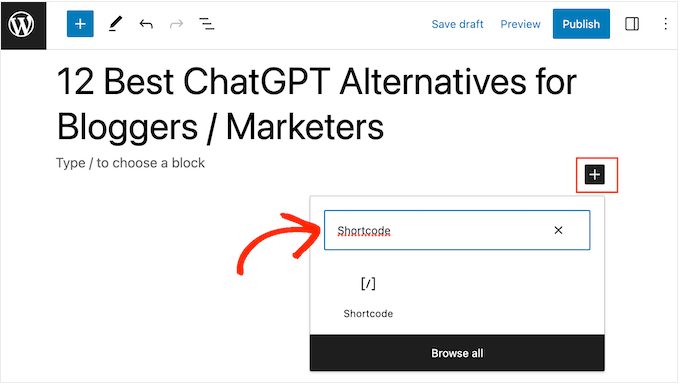
Artık '+' simgesine tıklayabilir ve 'Kısa Kod' yazabilirsiniz.

Doğru blok göründüğünde, düzeninize eklemek için tıklayın.
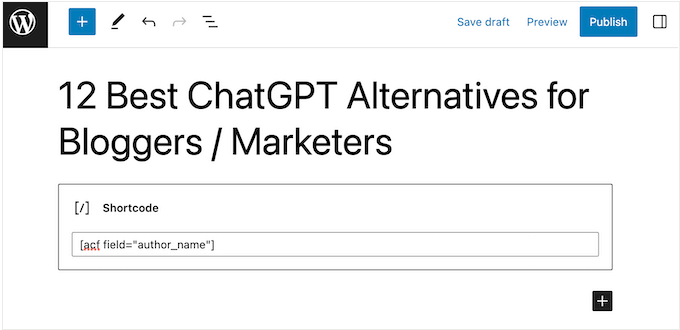
Artık aşağıdaki kısa kodu bloğa ekleyebilirsiniz. "article_byline" yerine göstermek istediğiniz alanın adını yazdığınızdan emin olun.

Gönderiye birden fazla özel alan eklemek için bu adımları tekrarlayabilirsiniz.
Yaptığınız değişikliklerden memnun kaldığınızda, ‘Yayınla’ veya ‘Güncelle’ düğmesine tıklayın. Şimdi, özel meta verilerin çalışırken görünmesi için WordPress web sitenizi ziyaret etmeniz yeterlidir.

WordPress Temanızı Düzenleyerek Özel Meta Verileri Görüntüleme
Özel meta verileri her sayfa, gönderi veya özel gönderi türünde aynı konumda göstermek istiyorsanız, WordPress tema dosyalarınıza kod ekleyebilirsiniz.
Bu uzun vadede size zaman kazandırabilir, ancak başlangıç seviyesi için en kullanıcı dostu yöntem değildir. Ayrıca, WordPress temanızı bir sonraki güncellemede tüm özel kodlarınızı kaybedeceksiniz, bu yüzden alt tema oluşturmanızı öneririz. Ardından özel kodunuzu alt temaya ekleyebilirsiniz.
Tema dosyalarınızı daha önce düzenlemediyseniz, WordPress'e web'den kod kopyalayıp yapıştırma konusundaki başlangıç kılavuzumuza göz atın.
Özel meta verileri göstermek istediğiniz dosyayı düzenlemeniz gerekecek. Bu, temanıza bağlı olarak değişecektir, ancak genellikle sitenizin single.php, content.php veya page.php dosyasını düzenlemeniz gerekecektir.
Doğru dosyayı bulduktan sonra, kodu WordPress döngüsünün içine eklemeniz gerekecektir. Bu döngüyü bulmak için, şuna benzeyen aşağıdaki kodu arayın:
<?php while ( have_posts() ) : the_post(); ?>
Bu satırdan sonra ve döngüyü sonlandıran satırdan önce kodunuzu yapıştırabilirsiniz:
<?php endwhile; // end of the loop. ?>
Örneğin, özel alan kodunuz şuna benzer görünmelidir:
<h2 class="article-byline"><?php the_field('article_byline'); ?></h2>
Kodu bir CSS sınıfına sahip h2 başlığına sardığımızı fark edin. Bu, daha sonra özel CSS ekleyerek özel alanı biçimlendirmemize ve stil vermemize olanak tanır.
İşte başka bir örnek:
<blockquote class="article-pullquote">
<?php the_field('article_pullquote'); ?>
</blockquote>
Temanıza kod eklerken alan adlarını değiştirmeyi unutmayın.
Bu yapıldıktan sonra, özel alanlara zaten veri girdiğiniz herhangi bir gönderiyi ziyaret edebilirsiniz. Artık benzersiz meta verilerinizin çalıştığını göreceksiniz.

Umarım bu makale, WordPress gönderilerinde ve gönderi türlerinde özel meta kutularının nasıl ekleneceğini öğrenmenize yardımcı olmuştur. Ayrıca, WordPress temalarında gönderi meta verilerinin nasıl görüntüleneceği ve WordPress alıntılarının nasıl özelleştirileceği hakkındaki kılavuzlarımıza da bakmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.





RH Xihad
Özel meta kutusu ile resim eklemek istiyorum, mümkün mü?
WPBeginner Desteği
Evet, özel bir meta kutusunda bir resim olabilir.
Yönetici
Michele
Merhaba, eklentiniz aynı zamanda WP'deki mevcut meta verilerin (tarih veya yazar gibi) konumunu da ayarlar mı?
Verileri başlığın öncesinde görselleştirmem gerekiyor ve bir yol bulamıyorum.
Teşekkürler, hoşça kalın!
amazigh
merhaba, çok kullanışlı eklentiniz için çok teşekkürler.
sadece takvim alanını meta kutusu olarak eklemenin bir yolu olup olmadığını öğrenmek istiyorum.
Likith Reddy
Merhaba, WordPress ile bir müzik portalı web sitesi kurmak istiyorum, bana yardımcı olabilir misiniz?
Jose
Merhaba. Müzik portalı ile ilgili herhangi bir başarı elde edildi mi?
Dominika
E-ticaret mağazasındaki ürün listesine özel alanlar oluşturup eklemek mümkün mü?
Cristina
I just want to say that I **love** your blog.

It covers everything and anything from basic to expert level and always offers alternatives and/or links to dig into in case one needs more advanced instructions.
I have been working with Wordpress on a daily basis for a few years now, but I still look forward to your newsletters and always check in to see if there’s anything there for me, even only inspiration for new stuff to learn and implement on my websites!
So, from the bottom of my heart, thank you!
WPBeginner Desteği
Merhaba Cristina,
You are welcome and thank you for the kind words.
Yönetici
Marijn
Merhaba, bu açıklama için teşekkürler!
WooCommerce için Gelişmiş Özel Alanlar eklentisini kullanmadan özel bir ödeme alanı (2. e-posta adresi) oluşturdum.
Bu özel ödeme alanı için bu eklentiyle bir meta kutusu nasıl oluşturabilirim? Konum ayarlarında (hangi düzenleme ekranları bu gelişmiş özel alanları kullanacak) ödeme sayfaları için bir seçenek yok mu?
Şimdiden teşekkürler!
eze
wp beginner lütfen bir blog başlatma konusunda gerekenleri eklemediniz.. portföy eklemek, satılık e-kitap eklemek ve bunun gibi diğer benzer şeyler
WPBeginner Desteği
Merhaba Eze,
Bu konuları ele aldık. WordPress'te portföy eklemeyi ve ardından WordPress'te e-kitap satmayı nasıl yapacağınızı görün.
Yönetici
Alan
Özel bir taksonomi için özel bir alan eklemek ve ardından bu özel taksonomiye sahip her gönderide bunu çıktı olarak almak istiyorum. Bunun mümkün olup olmadığını bilen var mı?
Jodi Shaw
Ben de aynı şeyi bilmek istiyorum. Gönderi tarihimin etrafına bir başlık sarmak ve bunu her gönderi için blog gönderi başlığımın yanına h2 başlığında yerleştirmek istiyorum. Böylece her gönderi doğru tarihi alır ve 06/22 | (blog gönderi başlığı) gibi görünür.
WPBeginner Desteği
Merhaba Jodi,
Bunun için öncelikle WordPress ayarlarında tarih ve saat formatını seçmeniz gerekir. Bundan sonra bunu yapmak için tema dosyalarınızı düzenlemeniz gerekecektir.
Yönetici