Birden fazla WordPress sitesi yönetiyoruz ve RSS beslemelerini genellikle biraz sınırlayıcı buluyoruz. Belirli içerikleri abonelerimizle paylaşmak istediğimizde varsayılan ayarlar yeterli olmuyor.
Çoğu WordPress kullanıcısı varsayılan RSS beslemelerinin kendilerine karşı çalıştığının farkında değil. Alıntıları paylaşmaları gerekirken tüm yazıları paylaşıyorlar, önemli geri bağlantıları kaçırıyorlar veya daha da kötüsü içerik kazıyıcıların sıkı çalışmalarını çalmasına izin veriyorlar.
Bu kılavuzda, WordPress RSS beslemelerinizi tam olarak nasıl özelleştireceğinizi göstereceğiz. Hangi içeriğin paylaşılacağını nasıl kontrol edeceğinizi, markanızı nasıl ekleyeceğinizi ve hatta farklı amaçlar için özel beslemeleri nasıl oluşturacağınızı öğreneceksiniz.
İster içerik dağıtımınızı geliştirmek ister içeriğinizi kazıyıcılardan korumak istiyor olun, bu özelleştirme ipuçları RSS beslemeleriniz üzerinde tam kontrol sahibi olmanızı sağlayacaktır.


İşte bu makalede ele alacağımız konulara hızlı bir genel bakış:
- Add Custom Content to WordPress RSS Feeds (Easy Way)
- Adding Content to WordPress RSS Feed Using Code
- Add Data from a Custom Field to Your WordPress RSS Feed
- Adding Additional Text to Post Titles in RSS
- Add Custom Content to Posts with Specific Tags or Categories
- Add Featured Image to RSS Feed
- Bonus Resources on Customizing WordPress RSS Feeds
WordPress RSS Beslemelerine Özel İçerik Ekleme (Kolay Yol)
WordPress RSS beslemelerinize özel web sitesi içeriği eklemenin en kolay yolu All in One SEO eklentisini kullanmaktır. Piyasadaki en iyi WordPress SEO eklentisidir ve web sitenizin SEO’sunu kolayca optimize etmenizi sağlar.
Yapmanız gereken ilk şey All in One SEO eklentisini yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Etkinleştirmenin ardından eklentiyi kurmanız istenecektir. Ekrandaki talimatları izleyin veya All in One SEO’nun nasıl kurulacağına ilişkin kılavuzumuza göz atın.
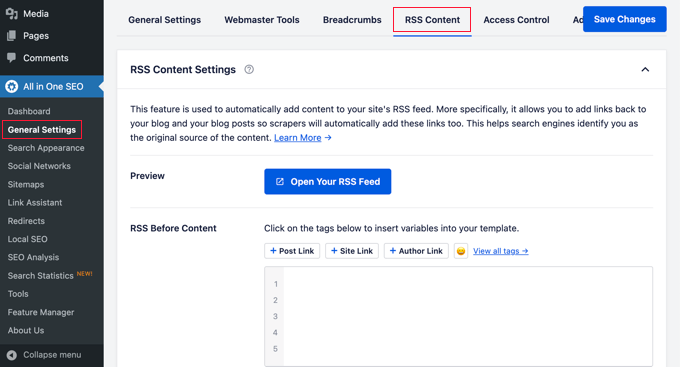
Bundan sonra, All in One SEO ” Genel Ayarlar sayfasını ziyaret etmeniz ve ‘RSS İçeriği’ sekmesine geçmeniz gerekir.

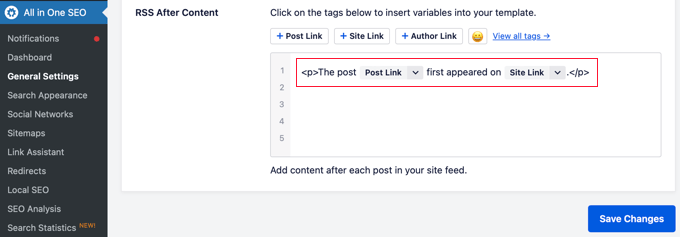
Buradan, her RSS besleme öğesinden önce ve sonra görüntülemek istediğiniz içeriği ekleyebilirsiniz.
Özel içeriğe bağlantılar ve diğer meta verileri eklemek için akıllı etiketleri kullanabilirsiniz.

Özel içeriğinizi istediğiniz şekilde biçimlendirmek için temel HTML de kullanabilirsiniz.
Değişikliklerden memnun kaldığınızda, Değişiklikleri Kaydet düğmesine tıklamayı unutmayın.
All in One SEO artık her RSS besleme öğesine özel içeriğinizi ekleyecektir.
Kod Kullanarak WordPress RSS Beslemesine İçerik Ekleme
Yukarıda bahsedilen ilk yöntem WordPress RSS beslemelerinize özel içerik eklemenin en kolay yoludur. Ancak, WordPress beslemenizdeki tüm öğelere içerik ekler.
Ya belirli gönderilere, belirli kategorilerdeki gönderilere içerik eklemek ya da RSS beslemenizde özel meta veriler görüntülemek istiyorsanız?
Sonraki birkaç adım, özel kod parçacıkları kullanarak RSS beslemenize esnek bir şekilde içerik eklemenize yardımcı olacaktır. Bu yeni başlayanlar için önerilmez.
Bu kod parçacıklarını doğrudan temanızın functions.php dosyasına ekleyebilirsiniz. Ancak, WordPress web sitenizi bozmadan WordPress’e özel kod eklem enin en kolay yolu olduğu için bunun yerine WPCode eklentisini kullanmanızı öneririz.
Hatta kütüphanesinde birkaç tıklama ile etkinleştirilebilen birkaç RSS parçacığı da içerir.
WordPress eklentisi yükleme kılavuzumuzdaki talimatları kullanarak WPCode ücretsiz eklentisini kurun ve etkinleştirin.
WordPress RSS beslemelerine manuel olarak özel içerik eklemenin bazı örneklerini deneyelim.
1. WordPress RSS Akışınıza Özel Bir Alandan Veri Ekleme
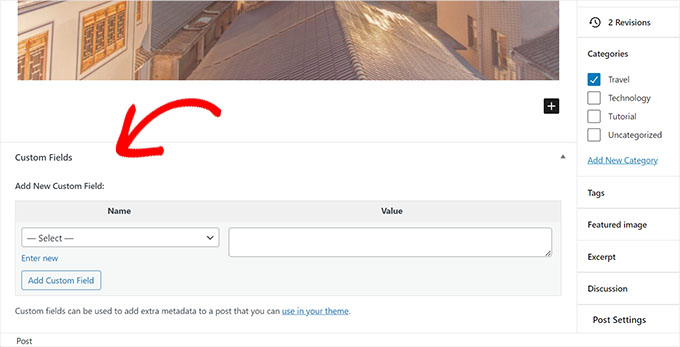
Özel alanlar, WordPress yazılarınıza ve sayfalarınıza ekstra meta veriler eklemenize olanak tanır. Ancak bu meta veriler varsayılan olarak RSS beslemelerine dahil edilmez.

İşte WordPress RSS beslemenizde özel alan verilerini almak ve görüntülemek için kullanabileceğiniz bir kod parçacığı:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | function wpb_rsstutorial_customfield($content) {global $wp_query;$postid = $wp_query->post->ID;$custom_metadata = get_post_meta($postid, 'my_custom_field', true);if(is_feed()) {if($custom_metadata !== '') {// Display custom field data below content$content = $content."<br /><br /><div>".$custom_metadata."</div>";}else {$content = $content;}}return $content;}add_filter('the_excerpt_rss', 'wpb_rsstutorial_customfield');add_filter('the_content', 'wpb_rsstutorial_customfield'); |
Bu kod ilk olarak özel alanın içinde veri olup olmadığını ve özel RSS beslemesinin görüntülenip görüntülenmediğini kontrol eder. Bundan sonra, basitçe content global değişkenini ekler ve içeriğin altına özel alan verilerini ekler.
2. RSS’de Gönderi Başlıklarına Ek Metin Ekleme
RSS beslemenizdeki bazı gönderilerin başlığına ek metin mi görüntülemek istiyorsunuz? Belki de normal makaleler ile konuk veya sponsorlu gönderiler arasında ayrım yapmak istiyorsunuz.
RSS beslemenizdeki gönderi başlıklarına nasıl özel içerik ekleyebileceğiniz aşağıda açıklanmıştır.
Örnek 1: Özel Alanlardan RSS Akışı Gönderi Başlığına Veri Ekleme
Öncelikle, görüntülemek istediğiniz içeriği bir özel alan olarak kaydetmek isteyeceksiniz. Örneğin, guest_post veya sponsored_post özel alanları ekleyebilirsiniz.
Bundan sonra, aşağıdaki kodu web sitenize ekleyebilirsiniz:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | function wpb_rsstutorial_addtitle($content) {global $wp_query;$postid = $wp_query->post->ID;$gpost = get_post_meta($postid, 'guest_post', true);$spost = get_post_meta($postid, 'sponsored_post', true); if($gpost !== '') {$content = 'Guest Post: '.$content;}elseif ($spost !== ''){$content = 'Sponsored Post: '.$content;}else {$content = $content;}return $content;}add_filter('the_title_rss', 'wpb_rsstutorial_addtitle'); |
Bu kod basitçe özel alanları arar. Boş değillerse, özel alanın değerini RSS beslemenizdeki gönderi başlığına ekler.
Örnek 2: RSS Akışında Gönderi Başlığına Kategori Adı Ekleme
Bu örnek için, kategori adını yazı başlığında görüntüleyeceğiz.
Aşağıdaki kodu web sitenize eklemeniz yeterlidir:
1 2 3 4 5 6 7 8 9 | function wpb_rsstutorial_titlecat($content) {$postcat = "";foreach((get_the_category()) as $cat) {$postcat .= ' ('.$cat->cat_name . ')';}$content = $content.$postcat;return $content;}add_filter('the_title_rss', 'wpb_rsstutorial_titlecat'); |
Artık RSS beslemesinde gönderi başlıklarıyla birlikte kategoriler de gösterilecek. Örneğin, Haberler ve Seyahat kategorilerinin yer aldığı “Bay Area’daki En İyi Yeni Restoranlar (Haberler) (Seyahat)”.
3. Belirli Etiketlere veya Kategorilere Sahip Gönderilere Özel İçerik Ekleme
Şimdi, yalnızca belirli etiketler veya kategoriler altında dosyalanan gönderiler için özel içerik eklemek istediğinizi varsayalım.
Aşağıdaki kod, belirli kategoriler ve etiketler altında dosyalanmış gönderilere kolayca içerik eklemenize yardımcı olacaktır:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | function wpb_rsstutorial_taxonomies($content) { if( is_feed() ){ // Check for posts filed under these categoriesif ( has_term( array( 'travel', 'news' ), 'category' ) ) { $content = $content."<br /><br />For special offers please visit our website"; }}return $content;}add_filter('the_excerpt_rss', 'wpb_rsstutorial_taxonomies');add_filter('the_content', 'wpb_rsstutorial_taxonomies'); |
Bu kodu etiketlerin yanı sıra özel taksonomileri de hedefleyecek şekilde değiştirebilirsiniz.
İşte belirli etiketleri hedeflemeye bir örnek:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | function wpb_rsstutorial_taxonomies($content) { if( is_feed() ){ // Check for posts filed under these categoriesif ( has_term( array( 'holidays', 'blackfriday' ), 'post_tag' ) ) { $content = $content."<br /><br />For special offers please visit our website"; }}return $content;}add_filter('the_excerpt_rss', 'wpb_rsstutorial_taxonomies');add_filter('the_content', 'wpb_rsstutorial_taxonomies'); |
4. RSS Akışına Öne Çıkan Görsel Ekleme
Varsayılan olarak, WordPress RSS beslemeniz gönderiler için öne çıkan görselleri göstermez. WPCode’un kütüphanesinde bulunan bir kod parçacığını kullanarak bunları kolayca ekleyebilirsiniz.
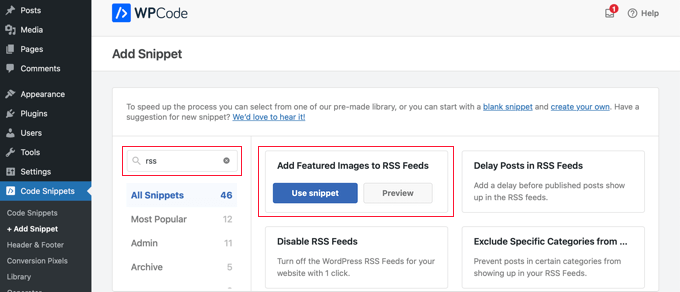
Basitçe Code Snippets ” + Add Snippet ‘e gidin ve ardından kütüphanede ‘rss’ için arama yapın.
Daha sonra ‘RSS Beslemelerine Öne Çıkan Görseller Ekle’ adlı snippet’in üzerine gelip ‘Snippet’i Kullan’ düğmesine tıklayabilirsiniz.

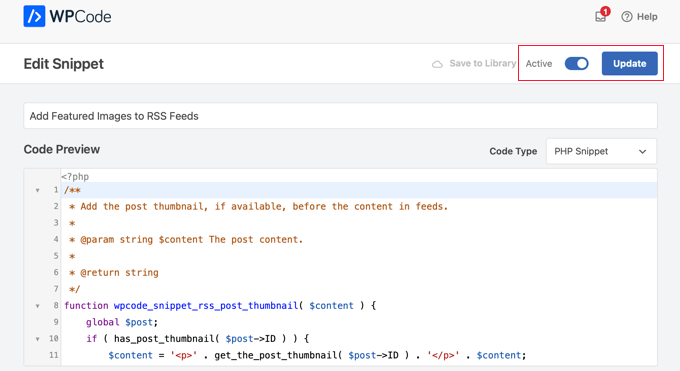
Şimdi tek yapmanız gereken ‘Aktif’ geçişini Açık konuma getirmek ve ardından ‘Güncelle’ düğmesine tıklamak.
Öne çıkan görseller artık RSS beslemelerinize eklenmiştir.

RSS beslemenize öne çıkan resimleri manuel olarak da ekleyebilirsiniz.
Kullanabileceğiniz kod budur:
1 2 3 4 5 6 7 8 9 10 | function wpb_rsstutorial_featuredimage($content) {global $post;if(has_post_thumbnail($post->ID)) {$content = '<p>' . get_the_post_thumbnail($post->ID) .'</p>' . get_the_content();}return $content;}add_filter('the_excerpt_rss', 'wpb_rsstutorial_featuredimage');add_filter('the_content_feed', 'wpb_rsstutorial_featuredimage'); |
Bu kod basitçe bir gönderinin küçük resmi (öne çıkan görsel) olup olmadığını kontrol eder ve gönderi içeriğinizin geri kalanıyla birlikte görüntüler
WordPress RSS Beslemelerini Özelleştirmeye İlişkin Bonus Kaynaklar
Umarız bu makale WordPress RSS beslemelerinize nasıl içerik ekleyeceğinizi öğrenmenize yardımcı olmuştur. WordPress beslemelerinizi daha da optimize etmenize yardımcı olacak bazı kaynakları da görmek isteyebilirsiniz:
- En iyi WordPress RSS besleme eklentileri
- WordPress RSS besleme hataları nasıl düzeltilir
- WordPress RSS beslemelerinizi optimize etmek için ipuçları
- Belirli kategorileri RSS beslemelerinden hariç tutma
- WordPress sitenize herhangi bir RSS beslemesinden içerik getirme (otomatik bloglama)
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Roberto Diaz
Hi guys, I am trying to add the featured image by default to RSS posts and I have 2 questions:
1. Where exactly do you add the code you mention?
2. In your code I see “function wpb_rsstutorial” are we supposed to replace this or any other part of the code with our own parameters?
Thank you for your help!
WPBeginner Support
If you check under our ‘Adding Content to WordPress RSS Feed using Code’ section we cover the different methods for adding the code from our guide.
For the function names, those are not required to be changed unless you want to and if you change it you would want to ensure you change every instance of it with the original name to your new name.
Admin
Gaganpreet singh
How to show after each paragraph?
WPBeginner Support
We do not recommend adding content after every paragraph in your RSS feed at this time.
Admin
Macca Sherifi
On your RSS feed you’ve got a real simple “To leave a comment please visit [Post Title] on WPBeginner.”
How do I replicate this? In your code that you’ve supplied, presumably I have to change “coolcustom”, but which one do I edit specifically?
Lapan
Hi.
If I have in post:
[text1]Text one[text1]
[text2]Text two[text2]
How do I return text2 shortcode in rss only?
Gretchen Louise
I’m trying to use the third option to add the Digg Digg plugin’s buttons to the bottom of my RSS feeds. Any suggestions on editing the content to incorporate PHP rather than just text?
brandy
I am trying to use this to implement CSS disclosure buttons in my feed, but I *cannot* figure out how to get it into the description. I have code of what I tried (2 different functions for the excerpt & the post). i hate how the buttons show up in the excerpt and i don’t think it’s necessary. help?
Editorial Staff
Your feed doesn’t load your template’s CSS, so you would have to use inline CSS.
Admin
Matt
I really appreciate you sharing this information with us. I have implemented this on my site now…I always really liked how it looks in your “weekly” emails that I receive.
I think that it looks very professional and of course it is gonna help fight back against those content scrapers (thieves).
Again, well written code, and very useful advice. Thank you!
Etienne Bretteville
Do you know if this tweak is still working with wordpress 3.4.1?! Can’t make it work.
Editorial Staff
Yes, it should still work with 3.4.1.
Admin
Adam
Great info! One question… on #1 Add a Custom Field to your WordPress RSS Footer, for some reason the content/custom field is displayed twice. Any idea why?
wpbeginner
No idea why. Have to see your code to tell that. Our code seemed to work fine when we installed it on a client’s site.
rahul
I have problem that in my site if someone fills a contact us form then his all personal info is displayed in rss feed and any user can see it
plz help !!!!!
wpbeginner
Which contact form plugin are you using?
thehifly
I actually got it now. Just edited the “$content = $content.”<br /><br /><div>”.$coolcustom.”</div>n”;” line. Perfect!
thehifly
Adding the additional text works great but I’m trying to have the RSS to show only that custom field (for example the “coolcustom”) as the post’s description. Get rid of the actual text of the post. Is that possible?
TheNerdyNurse
Now I can stick it to those content stealers!
scot
Hi, I’m looking to add two fields to my ‘full’ rss feed. One which displays the author of the post and the other which displays a list of the taxomonies, if any, that the post is in. So let’s say the author is JohnR and the post is in the NFL, Raiders and Jets taxonomies, the RSS would have two additional fields:
JohnR
NFL, Raiders, Jets
Can someone point me in the right direction to get this done?
– Scot
Diane
Is there a way to find out who is subscribing to your RSS feeds on WordPress?
Editorial Staff
Yes, you can use FeedBurner. In our beginner’s guide category we have a full article covering it.
Admin
Agilworld
Thanks for sharing…
Your tutorial is useful to me for verify the Technorati claim token! It worked nicely. I was looking for an effective way to verify it and found articles that discuss about that. But most of it, is not effective. And in the end, thought in my mind how add extra text in each footer post RSS feeds, Great! I found a smart way through your article, Thanks!!
Juri
Hi,
your code to add Custom Fields to RSS works great!!!! Thanks!
I’m wondering if there is a way to edit the position and not to show the custom fields in the footer but above the title, or under the title, or etc… Is there a chance to add the tag “style” and so use some css?
Thank you very much
Juri
Add a Custom Field to your WordPress RSS Footer:
THANKS Your code works perfectly. I have a question: How can I edit the position to show custom field up before the title or just after the title?
I tried to edit the code here:
$content = $content.””.$coolcustom.”
“;
I can remove the br tags and it works but where can I add style and css?
Thanks for your great help
Editorial Staff
You would have to use inline styling for the RSS to work on all different readers. To add it before, you will add it like $coolcustom.$content and then add div tags using quotation where you like…
Admin
Robert Simpson
Hi,
I’m trying to find a way to use a custom field to EXCLUDE a post from the RSS feed.
Any ideas?
Cheers,
Robert
Editorial Staff
The easiest solution would be to post it in a separate category and exclude that category from RSS Feeds with the use of Advanced Category Plugin…
Admin
Zach
Hey, thanks for the tutorial. It worked perfectly. Had a quick question though – after I get the extra content to load into the RSS Feed (for example if I’m viewing it in Safari), when I actually embed the RSS Feed on a website, that extra info goes away. Do you have any idea why that would happen? It’s been about 4 days as well – and I’ve tried clearing my cache several times. Thanks!
kiki
Thanks for this so far! I haven’t been able to find much on adding custom fields to the RSS feed until now.
Would it be difficult to add multiple custom fields with the code from section 1? I have an event listing website with custom fields for each post I want to display in the RSS, i.e. “Venue,” “Event Date,” “Address,” et al.
Editorial Staff
You should be able to add as many custom fields that you want without any problem
Admin
Kiki
Sorry, I’m a bit of a novice, but what would the code look like to get the multiple custom fields. I’ve tried playing with a few configurations of the code so far but it keeps resulting in errors. One field is working great though!
Ajay
I had a plugin released a while back that eases this process:
http://ajaydsouza.com/wordpress/plugins/add-to-feed/
Editorial Staff
Ajay but does your plugin allows one to add custom fields in the RSS Text? Because it just seems like that it has the exact same functionality that Joost’s RSS Footer Plugin has which is not what this article is showing. What if you need to display different FTC texts for each post, then plugins like yours and RSS Footer would fail because they show the same text on each post. With this, one can set different ways: For example, if custom field this: Display that otherwise display the default copyright or something like that.
Admin
Topan
I grab your rss. Ho ho ho. Let me begin to do this tutorial on my own :confuse:
FAQPAL
Good ideas and post. Thanks for the Share.
Made it our featured tutorial at FAQPAL.
Oscar
This is great, it should help out a lot when trying to do quick little customizations. Little bite-sized tips like this are very helpful. I’ve seen people put some of the social media icons at the bottom too, to add to digg, and su and stuff.
John (Human3rror)
great! thanks for this. very helpful.