Sitenize bir tıkla ve ara düğmesi eklemek, kullanıcıların akıllı telefonlarından sizinle iletişime geçmesini kolaylaştırarak daha iyi etkileşim ve daha yüksek dönüşüm sağlar.
Müşterilerle her gün iletişim kuran çeşitli çevrimiçi mağazalar ve işletmeler işlettik. Bu bize, işletmelerin kullanıcılarıyla telefon, e-posta ve çevrimiçi olarak bağlantı kurmalarına yardımcı olmanın en iyi yollarını öğretti.
Aslında, bu eğitimde yer alan ilk eklentiyi geliştirdik çünkü basit ve etkili bir tıkla-arama çözümüne olan ihtiyacın arttığını gördük.
Bu makalede, WordPress web sitenize nasıl kolayca tıkla ve ara butonu ekleyebileceğinizi göstereceğiz.

WordPress’e Neden Aramak İçin Tıkla Düğmesi Eklemelisiniz?
Birçok küçük işletme web sitesi, müşterilerin fiyat teklifi, satış öncesi bilgi veya destek için kendileriyle iletişime geçmesini bekler.
Bu nedenle tüm web sitesi sahiplerine bir iletişim formu eklemelerini öneriyoruz.
Ancak, sektöre bağlı olarak, bazı kullanıcılar hemen bir kişiyle konuşmak isteyebilir.
Mobil web trafiği dünya çapında arttıkça, kullanıcılar ihtiyaç duydukları bilgileri aramak ve almak için sadece dokunmayı daha uygun buluyor.
Ayrıca, bir tıkla ve ara düğmesi eklemek WordPress sitenizi daha mobil uyumlu hale getirerek SEO’ nuzu da geliştirebilir
Bir işe yeni başlıyorsanız, profesyonel bir iş telefonu hizmeti almanızı öneririz, böylece çağrı yönlendirme yapabilir, çalışanlarınızla numaraları paylaşabilir ve her yerden cep telefonunuzu kullanarak (sabit hat yerine) çağrıları yanıtlayabilirsiniz.
Bununla birlikte, WordPress’te nasıl kolayca tıkla ve ara butonu ekleyebileceğimize bir göz atalım:
Yöntem 1: WordPress’te Şimdi Aramak İçin Tıkla Düğmesi Ekleme
Bu yöntem daha kolaydır ve tüm kullanıcılar için önerilir. Gutenberg’de, Klasik editörde, WordPress kenar çubuğu widget’ında ve hatta yapışkan bir yüzen arama düğmesinde kolayca bir tıkla-arama düğmesi oluşturmanıza olanak tanır.
Öncelikle WP Call Button eklentisini sitenize yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
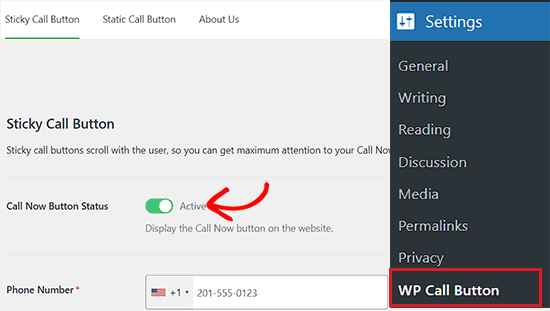
Etkinleştirmenin ardından, eklenti ayarlarını yapılandırmak için WordPress yönetici kenar çubuğundan Ayarlar ” WP Çağrı Düğmesi sayfasını ziyaret edin.

İlk ayar sayfası, en sık talep edilen özellik olan ve kullanıcı web sitenizde gezinirken onunla birlikte kayan Yapışkan Çağrı Düğmesi içindir.
Dönüşüm açısından son derece optimize edilmiş bu özellik, daha fazla arama almanıza ve daha fazla anlaşmayı daha hızlı kapatmanıza yardımcı olur.
İnsanların aramasını istediğiniz iş telefon numarasını girerek başlamanız gerekir.
WP Call Button eklentisi akıllı telefon alanını kullanır, yani sadece ülkenizi seçebilirsiniz ve ülke kodunu otomatik olarak uygun formatta ekleyecektir.
Not: Eğer bir iş telefonu numaranız yoksa, Nextiva‘dan bir tane alabilirsiniz. Bu, iş VoIP telefon ihtiyaçlarımız için kullandığımız şirkettir.
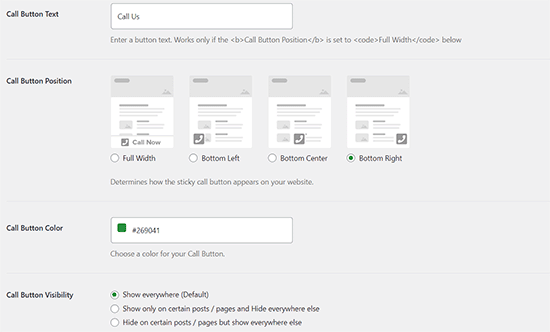
Ardından, çağrı düğmesi metnini ekleme, konumlandırmayı seçme ve düğme rengini seçme seçeneğiniz vardır.
Varsayılan olarak, eklenti tüm sayfalara ve cihazlara bir tıkla-arama düğmesi ekleyecektir. Ancak, bunu yalnızca belirli sayfalarda veya yalnızca mobil cihazlarda göstermeyi seçebilirsiniz.

İşiniz bittiğinde, üstteki etkinleştir düğmesine tıklayın ve ardından ayarlarınızı kaydetmek için ‘Değişiklikleri Kaydet’ düğmesine tıklayın.
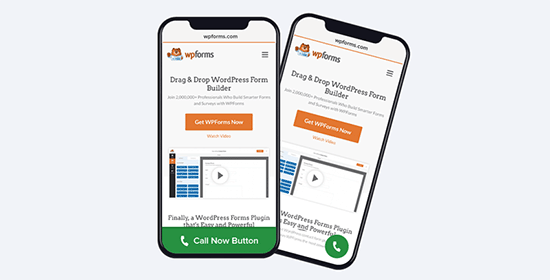
Bundan sonra, çağrı düğmesini çalışırken görmek için web sitenizi ziyaret edebilirsiniz.

WordPress iletişim sayfanıza, hakkında sayfanıza veya başka bir yazıya/sayfaya statik bir çağrı düğmesi eklemek istiyorsanız, iki seçeneğiniz vardır.
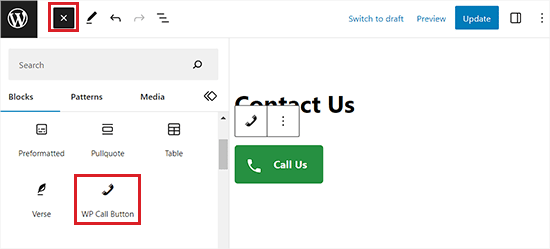
WordPress blok düzenleyicisini kullanıyorsanız, mevcut bir sayfayı oluşturmanız veya düzenlemeniz yeterlidir.
Ardından, blok menüsünü açmak için ekranın sol üst köşesindeki ‘Blok Ekle’ düğmesine tıklayın. Buradan WP Çağrı Düğmesi bloğunu sayfaya ekleyin.

WordPress Çağrı Düğmesi bloğu, düğme rengini, düğme metnini, yazı tipi boyutunu ve telefon simgesini gösterme veya gizleme yeteneği gibi birçok özelleştirme seçeneğiyle birlikte gelir.
Düğmeyi ekledikten sonra, kullanıcıların WP Arama Düğmesi ayarları sayfasında belirttiğiniz telefon numarasını tıklayıp aramasına izin verecektir.
Düğme özelleştirildikten sonra, ayarlarınızı kaydetmek için ‘Yayınla’ veya ‘Güncelle’ düğmesine tıklamanız yeterlidir.

Şimdi, WordPress klasik editörünü kullanıyorsanız, bir kısa kod almak için Statik Çağrı Düğmesi oluşturucuyu kullanmanız gerekir.
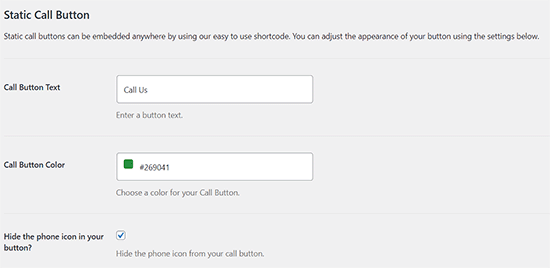
Basitçe Ayarlar ” WP Çağrı Düğmesi ‘ne gidin ve üstteki ‘Statik Çağrı Düğmesi’ menüsüne tıklayın.

Ardından, arama düğmesi metnini ve rengini özelleştirebilir ve telefon simgesini göstermek veya gizlemek isteyip istemediğinizi seçebilirsiniz.
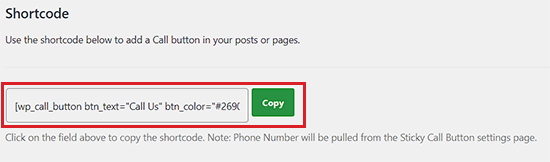
Bundan sonra, aşağı kaydırın ve bir sayfaya veya gönderiye çağrı düğmesi eklemek için kısa kodu kopyalayın.

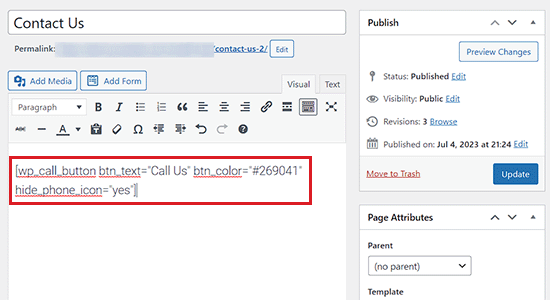
Ardından, düğmeyi eklemek istediğiniz sayfayı veya gönderiyi açın ve kısa kodu içine yapıştırın.
Artık klasik düzenleyiciye çağrı düğmesini başarıyla eklediniz.

WP Call Button eklentisi ayrıca kenar çubuğu widget bloğunu kullanarak web sitenizin kenar çubuğuna arama düğmesi eklemenize olanak tanır.
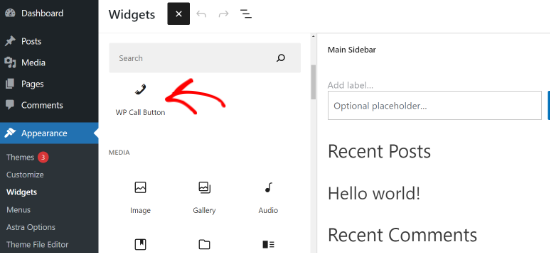
Bunu yapmak için WordPress yönetici alanından Görünüm ” Widget ‘lar sayfasını ziyaret etmeniz ve blok menüsünü açmak için ‘+’ düğmesine tıklamanız gerekir.
Buradan, WP Çağrı Düğmesi bloğunu widget’a hazır alanınıza ekleyin.

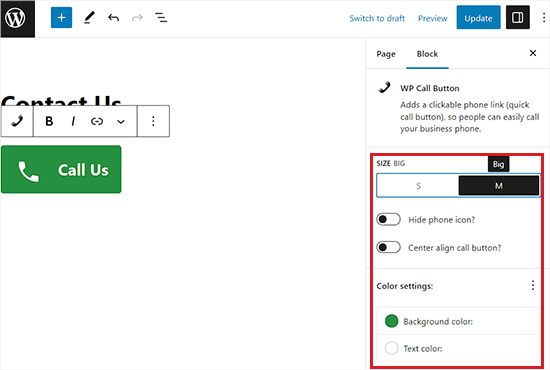
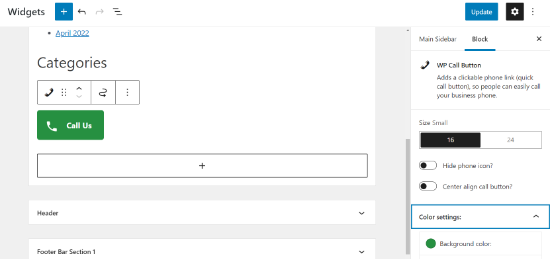
Ardından, sağ tarafınızdaki blok panelinden çağrı düğmenizin görünümünü daha da özelleştirebilirsiniz.
Örneğin, düğme boyutunu değiştirme, telefon simgesini gizleme, düğme merkezini hizalama ve arka plan ve metin renklerini düzenleme seçenekleri vardır.
Değişiklikleri yaptıktan sonra ‘Güncelle’ düğmesine tıklamayı unutmayın.

Bunu okuduktan sonra, WP Çağrı düğmesinin neden piyasadaki en kolay ve en kapsamlı WordPress tıkla-çağır düğmesi eklentisi olduğunu muhtemelen anlayabilirsiniz.
En iyi yanı ise %100 ücretsiz olması ve Google Analytics ile sorunsuz bir entegrasyona sahip olması.
Tek yapmanız gereken MonsterInsights eklentisini kullanmak ve bu eklenti kaç kişinin çağrı butonunuza tıkladığını ve hangi sayfaların size en çok potansiyel müşteri kazandırdığını otomatik olarak takip edecek, böylece işinizi daha hızlı büyütmek için neyin işe yaradığına odaklanabileceksiniz!
Yöntem 2: WordPress’te Aramak için Tıkla Düğmesini Manuel Olarak Ekleyin
Bu yöntem, WordPress blogunuzun herhangi bir yerine manuel olarak tıkla-çağır düğmeleri ve bağlantıları eklemenizi sağlar.
Web sitenize tıklanabilir bir telefon numarası eklemenin en kolay yolu bu şekilde eklemektir:
1 2 3 4 5 | <!--This link will work on Android and iPhone. It will be visible to desktop users but will result in an error when clicked --><a href="tel:+15555551212">+1 (555) 555-1212</a> <a href="tel:15555551212">Call Me</a> |
Bu bağlantılar mobil cihazlarda telefon uygulamasını açacaktır. Masaüstü bilgisayarlarda, Mac kullanıcıları bağlantıyı Facetime’da açma seçeneğini görürken, Windows 10/11 kullanıcıları Skype’ta açma seçeneğini göreceklerdir.
HTML kullanarak tıkla ve ara metin bağlantısının yanına bir resim veya simge de ekleyebilirsiniz.
Bunu nasıl yapacağımıza bir göz atalım.
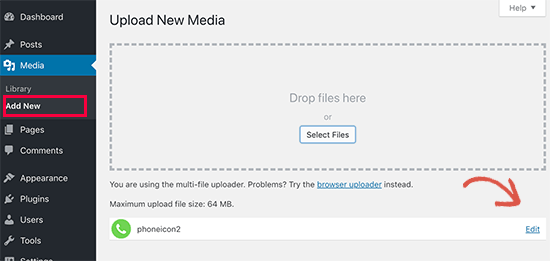
İlk olarak, Medya ” Yeni Ekle sayfasını ziyaret etmeniz ve kullanmak istediğiniz görseli yüklemeniz gerekir. Görseli yükledikten sonra devam etmek için ‘Düzenle’ bağlantısına tıklamalısınız.

Bu sizi dosya URL’sini kopyalamanız gereken medya düzenleme ekranına getirecektir. Bir sonraki adımda buna ihtiyacınız olacak.
Artık aramak için tıkla telefon simgesini görüntülemek istediğiniz gönderiyi, sayfayı veya özel HTML widget’ını düzenleyebilirsiniz. Düzenleme alanında, artık tel: bağlantısının içine sarılmış telefon simgesi görüntüsünü ekleyebilirsiniz.
1 | <a href="tel:+15555551212"><img src="https://example.com/wp-content/uploads/2018/10/phoneicon2.png" alt="Call us" /></a> |
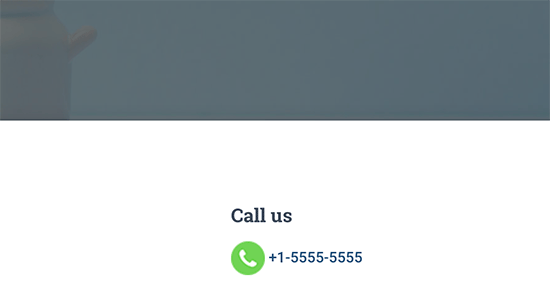
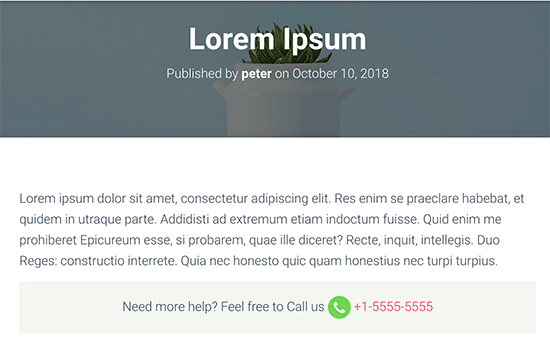
Tamamlandığında, yüklediğiniz görselle birlikte tıkla-çağır bağlantısını görmek için web sitenizi ziyaret edebilirsiniz.

Bağlantıdan önce veya sonra daha fazla metin ekleyerek ve stil vermek için özel CSS kullanarak bunu daha da özelleştirebilirsiniz.
Demo web sitemizde bu şekilde görünüyor.

WordPress Gezinti Menülerine Tıkla-Ara Bağlantısı Ekleme
Aramak için tıkla bağlantısını WordPress navigasyon menünüze de ekleyebilirsiniz.
Basitçe Görünüm ” Menüler sayfasını ziyaret edin ve sağ sütundan özel bağlantılar sekmesine tıklayın. Şimdi telefon numarasını bağlantı alanına aşağıdaki biçimde ekleyebilirsiniz:
tel:+155555555

Bundan sonra, görüntülemek istediğiniz metni ekleyin ve ardından ‘Menüye ekle’ düğmesine tıklayın.
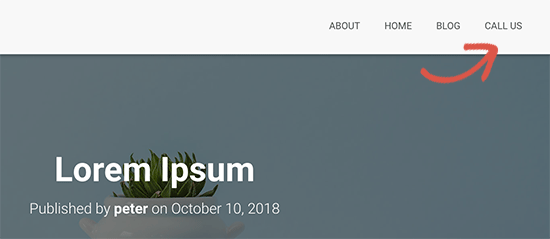
Ardından, tıkla ve ara bağlantınızı çalışırken görmek için web sitenizi ziyaret edin.

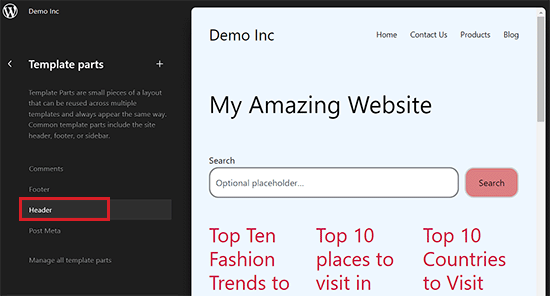
Ancak, blok tabanlı bir tema kullanıyorsanız, WordPress yönetici kenar çubuğundan Görünüm ” Düzenleyici sayfasını ziyaret etmeniz gerekir.
Bu, düzenlemek istediğiniz şablon parçası olarak ‘Üstbilgi’yi seçmeniz gereken tam site düzenleyicisini başlatacaktır.

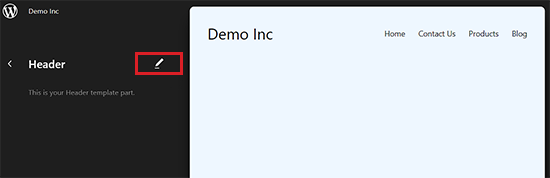
Bundan sonra, WordPress başlığınızın görüntüleneceği bir sonraki ekrana yönlendirileceksiniz.
Buradan, navigasyon menünüzü özelleştirmeye başlamak için ‘Düzenle’ simgesine tıklayın.

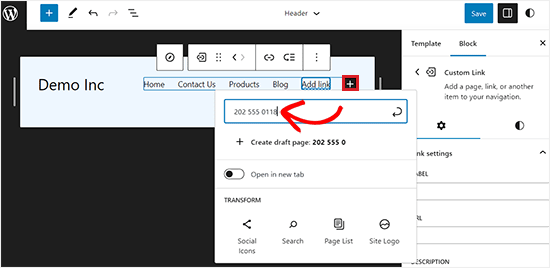
Ardından, ‘Bağlantı Ekle’ istemini açmak için gezinti menünüzdeki ‘+’ düğmesine tıklayın.
Burada, telefon numaranızı yazmanız ve ardından navigasyon menüsüne eklemek için ‘Enter’ düğmesine basmanız yeterlidir.

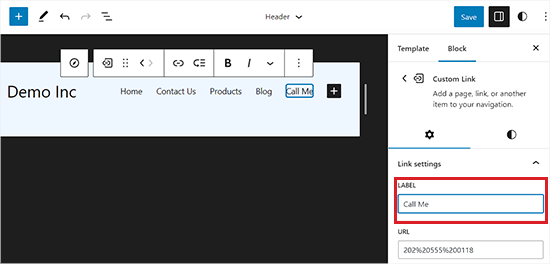
Bunu yaptıktan sonra, ekranın sağ köşesindeki blok panelinden etiketini değiştirebilirsiniz.
Son olarak, ayarlarınızı kaydetmek için en üstteki ‘Kaydet’ düğmesine tıklayın.

Artık navigasyon menünüzdeki ‘Beni Ara’ bağlantısına tıklayan kullanıcılar size ulaşabilecek.
Bonus: WordPress’te WhatsApp Sohbet Kutusu Ekleme
Müşterilerden gelen aramalara cevap verecek vaktiniz yoksa, web sitenize ziyaretçilerin mesajlarını bırakabilecekleri basit bir WhatsApp sohbet kutusu ekleyebilirsiniz. Böylece onlara çağrı yerine metin üzerinden yanıt verebilirsiniz.
WhatsApp’ı mesajlaşma için 2 milyardan fazla kişi kullandığından, bu durum müşteri sorguları için faydalı olabilir.
WhatsApp sohbet kutusu eklemek için Click to Chat eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Ayrıntılar için bir WordPress eklentisinin nasıl kurulacağına ilişkin başlangıç kılavuzumuza bakabilirsiniz.
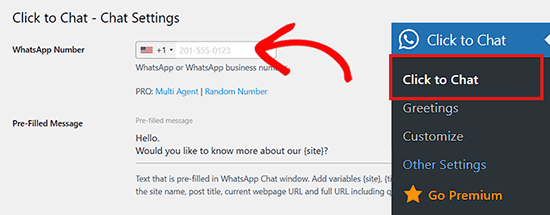
Etkinleştirmenin ardından, WordPress panosundan Sohbet Etmek İçin Tıklayın menü sekmesini ziyaret edin ve işletme telefon numaranızı girin. Bu, kullanıcılardan mesaj alacağınız numara olacaktır.

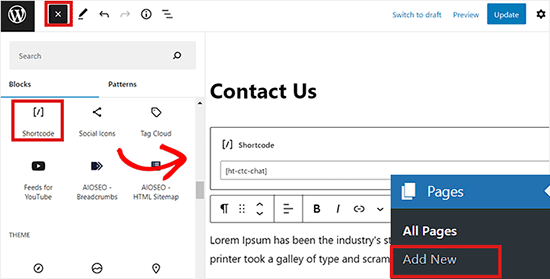
Daha sonra sohbet kutusunu özelleştirebilir ve müşteriler için görüntülemek istediğiniz gönderileri veya sayfaları seçebilirsiniz. İşiniz bittiğinde, blok düzenleyiciyi ziyaret edin ve WhatsApp sohbet kutusu için kısa kodu ekleyin.
Bundan sonra, ayarlarınızı kaydetmek için ‘Güncelle’ veya ‘Yayınla’ düğmesine tıklayın.

Artık kullanıcıların bir telefon görüşmesine katılmak istemedikleri takdirde mesaj bırakabilecekleri bir WhatsApp sohbet kutusunu başarıyla eklediniz.
Daha ayrıntılı talimatlar için WordPress’te WhatsApp sohbet kutusu ve paylaş düğmesi ekleme eğitimimize bakabilirsiniz.
Video Eğitimi
Yazılı talimatları sevmiyorsanız, video eğitimimizi izleyebilirsiniz:
Umarız bu makale WordPress’te nasıl tıkla ve ara butonu ekleyeceğinizi öğrenmenize yardımcı olmuştur. Ayrıca, ücretsiz bir iş e-posta adresinin nasıl oluşturulacağına ilişkin başlangıç kılavuzumuzu veya en iyi SMS pazarlama eklentileri uzman seçimimizi görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Branka
Hi, how can i change the size of the text inside the button?
WPBeginner Support
To change the font size, you would need to use CSS, our article below should help you find and add the correct selectors depending on the method that you are using to add the button!
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
Uko eben
I want to create an e-commerce website solely for the sales of fairly used phone gagdet, and adding a “chart botton and phone number botton” to contact the seller is pertinent. I have searched for articles in relation to my need, but I haven’t gotten a solution on your website. Pls I need a solution.
WPBeginner Support
For that customization, you would want to check with the plugin you’re using to add the ecommerce options to your site and they normally have a method to do so.
Admin
Mona
Do you have a call button that can go on different pages with different phone number? And also that would show if the person is on a call or busy?
WPBeginner Support
Not at this time.
Admin
Kelly D.
Can you please reference or link the Gutenberg editor doc you referenced? I would like to add the WP Call to the Contact Us page within the footer.
WPBeginner Support
Any guides we mention should normally be linked if you click the orange text in the article
Admin
rajneesh
A debt of gratitude is in order for the pleasant article! Informatin just I required. It would utilize it for my site to get contacts with guests straightforwardly. Pleasant work done!
WPBeginner Support
Glad you found our content helpful
Admin
Spencer Pearson
Great post! I’d also mention that CTA buttons (on your website itself) should be clear and stand out — through color, format, etc.
WPBeginner Support
Thank you for sharing your recommendation
Admin
Spencer Pearson
Thanks for sharing such a nice article
WPBeginner Support
You’re welcome, glad our article could be helpful
Admin
Alan
“Simply go to Appearance » Menus page…” I can’t even get started because I can’t find Appearance anywhere. Perhaps this is for an outdated interface.
WPBeginner Support
As long as you are logged into your site and in your wp-admin area it should be there. If you do not see it you could be on WordPress.com, we have our comparison guide here:
https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
Admin
Michael William
Thanks for posting article.. It’s really helpful & informative.
WPBeginner Support
Glad you found our article helpful
Admin
Helen
Thanks for the nice article! Informatin just I needed. It would use it for my site to get contacts with visitors directly. Nice work done!
WPBeginner Support
You’re welcome, glad you like our article
Admin
Masoud
hi,
many thanks for this useful article.
so, i have a website about appliance repair.
and each item has its own page.
for example , refrigerator repair has its own page and air conditioner repair has its own page.
i want to that: I define phone number for each page. and The page viewer when the touch button is touched, The relevant master will answer the phone.
have you an idea for this ?
thanks
WPBeginner Support
For the moment the plugin is unable to do that, one method you could use would be to have a widget for each page and manually create the button in the widget and conditionally display the widget you want visible such as the method in our article here: https://www.wpbeginner.com/plugins/how-to-show-or-hide-widgets-on-specific-wordpress-pages/
Admin
Quy
Thanks for great article!
WPBeginner Support
Glad you like our content
Admin
Tom
I have multiple contact numbers in my website footer, can I make all 3 phone numbers (1 landline + 2 mobile) all Click-to-Call enabled?
Thanks!
WPBeginner Support
If you are able to edit those numbers then you could use the manual method for adding click to call.
Admin
Ionut
After enabeling analytics in the plugin, where do i go to see the numbers of calls?
WPBeginner Support
You would use Google Analytics for the tracking, if you reach out to the plugin’s support they should be able to let you know the specific location.
Admin
Eugene
Does this plugin support call back feature like the “Callback Tracker” plugin? I have found that it is more convenient for visitors to get call from me in just several seconds after their request.
WPBeginner Support
Not at the moment, the plugin is to add a button for your mobile visitors to call you
Admin
Stiven
Hi, is there any chance to change the Number depending of the location of the person? I mean for US a number, or for Spain another number?
WPBeginner Support
Hi Stiven,
It doesn’t seem like this plugin can do that.
Admin
David Cornish
A very timely article, just when I need the info about click to callable buttons. Perfect !!!! And Thanks a lot.
Kamran awan
Thanks for sharing such a nice article .. Keep the good work up.