Web sitenizin navigasyonunu iyileştirmek, kullanıcı deneyimini artırarak ziyaretçilerin içeriğe verimli bir şekilde göz atmasını kolaylaştırabilir.
WordPress’e ok tuşlu klavye navigasyonu eklemek, kullanıcıların sitenizdeki yazılar arasında yalnızca ok tuşlarını kullanarak gezinmesine olanak tanır. Ancak WordPress bu gezinme özelliklerini varsayılan olarak sunmaz.
WPBeginner’da sorunsuz ve keyifli bir kullanıcı deneyimi yaratmaya odaklanıyoruz. Zaman içinde, sitemizin kullanılabilirliğini artırmak için ok tuşlarıyla gezinme de dahil olmak üzere çeşitli yöntemleri test ettik. Bu özellik blogumuz için önemli olmasa da, okuyucu deneyimini geliştirmek isteyen e-Kitap yazarları ve daha küçük bloglar için nasıl faydalı olabileceğini anlıyoruz.
Bu makalede, WordPress’te ok tuşlu klavye navigasyonunu nasıl kolayca ekleyebileceğinizi göstereceğiz.

WordPress’e Neden Ok Tuşlu Klavye Gezintisi Ekleyelim?
Klavye navigasyonu eklemek, kullanıcıların WordPress web sitenizdeki blog yazılarına kolayca göz atmasını sağlar.
Kullanıcılar klavyelerindeki sağ ve sol ok tuşlarına tıklayarak bir sonraki ve bir önceki blog yazılarını görüntüleyebilirler.
Bu özellik, kullanıcıların gönderilere sıralı olarak kolayca göz atmasını istediğinizde kullanışlı olur. Örneğin, blog gönderilerini bir kitabın bölümlerini, portföy öğelerini, tarihi olayları veya daha fazlasını yayınlamak için kullanıyorsanız.
Ok tuşlarıyla klavye navigasyonu eklemek, kullanıcıları sitenizi daha fazla keşfetmeye teşvik ederek WordPress blogunuzdaki kullanıcı deneyimini iyileştirmenin harika bir yolu olabilir.
Bununla birlikte, WordPress’te ok tuşlu klavye navigasyonunun nasıl kolayca ekleneceğini adım adım görelim:
Yöntem 1: WPCode Kullanarak Ok Tuşlu Klavye Gezintisi Ekleme (Önerilen)
WordPress temanızın functions.php dosyasına kod ekleyerek WordPress sitenize kolayca ok tuşlu navigasyon ekleyebilirsiniz.
Bunu yaptığınızda, kullanıcılar klavyelerindeki ok tuşlarını kullanarak sitenizdeki farklı sayfalar ve gönderiler arasında geçiş yapabileceklerdir.
Ancak, WordPress çekirdek dosyalarına özel kod eklemenin riskli olabileceğini ve küçük bir hatanın sitenizi bozabileceğini unutmayın.
Bu yüzden her zaman WPCode kullanmanızı öneriyoruz. Web sitenize kod eklemeyi güvenli ve kolay hale getiren piyasadaki en iyi WordPress kod parçacıkları eklentisidir.
Öncelikle WPCode eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Ayrıntılar için bir WordPress eklentisinin nasıl kurulacağına ilişkin başlangıç kılavuzumuza bakın.
Not: WPCode’un bu eğitim için kullanabileceğiniz ücretsiz bir sürümü de vardır. Ancak, ücretli plana yükseltmek kod parçacığı kitaplığı, koşullu mantık ve daha fazlası gibi daha fazla özelliğin kilidini açacaktır.
Etkinleştirmenin ardından WordPress yönetici panosundan Code Snippets ” + Snippet Ekle sayfasına gidin.
Ardından, ‘Özel Kodunuzu Ekleyin (Yeni Snippet)’ seçeneğinin altındaki ‘Snippet Kullan’ düğmesine tıklayabilirsiniz.

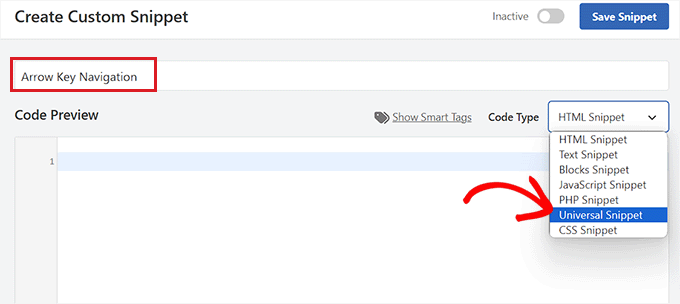
Bu sizi kod parçacığınız için bir ad yazarak başlayabileceğiniz ‘Özel Snippet Oluştur’ sayfasına götürecektir.
Burada, ekranın sağ köşesindeki açılır menüden ‘Kod Türü’ olarak ‘Evrensel Snippet’i seçmeniz yeterlidir.
Not: Lütfen kod türü olarak ‘JavaScript’i seçmeyin. JavaScript kodu olmasına rağmen, kod yalnızca ‘Universal Snippet’ seçeneğini seçerseniz sitenizde çalışır.

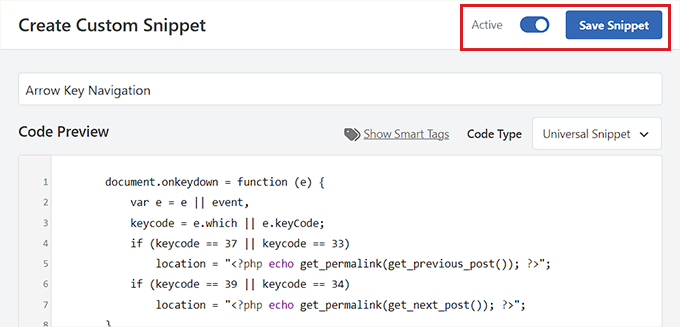
Ardından, aşağıdaki kodu kopyalayıp ‘Kod Önizleme’ kutusuna yapıştırmanız yeterlidir:
1 2 3 4 5 6 7 8 9 10 | <script type="text/javascript"> document.onkeydown = function (e) { var e = e || event, keycode = e.which || e.keyCode; if (keycode == 37 || keycode == 33) location = "<?php echo get_permalink(get_previous_post()); ?>"; if (keycode == 39 || keycode == 34) location = "<?php echo get_permalink(get_next_post()); ?>"; } </script> |
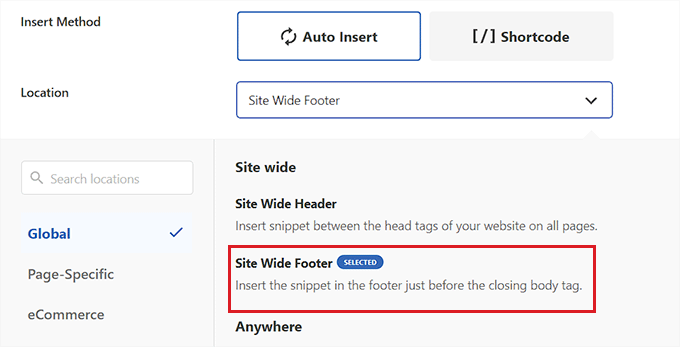
Bundan sonra, kod parçacığı için bir konum seçmek üzere ‘Ekleme’ bölümüne ilerleyin.
Burada, ‘Konum’ seçeneğinin yanındaki açılır menüden ‘Site Genelinde Altbilgi’ seçeneğini seçin.

Ardından, özel kod için ekleme yöntemi olarak ‘Otomatik Ekle’yi seçin.
Kod artık etkinleştirildikten sonra web sitenizde otomatik olarak yürütülecektir.

Bundan sonra, sayfanın en üstüne geri gidin ve anahtarı ‘Etkin Değil’den ‘Etkin’e getirin.
Ardından, tek yapmanız gereken ‘Snippet’i Kaydet’ düğmesine tıklamaktır.

İşte bu kadar! Web sitenize sol ve sağ ok tuşlu navigasyonu başarıyla eklediniz.
Yöntem 2: Ok Tuşları Navigasyon Eklentisini Kullanarak Ok Tuşlu Klavye Navigasyonu Ekleme
Web sitenize kod eklemek istemiyorsanız, Arrow Keys Navigation eklentisini kullanabilirsiniz.
Bu eklenti, klavyenizdeki sağ ve sol ok tuşlarını kullanarak sitenizin önceki ve sonraki yazıları arasında gezinmenizi sağlar.
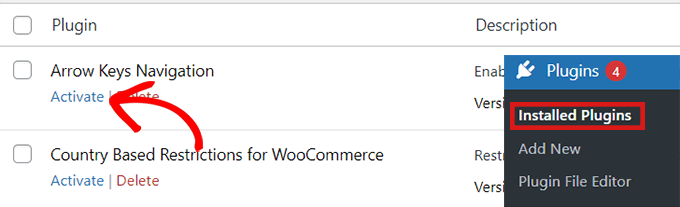
Öncelikle, Ok Tuşları Navigasyon eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Not: Bu eklenti yakın zamanda güncellenmedi. Ancak, WordPress’in en son sürümüyle test ettik ve hala çalışıyor. Daha fazla ayrıntı için güncel olmayan eklentilerin kullanımına ilişkin kılavuzumuza bakabilirsiniz.

Çok basit bir eklenti olduğu için ek bir yapılandırma gerektirmez. Eklentiyi etkinleştirdikten sonra, artık ok tuşlarını kullanarak sitenizdeki farklı yazılara geçiş yapabilirsiniz.
Bu eklentinin yalnızca web sitenizdeki farklı gönderiler arasında geçiş yapmanıza izin verdiğini, bu nedenle bir sayfadan diğerine geçmek için ok tuşlarını kullanamayacağınızı unutmayın.
Örneğin, ok tuşlarını kullanarak ‘Ana Sayfa’ sayfanızdan ‘Bize Ulaşın’ sayfanıza geçemezsiniz.
Eklentiyi etkinleştirdikten sonra, web sitenize kullanıcılara artık bir yazıdan diğerine geçmek için sadece ok tuşlarını kullanarak çeşitli blog yazıları arasında gezinebileceklerini söyleyen bir uyarı çubuğu veya açılır pencere ekleyebilirsiniz.
Ayrıntılı talimatlar için lütfen WordPress’te nasıl uyarı çubuğu oluşturulacağına ilişkin eğitimimize bakın.
WordPress Slider ve Resim Galerileri için Ok Tuşlu Navigasyon
Yukarıdaki iki çözüm, kullanıcıların blog yazılarınızda ok tuşlarıyla gezinmesine olanak tanıyacaktır. Ancak, bazen kullanıcıların görüntüleri ok tuşlarıyla hareket ettirmesine veya kaydırıcınızı ok tuşlarıyla hareket ettirmesine izin vermek gibi başka işlevler eklemek isteyebilirsiniz.
Bu durumlarda, bir WordPress galeri ek lentisi ve/veya bir WordPress kaydırıcı eklentisi kullanmanız gerekecektir. Çoğu popüler kaydırıcı ve galeri eklentisi, ok tuşu gezinme özellikleriyle birlikte yerleşik olarak gelir.
Envira Gallery ‘yi kullanmanızı öneririz çünkü filigranlar, ok tuşları ve alt metin dahil olmak üzere resimlerinizi beğeninize göre özelleştirmenize olanak tanıyan en iyi galeri eklentisidir.

Ayrıntılar için WordPress’te nasıl resim galerisi oluşturulacağına ilişkin eğitimimize bakın.
Umarız bu makale WordPress’te ok tuşuyla klavye navigasyonunun nasıl ekleneceğini öğrenmenize yardımcı olmuştur. Güzel bir web sitesi tasarlamak için en iyi WordPress tema oluşturucuları veya WordPress için en kullanışlı anahtar kelime kısayolları için en iyi seçimlerimizi de görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I tried using the snippet on my friend’s site and it works great. He has a travel blog designed as a travel diary and this was a very good way to make the site more enjoyable for people. Thanks for the code provided.
Brian
Works like a charm, for the first WP Code option. But any ideas how to get this to ‘loop’ around all the available posts in a post type? Currently at the first or last post the implementation just reloads that post page.
WPBeginner Support
Not at the moment but we will look into the possibility for a future article update!
Admin
Shiran
Why does this work backwards? Meaning, I have to hit the “back” arrow to move forward…
WPBeginner Support
There may be an issue with your keyboard itself, have you tried using an on-screen keyboard to see if the issue happens when using a different keyboard?
Admin