Blog yazınıza hayat vermek için mükemmel bir animasyonlu GIF buldunuz. Ancak bunu WordPress'e eklediğinizde, istediğiniz animasyonun hiçbiri olmadan, düz, sıkıcı bir resim olarak orada duruyor.
Bu sinir bozucu derecede yaygın bir sorun. Bunun nedeni, WordPress'in bazen farklı resim boyutları oluştururken GIF'in yalnızca ilk karesini kaydedebilmesidir.
Neyse ki, bunu düzeltmek için basit bir numara var. Bu kılavuzda, animasyonlu GIF'leri her zaman mükemmel çalışacak şekilde eklemenin doğru yolunu göstereceğiz.

WordPress GIF'leri Neden Düzgün Çalışmıyor?
Bazen, GIF animasyonları WordPress'te statik görüntülere dönüşür çünkü WordPress otomatik olarak görüntünün birden çok boyutunu oluşturur, ancak yalnızca animasyonun ilk karesinden.
Neden böyle oluyor?
WordPress web sitenize medya yükleyiciyi kullanarak herhangi bir resim türü eklediğinizde, WordPress otomatik olarak o resmin farklı boyutlarda birkaç kopyasını oluşturur.
Otomatik olarak oluşturulan 3 varsayılan WordPress resim boyutu vardır: küçük resim, orta ve büyük. WordPress ayrıca yüklediğiniz orijinali de saklar; bunu 'Tam Boyut' seçeneğini seçerek seçebilirsiniz.

Ancak, animasyonlu GIF'ler için yeni resim boyutları oluştururken, WordPress yalnızca GIF dosyasının ilk karesini kaydeder.
Sonuç olarak, oluşturulan bu resim boyutlarından herhangi birini gönderinize veya sayfanıza eklediğinizde, bunlar statik resimler olacak ve WordPress GIF'in çalışmamasına neden olacaktır.
Şimdi, animasyonlu GIF'leri WordPress'e eklemenin, animasyonlarını koruyacak doğru yoluna bakalım.
WordPress'te Animasyonlu GIF'leri Düzgün Ekleme
Öncelikle, animasyonlu GIF'i eklemek için WordPress Gutenberg düzenleyicisinde yeni bir WordPress gönderisi veya sayfası düzenlemeniz veya oluşturmanız gerekir.
WordPress içerik düzenleyicisindeyken, '+' düğmesine tıklayın ve bir Görüntü bloğu ekleyin.

Ardından, Resim bloğunda animasyonlu GIF'inizi yüklemenin birden çok yolunu bulacaksınız.
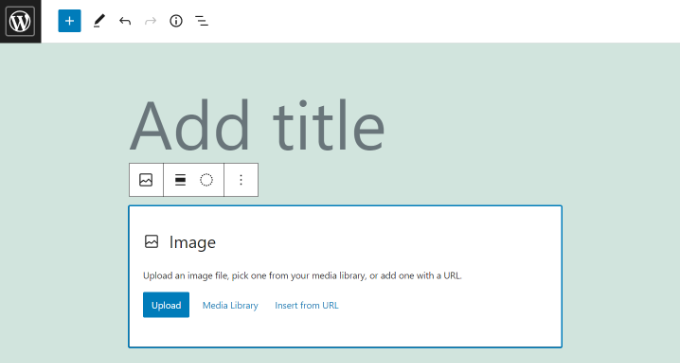
Başlamak için 'Yükle' düğmesine tıklayın ve bilgisayarınızdan animasyonlu GIF'inizi seçin. Veya 'Medya Kütüphanesi' düğmesine tıklayarak zaten medya kütüphanenize yüklenmiş medya dosyalarını ekleyebilirsiniz.
GIF'inizin bağlantısını 'URL'den Ekle' düğmesine tıklayarak girme seçeneği de vardır, ancak bunu önermiyoruz çünkü resmi web sitenize yüklemez.

GIF'inizi yükledikten sonra, blok düzenleyici onu içeriğinize ekleyecektir ve siz de onu özelleştirebilirsiniz.
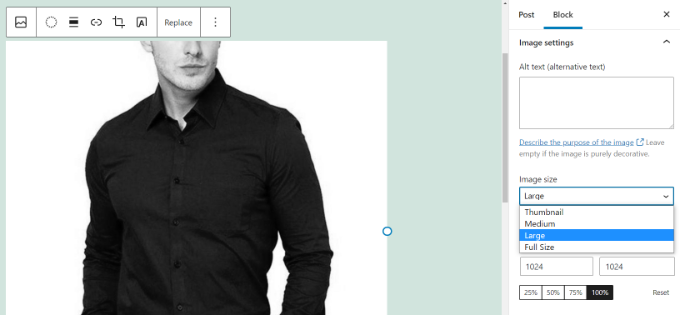
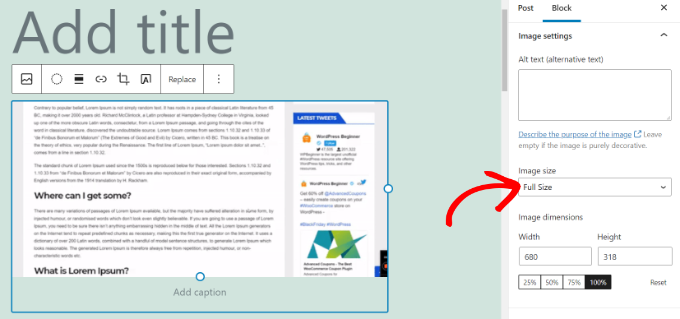
GIF'i ekledikten sonra, sağdaki menüden 'Resim boyutu' altındaki 'Tam Boyut' seçeneğini seçmeniz gerekecektir.

Animasyonun korunmasını sağlamak için ‘Tam Boyut‘ seçeneğini seçmek önemlidir. Bunun nedeni, WordPress'e yüklediğiniz orijinal, bozulmamış animasyonlu GIF'i kullanmasını söylemesidir. Diğer boyutlar (orta veya küçük resim gibi) WordPress'in animasyonun yalnızca ilk karesinden oluşturduğu statik kopyalardır, bu yüzden hareket etmezler. ‘Tam Boyut’ seçerek animasyonun doğru çalıştığından emin olursunuz. 👍
Animasyonu içerik düzenleyicisinde hemen görebileceksiniz.

Animasyonlu GIF'lerin çalışmasını görmek için blog yazınızı yayınlayın veya güncelleyin.
WordPress'te Animasyonlu GIF Kullanımı İçin Ek İpuçları
Animasyonlu GIF resimleri genellikle diğer resim dosyalarına göre daha büyük dosya boyutuna sahiptir. Bunun nedeni, animasyonu oluşturmak için kullanılan birkaç sıkıştırılmış resmi içermeleridir.
Büyük GIF'ler kullanmak veya bir WordPress sayfasına çok fazla GIF resmi eklemek web sitenizi yavaşlatabilir ve arama motoru optimizasyonunuzu (SEO) olumsuz etkileyebilir. Daha fazla ayrıntı için WordPress hızını ve performansını artırmaya yönelik WordPress hızını ve performansını nasıl iyileştireceğinize dair nihai kılavuzumuza bakın.
Animasyonlu GIF'ler bulmak için Giphy.com'u kullanıyorsanız, GIF Master eklentisini çok faydalı bulabilirsiniz. Giphy veritabanını WordPress kontrol panelinizden aramanıza ve WordPress sitenizden ayrılmadan GIF'ler eklemenize olanak tanır.
Benzer şekilde, Gfycat'ten animasyonlu GIF'ler ve memler eklemek için EmbedPress'i de kullanabilirsiniz. Gfycat'ten GIF'inizin URL'sini girmeniz yeterlidir; eklenti bunu içeriğinize yerleştirecektir.
WordPress'te GIF'ler Hakkında Sıkça Sorulan Sorular
WordPress'te animasyonlu GIF kullanma hakkında en sık aldığımız sorulardan bazılarına burada yanıtlar bulabilirsiniz.
Animasyonlu GIF'ler neden bu kadar büyük?
Animasyonlu GIF'ler aslında tek bir dosyada paketlenmiş bir dizi statik resim veya karedir. Bir GIF'in sahip olduğu kare ve renk sayısı ne kadar fazlaysa, dosya boyutu da o kadar büyük olacaktır.
Bu yüzden genellikle standart JPG veya PNG resimlerinden çok daha büyüktürler.
GIF'leri daha küçük hale getirmek için nasıl optimize edebilirim?
WordPress'e yüklemeden önce animasyonlu GIF'lerinizi optimize etmek için EZgif veya GIMP gibi ücretsiz çevrimiçi araçları kullanabilirsiniz. Bu araçlar, GIF'teki fazladan kareleri kaldırarak veya GIF'teki renk sayısını düşürerek, genellikle kalitede fark edilir bir düşüş olmadan dosya boyutunu küçültmenize yardımcı olabilir.
Tek bir sayfada çok sayıda GIF kullanmak kötü mü?
Evet, tek bir sayfaya çok fazla büyük GIF dosyası eklemek web sitenizin yüklenme süresini önemli ölçüde yavaşlatabilir. Bu, kötü bir kullanıcı deneyimi yaratabilir ve SEO sıralamalarınızı olumsuz etkileyebilir.
En iyi kullanım, önemli noktaları vurgulamak veya en çok önem taşıyan yerlere görsel ilgi katmak için onları idareli kullanmaktır.
Medyanızı Yönetmek İçin Ek Kaynaklar
Bu kılavuzun animasyonlu GIF'leri WordPress sitenize doğru şekilde eklemenize yardımcı olduğunu umuyoruz. Artık GIF'lerde ustalaştığınıza göre, medya yönetimiyle ilgili diğer makalelerimiz de faydalı olabilir.
- Görüntüleri Yönetmek İçin Harika WordPress Eklentileri – Görüntülerinizi daha etkili bir şekilde düzenlemenize, optimize etmenize ve görüntülemenize yardımcı olabilecek araçları keşfedin.
- Neden Asla Bir Videoyu WordPress'e Yüklememelisiniz – Kendi videolarınızı barındırmanın sitenizin performansına neden zarar verebileceğini ve bunun yerine ne yapmanız gerektiğini öğrenin.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.





Derick Melander
Teşekkürler, aklımı kaçırıyordum.
WPBeginner Desteği
Glad our guide was helpful!
Yönetici
Dana
Bunun için teşekkürler. Süper yardımcı ve takip etmesi kolay.
WPBeginner Desteği
You’re welcome
Yönetici
Mike
Site hızı için bazı kodları yerleştirmek mi yoksa GIF'i yukarıda açıkladığınız gibi eklemek mi daha iyidir? Yoksa herhangi bir etkiye neden olmaz mı?
WPBeginner Desteği
GIF optimize edildiği sürece, GIF'i gömmek yerine sitenize yüklemenin büyük bir etkisi olmamalıdır.
Yönetici
Evans Mary
Bu bilgi için çok minnettarım. Paylaştığınız için çok teşekkür ederim.
WPBeginner Desteği
Rica ederim, makalemizi faydalı bulduğunuz için memnunum!
Yönetici
Lise
Bu çok yardımcı bir blog yazısıydı.
Giphy'ye GIF'ler yüklüyordum ama sayfamda bulanıklaştılar.
Ancak şimdi yüksek kaliteli GIF'lerim var.
WPBeginner Desteği
Rehberimizin yardımcı olduğunu öğrendiğinize sevindik!
Yönetici
Karl Heinz Burkhardt
Bu çok yardımcı oldu. Çok teşekkür ederim.
WPBeginner Desteği
Rehberimizin yardımcı olmasına sevindik!
Yönetici
Melissa
Teşekkürler - hayat kurtarıcı!
WPBeginner Desteği
You’re welcome, glad our guide could be helpful
Yönetici
Alexandre
Doesn’t work for me?
WPBeginner Desteği
GIF'i değiştirmeye çalışan bir resim optimizasyon eklentiniz olmadığından emin olmak isteyebilirsiniz
Yönetici
Giron
gif animasyonu için fareye tıklayarak başlatıp durdurmayı nasıl yaparım?
WPBeginner Desteği
Şu anda önerdiğimiz bir yöntem olmasa da, bu makaleye olası bir ekleme için kesinlikle bakacağız
Yönetici
Neşe
Teşekkürler beyler. Bu gerçekten yardımcı oldu.
ed
Kullanıcıların gif eklemesine izin veren herhangi bir kullanıcı yorum eklentisi var mı?
Brian
iOS Live Photo ile kolayca gönderi eklemenin bir yolu var mı? Teşekkürler!
Christophe
Merhaba,
Örneğinizdeki gibi WordPress siteme bir animasyonlu gif ekledim. İşe yaradı ama şimdi .gif tamamen kayboldu, hatta Medya Kütüphanemden bile.
Bunun nereden geldiği hakkında bir fikriniz var mı?
Çok teşekkürler
Christopher Eldridge
Merhaba, benim durumumda medya yükleyici dosyanın boyutunu değiştirme seçeneği sunmuyor. Bunun nedeni Wordpress'in ücretsiz sürümünü kullanmam mı? Eğer öyleyse, dosyanın boyutunu değiştirebilmek ve çalışan bir GIF animasyonuna sahip olabilmek için hangi sürümü satın almalıyım?
Teşekkürler!
Chris
Johnson
Sosyal ağlarıma gönderi paylaştığım otomatik bir blog sitem var. Gönderi yazmıyorum, sadece resim yüklüyorum ve bunları otomatikleştirmek için Otomatik Resim Gönderisi ve Taslak Zamanlayıcı eklentilerini kullanıyorum.
Admin lütfen yüklediğim tüm giflerin otomatik olarak animasyonlu olmasını nasıl sağlarım?
Birkaç eklenti denedim ama hiçbiri işe yaramadı. Yardımınız için minnettar kalacağım.
Teşekkürler.
John Mauldin
Harika bir makale ve HARİKA bir zamanlama! Yeni bir wp sitesine eklemem gereken animasyonlu bir gif'e baktım ve indirdim. Bu bilgi için çok teşekkürler, wpbeginner.com!
Rakesh kumar
Çok teşekkürler!! Çok basit ama çok etkiliydi. Çoğumuz bu hileyi kaçıracağız.
Donna Merrill
Bildiğim kadarıyla GIF eklemenin blogumu yavaşlatacağını hep duydum. Bu yüzden henüz kullanmadım. Ancak, sorun olmayabileceği birkaç niş sitem var.
Açıklama için teşekkürler.
-Donna