WordPress’te animasyonlu arka plan eklemenin karmaşık olduğuna mı inanıyorsunuz? Tekrar düşünün.
Eskiden biz de aynı şeyi düşünüyorduk, ancak bazı deneylerden sonra aslında o kadar da kötü olmadığını gördük.
Ziyaretçilerinizi sitenize girdikleri andan itibaren etkilemenin ne kadar önemli olduğunu biliyoruz. Animasyonlu bir arka plan, içeriğinizi boğmadan akılda kalıcı bir ilk izlenim yaratmak için harika bir WordPress tasarım öğesidir.
Ancak yavaş yükleme süreleri, karmaşık kodlama veya pahalı eklentiler sizi endişelendiriyorsa endişelenmeyin. Sitenizin performansından ödün vermeden çarpıcı animasyonlu arka planlar oluşturan hafif bir JavaScript kütüphanesi olan particle.js’yi kullanarak basit bir çözüm keşfettik.
Bu kılavuzda, ister bir eklenti ister biraz kod kullanmayı tercih edin, WordPress sitenize güzel parçacık animasyonlarını tam olarak nasıl ekleyeceğinizi göstereceğiz. Web sitenizi öne çıkaralım!

WordPress’e Neden Animasyonlu Arka Plan Ekleyelim?
Web sit enizin arka planını özelleştirmek ilk başta önemsiz görünebilir. Ancak, WordPress ve web tasarım dünyasında geçirdiğimiz yılların ardından, özenle tasarlanmış animasyonlu arka planlara sahip sitelerin ziyaretçileri daha uzun süre meşgul ettiğini fark ettik.
Animasyonlu bir arka plan, web sitenizin görsel çekiciliğini artırarak ziyaretçiler için daha etkileşimli ve göz alıcı hale getirebilir. WordPress sitenizin yüksek kaliteli ve yenilikçi bir tasarım kullandığı izlenimini verir.
Birçok web sitesi de özel bir durumu kutlamak istediklerinde animasyonlu efektler kullanır.
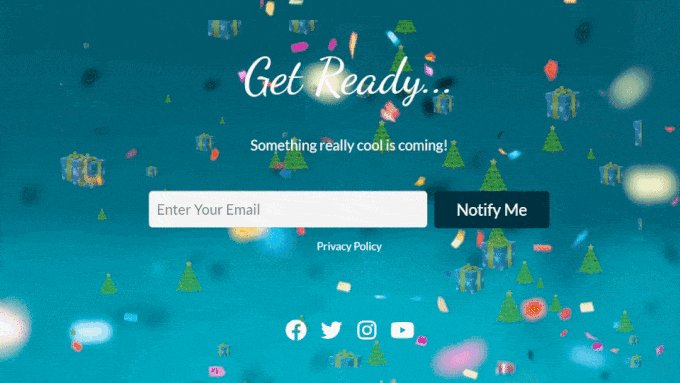
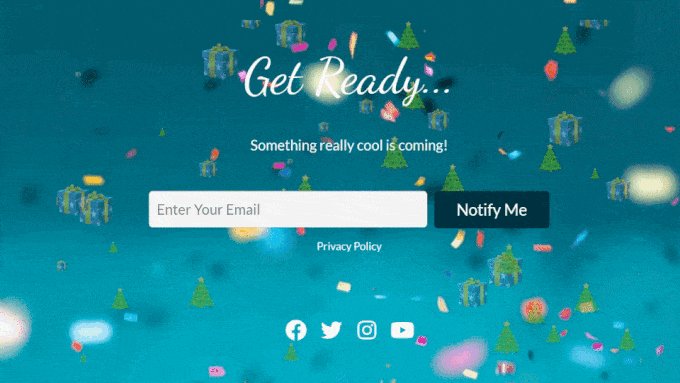
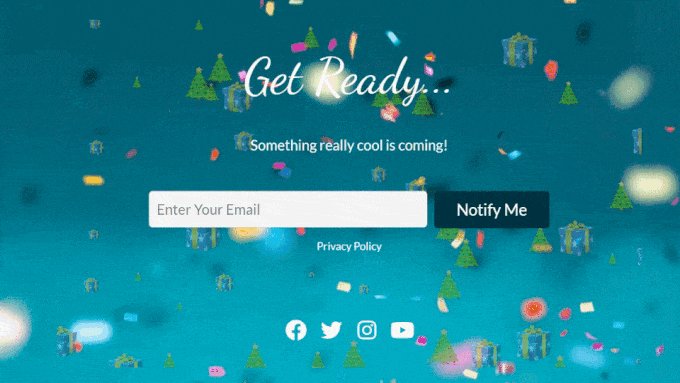
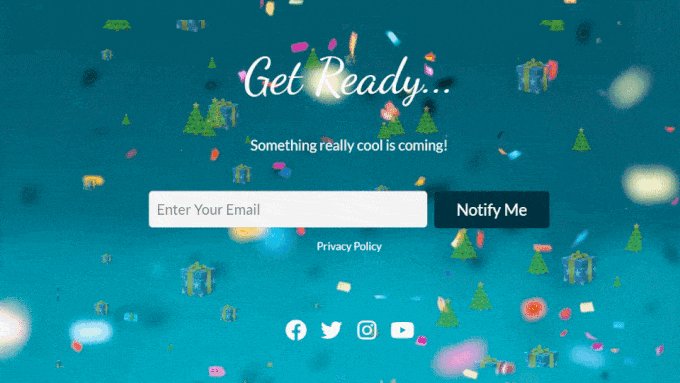
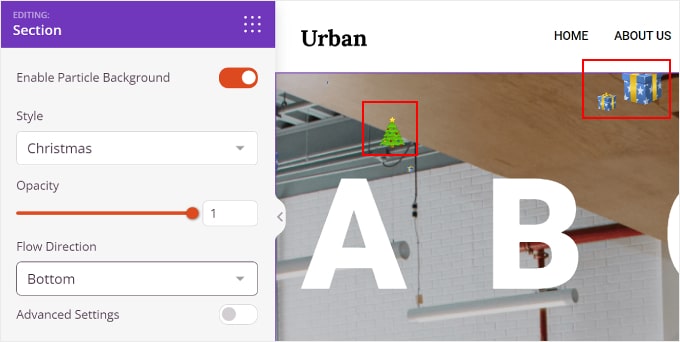
Örneğin, e-ticaret mağazalarının tatil sezonu için şenlikli bir atmosfer yaratmak amacıyla web sayfalarına animasyonlu kar taneleri veya düşen Noel ağaçları eklediğini görebilirsiniz.

Bazı web siteleri de ön yükleyici arka plan animasyonu kullanır.
Bu sayede ziyaretçiler sitenin yüklendiğini hissedebilir ve web sayfası öğelerinin görünmesini sabırla bekleme olasılıkları artar. Daha fazla bilgi için ön yükleyici arka plan animasyonu ekleme hakkındaki makalemizi okuyabilirsiniz.
Bu kılavuzda, particle.js kullanarak nasıl animasyonlu bir arka plan ekleyeceğinizi göstereceğiz. Bunun ne olduğunu öğrenmek istiyorsanız, bir sonraki bölüme devam edin.
Particle.js Nedir?
particle.js, küçük, grafiksel, animasyonlu öğeler olan parçacıklarla çarpıcı görsel efektler oluşturmanızı sağlayan bir JavaScript kütüphanesidir.
Bu parçacıklar boyut, renk, şekil ve harekete göre özelleştirilebilir. Ayrıca web sitenize ekstra bir etkileşim katmanı eklemek için fare hareketleri veya tıklamalar gibi kullanıcı etkileşimlerine de yanıt verirler.
Artık particle.js’nin ne olduğunu bildiğinize göre, WordPress’te animasyonlu bir arka plan eklemek için nasıl kullanabileceğinizi görelim. Yeni başlayanlar için iki yöntem vardır ve aşağıdaki hızlı bağlantılarla bu kılavuzda gezinebilirsiniz:
✨ WordPress web sitesi tasarımı konusunda yardıma mı ihtiyacınız var? Sitenizin potansiyelinin boşa gitmesine izin vermeyin. WPBeginner Pro Services ‘teki uzmanlarımız web sitenizi yeniden tasarlayabilir, performansını optimize edebilir ve işinizi büyütmeye odaklanabilmeniz için yüksek dönüşüm sağlayan içerikler oluşturabilir.
Yöntem 1: Sayfa Oluşturucu ile Animasyonlu Arka Plan Ekleme (Kod Yok)
İlk yöntem, piyasadaki en iyi WordPress sayfa oluşturucu eklentisi olan SeedProd‘u kullanmaktır. Yerleşik ve son derece özelleştirilebilir bir parçacık arka plan özelliği sunar.
Bununla birlikte, halihazırda mevcut olan parçacık animasyonlarından birini seçebilir veya kendiniz özel bir tane ekleyebilirsiniz. Ayrıca parçacık sayısını, animasyon hareketlerini ve gezinme efektlerini tercihlerinize uyacak şekilde değiştirmek de mümkündür.
SeedProd hakkında daha fazla bilgi için derinlemesine SeedProd incelememize göz atabilirsiniz. Özelleştirme seçenekleri, şablon ve blok seçenekleri ve üçüncü taraf entegrasyonları da dahil olmak üzere her şeyi ele aldık.

Bu kılavuzda, SeedProd’un premium sürümünü kullanacağız, çünkü parçacık arka plan özelliği orada mevcut.
SeedProd’u kullanmak için önce eklentiyi yüklemeniz ve etkinleştirmeniz gerekecektir. Bununla ilgili daha fazla ayrıntıyı WordPress eklentisi kurmaya yeni başlayanlar için hazırladığımız rehberde bulabilirsiniz.
Bundan sonra, lisans anahtarınızı kopyalayıp eklentiye yapıştırmanız yeterlidir. WordPress kontrol panelinize gidin, SeedProd ” Ayarlar, adresine gidin ve lisans anahtarını uygun alana girin. Ardından, ‘Anahtarı Doğrula’ya tıklayın.

WordPress’te parçacık arka planı eklemeden önce temanızı özelleştirmek istiyorsanız, SeedProd ile nasıl kolayca özel bir tema oluşturabileceğinize dair kılavuzumuzu takip edebilirsiniz.
Şimdi, parçacık arka planını eklemek istediğiniz sayfa için sürükle ve bırak oluşturucuyu açmanız gerekir. SeedProd ile bir tema oluşturduysanız, WordPress’te sizin için zaten bazı sayfalar eklenmiş olmalıdır.
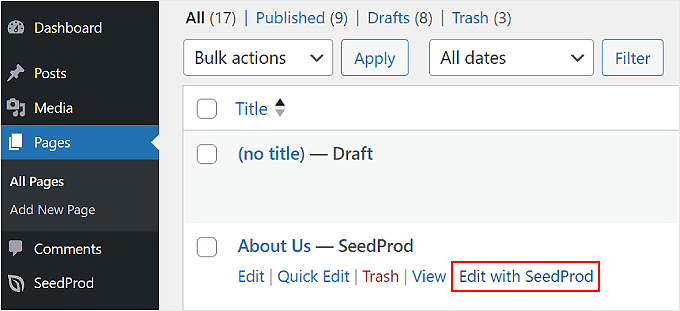
Ardından, Sayfalar ” Tüm Sayf alar’a gidin ve imlecinizi ana sayfa, hakkında sayfası veya başka bir şey gibi bir sayfanın üzerine getirin. Ardından, ‘SeedProd ile Düzenle’ düğmesini seçin.

Bu seçenek sizin tarafınızda görünmüyorsa endişelenmeyin.
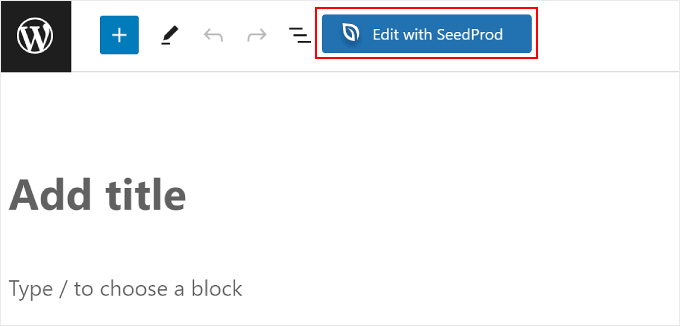
Bunun yerine ‘Düzenle’ düğmesine tıklayın ve blok düzenleyicide ‘SeedProd ile Düzenle’ düğmesine tıklayın.

Şimdi SeedProd’un sayfa oluşturucusunun içinde olmalısınız.
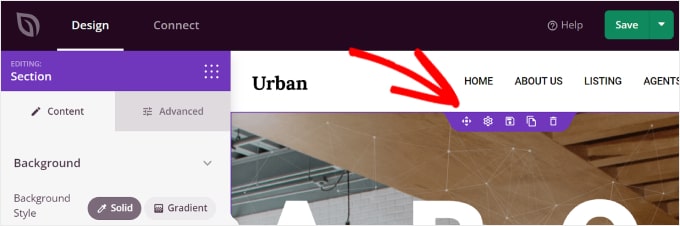
İmlecinizi WordPress’te parçacık arka planını eklemek istediğiniz sayfa bölümünün üzerine getirin ve seçin. Bir bölümün üstünde mor bir kenarlık ve araç çubuğu göründüğünde o bölümü seçtiğinizi anlayacaksınız.

Bir bölüme tıkladığınızda, soldaki Bölüm kenar çubuğu görünmelidir.
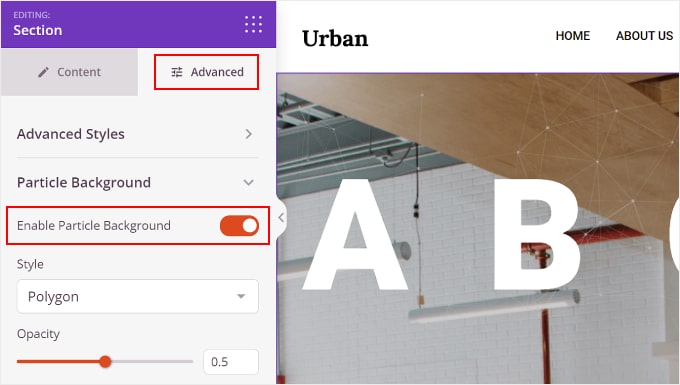
Şimdi tek yapmanız gereken ‘Gelişmiş’ sekmesine geçmek ve ‘Parçacık Arka Planını Etkinleştir’ ayarını değiştirmek.

Yapılandırabileceğiniz birkaç Parçacık Arka Planı ayarı vardır.
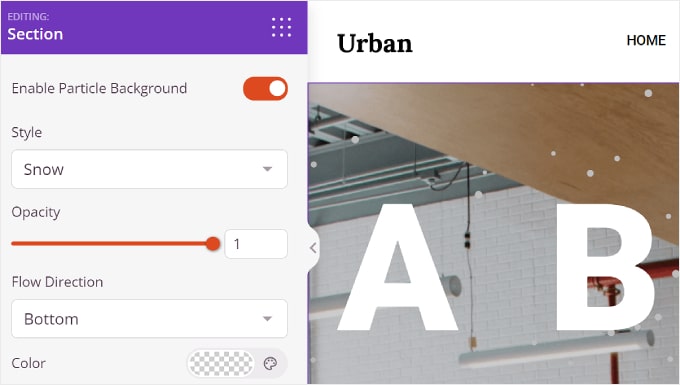
Birincisi, Çokgen, Uzay, Kar, Kar Taneleri, Noel, Cadılar Bayramı ve Özel olmak üzere mevcut animasyon efektlerinden herhangi birini seçebileceğiniz Stil’dir.
Makalenin ilerleyen bölümlerinde özel bir parçacık arka plan animasyonu ekleme hakkında daha fazla konuşacağız.

Ayrıca animasyonun ne kadar opak görüneceğini kontrol eden Opaklık ve parçacıkların yönelmesi gereken yönü ayarlayan Akış Yönü de vardır.
Belirli parçacık stilleri için renklerini de özelleştirebilirsiniz.
Ancak Noel ve Cadılar Bayramı için parçacıklar görüntü olduğundan renk ayarı yoktur.

Rengin altında ‘Gelişmiş Ayarlar’ bulunur. Bunu etkinleştirmek Parçacık Sayısı, Parçacık Boyutu, Hareket Hızı ve Fareyle Üzerine Gelme Efektini Etkinleştir’i özelleştirmenizi sağlar.
Son özellik ile parçacıklar farenizin yönüne göre hareket edecektir. WordPress web sitenizi sayfa oluşturucu alanında görüntülediğinizde veya bölüm içindeki içerik o bölümün tüm alanını kapladığında bunun çalışmayacağını unutmayın.

Yapmanız gereken tek şey bu.
WordPress parçacık arka planınızı özelleştirmeyi tamamladıktan sonra, değişiklikleri yayınlamak için sağ üst köşedeki ‘Kaydet’ düğmesine tıklayabilirsiniz. Parçacık arka planının nasıl göründüğünü görmek için ‘Önizleme’ düğmesini de seçebilirsiniz.

Web Siteniz İçin Özel Parçacık Arka Planı Oluşturma
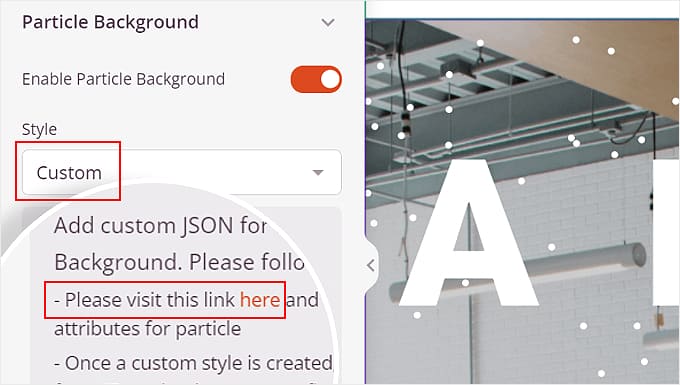
Mevcut animasyonlu efektler ihtiyaçlarınızı karşılamıyorsa, özel bir tane de oluşturabilirsiniz. Yapmanız gereken, Parçacık Arka Planı ayarlarında ‘Özel’ stili seçmektir.
Bundan sonra, ‘Lütfen buradaki bağlantıyı ziyaret edin ve parçacık için gerekli nitelikleri seçin’ satırındaki bağlantıya tıklayın.
Bu bağlantı sizi Vincent Garreau’nun parçacık animasyonları için bir Javascript kütüphanesi içeren web sitesine götürecektir.

Bu web sitesinde, istediğiniz parçacık tasarımını, etkileşimini ve arka plan rengini özelleştirebilirsiniz.
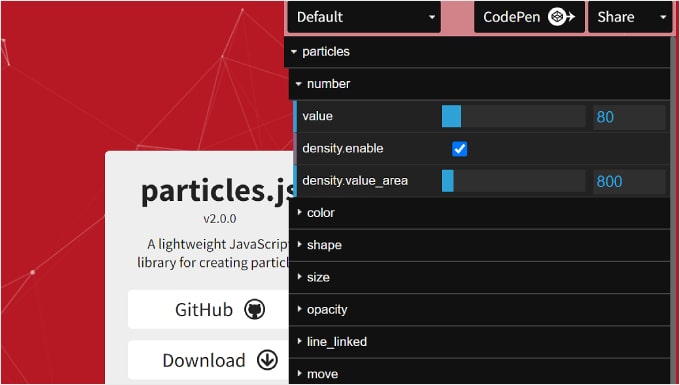
‘Parçacıklar’ ayarında parçacık sayılarını, rengini, şeklini, boyutunu, opaklığını, parçacıkları birbirine bağlayan çizgileri ve hareketi ayarlayabilirsiniz.

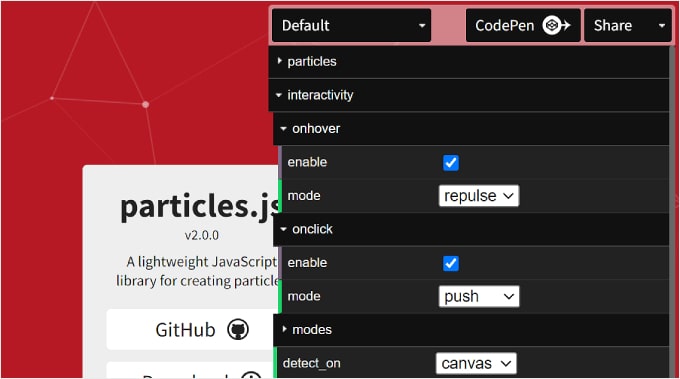
Bunun altında ‘etkileşim’ var.
Burası, parçacıkların üzerine geldiğinizde ve tıkladığınızda nasıl davranacaklarını ayarlayabileceğiniz yerdir.

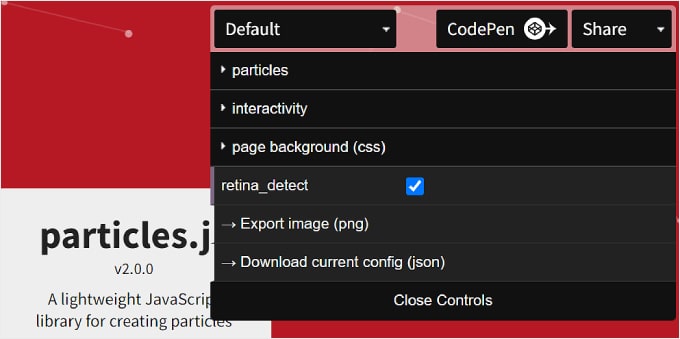
Son olarak, ‘sayfa arka planı (css)’ var. Burada, parçacık animasyonunun arka plan rengini değiştirebilir ve boyutunu, konumunu ve tekrarını değiştirebilirsiniz.
Gerekirse, özel bir arka plan resmi URL’si de yükleyebilirsiniz.

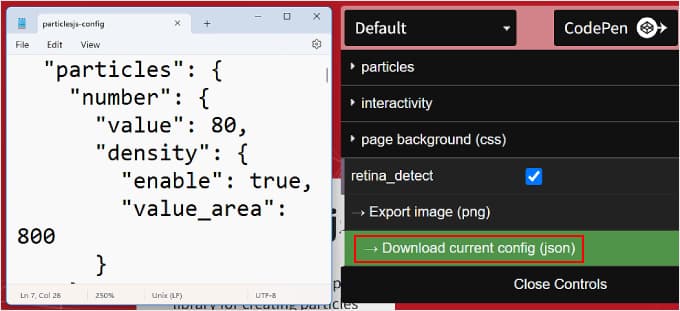
İşiniz bittiğinde, alttaki ‘Mevcut yapılandırmayı (json) indir’ düğmesine tıklayabilirsiniz.
Bu, bir metin düzenleyici uygulaması kullanarak açmanız gereken parçacık arka planının JSON kod dosyasını indirecektir. Sonraki adımlara devam ederken metin düzenleyici penceresini açık tutun.

Şimdi SeedProd sayfa oluşturucusuna geri dönelim.
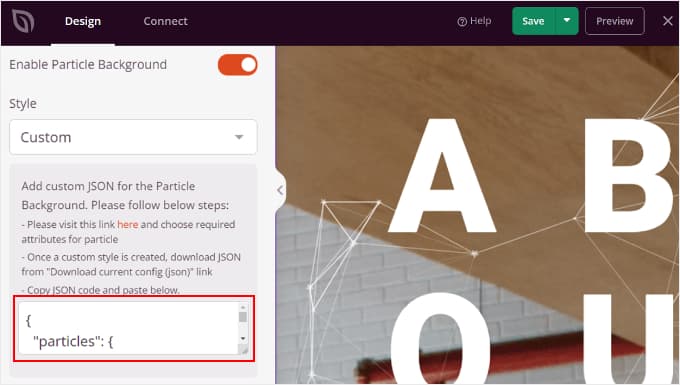
Tekrar Gelişmiş ayarlar içindeki Parçacık Arka Planı menüsüne gidin. Ardından, JSON kodunu kopyalayıp uygun metin kutusuna yapıştırın.
Şimdi parçacık arka planınızı önizleme bölümünde görmelisiniz.

Parçacık arka planının ön uçta nasıl göründüğünü görmek için ‘Önizleme’ye ve değişiklikleri sonlandırmak için ‘Kaydet’e tıklayın.
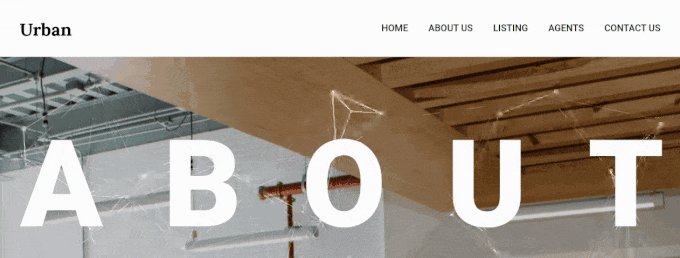
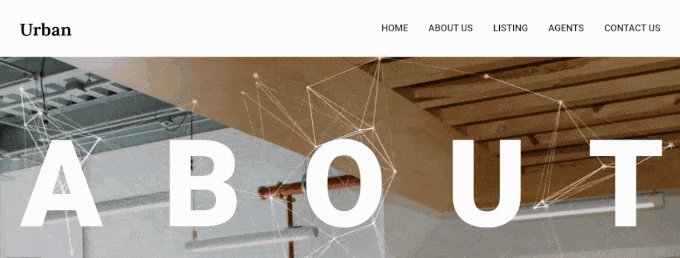
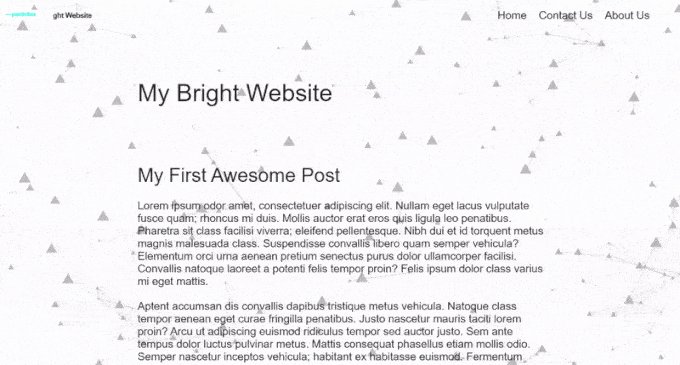
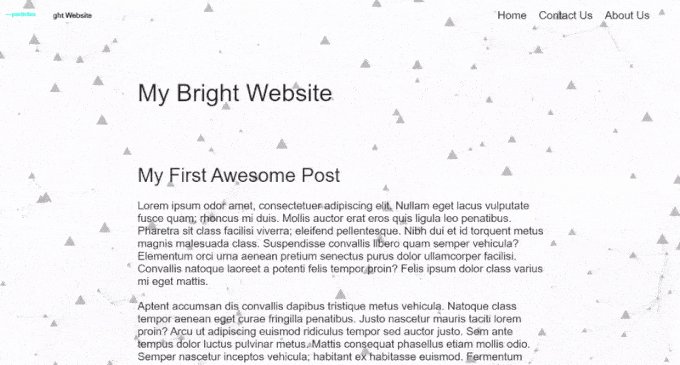
İşte parçacık arka planının nasıl görünebileceğine dair bir örnek:

Yöntem 2: Kod ile Animasyonlu Arka Plan Ekleme (Ücretsiz)
Animasyonlu arka plan eklemek için bir sayfa oluşturucu kullanmak çok fazla iş gibi görünüyorsa, bunu kod kullanarak da ekleyebilirsiniz. Kodlama uzmanı değilseniz endişelenmeyin, çünkü bu işlemi güvenli ve basit hale getirmek için WPCode kullanacağız.
Bu eğitim için WPCode’un ücretsiz ya da premium sürümünü kullanabilirsiniz. Ücretsiz sürüm gayet iyi çalışsa da, premium sürüm AI kod oluşturma ve test modu gibi yararlı özellikler içerir.
Daha fazla bilgiye ihtiyacınız varsa WPCode incelememizi okuyabilirsiniz.
İlk olarak, devam edin ve eklentiyi WordPress yöneticinize yükleyin.
Etkinleştirmeden sonra, kontrol panelinizdeki Kod Parçacıkları ” + Parçacık Ekle bölümüne gidin, ardından ‘Özel Kodunuzu Ekleyin (Yeni Parçacık)’ ve ardından ‘+ Özel Parçacık Ekle’ düğmesine tıklayın.

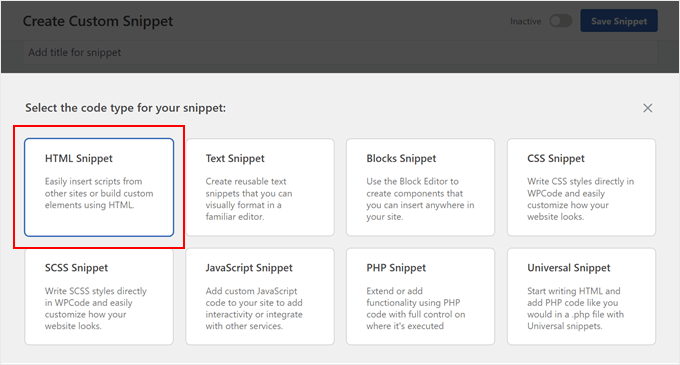
Şimdi, snippet türünüzü seçmeniz gerekecek.
HTML, JavaScript ve CSS kombinasyonuyla çalışacağımız için seçeneklerden ‘HTML Snippet’i seçebilirsiniz.

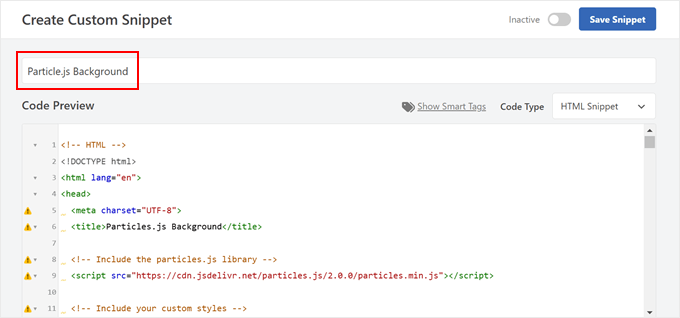
Şimdi, snippet’inize hatırlaması kolay bir isim verin.
‘Particle.js Background’ gibi basit bir şey olabilir.

Şimdi, devam edin ve aşağıdaki kodu yapıştırın.
Bu kod aslında ilk yöntemde yer alan Vincent Garreau web sitesinden uyarlanmıştır, ancak size sadece kodla nasıl daha fazla özelleştirebileceğinizi göstereceğiz:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 | <!-- HTML --><!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Particles.js Background</title> <!-- Include the particles.js library --> <script src="https://cdn.jsdelivr.net/particles.js/2.0.0/particles.min.js"></script> <!-- Include your custom styles --> <style> /* Reset styles */ body { margin: 0; font: normal 75% Arial, Helvetica, sans-serif; } canvas { display: block; vertical-align: bottom; } /* Particles.js container */ #particles-js { position: fixed; top: 0; width: 100%; height: 100%; /* Background color; change this to any valid CSS color value */ background-color: #b61924; /* <-- Customize background color here */ /* Optional background image; add the URL inside the quotes */ background-image: url(""); /* <-- Add background image URL here */ background-repeat: no-repeat; background-size: cover; background-position: 50% 50%; z-index: -1; /* Ensure the particles are behind other content */ } /* Optional stats styles */ .count-particles { background: #000022; position: absolute; top: 48px; left: 0; width: 80px; color: #13E8E9; font-size: 0.8em; text-align: left; text-indent: 4px; line-height: 14px; padding-bottom: 2px; font-family: Helvetica, Arial, sans-serif; font-weight: bold; border-radius: 0 0 3px 3px; -webkit-user-select: none; margin-top: 5px; margin-left: 5px; } .js-count-particles { font-size: 1.1em; } </style></head><body> <!-- Particles.js container --> <div id="particles-js"></div> <!-- Optional Stats Display --> <div class="count-particles"> <span class="js-count-particles">--</span> particles </div> <!-- Initialize particles.js --> <script> /* Customize the particles.js parameters below */ particlesJS("particles-js", { "particles": { "number": { "value": 80, /* <-- Number of particles; adjust this value */ "density": { "enable": true, "value_area": 800 /* <-- Particle density area */ } }, "color": { "value": "#ffffff" /* <-- Particle color; change to any valid CSS color */ }, "shape": { "type": "circle", /* <-- Particle shape: "circle", "edge", "triangle", etc. */ "stroke": { "width": 0, "color": "#000000" /* <-- Stroke color of particles */ }, "polygon": { "nb_sides": 5 /* <-- Number of sides for polygon shape */ }, "image": { "src": "img/github.svg", /* <-- URL of custom image for particles */ "width": 100, "height": 100 } }, "opacity": { "value": 0.5, /* <-- Opacity of particles */ "random": false, /* <-- Whether opacity is random */ "anim": { "enable": false, "speed": 1, "opacity_min": 0.1, "sync": false } }, "size": { "value": 3, /* <-- Size of particles; adjust to change particle size */ "random": true, /* <-- Whether particle size is random */ "anim": { "enable": false, "speed": 40, "size_min": 0.1, "sync": false } }, "line_linked": { "enable": true, /* <-- Enable lines between particles */ "distance": 150, /* <-- Maximum distance for linking particles */ "color": "#ffffff", /* <-- Color of the lines */ "opacity": 0.4, /* <-- Opacity of the lines */ "width": 1 /* <-- Width of the lines */ }, "move": { "enable": true, /* <-- Enable particle movement */ "speed": 6, /* <-- Speed of particle movement */ "direction": "none", /* <-- Direction of movement */ "random": false, /* <-- Randomize movement direction */ "straight": false, /* <-- Move in straight lines */ "out_mode": "out", /* <-- Action when particles go out of canvas */ "bounce": false, /* <-- Enable particles to bounce off edges */ "attract": { "enable": false, /* <-- Attract particles toward mouse */ "rotateX": 600, "rotateY": 1200 } } }, "interactivity": { "detect_on": "canvas", /* <-- Interaction events occur on "canvas" or "window" */ "events": { "onhover": { "enable": true, /* <-- Enable interaction on hover */ "mode": "repulse" /* <-- Interaction mode on hover: "grab", "bubble", "repulse" */ }, "onclick": { "enable": true, /* <-- Enable interaction on click */ "mode": "push" /* <-- Interaction mode on click: "push", "remove", "bubble", "repulse" */ }, "resize": true /* <-- Enable reactivity to window resize */ }, "modes": { "grab": { "distance": 400, /* <-- Distance for grab mode */ "line_linked": { "opacity": 1 } }, "bubble": { "distance": 400, /* <-- Distance for bubble mode */ "size": 40, /* <-- Size of particles in bubble mode */ "duration": 2, /* <-- Duration of bubble effect */ "opacity": 8, /* <-- Opacity of particles in bubble mode */ "speed": 3 /* <-- Speed of bubble effect */ }, "repulse": { "distance": 200, /* <-- Distance for repulse mode */ "duration": 0.4 /* <-- Duration of repulse effect */ }, "push": { "particles_nb": 4 /* <-- Number of particles added on click */ }, "remove": { "particles_nb": 2 /* <-- Number of particles removed on click */ } } }, "retina_detect": true /* <-- Enable retina display support */ }); /* Optional: Variables for stats.js (if used) */ var count_particles, stats, update; </script></body></html> |
Bu kod oldukça uzun, bu yüzden özelleştirebileceğiniz kısımlara bakalım.
Arka plan rengini değiştirmek için #particles-js altındaki background-color özelliğini değiştirin. Kırmızı için #FF0000 veya rgb(255,0,0) gibi herhangi bir geçerli CSS renk değeriyle, hatta kırmızı gibi renk adlarıyla #b61924 öğesini değiştirin.
1 | background-color: #b61924; /* <-- Customize background color here */ |
Bir arka plan resmi eklemek için, resminizin URL’sini url("") içine ekleyerek background-image özelliğini ayarlayın.
Arka plan resminin yolunun veya URL’sinin doğru olduğundan emin olun.
1 | background-image: url("path/to/your/image.jpg"); /* <-- Add background image URL here */ |
Parçacık sayısını değiştirmek için "sayı" altındaki "değeri" ayarlayın.
Değerin artırılması daha fazla parçacık eklerken, azaltılması sayıyı azaltır.
1 2 3 4 | "number": { "value": 80, /* <-- Number of particles; adjust this value */ // ...} |
Parçacıkların boyutunu değiştirmek için "boyut" altındaki "değeri" değiştirebilirsiniz.
Daha büyük bir sayı parçacık boyutunu artırır ve bunun tersi de geçerlidir.
1 2 3 4 5 | "size": { "value": 3, /* <-- Size of particles; adjust to change particle size */ "random": true, /* <-- Set to false for uniform size */ // ...} |
Parçacıkların rengini değiştirmek için, devam edin ve "color" içindeki "value" değerini geçerli herhangi bir CSS renk değeriyle değiştirin.
1 2 3 | "color": { "value": "#ffffff" /* <-- Particle color; change to any valid CSS color */}, |
Parçacıkların şeklini değiştirmek için "şekil" altındaki "türü" değiştirebilirsiniz.
"Daire", "kenar", "üçgen ", "çokgen" ve hatta "yıldız" gibi şekilleri kullanabilirsiniz.
1 2 3 4 | "shape": { "type": "circle", /* <-- Particle shape: "circle", "edge", "triangle", etc. */ // ...}, |
Parçacıklar arasındaki çizgilerin özelliklerini değiştirmek için "line_linked" altındaki özellikleri ayarlayabilirsiniz.
Örneğin, "enable": true değerini "enable": false olarak değiştirirseniz, parçacıkları birbirine bağlayan herhangi bir çizgi görmezsiniz.
1 2 3 4 | "line_linked": { "enable": true, /* <-- Enable lines between particles */ // ...}, |
Çizgi rengini, opaklığını ve genişliğini de değiştirebilirsiniz.
1 2 3 4 5 6 | "line_linked": { "color": "#ffffff", /* <-- Line color */ "opacity": 0.4, /* <-- Line opacity */ "width": 1, /* <-- Line width */ // ...}, |
Daha sonra değişiklik yapmanız gerekirse endişelenmeyin, çünkü aktivasyondan sonra bile kodu her zaman değiştirebilirsiniz.
Kodu istediğiniz gibi özelleştirdikten sonra, animasyonlu arka planınızın nerede ve ne zaman görüneceğini ayarlamanın zamanı geldi.
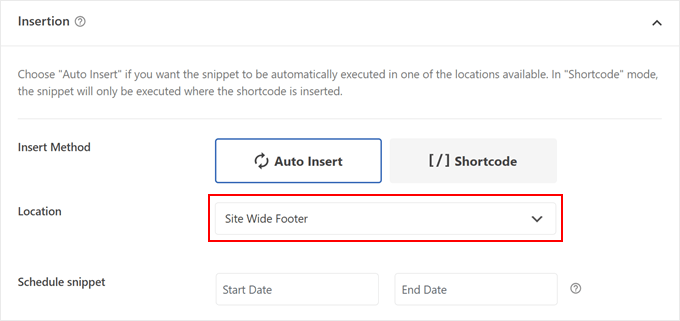
WPCode snippet’inizin Ekleme bölümüne ilerleyin. Ekleme Yöntemi olarak ‘Otomatik Ekle’yi seçtiğinizden ve Konum için ‘Site Genelinde Altbilgi’yi seçtiğinizden emin olun.

WPCode ayrıca hem ücretsiz hem de premium sürümlerde mevcut olan koşullu mantık adı verilen güçlü bir özellik sunar. Bu özellik, animasyonlu arka planınızın web sitenizde tam olarak nerede görüneceğini kontrol etmenizi sağlar.
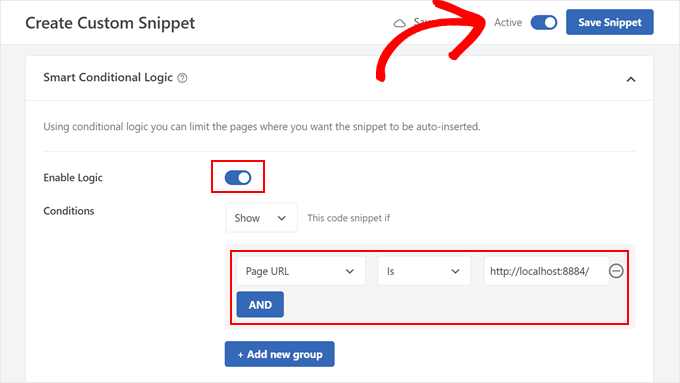
Bu özelliği kullanmak için ‘Akıllı Koşullu Mantık’ bölümünü bulun ve ‘Mantığı Etkinleştir’ seçeneğini açık konuma getirin. Arka planınızı görüntülemek için belirli koşulları ayarlama seçeneklerini göreceksiniz.

Örneğin, animasyonlu arka planın yalnızca ana sayfanızda görünmesini istiyorsanız, koşullar açılır menüsünden ‘Sayfa URL’si’ni seçin, ‘Olduğu’ seçeneğini belirleyin ve ana sayfa URL’nizi girin.
‘+ Yeni grup ekle’ düğmesine tıklayarak birden fazla koşul grubu ekleyebilirsiniz.
Son adım, snippet’inizi etkinleştirmektir. Sayfanın üst kısmındaki ‘Etkin Değil’ geçişini bulun ve ‘Etkin’ olarak değiştirmek için tıklayın. Değişikliklerinizi korumak için ‘Snippet’i Kaydet’e tıklamayı unutmayın.
Hepsi bu kadar! Yeni animasyonlu arka planınızı çalışırken görmek için web sitenizi mobil veya masaüstünde ziyaret edin. İşte test sitemizde nasıl göründüğü:

Animasyonlu Arka Planlar Web Sitelerini Yavaşlatır mı?
Doğru yapılmazsa, animasyonlu arka planlar web sitenizi yavaşlatabilir. Ancak bundan kaçınmanın yolları vardır.
Parçacık arka planları için, parçacıkların sayısı ve ne kadar hızlı hareket ettikleri sayfanızın ne kadar hızlı yüklendiğini etkileyebilir. Daha fazla parçacık ve daha hızlı hareket daha fazla işlem gücüne ihtiyaç duyar, bu da işleri yavaşlatabilir.
Bunu düzeltmek için, web siteniz için en uygun olanı bulmak amacıyla parçacık yoğunluğu ve hız için farklı ayarları deneyebilirsiniz. Bu işlem sırasında, etkileri görmek için WordPress hız testlerini çalıştırabilirsiniz.
Animasyonlu arka planları yalnızca en önemli oldukları sayfalarda kullanmak da iyi bir fikirdir. Her yerde kullanmanıza gerek yok, aksi takdirde sıkıcı olabilirler.
Son olarak, web sitenizi parçacıklı bir arka planla hızlı tutmak için web sitesi hızına yönelik en iyi uygulamaları takip ettiğinizden emin olun. WordPress‘i daha hızlı hale getirme hakkındaki nihai kılavuzumuzda daha fazla bilgi edinebilirsiniz.
Umarız bu makale WordPress’te nasıl animasyonlu parçacık arka planı ekleyebileceğinizi öğrenmenize yardımcı olmuştur. WordPress’te web sitesi tasarımı geri bildirimi alma kılavuzumuza ve en iyi WordPress tema oluşturucuları uzman seçimimize de göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Carlos Rangel
Nice article. I wonder if is possible to achieve this effect using some code like vanilla JavaScript and maybe some CSS styles. This as become my favorite WordPress blog
WPBeginner Support
While possible, it would require coding knowledge and would not be a beginner task which is why we do not currently recommend it.
Admin