Blog gönderilerinizin her birine bir satış ortaklığı açıklaması eklemek önemlidir. Bu, yasal gerekliliklere uymanızı ve okuyucularınıza karşı şeffaf olmanızı sağlar.
Şimdi, satış ortaklığı internetten para kazanmanın harika bir yoludur. Ancak satış ortaklığı bağlantılarınızı ifşa etmemek yasal sorunlara yol açabilir.
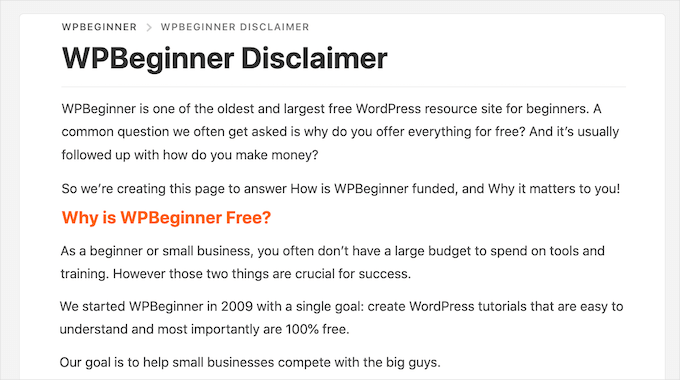
WPBeginner’da, kitlemizle şeffaflığı korumak için web sitelerimize her zaman bağlı kuruluş açıklamaları ekliyoruz. Okuyucularımıza, onlar için ek bir maliyet olmaksızın komisyon kazanabileceğimizi açıkça belirtiyoruz.
Bu makalede, tüm WordPress blog yazılarınıza otomatik olarak nasıl satış ortaklığı açıklaması ekleyeceğinizi göstereceğiz. Bu şekilde iş akışınızı daha verimli hale getirebilirsiniz.

Neden Her WordPress Blog Gönderisine Bir Satış Ortaklığı Açıklaması Eklemelisiniz?
Satış ortaklığı ile, birisi bir yönlendirme bağlantısına tıkladığında ve bir satın alma işlemi yaptığında komisyon kazanırsınız. WordPress ile çevrimiçi blog yazarak para kazanmanın harika bir yoludur.
Ancak, bir satış ortaklığı feragatnamesi ekleyerek bağlantılarınızın ücretli reklamlar olduğunu açıkça belirtmelisiniz. Bu sadece satış ortaklığının ne olduğunu ve ürün veya hizmet hakkında konuşarak para kazandığınızı açıklayan kısa bir bildirim yayınlamak anlamına gelir.
Birçok ülkede ücretli onayları açıklamamakla ilgili yasalar vardır. Örneğin, Amerika Birleşik Devletleri’nde Federal Ticaret Komisyonu’ndan para cezası alabilirsiniz. Hatta Amazon Affiliates gibi saygın ağlardan yasaklanabilirsiniz.
Başınız yasal olarak derde girmese bile, açıklanmayan satış ortaklığı bağlantılarına tıklayan müşteriler kendilerini kandırılmış hissedebilir ve WordPress web sitenizi ziyaret etmeyi bırakabilir.
Ayrıca, güven oluşturmak için satış ortaklığı bağlantılarınız konusunda açık olmak iyi bir fikirdir. Kitleniz dürüstlüğünüzü takdir edecektir ve inanın bana, bir blog işletiyorsanız sadık bir kitle paha biçilemezdir.
Her WordPress Blog Gönderisine Satış Ortaklığı Açıklaması Ekleme
Bir seçenek, WPBeginner’da yaptığımız gibi, satış ortaklığı feragatnamesini kendi sayfasında yayınlamaktır.

Ardından, satış ortağı URL’si içeren her sayfaya bir bağlantı ekleyebilirsiniz. Daha uzun bir açıklamanız varsa ve yazının içeriğinden uzaklaşmak istemiyorsanız bu iyi bir seçim olabilir.
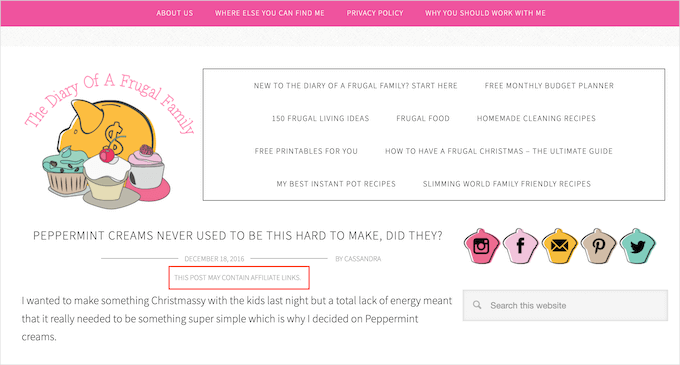
Sizinki kısaysa, genellikle her gönderiye feragatnamenin tam metnini ekleyebilirsiniz.

Hangi seçeneği seçerseniz seçin, satış ortaklığı açıklamasını otomatik olarak ekleyerek zamandan ve emekten tasarruf edebilirsiniz. Doğrudan kullanmak istediğiniz yönteme geçmek için aşağıdaki hızlı bağlantıları kullanmanız yeterlidir:
Hazır mısınız? Hadi başlayalım!
Yöntem 1. Güzel Bağlantılar Kullanarak Satış Ortaklığı Açıklaması Ekleme
Pretty Links, açıklama eklemek de dahil olmak üzere tüm satış ortaklığı faaliyetlerinizi otomatikleştirebilen en iyi satış ortaklığı pazarlama eklentilerinden biridir.
Test sırasında, satış ortağı URL’lerine dönüştürmek istediğiniz anahtar kelimeleri veya kelime öbeklerini girmenize olanak tanıyan gelişmiş bir otomatik bağlantı özelliği ile birlikte geldiğini gördük. Daha fazlasını öğrenmek için Pretty Links incelememizin tamamına bakın.
Bu kelimeyi veya ifadeyi her yazdığınızda, Pretty Links bunu otomatik olarak bir satış ortağı URL’sine dönüştürecektir. Daha da iyisi, bir açıklama bildirimi sayfası oluşturduysanız, Pretty Links gönderiye bir bağlantı da ekleyebilir.
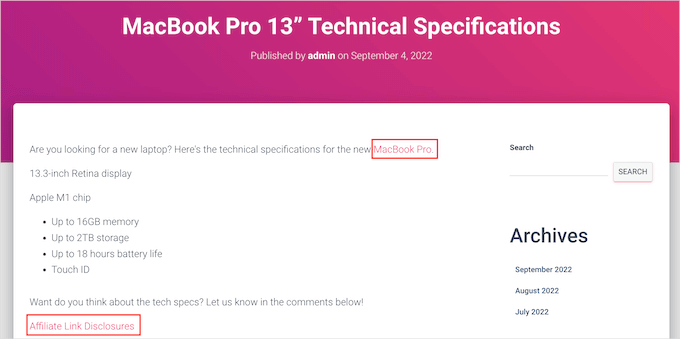
Örneğin, anahtar kelime olarak “MacBook Pro” eklerseniz ve daha sonra bu ifadeyi yeni bir gönderide kullanırsanız, Pretty Links otomatik olarak “MacBook Pro “yu bir satış ortağı URL’sine dönüştürecek ve açıklama bildirimi sayfanıza bir bağlantı ekleyecektir.

Not: Pretty Links, satış ortağı URL’lerini yalnızca manuel olarak eklerseniz açıklama bağlantısını eklemez. Yalnızca bir gönderi otomatik anahtar kelime bağlantısı kullandığında çalışır.
Başlamak için Pretty Links’i yüklemeniz ve etkinleştirmeniz gerekir. Yardıma ihtiyacınız varsa, lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
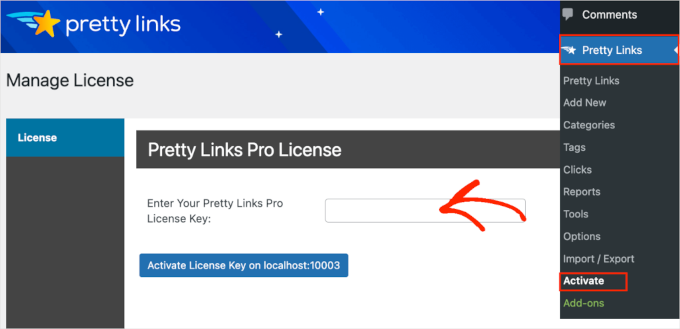
Etkinleştirmenin ardından Pretty Links ” Etkinleştir’e gidin. Ardından lisans anahtarınızı aşağıdaki alana ekleyebilirsiniz: ‘Pretty Links Pro Lisans Anahtarınızı Girin.

Bu bilgileri Pretty Links web sitesinde hesabınızın altında bulabilirsiniz. Bu bilgileri yazdıktan sonra ‘Etkinleştir’ düğmesine tıklayın.
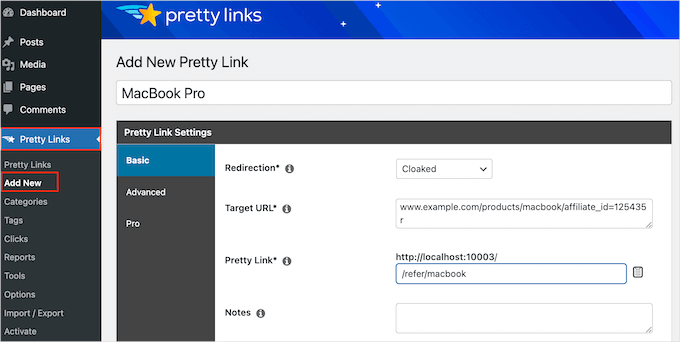
Bunu yaptıktan sonra, Pretty Links ” Yeni Ekle ‘ye gitmeniz ve ardından Pretty Links eklentisini kullanarak yönetmek istediğiniz ilk bağlantıyı eklemeniz gerekir.
Adım adım ayrıntılı talimatlar için lütfen WordPress sitenizdeki satış ortaklığı bağlantılarını gizleme kılavuzumuza bakın.

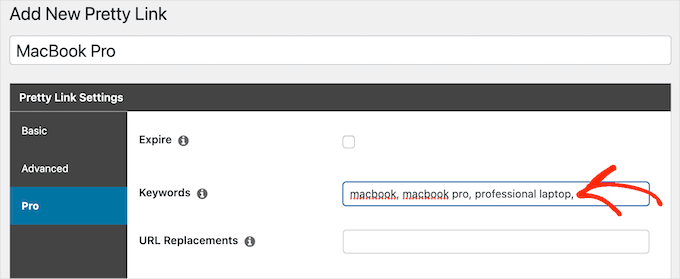
Bundan sonra, ‘Pro’ sekmesine tıklayabilirsiniz. ‘Anahtar Kelimeler’ alanına, bu satış ortağı URL’sini otomatik olarak eklemek istediğiniz her bir kelimeyi veya ifadeyi yazın.
Bu işlemi tüm satış ortaklığı bağlantılarınız için tekrarlamanız yeterlidir.

Pretty Links, bu satış ortağı URL’sini her eklediğinde, açıklama bildiriminize de bir bağlantı ekleyecektir.
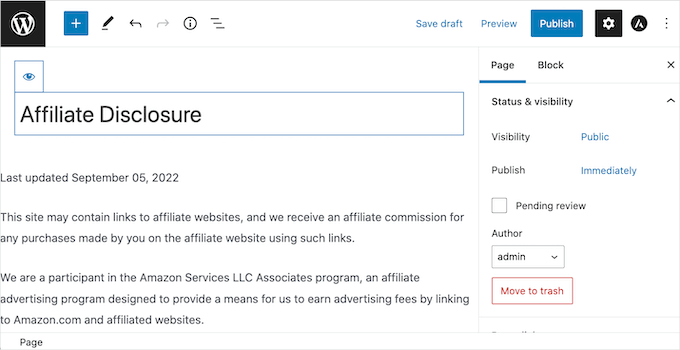
Bir sonraki adım, Pretty Links’in bağlantı vereceği açıklama bildirimi sayfasını oluşturmaktır. Basitçe Sayfalar ” Yeni Ekle‘ye gidin. Ardından satış ortaklığı feragatnamenizi yazabilir ve kullanmak istediğiniz kategori veya etiketleri ekleyebilirsiniz.

Feragatnamenizden memnun olduğunuzda, sayfayı canlı hale getirmek için yayınlayın. Bir sonraki adımda ihtiyaç duyacağınız için sayfanın URL’sini not etmek iyi bir fikirdir.
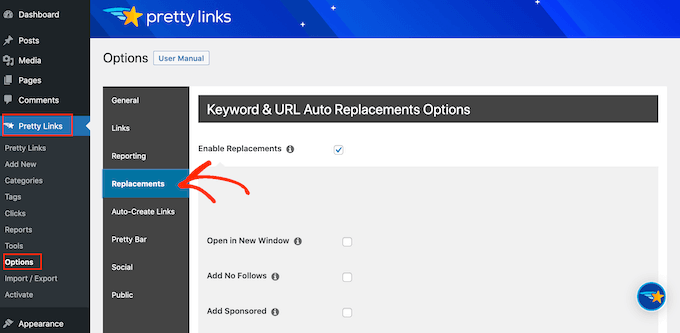
Bunu yaptıktan sonra, Güzel Bağlantılar ” Seçenekler‘e gidin. Ardından, ‘Değiştirmeler’ sekmesine tıklayın.

Burada, henüz seçilmemişse ‘Değiştirmeleri Etkinleştir’ kutusunu işaretleyin.
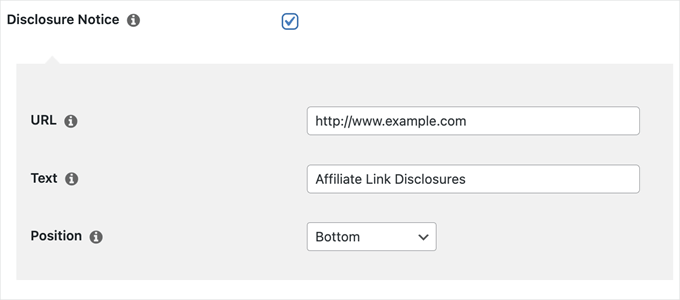
Bundan sonra, ‘Açıklamalara Bağlantı’ kutusunu işaretleyin. ‘URL’ kutusuna, devam edin ve satış ortaklığı açıklama URL’nizi girin.

Pretty Links varsayılan olarak bağlantınızın metni olarak ‘Affiliate Link Disclosures’ ifadesini kullanacaktır. Ancak, bunu ‘Metin’ alanına yazarak istediğiniz herhangi bir şeyle değiştirebilirsiniz.
Pretty Links’in satış ortaklığı sorumluluk reddi bağlantısını nereye ekleyeceğini de değiştirebilirsiniz. Varsayılan olarak, URL’yi gönderinin altında gösterir, böylece ziyaretçileri gönderinin içeriğinden uzaklaştırmaz.
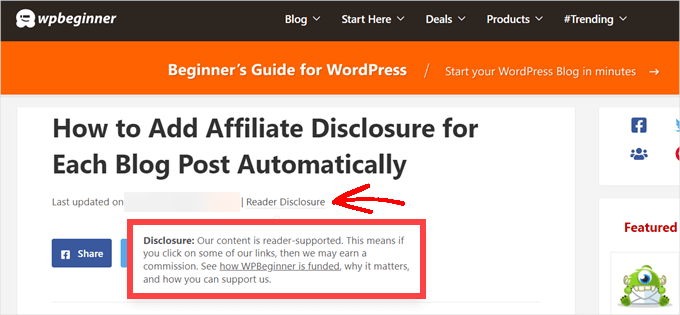
Diğer bir seçenek de feragatnameyi yazının en üstüne eklemektir. WPBeginner’da bunu buraya dahil ediyoruz.

Bu, ziyaretçilerin okumaya başlamadan önce gönderinin bir satış ortaklığı bağlantısı içerdiğini bilmelerini sağlar, bu da kitlenizde güven oluşturmanın iyi bir yoludur. Ancak, bazı kişiler sorumluluk reddini görüp sayfada kalmamaya karar verebilir ve bu da hemen çıkma oranınızı artırabilir.
Feragatnameyi her gönderinin hem üstüne hem de altına da ekleyebilirsiniz. Çok uzun yazılar yazıyorsanız bu iyi bir fikir olabilir, ancak çoğu sitenin sayfa başına birden fazla açıklamaya ihtiyacı yoktur.
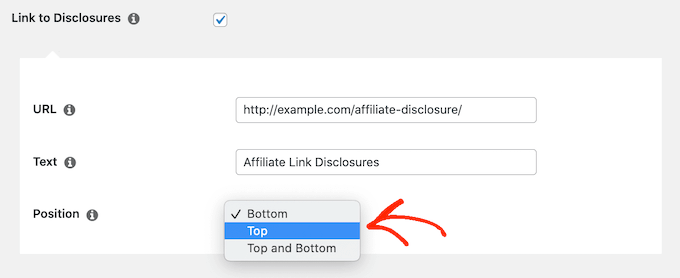
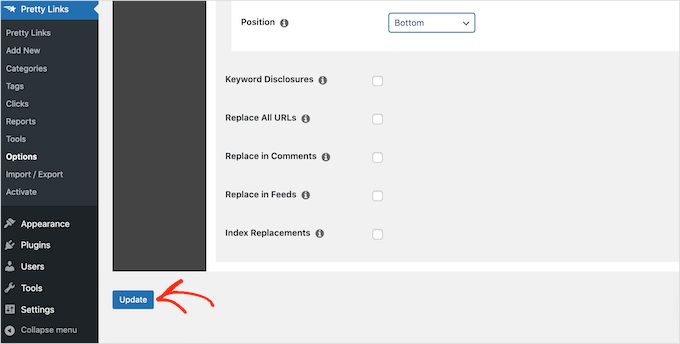
Satış ortağı URL’sini yerleştirmek için ‘Konum’ açılır menüsünü açmanız ve Alt, Üst veya Üst ve Alt seçeneklerinden birini seçmeniz yeterlidir.

Bunu yaptıktan sonra, sayfanın en altına kaydırın.
Ardından, ‘Güncelle’ düğmesine tıklayın.

Artık Pretty Links, gönderilerinize, sayfalarınıza veya özel gönderi türlerinize otomatik olarak bir satış ortağı URL’si eklediğinde bir satış ortağı açıklama bağlantısı ekleyecektir.
Yöntem 2. WPCode Kullanarak Satış Ortaklığı Açıklaması Ekleme (Daha Özelleştirilebilir)
Bazen satış ortaklığı açıklamasını her blog gönderisinin farklı alanlarına eklemek isteyebilirsiniz. Örneğin, her bir gelir ortaklığı ürününden ilk kez bahsettikten sonra açıklamayı gösterebilirsiniz.
Bu durumda, satış ortaklığı feragatnamenizi ekleyen bir kısa kod oluşturabilirsiniz. Bu, her seferinde metnin tamamını yazmak zorunda kalmadan açıklamanın nerede görüneceği üzerinde tam kontrol sahibi olmanızı sağlar.

Özel bir kısa kod oluşturmanın en kolay yolu WPCode kullanmaktır. Bu eklenti, temanızın functions.php dosyasını düzenlemeden WordPress’e kod parçacıkları eklemenizi sağlar.
WPCode ayrıca akıllı kod parçacığı doğrulaması gerçekleştirerek yaygın hatalardan kaçınmanıza yardımcı olur. Bu konuda daha fazla bilgi edinmek için ayrıntılı WPCode incelememize bakın.
WPCode kullanarak satış ortaklığı açıklaması eklemenin birçok yolu vardır. Kısa kod yöntemine ek olarak, feragatnameyi her gönderiye, sayfaya veya özel gönderi türüne otomatik olarak eklemenin kolay bir yolunu da paylaşacağız.
Yapmanız gereken ilk şey web sitenize ücretsiz WPCode eklentisini yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Etkinleştirmenin ardından Kod Parçacıkları ” Parçacık Ekle‘ye gidin.

Bu sizi sitenizde kullanabileceğiniz tüm hazır snippet’leri görebileceğiniz ‘Snippet Ekle’ sayfasına götürecektir.
WordPress’e özel kod eklemek istediğimiz için farenizi ‘Özel Kodunuzu Ekleyin(Yeni Snippet)’ seçeneğinin üzerine getirin. Ardından karşınıza çıkan ‘+ Özel Kod Parçacığı Ekle’ butonuna tıklayın.

Ardından, ekranda açılan seçenekler listesinden kod türü olarak ‘PHP Snippet’i seçmeniz gerekir.

Bu sizi Özel Snippet Oluştur sayfasına götürecektir.
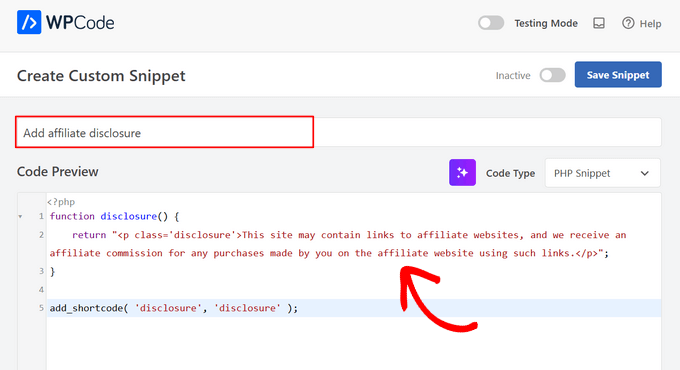
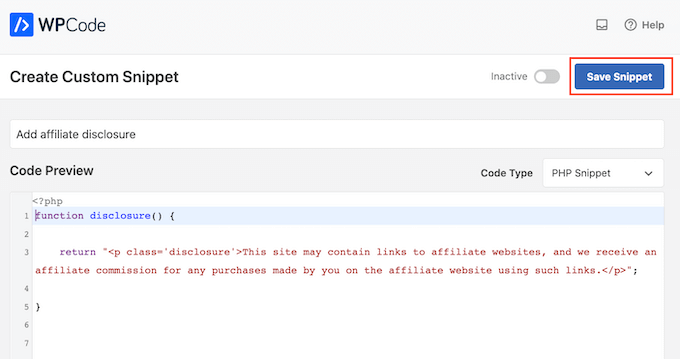
Başlangıç olarak, özel kod parçacığı için bir başlık girebilirsiniz. Bu, kod parçacığını WordPress yönetici alanında tanımlamanıza yardımcı olacak herhangi bir şey olabilir.

Daha sonra devam edebilir ve aşağıdaki kodu kod kutusuna yapıştırabilirsiniz:
1 2 3 4 5 | function disclosure() { return "<p class='disclosure'>This site may contain links to affiliate websites, and we receive an affiliate commission for any purchases made by you on the affiliate website using such links.</p>";}add_shortcode( 'disclosure', 'disclosure' ); |
Yukarıdaki kodu düzenleyerek herhangi bir metni satış ortaklığı feragatnameniz olarak kullanabilirsiniz. Örneğin, HTML’de satış ortaklığı açıklama sayfanıza bir bağlantı eklemek isteyebilirsiniz.
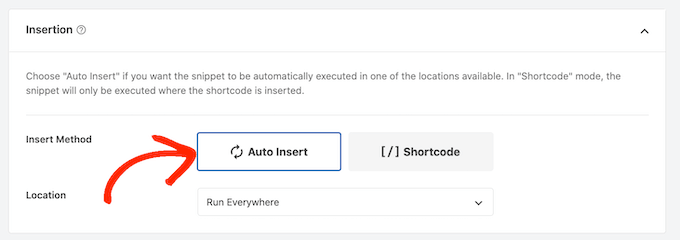
Bunu yaptıktan sonra, ‘Ekleme’ bölümüne gidin ve ‘Otomatik Ekle’nin seçili olduğundan emin olun.

Ardından, ‘Konum’ açılır menüsünü açın ve bu kodu yalnızca sitemizin ön ucunda, yani ziyaretçilerin sitenizi ziyaret ettiklerinde gördükleri yerde kullanmak istediğimiz için ‘Yalnızca Ön Uç’ seçeneğini belirleyin.
Snippet’lerinizi etiket ekleyerek de düzenleyebilirsiniz.
Snippet’in nasıl ayarlandığından memnun olduğunuzda, ekranın en üstüne kaydırın ve ‘Snippet’i Kaydet’e tıklayın.

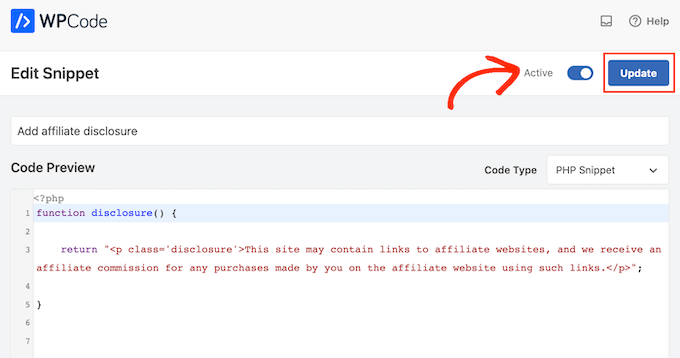
Bundan sonra, ‘Etkin’ geçişine tıklayarak kod parçacığını canlı hale getirebilirsiniz.
Son olarak, ‘Güncelle’ye tıklayarak değişikliği kaydetmeyi unutmayın.

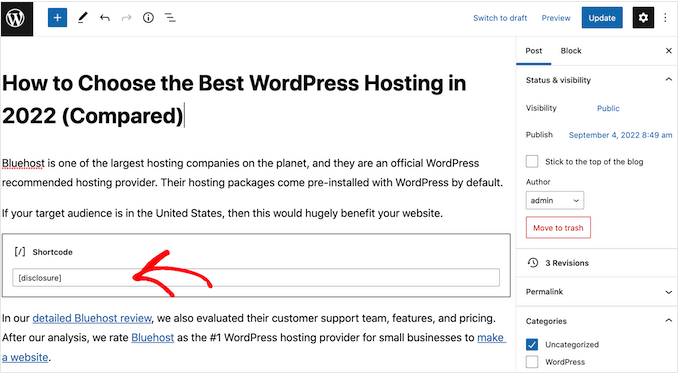
Artık [disclosure] kısa kodunu kullanarak satış ortaklığı açıklamasını herhangi bir sayfaya, gönderiye veya özel gönderi türüne ekleyebilirsiniz. Kısa kodun nasıl yerleştirileceğine ilişkin daha fazla ayrıntı için WordPress’te kısa kod ekleme kılavuzumuza bakabilirsiniz.
WPCode ile Satış Ortaklığı Açıklamasını Otomatik Olarak Görüntüleme
WPCode ile WordPress web sitenize satış ortaklığı açıklaması eklemenin, her gönderiye otomatik olarak eklemek de dahil olmak üzere birçok farklı yolu vardır.
Kısa kodu manuel olarak eklemeniz gerekmediğinden, bu size çok fazla zaman ve çaba kazandırabilir. Ancak, açıklama her sayfada aynı konumda görünecektir.
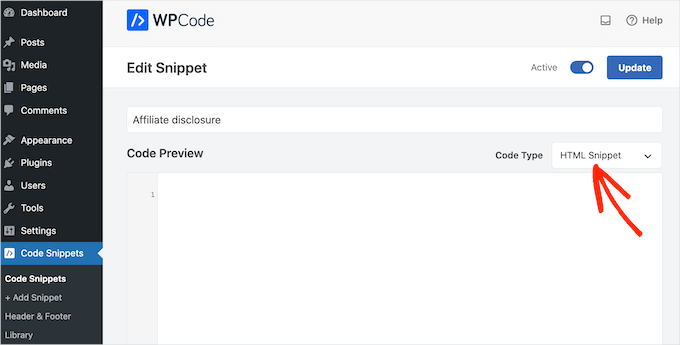
Feragatnameyi otomatik olarak eklemek için, yukarıda açıklanan aynı süreci izleyerek yeni bir özel kod parçacığı oluşturmanız yeterlidir. Ancak, bu kez ‘Kod Türü’ açılır menüsünü açın ve ‘HTML Parçacığı’nı seçin.

Artık feragatnamenizi, kullanmak istediğiniz biçimlendirmeyle birlikte kod düzenleyicisine ekleyebilirsiniz. Örneğin, burada yeni bir paragraf olarak basit bir sorumluluk reddi ekliyoruz:
1 | <p>This site may contain links to affiliate websites, and we receive an affiliate commission for any purchases made by you on the affiliate website using such links.</p> |
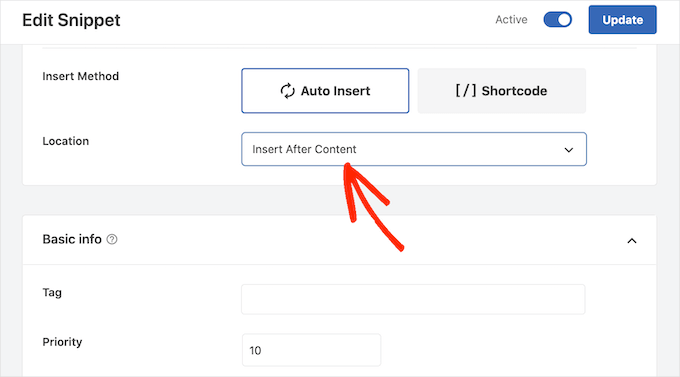
Ardından, ‘Ekleme’ bölümüne gidin ve ‘Konum’ açılır menüsünü açın.
Artık bu sorumluluk reddinin nerede görüneceğini seçebilirsiniz, örneğin ‘Gönderiden Sonra Ekle’ veya ‘İçerikten Önce Ekle’.

Daha sonra yukarıda açıklanan aynı süreci izleyerek devam edebilir ve snippet’i etkinleştirebilirsiniz. WPCode artık kısa kodu manuel olarak eklemenize gerek kalmadan feragatnameyi her sayfada, gönderide ve özel gönderi türünde otomatik olarak gösterecektir.
Yöntem 3. Tam Site Düzenleyicisini Kullanarak Satış Ortaklığı Açıklaması Ekleme (Yalnızca Blok Özellikli Temalar)
Hestia Pro gibi blok tabanlı bir tema kullanıyorsanız temanızın blog yazısı şablonuna bir satış ortaklığı açıklaması ekleyebilirsiniz.
Her blog gönderisinde tam olarak aynı açıklamayı göstermek istiyorsanız bu iyi bir seçimdir. Ancak tek tek gönderilerde stili veya metni değiştirme seçeneğiniz olmayacağından farklı sayfalarda farklı bilgiler göstermek istiyorsanız bu iyi bir seçim değildir.
Bu yöntemi kullanmak için WordPress panosundaki Görünüm ” Düzenleyici bölümüne gidin.

Varsayılan olarak, tam site düzenleyicisi temanızın ana şablonunu gösterecektir, bu nedenle genellikle yeni bir şablon seçmek isteyeceksiniz.
Satış ortaklığı açıklamasını web sitenizin tamamında göstermek istiyorsanız, altbilgi şablonu kısmına eklemenizi öneririz.
Ancak, sadece blog yazılarınızda sorumluluk reddini göstermek istiyorsanız, Tasarım bölümünde ekranın sol tarafındaki Şablonlar ‘a tıklayın.

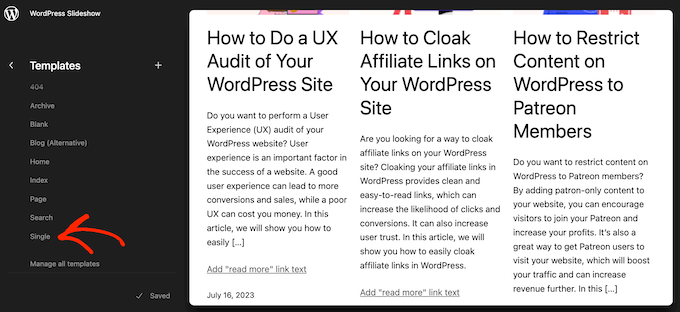
Editör şimdi WordPress temanızı oluşturan tüm düzenleri gösterecektir.
Basitçe devam edin ve ‘Tekli’ seçeneğine tıklayın.

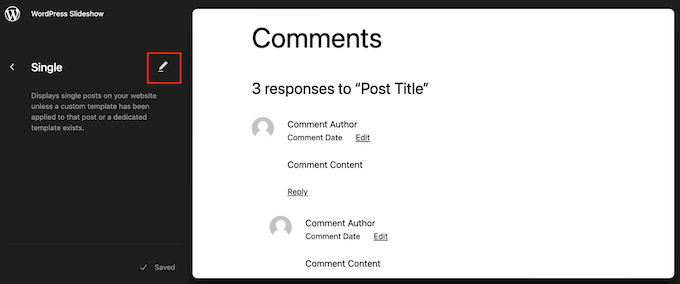
WordPress şimdi şablonun bir önizlemesini gösterecektir.
Bu şablonu düzenlemek için devam edin ve küçük kalem simgesine tıklayın.

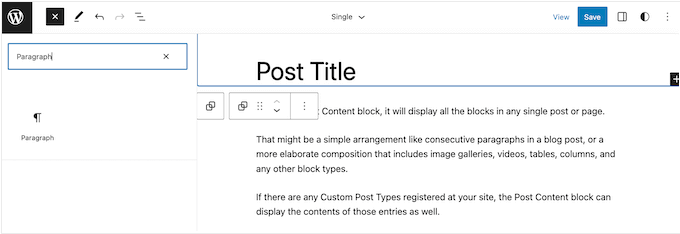
Bunu yaptıktan sonra, sol üst köşedeki mavi ‘+’ simgesine tıklayın.
Doğru bloğu bulmak için görüntülenen arama çubuğuna ‘Paragraf’ yazın.

Artık bloğu feragatnameyi göstermek istediğiniz alana sürükleyip bırakabilirsiniz.
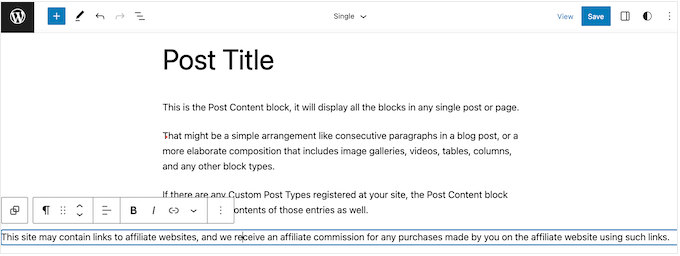
Şimdi, bloğa tıklayın ve satış ortaklığı feragatnamenizi yazın.

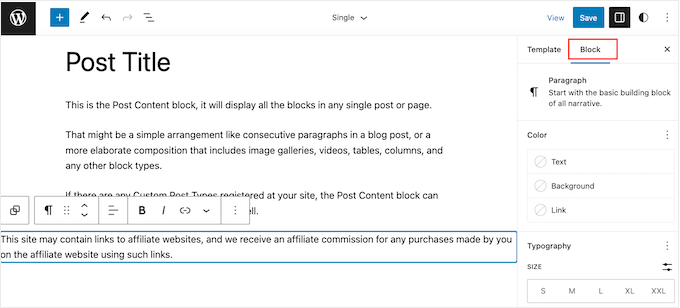
Feragatnamenin görünümünü de değiştirmek isteyebilirsiniz.
Yazı tipi boyutunu, arka plan rengini ve daha fazlasını değiştirmek için paragraf bloğunu seçmek üzere tıklamanız yeterlidir. Ardından, sağ taraftaki menüden ‘Blok’ sekmesini seçin.

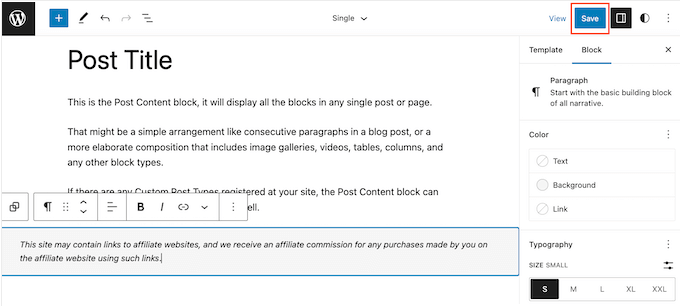
Artık arka plan rengini ve metin rengini değiştirebilir veya sağ taraftaki menüde bulunan ayarları kullanarak sorumluluk reddini büyütebilir veya küçültebilirsiniz.
Feragatnamenin nasıl göründüğünden memnun olduğunuzda, ‘Kaydet’ düğmesine tıklayın.

Şimdi, satış ortaklığı web sitenizdeki herhangi bir blog gönderisini ziyaret ederseniz, sorumluluk reddinin işlediğini göreceksiniz.
Umarız bu makale her blog yazısı için otomatik olarak satış ortaklığı açıklamalarını nasıl ekleyeceğinizi öğrenmenize yardımcı olmuştur. Ayrıca WordPress için en iyi gelir ortaklığı takip ve yönetim yazılımı veya etik gelir ortaklığı pazarlamasıyla nasıl para kazanılacağına ilişkin en iyi seçimlerimize de göz atabilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





James
Which one is this site using?
WPBeginner Support
For the moment ours is a part of our theme but you can create similar using the methods from this guide
Admin
Ralph
I used to just put that info right after my affiliate link but I do not have a lot of them so it was no biggie for me. Now I plan creating another website that will be affiliate heavy. Do I have to do this in every post or information in the footer saying my site contains affiliate links is enough? Better be safe than get in trouble.
WPBeginner Support
For legal matters we would recommend checking with a local legal expert in case you have local laws that you would need to follow.
Admin