Kayar bir yan sepet, WooCommerce mağazanızda alışveriş yapmayı müşterileriniz için çok daha kolay hale getirebilir.
Bu olmadan, müşteriler kendilerini ürün sayfaları ve sepet arasında gidip gelirken bulabilir ve bu da sinir bozucu olabilir. Bu ekstra adım, terk edilmiş sepetlere ve kaçırılmış satış fırsatlarına yol açabilir.
Başka bir deyişle, kayan sepet, müşterilerin alışveriş deneyimlerini kesintiye uğratmadan herhangi bir sayfadan sepetlerini görüntülemelerine ve yönetmelerine olanak tanır. Hızlı bir şekilde ürün ekleyip çıkarabilir ve kupon kodlarını uygulayarak süreci daha sorunsuz hale getirebilirler.
Hangilerinin kayan sepet oluşturmayı ve görüntülemeyi kolaylaştırdığını görmek için popüler WooCommerce eklentilerini araştırdık. Bulgularımıza göre FunnelKit en iyi seçenek. Bu araç ayrıca satışları artırmak için üst satışlar, çapraz satışlar ve ödüller gibi ekstra özellikler eklemenize olanak tanır.
Bu kılavuzda, WooCommerce’de kayan bir yan sepetin nasıl kurulacağını göstereceğiz.

WooCommerce’e Neden Kayar Yan Sepet Ekleyelim?
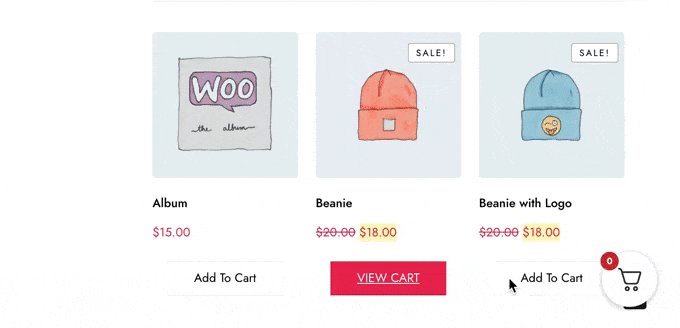
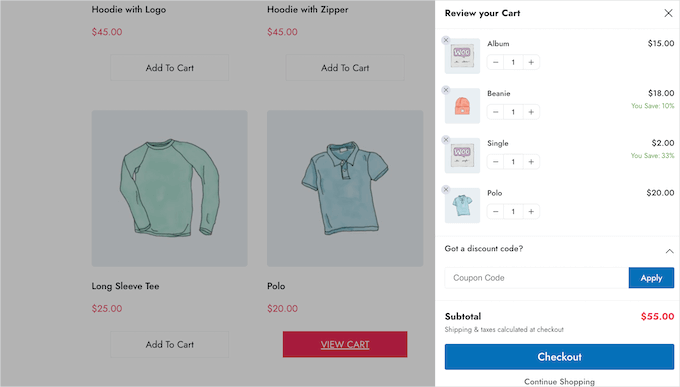
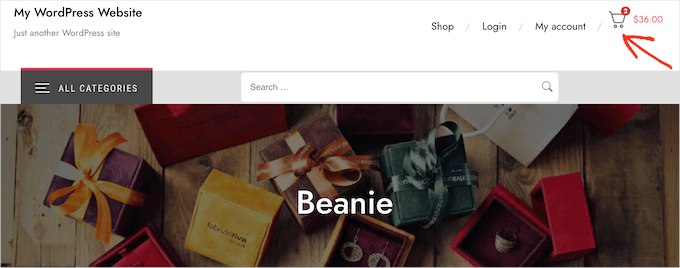
Kayar yan sepet, bir müşteri sepetine bir ürün eklediğinde görünen bir paneldir.
Müşteriler ayrıca sepet simgesine tıklayarak sepeti istedikleri zaman açabilirler. Bu, ayrı bir WooCommerce sepet sayfasını ziyaret etmeden alışveriş sepetlerini kontrol etmelerini sağlar.

Sepetin nasıl kurulduğuna bağlı olarak, alışveriş yapanlar doğrudan kayar panelden ürün ekleyip çıkarabilir ve kupon uygulayabilir.
WooCommerce ödeme sayfasına bağlantı gibi harekete geçirici mesaj düğmeleri bile ekleyebilirsiniz.
Kayar sepetler, alışveriş sürecindeki sürtünmeleri ortadan kaldırarak ve müşterilerin ödeme sırasında ne kadar ödeyeceklerini takip etmelerine yardımcı olarak müşteri deneyimini iyileştirebilir. Bu, sepeti terk etme oranlarını azaltabilir.
Bunu akılda tutarak, WooCommerce’de nasıl kayan bir yan sepet ekleyebileceğinizi paylaşacağız. Kullanmak istediğiniz yönteme doğrudan atlamak için aşağıdaki hızlı bağlantıları kullanmanız yeterlidir.
Hadi başlayalım!
Yöntem 1. Ücretsiz Bir Eklenti Kullanarak WooCommerce’de Kayar Yan Sepet Nasıl Eklenir
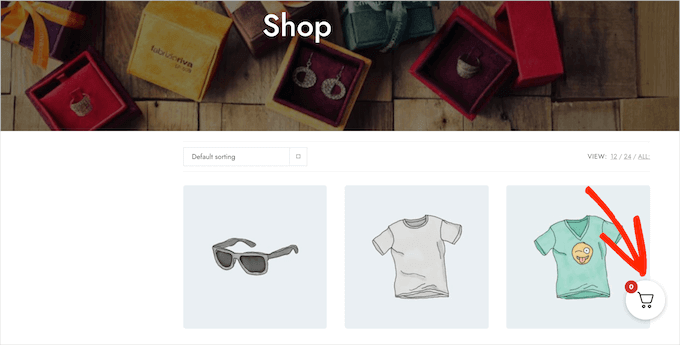
Kayar bir yan sepet oluşturmanın en hızlı ve en kolay yolu FunnelKit tarafından Sliding WooCommerce Cart kullanmaktır. Bu ücretsiz eklenti, çevrimiçi mağazanıza bir alışveriş sepeti simgesi eklemenizi sağlar.
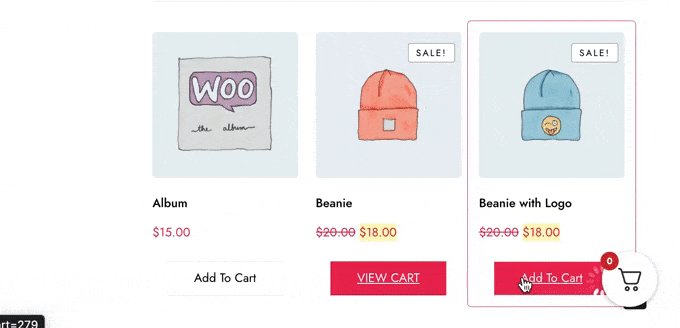
Alışveriş yapanlar, kayan yan sepeti açmak için düğmeye tıklayabilirler.

Sepetin renklerini, kenarlıklarını, düğmelerini, mesajlarını ve daha fazlasını değiştirebilirsiniz.
Çok sayıda seçenek vardır, böylece herhangi bir WordPress temasına mükemmel şekilde uyan bir alışveriş sepeti oluşturabilirsiniz.

Sepet düğmesini sitenizin tamamında gösterebilir, yalnızca WooCommerce sayfalarıyla sınırlayabilir veya bir kısa kod kullanarak düğmeyi belirli sayfalara ve gönderilere ekleyebilirsiniz.
WooCommerce Eklentisi İçin Sepet Nasıl Kurulur
Öncelikle Sliding WooCommerce Cart By FunnelKit eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Yardıma ihtiyacınız varsa, lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
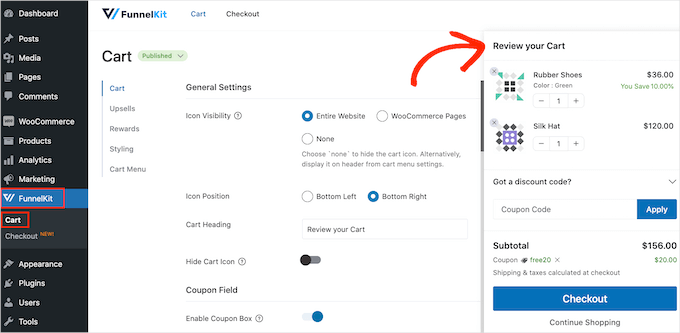
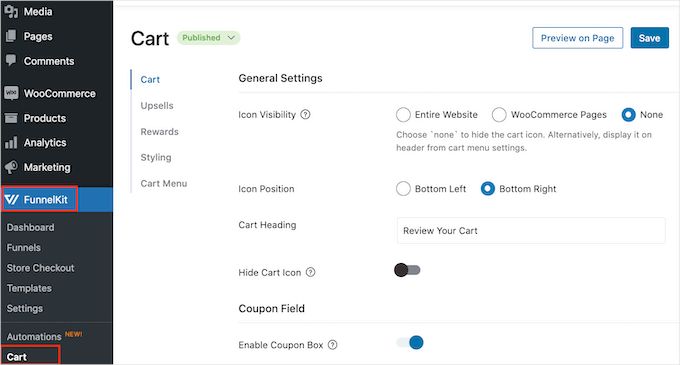
Etkinleştirmenin ardından FunnelKit “ Sepet bölümüne gidin. Ekranın sağında kayan slayt sepetinin bir önizlemesini göreceksiniz.

Artık sepeti ihtiyaçlarınıza daha iyi uyacak şekilde özelleştirebilirsiniz.
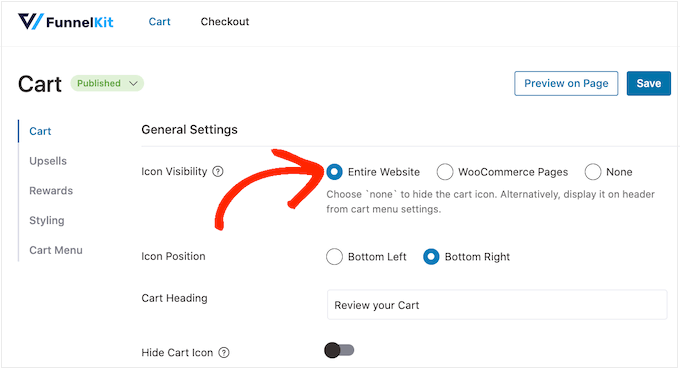
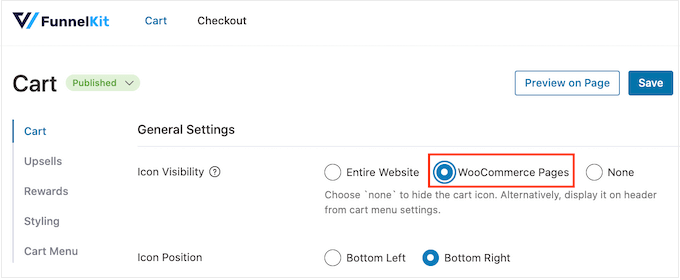
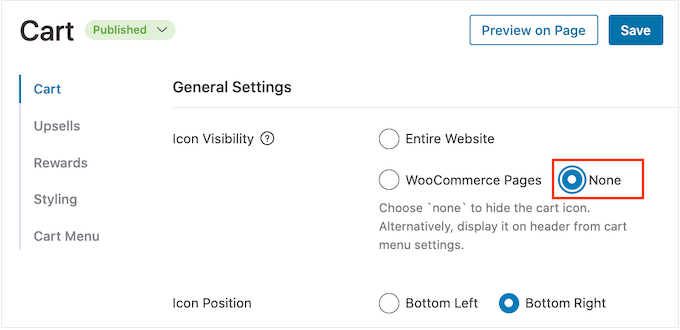
Başlangıç olarak, sepet simgesini tüm web sitenizde mi yoksa yalnızca WooCommerce sayfalarında mı göstereceğinize karar verebilirsiniz.
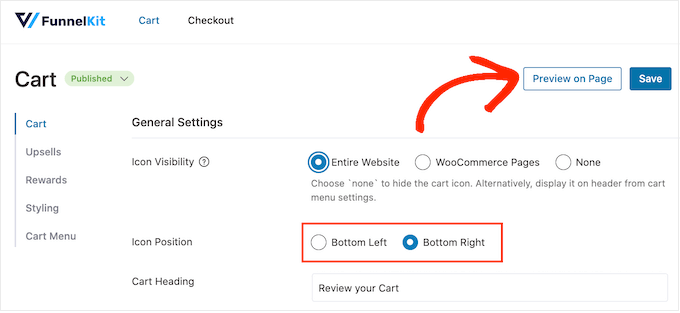
‘Tüm Web Sitesi’ seçeneğini belirlerseniz, alışveriş yapanlar kayan sepeti herhangi bir sayfadan açabilir, bu nedenle bu, çevrimiçi pazar yerleri ve mağazalar için iyi bir seçimdir.

Ancak sitenizde çok sayıda e-ticaret dışı içerik olabilir. Örneğin, popüler bir WordPress blogu işletiyor ancak hayranlarınıza ürün satmak için WooCommerce kullanıyor olabilirsiniz.
Her blog gönderisinde bir alışveriş sepeti düğmesi göstermek can sıkıcı olabilir. Bu durumda, ‘WooCommerce Sayfaları’ radyo düğmesini işaretleyebilirsiniz.

Diğer bir seçenek de sepet simgesini tamamen gizleyen ‘Yok’ seçeneğidir.
‘Yok’ seçeneğini belirlerseniz, simgeyi bir kısa kod kullanarak herhangi bir sayfaya, gönderiye veya widget’a hazır alana ekleyebilirsiniz. Simgeyi navigasyon menünüze de ekleyebilirsiniz.
Bunu nasıl yapacağınızı yazının ilerleyen bölümlerinde göstereceğiz, ancak sepet simgesini manuel olarak eklemeyi planlıyorsanız ‘Yok’ seçeneğini belirleyebilirsiniz.
Bu kararı verdikten sonra, sepet düğmesini nerede göstermek istediğinize bağlı olarak ‘Sol Alt’ veya ‘Sağ Alt’ı seçin. Burada, ‘Sayfada Önizleme’yi seçerek düğmenin online mağazanızda nasıl görüneceğini kontrol etmeniz yardımcı olabilir.

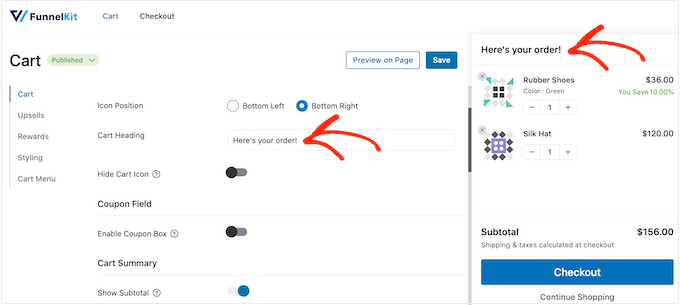
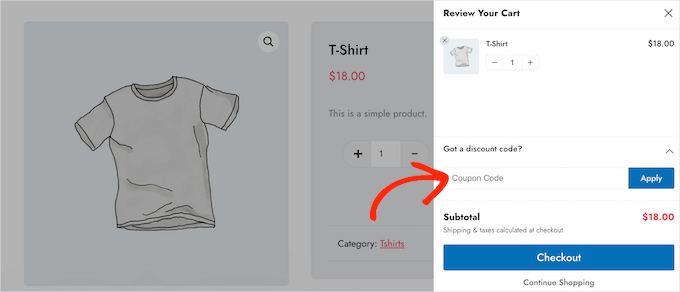
Varsayılan olarak, eklenti kayan yan sepetin üst kısmında ‘Sepetinizi İnceleyin’ ifadesini gösterir.
‘Sepet Başlığı’ alanına yazarak bunu kendi mesajınızla değiştirebilirsiniz.

Bir başlık göstermek istemiyorsanız, alanı boş bırakmanız yeterlidir.
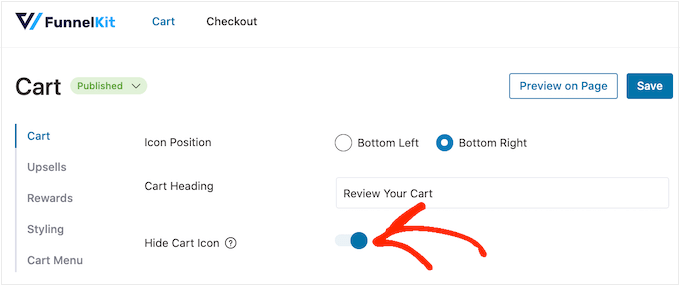
Varsayılan olarak FunnelKit, alışveriş yapan kişi sepetine ürün eklemeden önce sepet simgesini gösterir.
İsterseniz, ziyaretçi ürün eklemeye başlayana kadar simgeyi gizleyebilirsiniz. Maviye dönmesi için ‘Sepet Simgesini Gizle’ geçişine tıklamanız yeterlidir.

Temel bir kayar yan sepet oluşturmak için ihtiyacınız olan tek şey bu, ancak size daha fazla satış sağlayabilecek ayarlar var. Bunu akılda tutarak, FunnelKit’in daha gelişmiş özelliklerine bir göz atalım.
WooCommerce Kayar Yan Sepette Kuponları Kabul Etme
Kuponlar, daha fazla satış elde etmek ve müşteri sadakati oluşturmak için harika bir yoldur.
Gelişmiş Kuponlar eklentisini kullanarak herhangi bir akıllı WooCommerce kuponu oluşturduysanız, alışveriş yapanlar bunları doğrudan kayan sepet sayfasına yazabilir.

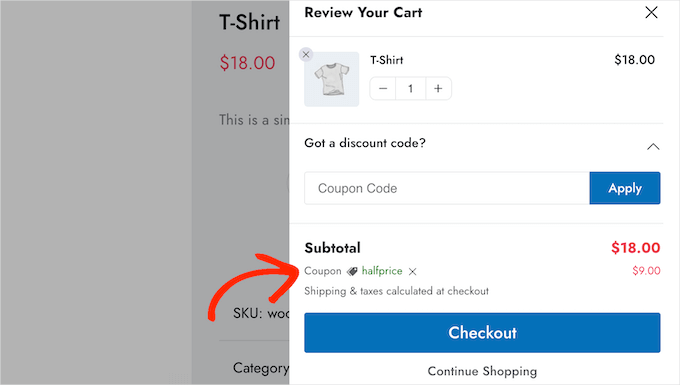
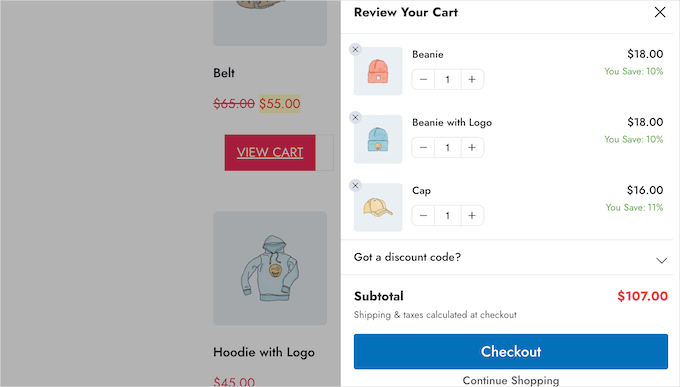
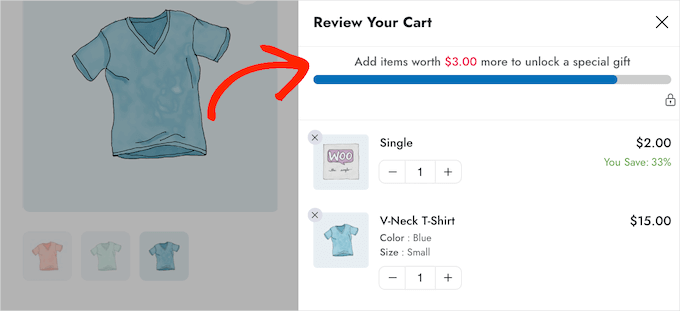
Müşteri ‘Uygula’ya tıkladığında, kayan sepet ne kadar tasarruf ettiklerini gösterecektir.
Müşterilere indirimi hemen göstererek sepeti terk etme oranlarını azaltabilir ve onları sepetlerine daha fazla ürün eklemeye teşvik edebilirsiniz.

Bu kodları, yerleşik WooCommerce kupon özelliğini veya bir kupon kodu eklentisini kullanarak oluşturabilirsiniz.
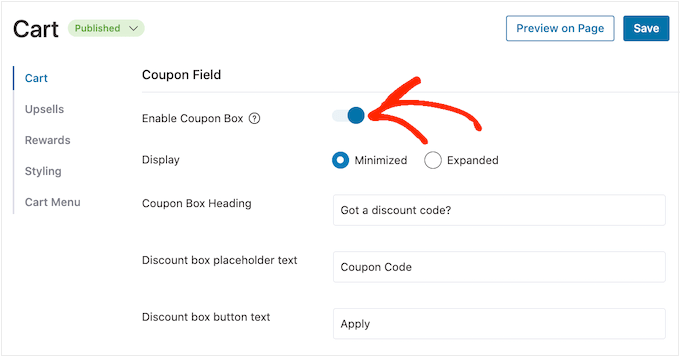
Kupon alanını eklemek için ‘Kupon Kutusunu Etkinleştir’ geçişine tıklayarak alanı griden (devre dışı) maviye (etkin) çevirebilirsiniz.

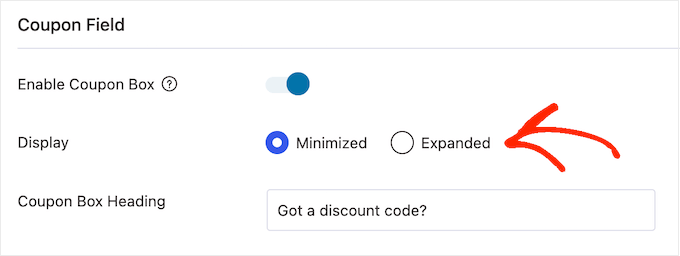
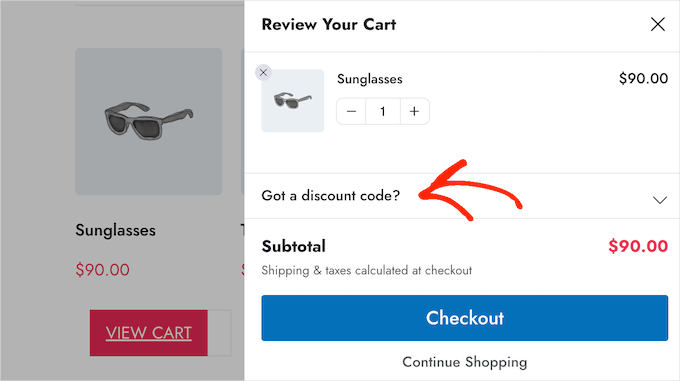
Bundan sonra, ‘Küçültülmüş’ ve ‘Genişletilmiş’ düzenler arasında geçiş yapabilirsiniz.
‘Görüntüle’nin yanındaki sağ kutuyu işaretlemeniz yeterlidir.

Küçültülmüş daha az yer kaplar, bu nedenle daha az dikkat dağıtır, ancak alışveriş yapanların herhangi bir kod yazabilmeleri için kupon bölümünü genişletmeleri gerekir.
Aşağıdaki resimde küçültülmüş düzeni görebilirsiniz:

Bir düzen seçtikten sonra FunnelKit’in kupon kutusu başlığı, indirim yer tutucu metni ve düğme metni için kullandığı metni değiştirebilirsiniz.
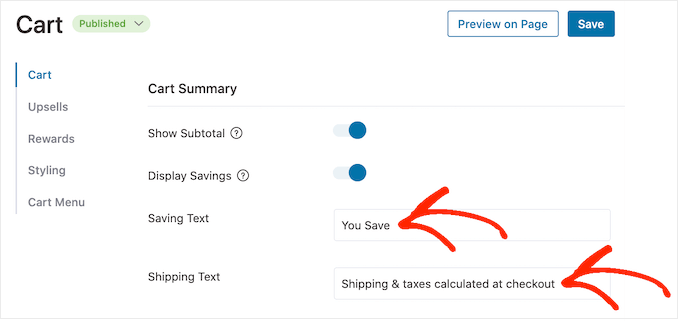
Sepet Özetini Özelleştirme
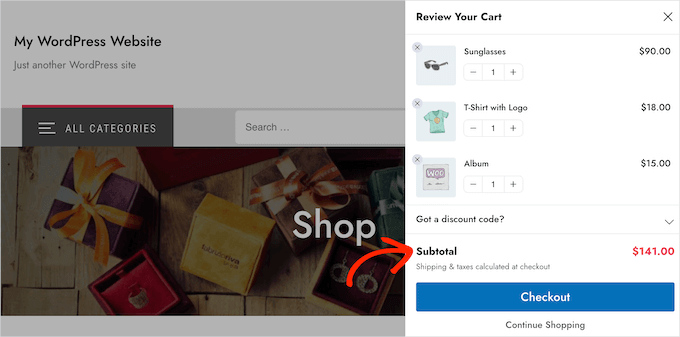
Sepet özeti, müşterilere satın aldıkları ürünün ne kadara mal olacağını gösterir. Bu, ödeme sırasında kötü sürprizler olmadığı için sepetten vazgeçme oranlarını azaltmaya yardımcı olur.

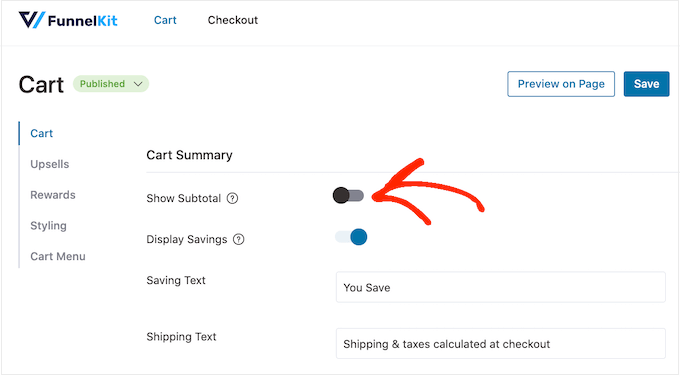
Bu nedenle, ‘Ara Toplamı Göster’ geçişini etkinleştirmenizi öneririz.
Ancak, yan sepeti basitleştirmek istiyorsanız, ‘Ara Toplamı Göster’ geçişini devre dışı bırakmak için tıklayabilirsiniz.

Ayrıca, uyguladıkları kuponlardan elde edilen indirimler de dahil olmak üzere müşterinin hak ettiği tüm tasarrufları gösterebilirsiniz.
Bu şekilde, özellikle de tasarruflar zamana duyarlıysa, dönüşümleri artırmak için FOMO’yu kullanabilirsiniz.
Örneğin, WooCommerce’de kuponları planlayabilirsiniz, böylece müşteri bunları yalnızca sınırlı bir süre için kullanabilir.

Bu bilgileri kayan yan sepetten kaldırmayı tercih ederseniz, ‘Tasarrufları Göster’ geçişini devre dışı bırakabilirsiniz.
Ayrıca ‘Kaydetme Metni’ ve ‘Gönderi Metni’ni kendi özel mesajınızla değiştirebilirsiniz.

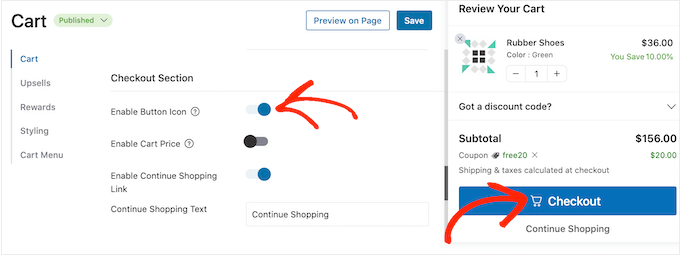
WooCommerce Sepetinin Harekete Geçirici Mesajını Özelleştirme
Kayar yan sepette varsayılan bir ödeme düğmesi vardır, ancak daha fazla dönüşüm elde etmek için bu harekete geçirici mesaj düğmesini özelleştirebilirsiniz. Başlangıç olarak, ‘Düğme Simgesini Etkinleştir’ geçişini kullanarak bir ödeme simgesi ekleyebilirsiniz.

Bu, özellikle çok dilli bir WordPress sitesi oluşturuyorsanız faydalı olabilir.
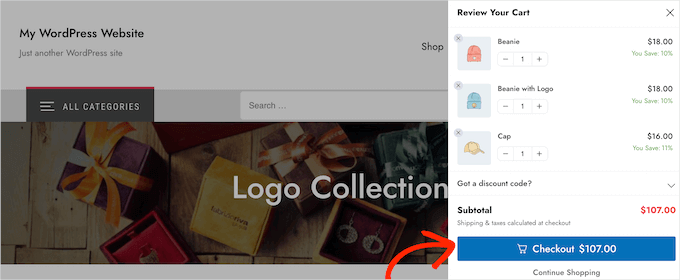
‘Sepet Fiyatını Etkinleştir’ geçişini kullanarak sepet fiyatını ödeme düğmesine de ekleyebilirsiniz.

Bu, özellikle sepet özeti bölümünden alt toplamı kaldırdıysanız, alışveriş yapanların sepet maliyetini takip etmesine yardımcı olacaktır.
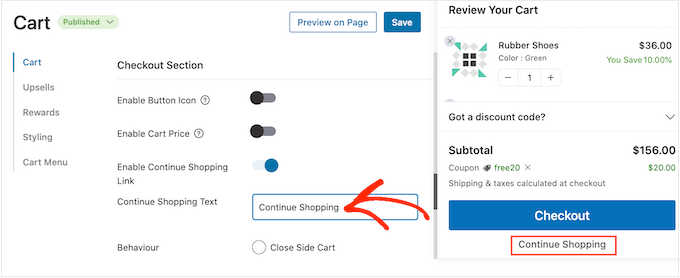
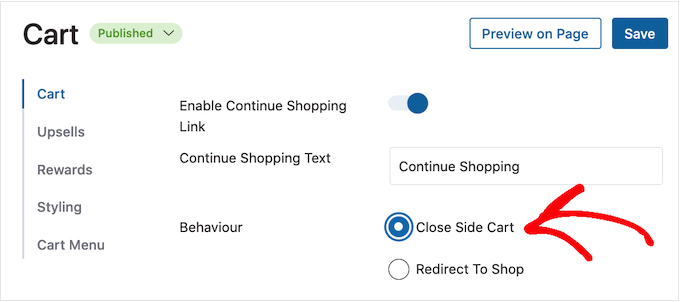
FunnelKit, varsayılan olarak kayan yan sepetin altına bir ‘Alışverişe Devam Et’ bağlantısı ekler. ‘Alışverişe Devam Metni’ alanına yazarak bu metni kendi mesajınızla değiştirebilirsiniz.

Bundan sonra, bu bağlantının sadece yan sepet panelini mi kapatacağını yoksa müşteriyi WooCommerce mağaza sayfanıza mı yönlendireceğini seçin.
Çoğu müşteri kayan sepetten çıkmayı bekleyecektir, bu nedenle ‘Yan Sepeti Kapat’ düğmesini seçmenizi öneririz.

‘Alışverişe Yönlendir’ seçeneğini belirlerseniz, müşteriler bağlantıya tıkladığında ne olacağının net olması için ‘Alışverişe Devam Metni’ metnini değiştirmek isteyebilirsiniz.
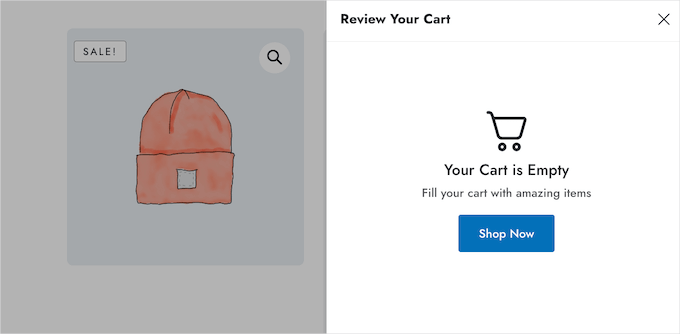
Özel Boş Sepet Ekranı Oluşturma
Alışveriş yapan kişi yukarıda açıklanan süreci izleyerek sepetine en az bir ürün ekleyene kadar sepet düğmesini gizlemek mümkündür. Ancak düğmeyi gizlemezseniz müşteriler bazen boş bir sepet ekranı görebilir.

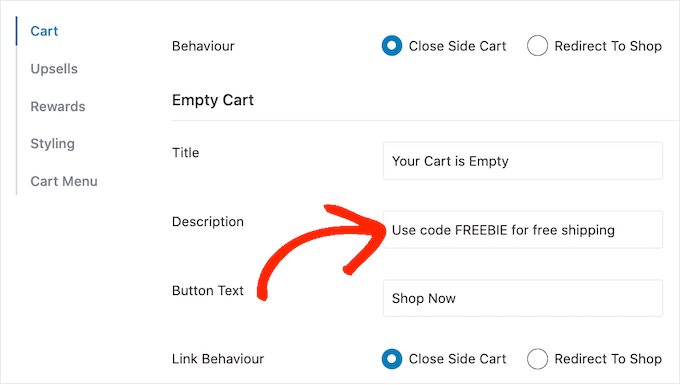
‘Boş Sepet’ bölümündeki ayarları kullanarak başlığı, açıklamayı ve düğme metnini değiştirebilirsiniz. Genellikle, müşterileri alışverişe başlamaya teşvik etmek istersiniz. Örneğin, ücretsiz kargo veya para iade garantisi gibi sunduğunuz şeylerden bahsedebilirsiniz.
Hatta müşteriye bir alana bir bedava indirim gibi bir kupon kodu bile verebilirsiniz.

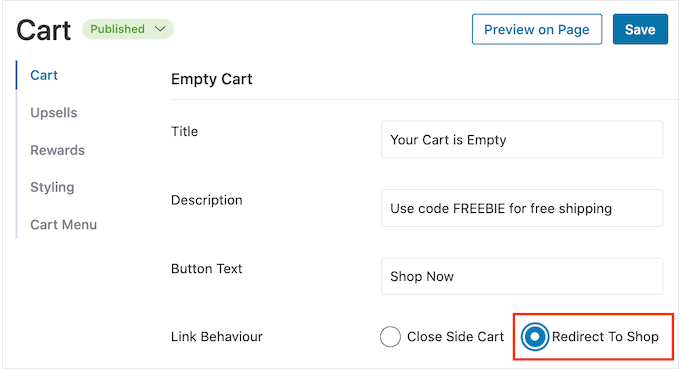
Ayrıca, ‘Şimdi Alışveriş Yap’ düğmesine tıklamanın müşteriyi WooCommerce mağaza sayfasına mı götüreceğini yoksa sadece yan paneli mi kapatacağını da seçebilirsiniz.
Müşterilerin sepetlerine ürün eklemeye başlamasını kolaylaştıracağı için ‘Mağazaya Yönlendir’ seçeneğini belirlemenizi öneririz.

Sepet Simgesini Sitenizin Herhangi Bir Yerine Ekleyin
Sepet simgesinin nerede görüneceği konusunda daha fazla kontrol sahibi olmak istiyorsanız kısa kod kullanarak bu simgeyi herhangi bir sayfaya, gönderiye veya widget’a hazır alana ekleyebilirsiniz. Ayrıca sitenizin menüsüne de ekleyebilirsiniz.
Yukarıda açıklanan işlemin ardından ‘Simge Görünürlüğü’ ayarlarında ‘Yok’ seçeneğini seçtiyseniz bu harika bir seçimdir.

‘WooCommerce Sayfaları’nı seçtiyseniz, sepet simgesini sitenizin diğer önemli alanlarına eklemenin bir yolu da vardır. Örneğin, simgeyi özel ana sayfanıza veya iletişim formunuza ekleyebilirsiniz.
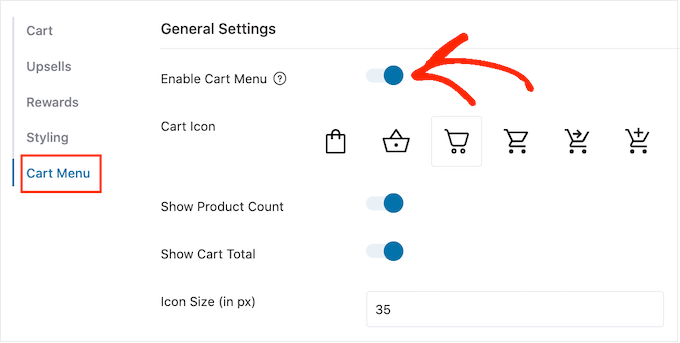
Başlamak için, ‘Sepet Menüsü’nü seçebilir ve ardından ‘Sepet Menüsünü Etkinleştir’ geçişini açabilirsiniz.

Artık simge şablonlarından birini seçerek ve ürün sayısı ile sepet toplamının simgenin bir parçası olarak gösterilip gösterilmeyeceğini seçerek simgenin nasıl görüneceğini değiştirebilirsiniz. Bu bilgiler, ziyaretçilerin sepetlerini takip etmelerine yardımcı olabilir.
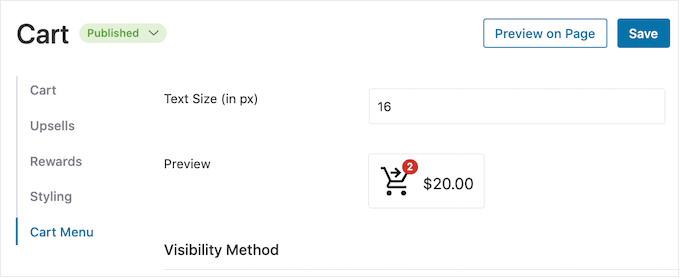
Simge ve metin boyutlarını da değiştirebilirsiniz. Siz değişiklik yaptıkça, küçük önizleme otomatik olarak güncellenir, böylece en iyi neyin göründüğünü görmek için farklı ayarları deneyebilirsiniz.

Kayar yan sepet simgesinin nasıl göründüğünden memnun olduğunuzda, devam edin ve ‘Kaydet’ düğmesine tıklayın.
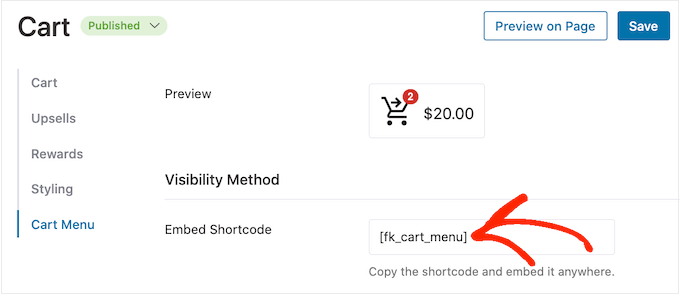
Artık ‘Göm Kısa Kodu’nun yanındaki kodu kullanarak simgeyi herhangi bir sayfaya, gönderiye veya widget’a hazır alana ekleyebilirsiniz.

Kısa kodun nasıl yerleştirileceği hakkında daha fazla bilgi için lütfen WordPress’te kısa kod ekleme kılavuzumuza bakın.
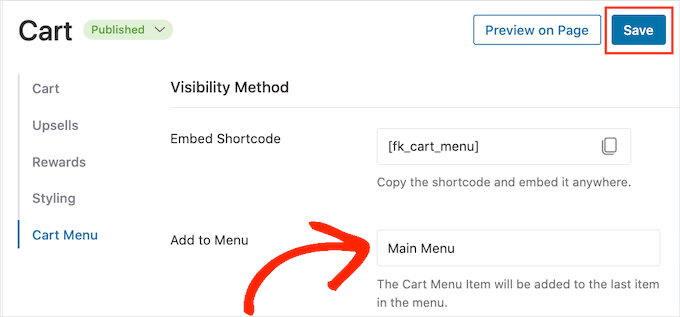
Başka bir seçenek de simgeyi sitenizin gezinme menüsüne eklemektir. Bu şekilde, kayan yan sepet ana sayfa içeriğinden uzaklaşmadan her zaman kolayca ulaşılabilecek bir yerde olur.

Bunu yapmak için, ‘Menüye Ekle’ açılır menüsünü açalım ve kullanmak istediğiniz menüyü seçelim.
Bundan sonra, ‘Kaydet’ düğmesine tıklamanız yeterlidir.

Şimdi, WordPress web sitenizi ziyaret ederseniz, gezinti menüsünde alışveriş sepeti simgesini göreceksiniz.
Kendi Renklerinizi ve Markanızı Ekleyin
WooCommerce temanıza veya markanıza daha iyi uyması için kayan yan sepetin renklerini değiştirmek isteyebilirsiniz.
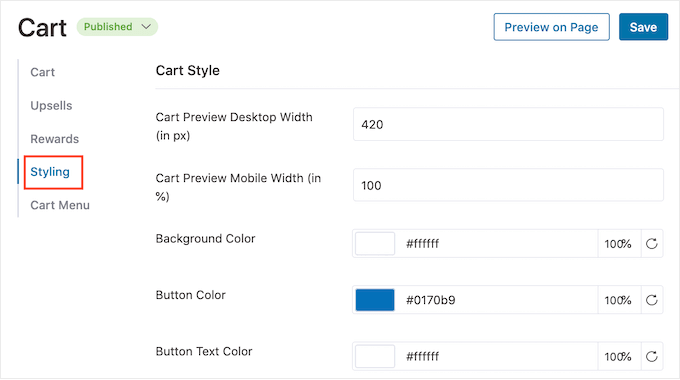
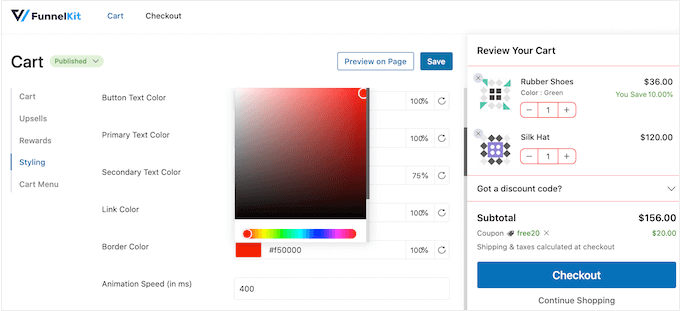
Metin rengini, düğme rengini, bağlantı rengini ve daha fazlasını değiştirmek için devam edin ve ‘Styling’e tıklayın.

Ve varsayılan renklerden herhangi birini değiştirmek için bir tıklama yapmanız yeterlidir. Bu, farklı renkleri deneyebileceğiniz bir açılır pencere açar.
Örneğin, aşağıdaki görüntüde kenarlığı özelleştiriyoruz.

Başka bir seçenek de ‘Hex’ alanına bir hex kodu yazmaktır. Aklınızda zaten belirli bir renk tonu varsa bu mükemmeldir.
Hangi hex kodunu kullanacağınızı bilmiyorsanız, HTML Renk Kodları gibi bir siteyi kullanmak yardımcı olabilir. Burada farklı renkleri keşfedebilir ve ardından FunnelKit eklentisine kolayca yapıştırabileceğiniz bir kod alabilirsiniz.
Hangi renkleri kullanacağınızdan hala emin değilseniz, WordPress siteniz için mükemmel bir renk düzeninin nasıl seçileceğine ilişkin kılavuzumuza bakabilirsiniz.
Duyarlı Kayar Yan Sepet Nasıl Oluşturulur
İnternet kullanım raporumuza göre, küresel internet nüfusunun %90’ından fazlası internete girmek için mobil cihaz kullanıyor. Bunu göz önünde bulundurarak, kayar yan arabanın akıllı telefonlarda ve tabletlerde masaüstü bilgisayarlarda olduğu kadar iyi göründüğünden emin olmak isteyeceksiniz.
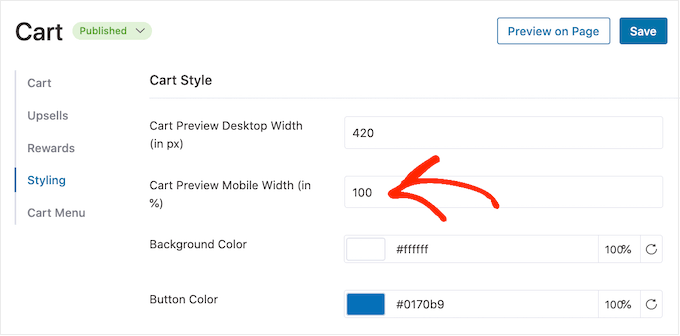
Burada, bir mobil cihazın küçük ekranını tamamen doldurmaması için sepetin genişliğini değiştirmek yardımcı olabilir. Bunu yapmak için ‘Stil’ sekmesini açıp ‘Sepet Önizleme Mobil Genişliği’ne bakmak isteyeceksiniz.

Bu alana farklı değerler yazmayı deneyebilirsiniz. Varsayılan ayarları değiştirirseniz, sonuçlardan memnun olduğunuzdan emin olmak için WordPress sitenizin mobil sürümünü masaüstünden kontrol etmek iyi bir fikirdir.
Bu ekrandayken, masaüstündeki kayar yan sepetin genişliğini de değiştirebilirsiniz. Bunu yapmak için ‘Sepet Önizleme Masaüstü Genişliği’ alanındaki sayıyı değiştirmeniz yeterlidir.
Sürgülü Yan Arabanızı Nasıl Yayınlarsınız?
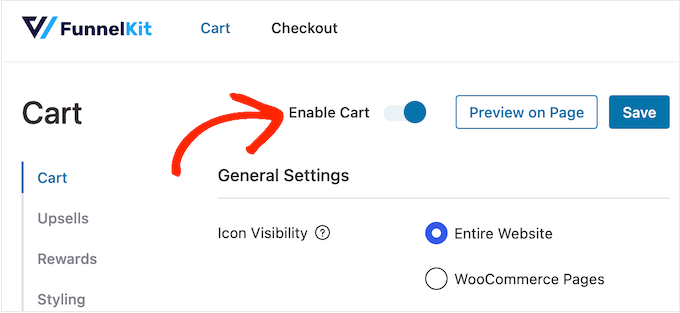
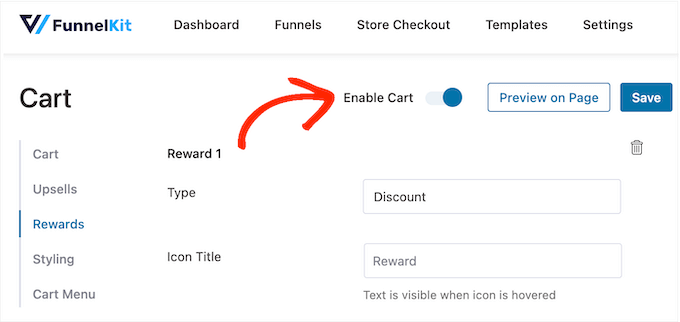
Kayar yan sepetin kurulumundan memnun olduğunuzda, onu canlı hale getirmenin zamanı gelmiştir. Maviye dönmesi için ‘Sepeti Etkinleştir’ kaydırıcısına tıklamanız yeterlidir.

Şimdi online mağazanızı ziyaret ettiğinizde kayan sepeti canlı olarak göreceksiniz.
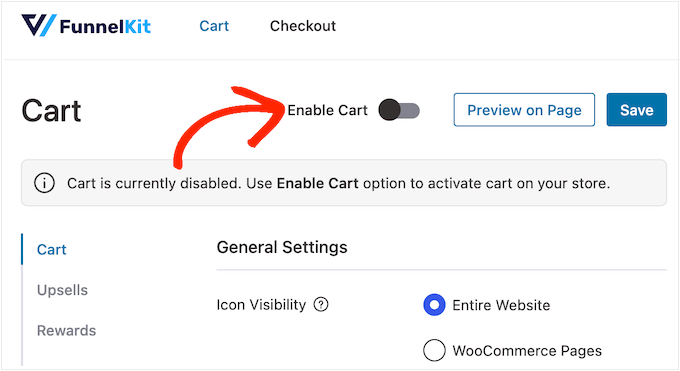
Herhangi bir noktada kayan yan sepeti kaldırmak isterseniz, WordPress panosunda FunnelKit “ Sepet bölümüne geri dönmeniz yeterlidir. Ardından, devam edin ve ‘Sepeti Etkinleştir’ kaydırıcısını devre dışı bırakmak için tıklayın.

Yöntem 2. Gelişmiş Bir Kayar Yan Sepet Ekleyin (Üst Satışlar, Çapraz Satışlar ve Ödüller ile)
Mağazanızdaki ortalama sipariş değerini artırmak istiyorsanız, FunnelKit Cart Pro‘ya yükseltebilirsiniz. Bu gelişmiş kayar yan sepet eklentisi, FunnelKit kayar yan sepetine güçlü üst satış, çapraz satış ve ödül özellikleri ekler.
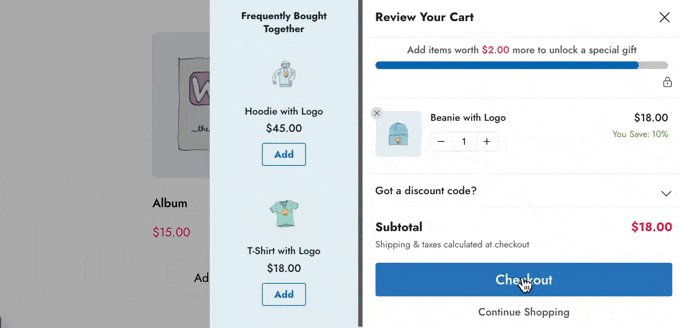
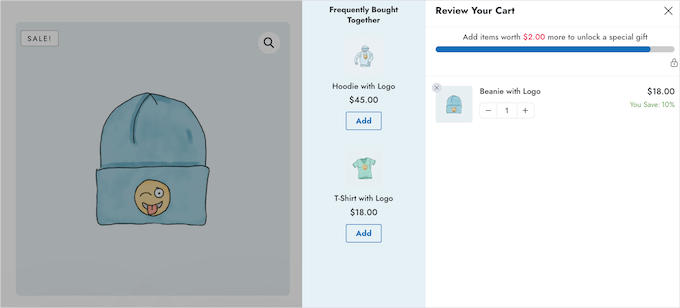
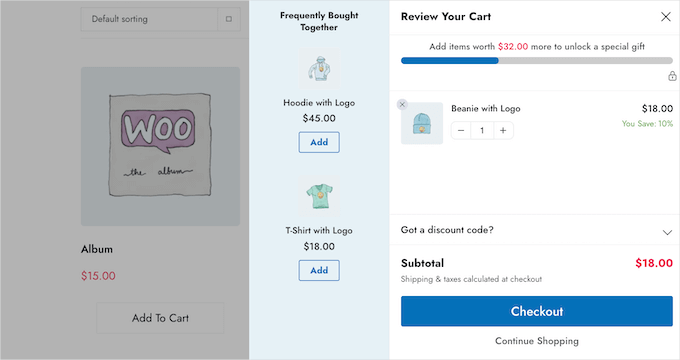
Bu eklenti ile, bir müşteri sepetine bir ürün eklediğinde ilgili ürünleri önerebilirsiniz.

Ayrıca kupon kodları ve ücretsiz hediyeler gibi benzersiz ödüller oluşturabilir ve ardından bunları kayan sepetin içinde tanıtabilirsiniz.
FunnelKit, bir sonraki ödülün kilidini açmak için müşterinin ne kadar daha harcama yapması gerektiğini bile takip edebilir.

Bu güçlü özellikleri eklemek için FunnelKit Funnel Builder Pro‘ya yükseltmeniz gerekir. Plus veya daha yüksek bir plana ihtiyacınız olacağını unutmayın.
Bir plan satın aldıktan sonra FunnelKit hesabınıza giriş yapın. Burada FunnelKit Funnel Builder Pro eklentisinin yanı sıra FunnelKit Funnel Builder ve FunnelKit Cart eklentilerini bulacaksınız. Gelişmiş kayan sepet özelliklerinin kilidini açmak için üç eklentiyi de yüklemeniz gerekir.
Öncelikle, üç eklentiyi yüklemeniz ve etkinleştirmeniz gerekir. Yardıma ihtiyacınız varsa, lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
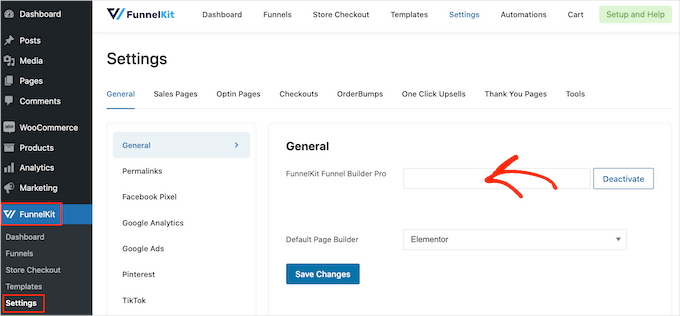
Etkinleştirmenin ardından FunnelKit ” Ayarlar bölümüne gidin ve lisans anahtarınızı ‘FunnelKit Funnel Builder Pro’ alanına ekleyin.

Bu bilgileri FunnelKit web sitesinde hesabınıza giriş yaparak bulabilirsiniz. Bunu yaptıktan sonra, ‘Etkinleştir’e tıklayın.
Bundan sonra, FunnelKit ” Sepet’e gitmeniz yeterlidir.

Artık yöntem 1’de açıklanan aynı süreci izleyerek yan sepeti yapılandırabilir ve özelleştirebilirsiniz. Kayar yan sepetin kurulumundan memnun olduğunuzda, üst satışlar, çapraz satışlar ve ödüller eklemeye hazırsınız demektir.
WooCommerce Ürünlerinde Üst Satış ve Çapraz Satış Yaparak Daha Fazla Satış Elde Edin
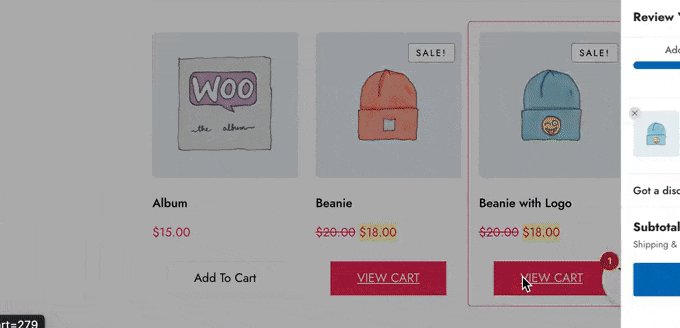
Müşteriler kayan sepeti açtıklarında, onlara alışveriş sepetlerindeki ürünlere göre benzersiz üst satış ve çapraz satış promosyonları gösterebilirsiniz.

Üst satış, müşterileri alışveriş sepetlerinde zaten bulunan bir ürün yerine daha yüksek fiyatlı bir ürünü satın almaya teşvik ettiğiniz yerdir.
Örneğin, bir müşterinin sepetine su geçirmez bir ceket eklediğini düşünün. Daha dayanıklı, çok yönlü ve farklı renklerde mevcut olan daha yüksek kaliteli bir ceket önerebilirsiniz.
Çapraz satış, müşterinin halihazırda satın aldığı bir şeyle ilgili bir ürünü tanıtmanızdır. Örneğin, sepetine bir tebrik kartı ekleyen müşteriyi çikolata veya çiçek almaya da teşvik edebilirsiniz.
WooCommerce, üst satışlar ve çapraz satışlar oluşturmanıza olanak tanıyan bağlantılı bir ürün özelliğine sahiptir. Daha fazla bilgi için lütfen WooCommerce’de ürünlerin nasıl üst satışının yapılacağına ilişkin kılavuzumuza bakın.
Bununla birlikte, doğrudan FunnelKit kontrol panelinden üst satışlar ve çapraz satışlar da oluşturabilirsiniz. Bu en hızlı seçenektir, bu nedenle bu kılavuzda kullanacağımız seçenek budur.
Başlamak için, ‘Üst Satışlar’ seçeneğine tıklamanız ve ardından ‘Sepet Üst Satışlarını Etkinleştir’i seçmeniz gerekir.

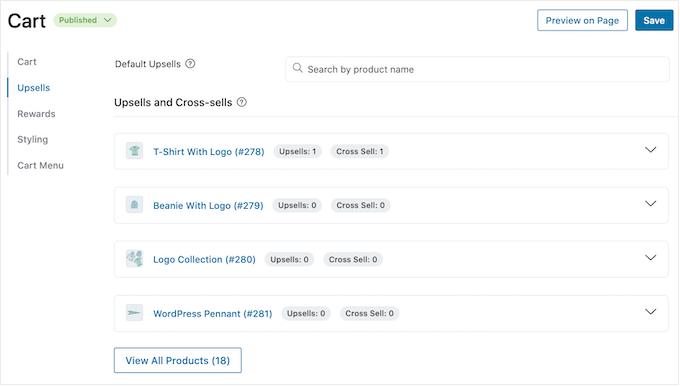
Bundan sonra, ‘Üst Satışlar ve Çapraz Satışlar’ bölümüne ilerleyelim.
Burada, çevrimiçi mağazanızdaki tüm ürünleri göreceksiniz.

Bir veya daha fazla bağlantılı ürün eklemek istediğiniz öğeye tıklamanız yeterlidir.
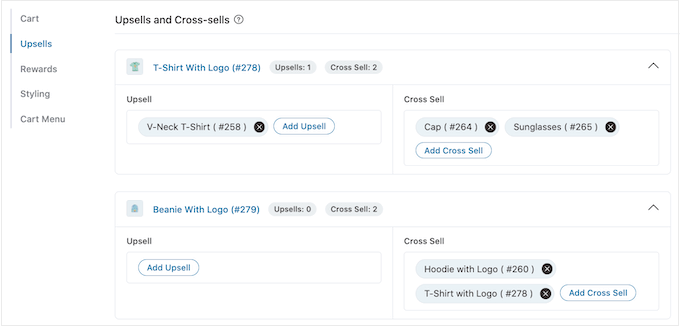
Ardından, oluşturmak istediğiniz promosyon türüne bağlı olarak ‘Üst Satış Ekle’ veya ‘Çapraz Satış Ekle’ seçeneğine tıklayabilirsiniz.

Açılır pencerede, üst satış veya çapraz satış olarak kullanmak istediğiniz ürünü yazmaya başlayın. Doğru ürün göründüğünde, sadece bir tıklama yapın.
Birden fazla ürün sunmak için yukarıda açıklanan aynı süreci takip etmeniz yeterlidir.

Bunu yaptıktan sonra, ‘Ekle’ düğmesine tıklamanız yeterlidir.
Artık yukarıda açıklanan süreci takip ederek mağazanızdaki her ürün için benzersiz çapraz satış ve üst satış kampanyaları oluşturabilirsiniz.

Şimdi, üst satış ve çapraz satış promosyonlarının kayan yan sepetinizde nasıl görüneceğini özelleştirmeye hazırsınız.
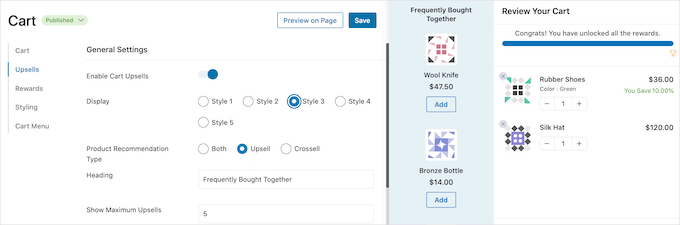
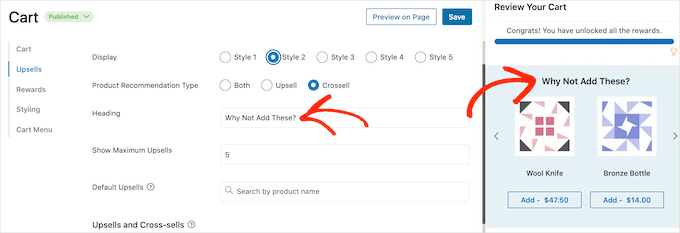
Başlamak için, ‘Görüntüle’nin yanındaki radyo düğmelerine tıklayarak farklı stiller arasında geçiş yapmayı deneyin.

Canlı önizleme otomatik olarak güncellenir, böylece en çok hangisini beğendiğinizi görmek için farklı stilleri deneyebilirsiniz.
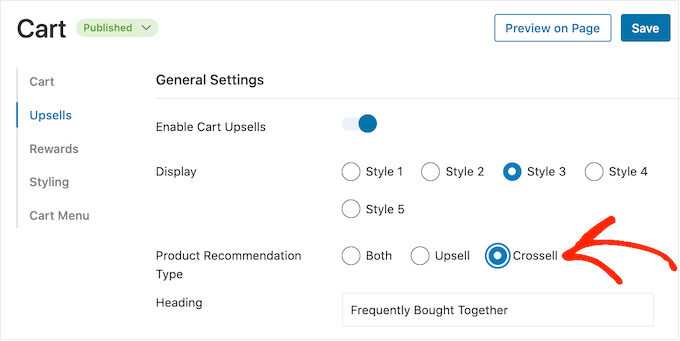
Varsayılan olarak, FunnelKit kayan yan sepette hem üst satışları hem de çapraz satışları gösterecektir. Tercih ederseniz, ‘Ürün Öneri Türü’ndeki radyo düğmelerini kullanarak yalnızca üst satışları veya yalnızca çapraz satışları gösterebilirsiniz.

Ardından, FunnelKit’in üst satış veya çapraz satış promosyonunun üzerinde gösterdiği başlığı ‘Başlık’ alanına yazarak değiştirebilirsiniz.
FunnelKit’in her iki promosyon türü için de aynı başlığı kullanacağını unutmayın.

Bundan sonra, ‘Maksimum Üst Satışları Göster’ alanına yazarak FunnelKit’in göstereceği maksimum önerilen ürün sayısını ayarlayabilirsiniz.
Mümkün olan her yerde, her ürün için benzersiz üst satış ve çapraz satış promosyonları oluşturmak iyi bir fikirdir. Ancak online mağazanızda çok sayıda ürün varsa bu mümkün olmayabilir.
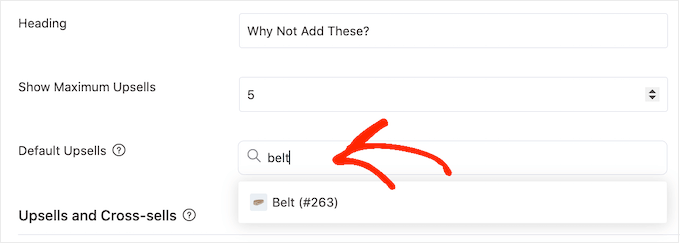
Bunu göz önünde bulundurarak, bağlantılı ürün bulunmadığında FunnelKit’in tanıtacağı varsayılan bir üst satış ürünü ayarlayabilirsiniz. Bunu yapmak için ‘Varsayılan Üst Satışlar’ alanına bir ürünün adını yazmanız yeterlidir. Doğru ürün göründüğünde, sadece bir tıklama yapın.

Oluşturduğunuz üst satış ve çapraz satış promosyonlarından memnun olduğunuzda, değişikliklerinizi kaydetmek için ‘Kaydet’e tıklamayı unutmayın.
Ücretsiz Kargo, İndirimler ve Ücretsiz Hediyeler Sunun
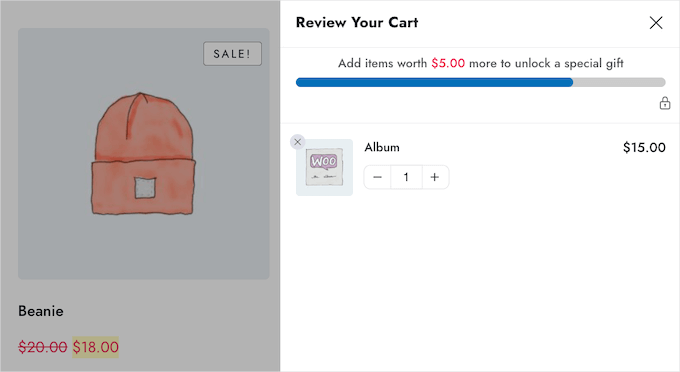
Müşterilere daha fazla harcama yapmaları için bir neden vermek genellikle ortalama sipariş değerini artırabilir. FunnelKit, çeşitli ödüller oluşturmanıza ve ardından bunları kayan yan sepette açılabilir bonuslar olarak tanıtmanıza olanak tanır.
Örneğin, müşteri minimum harcamayı aşarsa ücretsiz kargo sunabilirsiniz. FunnelKit, müşterilere ödüllerinin kilidini açmak için ne kadar daha harcama yapmaları gerektiğini bile gösterecektir.
Bu, oyunlaştırma ile daha fazla satış elde etmenin ve müşteri sadakati oluşturmanın kolay bir yoludur.
FunnelKit üç farklı ödül sunmanıza olanak tanır: ücretsiz kargo, indirim ve ücretsiz hediye.
Ücretsiz kargo sunmak için WooCommerce mağazanızda kargoyu önceden ayarlamış olmanız gerekir. Adım adım talimatlar için lütfen WooCommerce made simple kılavuzumuza bakın.
Bu arada, ‘indirim’ ödülü, müşteri minimum harcamaya ulaştığında otomatik olarak bir kupon uygular. Bu ödülü sunmak istiyorsanız, yerleşik WooCommerce kupon özelliğini veya bir WordPress kupon eklentisini kullanarak bir yüzde indirim kuponu oluşturmanız gerekir.
Adım adım talimatlar için lütfen akıllı kuponların nasıl oluşturulacağına ilişkin kılavuzumuza bakın.
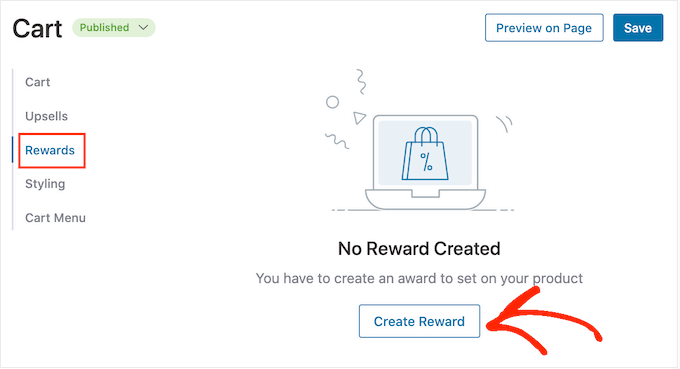
Bundan sonra, FunnelKit ayarlarında ‘Ödüller’i seçerek ve ardından ‘Ödül Oluştur’a tıklayarak bir ödül oluşturmaya hazırsınız.

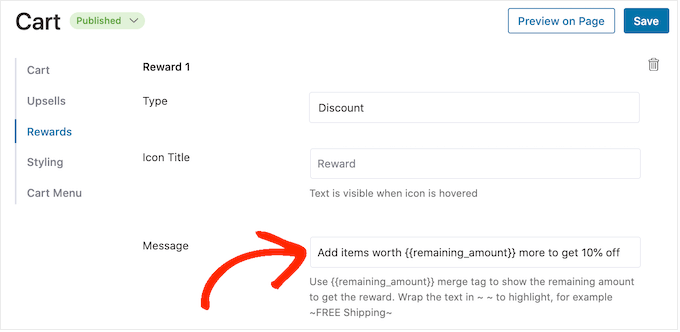
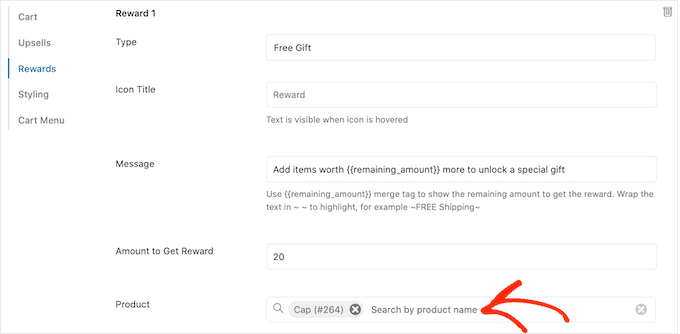
Şimdi ‘Tür’ açılır menüsünü açabilir ve oluşturmak istediğiniz ödül türünü seçebilirsiniz.
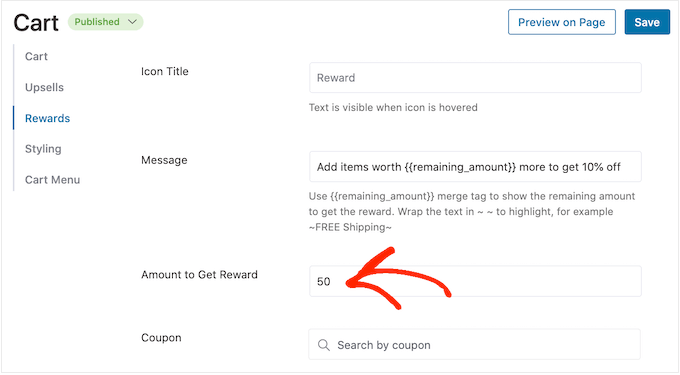
İster ücretsiz hediye, ister ücretsiz kargo veya indirim seçin, FunnelKit’in müşterilere gösterdiği metni ‘Mesaj’ alanına yazarak değiştirebilirsiniz.
Herhangi bir değişiklik yaparsanız, {{remaining_amount}} öğesini düzenlememeye dikkat edin, çünkü bu FunnelKit’in müşterinin daha ne kadar harcaması gerektiğini göstermesini sağlar.

Bir indirim teklif ediyorsanız, müşterinin ne kadar tasarruf edeceğini göstermek için mesajı değiştirdiğinizden emin olun.
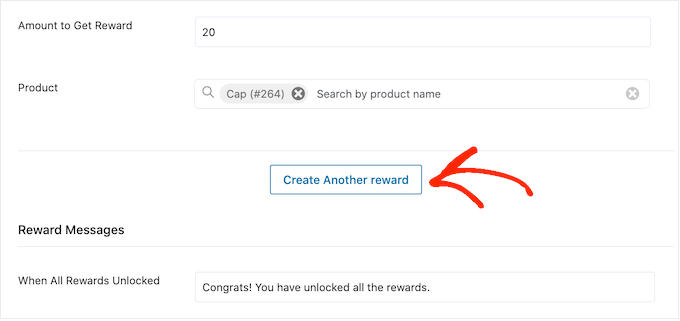
Bunu yaptıktan sonra, ‘Ödül Almak için Miktar’ alanına bir sayı yazın. Bu, müşterilerin ödülün kilidini açmak için ne kadar harcama yapması gerektiğidir.

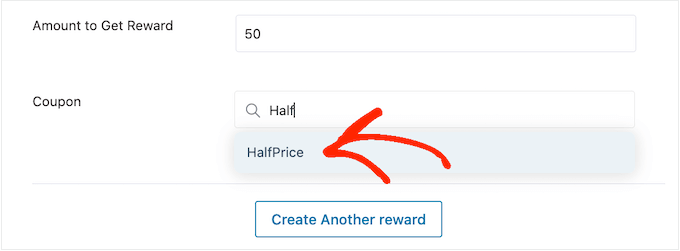
Yüzde indirimi sunuyorsanız, FunnelKit’in hangi kuponu otomatik olarak uygulaması gerektiğini belirtmeniz gerekir.
‘Kupon’ alanına, kullanmak istediğiniz kuponu yazmaya başlayın. Doğru kod göründüğünde, bir tıklama yapın.

Artık FunnelKit, bir kişi minimum harcamayı karşıladığında kuponu otomatik olarak uygulayacaktır.
Bunun yerine ücretsiz bir hediye mi sunuyorsunuz? Ardından, hediyenin adını ‘Ürün’ alanına yazmaya başlayabilirsiniz.

Doğru ürün göründüğünde, bir tıklama yapın.
Şimdi, FunnelKit, minimum harcamayı karşıladıkları anda bu ürünü müşterinin alışveriş sepetine ekleyecektir.

Daha fazla ödül eklemek için ‘Başka Bir Ödül Oluştur’a tıklamanız yeterlidir.
Şimdi yukarıda açıklanan aynı süreci izleyerek indirim, ücretsiz hediye veya ücretsiz kargo ödülünü yapılandırabilirsiniz.

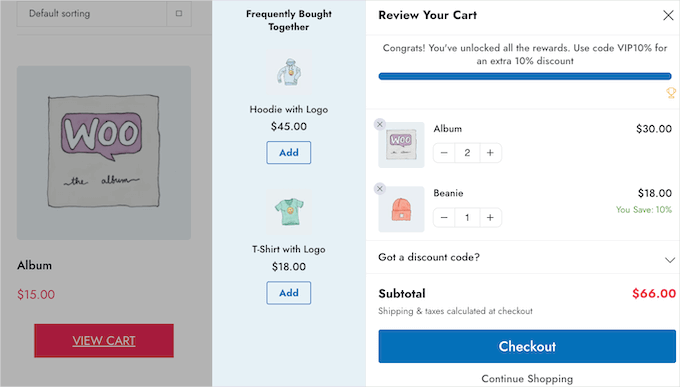
Varsayılan olarak, FunnelKit bir müşteri tüm ödülleri almaya hak kazandığında aşağıdaki mesajı gösterecektir: ‘Tebrikler! Tüm ödüllerin kilidini açtınız.
Bunun yerine farklı bir mesaj göstermek için ‘Tüm Ödüllerin Kilidi Açıldığında’ alanına yazmanız yeterlidir. Hatta müşteriye tüm ödüllerinizin kilidini açtığı için bir sonraki alışverişinde kullanabileceği özel bir kupon kodu gibi özel bir bonus da sunabilirsiniz.

Ödüllerinizin nasıl ayarlandığından memnun olduğunuzda, ‘Kaydet’ düğmesine tıklayın.
Sürgülü Yan Arabanızı Nasıl Yayınlarsınız?
Kayar yan sepeti canlı hale getirmeye hazır olduğunuzda, ‘Sepeti Etkinleştir’ geçişine tıklamanız yeterlidir.

Herhangi bir noktada kayan yan sepeti kaldırmak isterseniz, WordPress kontrol panelinde FunnelKit “ Sepet bölümüne geri dönmeniz yeterlidir. Ardından, devam edin ve ‘Sepeti Etkinleştir’ geçişini devre dışı bırakmak için tıklayın.
Video Eğitimi
Gitmeden önce, WooCommerce mağazanıza nasıl kayan sepet ekleyeceğinizle ilgili video eğitimimize göz atmak isteyebilirsiniz.
Bu makalenin WooCommerce’e kayar yan sepet eklemenize yardımcı olduğunu umuyoruz. Ayrıca, satışları artırmak için WooCommerce açılır penceresinin nasıl oluşturulacağına ilişkin kılavuzumuza ve mağazanız için en iyi WooCommerce eklentileri uzman seçimimize göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mrteesurez
“Why not adding there” lol.
Infact this is an insightful post that helps optimize all part of woocomerce for sales and creating a slide cart just to any theme.
Thanks for this guide. I need that slide cart.